كيفية إضافة WooCommerce طلب زر عرض أسعار
نشرت: 2022-03-24هل تريد السماح لعملائك بالحصول على تفاصيل التسعير الكاملة لمنتجات معينة على موقع الويب الخاص بك؟ إذا كان الأمر كذلك ، يمكنك إضافة WooCommerce طلب زر عرض أسعار لمنتجاتك . في هذه المقالة ، سنوضح لك الخطوات الدقيقة لإضافة الزر وإعداده لعملائك.
ولكن قبل أن نمر في هذه العملية ، دعنا نلقي نظرة سريعة على ماهية زر طلب عرض الأسعار ولماذا قد تحتاج إليه.
ماذا تقصد بطلب اقتباس؟
يشير مصطلح "طلب عرض أسعار" إلى طلب أسعار محددة لمنتجات معينة لأصحاب المتاجر. يشار إليها أيضًا باسم RFQ (طلب عرض الأسعار) في معظم الحالات. ولكن في WooCommerce ، يطلق عليه "طلب عرض أسعار".
ومع ذلك ، يتم قبول عروض الأسعار المطلوبة في ظروف مواتية فقط ولكن ليس في جميع الحالات. يتم أخذ طلبات عروض الأسعار في الاعتبار فقط مع الشركات أو العملاء الذين يثق بهم أصحاب المتجر تمامًا. عادةً ما يكون لدى العملاء الذين يطلبون عروض أسعار أعمال تجارية خاصة بهم وسيقومون بشراء عناصر من المتجر عبر الإنترنت في المستقبل أيضًا.
لذلك ، يعد هذا الخيار مفيدًا جدًا إذا كنت مشتركًا في معاملات B2B بصفتك مالك المتجر. يمكن أن يساعد حقًا عملك وكذلك الأنشطة التجارية الأخرى التي تتفاعل معها من خلال موقع الويب الخاص بك.
لماذا تضيف طلب زر اقتباس في WooCommerce؟
نظرًا لأن طلبات عروض الأسعار هي إحدى الميزات الرئيسية المشاركة في عمليات B2B ، فهي شائعة جدًا مع WooCommerce أيضًا. تتم معظم المعاملات والعمليات التجارية عبر الإنترنت في الوقت الحاضر من خلال مواقع الويب. لذلك إذا كنت تستخدم WooCommerce وترغب في مواصلة تنمية هذه الشركات ، فسيتعين عليك إضافة طلب زر عرض أسعار في متجر WooCommerce الخاص بك.
يجعل زر طلب عرض الأسعار من الملائم جدًا لعملائك الاتصال بك للحصول على خدماتك. في المقابل ، لديك أيضًا فرصة كبيرة لزيادة عملائك وعملائك إذا كانت لديك تجربة عملاء جيدة جدًا. لهذا ، فإن توفير زر ونموذج لعملائك لطلبات عروض الأسعار يساعد حقًا.
نتيجة لذلك ، يمكنك زيادة معدلات التحويل الخاصة بك مع نمو المبيعات أيضًا. يتعين على العملاء أيضًا ملء نموذج لطلب عرض أسعار في WooCommerce لمعظم الحالات. ومن ثم ، يمكنك أيضًا تتبع عملائك بشكل كامل باستخدام نماذج طلب عروض الأسعار.
كيفية إضافة طلب زر اقتباس في WooCommerce؟
أفضل طريقة لإضافة طلب زر عرض أسعار في WooCommerce هي استخدام مكون إضافي. تزيد إضافات WordPress من مرونة موقع الويب الخاص بك. كما أنها توفر لك ميزات إضافية غير متوفرة في النسق الافتراضي.
وبالمثل ، يمكنك أيضًا استخدام مكون إضافي للسماح لعملائك بطلب عرض أسعار لمنتجات موقع الويب الخاص بك. في حين أن هناك عددًا من المكونات الإضافية لإضافة طلب إلى زر عرض أسعار في WooCommerce ، فإليك بعضًا من أكثرها شيوعًا:
YITH طلب عرض أسعار لـ WooCommerce

YITH طلب عرض أسعار لـ WooCommerce هو أحد أفضل المكونات الإضافية لإضافة طلب WooCommerce على زر عرض أسعار. يمكنك استخدامه بسهولة لعرض زر لعملائك لإضافة المنتجات إلى قائمة أو ملء نموذج لطلب عرض أسعار لهم.
بدلاً من ذلك ، يمكنك إخفاء زر الإضافة إلى عربة التسوق بمساعدة هذا البرنامج المساعد. يمكن لهذا أيضًا متابعة العملاء للتواصل مع صاحب المتجر مباشرةً وزيادة التفاعل معهم إذا احتاجوا إلى طلب. علاوة على ذلك ، يمكنك أيضًا إدراج قائمة الطلبات والنموذج في أي صفحة من صفحات موقع الويب الخاص بك.
دلائل الميزات:
- أظهر زر "إضافة عرض أسعار" على أي صفحة من صفحات الموقع
- دعم المنتجات المتغيرة
- إخفاء الأسعار وأزرار الإضافة إلى عربة التسوق على جميع المنتجات
- تمديد خيارات البريد الإلكتروني لطلبات الاقتباس.
التسعير:
YITH طلب عرض أسعار لـ WooCommerce هو مكون إضافي مجاني. يمكنك الحصول على الإصدار المجاني من مستودع WordPress الرسمي. يبدأ الإصدار المتميز من 69.99 يورو سنويًا مع عام واحد من التحديثات والدعم وضمان استرداد الأموال لمدة 30 يومًا.
احصل على زر اقتباس لـ WooCommerce

الحصول على زر اقتباس لـ WooCommerce هو مكون إضافي بسيط للغاية يمكن أن يساعدك في عرض طلب WooCommerce على زر عرض أسعار. يدعم المكون الإضافي أيضًا الرموز القصيرة المخصصة التي تمكنك من إضافة زر طلب عرض الأسعار أو النموذج في أي مكان على موقع الويب الخاص بك.
وبالمثل ، فإنه يحتوي أيضًا على قسم إعدادات مكون إضافي مخصص يمكنك من خلاله بسهولة تصميم نص الزر ولونه وحجمه وموضعه. ولكن يمكن عرض الزر نفسه للمنتجات المميزة فقط أو المنتجات غير المتوفرة في المخزون.
دلائل الميزات:
- زر اقتباس لشبكة منتجات ومنتجات واحدة من WooCommerce
- تمكين زر الاقتباس للمستخدمين الضيوف
- رمز قصير متقدم لمنشئي الاقتباس المتعدد
- تنوع أزرار عرض الأسعار لمنتجات مختلفة
التسعير
الحصول على زر اقتباس لـ WooCommerce هو مكون إضافي مجاني. يمكنك الحصول على الإصدار المجاني من مستودع WordPress الرسمي. يبدأ الإصدار المتميز بسعر 49 دولارًا أمريكيًا سنويًا بترخيص موقع واحد.
الآن ، دعنا نستخدم المكون الإضافي لإضافة طلب زر عرض أسعار إلى موقع WooCommerce الخاص بك. في هذا البرنامج التعليمي ، سنستخدم الإصدار المجاني YITH اطلب عرض أسعار لـ WooCommerce . إنه أحد أفضل الخيارات هنا لأنه يحتوي على الكثير من الميزات القابلة للتخصيص وهو سهل الاستخدام للغاية.
ولكن قبل أن نبدأ ، يرجى التأكد من إعداد WooCommerce بالكامل باستخدام جميع الخطوات اللازمة واستخدام أحد السمات المتوافقة مع WooCommerce. سيؤدي ذلك إلى تجنب أي تعارض في موضوع أو مكون إضافي في موقع الويب الخاص بك عند إعداد زر طلب عرض الأسعار عليه. في الوقت الحالي ، لنبدأ بتثبيت البرنامج المساعد.
1. تثبيت وتنشيط البرنامج المساعد
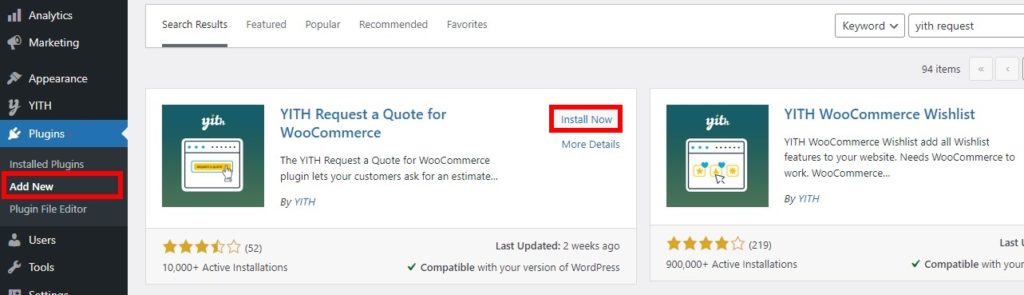
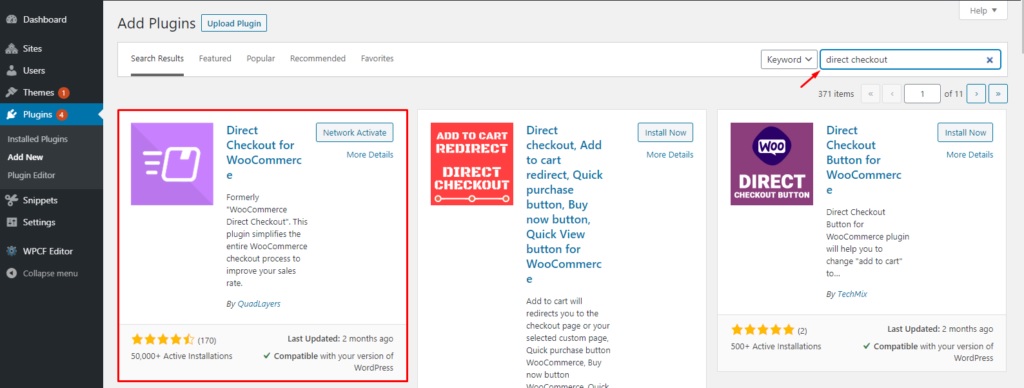
أولاً ، انتقل إلى المكونات الإضافية> إضافة جديد من لوحة معلومات WordPress الخاصة بك وابحث عن الكلمات الرئيسية للمكون الإضافي. ثم ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي. بعد اكتمال التثبيت ، قم بتنشيط المكون الإضافي.

إذا كنت ترغب في استخدام الإصدار المتميز من المكون الإضافي ، فسيتعين عليك تحميل البرنامج الإضافي وتثبيته يدويًا. إليك دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا للحصول على معلومات إضافية عنه.
2. تكوين خيارات طلب الاقتباس لـ WooCommerce
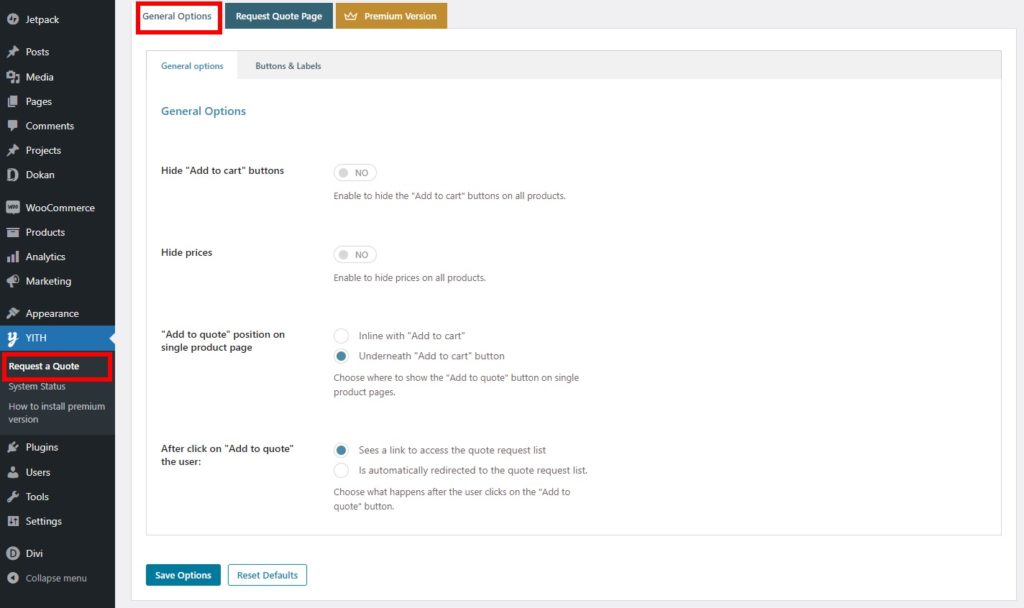
بمجرد تنشيط المكون الإضافي ، يمكنك البدء في تكوين إعداداته. ما عليك سوى الانتقال إلى YITH> طلب عرض أسعار من لوحة معلومات WordPress الخاصة بك وستتمكن من عرض جميع الخيارات التي يوفرها المكون الإضافي. تتضمن الخيارات الرئيسية خيارات صفحة الاقتباس العامة وطلب.
ملاحظة: سيضيف هذا المكون الإضافي زر طلب عرض الأسعار إلى جميع منتجات متجر WooCommerce الخاص بك. لذلك ، إذا كنت ترغب في إضافة زر طلب عرض أسعار لمنتجات معينة أو تعديل نموذج طلب عرض أسعار ، فقد ترغب في استخدام مكون إضافي آخر. ألقِ نظرة على قائمتنا لأفضل WooCommerce لطلب المكونات الإضافية للاقتباس إذا كنت بحاجة إلى أي مساعدة في ذلك.

2.1. خيارات عامة
في الخيارات العامة ، يمكنك إخفاء أو إظهار أزرار إضافة إلى عربة التسوق وأسعار المنتج بمساعدة التبديل.
بعد ذلك ، يمكنك أيضًا تعديل موضع "إضافة إلى عرض الأسعار" في صفحة منتج واحد والانتقال بعد النقر فوق "إضافة إلى عرض الأسعار". يمكن تعيين المواضع في صفحة المنتج الفردية على أنها مضمنة أو أسفل الزر "إضافة إلى عربة التسوق". حيث أنه بعد النقر فوق الزر "إضافة إلى عرض الأسعار" ، يمكن للمستخدمين إما رؤية الرابط للوصول إلى قائمة طلبات عرض الأسعار أو إعادة توجيههم تلقائيًا إلى القائمة.

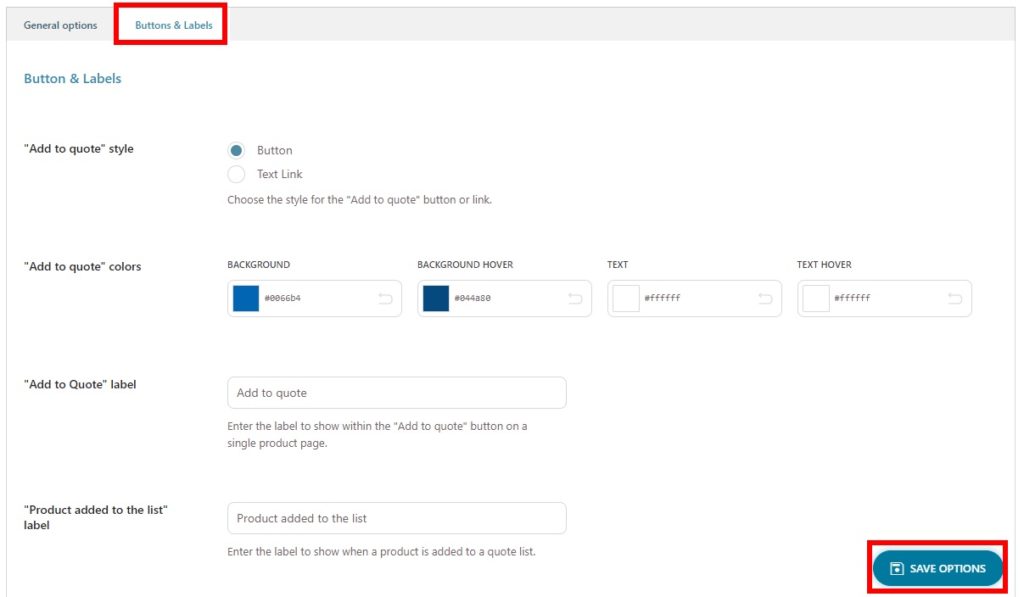
يوفر لك المكون الإضافي أيضًا خيارات التخصيص لطلب WooCommerce زر عرض أسعار عند إضافته إلى موقع الويب الخاص بك. يمكنك رؤيته في علامة التبويب الأزرار والتسميات .
تتضمن هذه الخيارات نمط الزر والألوان جنبًا إلى جنب مع تسمية زر الإضافة إلى الاقتباس نفسها. وبالمثل ، يمكنك أيضًا إضافة تصنيف "تمت إضافة المنتج إلى القائمة" و "المنتج مضاف بالفعل إلى القائمة" و "قائمة التصفح".

قم بإجراء جميع التغييرات اللازمة وانقر فوق حفظ الخيارات بعد الانتهاء.
هذه هي جميع الخيارات العامة التي يوفرها البرنامج المساعد لإضافة وعرض طلب WooCommerce على زر عرض أسعار لموقع الويب الخاص بك.
2.2. طلب خيارات صفحة الاقتباس
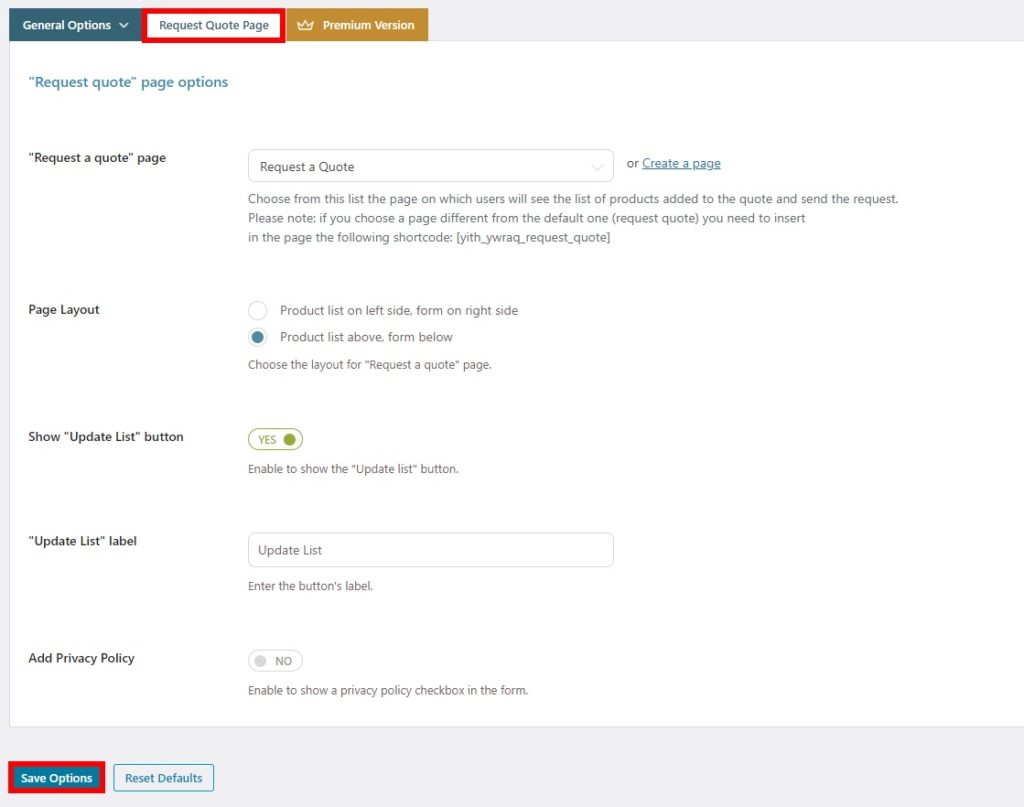
يمكنك أيضًا تخصيص صفحة طلب عرض الأسعار لمتجر WooCommerce بمساعدة هذا المكون الإضافي. ما عليك سوى النقر فوق علامة التبويب طلب صفحة عرض الأسعار ، وسيتم تقديم جميع الخيارات التي يمكنك تغييرها لصفحة طلب عرض الأسعار.
أولاً ، يمكنك تحديد صفحة "طلب عرض أسعار" لموقعك على الويب. ينشئ المكون الإضافي صفحة افتراضية للعملاء لطلب عرض أسعار. يمكنك تعيينها كصفحة طلب عرض أسعار ، أو إنشاء صفحة جديدة إذا كنت تريد ذلك.
بعد ذلك ، يمكن أيضًا تحديد تخطيط الصفحة من هنا. يمكنك اختيار قائمة المنتجات والاقتباس ليكون إما على الجانب الأيسر والأيمن أو أعلى وأسفل على التوالي.

يسمح لك المكون الإضافي أيضًا بإخفاء أو إظهار زر "قائمة التحديث" للصفحة. يمكنك أيضًا تعديل التسمية الخاصة به. أخيرًا ، يمكن أيضًا إضافة سياسة الخصوصية إلى صفحة طلب عرض الأسعار إذا كنت تريد ذلك.
بعد أن تقوم بإضافة كافة الخيارات المطلوبة وتغييرها ، قم بحفظها .
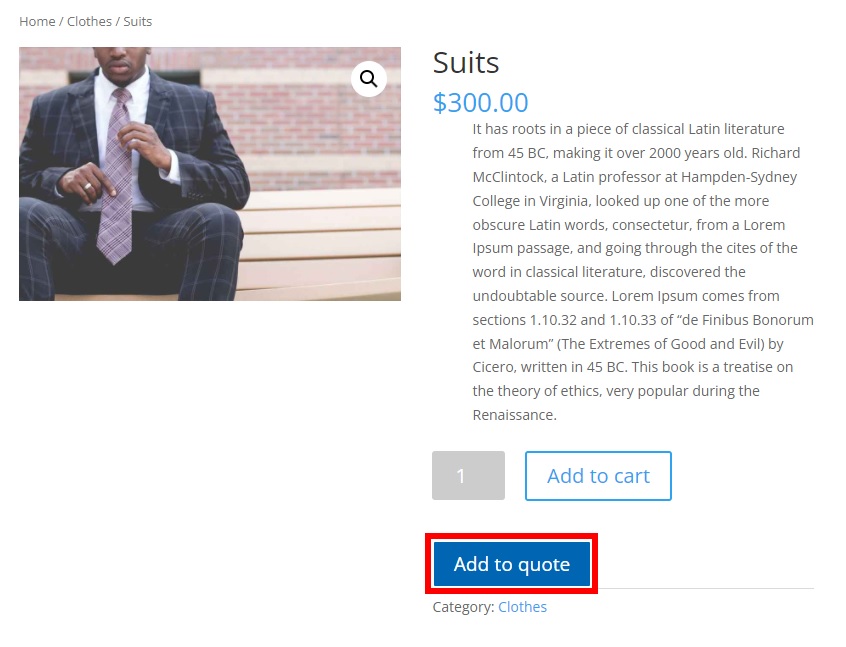
الآن ، عندما تقوم بمعاينة منتجاتك ، يجب أن تكون قادرًا على رؤية زر إضافة إلى عرض أسعار على صفحات المنتج الخاصة بك.

هذا هو! هذه هي الطريقة التي تضيف بها طلبًا بزر عرض أسعار في WooCommerce لعملائك.
المكافأة: تخطي صفحة عربة WooCommerce
لقد أظهرنا لك أكثر الخطوات فعالية لإضافة زر طلب WooCommerce لطلب عرض أسعار. ومع ذلك ، إذا كنت تريد إظهار الزر "إضافة إلى عربة التسوق" معه ، فيمكنك السماح لعملائك بإعادة التوجيه إلى صفحة الخروج بدلاً من صفحة سلة التسوق أيضًا. يمكن أن يكون مناسبًا جدًا للعملاء حيث لا يتعين عليهم إجراء أي تغييرات على سلة التسوق على الأرجح.
يمكنك بسهولة تخطي صفحة عربة التسوق في WooCommerce باستخدام مكون إضافي بسيط ، Direct Checkout for WooCommerce . يحتوي على واجهة مباشرة للغاية يمكنك من خلالها إنشاء رابط خروج مباشر ببضع نقرات فقط.

مثل أي مكون إضافي ، تحتاج إلى تثبيته وتنشيطه أولاً قبل البدء في استخدامه. لذلك ، انتقل إلى الإضافات> إضافة جديد مرة أخرى من لوحة معلومات WordPress وابحث عن المكون الإضافي. ثم ، انقر فوق التثبيت الآن لتثبيته وتنشيط المكون الإضافي بعد تثبيته.

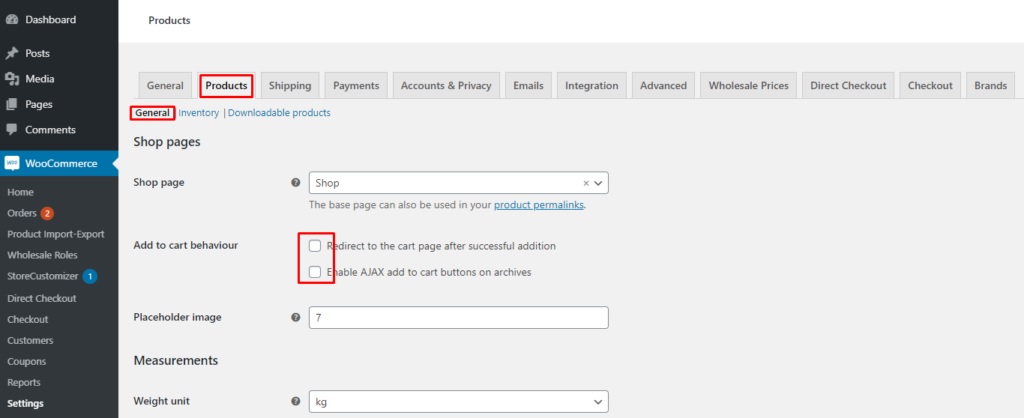
بعد ذلك ، انتقل إلى WooCommere> الإعدادات وافتح علامة التبويب المنتجات . هنا ، تأكد من إلغاء تحديد كلا الخيارين الخاصين بسلوك الإضافة إلى سلة التسوق .

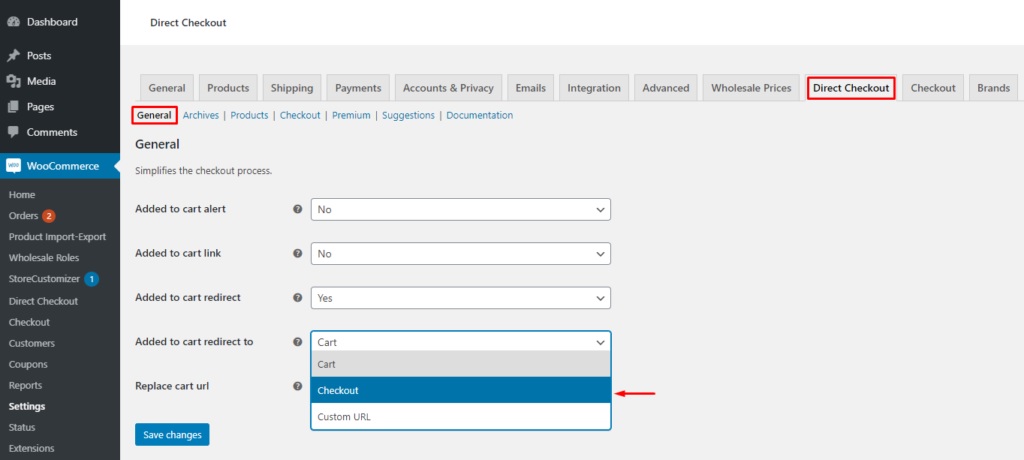
الآن ، افتح علامة التبويب Direct Checkout وانتقل إلى الإعدادات العامة . إذا قمت بالنقر فوق خيار تمت الإضافة إلى سلة التسوق لإعادة التوجيه إلى ، فيمكن تعيين عدد من الصفحات في القائمة المنسدلة. ما عليك سوى تحديد Checkout في هذا الخيار وحفظ التغييرات .

في المرة التالية التي ينقر فيها عملاؤك على الزر "إضافة إلى عربة التسوق" ، سيتم إعادة توجيههم إلى الخروج مباشرة. إذا كنت تريد معرفة المزيد حول الخطوات البديلة لإعادة توجيهها إلى الخروج ، فالرجاء الاطلاع على دليلنا حول كيفية تخطي صفحة عربة التسوق ، أو تحرير رسالة الإضافة إلى عربة التسوق ، أو إنشاء رابط الخروج المباشر.
خاتمة
هذا هو برنامجنا التعليمي لإضافة طلب WooCommerce على زر عرض أسعار . إنها ميزة مفيدة للغاية على موقع الويب الخاص بك إذا كنت تريد السماح لعملائك بطلب مزيد من التفاصيل حول أسعار المنتجات.
للتلخيص ، لقد أوضحنا لك العملية خطوة بخطوة لإضافة زر طلب عرض أسعار في WooCommerce باستخدام مكون إضافي. يمكنك استخدام الإصدار المجاني من المكونات الإضافية إذا كانت الميزات التي توفرها مناسبة. ومع ذلك ، يمكنك دائمًا اختيار الإصدار المتميز من المكون الإضافي لمزيد من الميزات.
بالإضافة إلى ذلك ، ناقشنا أيضًا الخطوات المطلوبة لتخطي صفحة سلة التسوق. يمكن أن يكون هذا أيضًا في صالحك عندما يطلب العملاء عرض أسعار على موقع الويب الخاص بك لأنه يقصر عملية الخروج بالنسبة لهم.
هل يمكنك إضافة زر طلب إلى موقع WooCommerce الخاص بك الآن؟ لو سمحتوا دعونا نعرف في التعليقات.
في غضون ذلك ، لدينا المزيد من المنشورات لك إذا كنت ترغب في تحسين متجر WooCommerce الخاص بك:
- كيفية إضافة قائمة الرغبات إلى WooCommerce
- WooCommerce Add to Cart لا يعمل الزر؟ كيف تصلحها!
- كيفية إضافة WooCommerce Product Countdown
