كيفية إضافة أيقونة عربة WooCommerce إلى القائمة
نشرت: 2024-02-23ألا تعرف شيئًا عن كيفية إضافة رمز سلة التسوق إلى القائمة؟ لا تقلق أنت في المكان الصحيح. اليوم، دعونا نتحدث عن تعديل صغير ولكن مؤثر يمكنه تحسين تجربة التسوق لعملائك: إضافة رمز عربة التسوق WooCommerce إلى القائمة الخاصة بك.
في هذا الدليل المفصّل خطوة بخطوة، سنرشدك خلال عملية دمج رمز سلة التسوق بسلاسة في قائمة التنقل بموقعك على الويب.
وهذا لا يضيف لمسة من الاحترافية إلى متجرك عبر الإنترنت فحسب، بل يسهل أيضًا على عملائك متابعة رحلة التسوق الخاصة بهم.
سواء كنت مشرف موقع متمرسًا أو بدأت للتو رحلة عملك عبر الإنترنت، فلا تخف!
سنقوم بتقسيم العملية إلى خطوات بسيطة وسهلة المتابعة، مما يضمن أنه يمكنك تنفيذ هذا التحسين بثقة. لذلك، دعونا نتعمق ونرفع متجرك عبر الإنترنت إلى آفاق جديدة!
هيا بنا نبدأ!
جدول المحتويات
لماذا يتم عرض أيقونة سلة التسوق WooCommerce؟
يعد عرض أيقونة عربة WooCommerce في قائمة موقع الويب الخاص بك أمرًا مهمًا لعدة أسباب. أولاً، يسهل على العملاء العثور على سلة التسوق الخاصة بهم أثناء تصفح موقعك. وهذا يعني أنه يمكنهم التحقق بسرعة من العناصر التي أضافوها ومتابعة عملية الدفع بسلاسة.
ثانيًا، يعد بمثابة تذكير مرئي للمستخدمين، يدفعهم إلى مواصلة التسوق أو إكمال عمليات الشراء.
ثالثًا، يضمن وجود رمز سلة التسوق بشكل مستمر في جميع الصفحات تجربة تنقل سلسة، خاصة على الأجهزة المحمولة.
بالإضافة إلى ذلك، فهو يساهم في التصميم العام لموقع الويب الخاص بك وهوية العلامة التجارية، بما يتماشى مع ممارسات التجارة الإلكترونية الشائعة.
تؤدي إضافة أيقونة عربة WooCommerce إلى القائمة الخاصة بك إلى تحسين تجربة المستخدم وتشجيع المبيعات وتعزيز علامتك التجارية، مما يجعلها إضافة قيمة لمتجرك عبر الإنترنت.
كيفية إضافة أيقونة عربة WooCommerce إلى القائمة
سنستخدم مكونًا إضافيًا مجانيًا لـ WooComerce Cart وTH Floating وMenu Cart لـ WooCommerce. إنه مكون إضافي رائع لعرض وإدارة أيقونات سلة التسوق على موقع الويب الخاص بك.
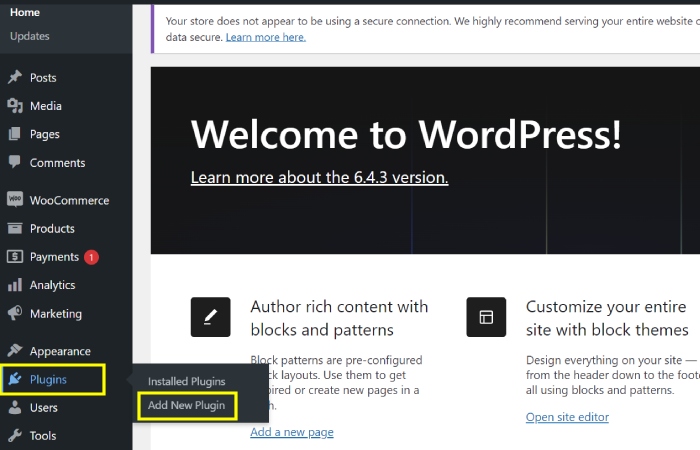
1. انتقل إلى "المكونات الإضافية" وحدد "إضافة جديد".

تتضمن هذه الخطوة الانتقال إلى قسم "المكونات الإضافية" الخاص بالبرنامج أو موقع الويب وتحديد خيار "إضافة مكونات إضافية جديدة".
يتيح ذلك للمستخدم تصفح وتثبيت المكونات الإضافية أو الامتدادات الجديدة لتحسين وظائف البرنامج أو موقع الويب.
يمكن أن تؤدي إضافة مكونات إضافية جديدة إلى توفير ميزات إضافية وخيارات تخصيص وتحسين الأداء.
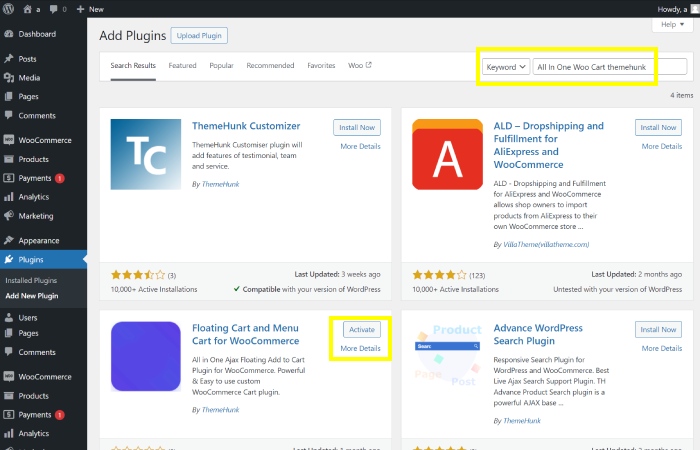
2. ابحث عن "All in One Woo Cart"، ثم انقر فوق "التثبيت الآن" و"التنشيط".

في هذه الخطوة، سيُطلب منك البحث عن مكون إضافي محدد يسمى "All in One Woo Cart" داخل مستودع المكونات الإضافية.
بمجرد تحديد موقع المكون الإضافي " All in One Woo Cart "، سيتم توجيهك بعد ذلك للنقر على زر "التثبيت الآن" لبدء عملية التثبيت.
بعد اكتمال التثبيت، يجب عليك بعد ذلك النقر فوق الزر "تنشيط" لتنشيط المكون الإضافي "All in One Woo Cart"، وتمكين وظائفه داخل البرنامج أو موقع الويب.
يعد WooCommerce مكونًا إضافيًا شائعًا للتجارة الإلكترونية لـ WordPress، وسيسمح لك تنشيطه بإعداد متجر عبر الإنترنت وإدارته.
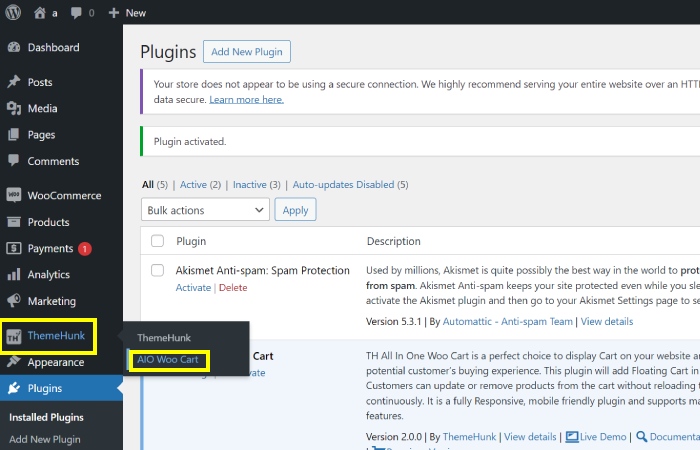
3. انقر على "Themehunk" ثم انقر على "AIO Woo Cart".

في هذه الخطوة، انتقل إلى قسم "Themehunk" ثم اختر "AIO Woo Cart" من القائمة.
سيسمح لك هذا بالوصول إلى الإعدادات والخيارات المتعلقة بتخصيص سلة التسوق WooCommerce.
عندما نقوم بتثبيت البرنامج المساعد، سوف تظهر سلة التسوق تلقائيا في الرأس.
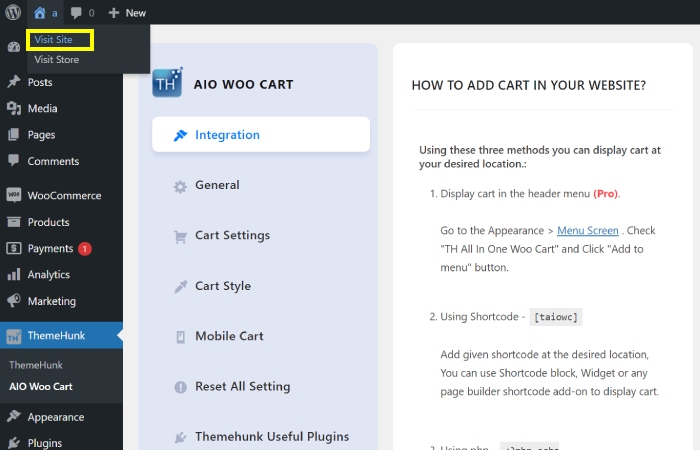
4. اضغط على "زيارة الموقع".

من خلال النقر على "زيارة الموقع"، سيتم توجيهك إلى الواجهة الأمامية لموقع الويب الخاص بك، مما يتيح لك عرض التغييرات التي أجريتها والتأكد من أن كل شيء يبدو كما هو مقصود.

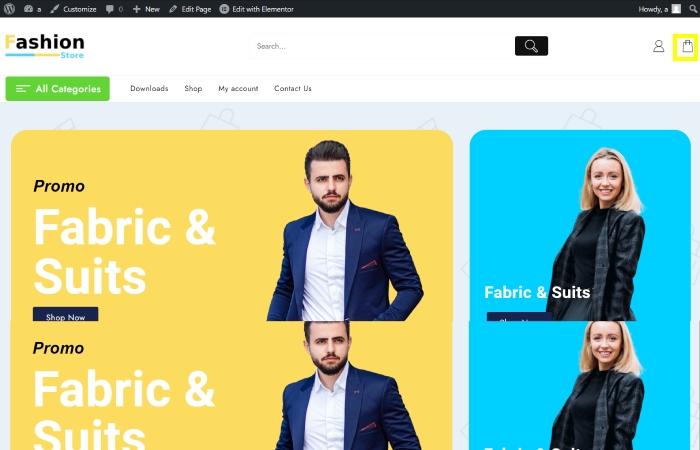
5. "انظر، لقد ظهرت أيقونة عربة التسوق في رأس الصفحة."

لدينا حاليًا رمز سلة التسوق في رأس الصفحة؛ ولإدراجه في القائمة، نحتاج إلى تنشيط الإصدار المحترف.
"الآن، بعد تفعيل الإصدار الاحترافي، يمكننا إضافة أيقونة سلة التسوق إلى القائمة."
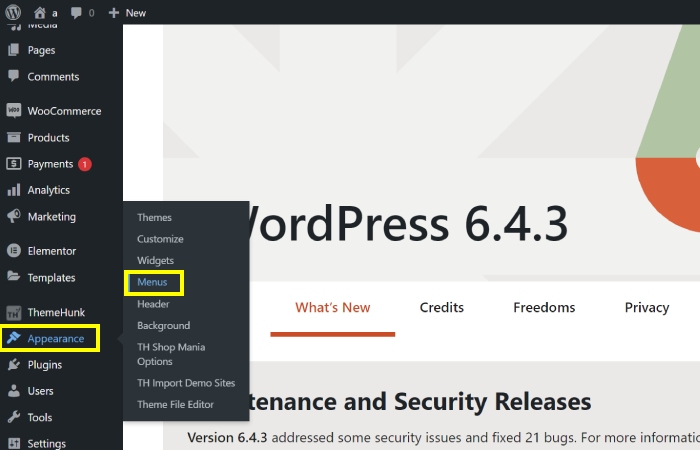
6. انقر على "المظهر"، ثم انقر على "القوائم".

في هذه الخطوة، ستنتقل إلى قسم "المظهر" داخل الواجهة. بعد ذلك، ستستمر في النقر على خيار "القوائم" للوصول إلى إعدادات تخصيص القائمة.
يتيح لك هذا الإجراء إدارة وتعديل القوائم المعروضة على الواجهة.
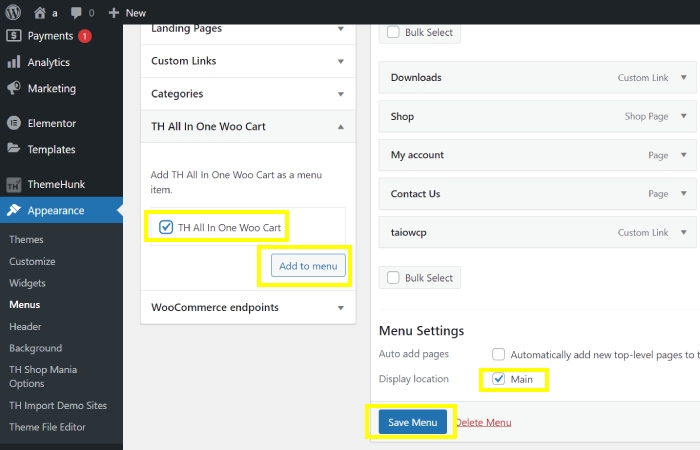
7. انقر فوق All in One Woo Cart>إضافة إلى القائمة>الرئيسية>حفظ القائمة.

في هذه الخطوة، ستنقر على "All in One Woo Cart" من خيارات القائمة. ثم حدد "إضافة إلى القائمة" لإضافته إلى القائمة. بعد ذلك، اختر "الرئيسي" كموقع لعنصر القائمة.
وأخيرا، انقر على "حفظ القائمة" لحفظ التغييرات. تضمن هذه الخطوة إضافة خيار "All in One Woo Cart" إلى القائمة الرئيسية وحفظه للاستخدام المستقبلي.
الطريقة الموضحة مخصصة للموضوع الكلاسيكي.
8. انقر على "زيارة الموقع".
ستنقر على زر "زيارة الموقع" لمعاينة موقع الويب الخاص بك كما سيظهر للزائرين.
من خلال النقر على هذا الزر، يمكنك معرفة مدى تأثير تغييراتك على المظهر العام لموقعك ووظائفه. يتيح لك هذا إجراء أي تعديلات ضرورية قبل إتاحة موقع الويب الخاص بك للجمهور.
يوفر لك النقر على "زيارة الموقع" عرضًا فوريًا للحالة الحالية لموقع الويب الخاص بك.

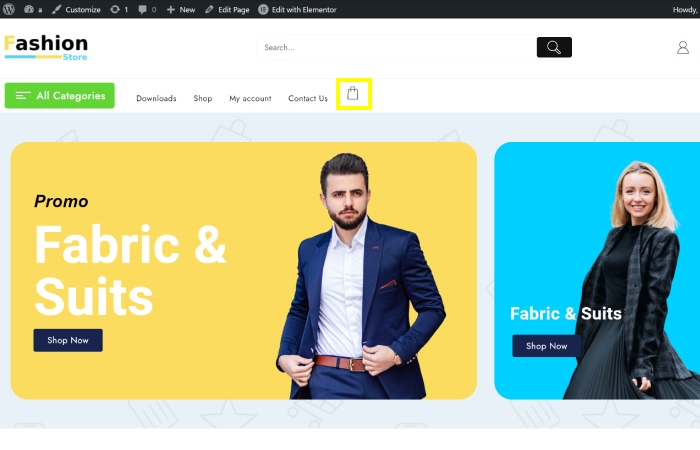
تمت إضافة "رمز سلة التسوق WooCommerce" بنجاح إلى القائمة الموجودة على الموقع.
من خلال اتباع الخطوات المقدمة، يمكن للمستخدمين الآن رؤية رمز سلة التسوق المعروض في قسم القائمة بشكل مرئي.
تتيح هذه الإضافة سهولة الوصول إلى ميزة عربة التسوق والتنقل فيها للعملاء.
إن وجود أيقونة سلة التسوق في القائمة يعزز تجربة المستخدم ويجعل من السهل على الزوار الوصول إلى سلة التسوق الخاصة بهم أثناء تصفح الموقع.
التعليمات:
س: ما هو الغرض من إضافة أيقونة سلة تسوق WooCommerce إلى القائمة؟
الإجابة: توفر إضافة رمز عربة التسوق WooCommerce إلى القائمة طريقة مريحة ويمكن الوصول إليها بسهولة للمستخدمين لعرض وإدارة عناصر سلة التسوق الخاصة بهم مباشرة من قائمة التنقل.
س: ما فوائد وجود أيقونة سلة التسوق في قائمة WooCommerce؟
الإجابة: تعمل أيقونة سلة التسوق الموجودة في القائمة على تبسيط تجربة المستخدم من خلال السماح للعملاء بالوصول بسرعة إلى عربة التسوق الخاصة بهم دون الحاجة إلى الانتقال إلى صفحة منفصلة. يمكن أن يؤدي ذلك إلى تحسين مشاركة المستخدم وتشجيع الشراء الأكثر كفاءة.
س: كيف يمكنني إضافة أيقونة سلة تسوق WooCommerce إلى القائمة الخاصة بي؟
الإجابة: لإضافة رمز سلة التسوق WooCommerce إلى القائمة، يمكنك عادةً استخدام مكون إضافي أو رمز مخصص لدمج رمز سلة التسوق في بنية القائمة لموقع الويب الخاص بك على WordPress. يتضمن هذا غالبًا تعديل السمة أو استخدام ملحق WooCommerce مخصص.
س: هل تؤثر إضافة رمز سلة التسوق إلى القائمة على تجربة المستخدم الشاملة على موقع التجارة الإلكترونية؟
الإجابة: نعم، يمكن أن تؤدي إضافة رمز سلة التسوق إلى القائمة إلى تحسين تجربة المستخدم بشكل كبير على موقع التجارة الإلكترونية من خلال توفير طريقة أكثر سهولة وسهولة للعملاء للتفاعل مع عربة التسوق الخاصة بهم، مما يؤدي إلى تحسين سهولة الاستخدام ومعدلات تحويل أعلى محتملة.
خاتمة؛
تعد كيفية إضافة رمز سلة WooCommerce إلى القائمة بمثابة تحسين قيم لمواقع التجارة الإلكترونية.
فهو يوفر طريقة سلسة وسهلة الاستخدام للعملاء للوصول إلى عربة التسوق الخاصة بهم وإدارتها مباشرةً من قائمة التنقل.
من خلال دمج هذه الميزة، يمكن للشركات تحسين تجربة المستخدم الشاملة، وتبسيط عملية الشراء، وربما زيادة معدلات التحويل.
باستخدام المكونات الإضافية أو التعليمات البرمجية المخصصة، يمكن لأصحاب مواقع الويب دمج رمز سلة التسوق بسهولة في قوائمهم، مما يوفر حلاً مناسبًا وجذابًا للعملاء.
يمكن أن يكون لهذه الإضافة البسيطة تأثير كبير على مشاركة المستخدم ورضاه، مما يفيد في النهاية نجاح المتجر عبر الإنترنت.
شاهد المزيد:
- أكثر من 200 قالب وتصميم لموقع ويب (مجاني ومميز) 2024
- كيفية إعادة توجيه عنوان URL القديم إلى عنوان URL جديد في WordPress [دليل المبتدئين 2024]
- ما هو الدليل الجذر في ووردبريس؟ وكيفية العثور عليه؟
- كيفية إضافة مستخدم جديد في موقع ووردبريس
