كيفية إضافة قائمة التنقل في WordPress في المنشورات / الصفحات
نشرت: 2023-06-26إذا كنت جديدًا على WordPress ، فقد تبدو قائمة التنقل أحيانًا مهمة شاقة. مع وجود العديد من الخيارات والإعدادات ، قد يكون من الصعب معرفة من أين تبدأ.
ومع ذلك ، بمجرد أن تتعطل ، فإن إنشاء قوائم مخصصة أمر بسيط للغاية ويمكن أن يحدث فرقًا كبيرًا في قابلية الاستخدام وتجربة المستخدم لموقع الويب الخاص بك. باستخدام قوائم WordPress ، يمكنك بسهولة إنشاء روابط تنقل لصفحاتك ومنشوراتك ، بالإضافة إلى روابط خارجية وروابط مخصصة وحتى الفئات والعلامات.
في هذا المنشور ، سنرشدك إلى كيفية إضافة قائمة التنقل في WordPress في المنشورات حتى تتمكن من التحكم في التنقل في موقع الويب الخاص بك وجعله أكثر سهولة في الاستخدام لجمهورك.
لماذا تضيف قائمة تنقل WordPress في المنشورات / الصفحات؟
تتكون قائمة التنقل في موقع الويب من مجموعة من الروابط التي توجه المستخدمين إلى أقسام مهمة من الموقع. قد تساعد هذه الاتصالات الزائرين في تحديد موقع المعلومات التي يريدونها ، وبالتالي تحسين تجربتهم العامة كعملاء وتشجيعهم على البقاء على موقع WordPress الخاص بك لفترة طويلة من الوقت.

سيحدد موضوع WordPress الخاص بك الموضع الدقيق لقائمة التنقل الخاصة بك. حتى في حين أن غالبية السمات تمكنك من عرض القوائم في مجموعة متنوعة من المواقع.
على سبيل المثال ، قد ترغب في تضمين قائمة متخصصة ترتبط بجميع السلع التي تمت مناقشتها في صفحة مبيعات معينة.
في مدونة WordPress الخاصة بك ، لديك أيضًا خيار عرض المحتوى ذي الصلة عبر استخدام القوائم. يمكنك تشجيع الزائرين على التحقق من المزيد من المواد الخاصة بك عن طريق تضمين قائمة التنقل هذه في ختام مقالة مدونة وتوجيههم إليها.
الآن بعد أن خرجنا من هذا الطريق ، دعنا نلقي نظرة على كيفية إضافة قائمة تنقل إلى أي منشور أو صفحة باستخدام WordPress. ما عليك سوى استخدام الروابط السريعة المتوفرة أدناه للوصول مباشرةً إلى النهج الذي ترغب في استخدامه:
أهمية التنقل في إنشاء المواقع الإلكترونية
لا يمكن أن يوجد تصميم الويب بدون التنقل كمكون رئيسي. إنه المكون الأساسي الذي يحافظ على سلامة موقع الويب الخاص بك ويساعد مستخدمي الموقع في تحديد المعلومات التي يريدونها. عندما يتعلق الأمر بالتنقل في موقع ويب ، فإن إبقاء الأشياء بسيطة قدر الإمكان أمر ضروري.
يجب ألا يحتاج المستخدمون إلى تصفح عدد من القوائم أو الصفحات لاكتشاف ما يبحثون عنه ؛ بدلاً من ذلك ، يجب أن تكون هذه عملية بسيطة ومباشرة.
ابحث عن مجموعة "قائمة التنقل" وحدد القائمة التي أنشأتها للتو. يمكنك تخصيص مظهر القائمة في إعدادات الكتلة ، مثل التخطيط والمحاذاة واللون. من خلال إضافة قائمة تنقل WordPress في مشاركاتك
يمكن تحسين تجربة المستخدم من خلال توفير تنقل أفضل ، مما يساعد على تقليل الإحباط وتوفير الوقت. من الأهمية بمكان أن تضع في اعتبارك أن زوار موقع الويب الخاص بك يبحثون عن جزء معين من المعلومات أو المنتج ، وإذا لم يتمكنوا من تحديد موقعه بسهولة ، فسوف ينتقلون قريبًا إلى موقع ويب آخر يمكنه توفيره. إذا كنت غير قادر على توفيره ، فمن الضروري أن تتذكر أن زوار موقع الويب الخاص بك يبحثون عنه.
يتم تحسين محرك البحث (SEO) عندما يتم دمج التنقل الفعال معه. سيتم فهم محتوى موقع الويب الخاص بك بشكل أفضل بواسطة محركات البحث كنتيجة لنظام التنقل الذي تم تنظيمه بشكل جيد. هذا سيجعل من الأسهل على محركات البحث الزحف إلى صفحاتك ووضعها بشكل مناسب في نتائج البحث.
الطريقة الأولى: استخدام قالب التنقل في WordPress (الأفضل للصفحات والمنشورات الفردية)
يعد استخدام كتلة التنقل المدمجة أبسط طريقة لإضافة قائمة تنقل WordPress إلى المنشورات والصفحات. يمكّنك هذا من عرض قائمة التنقل في أي مكان على الصفحة أو في منشور ، ولكن يجب إضافة كل قائمة يدويًا.
إذا كنت بحاجة إلى تحديد مكان عرض القائمة بدقة في كل صفحة ، فهذه طريقة مثالية. ومع ذلك ، إذا كنت ترغب في إضافة قائمة التنقل في WordPress في المنشورات الموجودة في نفس قائمة التنقل إلى العديد من الصفحات والمنشورات ، فقد يستغرق الأمر وقتًا طويلاً ومزعجًا.
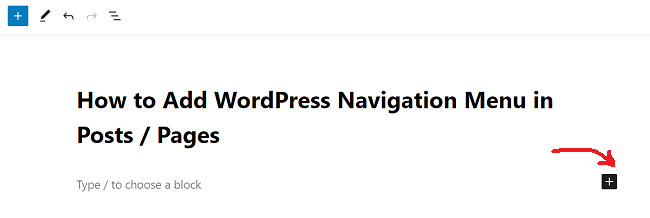
ما عليك سوى زيارة الصفحة أو النشر حيث ترغب في تثبيت قائمة تنقل WordPress لبدء استخدام هذه التقنية. ثم ، لإضافة كتلة جديدة إلى الصفحة ، انقر فوق الزر "+".

قد تتضمن قائمة WordPress أيضًا أزرار الوسائط الاجتماعية ، والتي ستجذب الزوار لمتابعتك على مواقع مثل Twitter و Facebook و YouTube و LinkedIn وغيرها.

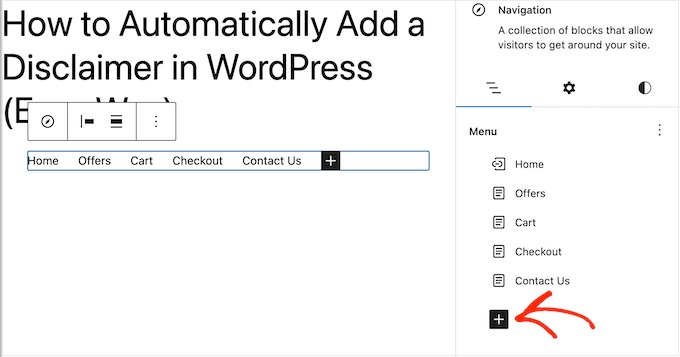
يقع الرمز "+" في علامة التبويب "عرض القائمة". انقر فوقه للبدء. حدد "الرموز الاجتماعية" هذه المرة. القدرة على إضافة أيقونات الوسائط الاجتماعية متاحة الآن في قسم جديد.

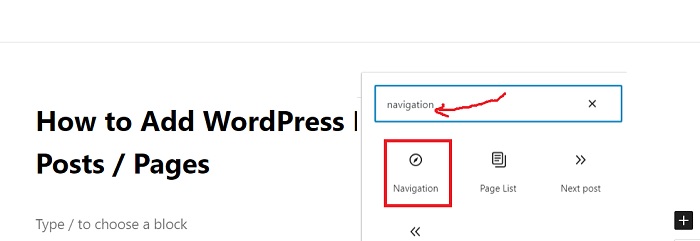
انقر فوق منطقة "+ انقر فوق زائد للإضافة" الجديدة لبدء الانتقال. يأتي WordPress بوظيفة بحث بسيطة تؤدي أحيانًا إلى نتائج غير موثوقة. لتحسين البحث في موقعك ، ننصح باستخدام مكون إضافي للبحث في WordPress.

والأفضل من ذلك ، إذا اخترت مكونًا إضافيًا معقدًا مثل SearchWP ، فسيحل محل البحث الافتراضي في WordPress. ستستخدم جميع مربعات البحث في موقعك ، بما في ذلك تلك الموجودة في قوائم التنقل ، SearchWP تلقائيًا بعد تكوين المكون الإضافي.
بغض النظر عما إذا كنت تستخدم مكونًا إضافيًا متطورًا مثل SearchWP أو وظيفة مدمجة في WordPress ، ما عليك سوى اختيار "بحث" لإضافة شريط بحث إلى القائمة. أخيرًا ، لا تنس اختبار Navigation Block على أجهزة وأحجام شاشة مختلفة.
تأكد من أنها تستجيب وتبدو جيدة على الأجهزة المحمولة وكذلك أجهزة كمبيوتر سطح المكتب. سيساعد ذلك في ضمان تمتع المستخدمين بتجربة سلسة وممتعة بغض النظر عن الجهاز الذي يستخدمونه للوصول إلى موقعك.
الطريقة 2: استخدام محرر الموقع الكامل (حظر السمات فقط)
يساعدك محرر الموقع الكامل على توفير الوقت لأنه يسمح لك بتصور تصميم موقع الويب الخاص بك وتنظيمه جيدًا بطريقة بديهية وسهلة الفهم. سواء كنت تنشئ موقعًا جديدًا تمامًا أو تعيد تصميم موقع حالي ، فإن محرر الموقع الكامل هو أداة رائعة ستساعدك في الوصول إلى هناك بسهولة.

انتقل إلى السمات »المحرر في لوحة معلومات WordPress للبدء ، وسيعرض المحرر افتراضيًا القالب الرئيسي لموضوعك.
انقر فوق "قوالب" في القائمة اليمنى لإضافة قائمة تنقل إلى صفحات أو منشورات WordPress الخاصة بك. ستكون جميع القوالب التي تشكل قالب WordPress الخاص بك مرئية الآن في المحرر.

اختر القالب "Single" لتضمين قائمة تنقل في إدخالات مدونة WordPress الخاصة بك. بدلاً من ذلك ، استخدم نموذج "الصفحة" إذا كنت ترغب في إضافة قائمة إلى صفحاتك. سيوفر WordPress الآن معاينة للقالب الذي حددته. باتباع الإجراءات في الطريقة 1 ، يمكنك توسيع عدد صفحات القائمة وإضافة شريط بحث والقيام بأشياء أخرى.
الطريقة الأولى هي خيار رائع يمكنك اتباعه إذا كنت تريد ببساطة إضافة قائمة تنقل إلى عدد صغير من المقالات والصفحات على موقع الويب الخاص بك. من ناحية أخرى ، إذا كنت ترغب في عرض نفس القائمة عبر موقع الويب الخاص بك بالكامل ، فهذا ليس الحل الأفضل بالنسبة لك لأنه يتطلب منك إنشاء كل قائمة على حدة.
إذا كنت تستخدم سمة قائمة على الكتلة على موقع الويب الخاص بك ، مثل GB Patterns Pro ، فلديك خيار تضمين قائمة التنقل في WordPress إما في الصفحة أو قالب المنشور. بعد ذلك ، ستظهر هذه القائمة تلقائيًا في كل صفحة من صفحاتك أو مقالاتك ، ولن تحتاج إلى إضافتها يدويًا.
إذا كنت تريد باستمرار عرض قائمة التنقل نفسها في نفس المنطقة بالضبط ، فهذا هو الحل الأفضل لك. بعد تخصيص مظهر قائمة التنقل حسب رغبتك ، يمكنك تنشيطها عن طريق تحديد خيار "حفظ". إذا ذهبت إلى موقع الويب الخاص بك في هذا الوقت ، فسترى أن قائمة التنقل متسقة عبر جميع صفحات ومقالات WordPress الخاصة بك.
الطريقة الثالثة: إنشاء قالب WordPress مخصص (أكثر قابلية للتخصيص)
خيار آخر هو تصميم سمة WordPress فريدة من نوعها. على الرغم من أن هذا الأسلوب أكثر تعقيدًا ، إلا أن لديك سيطرة كاملة على مكان ظهور القائمة في مشاركاتك أو صفحاتك.
في الماضي ، كان إنشاء سمة WordPress فريدة يتطلب منك كتابة التعليمات البرمجية واتباع التعليمات الصعبة. ومع ذلك ، باستخدام SeedProd ، يمكنك الآن تطوير السمات الخاصة بك بسرعة.
إن أعظم أداة إنشاء صفحات WordPress بالسحب والإفلات هي SeedProd ، ويمكن لمشتركي Pro و Elite أيضًا الوصول إلى أداة إنشاء سمات قوية. يمكنك استخدام هذا لإنشاء سمات WordPress الخاصة بك دون الحاجة إلى كتابة أي رمز. يرجى الانتقال إلى البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress فريدة (بدون أي ترميز) للحصول على مزيد من المعلومات.
يمكنك تضمين قائمة تنقل في أي صفحة من صفحات موقع WordPress الخاص بك بعد تصميم سمة.
يمكنك بسهولة تحديد موقع القالب الذي يدير تصميم منشوراتك أو صفحاتك بالانتقال إلى SeedProd »Theme Builder. عادةً ما يكون هذا "منشورًا منفردًا" أو "صفحة واحدة". سيقوم مُنشئ صفحات السحب والإفلات على SeedProd بعد ذلك بتشغيل القالب.
انتقل إلى منطقة "الأدوات" في القائمة اليمنى. اسحب كتلة قائمة التنقل من هذا الموقع إلى التخطيط الخاص بك.
سيتم بعد ذلك تحديد مجموعة قائمة التنقل بمجرد النقر فوق المعاينة المباشرة.
اختر الآن القائمة التي ترغب في عرضها باستخدام خيار "اختيار القائمة".
يمكن الآن تضمين عنوان اختياري في مربع "العنوان". سيظهر هذا فوق قائمة خيارات WordPress.
انقر فوق الزر "تطبيق" للحصول على عينة من كيفية ظهور القائمة على موقع الويب الخاص بك. ستسمح لك الخيارات الموجودة في علامة التبويب "خيارات متقدمة" بعد ذلك بتعديل التباعد ، وتطبيق CSS مخصص ، وحتى إضافة رسوم متحركة لـ CSS.
انقر فوق الزر "حفظ" في شريط أدوات SeedProd إذا كنت راضيًا عن طريقة ظهور القائمة. بعد ذلك ، انقر على "نشر".
الحد الأدنى
نأمل أن يكون برنامجنا التعليمي حول كيفية إضافة قائمة التنقل في WordPress في المنشورات مفيدًا لك. يعد التنقل عنصرًا أساسيًا في أي موقع ويب ، ويمكن أن يؤدي وجود قوائم سهلة الاستخدام إلى إحداث فرق كبير في تجربة المستخدم.
