كيفية إضافة صور WooCommerce Variation إلى منتجاتك
نشرت: 2022-10-04يجب على أي شخص يقوم بأعمال التجارة الإلكترونية أن يجد WooCommerce ليس غريبًا. يجلب العديد من الفوائد للمستخدمين وأصحاب المتاجر عبر الإنترنت. أدى ظهور صور WooCommerce المتنوعة مرة أخرى إلى رفع شعبيتها وضرورتها إلى مستوى جديد.
ما هي اذا؟ WooCommerce هي وظيفة إضافية في WordPress تساعد التجار على إنشاء وإدارة متاجرهم ببضع خطوات بسيطة. يساعدنا في العديد من الميزات الأساسية. تتضمن بعض الميزات البارزة حساب ضريبة المخزون والمبيعات ومعالجة الدفع الآمنة وحسابات الشحن التلقائية.
تتيح لك ميزة صورة تنوع WooCommerce إدراج أكثر من صورة واحدة في منتجاتك. وبالتالي ، من الأهمية بمكان جذب العملاء وتقديم معلومات مفيدة حول ما تبيعه.
ستوجهك هذه المقالة حول كيفية إضافة صور متنوعة لـ WooCommerce ببضع خطوات بسيطة. هيا بنا نبدأ!
- أسباب إضافة صور WooCommerce Variation
- كيفية إضافة صور متنوعة في WooCommerce
- أفضل 3 ملحقات لإضافة صور WooCommerce Variation
أسباب إضافة صور WooCommerce Variation
إن عرض صور تباينات متعددة للمنتج في WooCommerce يفيدك بعدة طرق. تساعد:
زيادة المبيعات
عادة ما يكون العملاء صارمين قبل اتخاذ أي قرار شراء ، وخاصة المتسوقين عبر الإنترنت. يحتاجون إلى معلومات مفصلة حول المنتج قبل شرائه لأن طريقة التسوق هذه تنطوي على مخاطر كبيرة.
لهذا السبب من المرجح أن يغادروا متجرك إذا فشلت في تزويدهم بالمعلومات. وما هي المعلومات التي يمكن أن تكون أفضل وتجذب العملاء أكثر من الصور المتنوعة؟
قارن بين المنتجات
يتيح تضمين صور متنوعة للعناصر القابلة للتخصيص للعملاء رؤية الاختلافات بين تلك المنتجات. سيساعدهم ذلك في اختيار أنسب الخيارات بسهولة أكبر.
زيادة واجهة المستخدم
تعد واجهة المستخدم عاملاً رئيسيًا يحدد ما إذا كان العملاء يشترون منتجات متجر التجارة الإلكترونية. لماذا ا؟ لأن واجهة المستخدم الأفضل تضمن تجربة أفضل.
تعزيز مصداقية المتجر
تُظهر صور المنتجات المتعددة ضمانك حول مواصفات المنتج للعملاء. بهذه الطريقة ، سيعتقدون أن الشراء من موقعك أقل خطورة من الآخرين. في نظر العملاء ، مصداقيتك أعلى من تلك المتاجر التي لا تحتوي على صور متنوعة.
عرض المنتجات بشكل فعال
يمكنك تقديم سلعك عالية الجودة في ضوء أكثر ملاءمة. يؤمن البشر فقط بالأشياء التي يرونها بأعينهم المجردة ، وكذلك يفعلون بالمنتجات. إنهم يشترون فقط ما يرونه بوضوح ودقة.
وهم يصلون فقط إلى هذه النقطة الأخيرة في اتخاذ القرار من خلال التأكد من أن المنتج يناسب احتياجاتهم. يمكن أن ينتج هذا عن العديد من الصور من أصحاب المتاجر.
كيفية إضافة صور متنوعة في WooCommerce
يسمح WooCommerce للمستخدمين فقط بتحميل صورة واحدة لكل شكل افتراضيًا. هذا يجعل تجربة العملاء غير مريحة وغير ودية ، مما يؤثر على إيرادات المتجر عبر الإنترنت.
لتتمكن من إضافة المزيد من الصور ، يجب عليك شراء إضافات لعرض صور مختلفة للمنتج.
يتيح لك المكون الإضافي الإضافي Variation Images WooCommerce بواسطة Woosuite تحميل صور إضافية لكل متغير ممكن. بالإضافة إلى ذلك ، يمكنك إنشاء ألبوم صور لكل خيار متاح لمنتجك.

ليس فقط الصور ، ولكن يمكنك أيضًا تضمين مقاطع الفيديو مباشرة في صفحات المنتج الخاصة بك. يعد مقطع المنتج ، كما هو معروف ، طريقة رائعة لتسليط الضوء على مزايا البضائع وجذب عملاء جدد. يمكنك استخدام Vimeo و YouTube ومنصات الوسائط الاجتماعية الأخرى للتضمين.
علاوة على ذلك ، فإنه يتيح للمتسوقين تكبير الصورة حتى يتمكنوا من فحص المنتج بدقة.
إذا كنت تريد النتائج المتوقعة ، فاتبع الخطوات التالية لإضافة صور متنوعة إلى متجر WooCommerce الخاص بك.
الخطوة 1: إعداد البرنامج المساعد
أولاً ، تحتاج إلى تنزيل ملف الوظيفة الإضافية بتنسيق zip. على جهاز الكمبيوتر الخاص بك. ثم انتقل إلى لوحة تحكم WordPress وانقر على قسم الإضافات بالقرب من أسفل اليسار. في القائمة المنسدلة ، اختر إضافة جديد ، وسوف تنتقل إلى صفحة أخرى.

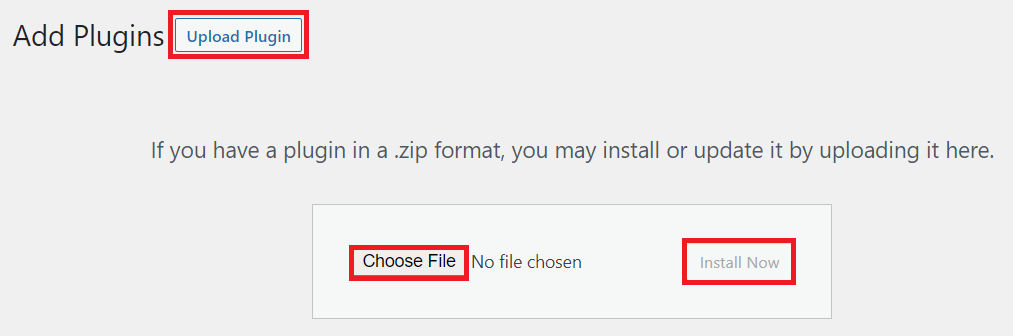
في هذه الصفحة ، انقر فوق تحميل البرنامج المساعد في الجزء العلوي الأيسر من الصفحة. بعد ذلك ، انقر فوق مربع اختيار ملف في المنتصف ، وانتظر حتى يتم تحميل الملف ، واختر التثبيت الآن .

عندما ينتهي كل شيء ، يمكننا الانتقال إلى الخطوة التالية.
الخطوة 2: تفعيل الترخيص للبدء
حان الوقت الآن للعودة إلى قسم الإضافات ، والبحث في الوظيفة الإضافية التي قمت بتثبيتها للتو ، وتنشيطها. بعد عملية تثبيت الملحق ، انسخ مفتاح الترخيص والصقه في مربع التنشيط .
تهانينا! لقد قمت بتثبيت الامتداد بنجاح ويمكنك استخدامه الآن.
الخطوة 3: تحرير أو إنشاء منتج
لإنشاء منتج ، يجب أن تعود إلى لوحة القيادة. هناك ، اختر قسم المنتجات على اليسار ، واضغط على إضافة جديد في القائمة المنسدلة.

ثم قم بتسمية منتجك ووصفه ، وحدد السعر ، ومدى توفر خيارات التسليم وصور المنتج.
إذا كنت تريد تحرير المنتجات الموجودة بالفعل ، فحدد كل المنتجات في القائمة وقم بتغيير معلومات المنتج.
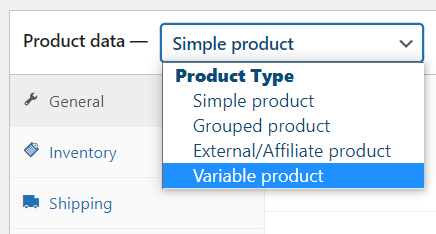
الخطوة 4: اختر نوع بيانات المنتج
بعد استيفاء جميع المتطلبات أعلاه ، قم بالتمرير لأسفل إلى مربع بيانات المنتج . ستظهر قائمة اختيار ، ويجب عليك اختيار منتجات متغيرة .

لقد قمت بتعديل عناصر القائمة ، ولديها الآن خيار قائمة جديد ، الاختلافات .
الخطوة 5: إنشاء سمات متعددة
في هذه الخطوة ، سننتقل إلى إنشاء سمات المنتج. السمات مهمة في تقديم مجموعة واسعة من المحتوى المرئي.

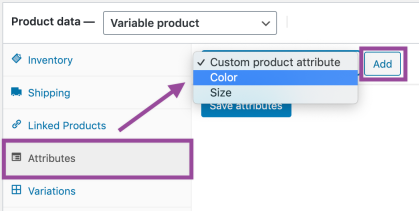
قم بالتمرير لأسفل إلى أسفل هذه الصفحة وحدد السمات . سترى قائمة الاختيارات منسدلة مع ثلاثة خيارات: الحجم واللون وسمات المنتج المخصصة .
هناك العديد من الألوان المتاحة لاختيارك. ومع ذلك ، إذا لم تتمكن من العثور على بعض الألوان في هذه القائمة ، فيمكنك إضافة لون جديد من خلال النقر على إضافة جديد .
بعد اختيار اللون ، يجب أن تضغط على إضافة .

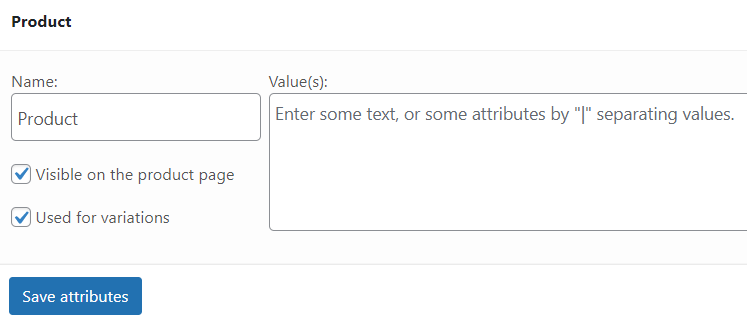
والأهم من ذلك ، قم بتمكين مربع الاختيار " مستعملة للتباينات" لاستخدام هذه الأشكال مع الأشكال. حدد حفظ السمات لحفظ تغييراتك بشكل دائم.

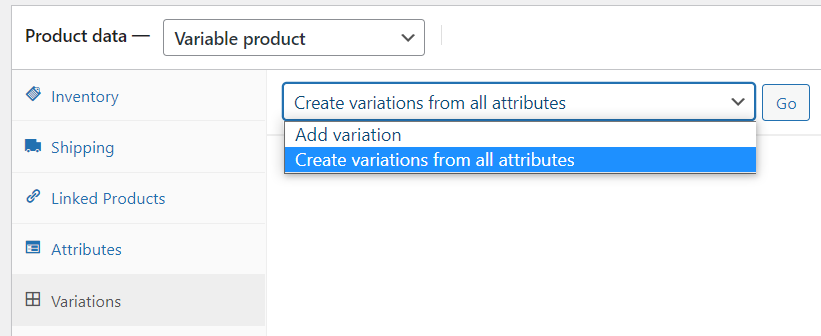
الخطوة 6: إنشاء تنويعات من السمات
في صفحة التباينات التي أنشأتها للتو ، اختر إنشاء أشكال مختلفة من كل السمات في قائمة الاختيار.

هذا يسمح لك بتضمين صورة واحدة لكل شكل. في أي وقت يختار المستخدم هذا اللون ، سيرى تلك الصورة. وهذا يعني أنها ستكون بمثابة الصورة المميزة.

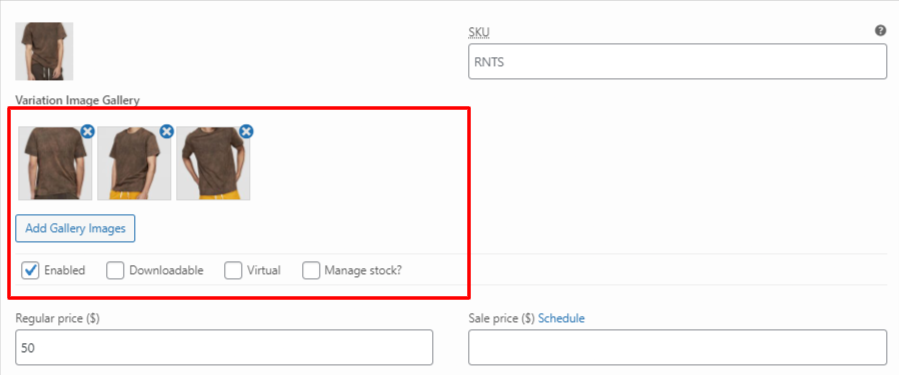
الخطوة 7: إضافة معرض صور التباين
تتيح لك هذه الخطوة إضافة صور متعددة إلى لون المنتج. اضغط على اسم اللون واضغط على إضافة صور معرض . بعد ذلك ، يمكنك وضع جميع الصور التي تريد عرضها في معرض الأشكال. تساعد الصور من زوايا متنوعة العملاء على فهم البضائع التي يبحثون عنها بشكل أفضل.

أفضل 3 ملحقات لإضافة صور WooCommerce Variation
إلى جانب المكون الإضافي الذي ذكرناه أعلاه ، إليك القائمة التي جمعناها من أجل اهتمامك.
# 1 معرض صور التباين الإضافي لـ WooCommerce

يمنح معرض الصور المتنوع لـ WooCommerce لأصحاب المتاجر الإلكترونية الحق في إضافة صور إضافية غير محدودة لكل شكل متاح. إنه عالي الجودة وسريع الاستجابة ومتجاوب تمامًا مع الجوّال.
يمكن لعملائك مشاهدة صور بأعلى جودة لعناصرك بغض النظر عن الجهاز الذي يستخدمونه للتصفح. إنها مسألة وقت فقط قبل أن ترتفع المبيعات بشكل كبير نظرًا لأنك تزيد من تعرض المشترين المحتملين للمنتجات.
ميزة كبيرة هي أنه يمكنك إضافة مقاطع فيديو ذاتية الاستضافة أو مقاطع فيديو من منصات الوسائط الاجتماعية مثل YouTube.
علاوة على ذلك ، فإن ميزة الصورة المصغرة في Carousel Slider ممتازة. يمكنك بسهولة نقل هذه الرسومات الصغيرة إلى الجانب والأسفل. سيعمل هذا المكون الإضافي بشكل صحيح مع أي تصميم WooCommerce تختاره.
# 2 معرض صور التباين لـ WooCommerce

باستخدام هذه الأداة ، يمكن لمالكي المتاجر تحميل أكبر عدد ممكن من الصور لكل اختلاف لأنه لا يوجد حد.
عندما يقوم أحد العملاء بتحديد مواصفات متعددة ، فإن هذا الامتداد يسمح لك بإظهارها في مجموعات منفصلة من الصور.
يمكنك التكبير أو التصغير أو مشاهدة العديد من الصور المختلفة لنوع واحد باستخدام Lightbox. يمكنك حتى استخدام خيار الحذف للتخلص من أي صورة لا تريد عرضها في متجرك.
تعد ميزات التأشير والنقر والفرز مفيدة جدًا أيضًا.
# 3 صور متنوعة ذكية لـ WooCommerce

سيكون من الخطأ إذا لم نذكر هذه الوظيفة الإضافية عند الحديث عن إضافة صور متنوعة لمنتجات WooCommerce.
عندما يختار عملاؤك من بين العديد من المجموعات الممكنة ، سيتمكنون من رؤية صورة معرض جديدة. حتى أنهم قد يرون صورًا كثيرة لعنصر ما بنفس اللون والتصميم.
يمكن تحديث الصورة الأساسية أو الصورة المصغرة على الفور لتعكس المتغير المحدد عندما يقوم المستخدمون بتحديد جديد.
هذه الإضافة الرائعة تجعل من السهل دمج العديد من الصور لمتغير واحد. تتيح لك إمكانيات القائمة المنسدلة تقديم أجهزتك بتنسيق مجردة. وتحت العينات أو الاختيارات ، سترى خيارًا واحدًا فقط.
في صفحات حلقة WooCommerce ، يمكن لهذه الوظيفة الإضافية عرض معرضين مختلفين. يساعدك Simple Slider المضمن في تقديم صورك في إطار أنيق.
هذه الوظيفة الإضافية المتنوعة لمعرض الصور قابلة للترجمة بواسطة WPML ، مما يسمح للزوار بمشاهدة موقعك بلغاتهم الأصلية.
أضف صور WooCommerce Variation لرفع مستوى متجرك!
هذه هي كل المعلومات التي تحتاج لمعرفتها حول كيفية إضافة صور متنوعة لـ WooCommerce وفوائدها.
يعد المكون الإضافي WooCommerce Additional Variation Images من Woosuite من البرامج التي يجب تجربتها. إنه يوفر جميع الميزات التي تحتاجها وواجهة سهلة الاستخدام ، والتي تستغرق بضع دقائق للتعرف عليها. علاوة على ذلك ، فإن عملية التثبيت بسيطة للغاية وواضحة.
نقوم أيضًا بتضمين قائمة بالامتدادات الأخرى لاختيارك في حالة عدم تلبية المكون الإضافي لمتطلباتك.
شكرا لقراءتك ونتمنى أن تجد لنفسك امتدادا مناسبا. لا تنس الاشتراك في موقعنا للحصول على مزيد من الإرشادات المفيدة!
لقد تعلمت كيفية إضافة صور متنوعة لـ WooCommerce. حان الوقت لمعرفة كيفية تحسين صور منتجات WooCommerce لتسريع متجرك. أو قد تكون مهتمًا بكيفية وضع علامة مائية على صور منتجات WooCommerce.
