إضافة Lotties إلى Elementor
نشرت: 2022-04-10سنناقش في هذه المقالة إضافة ملفات Lottie إلى Elementor builder. في آخر تحديث عام لـ Elementor ، تم منحنا إمكانية الوصول إلى نموذج متعدد الخطوات ورسوم Lottie المتحركة. سنناقش ماهية رسوم Lottie المتحركة وسيناريوهات حالة الاستخدام المحتملة وكيفية دمجها في موقع الويب الخاص بك.
ما هي ملفات لوتي؟
"Lottie" أو "Lottie files" أو "Lottie animations" عبارة عن مكتبة تسمح لك بتحريك الصور باستخدام Adobe After Effects وعرضها محليًا على مواقع الويب وتطبيقات الجوال والمزيد.
إذا كنت تتطلع إلى إنشاء رسوم متحركة لوتي خاصة بك ، فإن سير العمل بسيط للغاية. أولاً ، قم بإنشاء الرسوم المتحركة الأولية الخاصة بك باستخدام Adobe After Effects. ثم ، باستخدام مكون Adobe After Effects الإضافي يسمى Bodymovin ، قم بتصديره كملف .JSON. هذا هو الشكل الذي يبدو عليه:

باستخدام Lottie ، يمكنك دمج هذه الصور المتحركة في مواقع الويب والتطبيقات والأصول الرقمية الأخرى.
ما هو رائع في الرسوم المتحركة Lottie هو أنه يمكنك إعدادها للتشغيل عندما يدخل العنصر في منفذ العرض ، أو يمكنك توصيله بتفاعل المستخدم. على سبيل المثال ، يمكنك تحريك لوتي بينما يقوم المستخدم بالتمرير لأسفل الصفحة.
إذا لم تكن بارعًا في After Effects ، أو لا ترغب في إنشاء الرسوم المتحركة الخاصة بك ، فهناك الآلاف منها متاحة مجانًا على الإنترنت ، وأكثر من ذلك وراء جدران الدفع المدفوعة التي تتراوح من 1 إلى 5 دولارات.
قام Elementor مؤخرًا بدمج عنصر أصلي في أداة الإنشاء الخاصة به والذي يسمح لك بدمج رسوم Lottie المتحركة بسرعة وسهولة.
متى أستخدم ملفات Lottie في موقع الويب الخاص بي؟
يعد استخدام الرسوم المتحركة Lottie في موقع الويب الخاص بك طريقة رائعة لدمج العناصر المتحركة والتأثيرات الشيقة. نظرًا لأنه يمكنك توصيل رسوم متحركة لوتي بتفاعل المستخدم ، مثل تمرير الصفحة ، فإن الاحتمالات لا حصر لها.
بدلاً من الحديث عن حالات الاستخدام المحتملة ، دعنا نلقي نظرة على بعض Lotties بالإضافة إلى دمج ملفات Lottie في مواقع الويب الواقعية:
يمكنك أيضًا استخدام رسوم Lottie المتحركة لتحل محل التقنيات الحالية. تحقق كل من ملفات GIF و Lotties نفس الغرض - عرض التسلسلات المتحركة على موقع الويب. ومع ذلك ، فإن صور GIF هي ضعف حجم Bodymovin JSON ولا يمكن تحجيمها إلى دقة شاشة مختلفة بشكل جيد. يمكنك أيضًا تحريك عنصر يدويًا (على سبيل المثال ، رسوم CSS المتحركة) ولكن هذا ليس استخدامًا فعالاً لوقتك حيث أن Lotties تحقق نفس الغرض بشكل أسرع.
كيف يمكنني إضافة ملفات Lottie إلى استخدام Elementor؟
تم شحن الإصدار 2.10 من Elementor pro مع عنصرين جديدين: نماذج متعددة الخطوات ، ورسوم متحركة لوتي. هذا يعني أن القدرة على إضافة الرسوم المتحركة Lottie إلى العنصر أو موقع الويب الخاص بك مضمنة أصلاً في المحرر. يأتي في حزمة سهلة الفهم والاستخدام والتنفيذ. دعونا نلقي نظرة على كيفية إضافة الرسوم المتحركة Lottie إلى Elementor.

اسحب عنصر Lottie إلى لوحة Elementor. يأتي مع رسوم متحركة Lottie Elementor محددة مسبقًا.
تعد إضافة Lottie إلى موقع الويب الخاص بك أمرًا سهلاً إلى حد ما. هناك طريقتان لإضافة موقع Lottie tier على الويب: يمكنك تحميل ملف JSON الخاص بك ، وهو أمر مفيد إذا اخترت إنشاء الرسوم المتحركة الخاصة بك باستخدام Adobe After Effects ، أو يمكنك ببساطة الاستيراد من عنوان URL خارجي. هذا مفيد بشكل لا يصدق إذا كنت تستخدم الرسوم المتحركة لوتي معدة مسبقًا لتجميل موقع الويب الخاص بك.
كل ما عليك فعله هو العثور على عنوان URL خارجي ، ودمجه في موقع الويب الخاص بك. سنلقي نظرة على كلتا الطريقتين لإضافة Lotties إلى موقع الويب الخاص بك.
الطريقة الأولى: قم بتحميل ملف الوسائط الخاص بك
الشكل الأساسي لملف Lottie هو JSON. إذا كنت تقوم بإنشاء Lottie الخاص بك (والذي سيتم تحريكه بواسطة Bodymovin) ، فسيكون التصدير الافتراضي بهذا التنسيق. يمكنك ببساطة أن تأخذ هذا التصدير وتحميله إلى المنشئ المرئي Elementor.
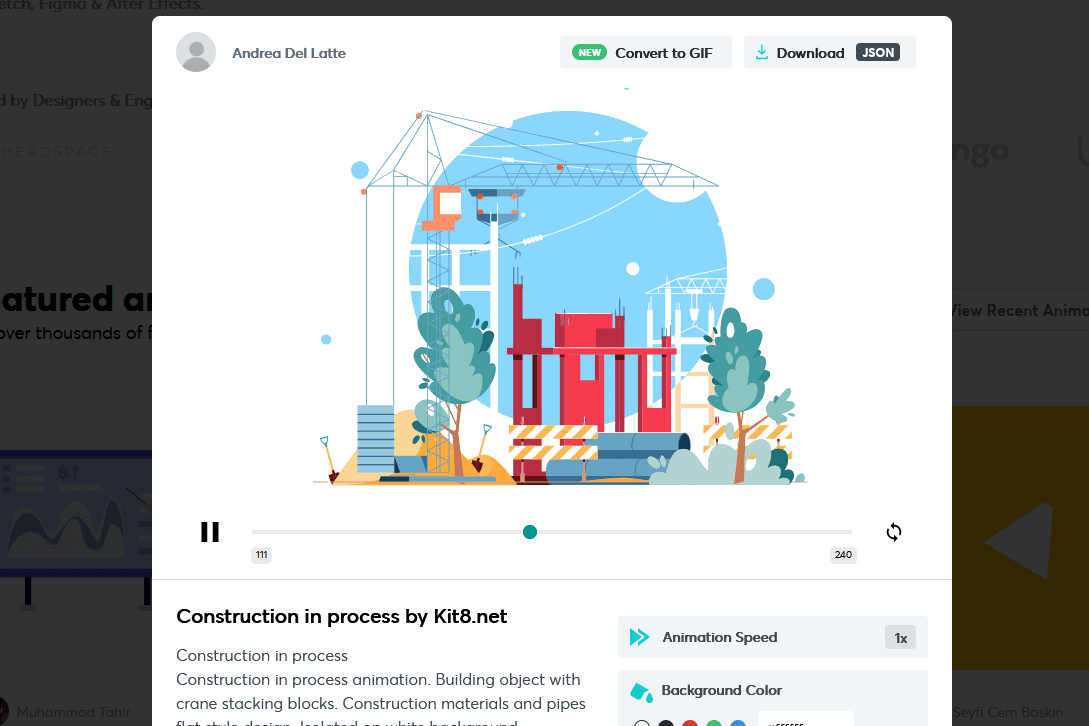
في بعض الأحيان ، عندما تشتري ملف Lottie أو تحصل عليه من مصدر خارجي ، فسوف يمنحك تنزيل JSON. كل ما عليك فعله هو تحميله في المنشئ ، وأنت على ما يرام.


في الزاوية اليمنى العلوية ، يمكنك رؤية خيار التنزيل في هذا الملف الأخضر المتاح مجانًا على lottiefiles.com.
من السهل حقًا إضافة لوتي إلى Elementor!
الطريقة الثانية: استخدام عنوان URL خارجي
إذا كنت تحصل على Lottie من مستودع على الإنترنت ، فمن المحتمل أن يزودك بعنوان URL ليتم دمجه مباشرة في موقع الويب الخاص بك. هذا يوفر عليك الحاجة إلى تنزيل ملف JSON واستضافته على موقعك ، ويكون أحيانًا خيارًا أسهل وأسرع.
إذا كنت تستخدم lottiefiles.com ، ضمن "استخدام هذه الرسوم المتحركة في" ، ما عليك سوى النقر فوق HTML ، ونسخ عنوان URL مباشرةً إلى منشئ Elementor الخاص بك.

بمجرد إضافة Lottie إلى موقع Elementor على الويب ، هناك مجموعة من الإعدادات التي يمكنك معالجتها. كل هذه الإعدادات اختيارية ، ولكنها مفيدة بشكل لا يصدق عندما يتعلق الأمر بالتكامل في موقع الويب الخاص بك الذي تم إنشاؤه باستخدام Elementor.

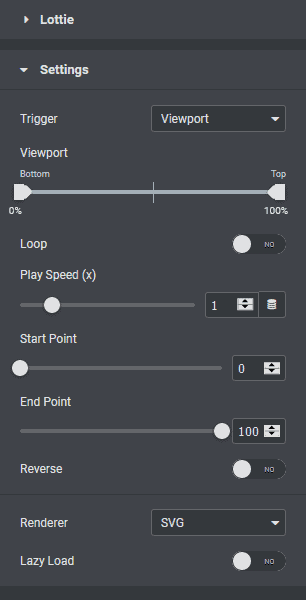
دعنا نلقي نظرة على كل الإعدادات التي يمكنك تغييرها عند دمج Lottie في موقع الويب الخاص بك. الإعداد الأول هو الزناد. لأن هذا رسم متحرك ، سيحتاج شيء ما لبدء تشغيله. يمكنك الاختيار من بين خيارات متعددة.
- منفذ العرض - سيؤدي ذلك إلى تحريك Lottie بمجرد دخوله في منفذ العرض. هذا هو السلوك الافتراضي لمقاطع الفيديو التي يتم تشغيلها تلقائيًا وملفات GIF
- onclick - سيؤدي ذلك إلى تحريك Lottie عندما ينقر المستخدم على العنصر.
- عند التمرير - سيؤدي هذا إلى تحريك Lottie عندما يقوم المستخدم بتمرير مؤشر الماوس فوق العنصر.
- التمرير - سيؤدي ذلك إلى تحريك Lottie أثناء قيام المستخدم بالتمرير لأسفل صفحتك. عندما يقوم المستخدم بالتمرير لأعلى الصفحة ، سيتم تحريك Lottie في الاتجاه المعاكس. هذا رائع حقًا إذا كنت تحاول إضافة تأثيرات حركة تبديل المستخدم إلى موقع الويب الخاص بك.
الإعداد التالي يعتمد على المشغل الذي حددته. يتم عرض منفذ العرض إذا قمت بتحديد منفذ العرض أو التمرير. إنها تملي متى سيبدأ Lottie في الحركة. على سبيل المثال ، إذا قمت بتعيين الجزء العلوي ليكون 50٪ ، فإن Lottie سيبدأ رسمه المتحرك فقط عندما يكون 50٪ في الصفحة.
إذا حددت التمرير ، فسيظهر إعداد آخر يسمى "التأثيرات المتعلقة بالتمرير". يمكنك الاختيار بين خيارين ، منفذ العرض أو الصفحة بأكملها. إذا قمت بإعداد التأثيرات المتعلقة بإطار العرض ، فبمجرد دخول الرسوم المتحركة Lottie في إطار العرض ، ستبدأ إنها الرسوم المتحركة طالما استمر المستخدم في التمرير لأسفل الصفحة. إذا حددت الصفحة بأكملها ، فسيتم تحريك Lottie أثناء قيام المستخدم بالتمرير (بغض النظر عما إذا كان Lottie موجودًا في منفذ العرض).
يمكنك اختيار ضبط Lottie على التكرار وتعيين سرعة التشغيل. ترتبط سرعة التشغيل بالسرعة المحددة في الرسم المتحرك الأولي بعد التأثيرات. إذا قمت بتعيين سرعة التشغيل لتكون 2 ، فسيتم تحريك Lottie مرتين أسرع من تصدير التأثيرات اللاحقة.
يمكنك استخدام نقطة البداية ونقطة النهاية لتحديد النقاط المعنية التي يبدأ منها Lottie أو ينتهي عندها الرسوم المتحركة. يمكنك الاختيار بين SVG أو لوحة الرسم لعرض الرسم ، ويمكنك أيضًا تمكين التحميل البطيء (مما قد يساعد في تحميل صفحتك بشكل أسرع).
يمكنك أيضًا تغيير حجم الرسوم المتحركة Lottie داخل علامة تبويب النمط لمنشئ صفحة Elementor.
خاتمة
كما ترى ، من السهل جدًا إضافة رسم متحرك Lottie إلى Elementor builder. باستخدام العنصر الأصلي المضمن حديثًا في المنشئ المحترف ، كل ما تحتاجه للقيام بتحميله (أو إضافة عنوان URL) وإعداده عندما يتم تحريك Lottie.
إذا كانت لديك أي أسئلة حول دمج Lotties في Elementor ، فلا تتردد في التواصل معنا في قسم التعليقات أدناه.