كيفية إضافة منتج Woocommerce من الواجهة الأمامية
نشرت: 2020-09-20 هل تدير متجر WooCommerce Multivendor وتبحث عن طريقة لإضافة منتج Woocommerce من الواجهة الأمامية؟ في هذا البرنامج التعليمي الموجز ، سوف أشارككم حلاً لهذه المشكلة. يسمح لك متجر WooCommerce Multivendor باستضافة منتجات من أشخاص آخرين ، ومع ذلك ، فإن أحد أكبر المخاوف هو أنه يجب أن تكون هناك عملية تقديم منتج في الواجهة الأمامية.
هل تدير متجر WooCommerce Multivendor وتبحث عن طريقة لإضافة منتج Woocommerce من الواجهة الأمامية؟ في هذا البرنامج التعليمي الموجز ، سوف أشارككم حلاً لهذه المشكلة. يسمح لك متجر WooCommerce Multivendor باستضافة منتجات من أشخاص آخرين ، ومع ذلك ، فإن أحد أكبر المخاوف هو أنه يجب أن تكون هناك عملية تقديم منتج في الواجهة الأمامية.
لا يزال بإمكان المستخدمين استخدام الواجهة الخلفية لإرسال المنتجات ، ولكن سيكون حل الواجهة الأمامية أكثر فعالية. ومع ذلك ، لماذا تريد منهم أن يفعلوا ذلك في المقدمة؟
فوائد إضافة منتج Woocommerce من الواجهة الأمامية
- قد يجد البائعون في متجر WooCommerce أن منطقة الواجهة الخلفية معقدة للغاية. هذا لأن الواجهة الخلفية تحتوي على ميزات إضافية ، يحتاج بعضها إلى أشخاص بارعين في التكنولوجيا للتعامل معها. سيكون الحل الجيد هو ببساطة استخدام نموذج إرسال لتحميل تفاصيل المنتج.
- يسمح دور مدير المتجر لبائعي المنتجات بالوصول إلى إعدادات الواجهة الخلفية ، ولكن بصفتك مالك متجر WooCommerce ، قد ترغب في تقييد بعض الميزات لمستخدمين مختلفين. هذا يجلب الحاجة إلى حل أمامي مع مجالات محدودة.
- سيساعدك استخدام الواجهة الأمامية في عرض الحقول التي تحتاجها لموقع الويب الخاص بك. هذا يعني أن المستخدمين لن يروا نفس حقول المنتج في كل مرة.
- فائدة أخرى ستجنيها من استخدام الواجهة الأمامية هي أنه لا يمكنك أنت أو المستخدمون لديك تخصيص أي ميزات خلفية. لذلك ، يجب عليك استخدام حل الواجهة الأمامية لتحرير حقول المنتج وفقًا لمتطلبات عملك.
- إنه حل أرخص وبسيط للغاية ويساعدك على تجنب النفقات الإضافية والفوضى والاستفادة من نشر الواجهة الأمامية.
هذه ليست سوى بعض الفوائد التي ستكسبها من استخدام الواجهة الأمامية. بصرف النظر عن ذلك ، هناك عامل مهم آخر تحتاج إلى مراعاته وهو أن الواجهة الخلفية لموقع WordPress على الويب تخزن تقريبًا جميع المعلومات حول WooCommerce. يشكل هذا خطرًا أمنيًا وستشعر أنت بصفتك مالك المتجر بعدم الأمان بشأن مشاركة البيانات الإدارية مع البائعين.
بالإضافة إلى ذلك ، من الأفضل السماح للبائعين بالتركيز على ما يفعلونه بشكل أفضل ، والقلق فقط بشأن مصادر المنتجات والمبيعات. من ناحية أخرى ، سيظل التحكم في الجوانب الفنية في مالك المتجر عبر الإنترنت أو المطور.
أضف منتج Woocommerce من الواجهة الأمامية
مع كل ما قيل ، أنا متأكد من أنك تعرف الآن سبب حاجتك إلى نموذج إرسال الواجهة الأمامية للمنتجات في الواجهة الأمامية
المتطلبات الأساسية لإضافة منتج Woocommerce من الواجهة الأمامية:
- ووردبريس
- تم تثبيت وتفعيل برنامج WP User Frontend Plugin.
- تم تثبيت WooCommerce Plugin وتنشيطه.
WP User Frontend Plugin
 في هذا البرنامج التعليمي ، سنستخدم هذا المكون الإضافي. يعد هذا أحد أفضل المكونات الإضافية للنشر في الواجهة الأمامية ، والذي يتمتع بقدرات قوية لبناء النماذج مع أنواع المنشورات المخصصة.
في هذا البرنامج التعليمي ، سنستخدم هذا المكون الإضافي. يعد هذا أحد أفضل المكونات الإضافية للنشر في الواجهة الأمامية ، والذي يتمتع بقدرات قوية لبناء النماذج مع أنواع المنشورات المخصصة.
يتيح التصنيف المخصص وميزة مفتاح التعريف إمكانية استخدامه كواجهة أمامية لنشر وإدارة منتجات موقعك المدعوم من WooCommerce.
بعد تثبيت هذا المكون الإضافي و WooCommerce بنجاح ، سيقوم هذا المكون الإضافي تلقائيًا بالتقاط التصنيف ، والبيانات الوصفية ، وأنواع النشر من WooCommerce. هذا يعني أنه يمكنك بسهولة إنشاء نماذج لتحميل المنتج إذا كنت لا تريد استخدام ترحيل الخلفية الافتراضي لـ WC.
الصفحات المطلوبة للبدء
لكي تتمكن من تحميل المنتجات ، يجب أن يكون لديك:
- صفحة لوحة القيادة.
- تعديل الصفحة.
- نموذج تحميل المنتج.
- تحميل الصفحة.
الآن دعونا ننتقل إلى الجزء الأكثر أهمية في هذه المقالة. اتبع الخطوات بعناية وستكون قادرًا على القيام بذلك في بضع دقائق فقط.
خطوات إنشاء إرسال للواجهة الأمامية باستخدام المكون الإضافي WP User Frontend
أولاً ، نحتاج إلى تثبيت المكون الإضافي WP User Frontend ، وإليك الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
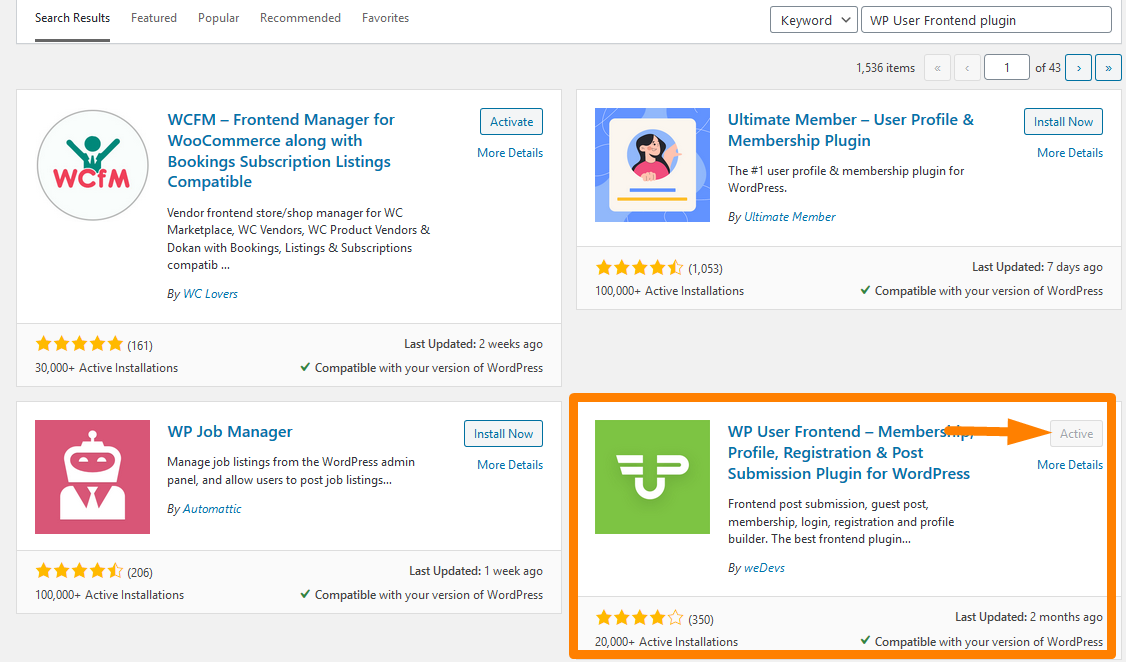
- لتنزيله مباشرة في لوحة الإدارة ، ما عليك سوى الانتقال إلى الإضافات> إضافة جديد. بعد ذلك ، سوف تحتاج إلى إجراء بحث بكلمة رئيسية عن المكون الإضافي ' WP User Frontend plugin '. تحتاج إلى تثبيته وتنشيطه كما هو موضح أدناه:

- ثم تحتاج إلى إنشاء لوحة تحكم وتحرير الصفحة. يسهل هذا المكون الإضافي إنشاء هذه الصفحات ، حيث إنه مليء بالعديد من الرموز القصيرة. انتقل إلى لوحة التحكم في موقع WordPress الخاص بك ، ثم انقر فوق الصفحات> إضافة صفحة جديدة.
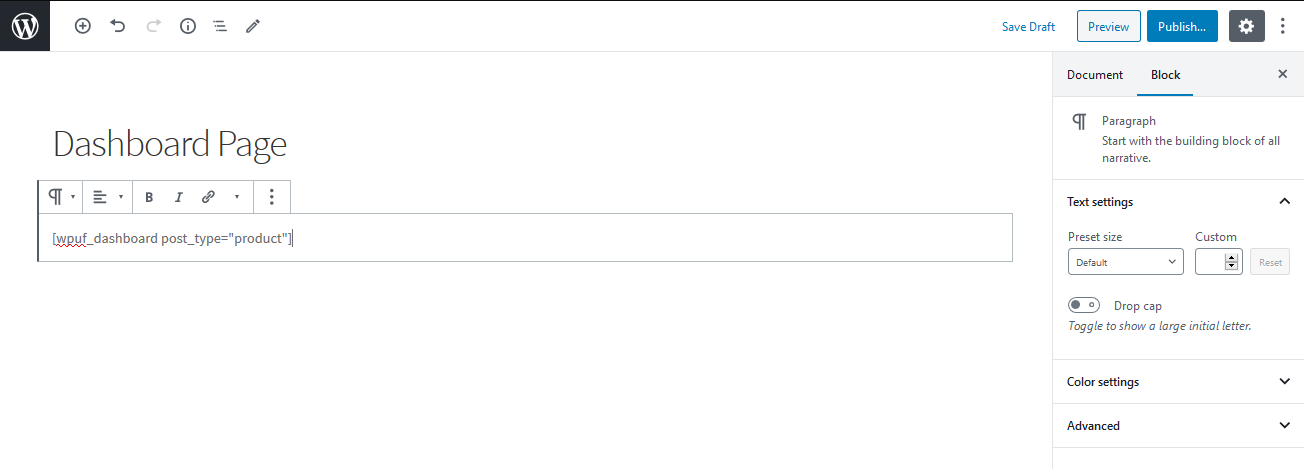
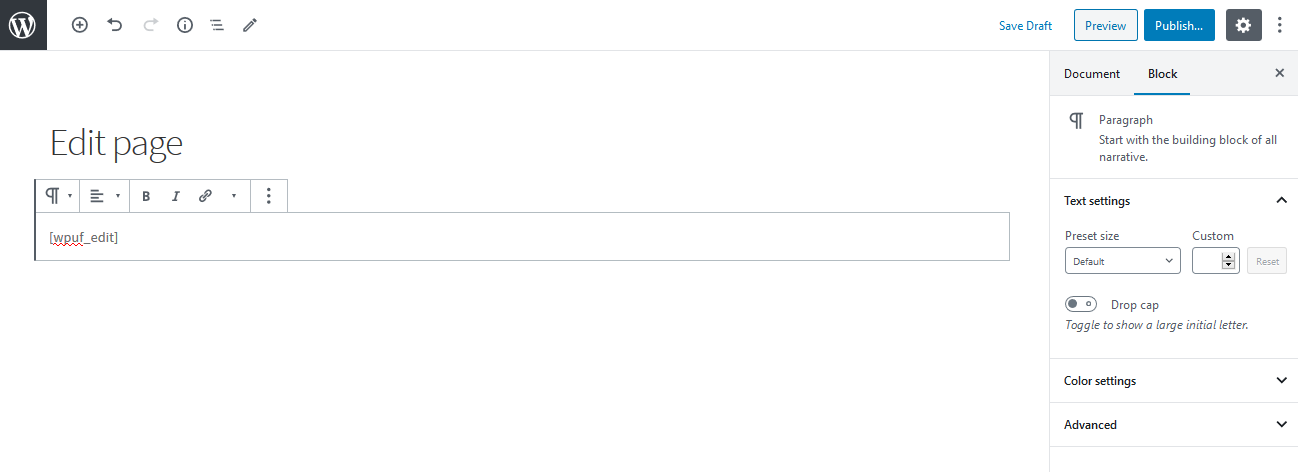
- قم بإنشاء صفحتين جديدتين باسم Dashboard and Edit والصق الرموز القصيرة ببساطة. استخدم [wpuf_dashboard post_type = ”product”] لصفحة لوحة التحكم و [wpuf_edit] لتحرير الصفحة . هذا موضح في الصور أدناه:

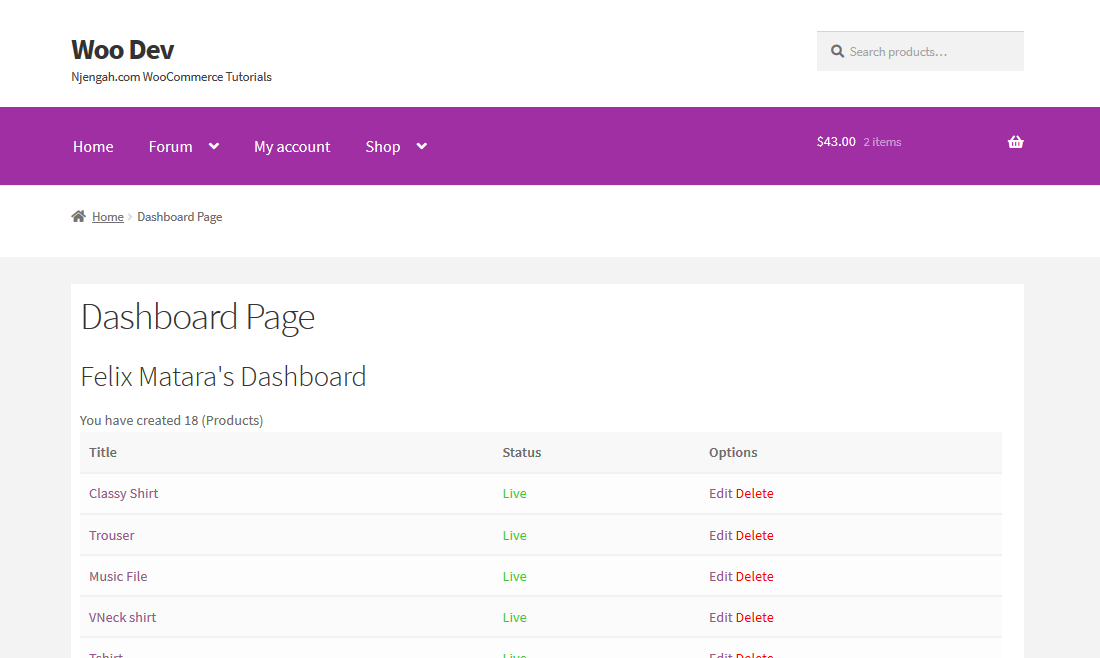
ستكون هذه النتيجة: 
بالنسبة لصفحة التحرير: 
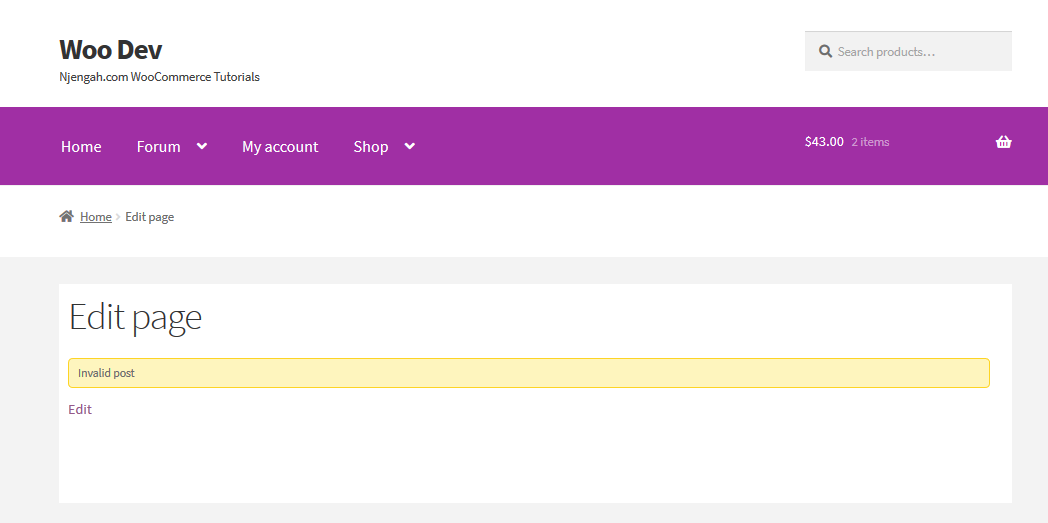
ستكون نتيجة ذلك: 
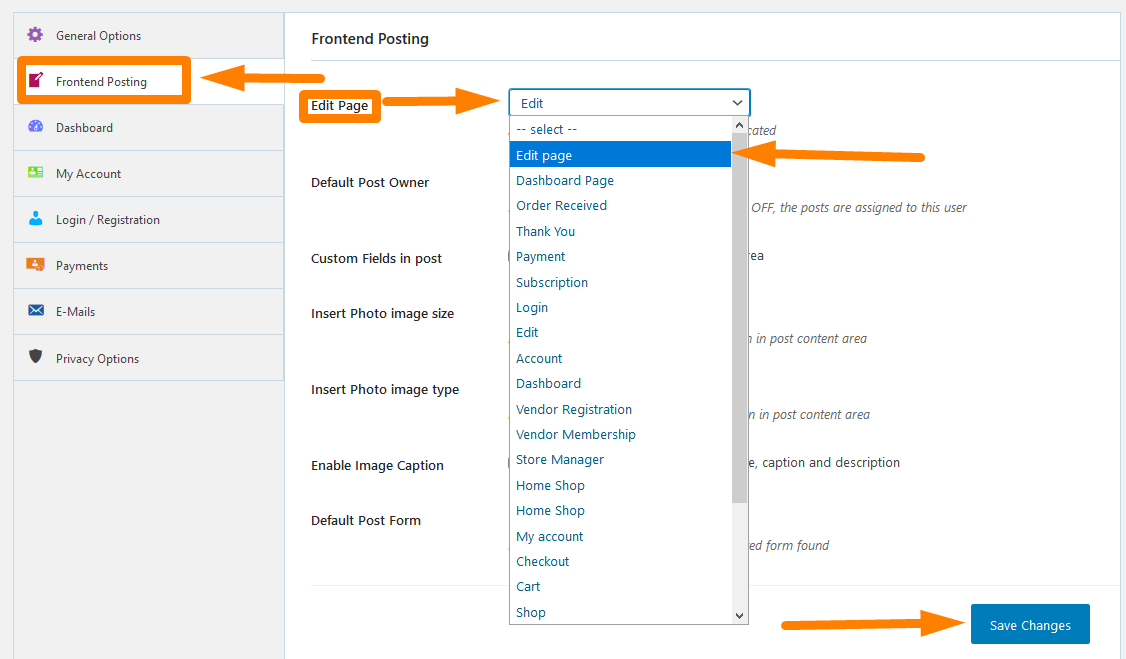
- الآن نحن بحاجة إلى التحكم في المستخدمين في الواجهة الأمامية. للقيام بذلك ، انتقل إلى Dashboard وانقر على WPUF> Settings> Frontend Posting. تحتاج إلى تمكين تحرير المنتجات ، عن طريق تحديد الصفحة التي يوجد بها [wpuf_edit] من القائمة المنسدلة كما هو موضح أدناه:

تذكر حفظ جميع التغييرات بعد القيام بذلك.

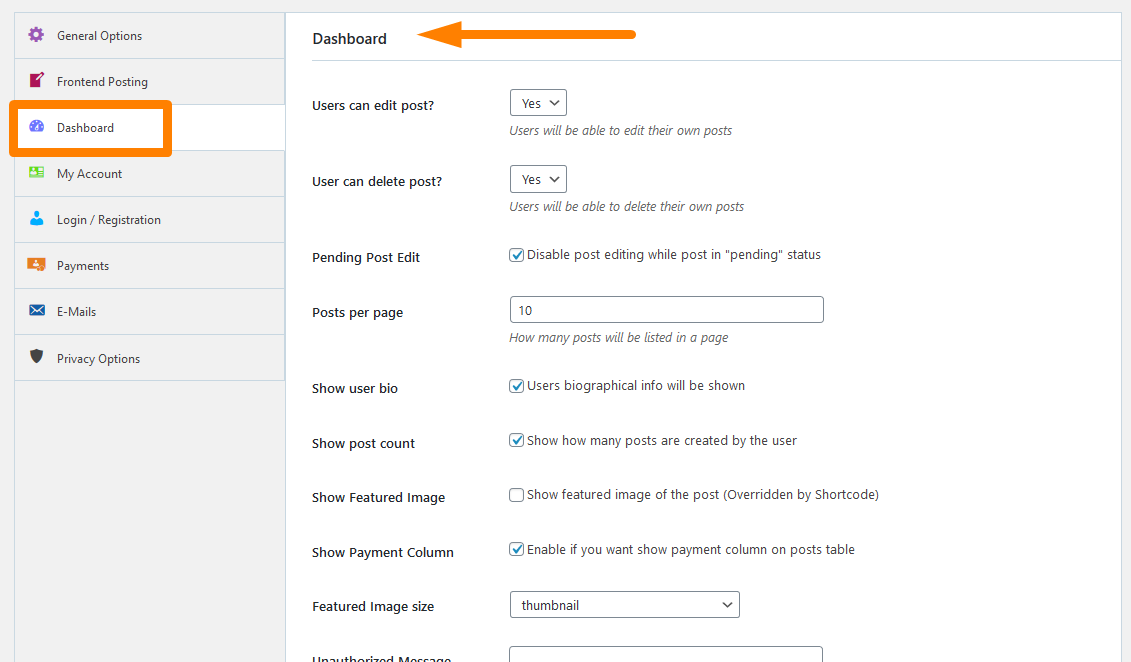
- بعد ذلك ، تحتاج إلى علامة تبويب لوحة المعلومات وتغيير إعدادات المستخدم وفقًا لذلك. سيسمح لك هذا القسم أيضًا بالسماح للمستخدمين بتعديل منتج أو إزالته أو تقييده. يتيح لك هذا بدوره أن تتمتع بسلطة إدارية على مستخدمي موقع الويب ، ولكن عليك أن تكون حريصًا على القيام بذلك بطريقة تساعد على التخلص من الخطأ وتجعل موقع الويب مستجيبًا.
 تذكر أن تحفظ التغييرات التي تجريها .
تذكر أن تحفظ التغييرات التي تجريها .
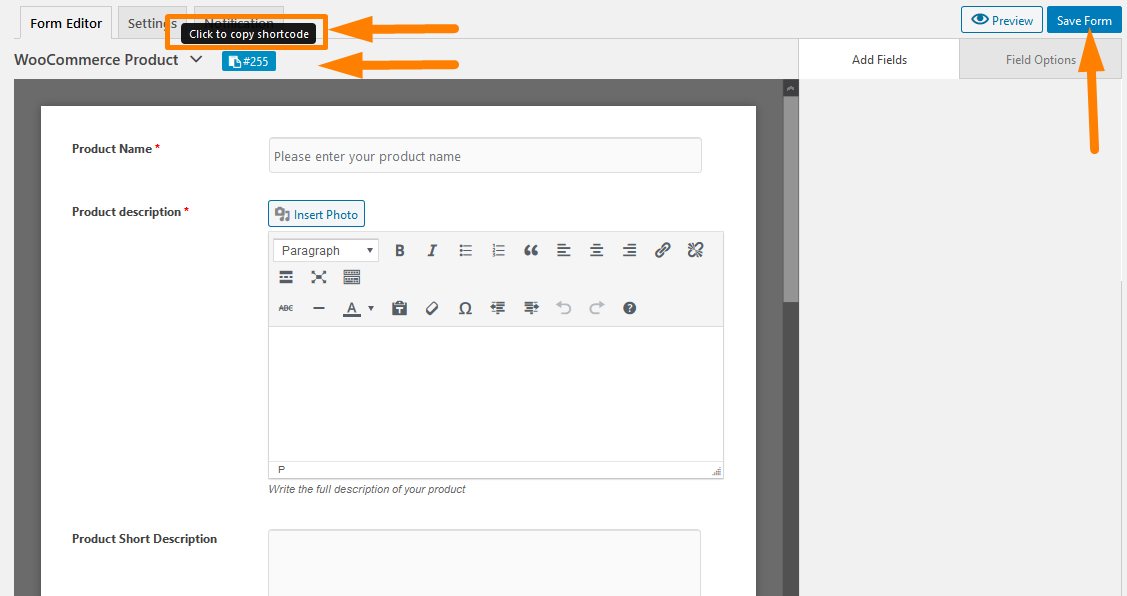
- ننتقل الآن إلى القسم الأكثر أهمية في هذا البرنامج التعليمي ، حيث نحتاج إلى إنشاء نموذج تحميل المنتج. للقيام بذلك ، انقر فوق WPUF> Post Form> Add Form.
- سيؤدي هذا إلى فتح بعض القوالب التي تحتاج إلى الاختيار من بينها. سوف يساعدونك في إنشاء النماذج أثناء التنقل. انقر فوق قالب WooCommerce Product وسيؤدي ذلك تلقائيًا إلى إنشاء نموذج منتج WC مع الحقول الضرورية ، والتي يمكنك تحرير أو حذف أي حقل تريده. علاوة على ذلك ، يمكنك سحب وإسقاط أي حقل من شريط الخيارات الأيمن لتعديل هذا النموذج.
في هذا القسم ، يمكنك إضافة حقول وتصنيفات مخصصة مثل product_cat و product_tag و product_shipping_class. بالإضافة إلى ذلك ، يمكنك إضافة فئات مختلفة من أنواع المنتجات لمساعدة المستخدمين على تحقيق التنوع في عروضهم.
- بعد ذلك ، تحتاج إلى نسخ الرمز المختصر للنموذج بالنقر فوق معرف النموذج ولصقه في صفحة جديدة سننشئها ، تسمى تحميل الصفحة.

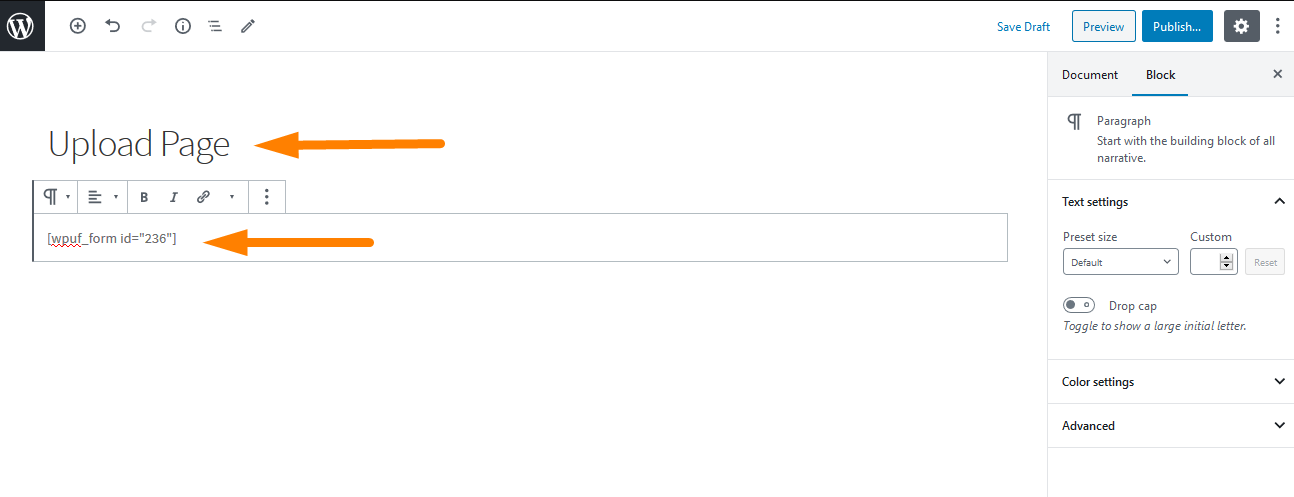
- هذا هو القسم الأخير. نحتاج إلى إنشاء صفحة لتقديم منتج من الواجهة الأمامية. في لوحة تحكم WordPress ، انقر فوق الصفحات> إضافة صفحة جديدة . قم بإنشاء صفحة تسمى تحميل الصفحة أو اسم مفضل آخر. الصق الرمز القصير كما هو موضح أدناه:

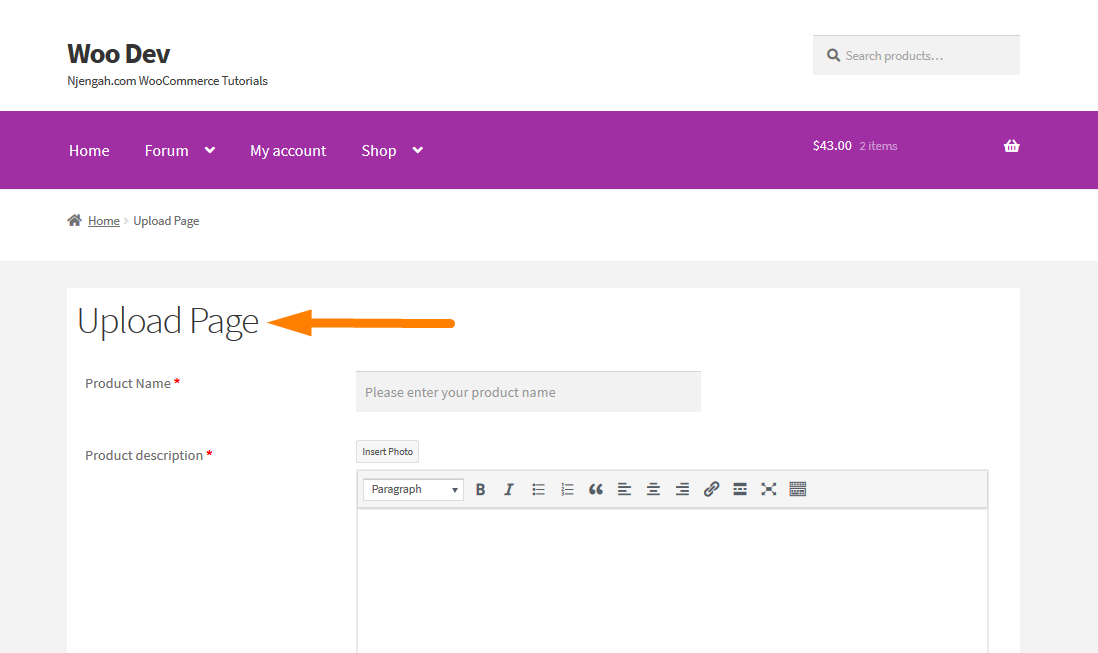
ستكون هذه هي النتيجة في الواجهة الأمامية : 
تذكر أن تنشر الصفحة في المقدمة حتى تكون مباشرة على موقعك. الآن سيكون متجر WooCommerce الخاص بك قادرًا على إرسال المنتجات في الواجهة الأمامية ، مما يجعل من السهل جدًا الاحتفاظ بالواجهة الخلفية لمالك المتجر أو المطور.
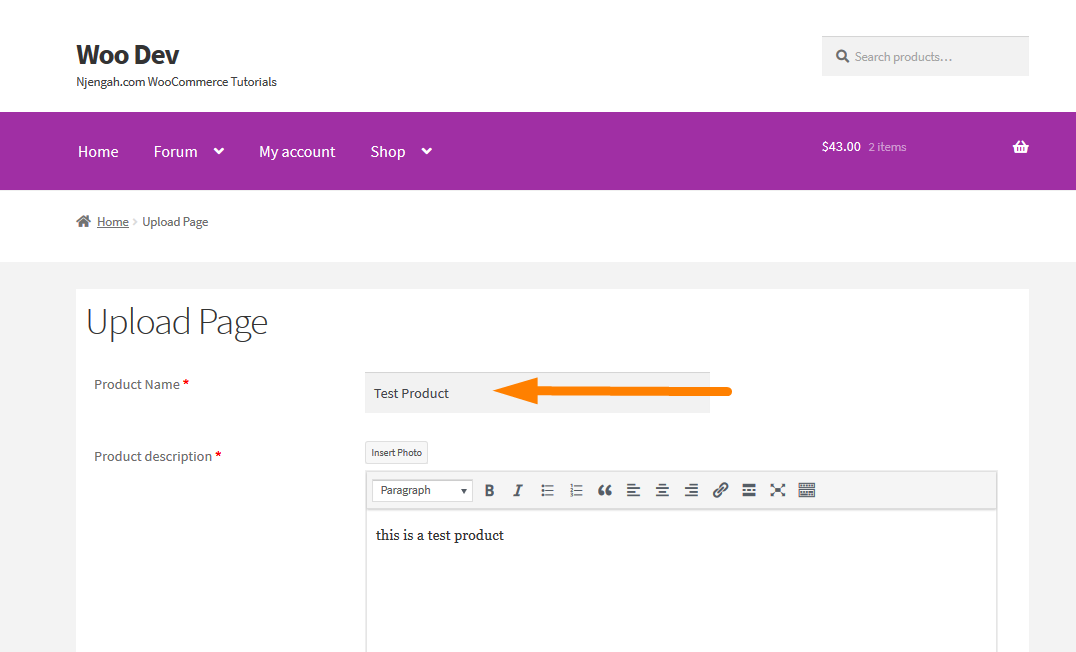
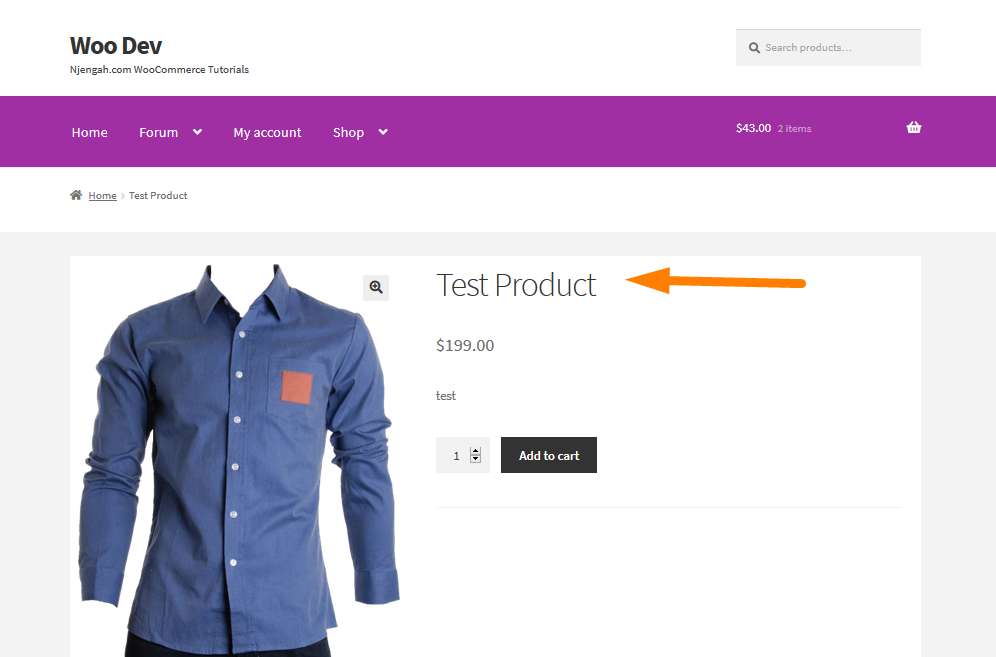
- لمعرفة ما إذا كان يعمل ، دعنا نضيف منتجًا تجريبيًا ، ومعرفة ما إذا كان يعمل:

ها هي النتيجة: 
استنتاج
في هذا المنشور ، قمت بإرشادك خلال العملية الكاملة لإنشاء نموذج إرسال منتج في الواجهة الأمامية. جعل المكون الإضافي WP User Frontend العملية بسيطة للغاية بعدد قليل من النقرات. بالإضافة إلى ذلك ، يجب عليك إنشاء ثلاث صفحات ، وهي صفحة لوحة المعلومات وتحرير الصفحة وصفحة التحميل.
تجعل الرموز القصيرة المقدمة المهمة بسيطة للغاية ، حيث يتعين عليك فقط لصقها داخل الصفحات. يمكن لمتجر WooCommerce متعدد البائعين الآن قبول طلبات منتجات الواجهة الأمامية دون المساومة على الأمان والسرية. آمل أن يساعدك هذا المنشور في فهم الفوائد ولماذا تحتاج إلى إضافة نموذج إرسال للواجهة الأمامية في الواجهة الأمامية.
مقالات مماثلة
- كيفية الحصول على معرف الطلب في Woocommerce
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- كيفية العثور بسرعة على معرّف المنتج الخاص بك في WooCommerce
- كيفية حساب العناصر المضافة إلى عربة التسوق WooCommerce كود عدد
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- ما هو موضوع WooCommerce Storefront؟ [مجاب]
- كيفية الحصول على طرق الدفع في WooCommerce »رمز مثال
- كيفية إخفاء منتج في WooCommerce أو إخفاء المنتجات حسب الفئة أو الأدوار
- WooCommerce Logout PHP Snippet لإنشاء زر تسجيل الخروج
- كيفية إضافة الوصف بعد السعر في WooCommerce
- كيفية تغيير حجم صور منتج WooCommerce
- كيفية تعيين المنتجات ذات الصلة المخصصة في WooCommerce
- قم بتغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية إخفاء إجمالي سلة التسوق في WooCommerce أو إزالة صف الإجمالي الفرعي
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
- كيفية إنشاء موضوع WooCommerce Storefront الطفل [الدليل الكامل
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية تعيين المنتجات المميزة في WooCommerce
- كيفية نقل الوصف تحت الصورة في WooCommerce
- كيفية إزالة قائمة التنزيلات صفحة حسابي WooCommerce
- كيفية إنشاء رمز قصير لصفحة تسجيل الخروج من WooCommerce
- كيفية إضافة طريقة شحن مخصصة في WooCommerce
أفضل ملحقات WooCommerce
- 30+ أفضل ملحقات WooCommerce لمتجرك (معظمها مجاني)
- 30+ من أفضل ملحقات WordPress لإدارة المخزون
- 25+ أفضل ملحقات WooCommerce لتعليقات العملاء
