كيفية إضافة حقل نص Woocommerce المخصص في صفحة المنتج
نشرت: 2020-09-21 في هذا المنشور ، سأعرض لك حلاً بسيطًا للغاية لإضافة حقل نص WooCommerce المخصص في صفحة المنتج. تسمى هذه الحقول المخصصة أيضًا بالوظائف الإضافية للمنتج وهي تتضمن حقولًا نصية وحقولًا محددة ومربعات اختيار وما إلى ذلك. السبب الرئيسي لإضافة هذا هو السماح للعميل بإدخال معلومات إضافية مخصصة حول منتج ما بتكلفة.
في هذا المنشور ، سأعرض لك حلاً بسيطًا للغاية لإضافة حقل نص WooCommerce المخصص في صفحة المنتج. تسمى هذه الحقول المخصصة أيضًا بالوظائف الإضافية للمنتج وهي تتضمن حقولًا نصية وحقولًا محددة ومربعات اختيار وما إلى ذلك. السبب الرئيسي لإضافة هذا هو السماح للعميل بإدخال معلومات إضافية مخصصة حول منتج ما بتكلفة.
WooCommerce هو حل قوي للتجارة الإلكترونية لبرنامج WordPress اكتسب شعبية على مر السنين. تشير التقديرات إلى أن WooCommerce تشغل أكثر من 42٪ من جميع المتاجر المتاحة عبر الإنترنت.
هذه نسبة كبيرة جدًا وإذا كنت تبحث عن متجر عبر الإنترنت يسهل إعداده وإدارته ، فإن WooCommerce هو الخيار الأفضل لك. إنه حل مجاني ومفتوح المصدر ، تطور إلى حل تجارة إلكترونية كفء للغاية لمواقع الويب المستندة إلى WordPress.
حقل نص Woocommerce المخصص في صفحة المنتج
إذا أجريت بحثًا سريعًا على الإنترنت ، فسيقوم العديد من الأشخاص بتزويدك بحلول معقدة يصعب تنفيذها. في هذا البرنامج التعليمي الموجز ، سأشارك مقتطف رمز PHP الذي سيضيف هذه الوظيفة إلى صفحة المنتج الخاصة بك.
بنهاية هذا البرنامج التعليمي ، سيتمكن المستخدمون في متجرك عبر الإنترنت من إضافة ملاحظة مخصصة لكل منتج. إذا لم يتم ملء الحقل المخصص ، فسيؤدي ذلك إلى ظهور خطأ.
علاوة على ذلك ، إذا كنت تبحث عن طريقة أبسط لإضافة حقول مخصصة ، فإن Product Extras for WooCommerce plugin سيكون الحل الأفضل بالنسبة لك. ومع ذلك ، فهو مكون إضافي ممتاز وسيتعين عليك دفع معدل سنوي قدره 59 دولارًا. 
لماذا تضيف الحقول المخصصة في صفحة المنتج؟
السبب الرئيسي للقيام بذلك هو تحسين الاحتفاظ بالعملاء ، والذي من المرجح أن يعزز المبيعات ، حيث سيتمكن العملاء من إضافة ملاحظة مخصصة على الطلب.
على سبيل المثال ، قد يرغب العميل في تغليف الهدايا أو بطاقات التهنئة المخصصة على المنتج ويمكنه أو لها إضافة الملاحظة المخصصة على المنتج.
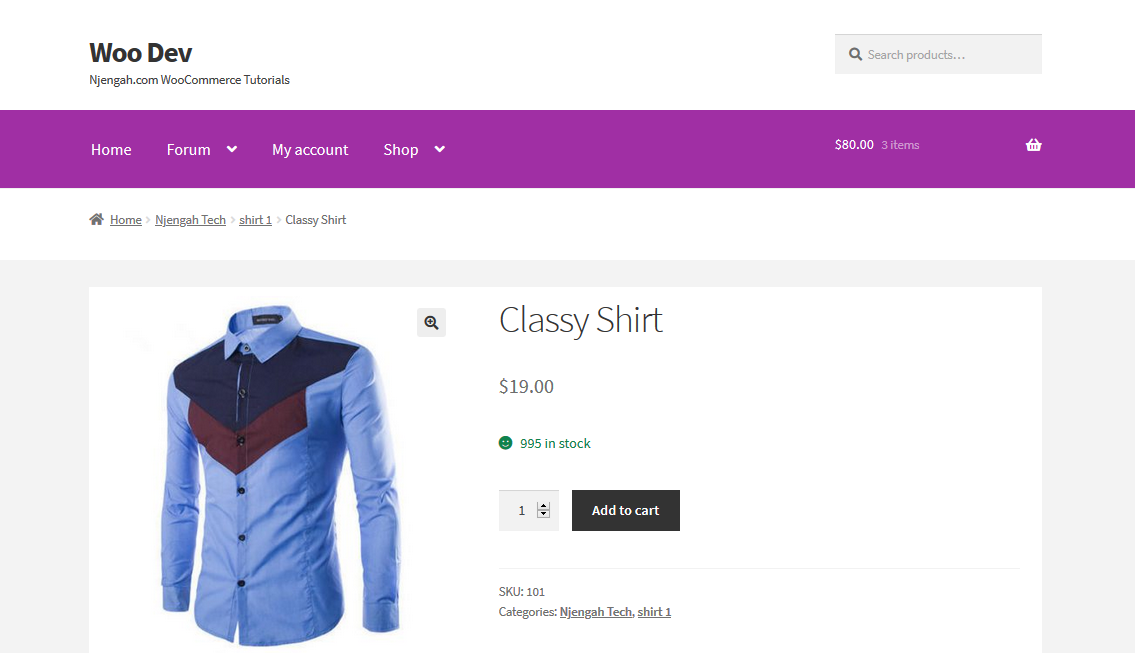
مع كل ما تم وضعه على الجدول ، دعنا نلقي نظرة على الخطوات التي تحتاج إلى اتباعها لإضافة حقل نص مخصص على صفحة المنتج في متجر WooCommerce الخاص بك. تبدو صفحة المنتج الافتراضية كما يلي: 
خطوات إضافة حقل نص Woocommerce المخصص في صفحة المنتج
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستضيف حقل WooCommerce المخصص في صفحة المنتج .
- أضف الكود التالي إلى ملف functions.php :
/ **
*snippet أضف حقل إدخال للمنتجات - WooCommerce
* /
// -----------------------------------------
// 1. إظهار حقل الإدخال المخصص أعلاه إضافة إلى عربة التسوق
add_action ('woocommerce_before_add_to_cart_button'، 'njengah_product_add_on'، 9) ؛
الوظيفة njengah_product_add_on () {
القيمة $ = مجموعة ($ _POST ['custom_text_add_on'])؟ sanitize_text_field ($ _POST ['_ custom_text_add_on']): ''؛
echo '<div> <label> الوظيفة الإضافية للنص المخصص <abbr class = "required" title = "required"> * </abbr> </label> <p> <input name = "custom_text_add_on" value = "'. قيمة $. '"> </p> </div>'؛
}
// -----------------------------------------
// 2. رمي الخطأ إذا كان حقل الإدخال المخصص فارغًا
add_filter ('woocommerce_add_to_cart_validation'، 'njengah_product_add_on_validation'، 10، 3) ؛
function njengah_product_add_on_validation ($ مرت ، $ product_id ، $ qty) {
إذا (isset ($ _POST ['custom_text_add_on']) && sanitize_text_field ($ _POST ['custom_text_add_on']) == '') {
wc_add_notice ("الوظيفة الإضافية للنص المخصص هي حقل مطلوب" ، "خطأ") ؛
مرت $ = خطأ ؛
}
مرت العودة $؛
}
// -----------------------------------------
// 3. حفظ قيمة حقل الإدخال المخصص في بيانات عنصر سلة التسوق
add_filter ('woocommerce_add_cart_item_data'، 'njengah_product_add_on_cart_item_data'، 10، 2) ؛
function njengah_product_add_on_cart_item_data ($ cart_item، $ product_id) {
إذا (isset ($ _POST ['custom_text_add_on'])) {
$ cart_item ['custom_text_add_on'] = sanitize_text_field ($ _POST ['custom_text_add_on']) ؛
}
إرجاع $ cart_item؛
}
// -----------------------------------------
// 4. عرض قيمة حقل الإدخال المخصص @ Cart
add_filter ('woocommerce_get_item_data'، 'njengah_product_add_on_display_cart'، 10، 2) ؛
function njengah_product_add_on_display_cart ($ data، $ cart_item) {
إذا (isset ($ cart_item ['custom_text_add_on'])) {
بيانات دولار [] = مجموعة (
'name' => 'Custom Text Add-On'،
'value' => sanitize_text_field ($ cart_item ['custom_text_add_on'])
) ؛
}
إرجاع البيانات $؛
}
// -----------------------------------------
// 5. حفظ قيمة حقل الإدخال المخصص في وصف عنصر الطلب
add_action ('woocommerce_add_order_item_meta'، 'njengah_product_add_on_order_item_meta'، 10، 2) ؛
function njengah_product_add_on_order_item_meta ($ item_id، قيم $) {
إذا (! فارغ (قيم $ ['custom_text_add_on'])) {
wc_add_order_item_meta ($ item_id، 'Custom Text Add-On'، قيم $ ['custom_text_add_on']، صحيح)؛
}
}
// -----------------------------------------
// 6. عرض قيمة حقل الإدخال المخصص في جدول الطلبات
add_filter ('woocommerce_order_item_product'، 'njengah_product_add_on_display_order'، 10، 2) ؛
function njengah_product_add_on_display_order ($ cart_item، $ order_item) {
إذا (isset ($ order_item ['custom_text_add_on'])) {
$ cart_item ['custom_text_add_on'] = $ order_item ['custom_text_add_on'] ؛
}
إرجاع $ cart_item؛
}
// -----------------------------------------
// 7. عرض قيمة حقل الإدخال المخصص في رسائل البريد الإلكتروني الخاصة بالترتيب
add_filter ('woocommerce_email_order_meta_fields'، 'njengah_product_add_on_display_emails') ؛
function njengah_product_add_on_display_emails ($ الحقول) {
$ الحقول ['custom_text_add_on'] = 'Custom Text Add-On'؛
عودة الحقول $؛
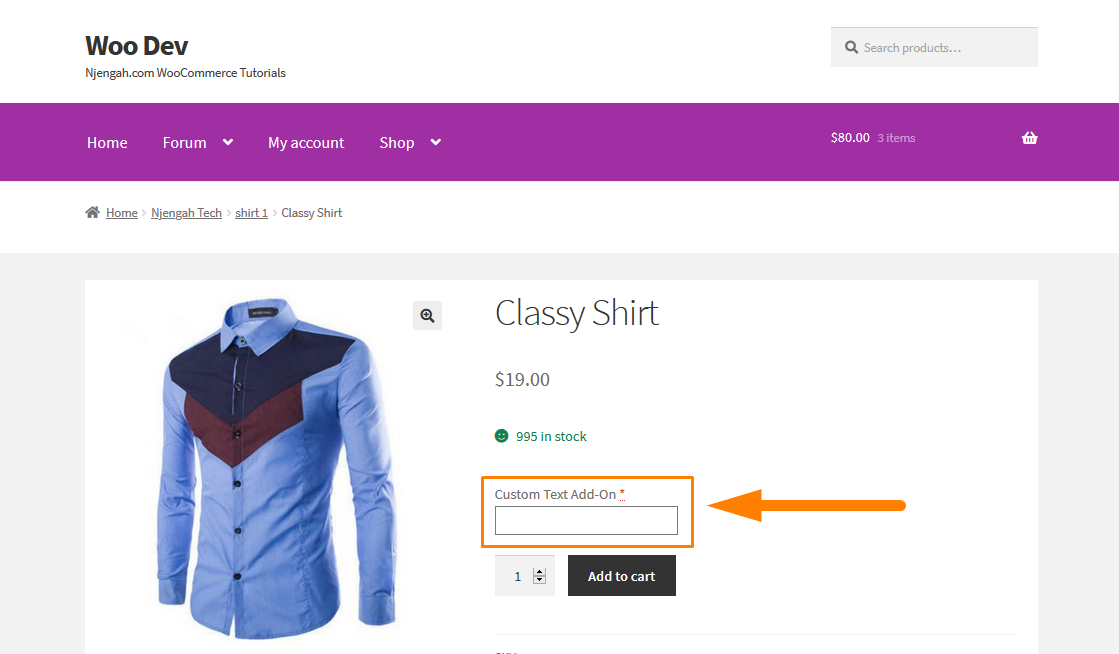
}- لرؤية النتيجة ، ما عليك سوى تحديث صفحة المنتج وسترى هذا:

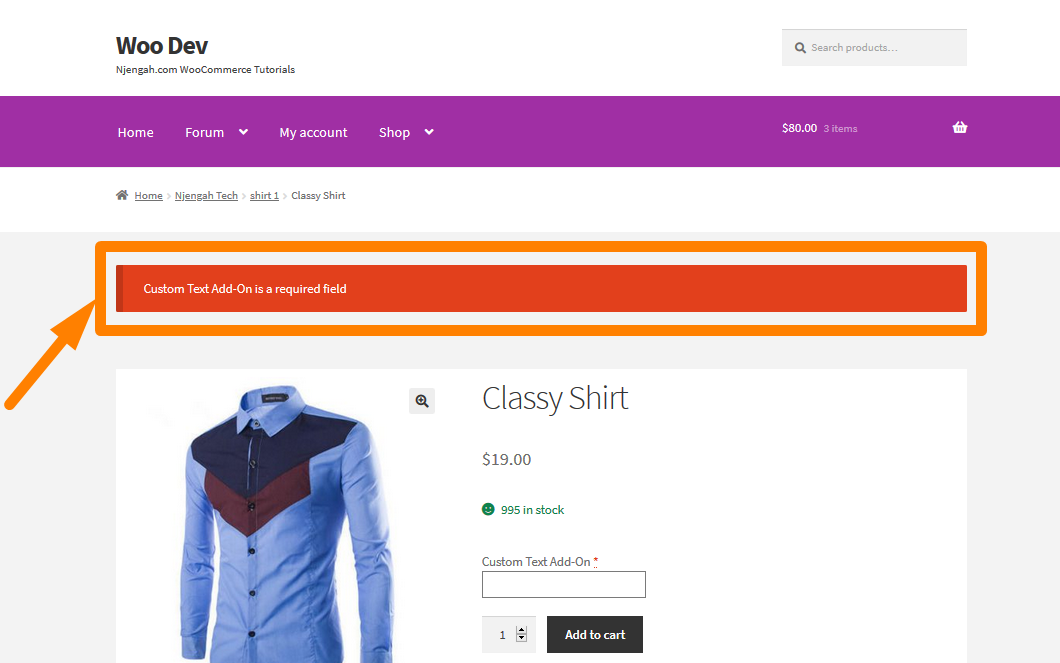
إذا لم يقم المستخدم بإدخال التفاصيل ، فسيتم عرض خطأ حتى يضيف المستخدم النص المخصص كما هو موضح أدناه: 

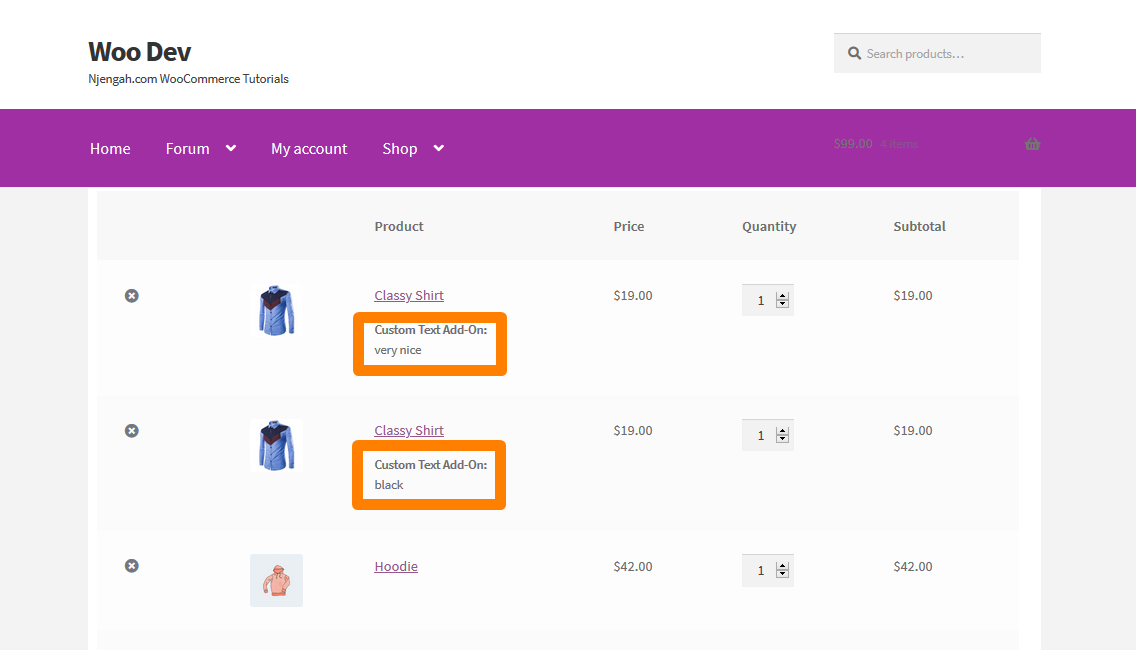
ستظهر الملاحظة المخصصة أيضًا في تفاصيل الطلب كما هو موضح هنا: 
كيف تعمل المدونة
أولاً ، يُظهر الرمز حقل الإدخال المخصص أعلاه Add to Cart ، ثم يُضاف خطأ إذا كان حقل الإدخال المخصص فارغًا. ثم يتم حفظ قيمة حقل الإدخال المخصص ويتم عرضها في سلة التسوق ، وبند الطلب ، وجدول الطلبات ، وفي رسائل البريد الإلكتروني الخاصة بالترتيب.
استنتاج
في هذا المنشور ، قدمت لك حلاً أبسط للمستخدمين غير المتمرسين في مجال التكنولوجيا والذين يتضمنون استخدام مكون إضافي. ثم قمت بمشاركة مقتطف رمز PHP يجب وضعه في ملف jobs.php لعرض الوظيفة الإضافية للعميل في سلة التسوق ، وبند الطلب ، وجدول الطلب ، وفي رسائل البريد الإلكتروني الخاصة بالطلب. آمل أن يكون هذا المنشور قد ساعدك في إضافة حقل نص WooCommerce المخصص في صفحة المنتج.
مقالات مماثلة
- كيفية تعيين المنتجات ذات الصلة المخصصة في WooCommerce
- كيفية استخدام الخطافات المخصصة لـ WordPress do_action & application_filters مع أمثلة
- كيفية إزالة قائمة التنزيلات صفحة حسابي WooCommerce
- كيفية الحصول على طرق الدفع في WooCommerce »رمز مثال
- كيفية إخفاء المنتجات بدون صورة في WooCommerce
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إزالة الرموز النقطية من قائمة غير مرتبة في WordPress
- كيفية إضافة حقل إضافي في نموذج الخروج من WooCommerce
- كيفية تغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية إضافة منتج Woocommerce من الواجهة الأمامية
- كيفية حساب العناصر المضافة إلى عربة التسوق WooCommerce كود عدد
- كيفية تغيير نص زر الخروج في WooCommerce [وضع الطلب]
- 5 مقتطفات من كود ترقيم الصفحات في WordPress مع أمثلة [بسيطة إلى متقدمة]
- كيفية تغيير نص المخزون في WooCommerce
- كيفية إعادة توجيه مستخدمي WooCommerce بعد التسجيل عن طريق الأدوار
- كيفية الحصول على معرف الطلب في Woocommerce
- كيفية إزالة Hash # من عناوين URL لـ WordPress بخدعة بسيطة
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية تغيير إشعار WooCommerce "تمت الإضافة إلى عربة التسوق"
