كيفية إضافة قائمة إضافية على Dokan Vendor Dashboard (مع الرمز المطلوب)
نشرت: 2023-07-12إذا كنت من مستخدمي البرنامج المساعد دكان ، فقد يكون هذا منشورًا مهمًا بالنسبة لك! سنحاول اليوم أن نظهر لك شيئًا مثيرًا للاهتمام ولكنه مفيد لسوقك متعدد البائعين.
بصفتك مالكًا للسوق ، قد تتلقى الكثير من الأسئلة الفنية من البائعين لديك. نعتقد أنك تستخدم نموذج اتصال بسيطًا أو ترد على استفساراتهم مباشرةً عبر البريد الإلكتروني وهي عملية تستغرق وقتًا طويلاً حقًا.
قد تفكر في إنشاء قسم مساعدة لكل بائع في مورد الواجهة الأمامية لوحة القيادة أو أي محتوى مخصص ضروري لهم. على سبيل المثال ، قد يحتاج البائعون الجدد إلى بعض المساعدة للتعرف على السوق الخاص بك ولا تريدهم أن يضيعوا الوقت عن طريق إرسال بريد إلكتروني أو إجراء مكالمة هاتفية لك.
تهتم WeDevs بك دائمًا ولهذا السبب فكرنا في إنشاء عينة لإظهار مدى سهولة إنشاء قائمة لوحة المعلومات. سيساعدك هذا المنشور على جعل سوقك أكثر فاعلية واحترافية.
كيف يمكنك إضافة قائمة إضافية على لوحة معلومات بائع دكان؟

من الطبيعي ألا تفعل الشيء نفسه مرارًا وتكرارًا. لذلك ، دعنا نحاول أن نظهر لك طريقة جيدة لتخصيص مكون Dokan الإضافي والذي لن يؤثر أثناء تحديث البرنامج المساعد.
هل تريد معرفة العملية كاملة؟ ثم الغوص معنا.
الخطوة 01: إضافة وتحرير موضوع طفلك
حسنًا ، سنضيف القائمة الإضافية باستخدام المظهر الخاص بك. إذا لم يكن لديك سمة فرعية ، فيرجى تثبيت سمة فرعية على موقع الويب الخاص بك. يكون القالب الفرعي آمنًا دائمًا لتجاوز قالب أو وظيفة. لذلك ، اتبع الخطوات التالية -
- قم بتثبيت موضوع فرعي وقم بتنشيطه.
- قم بإنشاء ملف يسمى help.php وأدخل الملف في مجلد موضوع الطفل الخاص بك.
الآن ، افتح ملف function.php لموضوع الطفل الخاص بك ، ثم أدخل الكود أدناه في الملف -
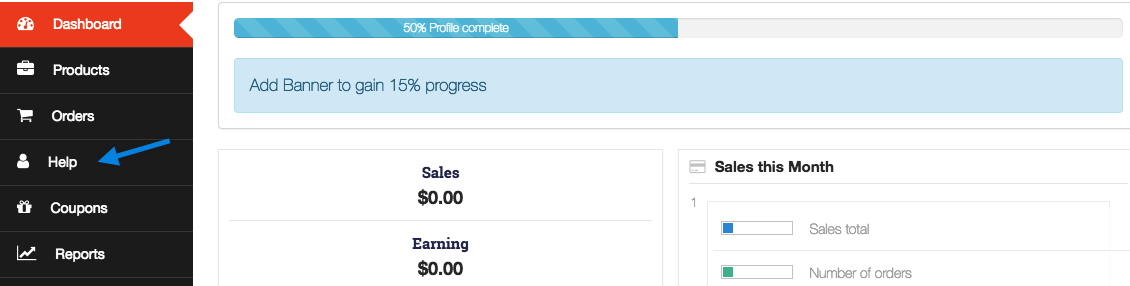
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> إذا كنت تقوم بنسخ الملف مباشرة على function.php للثيم الفرعي الموجود لديك ، فالرجاء عدم نسخ ?php لأن function.php الخاص بك قد بدأ بالفعل هذه العلامة. بعد إضافة الرمز ، تحقق الآن من صفحة لوحة معلومات البائع وستحصل على القائمة الجديدة المسماة " مساعدة ".

الآن ، في لقطة الشاشة أعلاه ، تظهر قائمة المساعدة بالفعل. قد تشعر بالحزن لأنك عندما تنقر على قائمة "تعليمات" تظهر صفحة فارغة. انتظر من فضلك! نحن لم ننتهي بعد!
الخطوة 02: إضافة محتوى إلى قائمتك الجديدة
إذا كنت قد قرأت المنشور بالكامل بشكل صحيح ، فقد قمت بالفعل بإنشاء صفحة تسمى help.php في مجلد القالب الفرعي الخاص بك. الآن ، قم بتحرير ملف help.php من خلال محرر نصوص أو باستخدام محرر كود مثل إرسال نص .

في ملف help.php ، يمكنك استخدام الكود أدناه لإظهار بعض المحتويات في صفحة المساعدة -
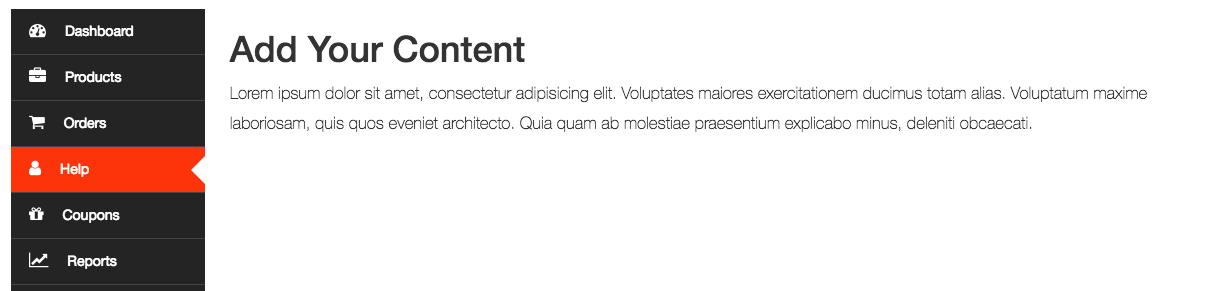
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->بعد إضافة الرموز أعلاه ، قد تحصل على محتوى صفحة المساعدة مثل لقطة الشاشة أدناه:

ملاحظة: قبل النقر فوق قائمة التعليمات ، يجب عليك ضبط إعدادات الرابط الثابت. يمكنك اتباع هذا المستند لمسح بنية الرابط الثابت.
الآن ، انقر فوق قائمة المساعدة وسترى المحتوى الوهمي كما هو مذكور أعلاه. لذلك ، لقد انتهيت من القائمة الجديدة.
جميع المحتويات المذكورة أعلاه هي مجرد نص وهمي. قد تحتاج إلى إضافة المحتوى الخاص بك على ملف help.php لجعله مناسبًا تمامًا لمتطلباتك!
لدينا فيديو تعليمي حول إضافة قائمة جديدة وقائمة فرعية في لوحة معلومات البائع ، يمكنك التحقق من هذا الفيديو لإضافة قائمة وقائمة فرعية جديدة بنفسك دون أي متاعب.
إضافة قائمة إضافية على لوحة معلومات بائع دكان- خلاصة سريعة
أنت الآن تعرف كيفية إضافة قائمة إضافية على لوحة معلومات بائع دكان. فما تنتظرون؟ استعد مع جهاز الكمبيوتر الخاص بك وابدأ في إنشاء قوائم إضافية للوحة معلومات البائع باتباع هذا البرنامج التعليمي خطوة بخطوة.
ومع ذلك ، فقد نشرنا سلسلة من المدونات حول تخصيص دوكان بناءً على استفسارات عملائنا. لا تنس التحقق من هذه المدونات في حال احتجت إلى إضافة وظائف إضافية إلى سوق البائعين المتعددين عبر الإنترنت الذي يعمل بنظام Dokan:
- كيفية حل مشكلة "رمز السوق المفقود" في دوكان
- كيفية إضافة حقول جديدة في نموذج منتج دكان
- كيفية تغيير نص معالج إعداد البائع لسوق دكان
- كيفية إزالة زر تسجيل بائع دكان من حساب العميل الخاص بك
- كيفية إخفاء طرق الشحن ومجال القسيمة في دكان
إذا واجهت أي تجميع أثناء إضافة قائمة إضافية على لوحة معلومات البائع ، فلا تتردد في إخبارنا باستخدام مربع التعليقات أدناه. نود مساعدتك. حظ سعيد!
