كيفية إضافة WooCommerce Product Countdown
نشرت: 2022-03-03هل تريد طريقة سهلة لإضافة العد التنازلي لمنتج WooCommerce لمتجرك؟ يمكن أن يساعدك عداد العد التنازلي في زيادة مبيعات منتجك. إنها طريقة رائعة لإعلام عملائك بالخصومات وإطلاق المنتجات الجديدة والعروض والأحداث القادمة وغير ذلك الكثير.
في هذا المنشور ، سنوضح لك كيفية إضافة عد تنازلي لمنتج WooCommerce لمتجرك عبر الإنترنت بسهولة. قبل ذلك ، سنغطي سبب أهمية إضافة عداد للعد التنازلي لمواقع WooCommerce.
لماذا تضيف العد التنازلي للمنتج في WooCommerce؟
الغرض الرئيسي من إضافة العد التنازلي في WooCommerce هو الإعلان عن المبيعات والصفقات والخصومات على المنتجات . يعرض عداد العد التنازلي الوقت المتبقي والمنتجات المتبقية في المخزون مما يخلق إحساسًا بالإلحاح بين العميل.
وفقًا للبحث ، يتخذ الأشخاص إجراءات في حالة الضرورة الملحة بسبب FOMO (الخوف من الضياع). هذا أيضًا أسلوب تسويق يتم تنفيذه بواسطة العديد من أصحاب الأعمال التجارية عبر الإنترنت. بسبب الخوف من فقدان الصفقات الجيدة ، فإنه يشجع الزوار على شراء المنتج / الخدمة قبل نفاد الوقت.
تُستخدم هذه التقنية حتى من قبل أكبر مواقع التجارة الإلكترونية مثل Amazon و Aliexpress والعديد من المواقع الأخرى خاصة في مواسم الأعياد مثل عيد الميلاد ويوم رأس السنة الجديدة والجمعة السوداء.
لذلك ، تعد إضافة عداد للعد التنازلي إلى WooCommerce واحدة من أفضل الاستراتيجيات لزيادة المبيعات وزيادة التحويل . لذلك ، يمكنك استخدام العد التنازلي للمنتج لعرض معلومات أوضح عن حملات المبيعات الخاصة بك.
مع ذلك ، دعنا نقفز مباشرة إلى كيفية القيام بذلك.
كيفية إضافة العد التنازلي لمنتج WooCommerce؟
أسهل طريقة لإضافة عد تنازلي لمنتج WooCommerce هي استخدام مكون إضافي مخصص للعد التنازلي . هذه المكونات الإضافية سهلة التكوين ويمكن إدراجها في المنشورات والأدوات باستخدام الرموز القصيرة.
لذلك دعونا نلقي نظرة على بعض المكونات الإضافية الشائعة وكيف يمكننا استخدامها لمنتجات WooCommerce أولاً.
توقيت العد التنازلي للمبيعات

Sales Countdown Timer هو مكون إضافي لبرنامج WordPress يتيح لك إنشاء عداد للعد التنازلي لموقعك على الويب. من السهل جدًا تكوين المكون الإضافي ودمجه في أي مشروع بخيارات متقدمة.
يسمح لك بعرض مؤقت للعد التنازلي قابل للتخصيص يمكن تضمينه في عنصر واجهة مستخدم أو منشور أو صفحة الشريط الجانبي عبر الرموز القصيرة. يمكن إنشاؤها لمنتج واحد بالإضافة إلى جهاز توقيت العد التنازلي للمنتجات المتغيرة.
دلائل الميزات:
- توليد الرموز القصيرة
- واجهة بسيطة ونظيفة
- تغيير الخط واللون بسهولة من خيارات البرنامج المساعد
- خيار إعادة تعيين العد التنازلي التلقائي
السعر:
Sales Countdown Timer هو مكون إضافي مجاني. وهي متوفرة في مستودع المكونات الإضافية الرسمي لـ WordPress.
YITH WooCommerce Product Countdown

يعد YITH WooCommerce Product Countdown مكونًا إضافيًا لمساعدتك على زيادة المبيعات على موقع الويب الخاص بك. إنها أداة مثالية لإنشاء مؤقتات للعد التنازلي تشد الانتباه في المنشورات والصفحات لمواقع التجارة الإلكترونية.
تم تطويره في HTML5 وهو قابل للتخصيص بالكامل. بالإضافة إلى ذلك ، فهو يعمل بشكل مثالي مع محرر Gutenberg الجديد ويمكنك أيضًا عرض عدد العناصر المتاحة أو المباعة.
دلائل الميزات:
- قم بإنشاء شريط تقدم
- متوافق مع الأجهزة المحمولة
- نصوص وألوان قابلة للتخصيص
- قم بتغيير نوع المؤقت
السعر:
YITH WooCommerce Product Timer هو مكون إضافي مميز يبدأ برسوم سنوية تبلغ 65 دولارًا أمريكيًا. يتضمن سنة واحدة من التحديثات والدعم وضمان 30 يومًا لاسترداد الأموال.
كيفية استخدام البرنامج المساعد لإضافة العد التنازلي لمنتج WooCommerce:
إذا كنت تبحث عن خيار مجاني لإضافة العد التنازلي للمنتج لموقع WooCommerce الخاص بك ، فنحن نوصي بـ Sales Countdown Timer كمبتدئ. سنستخدمه في هذا العرض التوضيحي أيضًا.
ولكن قبل أن نبدأ ، يرجى التأكد من إعداد WooCommerce بشكل صحيح باستخدام أحد سمات WooCommerce المتوافقة لتجنب أي تعارضات في السمات أو المكونات الإضافية. في الوقت الحالي ، لنبدأ بتثبيت البرنامج المساعد وتنشيطه.
1. قم بتثبيت المكوِّن الإضافي Sales Countdown Timer
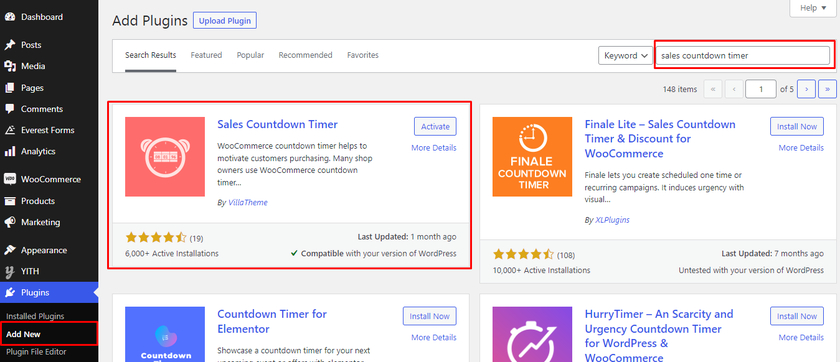
أول شيء عليك القيام به هو زيارة الملحقات> إضافة صفحة جديدة في منطقة إدارة WordPress الخاصة بك. بعد ذلك ، ابحث عن Sales Countdown Timer في شريط البحث.

يجب أن يمنحك هذا المكون الإضافي من دليل مكونات WordPress في نتائج البحث. انقر فوق الزر " تثبيت الآن " بجوار المكون الإضافي. بمجرد اكتمال عملية التثبيت ، قم بتنشيطه .
إذا كنت ترغب في استخدام الإصدار المتميز من هذا المكون الإضافي ، فيجب عليك تحميله وتثبيته يدويًا. لمزيد من المعلومات ، ألق نظرة على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
2. تكوين إعدادات البرنامج المساعد
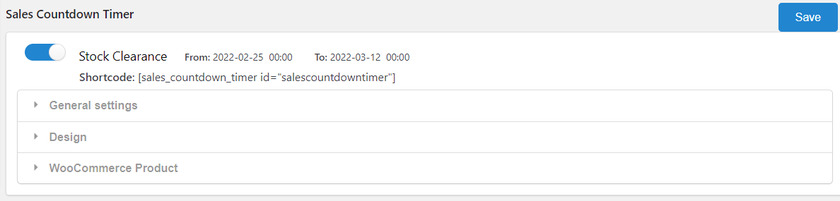
بعد تنشيط المكون الإضافي ، تحتاج إلى إعداد المكون الإضافي. يمكنك العثور على خيار جديد " عداد تنازلي " مضاف في قائمة لوحة تحكم ووردبريس. بمجرد فتحه ، يمكنك رؤية زر تبديل يسمح لك بتمكين أو تعطيل عداد العد التنازلي أو حتى إزالته من موقع WooCommerce على الويب. 
بعد ذلك ، هناك 3 إعدادات رئيسية لتهيئة المكون الإضافي وإعداده. وهي تشمل الإعدادات العامة والتصميم ومنتجات WooCommerce. دعونا نرى كيف يمكننا تكوين إعدادات البرنامج المساعد.
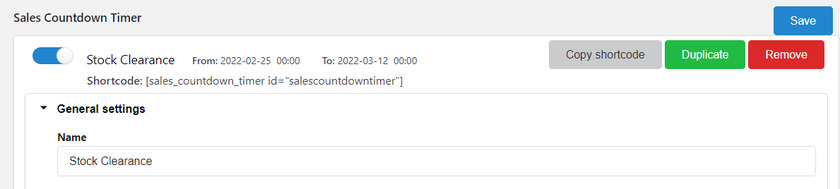
2.1) الإعدادات العامة
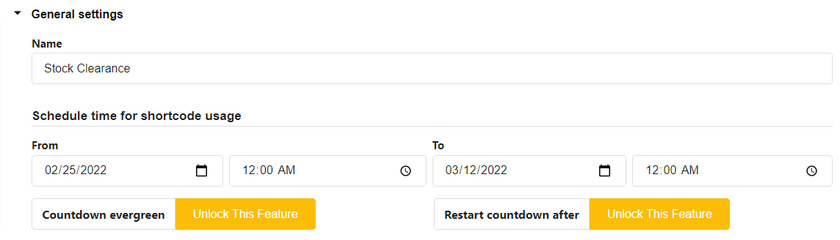
في الإعدادات العامة ، يمكنك تعيين اسم لمؤقت العد التنازلي بحيث يمكنك العثور على ملف تعريف العد التنازلي للمبيعات متى أردت إضافة عداد العد التنازلي على صفحة منتج واحد. 
بعد ذلك ، سيتعين عليك ضبط التاريخ والوقت لجدولة مؤقت العد التنازلي للمنتج.
هناك المزيد من الميزات في الإعدادات العامة مثل "العد التنازلي دائم الخضرة" و "إعادة بدء العد التنازلي بعد". وهي متوفرة فقط في الإصدار المتميز من البرنامج المساعد
2.2) إعدادات التصميم
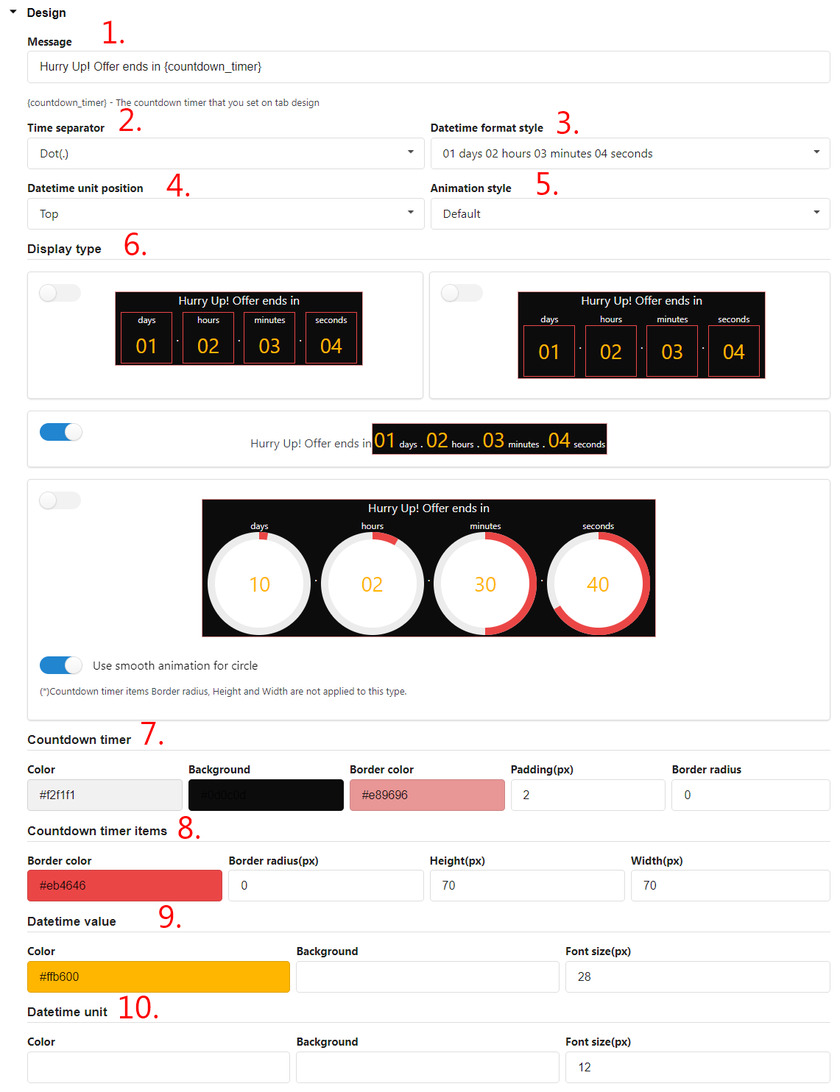
يمكنك تخصيص المظهر العام لمؤقت العد التنازلي في إعدادات التصميم . هناك 10 خيارات بالإجمال يمكنك تهيئتها لمطابقة عداد العد التنازلي لموقعك على الويب. هم انهم:
- الرسالة : أضف رسالة نصية تظهر في الواجهة الأمامية
- فاصل الوقت : اختر الفاصل مثل النقطتين (:) ، فاصلة (،) ، نقطة (.). بين الوحدة الزمنية
- نمط تنسيق التاريخ والوقت: حدد أنماط تنسيق مختلفة للوقت
- موضع وحدة التاريخ والوقت: اختر الموضع العلوي أو السفلي لعرض وحدة الوقت.
- نمط الرسوم المتحركة: اختر النمط الافتراضي أو النمط المتحرك للشرائح لمؤقت العد التنازلي
- نوع العرض : اختر تخطيطات مختلفة لمؤقت العد التنازلي
- مؤقت العد التنازلي : اختر لونًا للخلفية ، والحد ، والحشو ، ونصف قطر الحد لمؤقت العد التنازلي
- عناصر عداد عداد : يسمح بتعيين لون لعناصر عداد عداد
- قيمة التاريخ والوقت : تخصيص لون الخلفية وحجم الخط لقيمة التاريخ والوقت
- وحدة التاريخ والوقت : تخصيص لون الخلفية وحجم الخط لوحدات التاريخ والوقت.

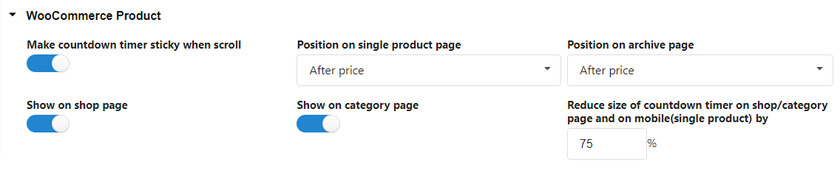
2.3) إعدادات منتج WooCommerce
أخيرًا ، يتيح لك إعداد WooCommerce Product تكوين الطريقة التي تريد أن يتم بها عرض منتجات العد التنازلي.
يمكنك تمكين مؤقت ثابت للمنتجات ، وتعديل موضعه على منتج واحد أو صفحات أرشيفية.
وبالمثل ، إذا كنت تريد عرض عداد العد التنازلي في المتجر أو صفحات الفئات ، فيمكنك القيام بذلك أيضًا. يمكن حتى تعديل حجم المؤقت لهذه الصفحات على الأجهزة المحمولة. 
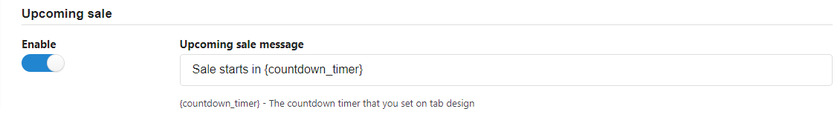
علاوة على ذلك ، يمكنك أيضًا تمكين مؤقت العد التنازلي لبيعك القادم. كل ما عليك فعله هو إضافة رسالة مخصصة لها إلى موقع الويب الخاص بك. 
أخيرًا ، ستحصل أيضًا على خيارات شريط التقدم لمؤقت العد التنازلي. يمكنك تكوين هذه الإعدادات لمعرفة مدى توفر المنتج بالإضافة إلى حالة طلب المنتجات. ليس ذلك فحسب ، بل يمكنك أيضًا تخصيص تصميم شريط التقدم.
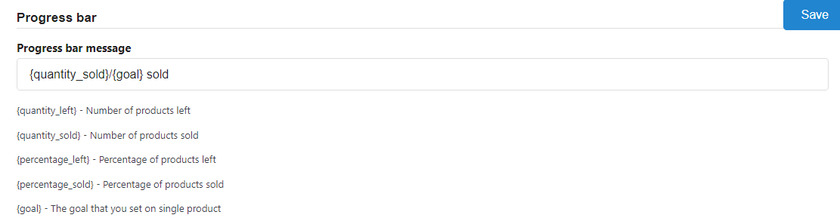
أول شيء يمكننا رؤيته في شريط التقدم هو قسم به رسالة شريط التقدم. هنا يمكنك تهيئة الرسالة بمساعدة الرموز القصيرة مثل {quantity_sold} / {target} مُباع

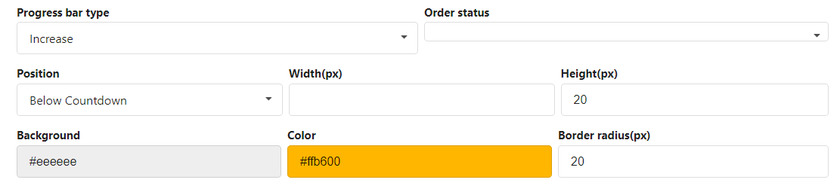
بعد ذلك ، يمكننا معرفة عدد منتجاتك التي تم بيعها عن طريق تحديد نوع شريط التقدم. هناك خياران هما الزيادة والنقصان. إذا حددت خيار الزيادة ، فسيتم ملء شريط المنتج الخاص بك بكل عملية شراء للمنتج.
إلى جانب نوع شريط التقدم ، يمكنك أيضًا رؤية خيار "حالة الطلب". يتيح لك هذا الخيار تحديد حالة الطلب أولاً وسيتم احتساب حالة الطلب المحددة فقط في شريط التقدم.
يمكنك أيضًا تحديد موضع شريط تقدم البيع. هناك موضعان حيث يمكنك عرض شريط التقدم أعلى وأسفل ساعة العد التنازلي. 
للتكوين الأخير ، يمكنك تغيير لون النص والخلفية ونصف قطر الحدود لشريط التقدم.
3. أضف عداد العد التنازلي لمنتج WooCommerce إلى منتجات فردية
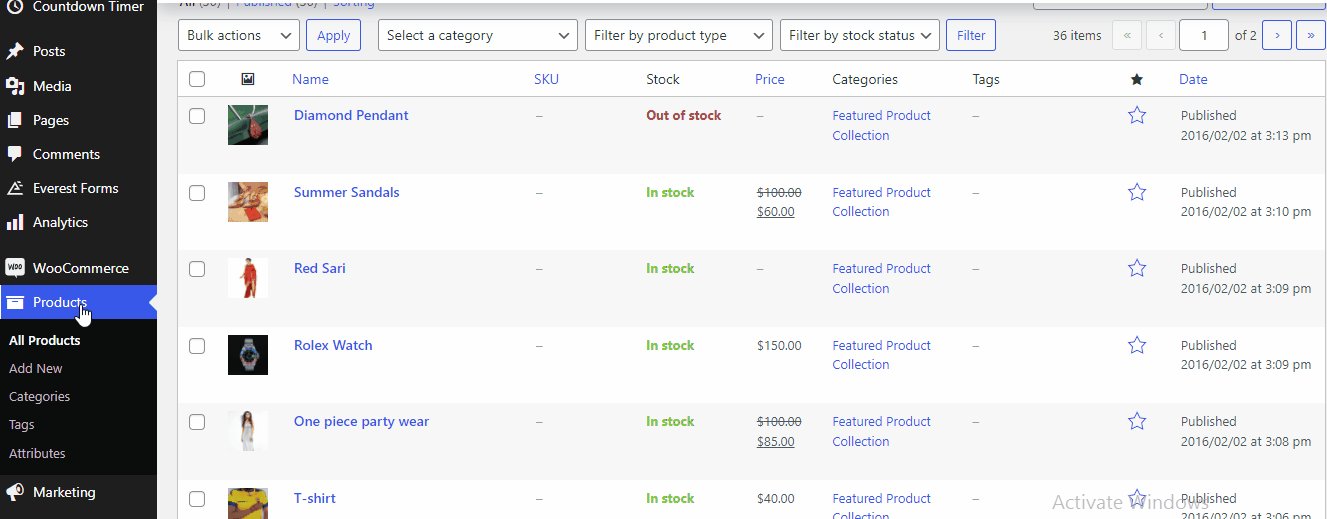
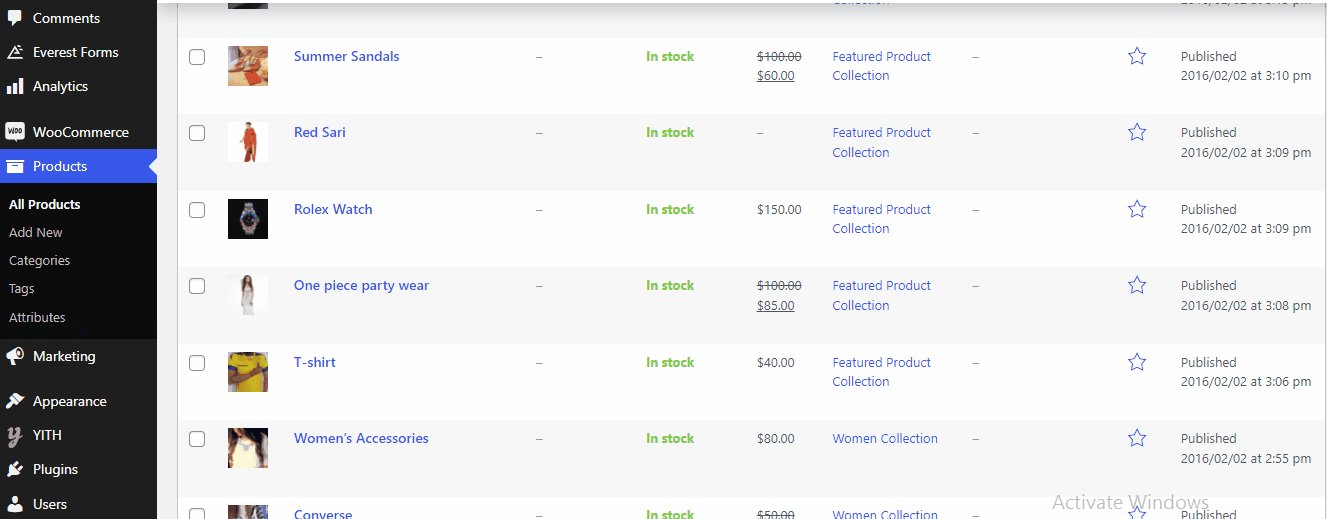
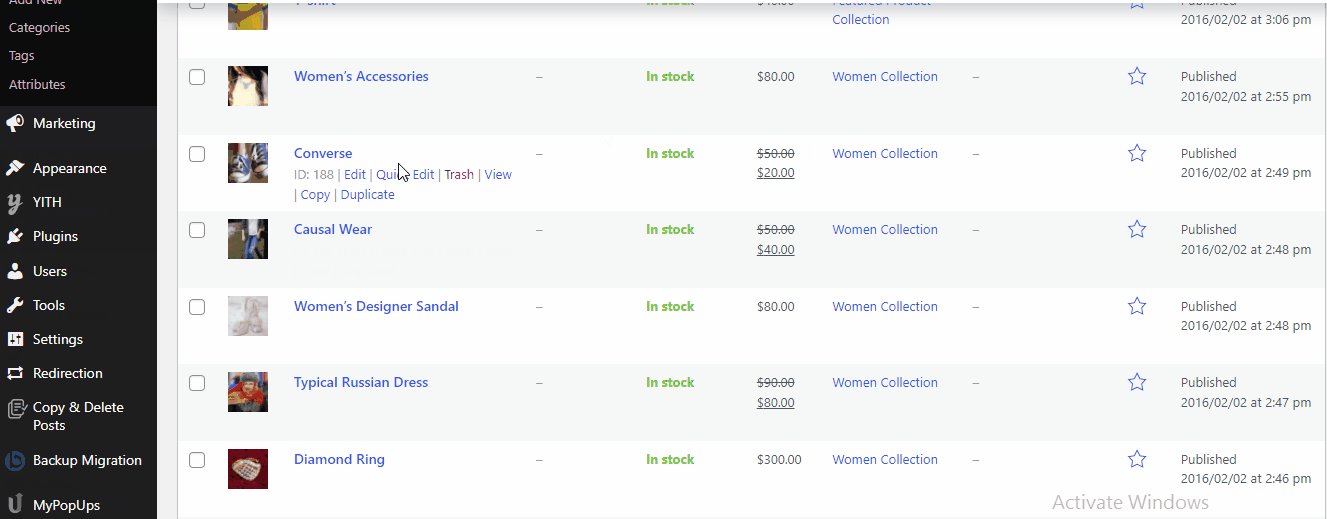
بعد التكوين ، يمكنك الآن بسهولة إضافة عداد للعد التنازلي إلى منتجات WooCommerce مباشرة من صفحة تحرير الطلب. ما عليك سوى الانتقال إلى المنتجات> جميع المنتجات من لوحة معلومات WordPress الخاصة بك. هنا يمكنك رؤية جميع منتجاتك. يمكنك إما النقر فوق تحرير أو تحديد المنتج الذي تريد ضبط مؤقت العد التنازلي فيه 
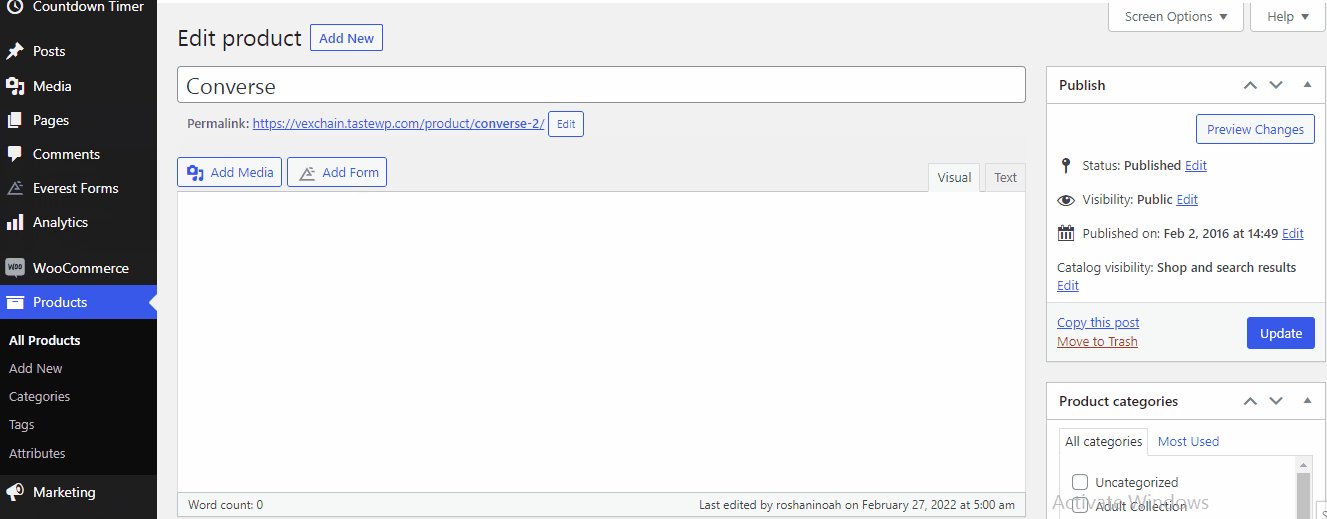
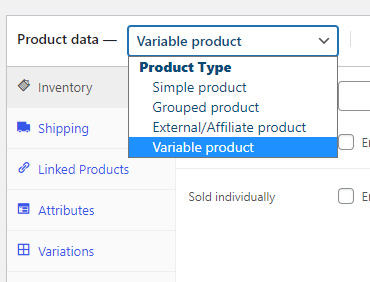
هذا يؤدي إلى صفحة تحرير المنتج. بعد ذلك ، قم بالتمرير لأسفل حيث يمكنك رؤية بيانات المنتج مع العديد من الخيارات في القائمة المنسدلة. نظرًا لأننا نضيف عدادًا للعد التنازلي إلى منتج واحد ، يجب عليك تحديد "منتج بسيط " من القائمة المنسدلة. 

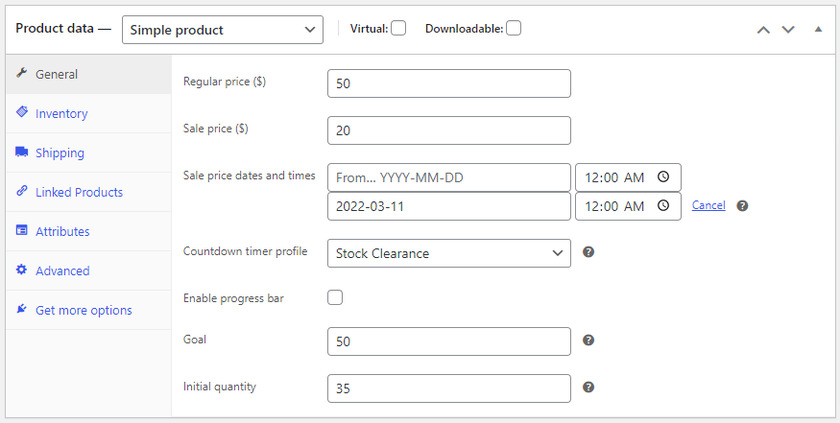
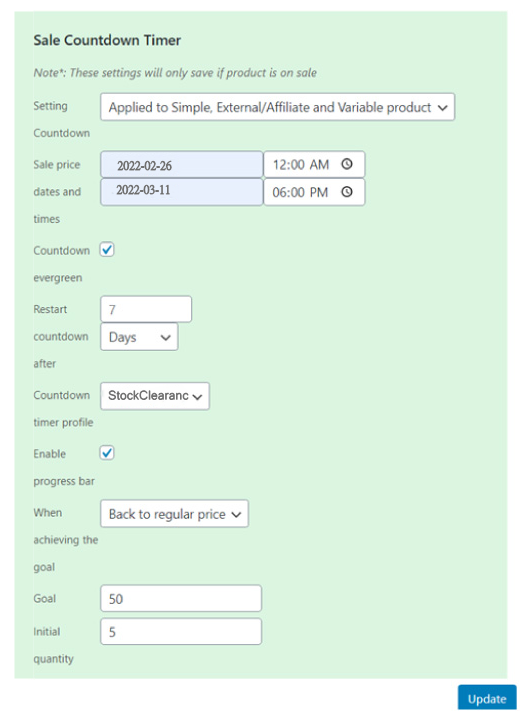
في الإعدادات العامة ، يمكنك تعيين السعر العادي مع سعر البيع. أدناه ، انقر فوق خيار الجدول الزمني بعد خيار سعر البيع. يمكننا أن نرى إعدادات إضافية لمؤقت العد التنازلي حيث يمكنك تحديد تاريخ ووقت العد التنازلي. 
علاوة على ذلك ، يمكنك أيضًا تحديد ملف تعريف مؤقت العد التنازلي الذي أنشأناه أثناء التكوين. في حالتنا ، إنها " تصفية المخزون ". يمكنك تسمية اسم الملف الشخصي وفقًا لحملة المبيعات الخاصة بك.
يمكن أيضًا تمكين شريط التقدم من هنا عن طريق تحديد المربع.
بعد ذلك ، كل ما عليك فعله هو تحديد هدف وكمية أولية تتيح لعملائك معرفة المقدار الذي تم بيعه أو المتاح من المنتج. بمجرد الانتهاء ، انقر فوق الزر تحديث . نتيجة لذلك ، يمكنك رؤية عرض عداد الوقت على صفحة المنتج. 
3.1) إضافة WooCommerce Product Counter Timer إلى صفحة واحدة مع الرموز القصيرة
إذا كنت ترغب في إضافة العد التنازلي لمنتج WooCommerce إلى صفحات WooCommerce الأخرى بدلاً من المنتجات ، يمكنك ببساطة استخدام الرموز القصيرة. يتم توفيرها في صفحة إعدادات عداد الوقت. فقط انسخ الرمز القصير. 
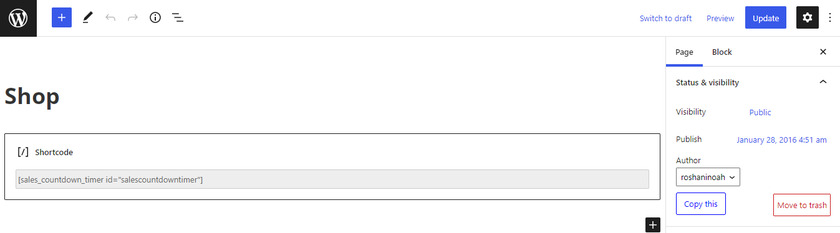
الآن كل ما عليك فعله هو تحرير الصفحة حيث تريد عرض العد التنازلي للمنتج. ثم الصق الرمز القصير هنا. 
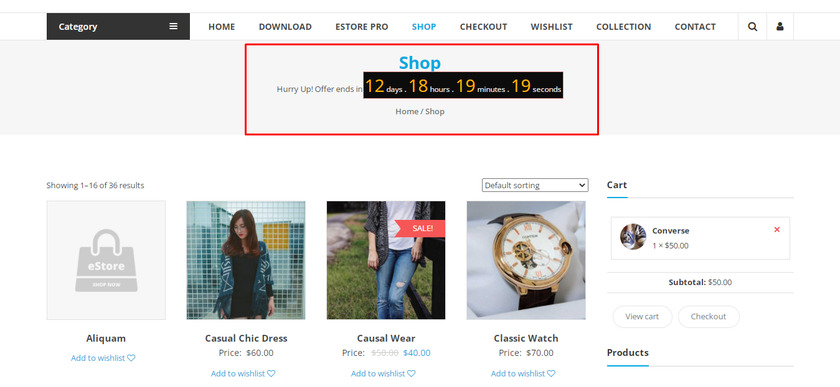
أخيرًا ، انقر فوق تحديث . إذا قمت بمعاينة الصفحة ، يمكنك العثور على مؤقت العد التنازلي في الواجهة الأمامية للصفحة. 
4. أضف مؤقتًا للعد التنازلي للمبيعات بالجملة للمنتجات المتغيرة
لقد رأينا كيف يمكننا إضافة مؤقت العد التنازلي لمنتج WooCommerce لمنتج واحد. الآن دعنا نرى كيف يمكننا إضافة مبيعات مجمعة إلى منتج به متغيرات أو منتجات متغيرة .
في وقت سابق في صفحة تحرير المنتج ، قمنا بتعيين منتج واحد على أنه "منتج بسيط" ، ولكننا الآن بحاجة إلى تغيير نوع المنتج إلى " منتج متغير" من القائمة المنسدلة لبيانات المنتج. 
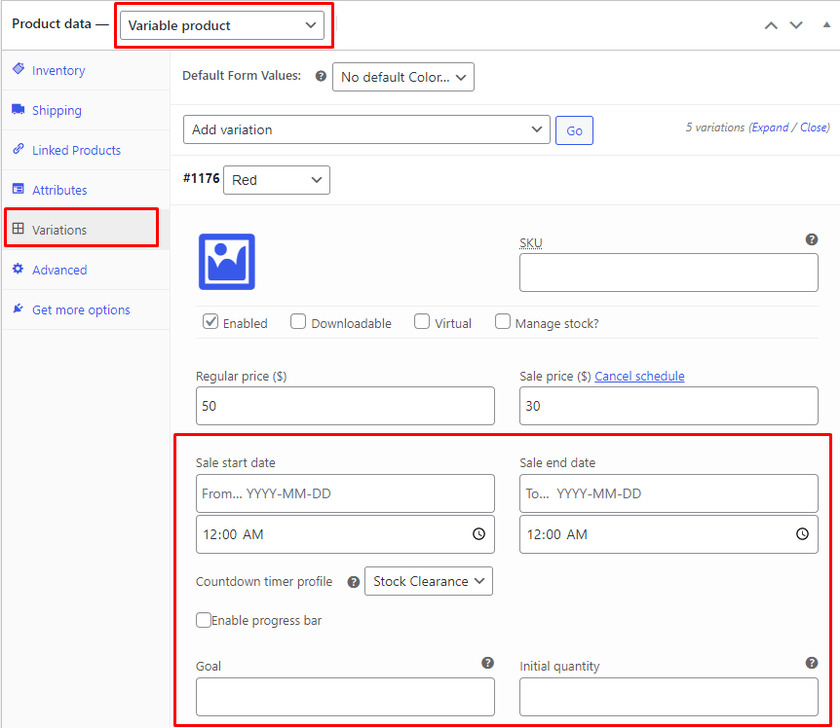
قد تلاحظ أن هذه الإعدادات مختلفة عن Simple Product. لكن عملية ضبط العد التنازلي مماثلة للمنتجات الفردية للمنتجات المتغيرة أيضًا.
حدد الاختلافات من الخيارات وقم مرة أخرى بتعيين التاريخ والوقت لمؤقت العد التنازلي مع الهدف والكمية الأولية للمنتج. يمكنك أيضًا تمكين أو تعطيل شريط التقدم عن طريق تحديد المربع. 
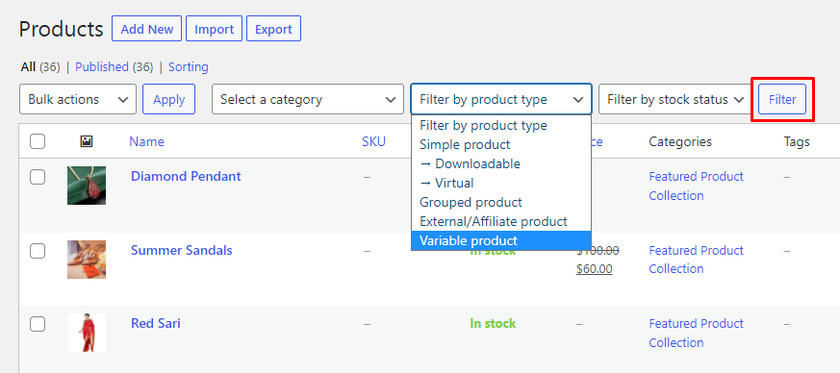
بعد ذلك ، يجب أن تذهب إلى المنتج> جميع المنتجات. لإضافة مؤقت للعد التنازلي للمبيعات المجمعة ، يتعين علينا تصفية نوع المنتج ، وتحديد المنتج المتغير من القائمة المنسدلة ، والنقر فوق الزر تصفية . 
الآن يمكنك فقط رؤية قائمة المنتجات المتغيرة في قائمة المنتجات.
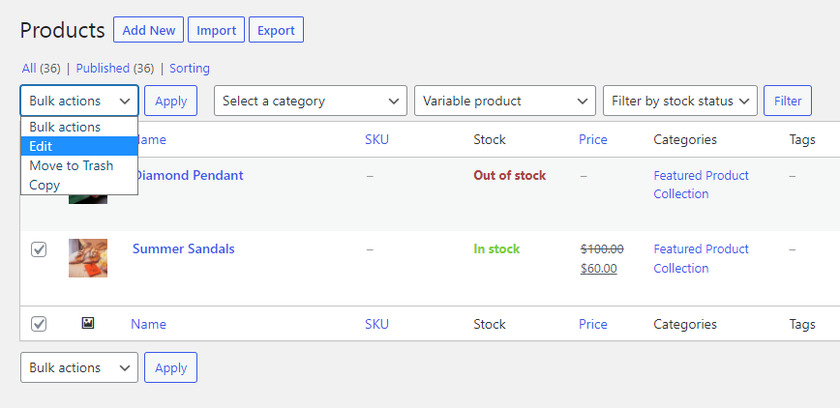
حدد المنتجات المتغيرة وحدد " تحرير " من حقل "الإجراء المجمع" وانقر فوق الزر " تطبيق " بجواره مباشرةً. 
إذا قمت بالتمرير أكثر في صفحة التحرير ، يمكنك العثور على مؤقت للعد التنازلي للمبيعات المجمعة للمنتجات المتغيرة. 
بعد تحرير مؤقت العد التنازلي للمبيعات بالجملة وفقًا لتفضيلاتك ، انقر فوق " تحديث ".
المكافأة: إكمال أوامر WooCommerce تلقائيًا
لقد قدمنا لك بالفعل إحدى أسهل الطرق لإضافة العد التنازلي لمنتج WooCommerce . إنها مفيدة جدًا لإعلام عملائك بالعروض. ولكن كمكافأة ، سنوفر أيضًا هذا الدليل لتقديم استجابة سريعة لطلبات العملاء عن طريق إكمالها تلقائيًا.
الطريقة الأسهل والأسرع لإكمال أوامر WooCommerce تلقائيًا هي باستخدام مكون إضافي مخصص.
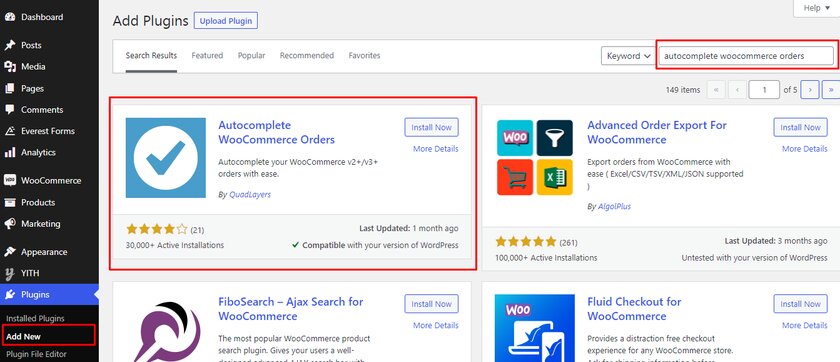
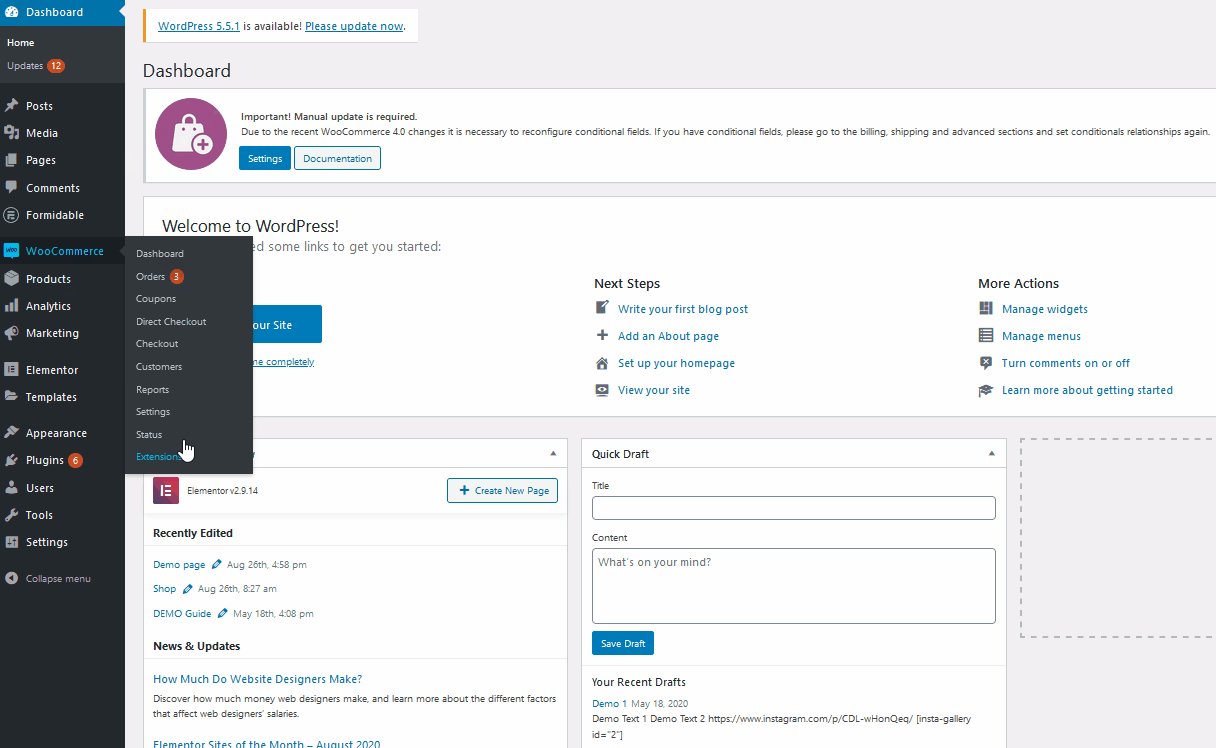
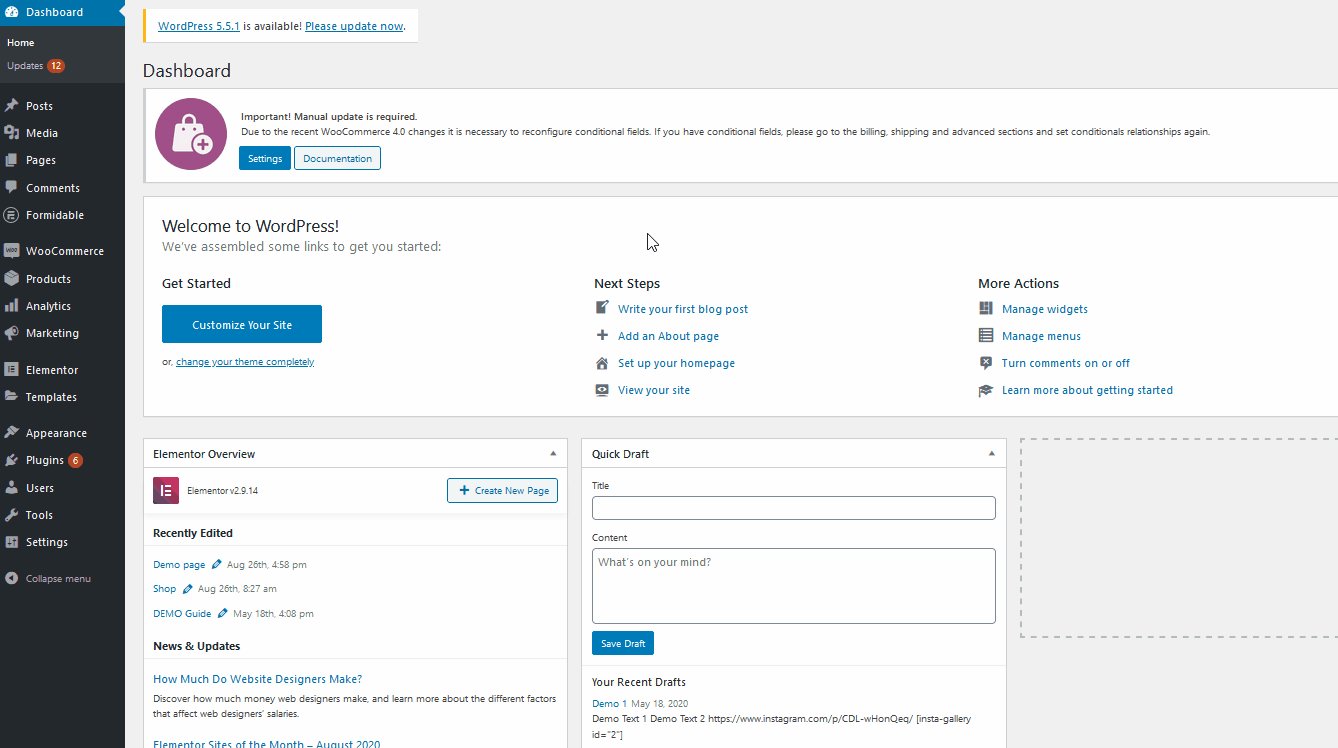
سنستخدم المكون الإضافي Autocomplete WooCommerce Orders لهذا الدليل. لذلك دعونا نمضي قدمًا ونثبت المكون الإضافي. لذلك ، انتقل إلى لوحة معلومات WordPress> المكونات الإضافية> إضافة جديدة وابحث عن الإكمال التلقائي لطلبات WooCommerce في شريط البحث.

بمجرد عرض النتيجة ، انقر فوق زر التثبيت الآن وقم بتنشيطه .
قبل أن ننتقل إلى أبعد من ذلك ، نحتاج إلى رمز PayPal المميز من أجل إعداد المكون الإضافي للإكمال التلقائي WooCommerce. يمكنك بسهولة العثور على الرمز المميز من حساب PayPal الخاص بك. لذلك دعونا نحصل على الرمز المميز أولاً.
قم بإعداد رمز بيانات PayPal
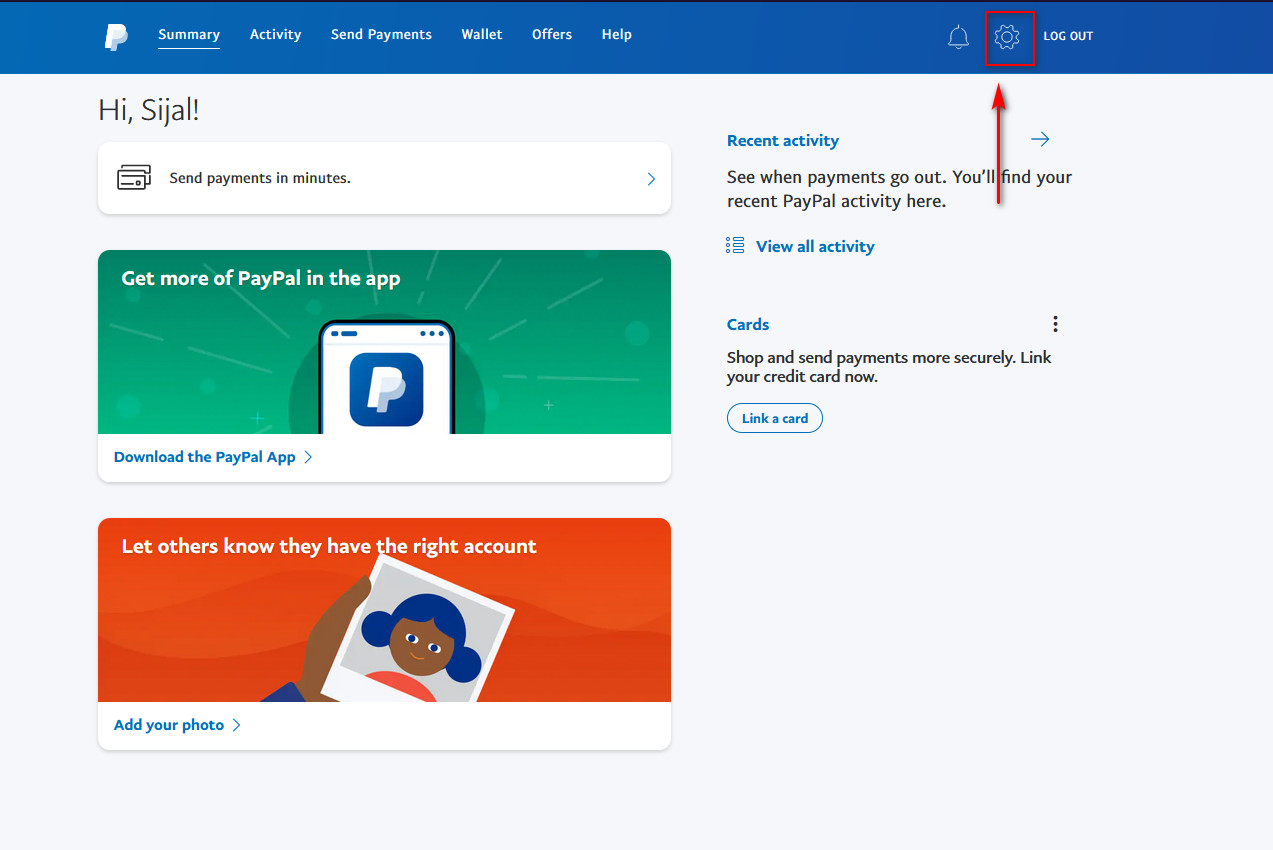
الخطوة الأولى هي تسجيل الدخول إلى حساب PayPal الخاص بك. الآن ، انتقل إلى إعدادات حساب PayPal الخاص بك من خلال النقر على زر الإعدادات من شريط التنقل.

ستجد العديد من الخيارات ولكن يجب عليك النقر فوق علامة التبويب أدوات البائعين . تأكد من النقر فوق تحديث تفضيلات موقع الويب .

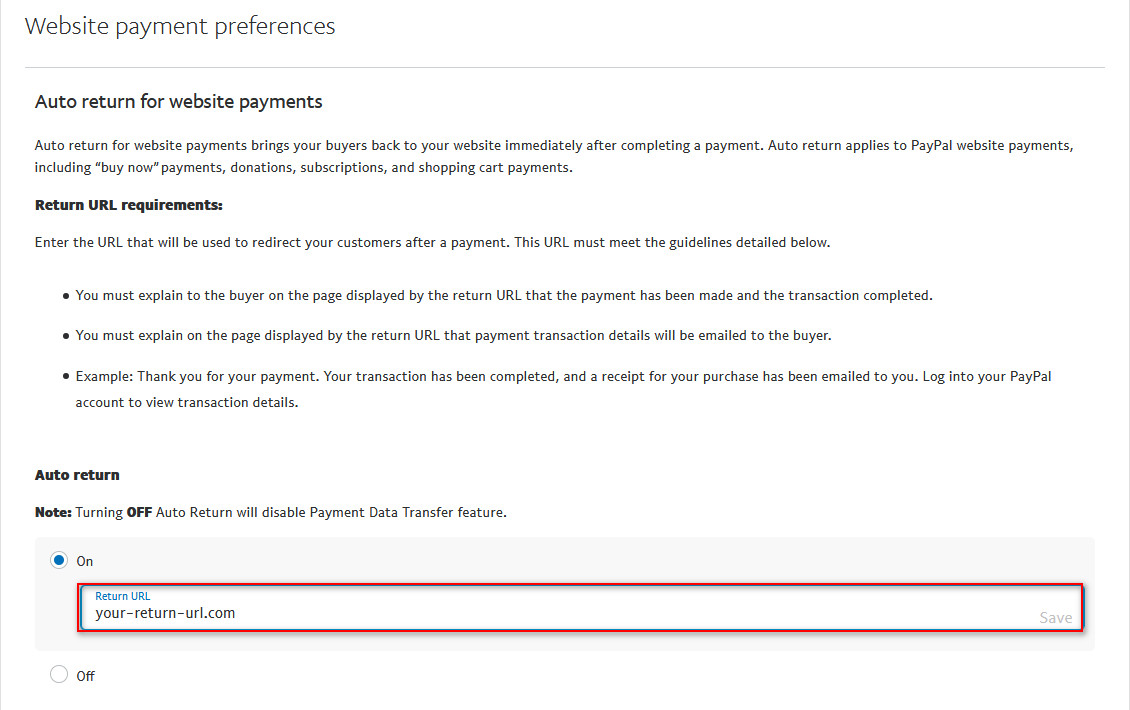
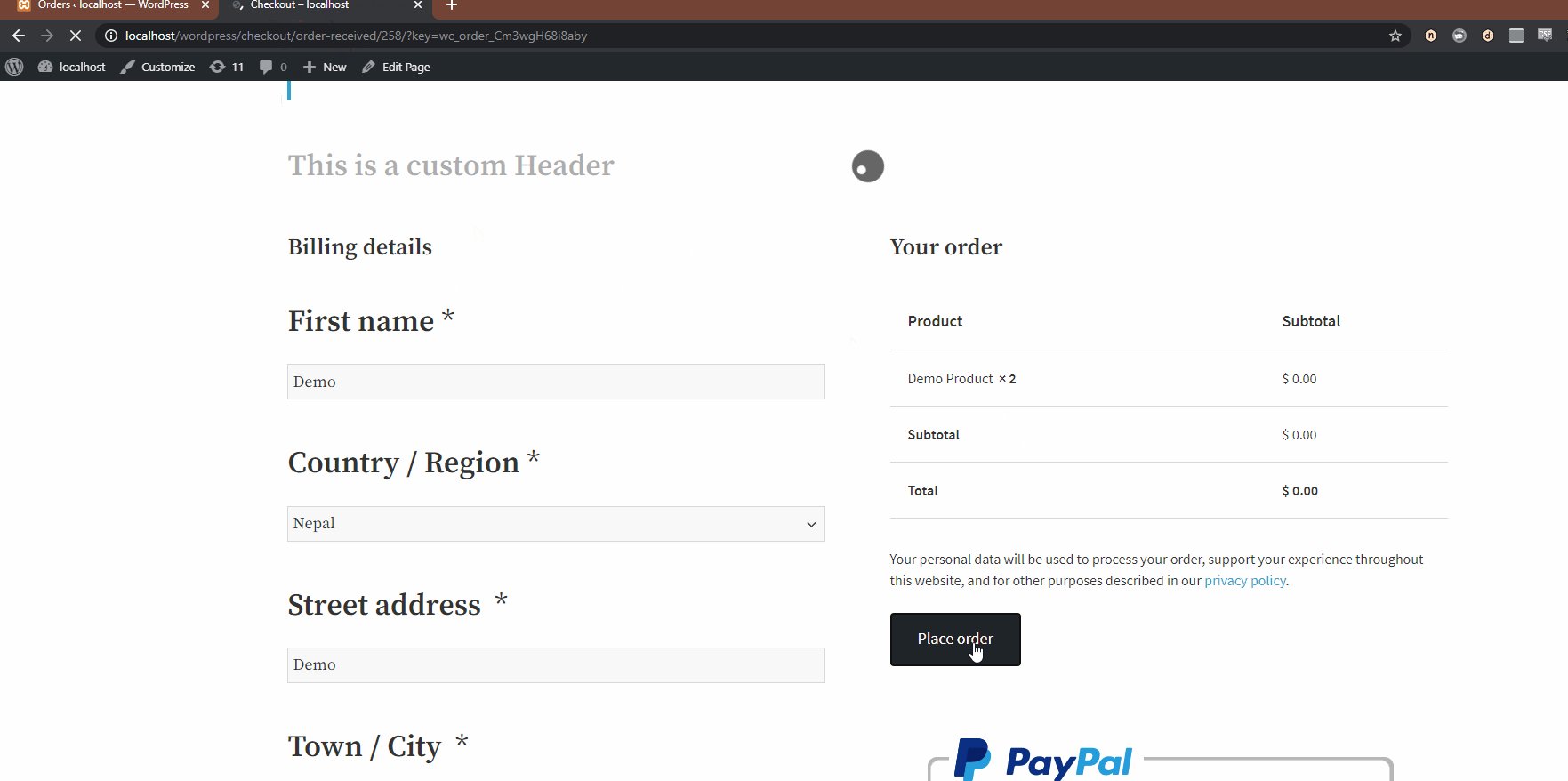
بعد ذلك ، قم بالتمرير لأسفل إلى Auto Return وقم بتمكين خيار Auto Return . عند القيام بذلك ، يمكنك إضافة حقل إلى صفحة عنوان URL للعودة. تذكر أنه كلما قام المستخدمون بفحص الصفحات ، ستتم إعادة توجيههم إلى الصفحة التي تختارها.

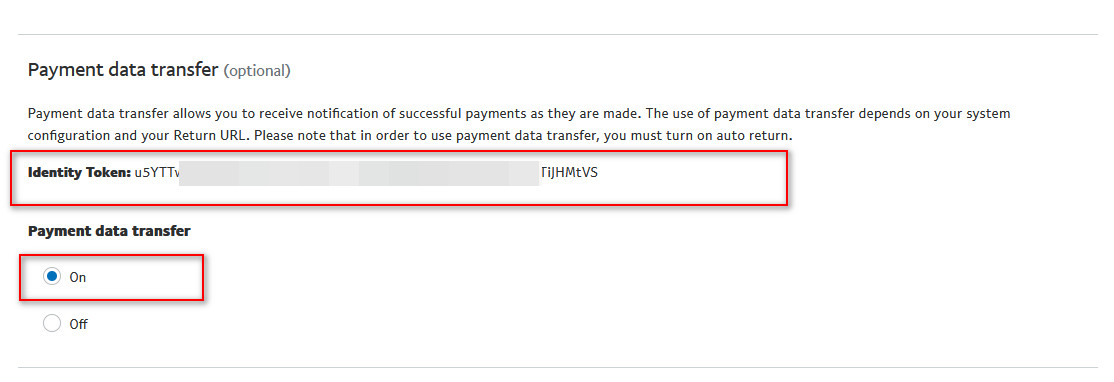
بعد تحديد عنوان URL للعودة ، احفظ الإعدادات. إذا قمت بالتمرير أكثر ، يمكنك الوصول إلى رمز بيانات Paypal الخاص بك. انسخ رمز الهوية وقم أيضًا بتمكين خيار تحويل بيانات الدفع .

تكوين المكوِّن الإضافي لطلب الإكمال التلقائي
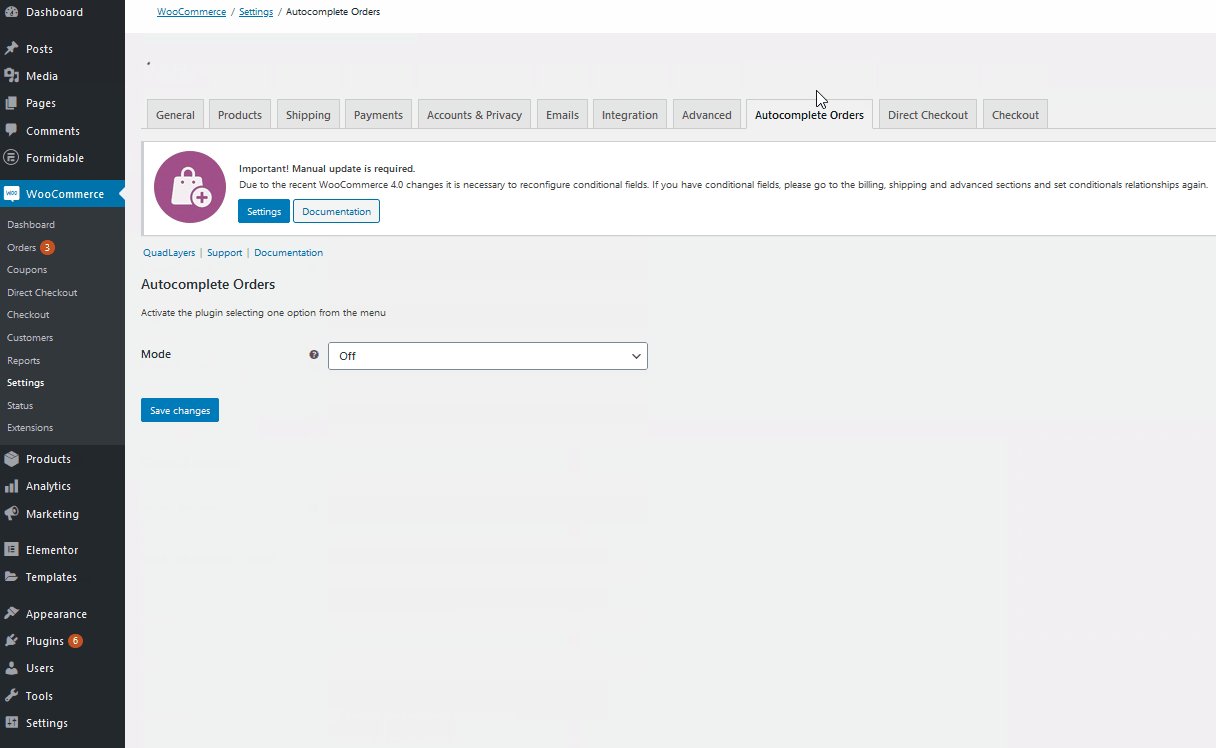
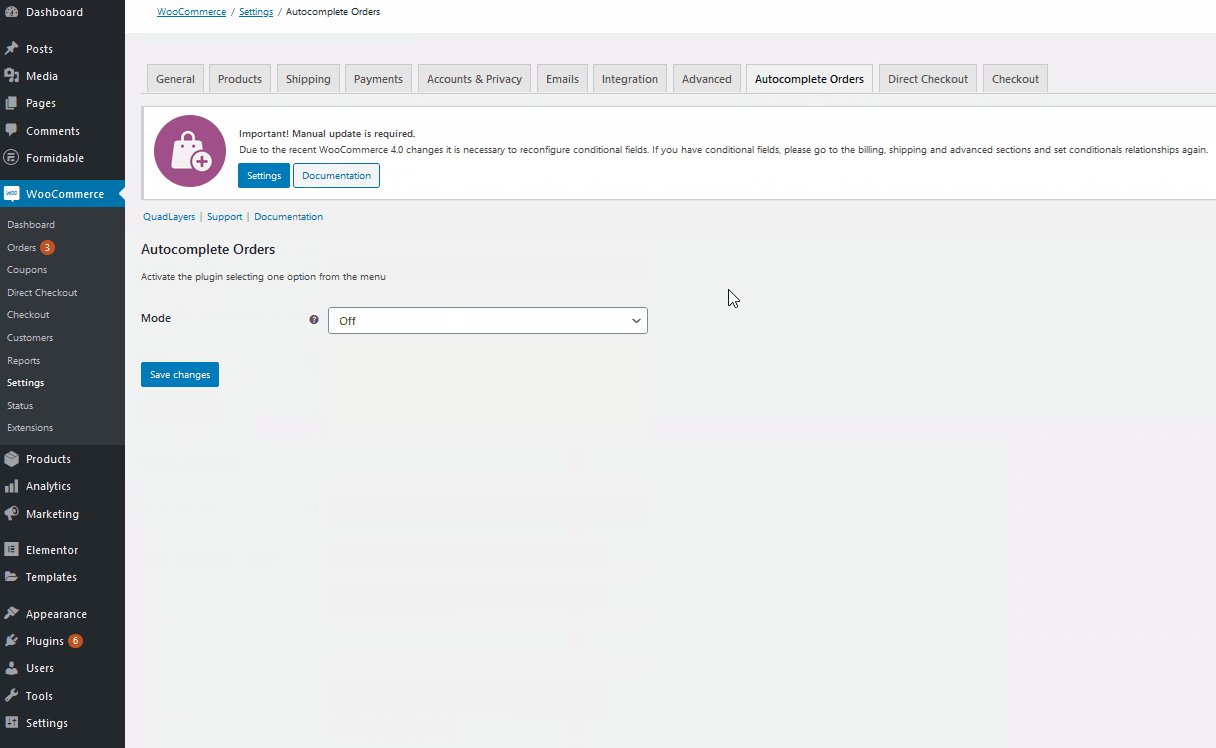
لتكوين إعدادات المكون الإضافي ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب أوامر الإكمال التلقائي .

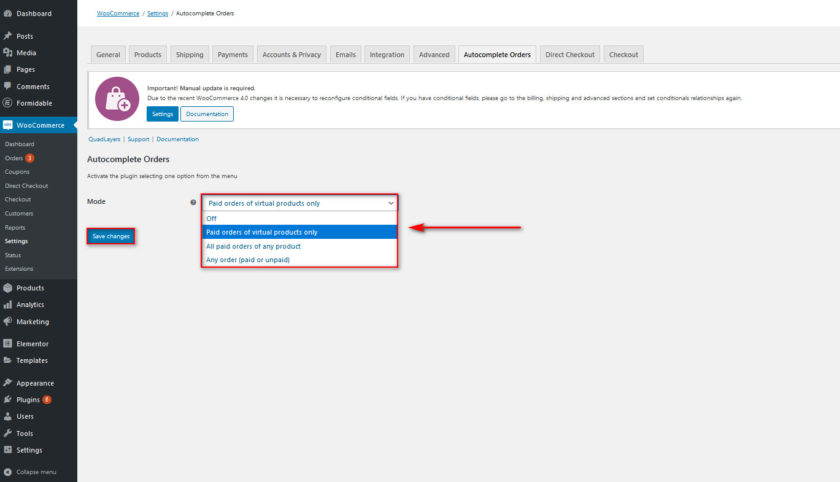
يمكنك أن تجد 3 أوضاع مختلفة.
- الطلبات المدفوعة للمنتجات الافتراضية فقط
- جميع الطلبات المدفوعة لأي منتج
- أي طلب (مدفوع أو غير مدفوع)

اختر الوضع الذي تريده على موقع الويب الخاص بك. تذكر أيضًا أنه ستتم معالجة طلباتك تلقائيًا وفقًا للوضع الذي تختاره . على سبيل المثال ، إذا اخترت جميع الطلبات المدفوعة لأي خيار منتج ، فسيقوم المكون الإضافي تلقائيًا بمعالجة الطلبات لجميع أنواع المنتجات على أساس المدفوعات التي تم التحقق منها.
إعداد رمز نقل بيانات PayPal الخاص بك
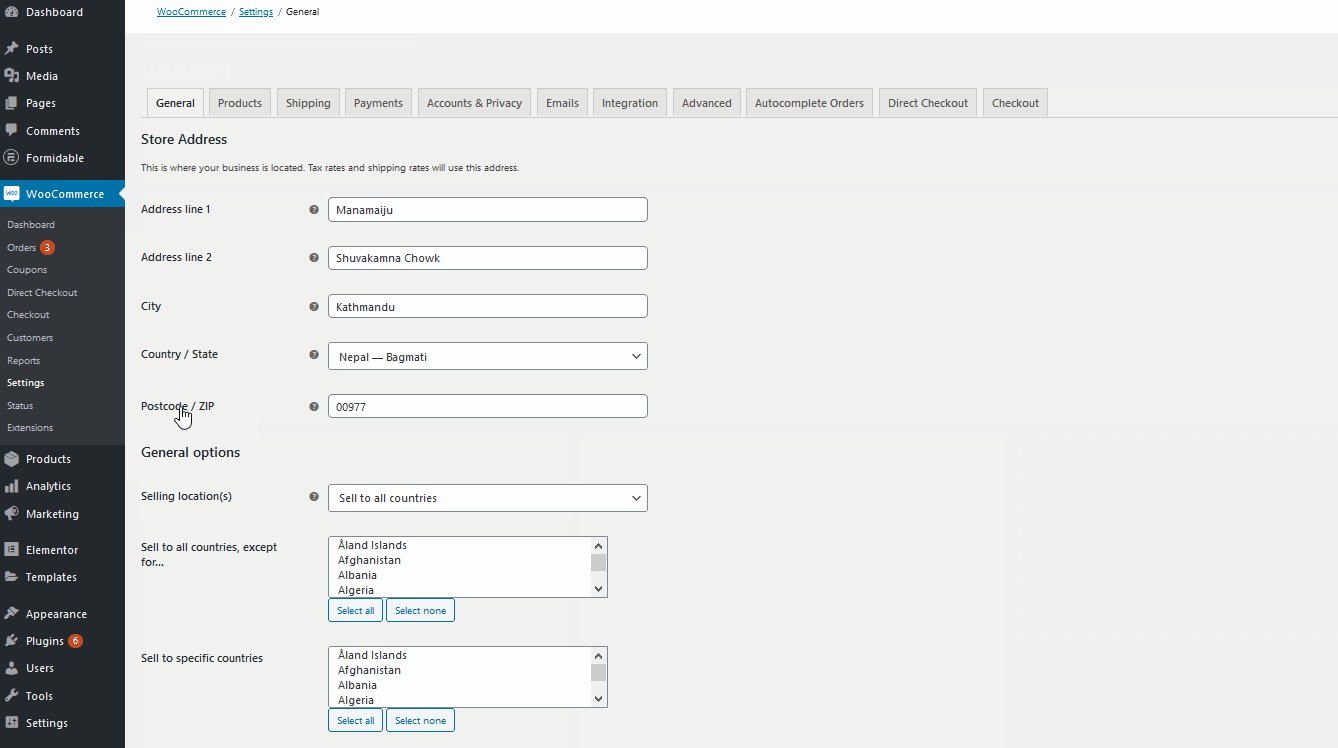
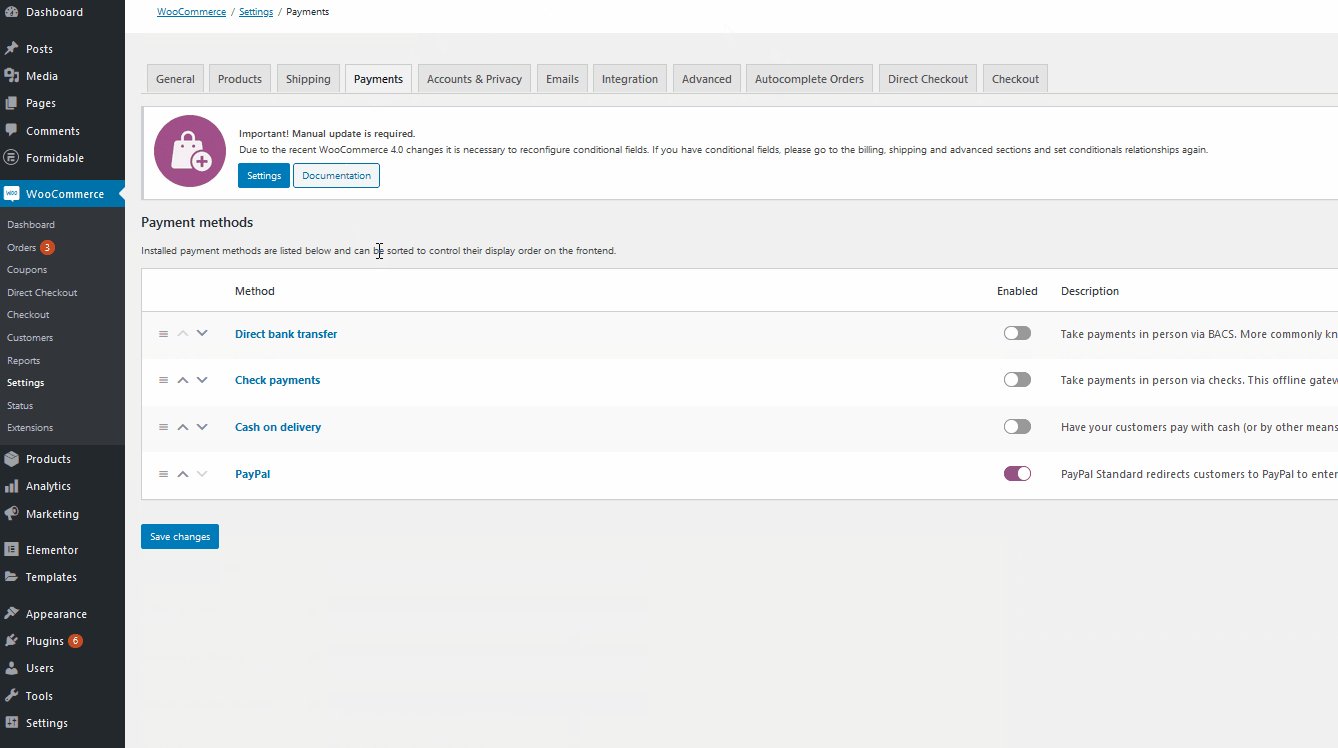
بعد إعداد كل من المكون الإضافي و PayPal Data Token ، انقر فوق WooCommerce> الإعدادات وافتح علامة التبويب المدفوعات .

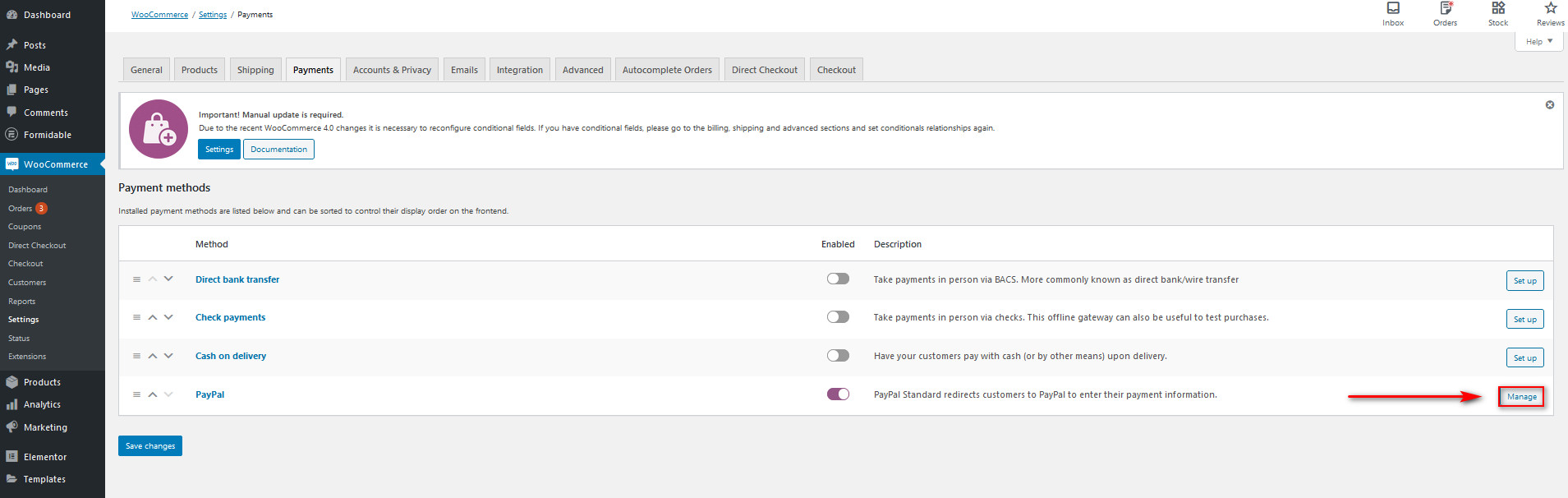
ستتمكن من رؤية جميع بوابات الدفع الخاصة بالموقع هنا. ما عليك سوى النقر فوق " إدارة " لفتح إعدادات PayPal في WooCommerce.

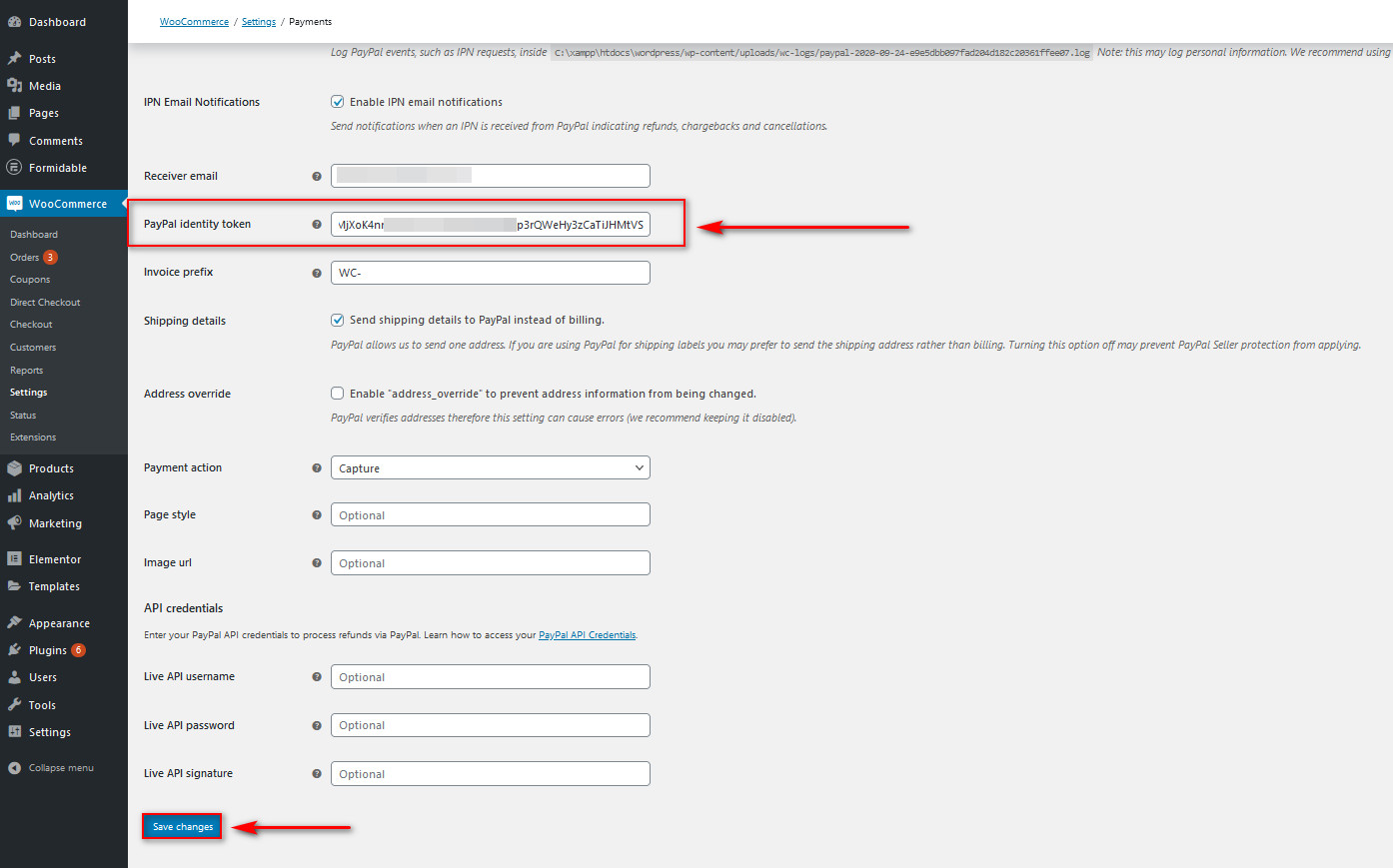
يمكنك العثور على حقل رمز هوية PayPal إذا قمت بالتمرير أكثر. الآن قم بلصق رمز الهوية الذي حفظناه سابقًا.

أخيرًا ، يمكنك إعداد الإعدادات المتبقية لتوفير تجربة سداد رائعة لعملائك باستخدام PayPal. إذا كنت تريد معرفة كيفية القيام بذلك ، فاطلع على هذه المقالة. بمجرد الانتهاء من إعداد كل شيء ، انقر فوق حفظ التغييرات.
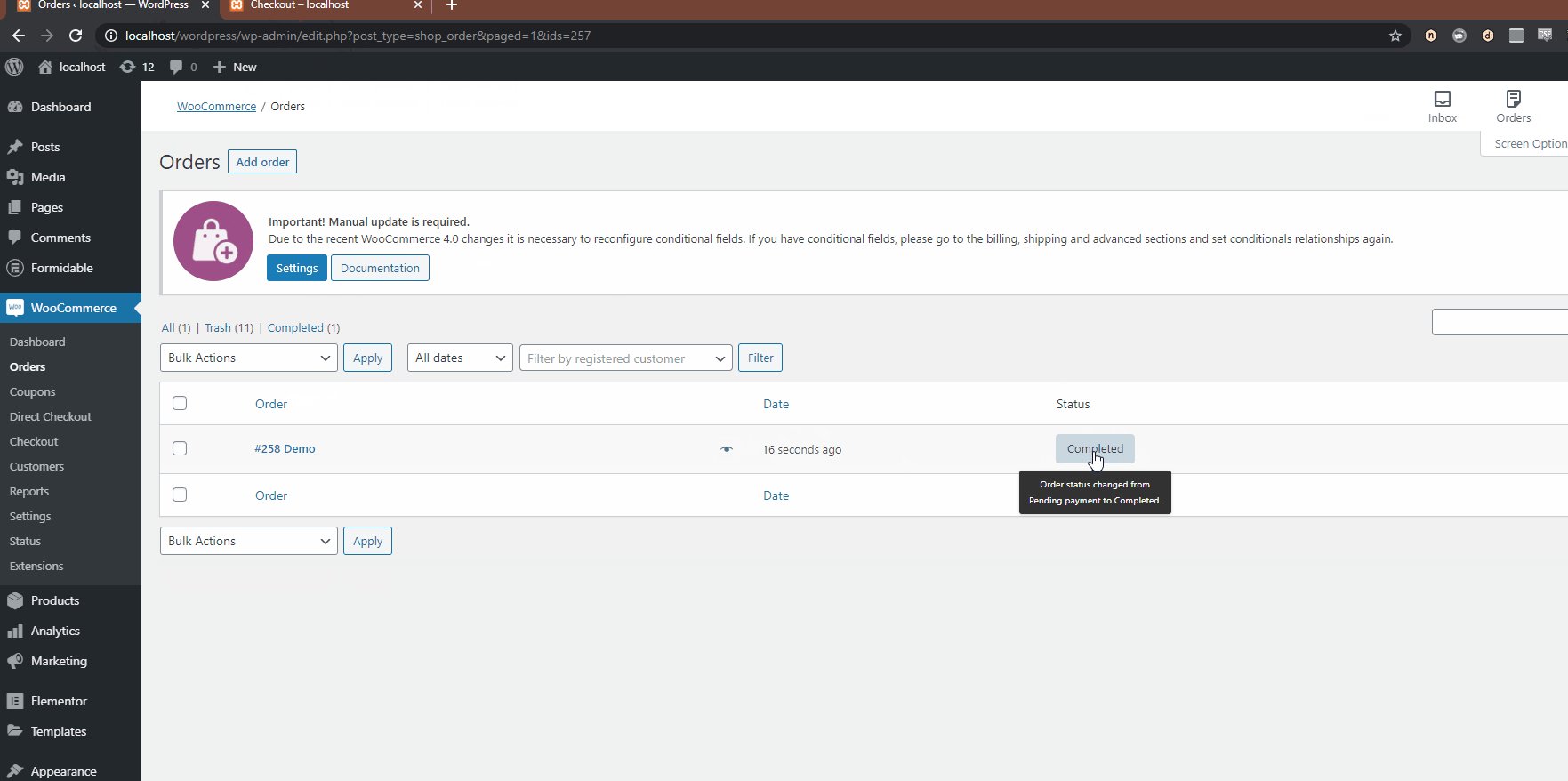
الآن سيتمكن عملاؤك من الإكمال التلقائي لطلبات WooCommerce على موقع الويب الخاص بك.

بصورة مماثلة. يمكنك أيضًا تمكين أوامر الإكمال التلقائي بمساعدة الكود. إذا كنت ترغب في معرفة كيفية القيام بذلك ، نوصيك بمراجعة المقالة هنا.
خاتمة
في الختام ، تساعدك إضافة العد التنازلي لـ WooCommerce على زيادة المبيعات وزيادة التحويلات وأيضًا توفير تجربة عملاء أفضل.
اليوم في هذا البرنامج التعليمي ، رأينا طريقة سهلة لإضافة العد التنازلي للمنتج إلى أي موقع ويب WooCommerce. هذا مثالي لأولئك المبتدئين. يعد Sales Countdown Timer مكونًا إضافيًا ممتازًا مجانيًا من السهل جدًا تكوينه ويأتي مع ميزات إضافية إذا كنت ترغب في الترقية إلى الإصدار المتميز.
لقد قدمنا لك أيضًا بعض الخطوات الأساسية للإكمال التلقائي لطلبات WooCommerce حيث يمكن لعملائك شراء منتجاتك أو خدماتك الافتراضية دون الموافقة عليها يدويًا في كل طلب. ولكن إذا كنت تريد التعرف على أوامر WooCommerce ، فلدينا بعض الأدلة الأخرى لتصدير الطلبات أو حذفها ، وحتى تكرار الطلبات أو اختبارها.
هل أضفت عد تنازلي لمنتجاتك؟ ما رأيك في هذا البرنامج المساعد؟ يرجى إخبارنا بتجربتك في قسم التعليقات.
علاوة على ذلك ، إذا كنت ترغب في تحسين تجربة المستخدم على موقع WooCommerce الخاص بك ، فقد تكون هذه المقالات مفيدة لك:
- أفضل ملحقات عرض قائمة منتجات WooCommerce
- كيفية إضافة منتجات ذات صلة بـ WooCommerce
- أفضل الإضافات المنزلق لـ WordPress
