دروس متقدمة في الحقول المخصصة للمبتدئين إنشاء وعرض الحقول
نشرت: 2022-11-17Advanced Custom Fields هو محرر محتوى لمطوري WordPress.
بالنسبة للمبتدئين ، قد يبدو هذا المكون الإضافي مزعجًا للغاية عند البدء حيث لن يكونوا على دراية بميزة استخدام ميزاته.
بالإضافة إلى أنه لا يمكنك إهمال حقيقة أن هذا المكون الإضافي قد استخدمه أكثر من مليون مستخدم WordPress. يمكن اعتبار المكون الإضافي ACF كموفر رئيسي للوقت لمهام تطوير الويب.
هذا هو سبب توصلنا إلى المقالة التي ستخبرك بأهمية استخدام المكون الإضافي ACF وكيف يعمل.

ستبدو بعض ميزات المكون الإضافي ACF محيرة ولكن عندما تبدأ في استخدامه ستجد أن الميزات مفيدة ومفيدة للغاية.

يمكن استخدام هذا القالب من قبل مستخدمي WordPress المتوسطين أو المستخدمين المبتدئين للتحكم الكامل في بيانات الحقول المخصصة وشاشات تحرير WordPress.
هذا البرنامج المساعد متوافق مع أحدث إصدار من WordPress وإصدار PHP الأحدث. أيضا ، هذا البرنامج المساعد متاح في 21 لغة مختلفة.
مع هذا البرنامج المساعد ، يمكنك
أضف الحقول حسب المتطلبات:
هذا هو منشئ الحقول الذي سيسمح لك بسهولة وسرعة إضافة الحقول إلى شاشة تحرير WP بنقرات قليلة.
أضف سمة في أي مكان:
إلى جميع أنحاء WordPress بما في ذلك مصطلحات التصنيف والمشاركات والمستخدمين والتعليقات والوسائط حتى صفحات الخيارات المخصصة ، يمكنك بسهولة إضافة الحقول.
اعرضهم في كل مكان:
ستكون قادرًا على تحميل وعرض قيم الحقول المخصصة في أي ملف قالب للموضوعات. لأنه من السهل استخدام أي مطور لن تكون هناك حاجة لإضافة هذه الوظائف.
الميزات الأساسية هي
- وظائف قوية
- أكثر من 1 مليون تثبيت نشط
- أكثر من 30 نوعًا من الحقول
- بسيطة وسهلة الاستخدام.
- يأتي مع وثائق واسعة النطاق.
ما هو البرنامج المساعد Advanced Custom Fields الذي يعمل؟
في محرر WordPress ، يسمح لك هذا المكون الإضافي بجمع معلومات إضافية تتعلق بالمحتوى الخاص بك.
WordPress عبارة عن نظام أساسي مفتوح المصدر ومتوافق ، لذا يجب أن تكون قادرًا على إنشاء أي نوع من مواقع الويب التي تريدها. يجب أن تكون قادرًا على إضافة وظائف مختلفة لتنظيم الأحداث والتجارة الإلكترونية والتدوين وما إلى ذلك.
يتم توفير أفضل الأدوات بواسطة محرر WordPress المرئي من تحرير المحتوى العالي إلى تنسيق الوسائط. عندما تمضي قدمًا لتخصيص محرر محتوى WordPress ، ستواجه مشكلة لأنك بحاجة إلى أن تكون أكثر حذرًا فيما يتعلق بالتنسيق وتحرير الكود.
لكن المكون الإضافي ACF جعل هذه العملية أسهل لأنه يسمح لك بتعديل محرر المحتوى أو تخصيصه وتطبيعه وفقًا للمعلومات التي تجمعها وتعرضها.
أصبحت عملية تحديث المحتوى المصمم أسهل. بمجرد قيامك بتطوير موقع الويب الخاص بك والاستعداد بالكامل للحصول على الحياة ، ستنشغل في تغيير الأشياء الصغيرة.
بالنسبة لكل شركة ، سيكون التعديل الصغير أو الأكثر شيوعًا هو تغيير الخلفية أو رأس الصفحة الرئيسية للإعلانات والمبيعات الجديدة. إلى جانب تعديل النص في منطقة الرأس سيكون أيضًا شائعًا.
هذه هي التعديلات البسيطة التي يقوم بها معظم صاحب العمل على أساس منتظم.
ولكن أثناء العمل مع WordPress ، ستتعرف على أن المحرر المرئي لـ WordPress حساس للغاية. ستتم إزالة تنسيق النص الكامل الخاص بك إذا قمت بإجراء مسافة للخلف خاطئة. سيتم إزعاج صفحتك الرئيسية الكاملة إذا قمت ، للأسف ، بتحميل الصورة الخاطئة.
أضف وظائف جديدة إلى السمات والإضافات الخاصة بك
مثال
لتخزين تفاصيل إضافية متعلقة بأحداثك ، يستخدم المكون الإضافي لتقويم الأحداث الحقول المخصصة ، مثل وقت البدء ووقت الانتهاء والسعر والموقع.
مثال آخر
لتخزين معلومات إضافية متعلقة بمنتجاتك ، تستخدم WooCommerce الحقول المخصصة مثل اللون والسعر والوزن وما إلى ذلك.
يمكنك الاستفادة من الحقول المخصصة حسب متطلباتك.
برامج تعليمية لإضافة الحقول المخصصة مع الحقول المخصصة المتقدمة
الآن ضع في اعتبارك أنك قمت بإنشاء مدونة قيد التشغيل. إذا كنت ترغب في إضافة التدريبات اليومية بحيث يمكن إشراك زوارك ، فستحتاج إلى إضافة حقل مخصص لعرض المسافة الإجمالية ، والموقع ، ووقت الانتهاء ، ووقت البدء.
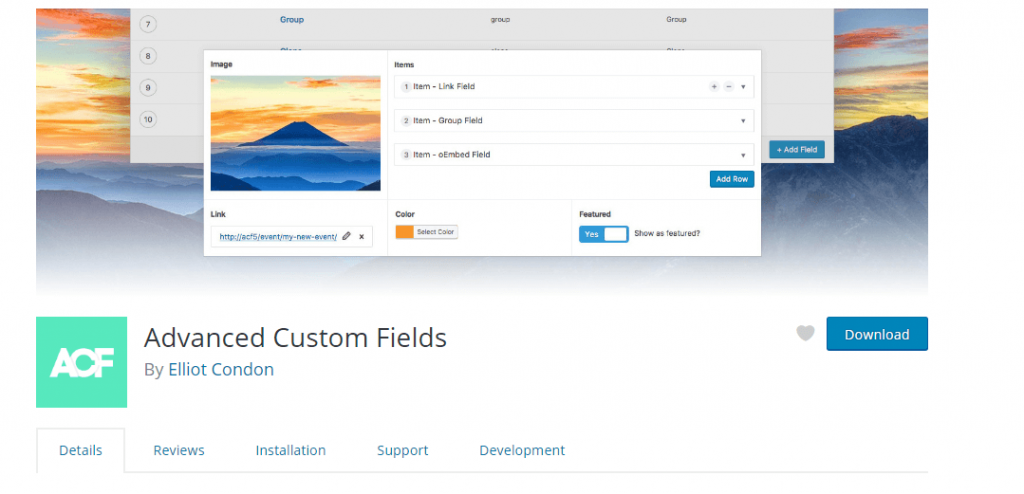
ستجد مكون ACF الإضافي في مستودع المكونات الإضافية المجاني لـ WordPress على https://www.wordpress.org/plugins 
انقر فوق الزر تنزيل وقم بتنشيطه.
الخطوة 1: إنشاء مجموعة حقول جديدة
تُعرف مجموعة الحقول المخصصة باسم مجموعة الحقول
للبدء بها ، انتقل إلى لوحة تحكم WordPress. انقر فوق الحقول المخصصة.

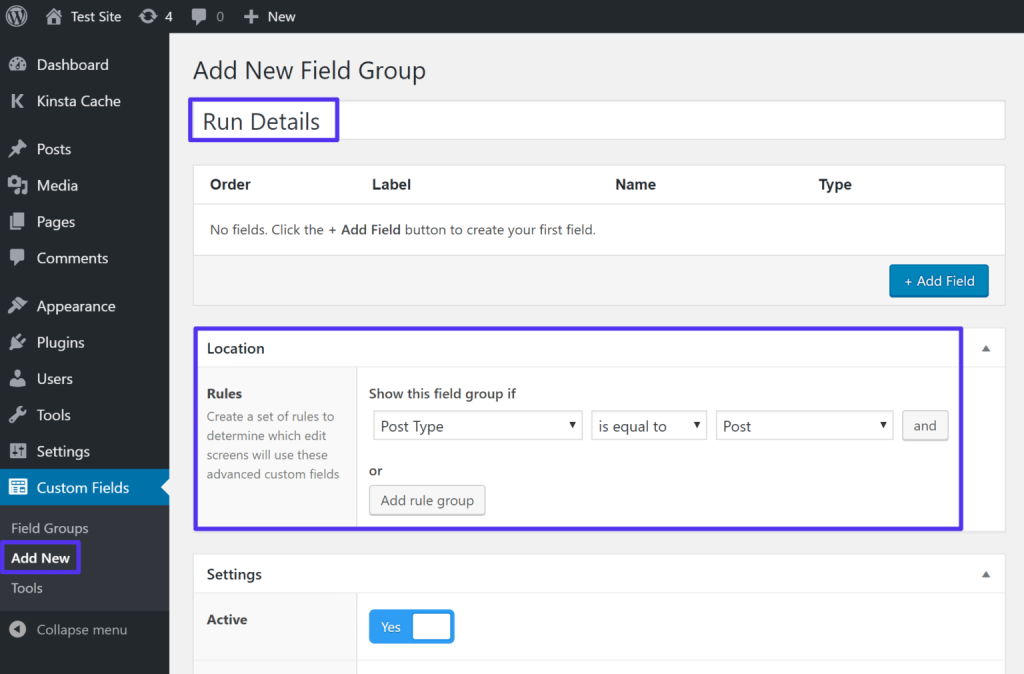
الخطوة 2: أضف الحقول إلى مجموعتك

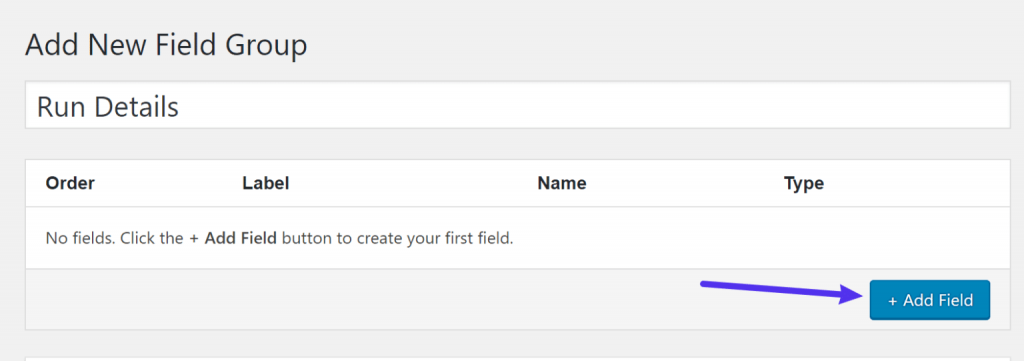
انقر فوق إضافة حقل.
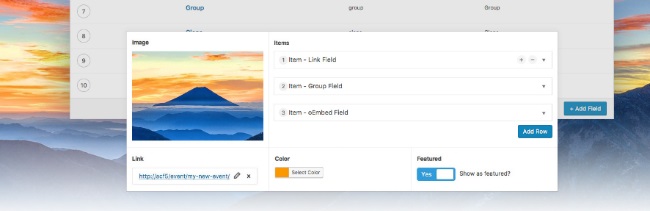
في الحقل ، تضيف المجموعة تفاصيل حول التشغيل.
انقر فوق حقل الإضافة

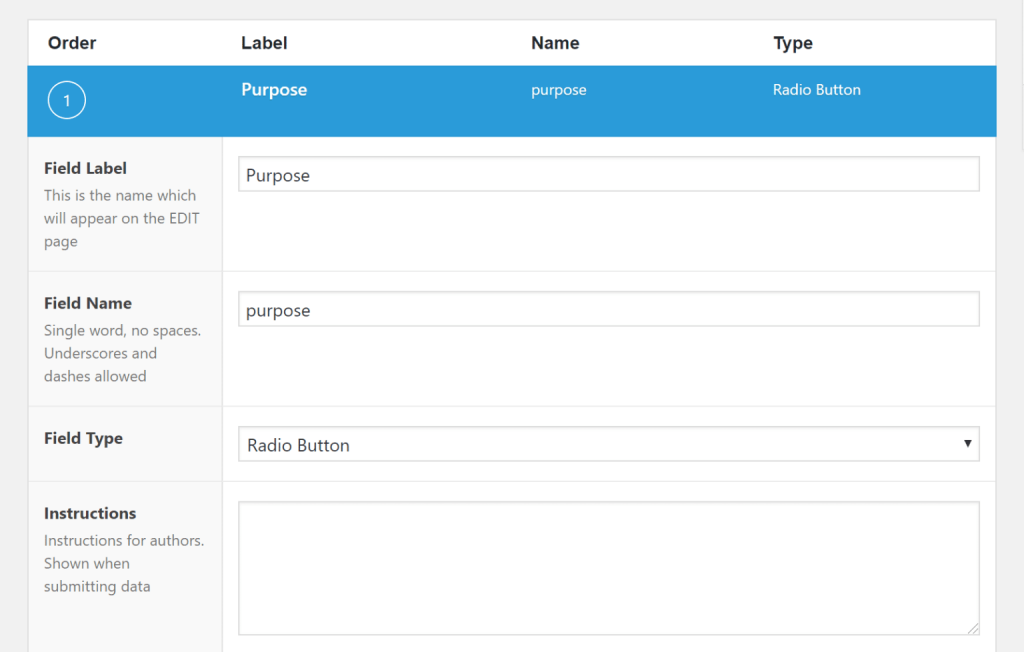
هذا سيفتح الكثير من الخيارات. بدلاً من تحديد الكل ، اذهب فقط مع الحقول المطلوبة.
نوع الحقل
تسمية الميدان
بالنسبة للحقل الأول ، أي الغرض ، ستحتاج إلى زر اختيار للسماح للعميل بتوفير الغرض من التشغيل عن طريق اختيار أي خيار واحد من التكييف أو العمل السريع. في مربع الخيارات ، يمكنك إدخال خيارات تحديد زر الاختيار.

المنشور ذو الصلة: كيفية إضافة منطقة عنصر واجهة مستخدم مخصصة إلى سمات WordPress
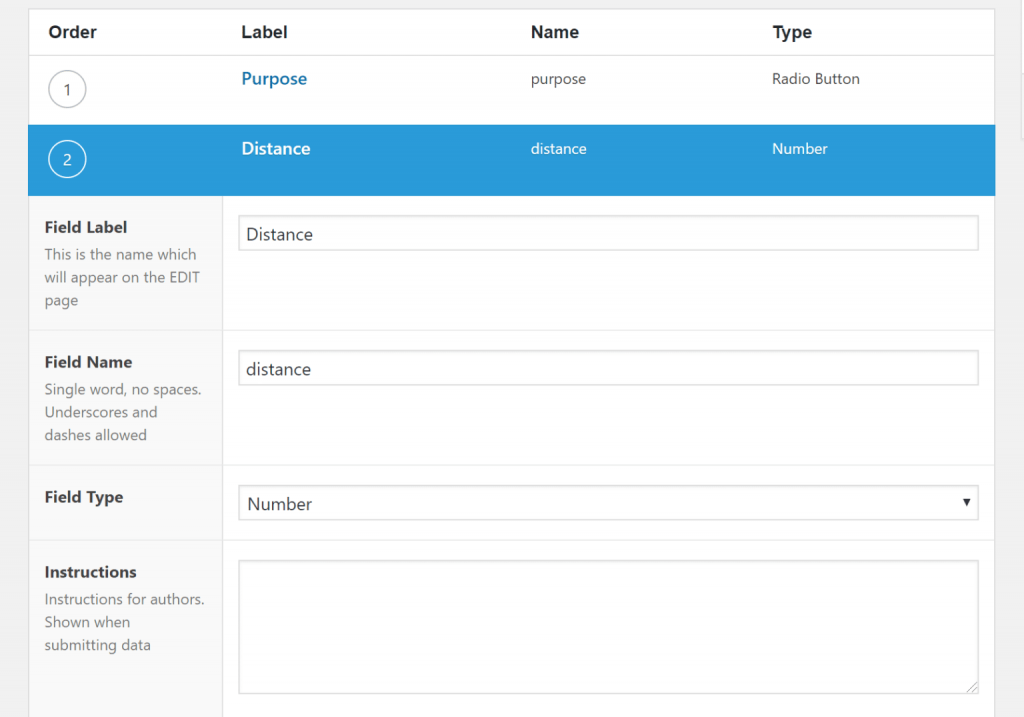
الخطوة 3: أضف الحقول المطلوبة الأخرى التي تختارها
بهذه الطريقة يمكنك اختيار نوع حقل مخصص وفقًا لمتطلباتك على سبيل المثال ، يمكنك اختيار نوع حقل رقم لإضافة التفاصيل ، أي إجمالي المسافة المقطوعة. وهلم جرا.

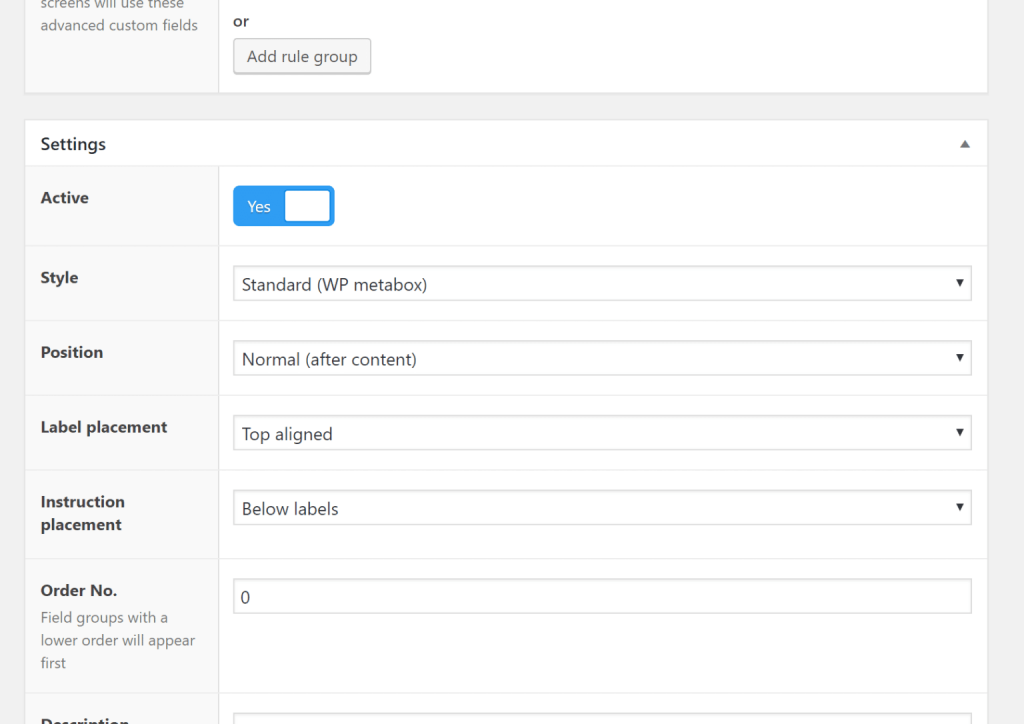
حان الوقت الآن لتهيئة الإعداد وجعله عامًا. لإكمال جميع عمليات التخصيص ، حان الوقت الآن لبدء تشغيل مدونتك. لهذا ، ستحتاج إلى تمرير الصفحة حتى يصل مربع الإعداد. في محرر WordPress ، ستتم إدارة كيفية عرض الحقول الخاصة بك عبر هذا المربع.

في معظم الأوقات يمكنك ترك هذا الصندوق كما هو. ولكن يمكنك تطبيق التغييرات عليه إذا كنت تريد شيئًا آخر. على سبيل المثال ، فوق محرر WordPress العادي ، يمكنك تحديد عرض الحقول المخصصة الخاصة بك.
لجعله مباشرًا ، يمكنك الآن نشر مجموعة الحقول الخاصة بك بعد تحديد اختياراتك.
بعد نشر مجموعة الحقول عند محاولة إنشاء منشور جديد ، ستجد أن الحقول تظهر.
أسفل كل من المحرر ، أي محرر الكتلة الجديد ومحرر TinyMCE الكلاسيكي ، ستجدهما معًا افتراضيًا.
في الواجهة الأمامية ، كيف يتم عرض الحقول المخصصة المتقدمة؟
لعرض الحقول المخصصة المتقدمة على الواجهة الأمامية ، ستصادف طرقًا مختلفة. لعرض الحقول المخصصة على الواجهة الأمامية ، يمكنك أيضًا استئجار مطور.
الطرق الثلاثة الرئيسية الأخرى مذكورة أدناه. يمكنك اختيار أي منها حسب أولوياتك ومتطلباتك.
1- استخدام ملفات قالب السمة:
لمتابعة هذه الطريقة ، يجب أن تكون من ذوي الخبرة في المعرفة التقنية وليس مستوى الخبرة ولكن بعض المعرفة ستكون على ما يرام. تعتبر هذه الطريقة هي أفضل طريقة إذا كنت تشعر بالراحة من خلال التعامل مع ملفات القالب الخاصة بالقالب.
الطريقة الأولى والطريقة التقنية البسيطة لإضافة حقول مخصصة متقدمة ستكون عن طريق إضافة وظيفة PHP إلى ملفات القالب الخاصة بك لموضوع فرعي مباشرةً. هذا معقد بعض الشيء لأنه سيتعين عليك العبث بملف قالب القالب.
2. جنبًا إلى جنب مع الرموز المختصرة:
سيكون الخيار الأبسط والأفضل هو استخدام الرموز القصيرة إذا كنت تريد إضافة بيانات حقل مخصصة على أساس الحدث. على الرغم من أنه سيكون مطلوبًا العمل يدويًا بشكل أكبر لأنه سيتعين عليك إضافة رموز قصيرة في كل منشور.
يمكنك إضافة هذا الرمز المختصر إلى كل منشور تبحث فيه لعرض الحقل المخصص
[acf field = "FIELD_NAME"]
هذا هو العمل اليدوي. وبالتالي لن تجد أبدًا حلاً لأتمتة هذا النوع من المهام بمفرده.
3. جنبا إلى جنب مع المكون الإضافي Elementor Pro
تعد إضافة الحقول المخصصة باستخدام المكون الإضافي الاحترافي هو الخيار الأفضل ولكنك ستحتاج إلى الدفع مقابل ذلك لأن هذه الميزة تأتي ضمن النموذج المتميز.
منشئ صفحات WordPress المعروف هو elementor. يتم تزويده بالعديد من الميزات والوظائف. على سبيل المثال ، يسمح لك بإنشاء تصميماتك باستخدام تحرير السحب والإفلات.
ستتمكن من إنشاء ملفات سمات لموضوع ما باستخدام الإصدار المتميز من elementor. أيضًا ، سيكون لديك خيار لإضافة بيانات حقل مخصصة ديناميكية إلى تصميمك من الحقول المخصصة المتقدمة.
إذا كنت تبحث عن خيار به احتمالات أكثر ، فستكون هذه الطريقة أكثر فائدة. لأنه سيضيف تلقائيًا بيانات حقل مخصصة في القوالب الخاصة بك.
هناك أيضًا بعض الإضافات الأخرى الخاصة ببناء الصفحات والتي تتيح لك عرض الخطوط المخصصة في الواجهة الأمامية. بعض أفضل أدوات إنشاء الصفحات التي قد تساعدك في بناء سمور وموضوعات سمور و DIVI وخيارات أخرى.
يمكنك استخدام المكوّن الإضافي للحقول المخصصة Advance لإجراء بعض التحسينات على موقع الويب الخاص بك وجعله أكثر تشويقًا.
استنتاج:
باستخدام الحل الأسهل ، أي باستخدام ميزات الحقول المخصصة المتقدمة ، يمكنك تحسين منشورات وصفحات مدونتك بمزيد من المعلومات والبيانات.
يمكنك بسهولة جمع المزيد من المعلومات على موقع الويب الخاص بك لأي محتوى ثم عرضها على زوارك عن طريق إضافته إلى الواجهة الأمامية. لجعل هذا ممكنًا ، قدمنا لك الخيارات الثلاثة الرئيسية ، مثل ملفات قالب element أو prom theme ، مع رمز قصير.
بالنظر إلى الطريقة المذكورة أعلاه ، ستتمكن بالتأكيد من إنشاء موقع ويب مخصص بنسبة 100٪. سيأخذك هذا إلى السباق الأطول.
