كيفية إضافة حقل WYSIWYG في نماذج WordPress؟
نشرت: 2022-10-13هل تتساءل عن كيفية إضافة حقل WYSIWYG في نماذج WordPress؟ حسنًا ، ابق معنا حتى النهاية لمعرفة كيف بالضبط.
ببساطة ، WYSIWYG (يُنطق wiz-ee-wig) هو برنامج تحرير. توضح لك هذه الأداة الرائعة الشكل الذي سيبدو عليه جزء من المحتوى بعد نشره.
وبالمثل ، في حقل نموذج WYSIWYG ، يشبه النص الذي تكتبه في المحرر مظهر النص المنشور. وإذا كنت تريد حقل WYSIWYG في النموذج الخاص بك ، فنحن هنا لمساعدتك.
في هذه المقالة ، سوف نستكشف حقل WYSIWYG والخطوات لإضافته إلى نموذج. لنبدأ!
ما هو حقل WYSIWYG ولماذا تحتاجه؟
WYSIWYG ، اختصار لما تراه هو ما تحصل عليه ، هو محرر يستخدم في معظم مواقع WordPress. يتيح هذا المحرر للمستخدمين معالجة التخطيط أو المحتوى دون الحاجة إلى كتابة أي أمر.
على سبيل المثال ، عندما يكتب المستخدمون مستندًا باستخدام معالج النصوص ، فإنه يستخدم WYSIWYG. هذا يكرر ما يقومون بإنشائه أو تحريره أو تنسيقه في المستند المطبوع أو ملف PDF.
وبالتالي ، فإن إضافة حقل WYSIWYG إلى نموذج WordPress الخاص بك يوفر محررًا للمستخدمين. يمكنهم كتابة أي محتوى يريدون في الحقل وتنسيقه وفقًا لذلك. باستخدام حقل WYSIWYG ، يمكنك:
- السماح للمستخدمين بإرسال مشاركات الضيف من خلال نموذج الواجهة الأمامية.
- اسمح للمستخدمين بمشاهدة الشكل الذي سيبدو عليه المحتوى بمجرد نشره أثناء التحرير.
- تمكين المستخدمين الذين ليس لديهم معرفة برمجية من استخدام هذا المحرر.
مع ذلك ، يجب أن يكون لديك أيضًا أداة تتيح لك إضافة حقل WYSIWYG دون أي متاعب. و Everest Forms هو البرنامج المساعد المثالي لهذا! إنه منشئ نماذج WordPress بالسحب والإفلات يوفر حقل WYSIWYG. يمكنك إضافة هذا الحقل إلى النموذج الخاص بك لأي غرض ضروري.

وبالتالي ، سنستخدم هذا المكون الإضافي لنوضح لك كيفية إضافة حقل WYSIWYG إلى النماذج.
كيفية إضافة حقل WYSIWYG في نماذج WordPress؟
الخطوة 1: قم بتثبيت وتنشيط Everest Forms و Everest Forms Pro
أول شيء عليك القيام به هو الإعداد Everest Forms و Everest Forms Pro على لوحة معلومات WordPress الخاصة بك.
نعم ، ستحتاج إلى الإصدار المحترف من البرنامج المساعد. هذا لأن حقل WYSIWYG مفتوح فقط مع الإصدار المتميز.
للحصول على دليل مفصل ، راجع مقالتنا حول كيفية تثبيت Everest Forms Pro.
الخطوة 2: إنشاء نموذج مخصص جديد
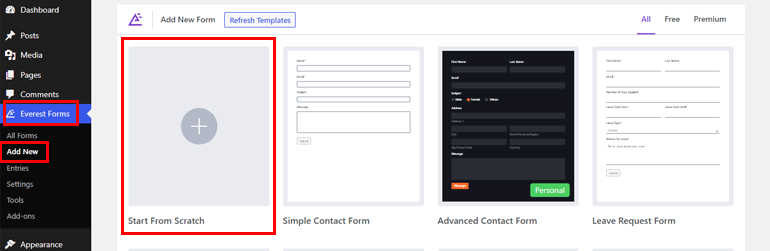
بعد اكتمال تثبيت البرنامج المساعد ، افتح نماذج Everest >> Add New . في صفحة إضافة نموذج جديد ، ستجد مجموعة من قوالب النماذج المعدة مسبقًا. ومع ذلك ، يمكنك أيضًا البدء من نقطة الصفر.

في هذا البرنامج التعليمي ، سنبدأ من الصفر. لذلك ، انقر فوق Start From Scratch وقم بتسمية النموذج الخاص بك. هنا سنسميها "نموذج WYSIWYG" ثم نضغط متابعة.

يمكنك بناء أي نوع من النماذج وفقًا لمتطلباتك ؛ يمكن أن يكون نموذج اتصال أو نموذج طلب إجازة أو نموذج نشر ضيف ، إلخ.
كل ما عليك فعله هو سحب الحقول الضرورية وإفلاتها في محرر النماذج والنقر فوق حفظ .
الخطوة 3: قم بإضافة وتخصيص حقل WYSIWYG في النموذج الخاص بك
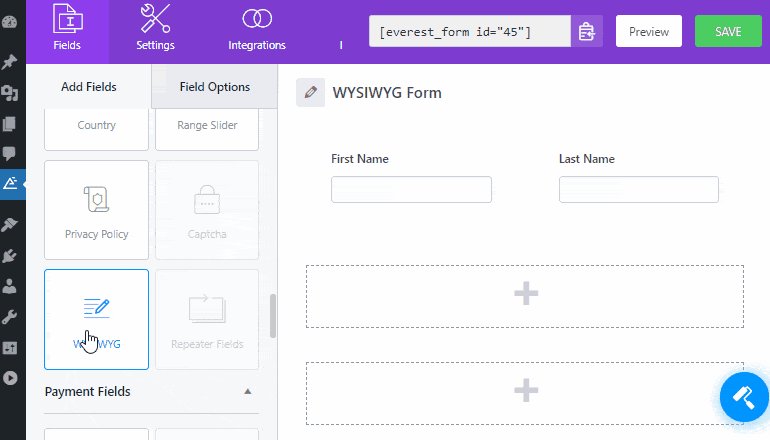
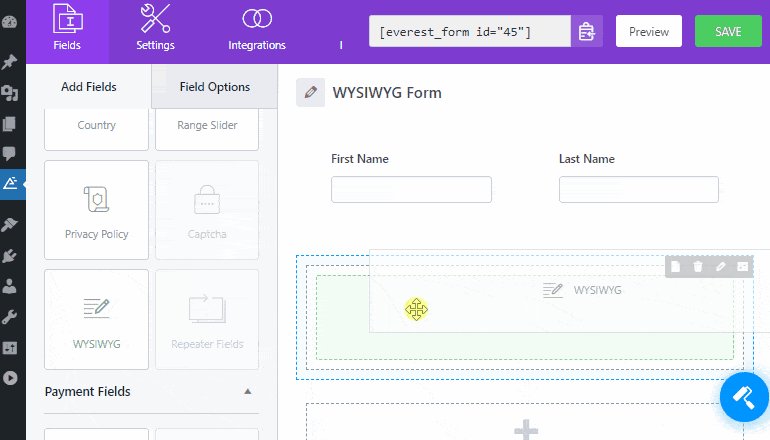
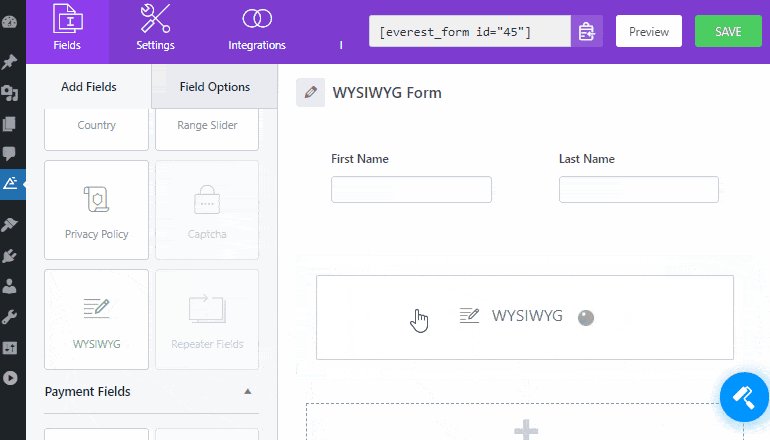
تعد إضافة حقل WYSIWYG باستخدام نماذج Everest في النموذج الخاص بك بمثابة قطعة من الكعكة. ما عليك سوى سحب حقل WYSIWYG وإفلاته من الحقول المتقدمة إلى النموذج.

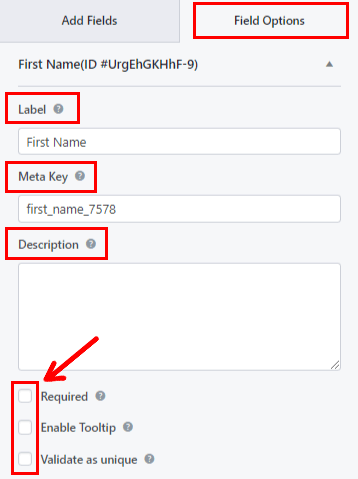
علاوة على ذلك ، يمكنك تخصيص حقل WYSIWYG. عليك فقط النقر فوق الحقل وستظهر خيارات الحقل الخاصة به على اليسار.
بعد ذلك ، يمكنك إجراء تغييرات في خيارات الحقل كما هو موضح أدناه:
- التسمية : هنا ، يمكنك تغيير تسمية الحقل عن طريق إدخال ما تريد أن تكون التسمية الخاصة بك.
- Meta Key : يخزن مفتاح Meta بيانات الحقل في قاعدة البيانات الخاصة بك ويسترجعها عند الضرورة.
- الوصف : يمكنك إدخال نص لوصف حقل النموذج هنا.
بعد ذلك ، يمكنك ببساطة التحقق من مطلوب ، وتلميح الأدوات ، والتحقق من الصحة على أنه فريد إذا كنت تريد تمكين هذه الخيارات.

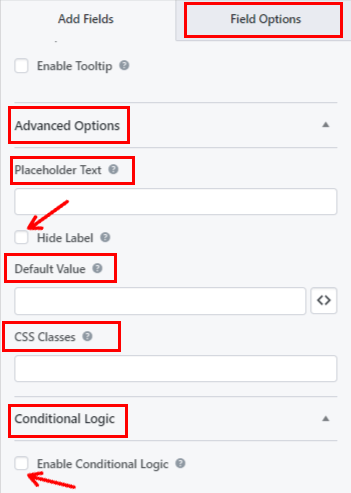
قم بالتمرير لأسفل للوصول إلى الخيارات المتقدمة حيث ستجد:
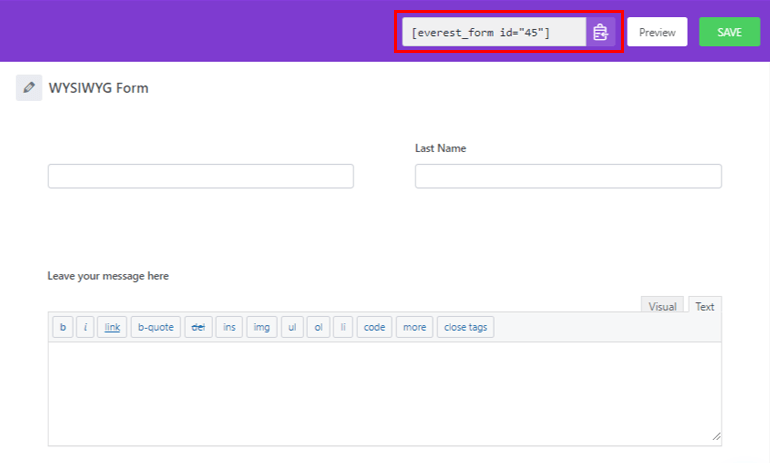
- نص الحامل الموضع: يمكنك إدخال نص العنصر النائب لحقل النموذج. على سبيل المثال ، كتبنا ، "اكتب رسالتك هنا".
- إخفاء التسمية : يمكنك ببساطة تحديد هذا الخيار لإخفاء تسمية الحقل.
- القيمة الافتراضية : هنا ، يمكنك إدخال نص لقيمة حقل النموذج الافتراضية أو ببساطة اختيار الحقل المطلوب بالنقر فوق الزر <> .
- فئات CSS : يمكنك أيضًا إضافة فئات CSS مخصصة لمزيد من التخصيص.
إذا لزم الأمر ، يمكنك حتى تطبيق المنطق الشرطي على الحقل باستخدام الخيار Enable Conditional Logic .

أخيرًا ، يمكنك الضغط على زر حفظ في الأعلى. إذا كنت تريد معاينة النموذج الخاص بك ، فانقر فوق معاينة .

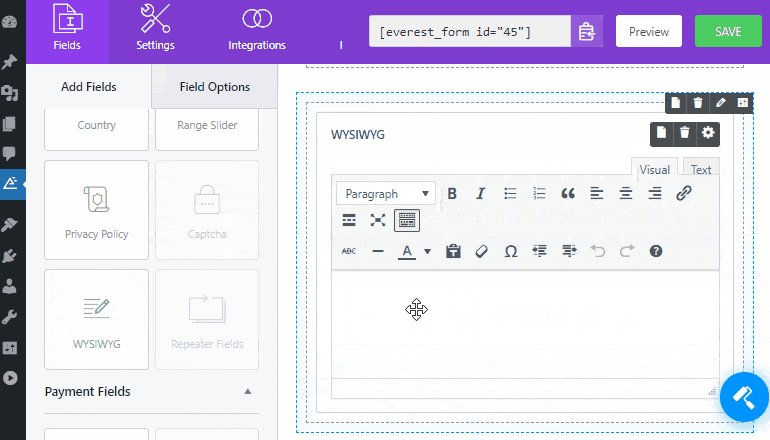
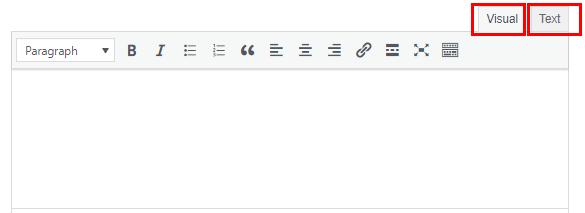
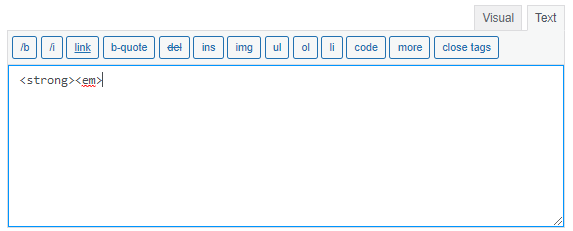
كما ترى ، يتيح حقل WYSIWYG في Everest Forms لمستخدمي موقعك التبديل بين وضعين:
- مرئي : يتم عرض الصور والنصوص مباشرة في محرر النصوص.
- النص : يتم عرض الصور والنصوص بتنسيق HTML.

فيما يلي قائمة بخيار شريط الأدوات الذي ستجده للوضع المرئي في حقل WYSIWYG:
- عريض
- مائل
- قائمة الرصاص
- قائمة الأرقام
- اقتباس كتلة
- محاذاة إلى اليسار
- محاذاة المركز
- محاذاة اليمين
- أدخل / حرر الرابط
- إدراج علامة قراءة المزيد
- شاشة كاملة
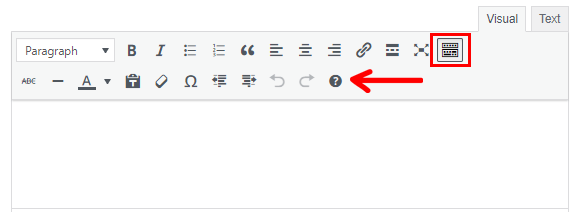
لعرض خيارات إضافية ، انقر فوق رمز ToolBar Toggle .

فيما يلي قائمة بجميع الخيارات الإضافية المتوفرة:
- يتوسطه خط
- خط أفقي
- لون الخط
- الصق كنص
- تنسيق واضح
- حرف خاص
- انخفاض المسافة البادئة
- زيادة المسافة البادئة
- اختصارات لوحة المفاتيح
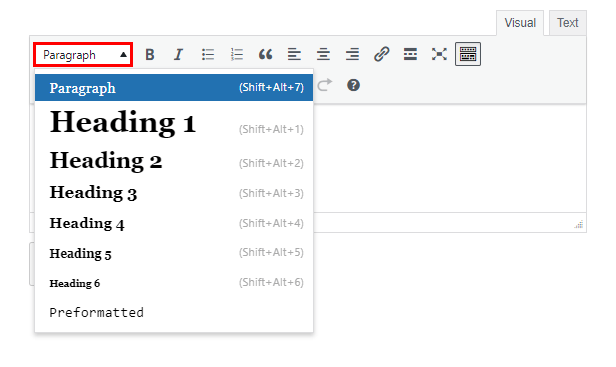
بالإضافة إلى ذلك ، سيتمكن المستخدمون من تحديد تنسيقات النص مثل الفقرة والعنوان وما إلى ذلك من القائمة المنسدلة.

من ناحية أخرى ، يجب على المستخدمين كتابة علامات HTML في الحقل إذا اختاروا وضع النص . توجد قائمة بعلامات HTML الشائعة أعلى الحقل والتي يمكن للمستخدم إضافتها مباشرةً إلى المحرر بدلاً من كتابتها.

الخطوة 4: تكوين إعدادات النموذج الخاص بك
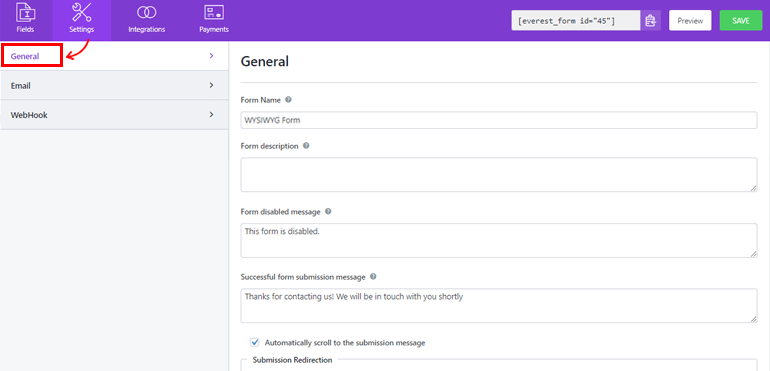
بعد ذلك ، افتح علامة تبويب الإعدادات في النموذج لتكوين إعدادات النموذج الخاص بك. ستجد هنا 3 أقسام بها خيارات تخصيص متنوعة.
عام: باستخدام الإعدادات العامة ، يمكنك تحرير وصف النموذج ، ورسالة معطل في النموذج ، وتمكين المنطق الشرطي ، وتصميمات التخطيط ، وما إلى ذلك.

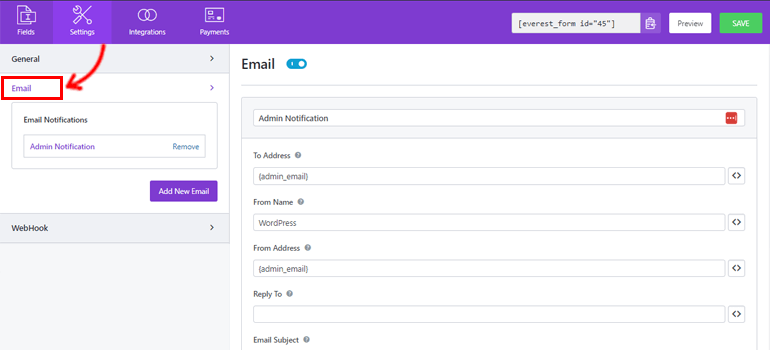
البريد الإلكتروني: تسمح لك إعدادات البريد الإلكتروني بإنشاء قوالب إعلام بالبريد الإلكتروني للمسؤول والمستخدم.

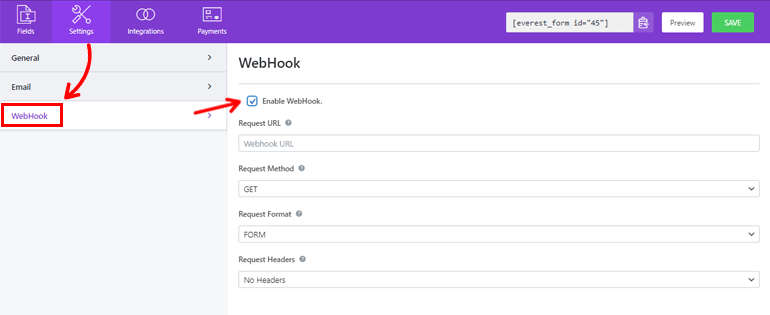
WebHook: باستخدام WebHook ، يمكنك إرسال بيانات النموذج إلى أي عنوان URL خارجي. كل ما عليك فعله هو تعيين عنوان URL للطلب وطريقة الطلب وتنسيق الطلب ورأس الطلب .

أخيرًا ، يمكنك الضغط على زر حفظ .
الخطوة 5: اعرض النموذج الخاص بك على الموقع
لقد نجحت في إنشاء النموذج الخاص بك باستخدام نماذج Everest لإضافة حقل WYSIWYG. لكنها لن تكون مرئية للمستخدمين إلا إذا قمت بعرض النموذج الخاص بك على موقع WordPress الخاص بك.
ومن ثم ، لإضافة النموذج إلى موقعك ، يمكنك استخدام أي من هاتين الطريقتين.
الطريقة الأولى هي نسخ الرمز المختصر للنموذج من أعلى المنشئ.

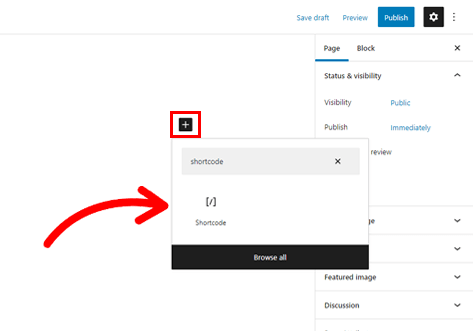
بعد ذلك ، قم بإنشاء صفحة أو منشور جديد ، وستصل إلى محرر Gutenberg. هنا ، اضغط على أيقونة Add Block ( + ) وابحث عن كتلة Shortcode . بعد ذلك ، انقر فوق الكتلة لإضافتها إلى الصفحة أو المنشور.

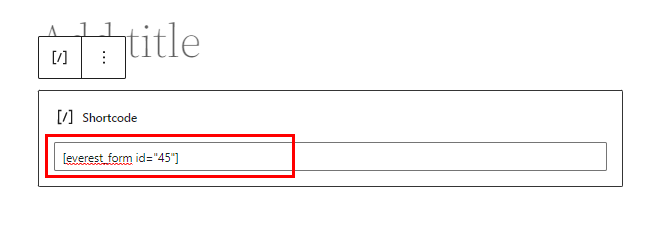
بعد ذلك ، الصق الرمز المختصر الذي نسخته للتو في الكتلة ، وانقر فوق الزر نشر .

هذا هو! سيتم عرض النموذج الخاص بك على موقع الويب الخاص بك.
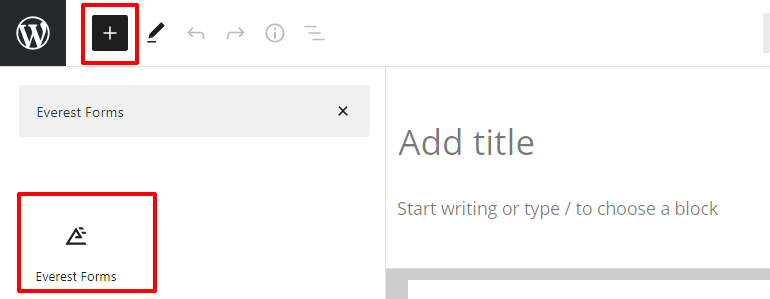
بدلاً من ذلك ، يمكنك استخدام كتلة Everest Forms لعرض النموذج الخاص بك. انقر فوق الزر ( + ) وابحث عن قالب Everest Forms .

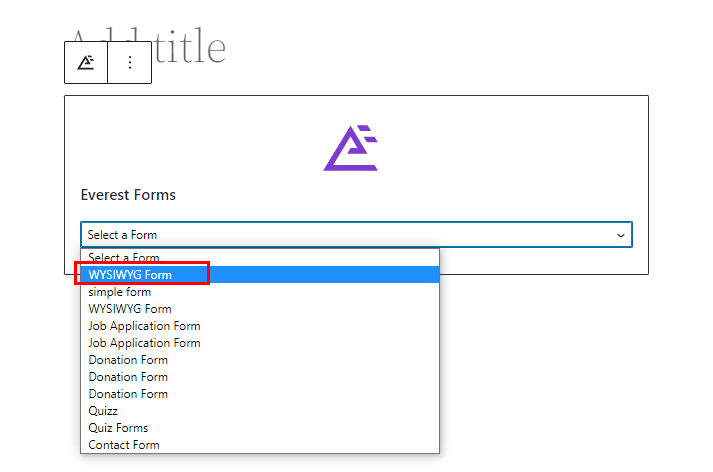
أضفه إلى الصفحة وحدد نموذج WordPress WYSIWYG الخاص بك من القائمة المنسدلة.

أخيرًا ، يمكنك الضغط على زر النشر في الأعلى.
قم بتغليفه!
وهذا ملخص لدليلنا حول كيفية إضافة حقل WYSIWYG في نماذج WordPress. كل ما تحتاجه هو المكون الإضافي الرائع Everest Forms. يمكنك ببساطة سحب حقل WYSIWYG وإفلاته في النموذج الخاص بك وتخصيصه دون أي متاعب.
هذا ليس كل ما يمكنك فعله باستخدام Everest Forms. يمكنك استخدام هذا البرنامج المساعد القوي لتمكين معاينة الإدخال في نماذج متعددة الأجزاء ، وتمكين إعادة التوجيه الشرطي بعد إرسال النموذج ، والمزيد.
اقرأ المزيد حول Everest Forms على مدونتنا إذا كنت مهتمًا. يمكنك أيضًا زيارة قناتنا على YouTube للحصول على دروس فيديو سهلة.
أيضًا ، لا تنس متابعتنا على Facebook و Twitter للحصول على التحديثات المستقبلية.
