كيفية إضافة WordPress قبل وبعد شريط التمرير مجانًا
نشرت: 2022-11-30أصبحت صيانة متجر على الإنترنت تنافسية بمرور الوقت بسبب زيادة eStores واستراتيجياتها المبتكرة. لذلك ، يحتاج المالكون إلى ابتكار شيء يساعدهم بالفعل على إظهار قيمة منتجاتهم. وفي هذه الحالة ، لا شيء يمكنه التغلب على WordPress قبل وبعد شريط التمرير لأنه يظهر قيمة منتجك بالطريقة التي تريدها بالضبط.
هناك خيارات متعددة للإضافة قبل وبعد أشرطة التمرير في WordPress. ولكن ، استخدام مكونات WordPress الإضافية سيتبادر إلى ذهنك أولاً ، إذا كنت تفكر في الوقت والجهد اللذين يتعين عليك بذلهما. علاوة على ذلك ، نظرًا لوجود العديد من الإضافات قبل وبعد شريط التمرير في WordPress ، فأنت بحاجة أيضًا إلى التركيز على استخدام البرنامج المساعد الأكثر سهولة.
لهذا السبب ، سنعرض هنا عملية إضافة شريط التمرير قبل وبعد باستخدام أنسب مكون إضافي لبرنامج WordPress. ولكن ، قبل ذلك ، دعنا نتعمق في ما هو موجود قبل وبعد شريط التمرير جنبًا إلى جنب مع فوائده الإضافية إلى جانب عرض القيم.
ما هو شريط التمرير قبل وبعد؟
شريط التمرير قبل وبعد هو مكون إضافي يسمح للمستخدمين بمقارنة صورتين على مواقع WordPress لتقديم مزايا وفرص استخدام المنتجات أو الخدمات. علاوة على ذلك ، فإنه يعطي أي شخص رؤية واضحة عن الخيار الأفضل بالنسبة له.
لقص قصة طويلة ، يتيح لك شريط التمرير Elementor قبل وبعد اتخاذ القرار الأفضل من خلال عرض المقارنة بين صورتين.
لماذا تستخدم WordPress قبل وبعد شريط تمرير الصورة؟
لا يحصل العملاء أبدًا على منتج أو خدمة بأقل تكلفة لا تقدم أي قيمة. بدلاً من ذلك ، لا يمانعون في دفع مبلغ أعلى إذا كان المنتج يلبي متطلباتهم أو احتياجاتهم. هذا يعني أنك بحاجة إلى عرض فوائد منتجاتك على الصفحات المقصودة لإقناع العملاء باتخاذ إجراء. هذا هو السبب في أن WordPress قبل وبعد شريط التمرير يكون مفيدًا!
بصرف النظر عن هذا ، فإنه يوفر أيضًا مزايا أخرى ستحقق الأعمال على المدى الطويل مثل:
- يبسط عملية صنع القرار للعميل.
- يعزز شريط التمرير عبر الإنترنت قبل وبعد زيادة مبيعات عملك وإيراداته .
- تتيح لك عرض مزايا استخدام منتجاتك أو خدماتك.
- يُنشئ شريط التمرير قبل وبعد الصفحات المقصودة عالية التحويل لـ WordPress .
- يقارن بين صورتين بطريقة تجذب انتباه العملاء .
هذه هي الأسباب التي ستجعلك تستخدم WordPress هذا قبل وبعد شريط تمرير الصورة دون التفكير فيه مرة أخرى. الآن ، حان الوقت لاستكشاف الاختراق السريع لاستخدام Elementor قبل وبعد شريط التمرير.

خطوات الإضافة قبل وبعد شريط التمرير في WordPress
هنا ، سنستخدم الإضافات لإضافتها قبل وبعد شريط التمرير في WordPress. على الرغم من أنه يمكنك أيضًا استخدام الأدوات عبر الإنترنت لإنشاء صور مقارنة لـ WordPress. لكن استخدام مكونات WordPress الإضافية هو أفضل خيار لإضافة صور مقارنة على الموقع لأنه لا يتطلب أي تشفير. وبالتالي ، اتبع الخطوات أدناه لإنشاء WordPress قبل وبعد شريط التمرير في لحظة:
الخطوة 1: قم بتثبيت Elementor قبل وبعد إضافة شريط التمرير.
للاستمتاع بمزايا شريط التمرير قبل وبعد ، يجب تثبيت مكونين إضافيين على موقع WordPress الخاص بك وهما:
- Elementor (مجاني)
- ElementsKit (مجاني)
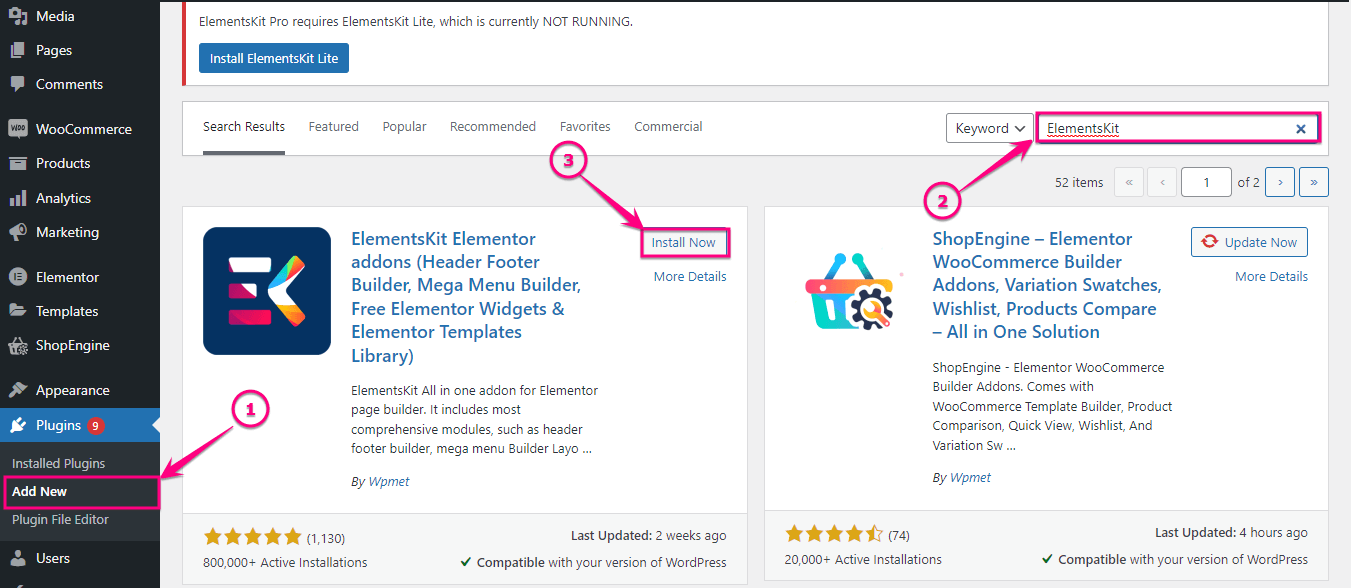
ستكون النسخة المجانية من هذه المكونات الإضافية كافية لإضافة WordPress قبل وبعد شريط التمرير. لذلك ، في الخطوة الأولى ، تحتاج إلى تثبيت Elementor و ElementsKit على WordPress. للقيام بذلك ، انتقل إلى (1). أضف خيارًا جديدًا ضمن الملحقات وابحث عن المكون الإضافي في (2). مربع البحث . بعد ذلك ، انقر فوق (3). زر "التثبيت الآن" وبعد التثبيت ، قم بتنشيطه . مثل هذا ، قم بتثبيت وتنشيط كلا المكونين الإضافيين.

الخطوة 2: تفعيل أداة مقارنة الصور.
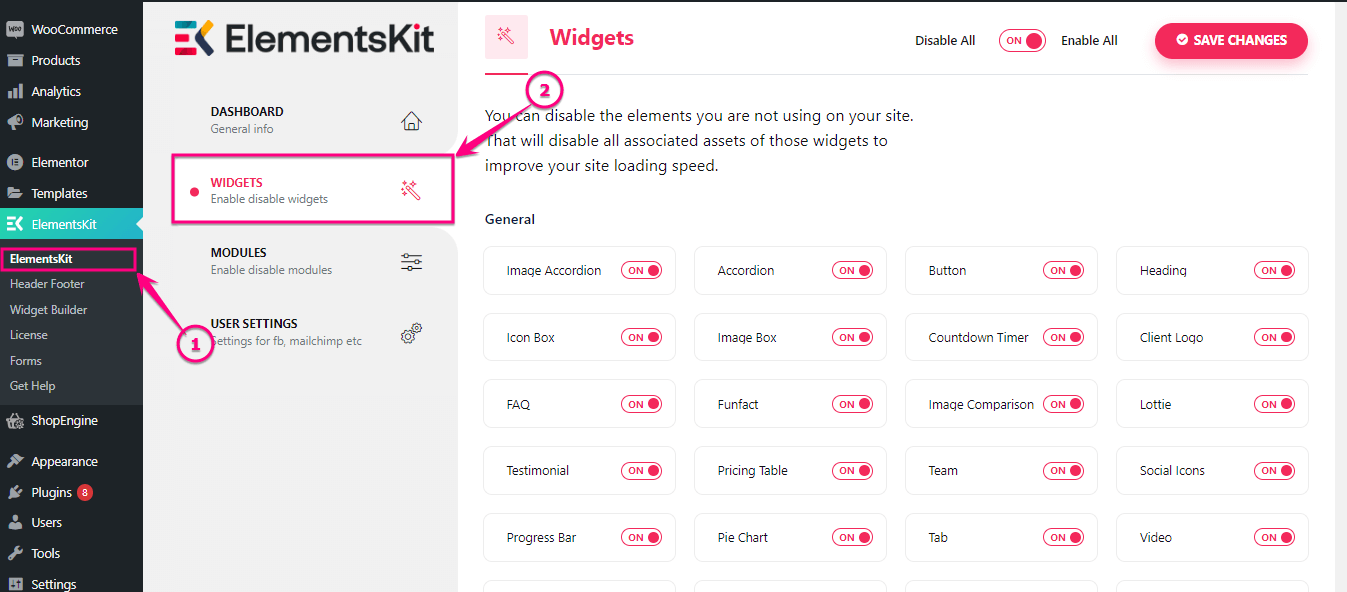
الآن ، قم بتمكين أداة مقارنة الصور في ElementsKit. لتمكينه ، انتقل إلى (1). ElementsKit وانقر فوق (2). علامة التبويب الحاجيات .

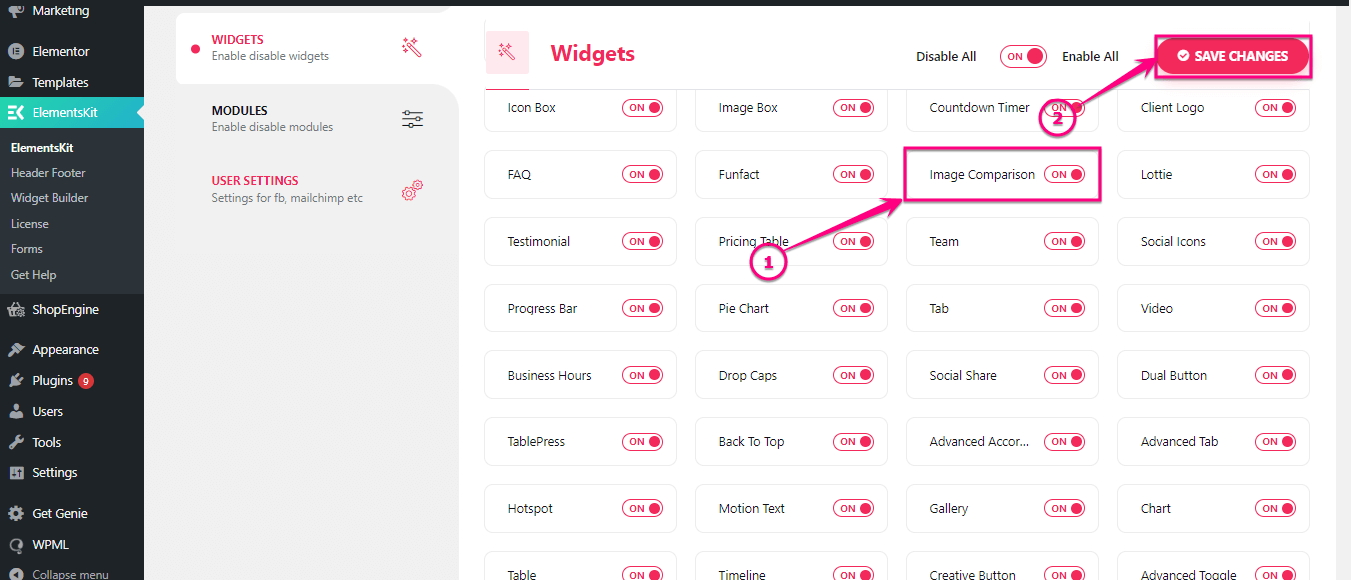
بعد ذلك ، قم بتمكين (1). أداة مقارنة الصور وانقر فوق (2). زر حفظ التغييرات .


الخطوة 3: أضف WordPress قبل وبعد شريط تمرير الصورة.
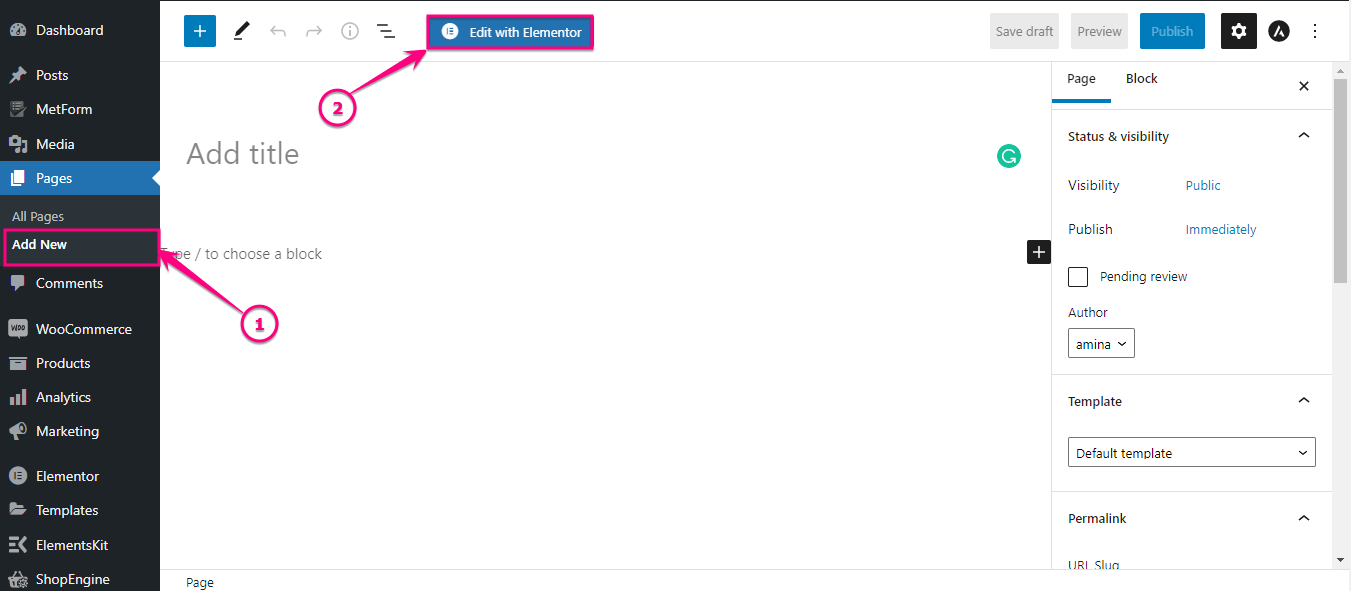
في هذه الخطوة ، تحتاج إلى الانتقال إلى الصفحة التي تريد إضافة WordPress إليها قبل وبعد شريط التمرير ، وإلا يمكنك أيضًا إضافة صفحة جديدة لها. ثم انقر فوق (2). قم بالتحرير باستخدام زر Elementor للإضافة قبل وبعد شريط التمرير عبر الإنترنت.

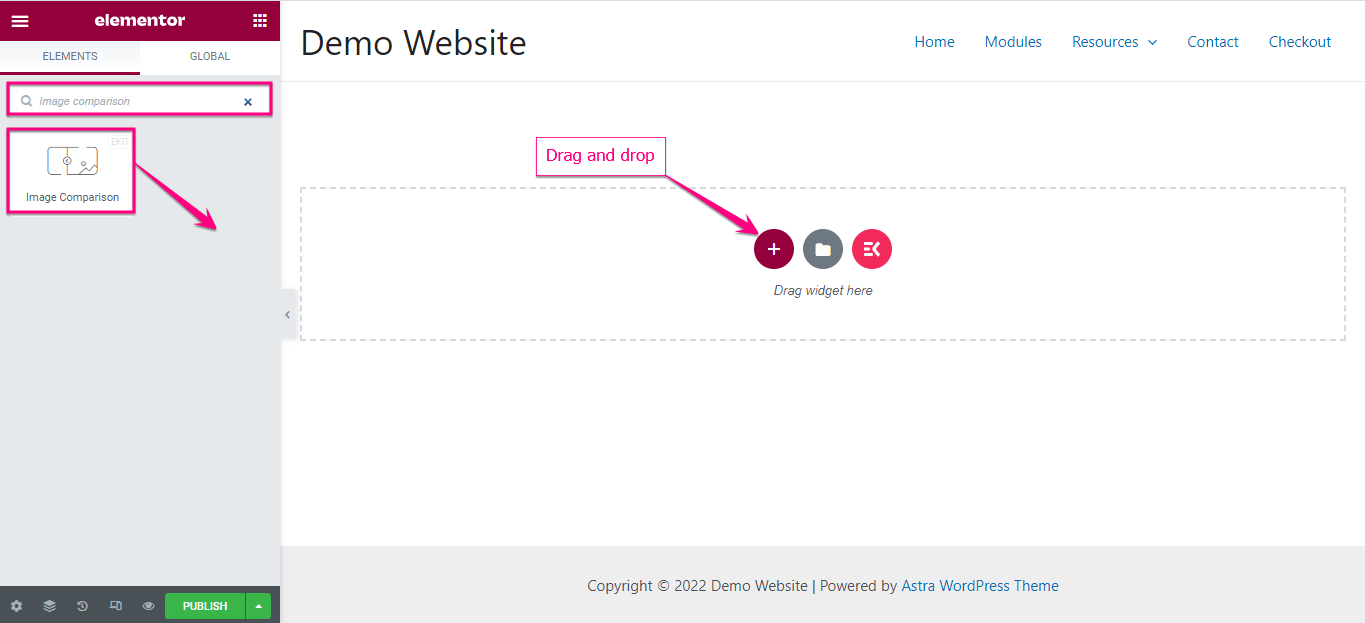
بعد ذلك ، ابحث عن أداة مقارنة الصور في مربع البحث. بعد العثور على الأداة ، قم بسحبها وإفلاتها على أيقونة علامة الجمع.

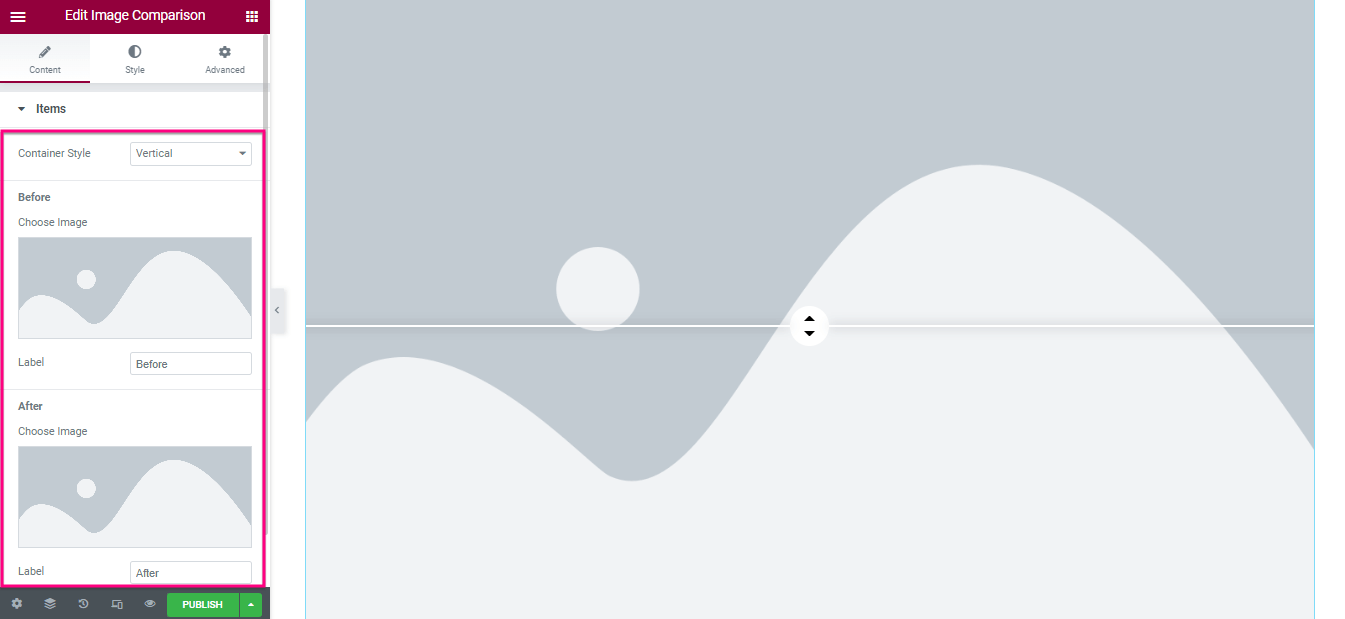
من الجانب الأيسر من لوحة معلومات Elementor ، حدد الصور قبل وبعد مع التصنيفات الموجودة أسفل علامة تبويب العناصر.

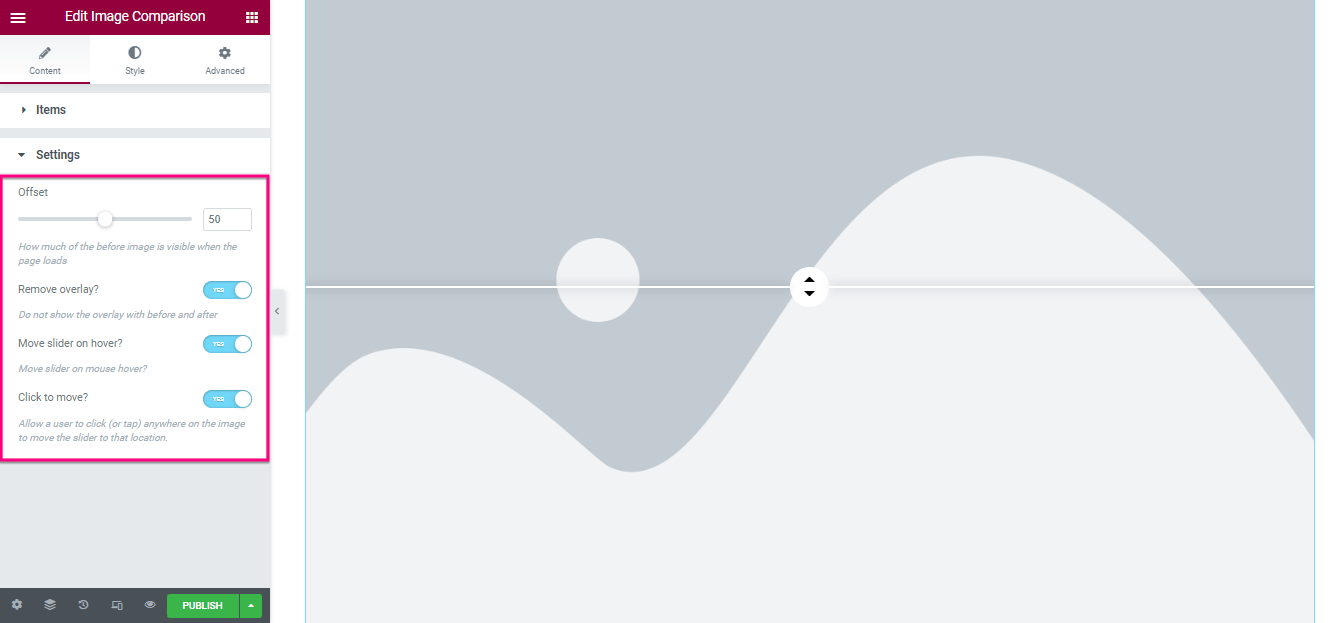
الآن ، أدخل علامة التبويب الإعدادات واضبط الإزاحة لـ WordPress قبل وبعد شريط تمرير الصورة. أيضًا ، قم بتمكين أو تعطيل تراكب ، قم بتحريك شريط التمرير عند التمرير ، وانقر لتحريك الخيارات.

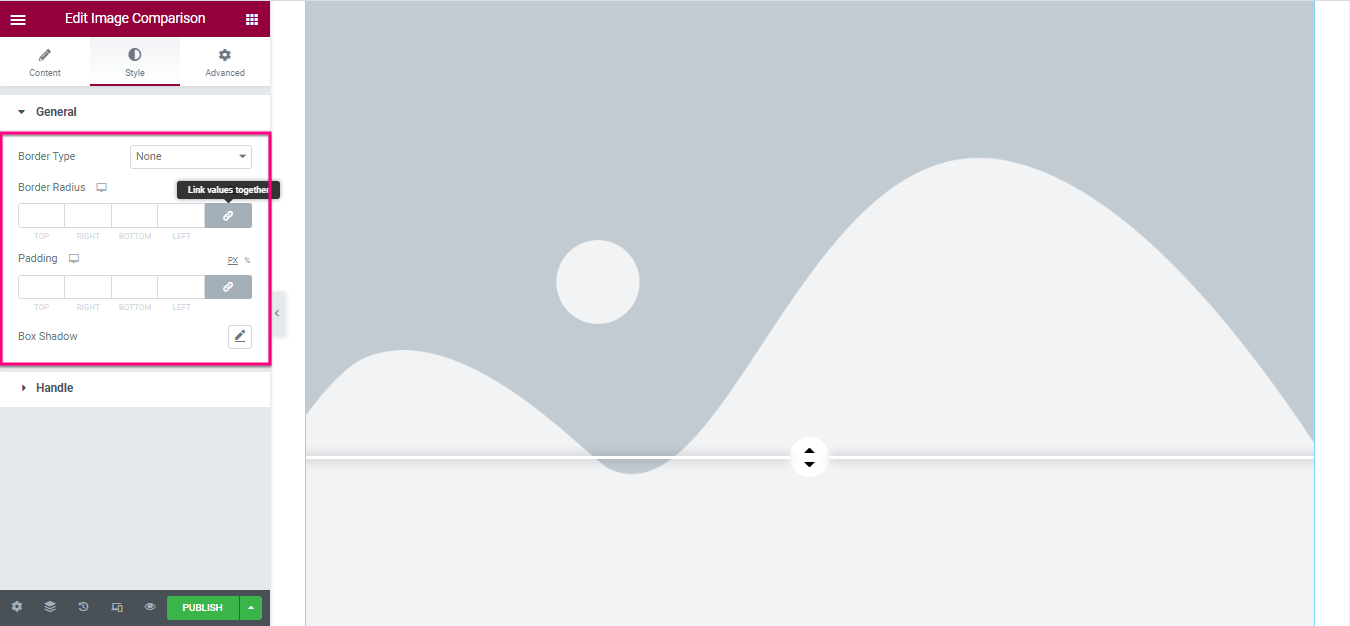
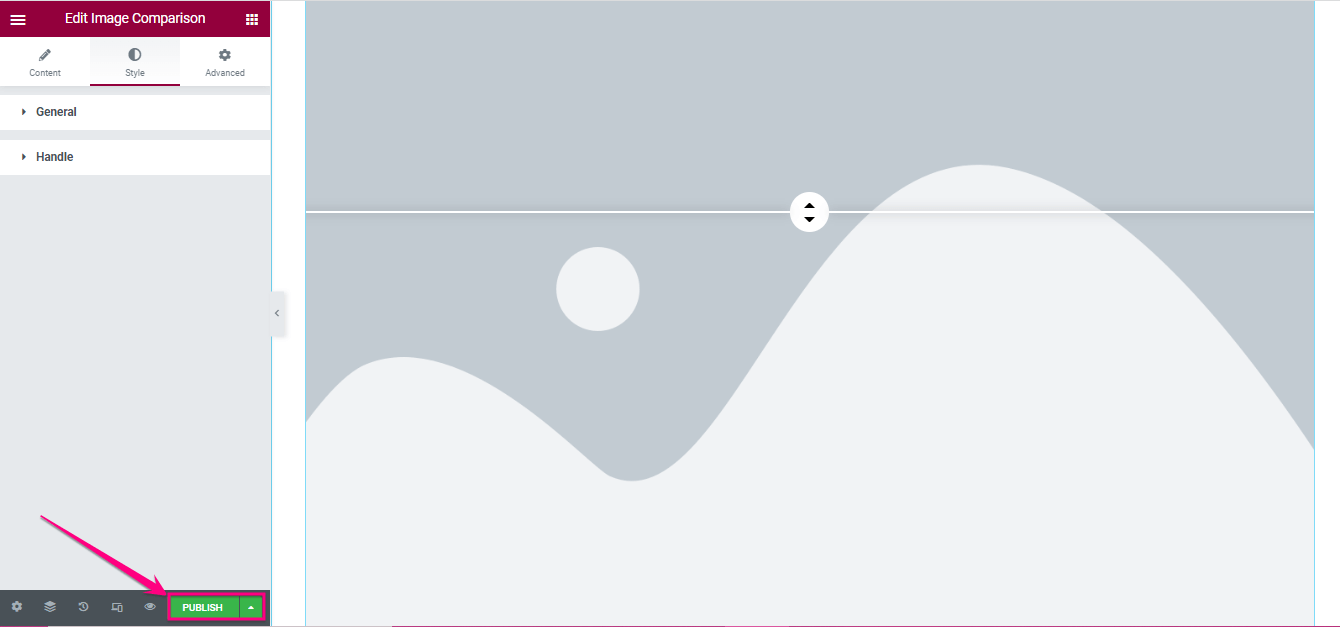
بعد تحرير المحتوى ، قم بزيارة علامة تبويب النمط واضبط نوع الحدود ، ونصف قطر الحدود ، والحشو ، وظل الصندوق الذي ستجده ضمن علامة التبويب العامة.

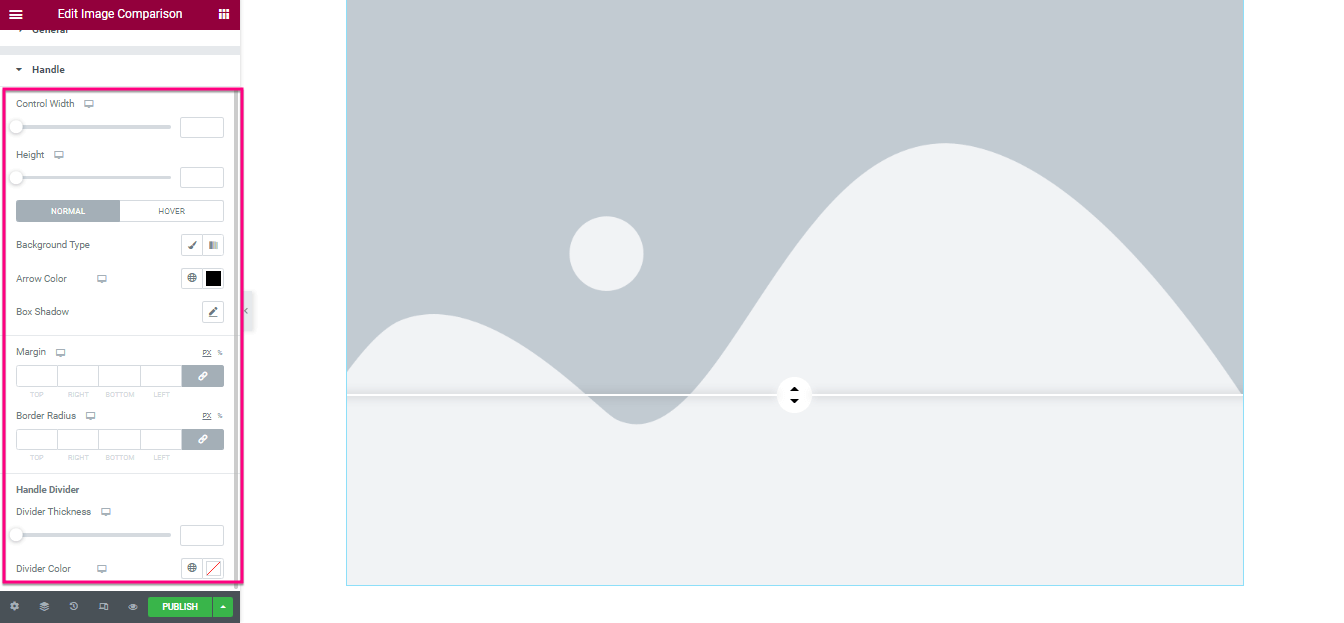
الآن ، انتقل إلى علامة التبويب التعامل وقم بتخصيص :
- عرض التحكم
- ارتفاع
- نوع الخلفية
- لون السهم
- مربع الظل
- حافة
- نصف قطر الحدود
- سمك المقسم
- لون المقسم

أخيرًا ، اضغط على زر النشر أو التحديث لجعل WordPress الخاص بك قبل وبعد شريط تمرير الصورة مباشرًا.

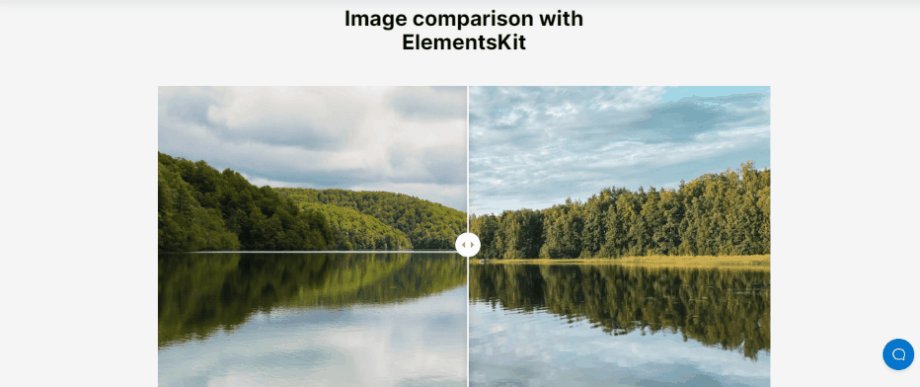
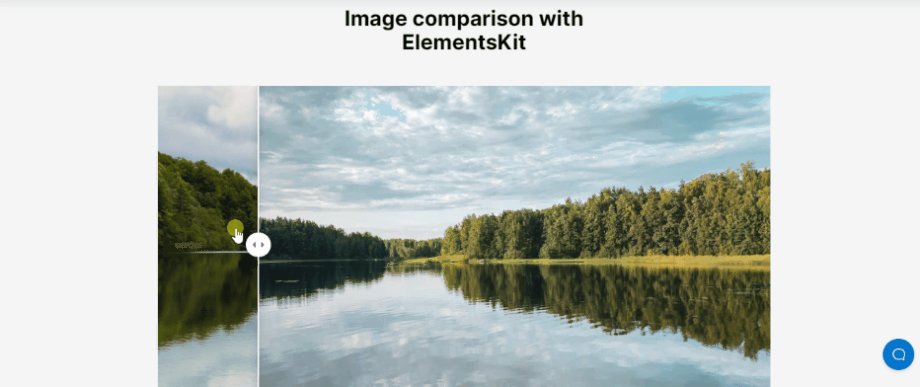
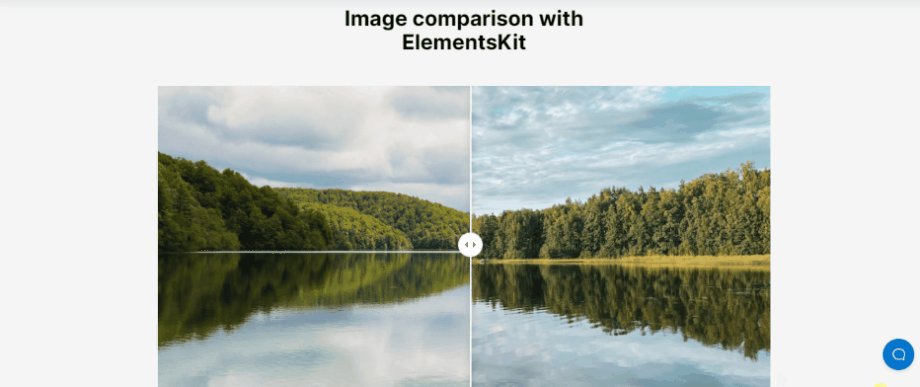
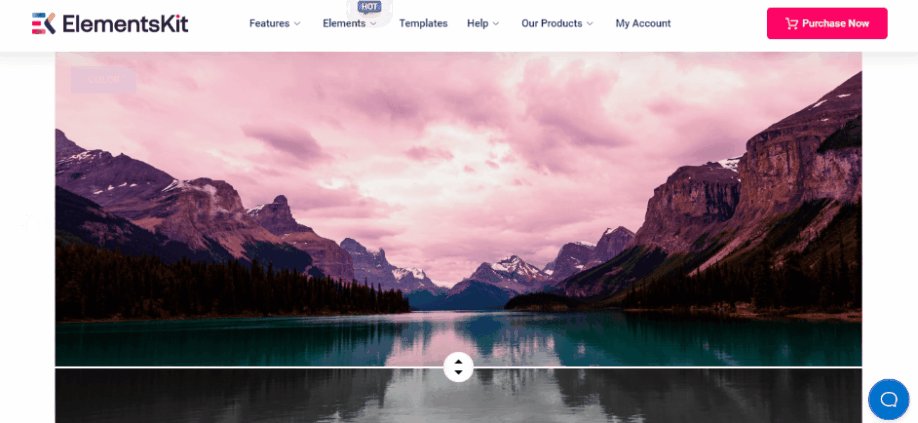
صورة مقارنة ووردبريس النهائية
إليكم صورة المقارنة الجميلة التي أنشأناها باستخدام ElementsKit:

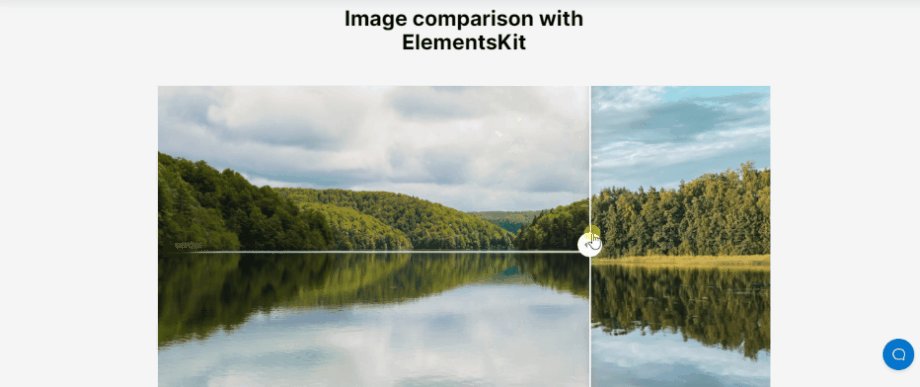
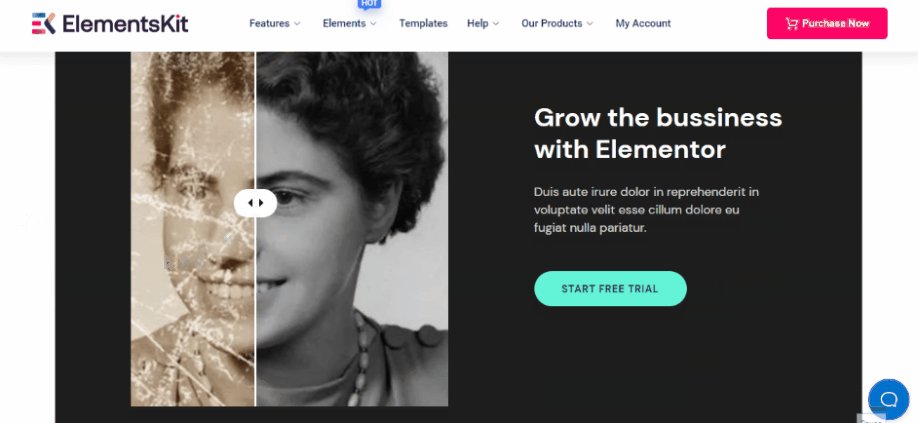
عروض ووردبريس المذهلة قبل وبعد شريط التمرير
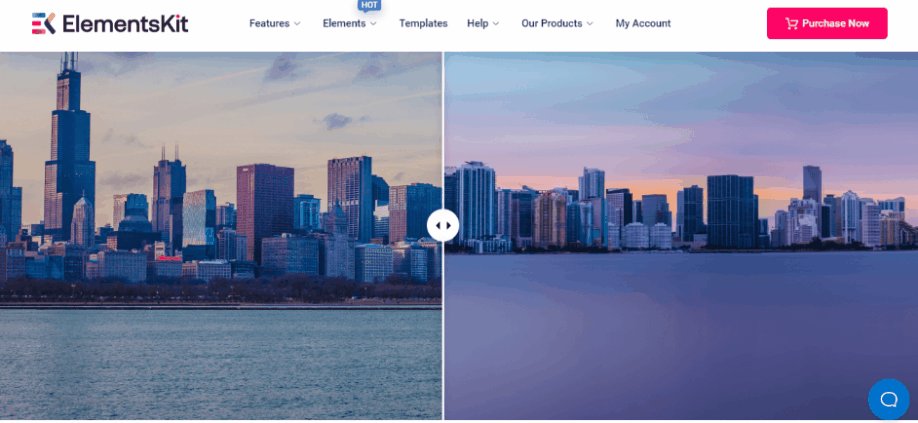
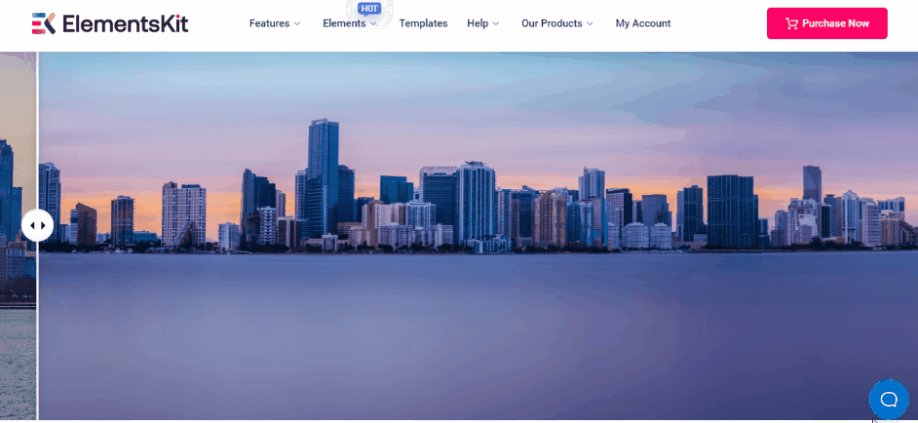
يمكنك إضافة أي نوع من صور المقارنة والاستمتاع بها في WordPress إذا اخترت المكون الإضافي المناسب الذي سيجعل صفحتك المقصودة أكثر جمالًا وجاذبية لعملائك. لقد استخدمنا ElementsKit لإنشاء صورة مقارنة مذهلة في WordPress. الى جانب ذلك ، يمكنك إضافة مجموعة متنوعة من أشرطة التمرير قبل وبعد. فيما يلي بعض الأمثلة على صور مقارنة WordPress التي تم إنشاؤها باستخدام ElementsKit:

عرض قبل وبعد شريط تمرير الصورة
لا يؤدي عرض WordPress قبل شريط التمرير وبعده إلى إقناع الزائرين بتلقي خدماتك فحسب ، بل يساعدهم أيضًا في العودة إلى موقع الويب الخاص بك مرة أخرى إذا كان منتجك مرضيًا. بالإضافة إلى ذلك ، فإنه يوفر أيضًا مرافق أخرى تم وصفها أعلاه. ومع ذلك ، كنت تعرف بالفعل كيفية إضافة صور مقارنة على WordPress.
وبالتالي ، تحقق من العملية بأكملها وأضف الشرائح قبل وبعد على WordPress باستخدام ElementsKit دون بذل الكثير من الجهد والوقت. على الرغم من أنه يمكنك استخدام أي مكون إضافي لإنشاء صورة المقارنة هذه. ولكن ، قد لا تمنحك هذه المكونات الإضافية قدرًا هائلاً من الخيارات مثل ElementsKit.
على سبيل المثال ، يمكنك الاستمتاع بإخفاء الصور وتغذية Behance وجدول المقارنة وما إلى ذلك بالإضافة إلى إضافة صور مقارنة على WordPress إذا كنت تستخدم ElementsKit لأنه ملحق عنصر الكل في واحد. لذا ، استخدم أفضل مكون إضافي لبرنامج WordPress قبل وبعد شريط التمرير لعرض صور المقارنة على موقعك.
