كيفية إضافة منتجات ذات صلة بـ WooCommerce: 3 طرق
نشرت: 2022-01-15هل تبحث عن طرق لتحسين تحويلات منتجك؟ يمكن أن تكون إضافة قسم مخصص للمنتجات ذات الصلة لمتجرك عبر الإنترنت طريقة رائعة لقيادة عملائك إلى شراء المزيد من العناصر الخاصة بك. لمساعدتك في القيام بذلك ، قدمنا لك دليلنا حول كيفية إضافة منتجات WooCommerce ذات الصلة.
يمكن أن يكون عرض المنتجات المماثلة طريقة رائعة لتحسين تحويلاتك. إذا قدمت لعملائك النطاق الصحيح من المنتجات ، فسيؤدي ذلك بالتأكيد إلى تحسين مبيعاتك. ولكن قبل أن ننتقل إلى عملية القيام بذلك ، دعنا نلقي نظرة سريعة على سبب حاجتك إلى قسم المنتجات ذات الصلة.
لماذا تستخدم أقسام المنتجات ذات الصلة في WooCommerce؟
يعد البيع العابر جزءًا مهمًا من تحسين معدلات التحويل الخاصة بك. من خلال توفير خيارات للعملاء لشراء منتجات مماثلة ، يمكنك تشجيعهم على التفكير في شراء المزيد من المنتجات مقابل القيمة المضافة. وبالمثل ، يمكنك أيضًا استخدام عمليات البيع التبادلي للترويج للمنتجات التي تراها يتم شراؤها معًا. إذا كان بإمكانك تتبع مشترياتك جيدًا ، فيمكنك دائمًا اختيار إضافة منتجات معينة إلى قائمة عمليات البيع العابر للحصول على المزيد من الأرباح.
هذه الطريقة نفسها بارزة جدًا في الأعمال التجارية عبر الإنترنت على نطاق واسع. على سبيل المثال ، على Amazon ، يمكنك رؤيتهم يقدمون عمليات بيع تكميلية باستخدام أقسام بعنوان "يتم شراؤها معًا بشكل متكرر" ، أو " اشترى العملاء أيضًا" ، أو " منتجات ذات علامة تجارية مماثلة".
لذلك ، إذا كنت ترغب في زيادة مبيعاتك ، فننصحك بإضافة وتخصيص قسم المنتجات ذات الصلة بـ WooCommerce. الآن بعد أن أصبحت لديك فكرة عن أهميتها ، دعنا نرى كيف يمكننا إضافتها إلى موقع التجارة الإلكترونية الخاص بك.
كيفية إضافة منتجات ذات صلة بـ WooCommerce
بشكل افتراضي ، يتيح لك WooCommerce تخصيص ثلاثة أنواع مختلفة من المنتجات ذات الصلة. هذه الخيارات هي:
- Up-Sells : المنتجات التي تظهر عند عرض صفحة المنتج.
- عمليات البيع المتقاطعة : المنتجات التي تظهر عند عرض صفحة سلة التسوق.
- المنتجات ذات الصلة: المنتجات التي يتم عرضها تلقائيًا على صفحة المنتج بناءً على علامات المنتج وفئاته.
بينما يمكنك إضافة المنتجات يدويًا التي سيتم عرضها في عمليات البيع الإضافية والبيع المشترك لكل WooCommerce ، يمكنك فقط تكوين أقسام المنتجات ذات الصلة عن طريق تعيين العلامات والفئات الخاصة بك بشكل صحيح.
إجمالاً ، هناك 3 طرق رئيسية لإضافة المنتجات ذات الصلة في WooCommerce. هم انهم:
- من لوحة تحكم WooCommerce
- باستخدام البرنامج المساعد
- برمجيا
ملاحظة: تأكد من أنك قمت بتثبيت أحد سمات WooCommerce المتوافقة وقم بإعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك لتجنب أي مشكلات غير ضرورية في هذه العملية.
قم بتكوين منتجات WooCommerece ذات الصلة في لوحة معلومات WooCommerce
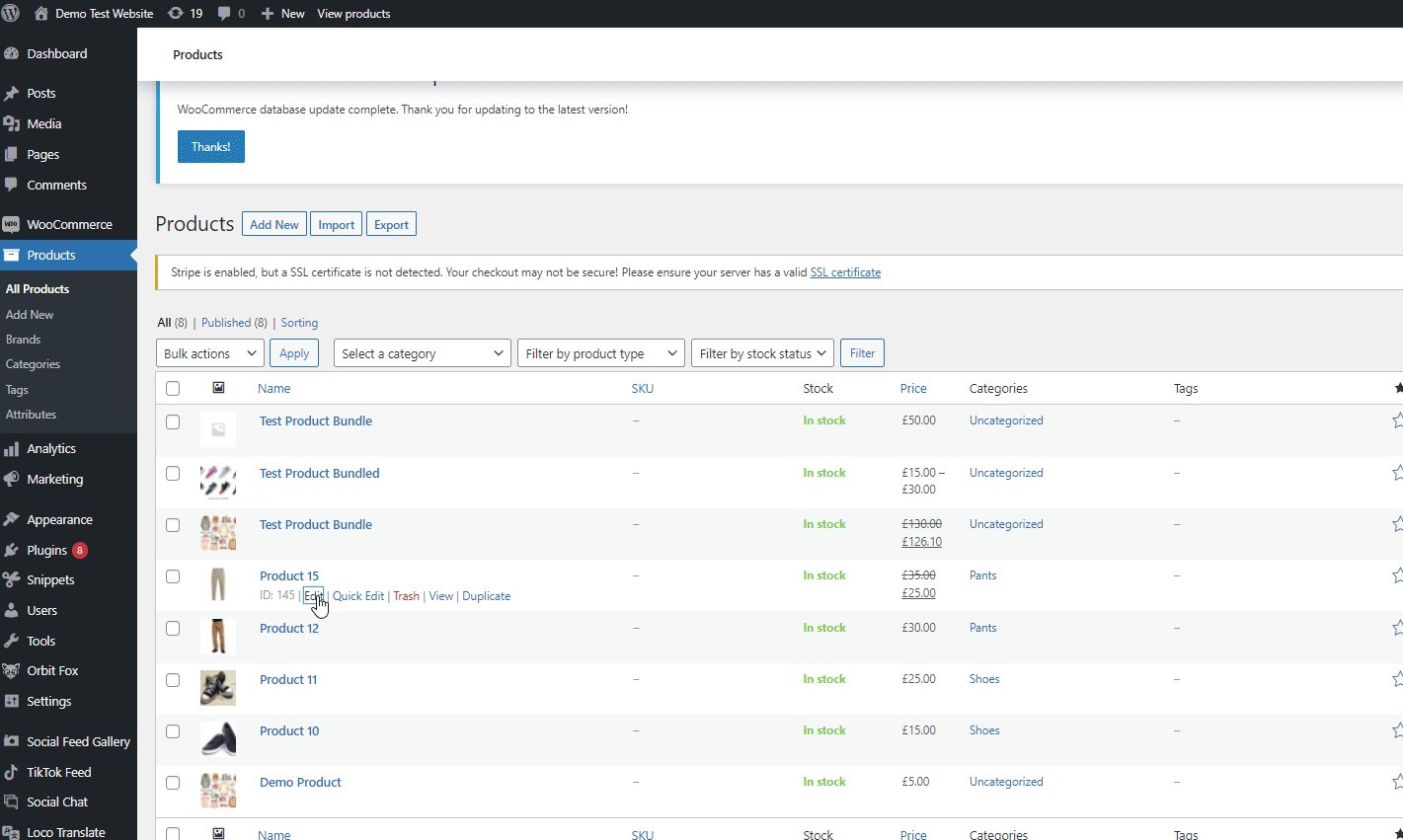
لإعداد عمليات البيع والتكميل الخاصة بك لمنتج معين ، انتقل إلى المنتجات> جميع المنتجات من لوحة تحكم مسؤول WordPress. بعد ذلك ، انقر فوق الزر " تعديل " لأي منتجات محددة ترغب في إضافة عمليات بيع إضافية وعمليات بيع إضافية لها.

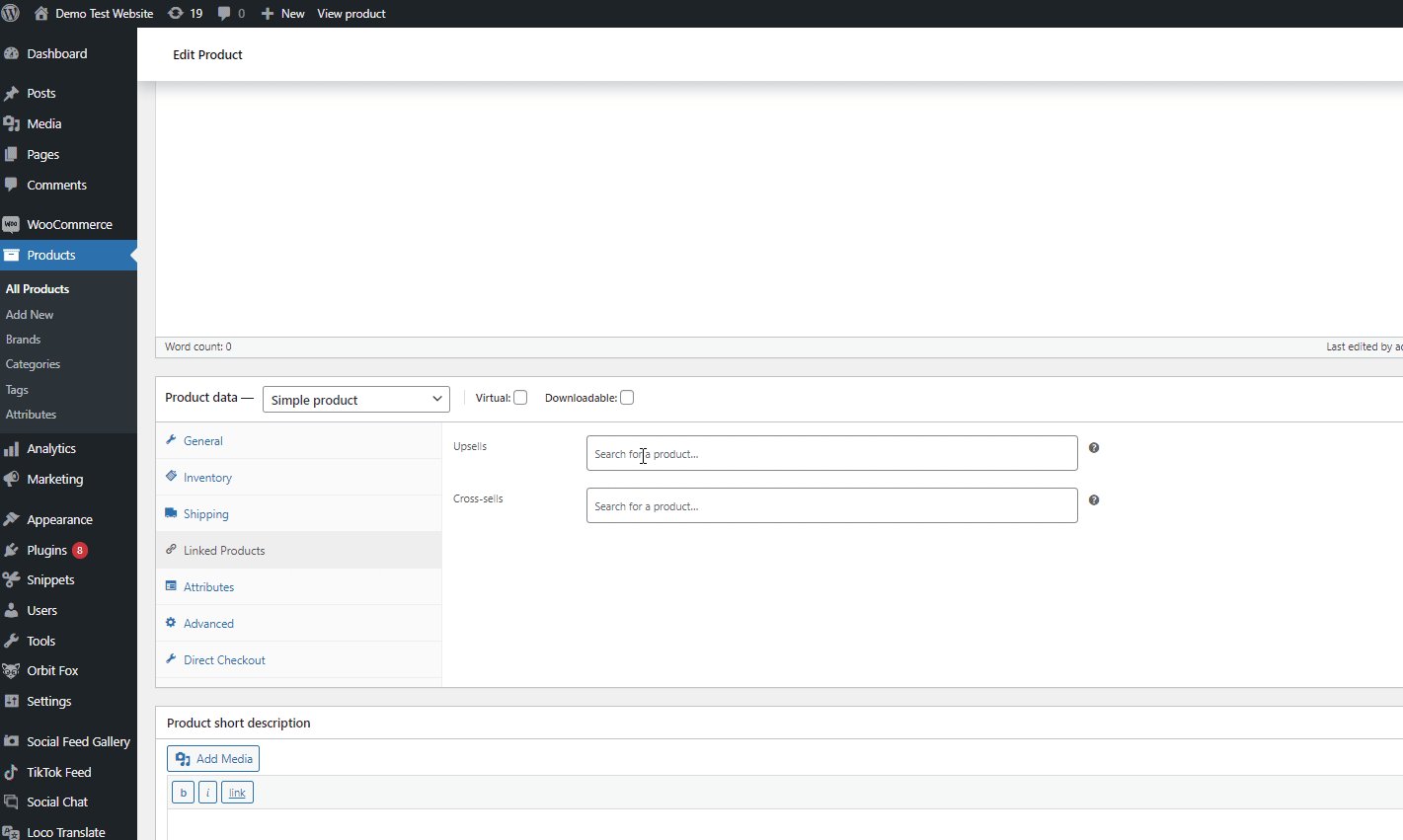
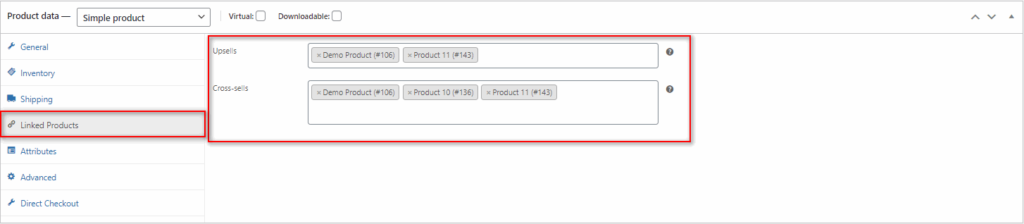
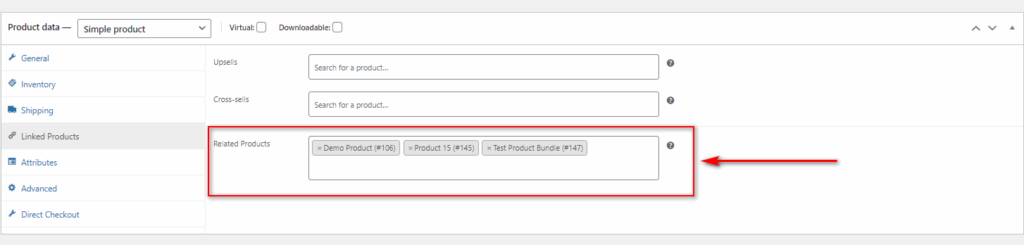
بعد ذلك ، قم بالتمرير لأسفل وتحت بيانات المنتج ، انقر فوق المنتجات المرتبطة. الآن ، انطلق وقم بإدراج جميع المنتجات التي ترغب في عرضها كمنتجات ذات صلة بمنتج معين. يمكن أن تشمل كلا من البيع الإضافي والبيع العابر.
أخيرًا ، قم بتحديث المنتج.

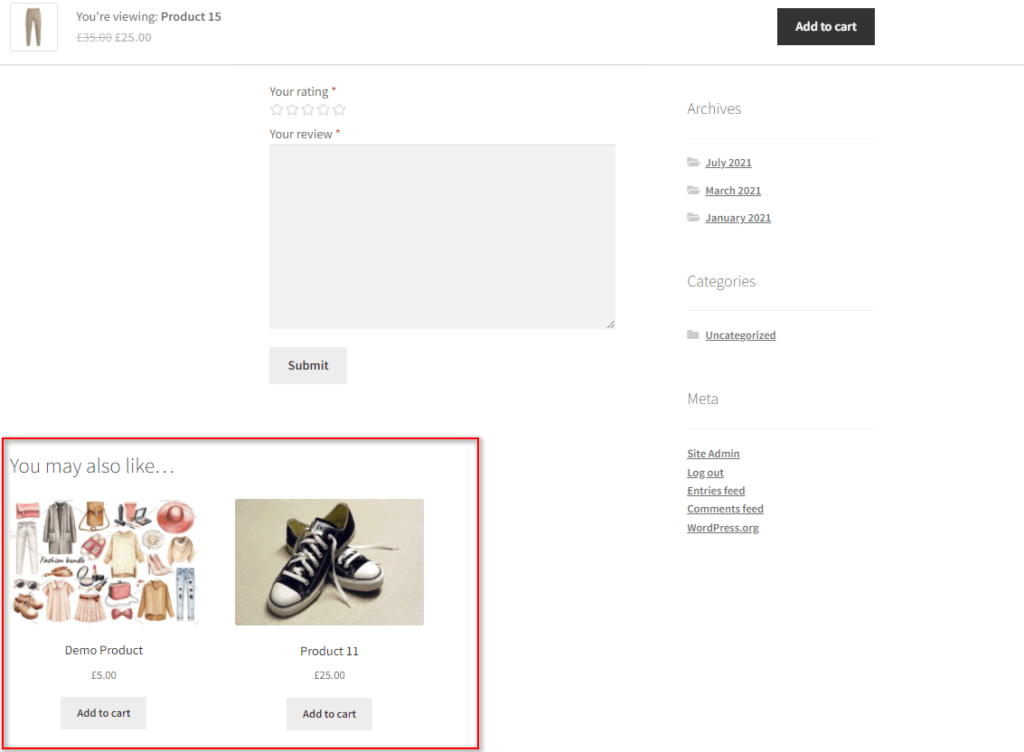
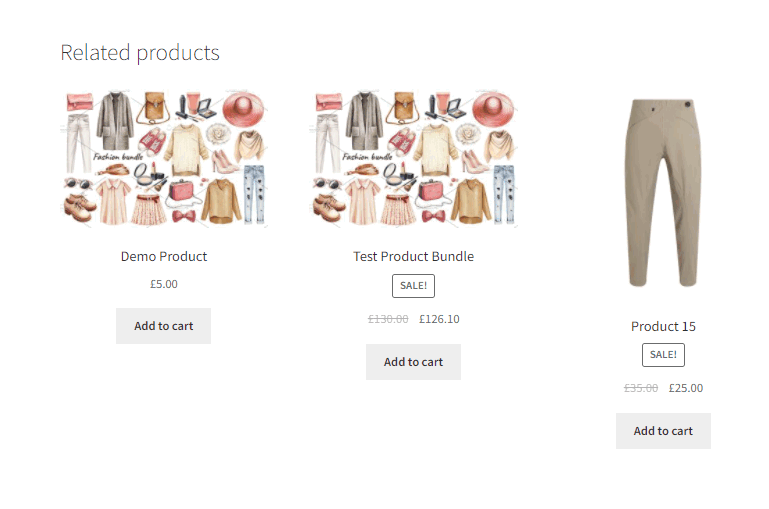
عندما تقوم بمعاينة منتج معين على موقع الويب الخاص بك ، ستتمكن من رؤية المنتجات المرتبطة في الواجهة الأمامية لموقع الويب الخاص بك.

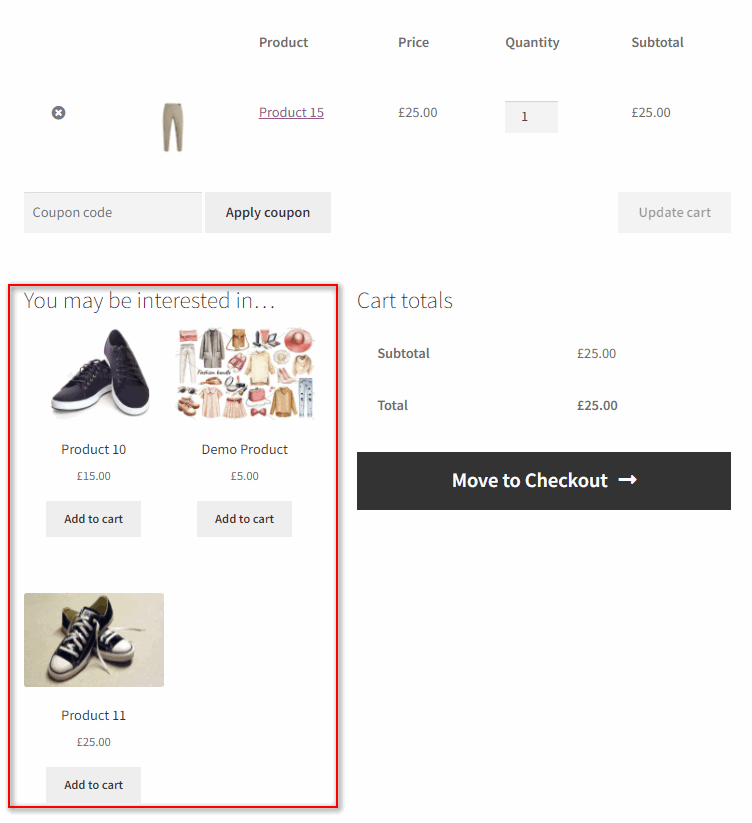
وبالمثل ، ستتمكن أيضًا من رؤية المنتجات ذات الصلة بالبيع العابر عند معاينة صفحة عربة التسوق.

ومع ذلك ، فإن المنتجات ذات الصلة بـ WooCommerce تختلف تمامًا عن قسم " قد تعجبك" الذي توفره لك عمليات البيع التبادلي والبيع الإضافي. بشكل افتراضي ، يختار WooCommerce عشوائيًا المنتجات التي سيتم عرضها في أقسام "ربما تعجبك" باستخدام العلامات والفئات. هذا الخيار غير قابل للتكوين باستخدام خيارات WooCommerce الافتراضية.
يمكنك فقط تخصيص هذه المنتجات ذات الصلة إما باستخدام المكونات الإضافية للمنتجات ذات الصلة بـ WooCommerce أو باستخدام WooCommerce Hooks برمجيًا.
سنناقش أيضًا كيفية القيام بهما في هذا الدليل. لذلك ، إذا كنت ترغب في معرفة كيفية تخصيص منتجات WooCommerce ذات الصلة بشكل أكبر ، فإننا نوصيك بمتابعة القراءة. لنبدأ بطريقة البرنامج المساعد لأنها أكثر ملاءمة للمبتدئين.
كيفية إضافة منتجات ذات صلة بـ WooCommerce باستخدام البرنامج المساعد
يعد استخدام المكون الإضافي أحد أسهل الطرق لإضافة المنتجات ذات الصلة وتخصيصها. تم تصميم هذه المكونات الإضافية خصيصًا لمساعدتك في اختيار المنتجات يدويًا لإضافتها إلى أقسام المنتجات ذات الصلة بـ WooCommerce.
هناك عدد من المكونات الإضافية المتوفرة في WordPress مع العديد من الميزات. يتيح لك بعضها إضافة أقسام ذات صلة قابلة للتخصيص يمكنك إضافتها إلى أي جزء من موقع الويب الخاص بك. بينما يعمل الآخر من خلال توفير لك منزلقات ولافتات مميزة قابلة للتخصيص بالكامل.
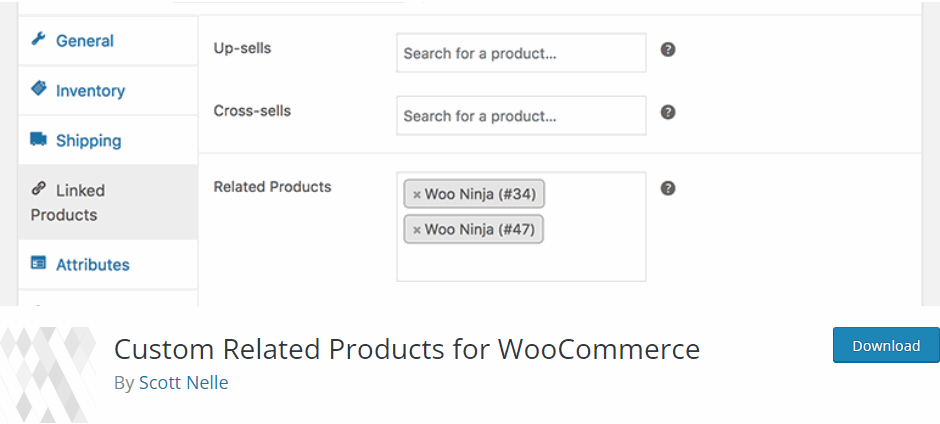
بالطبع ، يعتمد خيار اختيار المكون الإضافي عليك. ولكن في العرض التوضيحي اليوم ، سنستخدم المكوِّن الإضافي المخصص للمنتجات ذات الصلة لـ WooCommerce بواسطة Scott Nelle. يعمل هذا المكون الإضافي بطريقة بسيطة تتيح لك تحديد منتجات لإضافتها للمنتجات ذات الصلة لأي منتجات تريدها.

ولكن لبدء استخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه أولاً.
1. تثبيت وتنشيط البرنامج المساعد
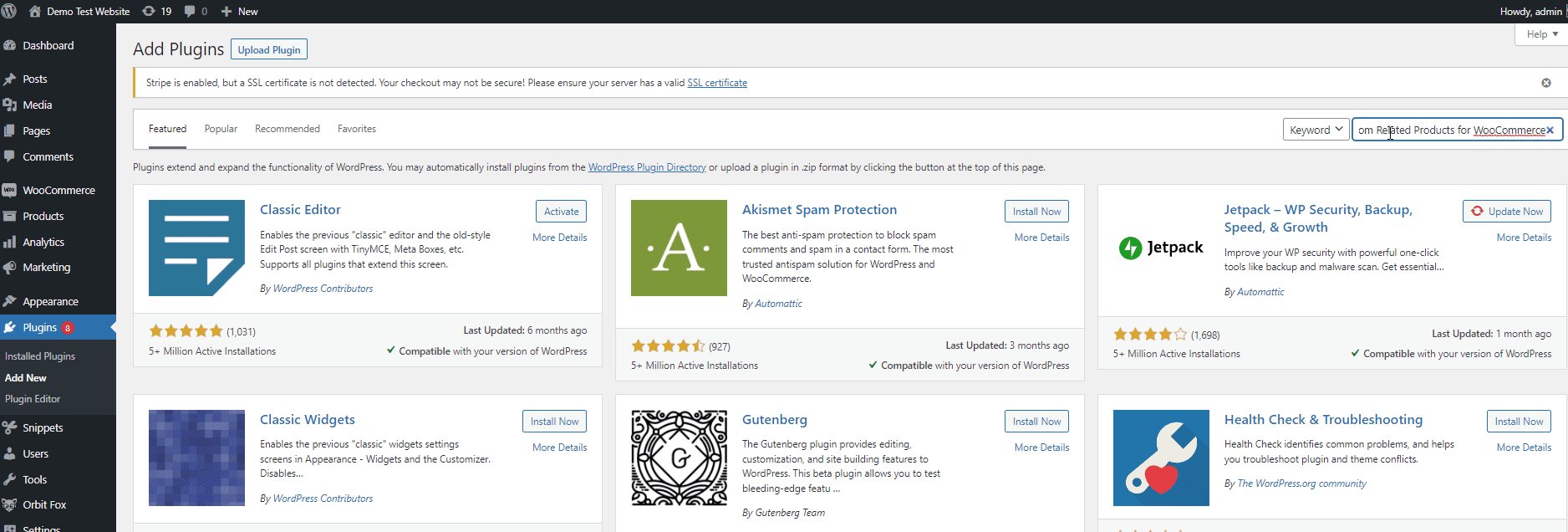
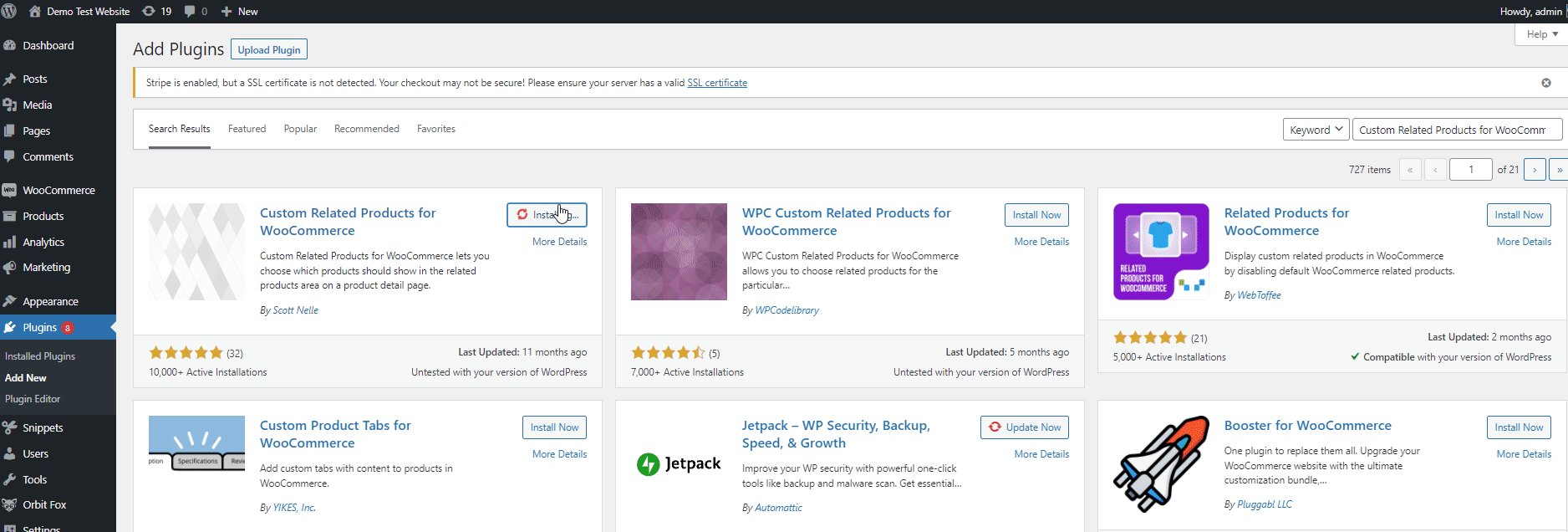
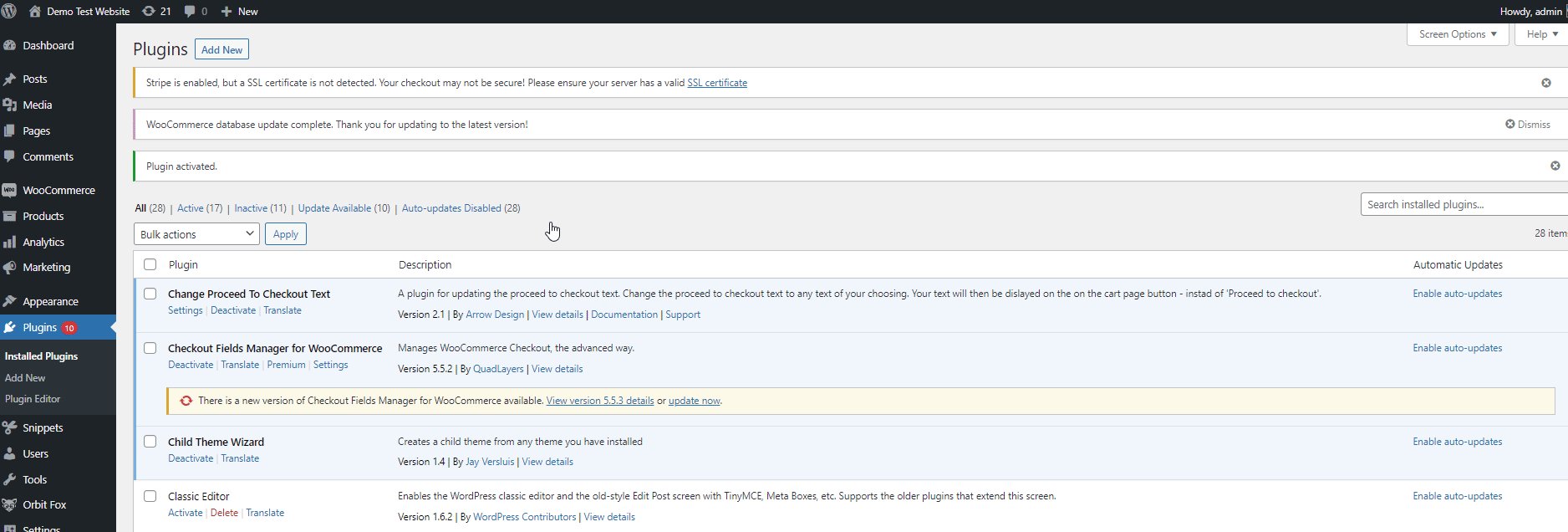
افتح لوحة تحكم مسؤول WP وانقر على الإضافات> إضافة جديد للبدء. بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن المنتجات ذات الصلة المخصصة لـ WooCommerce . بعد ذلك ، انقر فوق Install Now (تثبيت الآن) في علامة تبويب المكون الإضافي ثم قم بتنشيطه بعد اكتمال التثبيت. الآن ، يجب أن تنتهي من تنشيط البرنامج المساعد وتثبيته.

إذا كنت ترغب في استخدام مكون إضافي غير مضمن في مستودع WordPress ، فسيتعين عليك تثبيته يدويًا. لدينا دليل مفصل لتثبيت WordPress يدويًا إذا كنت بحاجة إلى مزيد من المعلومات حوله.
2. أضف المنتجات ذات الصلة من خلال صفحة المنتج
يعمل المكون الإضافي نفسه عن طريق السماح لك بإضافة قسم منتجات ذات صلة لكل منتج محدد. يمكنك القيام بذلك عن طريق فتح أي من منتجات WooCommerce الخاصة بك وتحديده ضمن بيانات المنتج. إذا لم تقم بإضافة منتجات إلى قسم المنتجات ذات الصلة ، فإن المكون الإضافي يعود إلى سلوك WooCommerce الافتراضي لاختيار المنتجات ذات الصلة بـ WooCommerce عشوائيًا باستخدام العلامات.
لذلك ، افتح المنتجات> جميع المنتجات من لوحة تحكم WP Admin مرة أخرى وانقر فوق تحرير للمنتج الذي ترغب في إضافة المنتجات ذات الصلة به. هذا هو نفس الأسلوب السابق من لوحة معلومات WooCommerce.
مرة أخرى ، قم بالتمرير لأسفل أسفل بيانات المنتج وانقر فوق المنتجات المرتبطة . الآن ، يجب أن تشاهد حقلاً جديدًا يسمى المنتجات ذات الصلة . الآن كل ما عليك فعله هو كتابة أسماء المنتج الذي ترغب في إضافته يدويًا كمنتج ذي صلة بمنتج معين.

قم بتحديث المنتج وستتمكن من رؤية التغييرات على صفحة المنتج الخاص بك:

أضف منتجات WooCommerce ذات الصلة برمجيًا
بدلاً من ذلك ، إذا كنت لا ترغب في استخدام مكون WooCommerce الإضافي لإدارة المنتجات ذات الصلة بـ WooCommerce وتخصيصها ، يمكنك أيضًا اختيار إضافتها باستخدام مقتطف التعليمات البرمجية. لهذا ، تحتاج إلى إضافة بضعة أسطر من الأكواد إلى ملف function.php الخاص بالقالب الخاص بك. ومع ذلك ، يمكن أن تكون هذه الطريقة قابلة للتطبيق بالنسبة لك فقط إذا كان لديك فهم أساسي للبرمجة.
نوصيك بإنشاء سمة فرعية وعمل نسخة احتياطية من موقع WordPress الخاص بك للقيام بذلك. يضمن ذلك حفظ تغييراتك حتى إذا قمت بتحديث قالب WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، يمكنك حتى استخدام أحد أفضل المكونات الإضافية للقوالب الفرعية لـ WordPress لإنشاء واحدة.

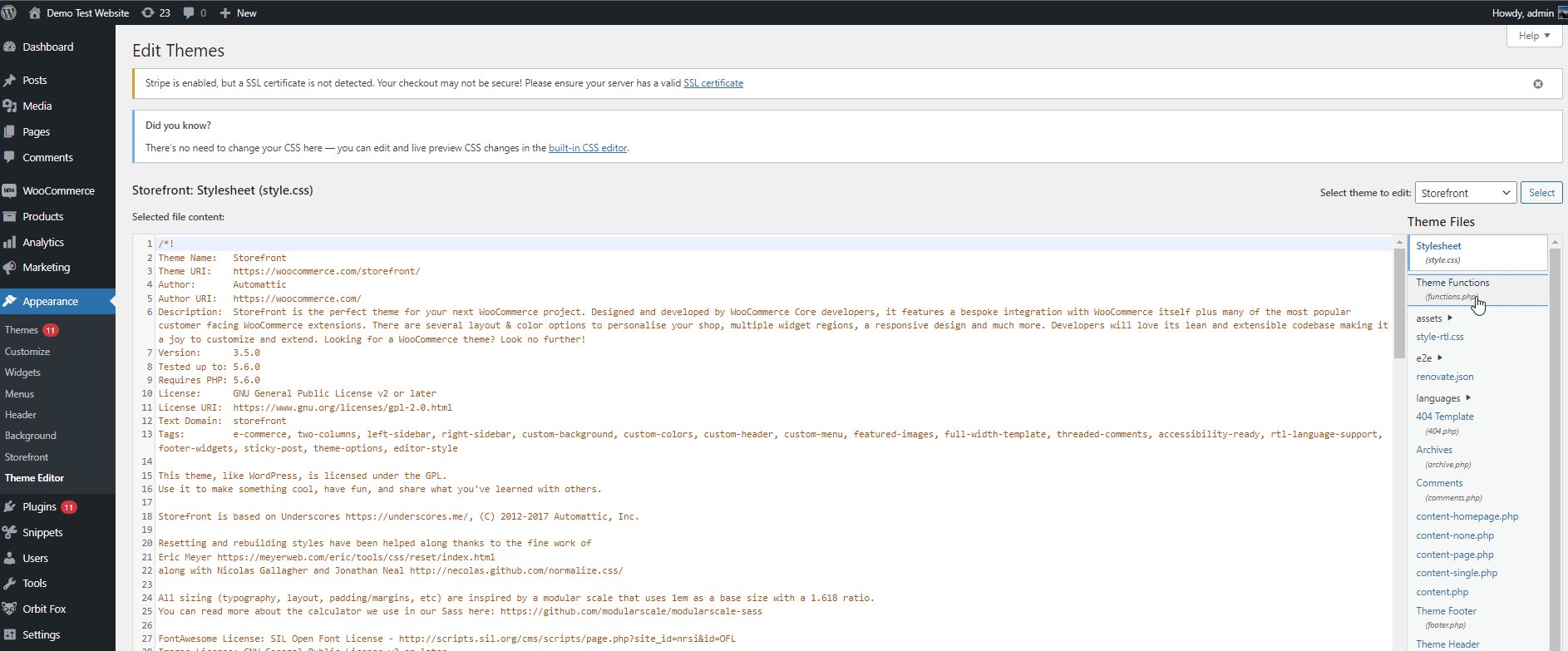
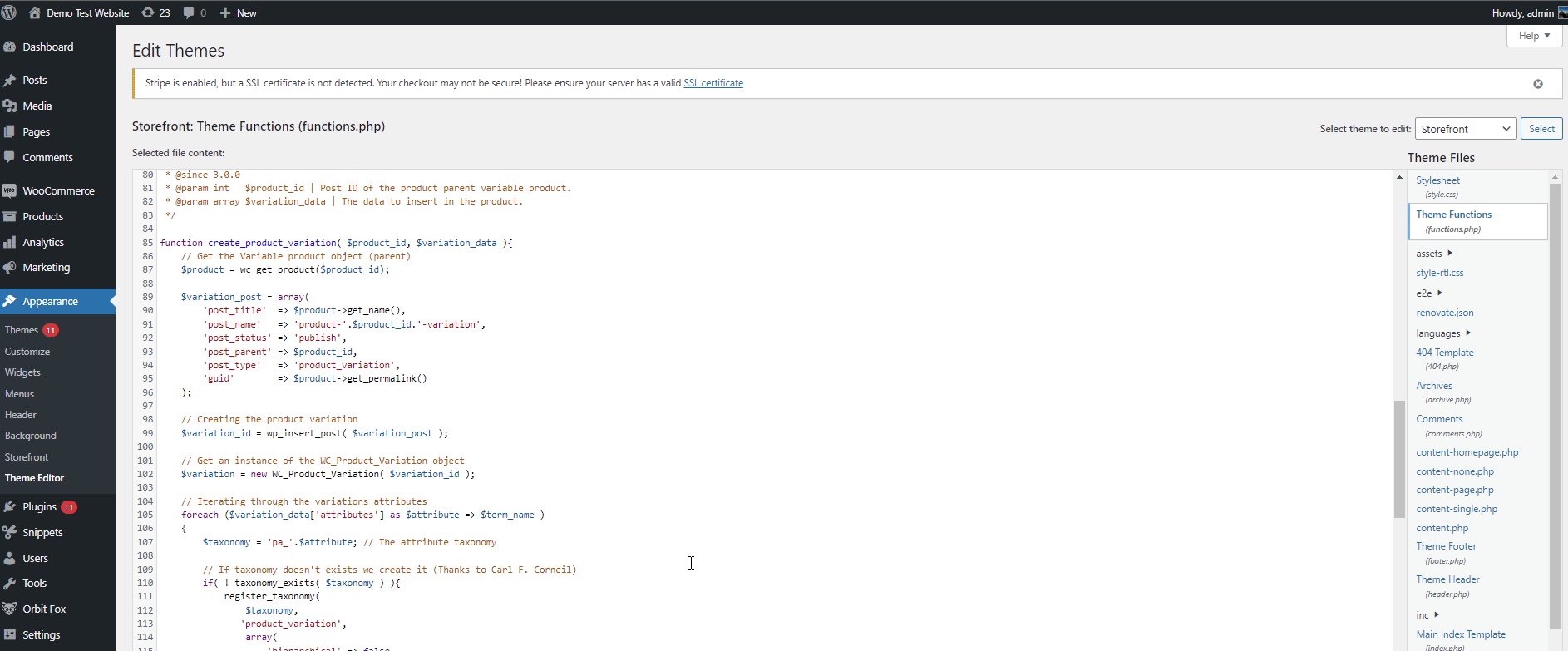
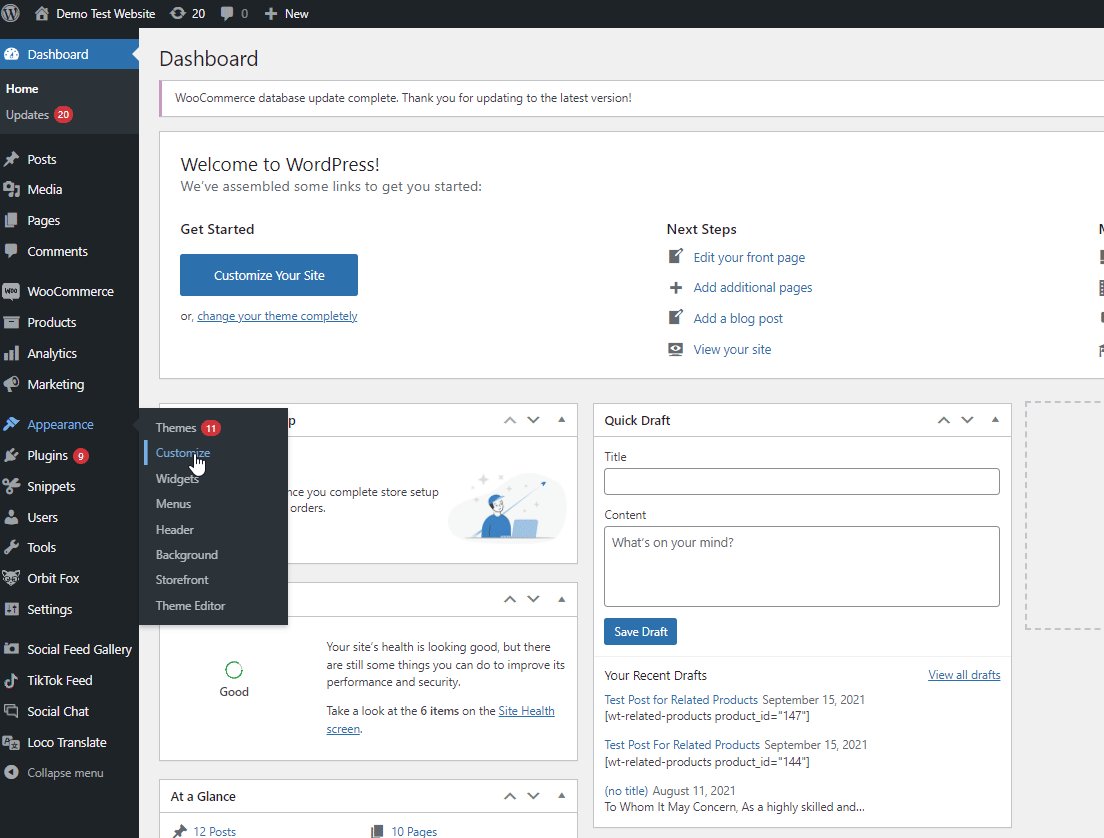
بمجرد التبديل إلى السمة الفرعية الخاصة بك ، يمكنك الوصول إلى ملف jobs.php الخاص بك عن طريق النقر فوق Appearance> Theme Editor. بعد ذلك ، انقر على Theme Functions أو ملف functions.php . سيؤدي هذا إلى فتح الملف في محرر السمات.

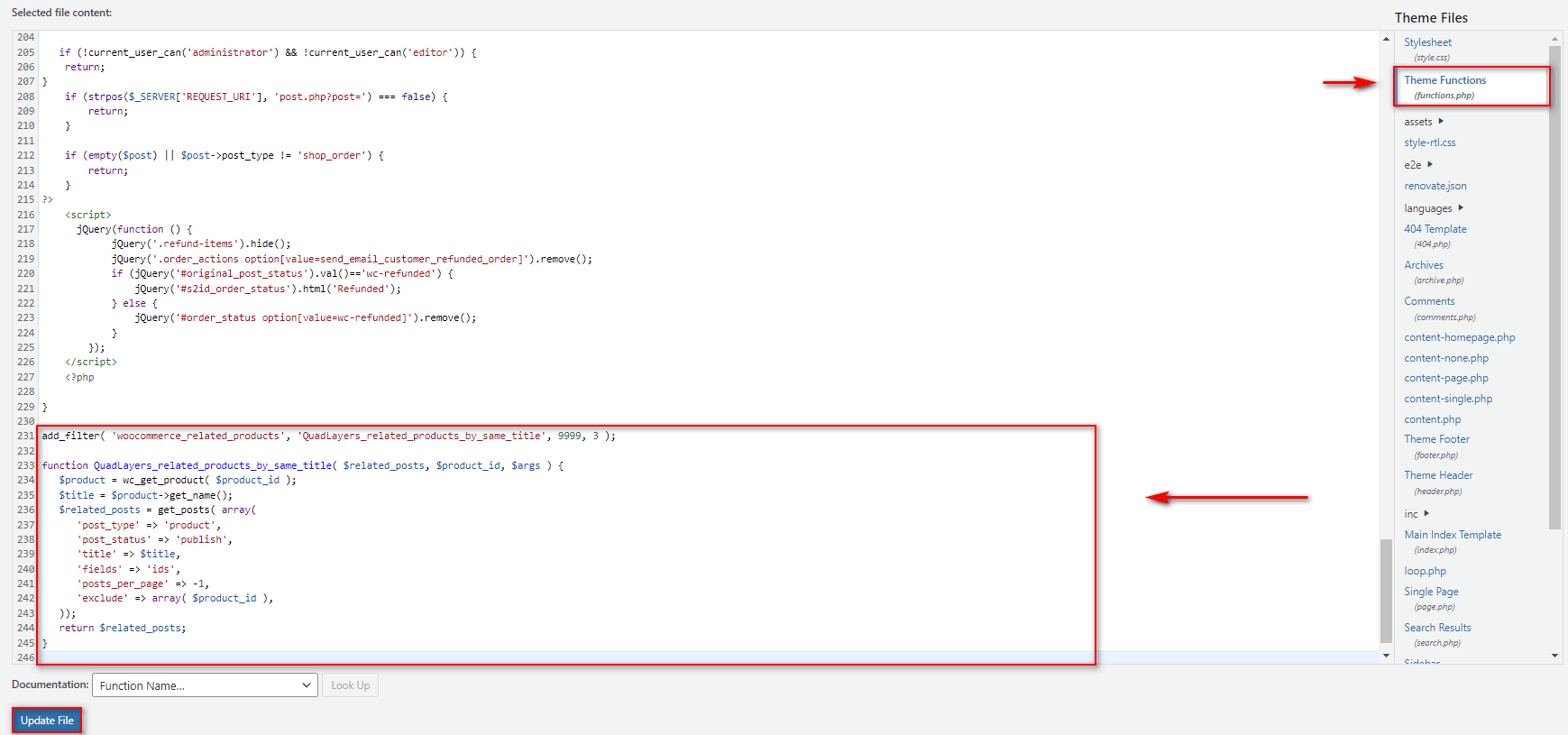
بعد ذلك ، يمكنك بعد ذلك استخدام مقتطف الشفرة التالي ولصقه في المحرر.
add_filter ('woocommerce_related_products'، 'QuadLayers_related_products_by_same_title'، 9999، 3) ؛
function QuadLayers_related_products_by_same_title ($ related_posts، $ product_id، $ args) {
$ product = wc_get_product ($ product_id) ؛
$ title = $ product-> get_name () ؛
$ related_posts = get_posts (مصفوفة (
"post_type" => "المنتج" ،
'post_status' => 'نشر' ،
"العنوان" => $ title ،
"الحقول" => "هويات" ،
'posts_per_page' => -1 ،
"استبعاد" => مصفوفة ($ product_id) ،
)) ؛
إرجاع $ related_posts؛
} 
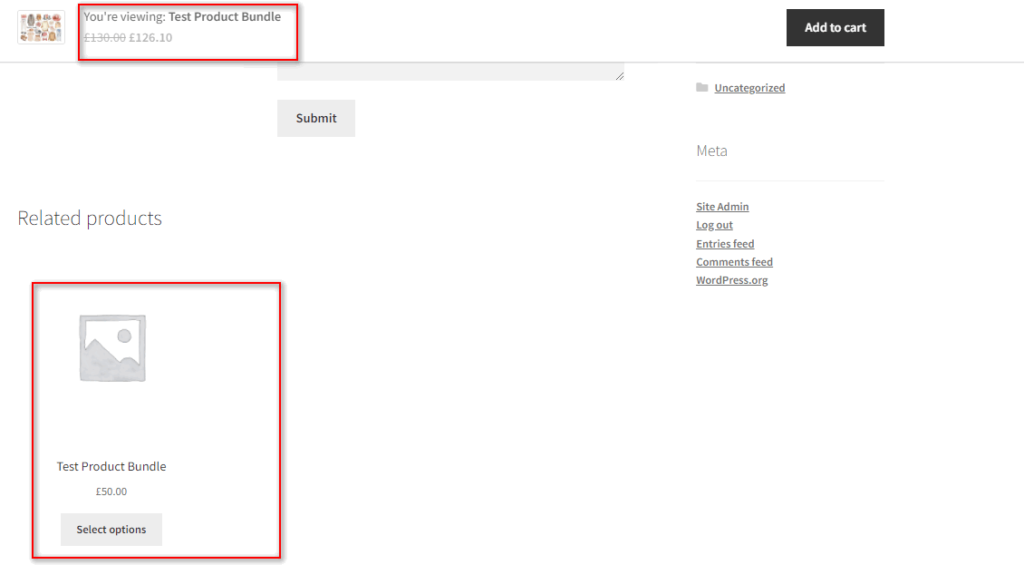
يعمل مقتطف الشفرة ببساطة عن طريق منحك المنتجات ذات الصلة بنفس العنوان. بهذه الطريقة ، إذا كان لديك منتجات متطابقة بنفس الأسماء ، فستتم إضافتها إلى قسم المنتجات ذات الصلة بـ WooCommerce. قم بتحديث ملف jobs.php الخاص بك عن طريق النقر فوق تحديث الملف ويجب أن تكون قد انتهيت.

قروض للمؤلف الأصلي للرمز هنا.
كيفية إزالة منتجات WooCommerce ذات الصلة
بالإضافة إلى ذلك ، يمكنك أيضًا اختيار إزالة قسم المنتجات ذات الصلة بـ WooCommerce من موقع الويب الخاص بك باستخدام نفس الطريقة المذكورة أعلاه. يمكنك إما اختيار إزالة جميع المنتجات ذات الصلة بالكامل ، أو لمنتجات معينة فقط.
1. قم بإزالة كافة المنتجات ذات الصلة
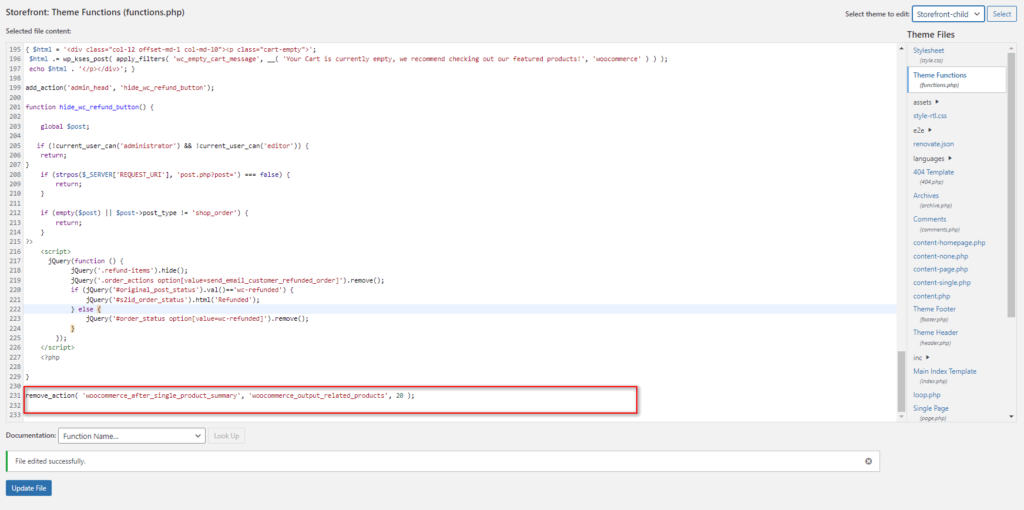
لإزالة كل قسم المنتجات ذات الصلة من كل صفحة منتج ، ما عليك سوى فتح ملف jobs.php الخاص بالموضوع الفرعي ولصق مقتطف الشفرة التالي.
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛ 
أخيرا. تحديث الملف. يجب أن يؤدي هذا إلى إزالة قسم المنتجات ذات الصلة بالكامل من جميع منتجات WooCommerce الخاصة بك.
قروض لمؤلف المدونة هنا.
2. قم بإزالة المنتجات ذات الصلة لمنتجات معينة فقط
يمكنك أيضًا استخدام مقتطفات التعليمات البرمجية لإزالة قسم المنتجات ذات الصلة فقط لمنتجات معينة على موقع الويب الخاص بك إذا لزم الأمر. سيضيف الكود التالي ببساطة خيارًا لإخفائه في جميع منتجاتك.
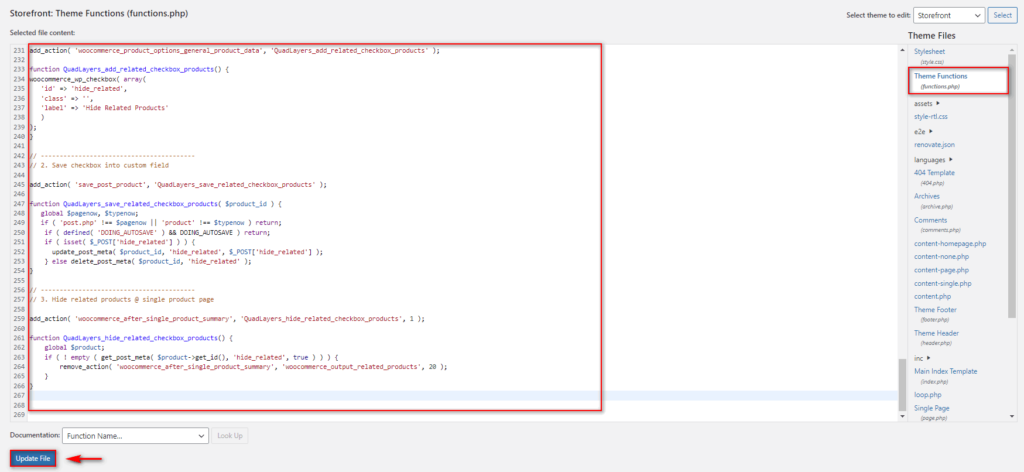
أولاً ، دعنا نمضي قدمًا ونلصق هذا في ملف function.php لموضوعك بنفس الطريقة السابقة.
add_action ('woocommerce_product_options_general_product_data' ، 'QuadLayers_add_related_checkbox_products') ؛
الوظيفة QuadLayers_add_related_checkbox_products () {
woocommerce_wp_checkbox (مجموعة (
'id' => 'hide_related' ،
'class' => "،
'label' => 'إخفاء المنتجات ذات الصلة'
)
) ؛
}
// -----------------------------------------
// 2. حفظ مربع الاختيار في حقل مخصص
add_action ('save_post_product'، 'QuadLayers_save_related_checkbox_products') ؛
الوظيفة QuadLayers_save_related_checkbox_products ($ product_id) {
pagenow $ العالمية ، $ typenow ؛
إذا كان ('post.php'! == $ pagenow || 'product'! == $ typenow) ارجع ؛
إذا (تم تعريفه ('DOING_AUTOSAVE') && DOING_AUTOSAVE) يعود ؛
إذا (isset ($ _POST ['hide_related'])) {
update_post_meta ($ product_id، 'hide_related'، $ _POST ['hide_related'])؛
} else delete_post_meta ($ product_id، 'hide_related')؛
}
// -----------------------------------------
// 3. إخفاء المنتجات ذات الصلة في صفحة منتج واحد
add_action ('woocommerce_after_single_product_summary'، 'QuadLayers_hide_related_checkbox_products'، 1) ؛
الوظيفة QuadLayers_hide_related_checkbox_products () {
منتج $ عالمي؛
إذا (! blank (get_post_meta ($ product-> get_id ()، 'hide_related'، true))) {
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛
}
} 
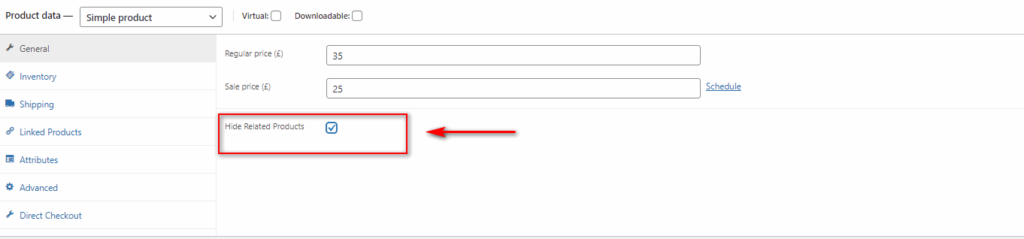
بعد ذلك ، انتقل إلى المنتجات> جميع المنتجات من لوحة معلومات WordPress الخاصة بك مرة أخرى وانقر فوق تحرير للمنتج الذي تريد إخفاء المنتجات ذات الصلة به. عند التمرير أسفل بيانات المنتج كما في الأساليب السابقة ، انقر فوق علامة التبويب عام .
يجب أن ترى خيار إخفاء المنتجات ذات الصلة الجديد. قم بتمكين هذا الخيار لإخفاء المنتجات ذات الصلة من صفحة منتج معين.

قروض لمؤلف الكود هنا.
كيفية تخصيص عدد وأعمدة المنتجات ذات الصلة
علاوة على ذلك ، يمكنك أيضًا تخصيص قسم المنتجات ذات الصلة عن طريق تكوين عدد المنتجات المعروضة وكذلك الصفوف والأعمدة على موقع الويب الخاص بك.
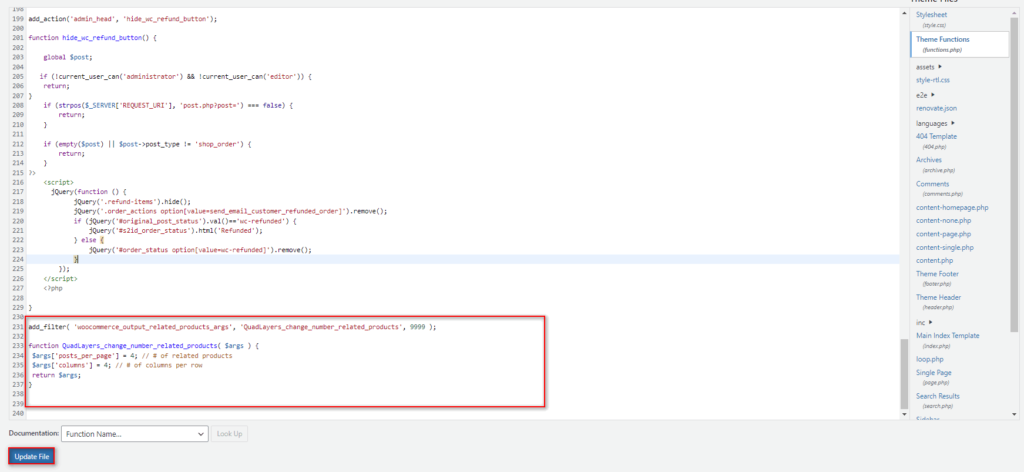
لهذا ، سنستخدم أيضًا خطافات WooCommerce والوظائف المخصصة في ملف function.php الخاص بنا. انطلق وافتح الملف باستخدام محرر السمات مرة أخرى والصقه في مقتطف الشفرة هذا:
add_filter ('woocommerce_output_related_products_args'، 'QuadLayers_change_number_related_products'، 9999) ؛
الوظيفة QuadLayers_change_number_related_products ($ args) {
$ args ['posts_per_page'] = 4 ؛ // # من المنتجات ذات الصلة
$ args ['أعمدة'] = 4 ؛ // # من الأعمدة في كل صف
إرجاع $ args؛
} 
يعمل هذا الرمز ببساطة عن طريق تكوين قسم المنتجات ذات الصلة بـ WooCommerce في 4 أعمدة و 4 صفوف. يمكنك دائمًا تغيير هذه القيمة باستخدام $args['posts_per_page'] = 4 و $args['columns'] = 4.
علاوة على ذلك ، يمكنك تكوين هذا القسم باستخدام أكواد CSS إضافية أيضًا. يمكن استخدامها لتغيير التخطيط ومحاذاة الأعمدة والصفوف بحيث يتناسب القسم بشكل أفضل مع موقع الويب الخاص بك. يمكنك استخدام مقتطف CSS التالي لذلك.
media (الحد الأدنى للعرض: 768 بكسل) {
.site-main .related.products ul.products li.product {
العرض: 22٪؛
تعويم: اليسار؛
الهامش الأيمن: 4٪ ؛
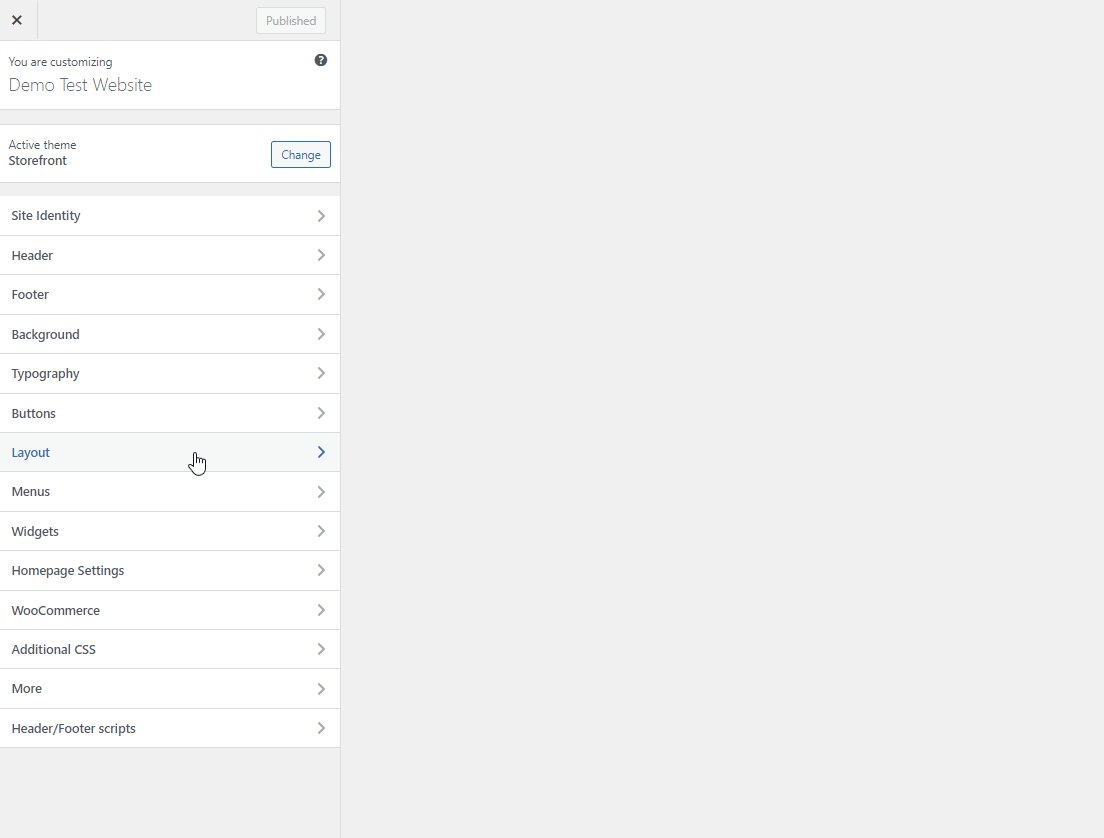
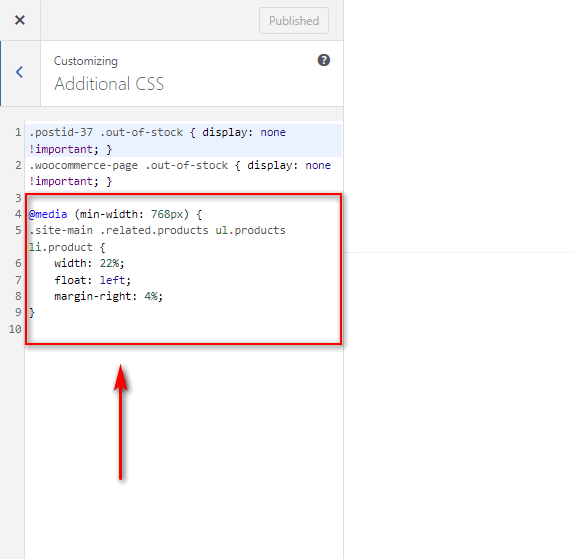
}ما عليك سوى لصقها أسفل CSS الإضافي الخاص بك في أداة تخصيص السمات الخاصة بك. يمكنك الوصول إليه بالنقر فوق المظهر> تخصيص من لوحة معلومات WordPress الخاصة بك. سيؤدي هذا إلى فتح أداة تخصيص السمة.
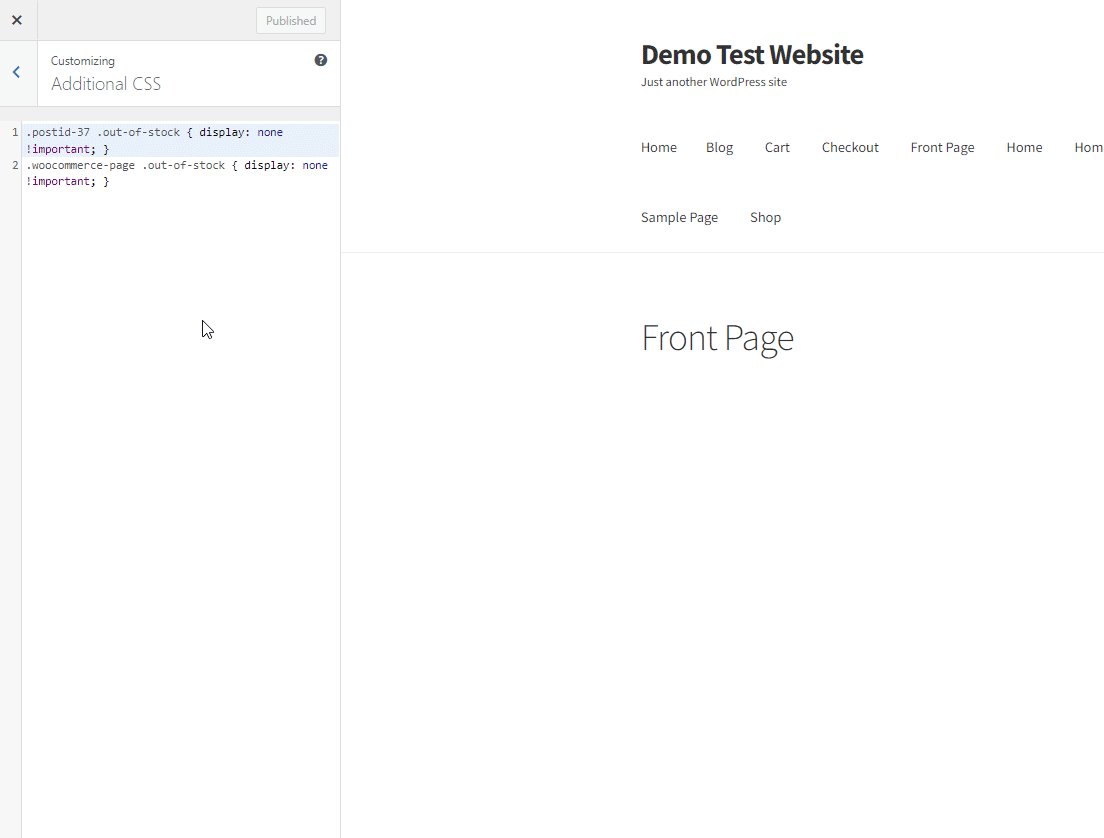
ثم ، انقر فوق علامة التبويب CSS الإضافية والصق البرنامج النصي CSS هنا. يمكنك ضبط محاذاة المنتجات ذات الصلة وفقًا لاحتياجات موقع الويب الخاص بك. أخيرًا ، انقر فوق نشر عند الانتهاء.


قروض لمؤلف الكود هنا.
استنتاج
وهذا ينتهي دليلنا لإضافة منتجات ذات صلة بـ WooCommerce. إنها واحدة من أفضل الطرق لتحسين مبيعات موقع التجارة الإلكترونية الخاص بك. ولكن باستخدام هذا الدليل ، يجب أن تكون قادرًا على إضافتها أو تخصيصها أو حتى إزالتها إذا كنت تريد ذلك.
للتلخيص ، يمكنك إضافة المنتجات ذات الصلة في WooCommerce باستخدام 3 طرق:
- من لوحة تحكم WooCommerce
- باستخدام البرنامج المساعد
- برمجيا
علاوة على ذلك ، قمنا بتضمين بعض الخطوات المفيدة لك لتخصيص هذه المنتجات ذات الصلة. وهي تشمل إزالتها من صفحات المنتج وتعديل عدد المنتجات ذات الصلة وأعمدتها. نأمل أن تكون مفيدة لك أيضًا عند إضافة المنتجات ذات الصلة. يمكنك العثور على مزيد من المعلومات في برنامجنا التعليمي المفصل لتخصيص منتجات WooCommerce ذات الصلة.
إذا كنت تريد معرفة المزيد حول تخصيص العديد من أقسام وصفحات WooCommerce الأخرى ، فيرجى التفكير في مراجعة بعض مقالاتنا الأخرى مثل:
- كيفية إضافة صورة إلى المنتج في WooCommerce
- تخصيص رسائل خطأ WooCommerce Checkout
- كيفية تخصيص قوالب WooCommerce
أخبرنا إذا كنت قادرًا على تخصيص وإدارة أقسام المنتجات ذات الصلة بـ WooCommerce باستخدام مقالتنا. إذا كانت هناك أي مشاكل ، فيرجى إخبارنا في قسم التعليقات. سنبذل قصارى جهدنا لمساعدتك قدر الإمكان.
