كيفية إضافة فلاتر منتج WooCommerce AJAX
نشرت: 2021-07-13هل تريد إنشاء فلاتر منتج أجاكس لموقعك؟ لقد اتيتم الى المكان الصحيح. في هذه المقالة ، سنوضح لك كيفية إضافة عوامل تصفية منتجات WooCommerce لتحسين تجربة التسوق في متجرك .
قبل أن نلقي نظرة على عملية إنشاء وإضافة فلاتر المنتجات ، دعنا نفهم بشكل أفضل ماهية فلاتر منتجات AJAX ولماذا تحتاج إليها.
ما هي فلاتر منتجات أجاكس؟
تساعد فلاتر المنتج المستخدم في العثور على المنتج المطلوب بسرعة من خلال تحديد المتطلبات وتصفية جميع النتائج غير المرغوب فيها. على سبيل المثال ، إذا أراد العميل قميصًا أزرق ، فسيختار قميصًا كنوع المنتج ومرشح اللون الأزرق لتجاهل جميع المنتجات والألوان الأخرى. وبالمثل ، يمكن أن تكون هناك عوامل تصفية للحجم والوزن والسعر ومتوسط التقييم وما إلى ذلك.
يشير مصطلح AJAX إلى تقنية تطوير الويب التي تسمح بتحديث الصفحة بشكل غير متزامن لكميات صغيرة من البيانات. يتيح هذا للموقع إمكانية تطبيق تغييرات طفيفة على صفحة الويب أثناء البقاء على نفس الصفحة ، مما يعني أنه لا يلزم التحديث. على العكس من ذلك ، مع التقنيات القديمة ، كان لا بد من إعادة تحميل صفحة الويب بأكملها في كل مرة يحدث فيها أي تغيير طفيف يؤثر على تجربة المستخدم ويستهلك المزيد من موارد الخادم.
لماذا يجب عليك استخدام فلاتر المنتج؟
الآن السؤال الذي يطرح نفسه هنا هو لماذا يجب عليك استخدام فلاتر المنتج في متجرك؟ ببساطة ، أنت بحاجة إلى فلاتر المنتجات لتحسين تجربة التسوق لعملائك ومساعدتهم في العثور على ما يبحثون عنه. تقريبًا كل متجر على الإنترنت به عدد كبير أو مجموعة متنوعة من المنتجات يستخدم فلاتر المنتجات. تعد Amazon و eBay و Zara أمثلة جيدة على ذلك.
باستخدام الفلاتر ، يمكن للمتسوقين تجاهل جميع النتائج غير المرغوب فيها بسهولة والحصول على مجموعة مختارة من المنتجات التي يهتمون بها فقط. وهذا يؤدي إلى رضا العملاء بشكل أفضل مما يؤدي إلى المزيد من التحويلات والمبيعات.
من ناحية أخرى ، بدون فلاتر منتجات AJAX ، قد يواجه العملاء صعوبة في معرفة المنتجات التي يريدونها. يجب أن يكون التسوق عبر الإنترنت سريعًا وسهلاً ، لذلك إذا استغرقت العملية وقتًا طويلاً ، فسيترك العملاء متجرك ويذهبون إلى موقع آخر يقدم تجربة أفضل.
نظرًا لأنك ربما لا تريد أن تفقد عملائك ، يجب أن تكون فلاتر المنتجات جزءًا مهمًا من استراتيجية عملك عبر الإنترنت.
الآن ، بعد أن عرفت أهميتها ، دعنا نرى كيف يمكنك تمكين عوامل تصفية المنتج في متجر WooCommerce الخاص بك.
كيفية إضافة مرشحات منتجات WooCommerce
في هذا البرنامج التعليمي ، سنوضح لك طريقتين مختلفتين لإضافة عوامل تصفية المنتج إلى متجرك.
- مرشحات منتجات WooCommerce الافتراضية
- استخدام مكون إضافي تابع لجهة خارجية
دعونا نلقي نظرة على كلتا الطريقتين.
1. عوامل تصفية منتج WooCommerce الافتراضية
بشكل افتراضي ، تقدم WooCommerce بعض عوامل تصفية المنتجات الأساسية. إذا كان لديك متجر صغير نسبيًا لا يحتوي على مجموعة متنوعة من المنتجات ، فقد تجد أن المرشحات الافتراضية كافية لاحتياجاتك.
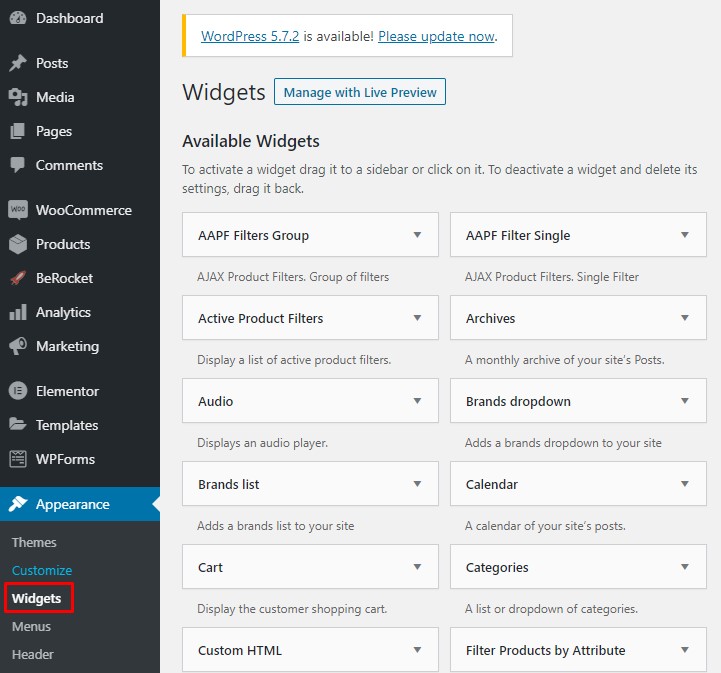
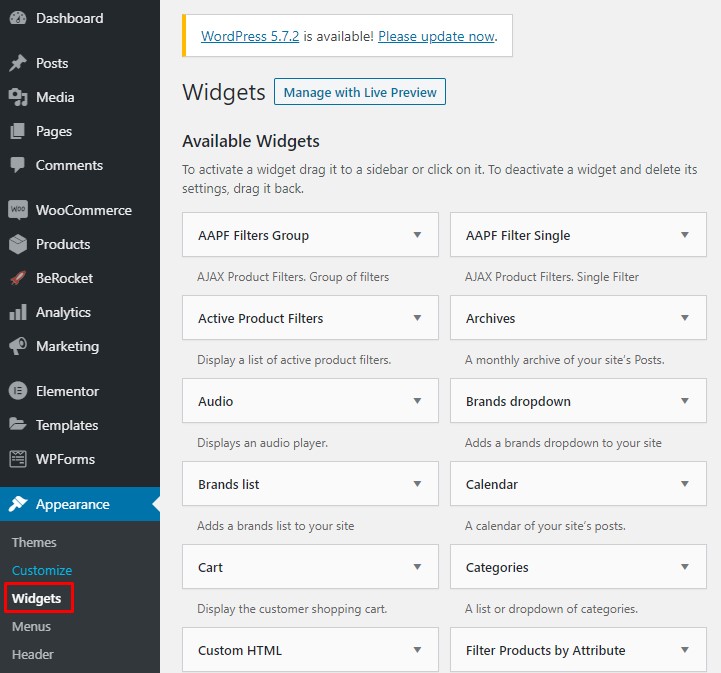
لإضافة هذه المرشحات إلى متجرك ، ما عليك سوى الانتقال إلى WP Admin Dashboard والانتقال إلى Appearance> Widgets. ستجد هناك قائمة بجميع الأدوات المتاحة لموقعك.

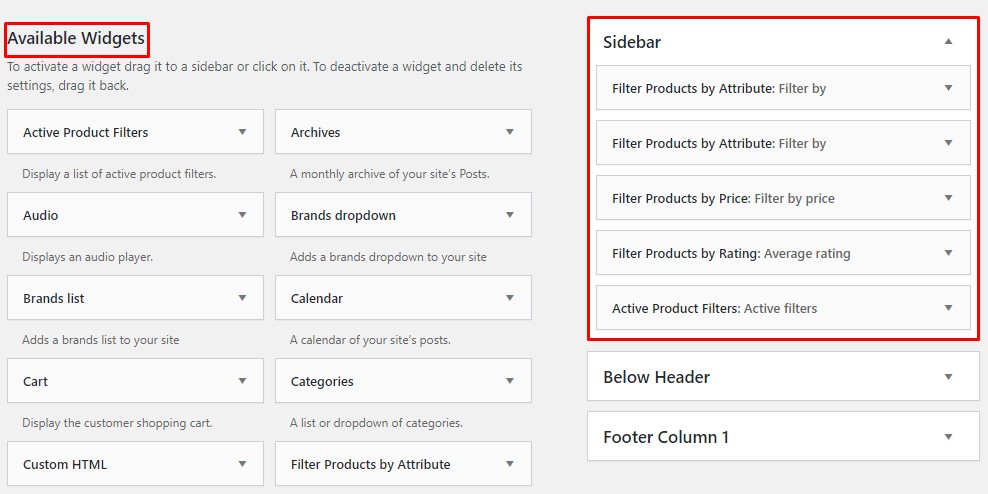
إذا قمت بتمكين WooCommerce ، فستجد عوامل تصفية المنتج الافتراضية في قائمة الأدوات. فقط انقر واسحب عنصر واجهة مستخدم المرشح المطلوب إلى أي من مناطق عناصر واجهة المستخدم التي يدعمها قالبك. في حالتنا ، سنضيف مرشحات المنتج إلى الشريط الجانبي.

هذا هو كل ما عليك فعله فعليًا لإضافة عوامل تصفية منتج WooCommerce الافتراضية إلى متجرك.
مرشحات المنتج الافتراضية
بشكل افتراضي ، هناك ثلاثة أنواع من فلاتر المنتجات: السعر والسمة ومتوسط التقييم.
- التصفية حسب السعر: يضيف شريط تمرير يمكنك استخدامه لفلترة المنتجات بناءً على النطاق السعري
- التصفية حسب السمات : يسمح لك بتصفية العناصر بناءً على سماتها مثل الحجم والوزن واللون والمزيد. لاحظ أنه سيتعين عليك إضافة عنصر واجهة مستخدم منفصل لكل سمة
- التصفية حسب متوسط التقييم: كما يوحي الاسم ، يمكنك تصفية المنتجات بناءً على متوسط تقييمها
نظرًا لأن عوامل تصفية المنتج الافتراضية WooCommerce تأتي معدة مسبقًا ، فلن تحتاج إلى إعدادها. فقط اسحبهم إلى منطقة عنصر واجهة المستخدم ، وهذا كل شيء. ومع ذلك ، فإن خياراتهم أساسية تمامًا ، لذا فهم لا يقدمون العديد من خيارات التخصيص لتحرير الخطوط أو الأشكال أو أشرطة التمرير.
على الرغم من أن عوامل تصفية منتجات WooCommerce الافتراضية ستؤدي المهمة لمعظم المستخدمين ، إلا أن هناك مشكلة. في كل مرة يقوم فيها العميل بتحديد عامل تصفية ، يجب إعادة تحميل الصفحة بأكملها لتطبيق التغيير. كما يمكنك أن تتخيل ، هذا أمر مزعج للمستخدمين ويؤثر على تجربة التسوق الخاصة بهم. لهذا السبب يجب عليك إضافة فلاتر منتج AJAX .
لسوء الحظ ، لا تدعم WooCommerce عوامل تصفية AJAX افتراضيًا ، لذلك عليك الاعتماد على المكونات الإضافية لجهات خارجية.
2. استخدام البرنامج المساعد لجهة خارجية
هناك العديد من الأدوات التي يمكنك استخدامها لإضافة عوامل تصفية منتجات WooCommerce. في هذا البرنامج التعليمي ، سنستخدم فلاتر منتجات AJAX المتقدمة التي طورتها BeRocket . هذه أداة غنية بالميزات المجانية التي تضمن تجربة مستخدم سلسة.
يتخصص المكون الإضافي في فلاتر منتج AJAX ويقدم مجموعة متنوعة من الفلاتر ذات التصميم المخصص لتتناسب مع شكل وأسلوب متجرك. كما يسمح أيضًا بمرشحات فردية وجماعية ، ويمكنك تعيين تفضيلاتك العامة التي ستكون صالحة لكلا نوعي المرشحات.
الآن دعنا نرى كيف يمكنك إضافة هذا المكون الإضافي إلى متجر WooCommerce الخاص بك.
الخطوة 1: قم بتثبيت البرنامج المساعد
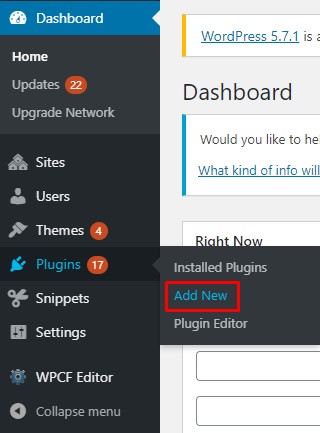
أولاً ، تحتاج إلى تثبيت المكون الإضافي. لذلك ، انتقل إلى WP Admin Dashboard وانتقل إلى الإضافات> إضافة جديد.

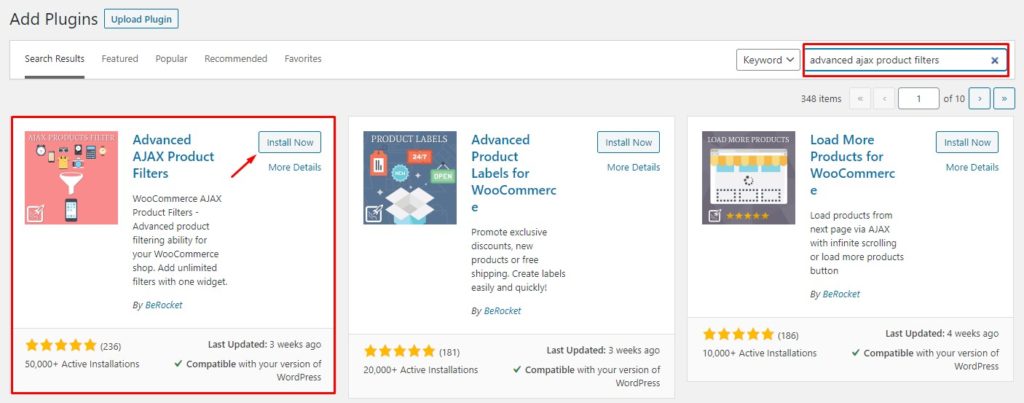
ابحث عن مرشحات منتج AJAX المتقدمة بواسطة BeRocket. انقر فوق زر التثبيت لتثبيت المكون الإضافي ثم قم بتنشيطه .

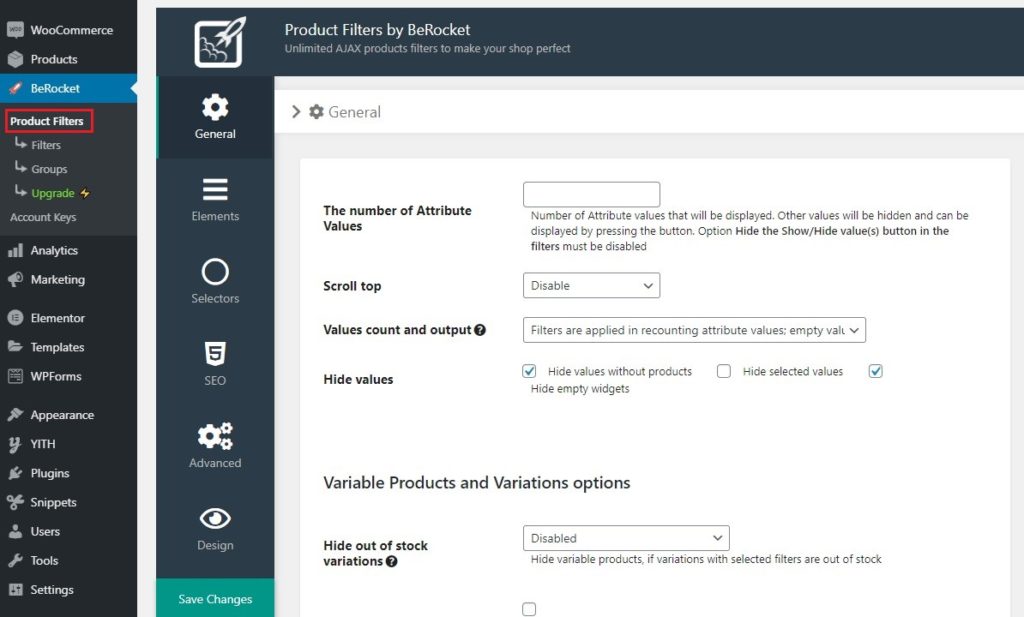
بعد ذلك ، انتقل إلى BeRocket> Product Filters حيث ستتمكن من تعيين تفضيلاتك للفلاتر. هذه ليست إعدادات فنية ولكنها تفضيلات عامة وخيارات تخصيص يمكنك تكوينها كما تريد. يمكنك تحديد عدد قيم السمات وإخفاء القيم والمزيد.

الآن بعد أن قمت بتثبيت وتكوين المكون الإضافي ، فلنقم بإنشاء عامل التصفية الأول الخاص بك.
الخطوة 2: إنشاء فلتر منتج جديد
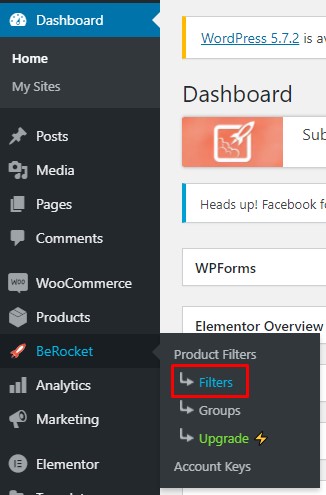
لإنشاء مرشح منتج ، توجه إلى WP Admin Dashboard وانتقل إلى BeRocket> Filters.

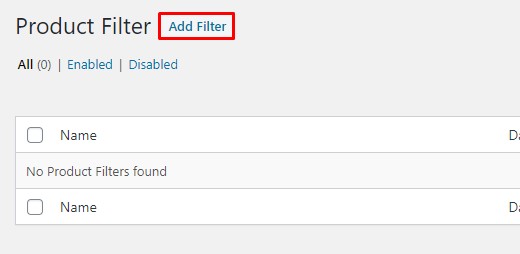
في صفحة الإعدادات ، اضغط على الزر " إضافة عامل تصفية ".

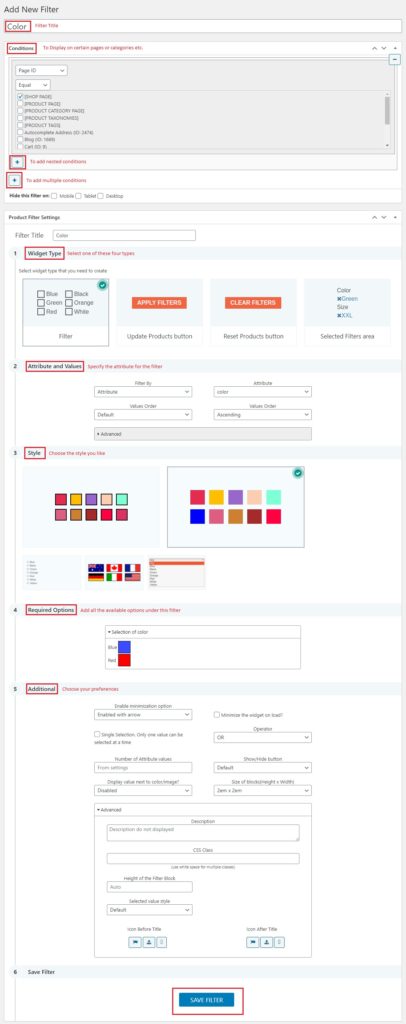
ستظهر صفحة إعدادات جديدة وسيتعين عليك ملء جميع التفاصيل لإنشاء عامل تصفية. هناك عدة أقسام تحتاج إلى ملؤها ، لذلك دعونا نلقي نظرة عليها واحدة تلو الأخرى.
- العنوان: أعط عنوانًا ذا مغزى للمرشح الخاص بك ، بحيث يسهل فهمه ، على سبيل المثال ، الحجم واللون والتقييم وما إلى ذلك
- الشروط: يمكنك تعيين شروط لعرض عامل التصفية على صفحات أو منتجات أو فئات معينة. يمكنك إضافة شروط متعددة وحتى إضافة شروط متداخلة أيضًا. يمكنك أيضًا إخفاء عامل التصفية على أنواع معينة من الأجهزة مثل الهاتف المحمول أو علامة التبويب أو سطح المكتب
- نوع عنصر واجهة المستخدم: هنا تحتاج إلى تحديد نوع الفلتر الذي تريد إنشاءه. هناك أربعة أنواع للاختيار من بينها: الفلتر ، وزر تحديث المنتجات ، وزر إعادة تعيين المنتجات ، ومنطقة المرشحات المحددة
- السمات والقيم: حدد سمة عامل التصفية الحالي
- النمط: صمم الفلتر وخصصه. ستحصل على تنسيقات متعددة للاختيار من بينها مثل مربع الاختيار والقائمة المنسدلة ومربع الألوان ومزلق التمرير والمزيد
- الخيارات المطلوبة: قم بتوفير جميع الخيارات المتاحة ضمن هذا المرشح. على سبيل المثال ، قدِّم جميع الألوان المتاحة لمرشح الألوان
- إضافي: يحتوي هذا القسم فقط على التفضيلات. هناك العديد من الخيارات التي يمكنك تعيينها وفقًا لمتطلباتك


بمجرد ملء النموذج ، انقر فوق الزر حفظ عامل التصفية لإنشاء الفلتر.
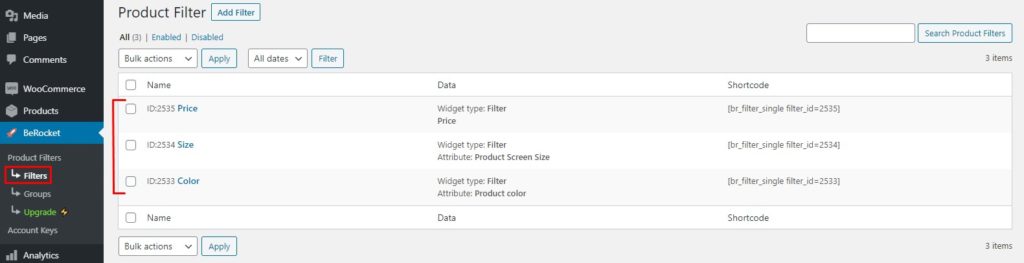
إدارة عوامل التصفية الخاصة بك
ثم يمكنك الانتقال إلى BeRocket> Filters للعثور على جميع عوامل التصفية التي أنشأتها في مكان واحد. من هذه الصفحة ، يمكنك تحرير وتمكين وتعطيل وحتى إزالة أي مرشح تريده.

تهانينا! لقد أنشأت الآن أول مرشح منتج WooCommerce باستخدام مكون إضافي. وبالمثل ، يمكنك إنشاء العديد من الفلاتر التي تحتاجها لتحسين تجربة عملائك.
لكن هذا ليس كل شيء! لقد أنشأت مرشحًا فرديًا في الوقت الحالي ، ولكن يمكنك المضي قدمًا فيه وإنشاء مجموعات تصفية. باستخدام هذا المكون الإضافي ، يمكنك دمج عوامل التصفية ذات السمات المتشابهة في مجموعة واحدة. على سبيل المثال ، يمكن دمج الحجم والوزن واللون لإنشاء مجموعة تصفية واحدة تسمى السمات المادية . من السهل إدارة مجموعات الفلاتر والحفاظ على الشريط الجانبي منظمًا في حالة وجود عدد كبير جدًا من المرشحات.
لنرى الآن كيفية إضافة مجموعات عوامل تصفية المنتجات في WooCommerce باستخدام عوامل تصفية منتج AJAX المتقدمة.
الخطوة 3: قم بإنشاء مجموعة تصفية
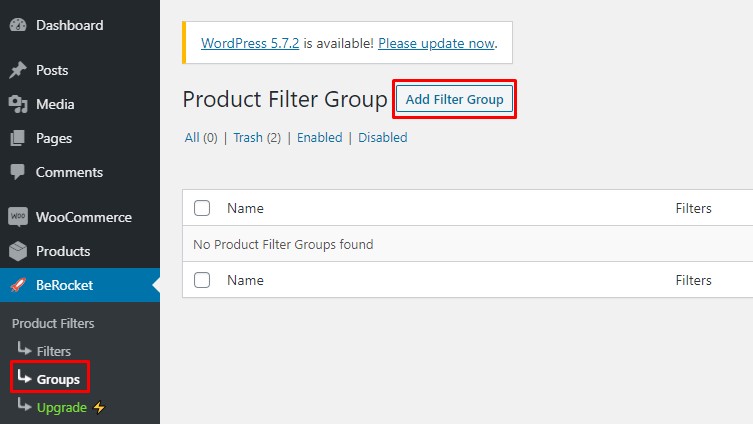
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى BeRocket> Groups وانقر على الزر Add Filter Group لإنشاء مجموعة تصفية.

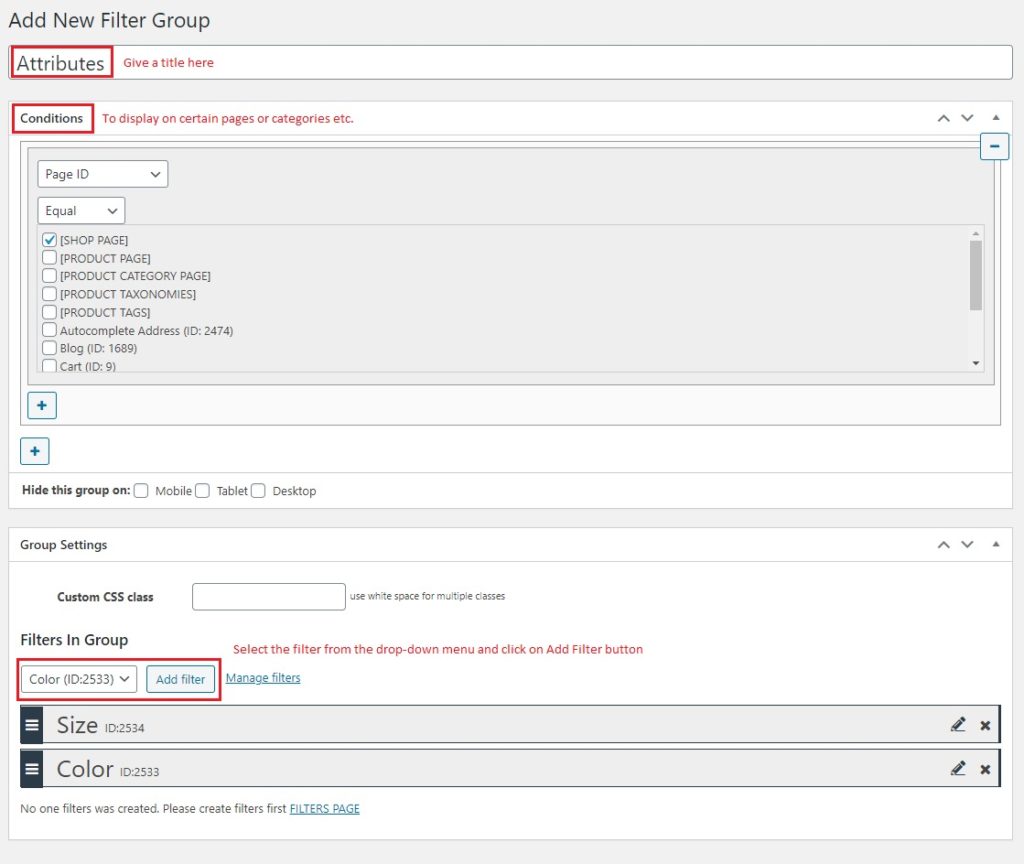
في صفحة الإعدادات ، املأ نموذج Add New Filter Group كما فعلت من قبل للفلاتر الفردية. هذا مختلف قليلاً ، لذلك دعونا نلقي نظرة على الخيارات:
- العنوان: لا توجد أسرار هنا ، فقط امنح مجموعة التصفية الخاصة بك عنوانًا واضحًا وذات مغزى
- الشروط: عيّن الشروط إذا كنت تريد عرض عامل التصفية على صفحات أو فئات معينة. يمكنك إضافة شروط متعددة بالإضافة إلى شروط متداخلة. يمكنك أيضًا اختيار إخفاء الفلتر من جهاز معين
- إعدادات المجموعة: يمكنك اختيار المرشحات الفردية التي تريد إضافتها إلى هذه المجموعة. حدد الفلتر المطلوب من القائمة المنسدلة واضغط على Add Filter لإضافته إلى المجموعة. وبالمثل ، يمكنك إضافة العديد من المرشحات كما تريد

بمجرد الانتهاء ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى لحفظ مجموعة التصفية.
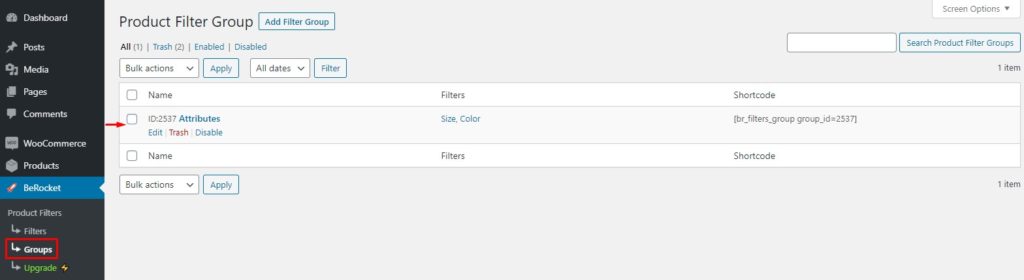
يمكنك الآن الانتقال إلى BeRocket> Groups وإلقاء نظرة على جميع مجموعات التصفية الخاصة بك في مكان واحد. يمكنك أيضًا إدارة المجموعات أو تحريرها أو إزالتها من هذه الصفحة.

الآن بعد أن قمنا بإنشائها ، حان الوقت لعرض هذه المرشحات على واجهة المتجر الأمامية.
الخطوة 4: اعرض المرشحات
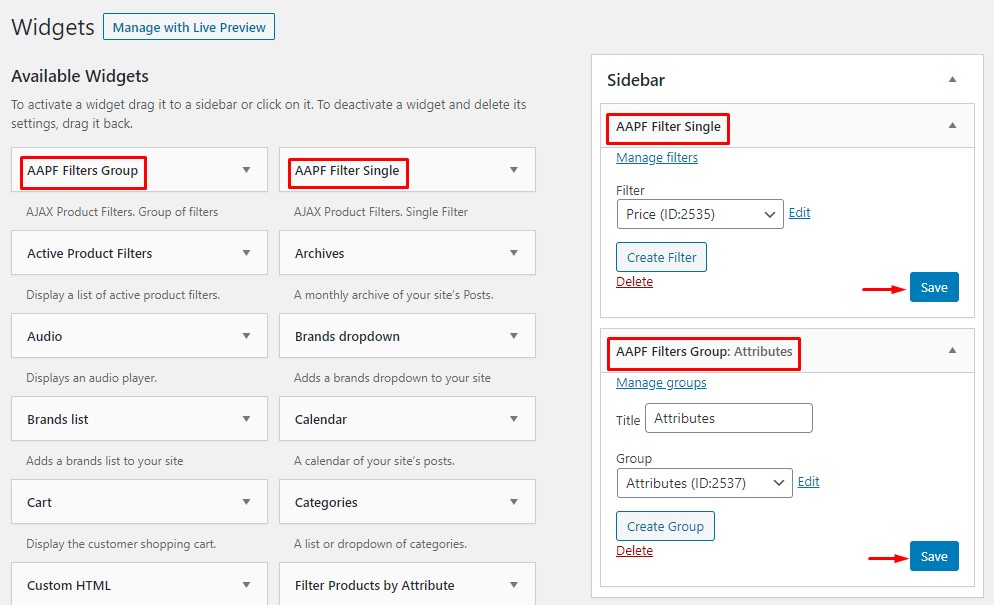
في لوحة تحكم WP Admin ، توجه إلى Appearance> Widgets.

حدد موقع عناصر واجهة مستخدم AAPF Filters Single و AAPF Filters Group واسحبها وأفلتها في منطقة عنصر واجهة المستخدم التي تريدها. لاحظ أنه سيتعين عليك إضافة عنصر واجهة المستخدم لكل مرشح على حدة. حدد الفلتر الذي تريد إضافته إلى هذه الأداة وانقر على حفظ .

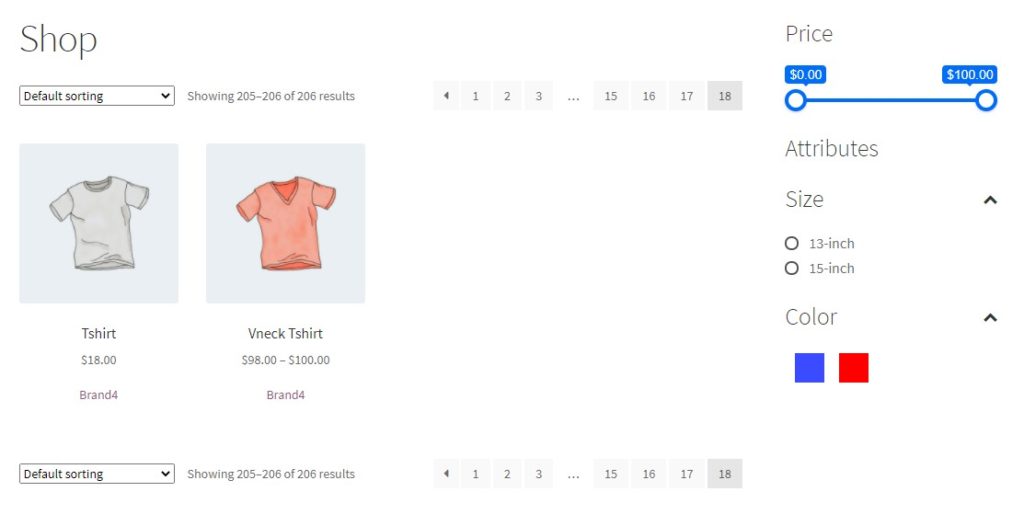
أحسنت! أنت فعلت ذلك. يتم الآن عرض المرشحات على الواجهة الأمامية لمتجرك في منطقة الأدوات المقابلة.

ومع ذلك ، هناك شيء آخر. هذه ليست الطريقة الوحيدة لإضافة عوامل تصفية المنتج إلى متجر WooCommerce الخاص بك. إذا كنت ترغب في عرض المرشحات في منطقة أخرى بصرف النظر عن مناطق الأدوات ، يمكنك استخدام الرموز القصيرة.
الخطوة 5: عرض المرشحات خارج منطقة الأدوات باستخدام الرموز القصيرة
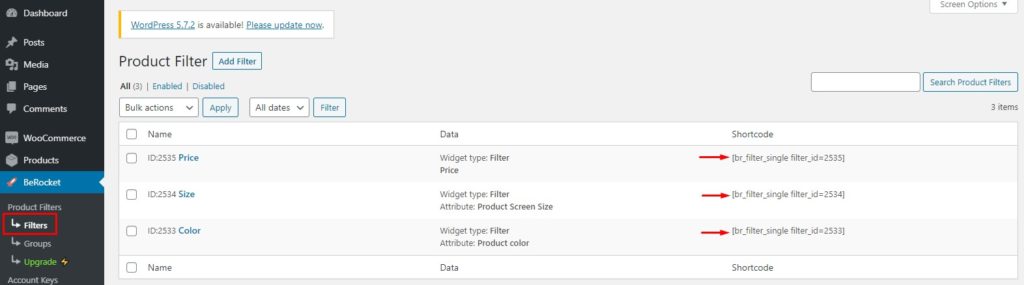
يحتوي كل مرشح على رمز قصير يمكنك استخدامه لعرضه في أي مكان على موقعك. اذهب إلى BeRocket> Filters وستجد الرموز القصيرة لكل مرشح. ما عليك سوى نسخ الرمز المختصر للمرشح الذي تريد عرضه.

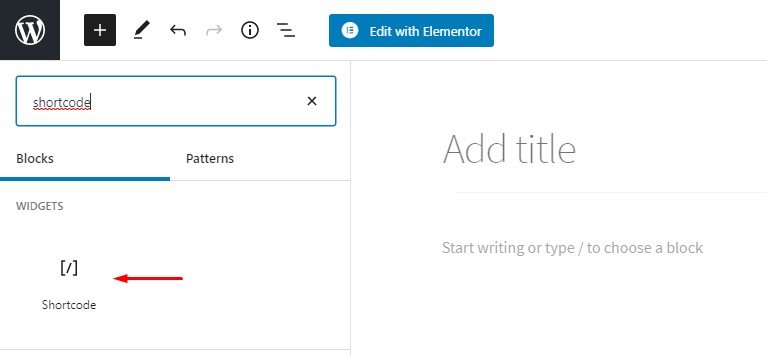
بعد ذلك ، انتقل إلى الصفحة / المنشور حيث تريد عرض المرشحات ، وانقر على أيقونة + في أعلى اليسار وابحث عن كتلة الرمز القصير. ثم حدد أيقونة أداة الرمز القصير لإضافة منطقة الرمز القصير إلى صفحتك / منشورك.

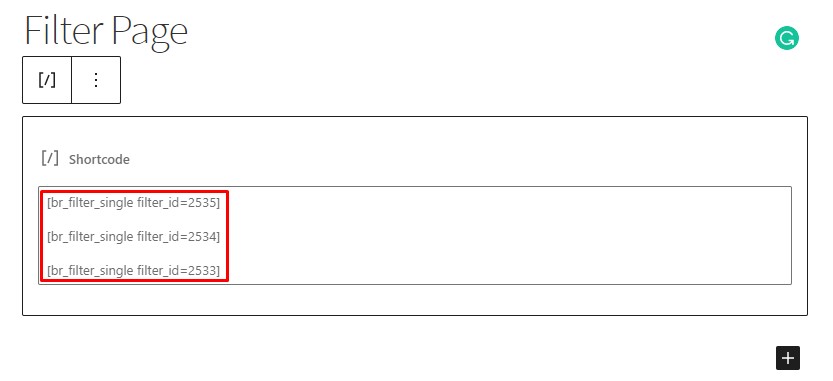
قم الآن بلصق رمز التصفية القصير الذي نسخته للتو في منطقة الرمز القصير واضغط على تحديث / نشر في الزاوية العلوية اليمنى لإجراء التغييرات مباشرة.

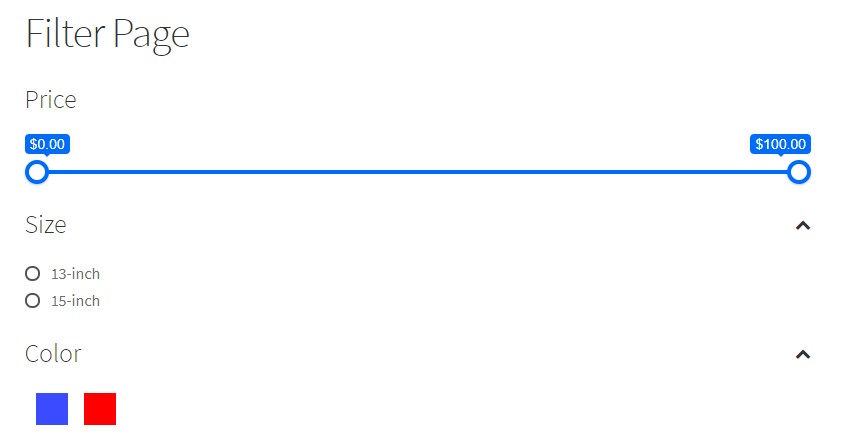
هذا هو! سيتم الآن عرض المرشحات في الموقع الذي تريده. يمكنك الانتقال إلى الواجهة الأمامية لمشاهدة التغييرات.

الخطوة 6: تحديد مشاكل المرشحات
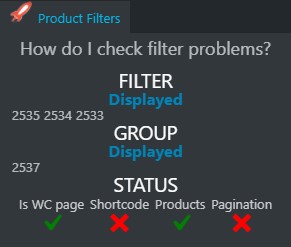
فقط انتظر قليلا! هناك ميزة أخرى صغيرة وأنيقة لهذا البرنامج المساعد نود أن نذكرها. يوفر لك المكون الإضافي لفلتر منتجات WooCommerce أداة سهلة الاستخدام لإعلامك بحالة عوامل التصفية النشطة الخاصة بك. علاوة على ذلك ، يخبرك ما إذا كانت هناك أية مشكلات تتعلق بفلتر معين والسبب وراء ذلك ، حتى تتمكن من إصلاحه وتشغيله في لمح البصر.
لاستخدام أداة حالة المرشحات النشطة ، قم بتسجيل الدخول إلى WP Admin وانتقل إلى الواجهة الأمامية حيث يتم عرض المرشحات. في الشريط الأسود العلوي ، سترى علامة التبويب " عوامل تصفية المنتج " بأيقونة صاروخ. انقر فوق علامة التبويب هذه ، وستعرض جميع المعلومات المفيدة.

كله تمام! تهانينا! يمكنك الآن إنشاء ، وتحديث ، وعرض عوامل تصفية المنتج بنجاح في متجر WooCommerce الخاص بك وأيضًا الحذر من أي مشكلات محتملة مع المرشحات.
استنتاج
بشكل عام ، تعتبر فلاتر منتجات WooCommerce ضرورية إذا كان لديك عدد كبير من المنتجات أو مجموعة متنوعة من المنتجات. إنها مريحة جدًا للعملاء لأنها تساعدهم في العثور على المنتجات التي يبحثون عنها بشكل أسرع وتحسين تجربة التسوق الخاصة بهم.
بصفتك صاحب متجر ، فإن رضا العملاء له أهمية قصوى ويمكن أن يساعدك على زيادة مبيعاتك. من ناحية أخرى ، إذا لم يتمكن المتسوقون من العثور بسرعة على ما يريدون ، فمن المحتمل أن يغادروا ولن يعودوا.
في هذا البرنامج التعليمي ، رأينا كيف يمكنك إضافة عوامل تصفية المنتج إلى متجر WooCommerce الخاص بك والتأكد من أن المستخدمين يجدون ما يريدون.
باختصار ، لقد تعلمنا:
- ما هي فلاتر منتج أجاكس؟
- فوائد مرشحات منتجات WooCommerce
- كيفية إضافة مرشحات منتجات WooCommerce
- مرشحات المنتج الافتراضية WC
- استخدام مكون إضافي تابع لجهة خارجية
هل حاولت إضافة مرشحات المنتج إلى متجرك؟ ما الطريقة التي استخدمتها وكيف كانت تجربتك؟ اسمحوا لنا أن نعرف في قسم التعليقات أدناه.
