70+ خلفيات متدرجة متقدمة لـ Elementor
نشرت: 2022-10-13يسمح لك Elementor بإضافة لون متدرج كخلفية للقسم والعمود. لسوء الحظ ، يمكنك فقط إضافة لونين كحد أقصى. على سبيل المقارنة ، يتيح لك Divi Builder إنشاء خلفية متدرجة تتكون من ألوان متعددة (أكثر من لونين) منذ الإصدار 4.16.
هل هناك طريقة لإنشاء خلفية متدرجة متعددة الألوان في Elementor؟
إذا كنت تستخدم Elementor Pro ، فيمكنك إنشاء خلفية متدرجة متعددة الألوان باستخدام CSS مخصص. ماذا لو لم تكن لديك معرفة بـ CSS؟
لقد جمعنا أكثر من 70 تدرج CSS من Gradienta. يمكنك ببساطة لصق رمز التدرج اللوني الذي تريده في حقل CSS المخصص لقسم أو عمود تريد إضافة التدرج إليه. أولاً ، حدد قسمًا / عمودًا تريد إضافة التدرج إليه. انتقل إلى علامة التبويب خيارات متقدمة في لوحة الإعدادات وافتح كتلة CSS المخصصة .

فيما يلي خلفيات التدرج المتقدمة التي جمعناها من Gradienta. لمعلوماتك فقط ، تم ترخيص Gradienta بموجب ترخيص MIT. يُسمح لك باستخدام التدرجات اللونية التي تأخذها منه مجانًا لأي غرض.
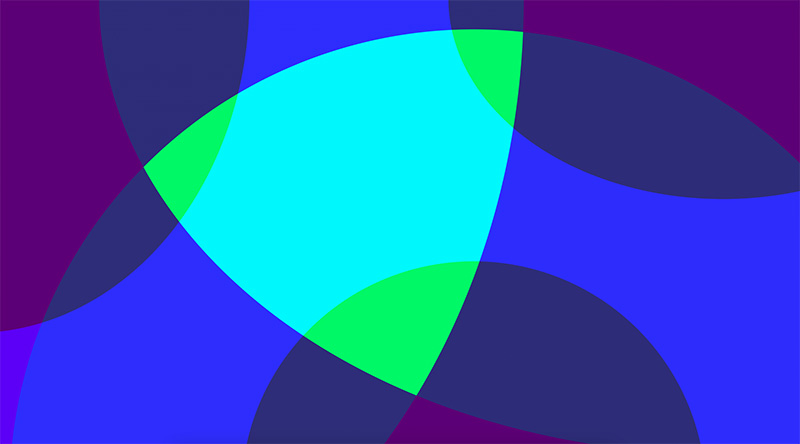
1. نمط الفحص المتقاطع

كود CSS:
المحدد {صورة الخلفية:
شعاعي التدرج (65٪ 100٪ عند 50٪ 0٪ ، # 00FF94 0٪ ، rgba (0 ، 255 ، 148 ، 0.25) 100٪) ، التدرج الخطي (230 درجة ، # 000000 25٪ ، # 170059 100٪) ، التدرج الخطي (215 درجة ، # FFEBB9 10٪ ، # 19004E 80٪) ، التدرج الشعاعي (100٪ 245٪ عند 100٪ 100٪ ، #FFFFFF 0٪ ، # 000353 100٪) ، التدرج الخطي (125 درجة ، # 1400FF 0٪ ، # 3A0000 100٪) ، التدرج الخطي (225deg ، # 00F0FF 30٪ ، # 000B6F 45٪ ، # 00EBFC 45٪ ، # 001676 65٪ ، # 00E1F6 65٪ ، # 001676 85٪ ، # 00ECFD 85٪ ، # 001676 100٪) ، التدرج الخطي (135deg ، # 00F0FF 0٪ ، # 000B6F 15٪ ، # 00EBFC 15٪ ، # 001676 35٪ ، # 00E1F6 35٪ ، # 001676 55٪ ، # 00ECFD 55٪ ، # 001676100 ٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، شاشة ، تراكب ، تراكب ، اختلاف ، تراكب ، عادي ؛2. رحلة متعبة

كود CSS:
المحدد {صورة الخلفية:
تدرج شعاعي (65٪ 100٪ عند 50٪ 0٪ ، # 18005B 0٪ ، # 000000 100٪) ، تدرج نصف قطري (دائرة عند 30٪ 45٪ ، # FF0000 0٪ ، # FF0000 5٪ ، # FFFF00 5٪ ، # FFFF00 10٪، # 00FF00 10٪، # 00FF00 15٪، # 00FFFF 15٪، # 00FFFF 20٪، # 0000FF 20٪، # 0000FF 30٪، # FF00FF 30٪، # FF00FF 40٪، # FF0000 40٪ ) ، الانحدار الشعاعي (دائرة عند 50٪ 0٪ ، # FF0000 0٪ ، # FF0000 5٪ ، # FFFF00 5٪ ، # FFFF00 10٪ ، # 00FF00 10٪ ، # 00FF00 20٪ ، # 00FFFF 20٪ ، # 00FFFF 30٪ ، # 0000FF 30٪ ، # 0000FF 40٪ ، # FF00FF 40٪ ، # FF00FF 50٪ ، # FF0000 50٪) ، تدرج مخروطي (من 15 درجة عند 20٪ 420٪ ، # FF0000 0deg ، # FF0000 55deg ، # FFFF00 60deg، # FFFF00 120deg، # 00FF00 120deg، # 00FF00 180deg، # 00FFFF 180deg، # 00FFFF 240deg، # 0000FF 240deg، # 0000FF 300deg، # FF00FF 310deg، #0000 FF00FF 360deg، #
وضع مزيج الخلفية: الشاشة ، الضرب ، الضرب ، العادي ؛3. مشاعر ممزقة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (115 درجة ، # 000000 0٪ ، # 00C508 55٪ ، # 000000 100٪) ، التدرج الخطي (115 درجة ، # 0057FF 0٪ ، # 020077 100٪) ، التدرج المخروطي (من 110 درجة عند -5٪ 35 ٪ ، # 000000 0deg ، # FAFF00 360deg) ، تدرج مخروطي (من 220deg عند 30٪ 30٪ ، # FF0000 0deg ، # 0000FF 220deg ، # 240060 360deg) ، تدرج مخروطي (من 235 درجة عند 60٪ 35٪ ، # 0089D7 0 درجة ، # 0000FF 180 درجة ، # 240060 360 درجة) ؛
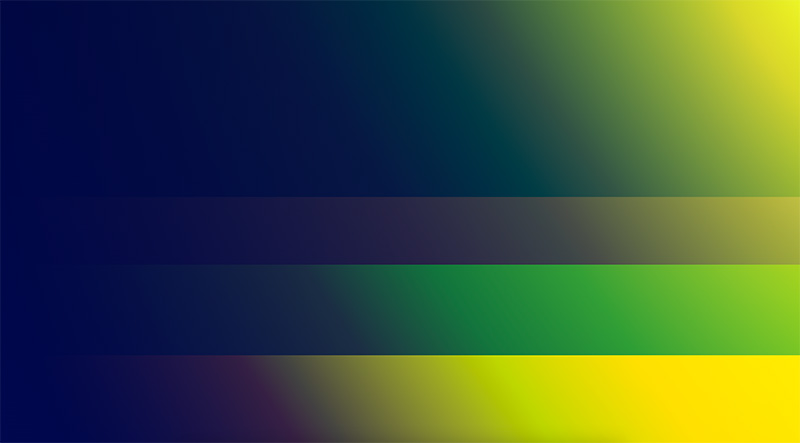
وضع مزيج الخلفية: ضوء ناعم ، ضوء ناعم ، تراكب ، شاشة ، عادي ؛4. زاوية مكسورة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (245 درجة ، # 000000 0٪ ، # FDFF96 100٪) ، التدرج الخطي (245 درجة ، # 0038FF 0٪ ، # 000000 100٪) ، الانحدار الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # 4200FF 0٪ ، # 001169100٪) ، التدرج الخطي (245 درجة ، # 000000 0٪ ، # FFB800 100٪) ، الانحدار الشعاعي (115٪ 107٪ عند 40٪ 100٪ ، # EAF5FF 0٪ ، # EAF5FF 40٪ ، # A9C6DE calc (40٪ + 1px)، # A9C6DE 70٪، # 247E6C calc (70٪ + 2px)، # 247E6C 85٪، # E4C666 calc (85٪ + 2px)، # E4C666100٪)، linear-gradient ( 65deg، # 083836 0٪، # 083836 40٪، # 66D37E calc (40٪ + 1px)، # 66D37E 60٪، # C6E872 calc (60٪ + 1px)، # C6E872 100٪) ؛
وضع مزيج الخلفية: تراكب ، شاشة ، تراكب ، إضاءة صلبة ، تراكب ، عادي ؛5. دائرة المكتسبة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (115 درجة ، # FF9797 0٪ ، # 0F0068 100٪) ، التدرج الخطي (245 درجة ، # A8FFE5 0٪ ، # 0500FF 100٪) ، الانحدار الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FF003D 0٪ ، # 000000 100٪) ، الانحدار الشعاعي (90٪ 160٪ عند 0٪ 100٪ ، # E42C64 0٪ ، # E42C64 30٪ ، # 614AD3 احسب (30٪ + 1 بكسل) ، # 614AD3 60٪ ، # 2D248A calc (60٪ + 1px) ، # 2D248A 70٪ ، # 121B74 calc (70٪ + 1px) ، # 121B74 100٪) ، تدرج خطي (100deg ، # 48466F 9٪ ، # 48466D 35٪ ، # 3D84A8 calc (35 ٪ + 1px) ، # 3D84A8 65٪ ، # 46CDCF calc (65٪ + 1px) ، # 46CDCF 70٪ ، # ABEDD8 calc (70٪ + 1px) ، # ABEDD8 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، تراكب ، عادي ؛6. تلاشى الشمس

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (الجانب الأبعد للقطع الناقص عند 76٪ 77٪ ، rgba (245 ، 228 ، 212 ، 0.25) 4٪ ، rgba (255 ، 255 ، 255 ، 0) احسب (4٪ + 1 بكسل)) ، الانحدار الشعاعي ( دائرة عند 76٪ 40٪ ، # fef6ec 4٪ ، rgba (255 ، 255 ، 255 ، 0) 4.18٪) ، تدرج خطي (135deg ، # ff0000 0٪ ، # 000036 100٪) ، تدرج شعاعي (قطع ناقص عند 28) ٪ 0٪ ، #ffcfac 0٪ ، rgba (98 ، 149 ، 144 ، 0.5) 100٪) ، تدرج خطي (180deg ، # cd6e8a 0٪ ، # f5eab0 69٪ ، # d6c8a2 70٪ ، # a2758d 100٪) ؛ وضع مزيج الخلفية: عادي ، عادي ، شاشة ، تراكب ، عادي ؛7. تنزل الشمس

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (45 درجة ، # 000850 0٪ ، # 000320 100٪) ، التدرج الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FF6928 0٪ ، # 000000 100٪) ، التدرج الخطي (225 درجة ، # FF7A00 0٪ ، # 000000 100٪) ، الانحدار الخطي (135deg ، #CDFFEB 10٪ ، #CDFFEB 35٪ ، # 009F9D 35٪ ، # 009F9D 60٪ ، # 07456F 60٪ ، # 07456F 67٪ ، # 0F0A3C 67٪ ، # 0F0A3C 100٪) ؛
وضع مزيج الخلفية: شاشة ، تراكب ، ضوء قوي ، عادي ؛8. النمط الخاص

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FAFF00 0٪ ، # 000000 100٪) ، التدرج الخطي (235 درجة ، # DB00FF 0٪ ، # 000000 100٪) ، التدرج الخطي (45 درجة ، # 241E92 0٪ ، # 241E92 40٪ ، # 5432D3 40٪ ، # 5432D3 50٪ ، # 7B6CF6 50٪ ، # 7B6CF6 70٪ ، # E5A5FF 70٪ ، # E5A5FF 100٪) ، الانحدار الخطي (180 درجة ، # 01024E 0٪ ، # 01024E 43٪ ، # 543864 43٪ ، # 543864 62٪ ، # 8B4367 62٪ ، # 8B4367 80٪ ، # FF6464 80٪ ، # FF6464 100٪) ؛
وضع مزيج الخلفية: تراكب ، إضاءة صلبة ، تراكب ، عادي ؛9. وضع الوقت

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (125deg، #ECFCFF 0٪، #ECFCFF 40٪، # B2FCFF calc (40٪ + 1px)، # B2FCFF 60٪، # 5EDFFF calc (60٪ + 1px)، # 5EDFFF 72٪، # 3E64FF calc ( 72٪ + 1 بكسل) ، # 3E64FF 100٪) ؛10. أيسلندا الخضراء

كود CSS:
المحدد {صورة الخلفية:
شعاعي التدرج (100٪ 135٪ عند 90٪ 0٪ ، # 00FF66 0٪ ، # 00FF66 33٪ ، # 00FFFF احسب (33٪ + 1 بكسل) ، # 00FFFF 75٪ ، # EB00FF احسب (75٪ + 1 بكسل) ، # EB00FF 100٪) ، الانحدار الشعاعي (دائرة عند 60٪ 110٪ ، # 00FF66 0٪ ، # 00FF66 33٪ ، # 00FFFF احسب (33٪ + 1 بكسل) ، # 00FFFF 66٪ ، # EB00FF احسب (66٪ + 1 بكسل) ، # EB00FF 100٪) ، الانحدار الشعاعي (100٪ 225٪ عند 0٪ 0٪ ، # 00FF66 0٪ ، # 00FF66 33٪ ، # 00FFFF احسب (33٪ + 1 بكسل) ، # 00FFFF 66٪ ، # EB00FF احسب ( 66٪ + 1 بكسل) ، # EB00FF 100٪) ؛
وضع مزيج الخلفية: الضرب ، الضرب ، العادي ؛11. الترحيب الحار

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FAFF00 0٪ ، # 000000 100٪) ، التدرج الخطي (235deg ، # FF7A00 0٪ ، # 000000 100٪) ، التدرج الخطي (20deg ، # 241E92 0٪، # 241E92 30٪، # 5432D3 calc (30٪ + 1px)، # 5432D3 35٪، # 7B6CF6 calc (35٪ + 1px)، # 7B6CF6 50٪، # E5A5FF calc (50٪ + 1px)، # E5A5FF 100٪) ، التدرج الخطي (120deg ، # 110133 0٪ ، # 110133 40٪ ، # 00918E calc (40٪ + 1px) ، # 00918E 60٪ ، # 4DD599 calc (60٪ + 1px) ، # 4DD599 70٪ ، # FFDC34 احسب (70٪ + 1 بكسل) ، # FFDC34 100٪) ؛
وضع مزيج الخلفية: تراكب ، إضاءة صلبة ، تراكب ، عادي ؛12. خطوات بطيئة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (55 درجة ، # 000850 0٪ ، # 000320 100٪) ، الانحدار الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FF6928 0٪ ، # 000000 100٪) ، التدرج الخطي (235 درجة ، # BDFF00 0٪ ، # 000000 100٪) ، الانحدار الخطي (180deg ، # 002BDC 0٪ ، # 002BDC 45٪ ، # 2F4BFF 45٪ ، # 2F4BFF 60٪ ، # 00A6E7 60٪ ، # 00A6E7 80٪ ، # FFE37F 80٪ ، # FFE37F 100٪) ؛
وضع مزيج الخلفية: شاشة ، تراكب ، ضوء قوي ، عادي ؛13. رأي غريب

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (120 درجة ، # FF0000 0٪ ، # 2400FF 100٪) ، التدرج الخطي (120 درجة ، # FA00FF 0٪ ، # 208200 100٪) ، التدرج الخطي (130 درجة ، # 00F0FF 0٪ ، # 000000 100٪) ، تدرج نصف قطري (110٪ 140٪ عند 15٪ 90٪ ، #ffffff 0٪ ، # 1700A4 100٪) ، تدرج نصف قطري (100٪ 100٪ عند 50٪ 0٪ ، # AD00FF 0٪ ، # 00FFE0 100٪) ، التدرج الشعاعي (100٪ 100٪ عند 50٪ 0٪ ، # 00FFE0 0٪ ، # 7300A9 80٪) ، التدرج الخطي (30 درجة ، # 7ca304 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: التراكب ، اللون ، التراكب ، الاختلاف ، مراوغة اللون ، الاختلاف ، عادي ؛14. البتلة الملونة

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (دائرة عند 50٪ 50٪ ، #FFFFFF 0٪ ، # 000000 100٪) ، تدرج مخروطي (أحمر ، أصفر ، جير ، أكوا ، أزرق ، فوشيا ، أحمر) ؛
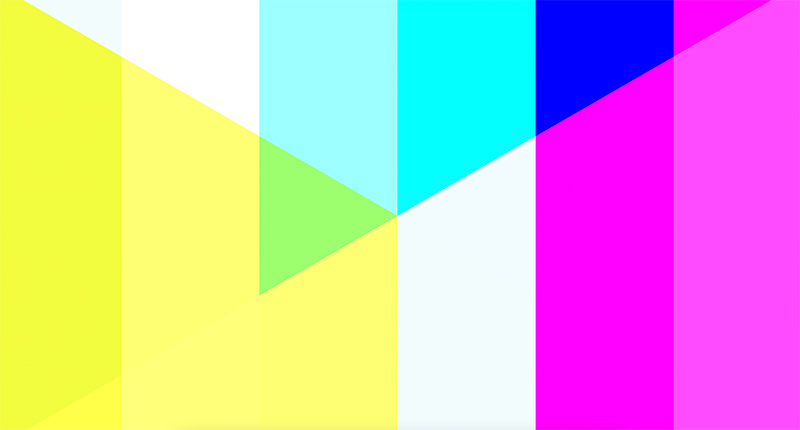
وضع مزيج الخلفية: مراوغة اللون ، عادي ؛15. بداية هندسية

كود CSS:
المحدد {صورة الخلفية:
تدرج خطي (90 درجة ، أحمر 0٪ 16.67٪ ، أصفر 16.67٪ 33.33٪ ، لايم 33.33٪ 50٪ ، سماوي 50٪ 66.67٪ ، أزرق 66.67٪ 83.33٪ ، أرجواني 83.33٪ 100٪) ، تدرج مخروطي (من 180 درجة ، أحمر 0٪ ، أصفر 0 16.67٪ ، ليموني 0 33.33٪ ، سماوي 0 50٪ ، أزرق 0 66.67٪ ، ماجنتا 0 83.33٪ ، أحمر 0100٪) ؛
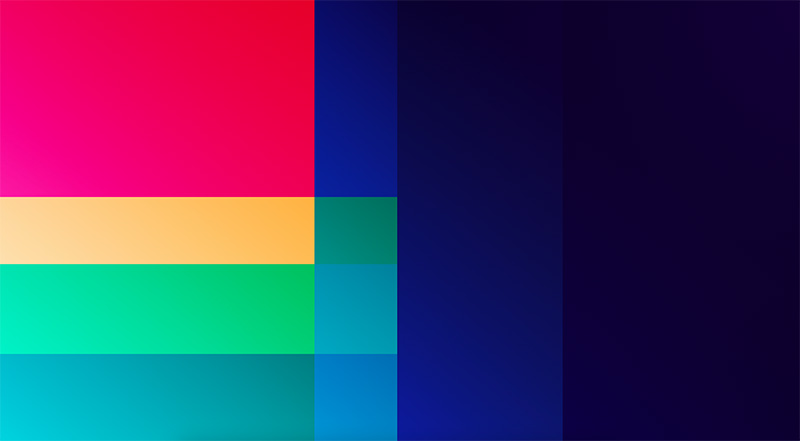
وضع مزيج الخلفية: شاشة عادية ؛16. نمط القرية

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # 120037 0٪ ، # 000000 100٪) ، التدرج الخطي (35 درجة ، # C0FFC7 0٪ ، # 17001F 75٪) ، التدرج الخطي (55 درجة ، # 2400FF 0٪ ، # 000000 100٪) ، الانحدار الخطي (90 درجة ، # FFE037 0٪ ، # FFE037 40٪ ، # 1DCD9F 40٪ ، # 1DCD9F 50٪ ، # 088C6F 50٪ ، # 088C6F 70٪ ، # 23033C 70٪ ، # 23033C 100٪) ، الانحدار الخطي (180 درجة ، # FF8FE5 0٪ ، # FF8FE5 45٪ ، # FBFF64 45٪ ، # FBFF64 60٪ ، # 76E3FF 60٪ ، # 76E3FF 80٪ ، # 6EB6E7 80٪ ، # 6EB6E7 100 ٪) ؛
وضع دمج الخلفية: شاشة ، تراكب ، تراكب ، أغمق ، عادي ؛17. Waterwall معكوس

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (0deg ، # 000000 0٪ ، # f7f7f7 100٪) ، التدرج الخطي (90 درجة ، أحمر ، أصفر ، ليموني ، سماوي ، أزرق ، أرجواني ، أحمر) ؛
وضع مزيج الخلفية: مراوغة اللون ، عادي ؛18. تحويل السطح

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (180 درجة ، # 0C003C 0٪ ، #BFFFAF 100٪) ، التدرج الخطي (165 درجة ، # 480045 25٪ ، # E9EAAF 100٪) ، التدرج الخطي (145 درجة ، # 480045 25٪ ، # E9EAAF 100٪) ، التدرج الخطي (300 درجة ، rgba (233 ، 223 ، 255 ، 0) 0٪ ، # AF89FF 100٪) ، التدرج الخطي (90 درجة ، # 45EBA5 0٪ ، # 45EBA5 30٪ ، # 21ABA5 30٪ ، # 21ABA5 60 ٪ ، # 1D566E 60٪ ، # 1D566E 70٪ ، # 163A5F 70٪ ، # 163A5F 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، مضاعف ، عادي ؛19. بوابة X

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (235 درجة ، #FFFFFF 0٪ ، # 000F25 100٪) ، التدرج الخطي (180 درجة ، # 6100FF 0٪ ، # 000000 100٪) ، التدرج الخطي (235 درجة ، # FFA3AC 0٪ ، # FFA3AC 40٪ ، # 00043C calc (40٪ + 1px) ، # 00043C 60٪ ، # 005D6C calc (60٪ + 1px) ، # 005D6C 70٪ ، # 00C9B1 calc (70٪ + 1px) ، # 00C9B1 100٪) ، تدرج خطي ( 125deg، # FFA3AC 0٪، # FFA3AC 40٪، # 00043C calc (40٪ + 1px)، # 00043C 60٪، # 005D6C calc (60٪ + 1px)، # 005D6C 70٪، # 00C9B1 calc (70٪ + 1px) ) ، # 00C9B1 100٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، شاشة ، أغمق ، عادي ؛20. نمط داكن

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (125 درجة ، # 00FF57 0٪ ، # 010033 40٪ ، # 460043 70٪ ، # F0FFC5 100٪) ، التدرج الخطي (55 درجة ، # 0014C9 0٪ ، # 410060 100٪) ، التدرج الخطي (300 درجة ، # FFC700 0٪ ، # 001AFF 100٪) ، الانحدار الشعاعي (135٪ 215٪ عند 115٪ 40٪ ، # 393939 0٪ ، # 393939 40٪ ، # 849561 احسب (40٪ + 1 بكسل) ، # 849561 60٪ ، # EED690 calc (60٪ + 1px)، # EED690 80٪، # ECEFD8 calc (80٪ + 1px)، # ECEFD8 100٪)، الخطي الانحدار (125deg، # 282D4F 0٪، # 282D4F 40٪، # 23103A احسب (40٪ + 1px)، # 23103A 70٪، # A0204C calc (70٪ + 1px)، # A0204C 88٪، # FF6C00 calc (88٪ + 1px)، # FF6C00 100٪) ؛
وضع مزيج الخلفية: تراكب ، شاشة ، تراكب ، تراكب ، عادي ؛21. أوراق مجردة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (235 درجة ، # BABC4A 0٪ ، # 000000 100٪) ، التدرج الخطي (235 درجة ، # 0026AC 0٪ ، # 282534100٪) ، التدرج الخطي (235 درجة ، # 00FFD1 0٪ ، # 000000 100٪) ، التدرج الشعاعي (120٪ 185٪ عند 25٪ -25٪ ، #EEEEEE 0٪ ، #EEEEEE 40٪ ، # 7971EA احسب (40٪ + 1 بكسل) ، # 7971EA 50٪ ، # 393E46 احسب (50٪ + 1 بكسل) ، # 393E46 70٪، # 222831 calc (70٪ + 1px)، # 222831 100٪)، تدرج نصف قطري (70٪ 140٪ عند 90٪ 10٪، # F5F5C6 0٪، # F5F5C6 30٪، # 7DA87B احسب ( 30٪ + 1px) ، # 7DA87B 60٪ ، # 326765 احسب (60٪ + 1px) ، # 326765 80٪ ، # 27253D calc (80٪ + 1px) ، # 27253D 100٪) ؛
وضع مزيج الخلفية: تراكب ، تفتيح ، تراكب ، حرق اللون ، عادي ؛22. حلوى ملونة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (120 درجة ، #FFFFFF 0٪ ، # FF006B 100٪) ، التدرج الخطي (235deg ، #FFFFFF 0٪ ، # FF006B 100٪) ، التدرج الخطي (235deg ، #FFFFFF 0٪ ، # 000000 100٪) ، التدرج الخطي (90 درجة ، # FFE037 0٪ ، # FFE037 40٪ ، # 1DCD9F 40٪ ، # 1DCD9F 50٪ ، # 088C6F 50٪ ، # 088C6F 70٪ ، # 23033C 70٪ ، # 23033C 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، عادي ؛23. إعدام الوردي

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (125deg، #FFFFFF 0٪، # 000000 100٪)، التدرج الخطي (200deg، # FFD9E8 0٪، # FFD9E8 50٪، # DE95BA calc (50٪ + 1px)، # DE95BA 60٪، # 7F4A88 calc (60٪ + 1px) ، # 7F4A88 75٪ ، # 4A266A calc (75٪ + 1px) ، # 4A266A 100٪) ، الانحدار الخطي (113deg ، # FFD9E8 0٪ ، # FFD9E8 40٪ ، # DE95BA calc (40 ٪ + 1px) ، # DE95BA 50٪ ، # 7F4A88 calc (50٪ + 1px) ، # 7F4A88 70٪ ، # 4A266A calc (70٪ + 1px) ، # 4A266A 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، عادي ؛24. بطولية جميلة

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (100٪ 225٪ عند 100٪ 0٪ ، # FF0000 0٪ ، # 000000 100٪) ، التدرج الخطي (236deg ، # 00C2FF 0٪ ، # 000000 100٪) ، التدرج الخطي (135deg ، #CDFFEB 0٪ ، #CDFFEB 36٪ ، # 009F9D 36٪ ، # 009F9D 60٪ ، # 07456F 60٪ ، # 07456F 67٪ ، # 0F0A3C 67٪ ، # 0F0A3C 100٪) ؛
وضع مزيج الخلفية: تراكب ، ضوء شديد ، عادي ؛25. Coffeescript

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (123 درجة ، #FFFCAC 0٪ ، #FFFFFF 67٪) ، التدرج الخطي (180 درجة ، # D8D8D8 0٪ ، # 6B0000 100٪) ، التدرج الخطي (142 درجة ، # F9F5F0 0٪ ، # F9F5F0 33٪ ، # F2EAD3 calc (33٪ + 1px)، # F2EAD3 56٪، # F4991A calc (56٪ + 1px)، # F4991A 62٪، # 321313 calc (62٪ + 1px)، # 321313 100٪) ؛
وضع مزيج الخلفية: مضاعفة ، تراكب ، عادي ؛26. حلوى بار

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (123deg، # 2E99B0 0٪، # 2E99B0 40٪، # FCD77F calc (40٪ + 1px)، # FCD77F 60٪، # FF2E4C calc (60٪ + 1px)، # FF2E4C 75٪، # 1E1548 calc ( 75٪ + 1 بكسل) ، # 1E1548 100٪) ؛27. الموجة السرية

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121 درجة ، # AD00FF 0٪ ، # 0C0056 100٪) ، التدرج الخطي (121 درجة ، # FA00FF 0٪ ، rgba (0 ، 255 ، 71 ، 0) 100٪) ، التدرج الخطي (127 درجة ، # 00F0FF 0٪ ، # A80000 100٪) ، تدرج نصف قطري (107٪ 142٪ عند 15٪ 104٪ ، # F3D0FC 0٪ ، # 1700A4 100٪) ، تدرج نصف قطري (100٪ 100٪ عند 50٪ 0٪ ، # 7300A9 0٪ ، # 00FFE0 100٪) ، الانحدار الشعاعي (100٪ 100٪ عند 50٪ 0٪ ، # 7300A9 0٪ ، # 00FFE0 100٪) ، التدرج الخطي (127 درجة ، # B7D500 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: التراكب ، اللون ، التراكب ، الاختلاف ، مراوغة اللون ، الاختلاف ، عادي ؛28. نعتز به بورتري

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (125 درجة ، # FDFF9C 0٪ ، # 0500FF 100٪) ، التدرج الخطي (180 درجة ، # D3D3D3 0٪ ، # 161616100٪) ، الانحدار الخطي (310 درجة ، # 00F0FF 0٪ ، # 00F0FF 20٪ ، # 0017E3 calc (20٪ + 1px)، # 0017E3 40٪، # 000F8F calc (40٪ + 1px)، # 000F8F 70٪، # 00073F calc (70٪ + 1px)، # 00073F 100٪)، linear-gradient ( 285deg، # FFB6B9 0٪، # FFB6B9 35٪، # FAE3D9 calc (35٪ + 1px)، # FAE3D9 45٪، # BBDED6 calc (45٪ + 1px)، # BBDED6 65٪، # 61C0BF calc (65٪ + 1px) ) ، # 61C0BF 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، استبعاد ، عادي ؛29. هوى الخوف

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (123 درجة ، #FFFFFF 0٪ ، # 00B2FF 100٪) ، التدرج الخطي (236 درجة ، # BAFF99 0٪ ، # 005E64 100٪) ، التدرج الخطي (180 درجة ، #FFFFFF 0٪ ، # 002A5A 100٪) ، التدرج الخطي (225deg ، # 0094FF 20٪ ، # BFF4ED 45٪ ، # 280F34 45٪ ، # 280F34 70٪ ، # FF004E 70٪ ، # E41655 85٪ ، # B30753 85٪ ، # B30753 100٪) ، خطي- التدرج (135deg ، # 0E0220 15٪ ، # 0E0220 35٪ ، # E40475 35٪ ، # E40475 60٪ ، # 48E0E4 60٪ ، # 48E0E4 68٪ ، # D7FBF6 68٪ ، # D7FBF6 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، أغمق ، عادي ؛30. مطيع الظل

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (123deg، # 461B93 0٪، # 461B93 40٪، # 6A3CBC calc (40٪ + 1px)، # 6A3CBC 60٪، # 8253D7 calc (60٪ + 1px)، # 8253D7 70٪، # F78F1E calc ( 70٪ + 1 بكسل) ، # F78F1E 100٪)31. العجلة البارزة

كود CSS:
المحدد {صورة الخلفية:
التدرج المخروطي (من 30 درجة ، # FF0000 0٪ ، # FFFF00 33.3٪ ، # 00FF00 33.4٪ ، # 00FFFF 66.6٪ ، # 0000FF 66.7٪ ، # FF00FF 100٪ ، # FF0000 100٪)32. الأحمر الشهير

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (60deg، # 2B2E4A 0٪، # 2B2E4A 30٪، # E84545 calc (30٪ + 1px)، # E84545 60٪، # 903749 calc (60٪ + 1px)، # 903749 70٪، # 53354A calc ( 70٪ + 1 بكسل) ، # 53354A 100٪) ؛33. الرواية الباهتة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (70deg، # F9ED69 0٪، # F9ED69 40٪، # F08A5D calc (40٪ + 1px)، # F08A5D 60٪، # B83B5E calc (60٪ + 1px)، # B83B5E 70٪، # 6A2C70 calc ( 70٪ + 1px) ، # 6A2C70 100٪) ؛34. البرتقالة المبهجة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (40deg، # 155263 9٪، # 155263 43٪، # FF6F3C calc (43٪ + 1px)، # FF6F3C 52٪، # FF9A3C calc (52٪ + 1px)، # FF9A3C 80٪، # FFC93C calc ( 80٪ + 1 بكسل) ، # FFC93C 100٪) ؛35. كسوف لا مثيل له

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (55deg، # 212121 0٪، # 212121 40٪، # 323232 calc (40٪ + 1px)، # 323232 60٪، # 008F95 calc (60٪ + 1px)، # 008F95 70٪، # 14FFEC calc ( 70٪ + 1px) ، # 14FFEC 100٪) ؛36. غزل عادي

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (288deg، # FFB6B9 0٪، # FFB6B9 35٪، # FAE3D9 calc (35٪ + 1px)، # FAE3D9 45٪، # BBDED6 calc (45٪ + 1px)، # BBDED6 65٪، # 61C0BF calc ( 65٪ + 1px) ، # 61C0BF 100٪) ؛37. بني داكن راضٍ

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (110deg ، # FFD9E8 4٪ ، # FFD9E8 40٪ ، # DE95BA calc (40٪ + 1px) ، # DE95BA 50٪ ، # 7F4A88 احسب (50٪ + 1px) ، # 7F4A88 70٪ ، # 4A266A احسب ( 70٪ + 1px) ، # 4A266A 100٪) ؛38. بطل عصبي

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (90deg، # 00F0FF 0٪، # 00F0FF 40٪، # 0017E3 40٪، # 0017E3 60٪، # 000F8F 60٪، # 000F8F 70٪، # 00073F 70٪، # 00073F 100٪) ؛39. Shapshade Mood

وضع CSS:
المحدد {صورة الخلفية:
التدرج الخطي (56deg، rgb (255، 180، 172) 0٪، rgb (255، 180، 172) 40٪، rgb (103، 145، 134) calc (40٪ + 1px)، rgb (103، 145، 134) 50٪، rgb (38، 78، 112) calc (50٪ + 1px)، rgb (38، 78، 112) 70٪، rgb (255، 235، 211) calc (70٪ + 1px)، rgb ( 255 ، 235 ، 211) 100٪)40. الشكل الافتراضي

كود CSS:

المحدد {صورة الخلفية:
التدرج الخطي (65deg، rgb (7، 26، 82) 3٪، rgb (7، 26، 82) 40٪، rgb (8، 105، 114) calc (40٪ + 1px)، rgb (8، 105، 114) 60٪، rgb (23، 185، 120) calc (60٪ + 1px)، rgb (23، 185، 120) 68٪، rgb (167، 255، 131) calc (68٪ + 1px)، rgb ( 167 ، 255 ، 131) 100٪)41. موجة خرافة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (115deg ، rgb (211 ، 255 ، 215) 0٪ ، rgb (0 ، 0 ، 0) 100٪) ، تدرج شعاعي (90٪ 100٪ عند 50٪ 0٪ ، rgb (200 ، 200 ، 200 ) 0٪ ، RGB (22 ، 0 ، 45) 100٪) ، تدرج نصف قطري (100٪ 100٪ عند 80٪ 0٪ ، rgb (250 ، 255 ، 0) 0٪ ، rgb (36 ، 0 ، 0) 100 ٪) ، تدرج نصف قطري (150٪ 210٪ عند 100٪ 0٪ ، rgb (112 ، 255 ، 0) 0٪ ، rgb (20 ، 175 ، 125) 0٪ ، rgb (0 ، 10 ، 255) 100٪) ، تدرج شعاعي (100٪ 100٪ عند 100٪ 30٪ ، rgb (255 ، 77 ، 0) 0٪ ، rgba (0 ، 200 ، 255 ، 1) 100٪) ، تدرج خطي (60 درجة ، rgb (255 ، 0 ، 0) 0٪ ، rgb (120 ، 86 ، 255) 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، اختلاف ، اختلاف ، اختلاف ، عادي ؛42. التذاكر الصفراء

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (180 درجة ، # F7D6FF 0٪ ، # 005686 100٪) ، التدرج الخطي (180 درجة ، #FFFFFF 0٪ ، # 060046 100٪) ، التدرج الخطي (130 درجة ، # 00FFA3 0٪ ، # 1A003C 100٪) ، تدرج خطي (307deg ، # FF0000 0٪ ، # 3300C6 100٪) ، تدرج نصف قطري (50٪ 72٪ عند 50٪ 50٪ ، # 004584 0٪ ، # 00FFB2 100٪) ، انحدار نصف قطري (100٪ 140 ٪ في 100٪ 0٪ ، # 5ED500 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، تراكب ، اختلاف ، اختلاف ، حرق اللون ، عادي ؛43. الجرم السماوي غريب الاطوار

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (320.54deg ، # 00069F 0٪ ، # 120010 72.37٪) ، التدرج الخطي (58.72deg ، # 69D200 0٪ ، # 970091100٪) ، التدرج الخطي (121.28deg ، # 8CFF18 0٪ ، # 6C0075 100٪) ، تدرج خطي (121.28 درجة ، # 8000FF 0٪ ، # 000000 100٪) ، تدرج خطي (180 درجة ، # 00FF19 0٪ ، # 24FF00 0.01٪ ، # 2400FF 100٪) ، تدرج خطي (52.23 درجة) ، # 0500FF 0٪، # FF0000 100٪)، تدرج خطي (121.28deg، # 32003A 0٪، # FF4040 100٪)، شعاعي-الانحدار (50٪ 72.12٪ عند 50٪ 50٪، # EB00FF 0٪، # 110055 100٪) ؛
وضع مزيج الخلفية: الشاشة ، مراوغة اللون ، حرق الألوان ، الشاشة ، التراكب ، الاختلاف ، مراوغة اللون ، عادي ؛44. رحلة سعيدة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (45 درجة ، # C7F5FE 10٪ ، # C7F5FE 40٪ ، # FCC8F8 40٪ ، # FCC8F8 60٪ ، # EAB4F8 60٪ ، # EAB4F8 65٪ ، # F3F798 65٪ ، # F3F798 90٪) ؛45. الضوضاء الناشئة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (100deg ، rgb (255 ، 255 ، 255) 10٪ ، rgb (0 ، 6 ، 47) 100٪) ، تدرج خطي (120deg ، rgb (255 ، 65 ، 65) 30٪ ، rgb (0 ، 28 ، 100) 110٪) ، تدرج شعاعي (100٪ 220٪ عند 100٪ 0٪ ، rgb (128 ، 0 ، 255) 0٪ ، rgb (255 ، 255 ، 255) 30٪ ، rgb (0 ، 160 ، 255) 100٪) ، التدرج الخطي (60 درجة ، rgb (34 ، 0 ، 242) 0٪ ، rgb (83 ، 0 ، 0) 100٪) ، التدرج الخطي (190 درجة ، rgb (185 ، 0 ، 255) 0 ٪ ، RGB (0 ، 136 ، 123) 90٪) ، التدرج الخطي (180 درجة ، RGB (252 ، 0 ، 0) 0٪ ، rgba (0 ، 50 ، 255 ، 1) 75٪) ، التدرج الخطي (220 درجة) ، rgba (255 ، 0 ، 250 ، 1) 0٪ ، rgb (255 ، 223 ، 0) 70٪) ، تدرج شعاعي (80٪ 110٪ عند 50٪ 0٪ ، rgb (2 ، 1 ، 1) 0٪ ، RGB (0 ، 52 ، 187) 100٪) ؛
وضع مزيج الخلفية: التراكب ، التراكب ، حرق اللون ، الشاشة ، حرق اللون ، الاختلاف ، مراوغة اللون ، عادي ؛46. الوردة المشوهة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (100deg ، rgb (255 ، 255 ، 255) 10٪ ، rgb (0 ، 6 ، 47) 100٪) ، تدرج خطي (120deg ، rgb (255 ، 65 ، 65) 30٪ ، rgb (0 ، 28 ، 100) 110٪) ، تدرج نصف قطري (100٪ 220٪ عند 100٪ 0٪ ، rgb (128 ، 0 ، 255) 10٪ ، rgb (255 ، 255 ، 255) 30٪ ، rgb (0 ، 160 ، 255) 100٪) ، التدرج الخطي (60 درجة ، rgb (34 ، 0 ، 242) 0٪ ، rgb (83 ، 0 ، 0) 100٪) ، التدرج الخطي (190 درجة ، rgb (185 ، 0 ، 255) 0 ٪ ، RGB (0 ، 136 ، 123) 90٪) ، التدرج الخطي (180 درجة ، RGB (252 ، 0 ، 0) 0٪ ، rgba (0 ، 50 ، 255 ، 1) 75٪) ، التدرج الخطي (220 درجة) ، rgb (0 ، 255 ، 55) 0٪ ، rgb (255 ، 223 ، 0) 60٪) ، تدرج نصف قطري (80٪ 110٪ عند 50٪ 0٪ ، rgba (0 ، 5 ، 0 ، 1) 0٪ ، RGB (0 ، 52 ، 187) 100٪) ؛
وضع مزيج الخلفية: التراكب ، التراكب ، حرق اللون ، الشاشة ، حرق اللون ، الاختلاف ، مراوغة اللون ، عادي ؛47. حلم الأنبوب

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (238.72 درجة ، # FFB864 0٪ ، # 006C4C 100٪) ، التدرج الشعاعي (100٪ 224.43٪ عند 0٪ 0٪ ، # FCC482 0٪ ، # 002E74 100٪) ، التدرج الخطي (121.28 درجة ، # FFEAB6 0٪ ، # 00563C 100٪) ، التدرج الخطي (229.79deg ، # 7534FF 0٪ ، # 248900 94.19٪) ، الانحدار الشعاعي (56.26٪ 101.79٪ at 50٪ 0٪ ، # 8F00FF 0٪ ، # 493500 100٪) ، التدرج الخطي (65.05 درجة ، # 6F0072 0٪ ، # FFD600 100٪) ؛
وضع مزيج الخلفية: تراكب ، شاشة ، حرق ألوان ، إضاءة صلبة ، شاشة ، عادي ؛48. طلقة غير واقعية

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (180 درجة ، # F7D6FF 0٪ ، # 005686 100٪) ، التدرج الخطي (180 درجة ، #FFFFFF 0٪ ، # 060046 100٪) ، التدرج الخطي (127.43 درجة ، # FF0099 0٪ ، # 1A003C 100٪ ) ، التدرج الخطي (307.27 درجة ، # FF0000 0.37٪ ، # 3300C6 100٪) ، التدرج الشعاعي (50٪ 71.96٪ عند 50٪ 50٪ ، # 004584 0٪ ، # 00FFB2 100٪) ، الانحدار الشعاعي (100 ٪ 140٪ عند 100٪ 0٪ ، # 5ED500 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، تراكب ، اختلاف ، اختلاف ، حرق اللون ، عادي ؛49. الروح النشيطة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (0deg ، #FFFFFF 0٪ ، # 5C0000 100٪) ، الانحدار الشعاعي (100٪ 246.94٪ عند 0٪ 100٪ ، # E4FFCF 0٪ ، # 00B43D 100٪) ، التدرج الخطي (238.72deg ، # 0065FC 0٪ ، # 61FF00 100٪) ، الانحدار الشعاعي (100٪ 188.01٪ عند 76.14٪ 0٪ ، # 80FF00 0٪ ، # 00FFF0 100٪) ، التدرج الخطي (0deg ، # 00C2FF 0٪ ، # FFC700 100٪ ) ، التدرج الخطي (121.28 درجة ، # 8000FF 0٪ ، # 0085FF 100٪) ، الانحدار الشعاعي (100٪ 148.07٪ عند 0٪ 0٪ ، # FC8800 0٪ ، # 00FF94 100٪) ؛
وضع مزيج الخلفية: التراكب ، الضرب ، مراوغة اللون ، الاختلاف ، تدرج اللون ، مراوغة اللون ، عادي ؛50. مستحضر جديد

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121.28deg ، # DC8400 0٪ ، #FFFFFF 40.08٪) ، التدرج الخطي (140.54deg ، # FF0000 0٪ ، # 0047FF 72.37٪) ، الانحدار الخطي (121.28deg ، # 00E384 0٪ ، # FF0000 100٪) ، تدرج خطي (121.28 درجة ، # FA00FF 0٪ ، # 00FF38 100٪) ، تدرج خطي (127.43 درجة ، # 00F0FF 0٪ ، # A80000 100٪) ، تدرج نصف قطري (100.47٪ 100٪ عند 50 ٪ 100٪ ، # 70FF00 0٪ ، # 680199 100٪) ، التدرج الخطي (127.43 درجة ، # B7D500 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: أغمق ، هوى ، تراكب ، لون ، مراوغة اللون ، فرق ، عادي ؛51. كروم الصفاء

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (50.22deg ، # 0066FF 0٪ ، # FFAA7A 51.63٪) ، التدرج الخطي (238.72deg ، # FF0000 0٪ ، # 000000 100٪) ، الانحدار الخطي (301.28deg ، # FF0000 0٪ ، # 735A00 100٪) ، التدرج الخطي (121.28 درجة ، # 207A00 0٪ ، # 950000 100٪) ، التدرج الخطي (238.72 درجة ، # FFB800 0٪ ، # 000000 100٪) ، التدرج الخطي (238.72 درجة ، # 00D1FF 0 ٪ ، # 00FF38 100٪) ، تدرج خطي (58.72deg ، # B80000 0٪ ، # 1B00C2 100٪) ، تدرج خطي (125.95deg ، # 00E0FF 10.95٪ ، # 87009D 100٪) ، تدرج خطي (263.7deg) ، # B60000 3.43٪ ، # B100A0 96.57٪) ، التدرج الخطي (130.22 درجة ، # DBFF00 18.02٪ ، # 3300FF 100٪) ؛
وضع مزيج الخلفية: مضاعفة ، مراوغة اللون ، اختلاف ، مراوغة اللون ، فرق ، تفتيح ، اختلاف ، لون مراوغة ، فرق ، عادي ؛52. الهلوسة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (90 درجة ، # FF0000 0٪ ، # 7D9C00 100٪) ، التدرج الخطي (238.72 درجة ، # EBFF00 0٪ ، # 7700D5 100٪) ، الانحدار الخطي (64.82 درجة ، # AD00FF 0٪ ، # FF0000 100 ٪) ، تدرج خطي (65.03 درجة ، # 00B2FF 0٪ ، # FF0000 99.79٪) ، تدرج نصف قطري (100٪ 144.76٪ عند 0٪ 0٪ ، # FF0000 0٪ ، # 1400FF 100٪) ، تدرج نصف قطري ( 100٪ 140٪ at 100٪ 0٪، # A6FF60 0٪، # 2700C1 100٪) ؛
وضع مزيج الخلفية: تراكب ، مراوغة اللون ، فرق ، تفتيح ، مراوغة اللون ، عادي ؛53. ريدج ريدج

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121.28 درجة ، # 03002C 0٪ ، # 00FF94 100٪) ، التدرج الخطي (180 درجة ، # 00647A 0٪ ، #FFFFFF 100٪) ، الانحدار الخطي (244.35 درجة ، # FF8282 0٪ ، # E86B6B 50.58 ٪ ، # 001B29 100٪) ، التدرج الخطي (244.35deg ، # E03F3F 0٪ ، # 00114B 49.48٪ ، # FF0000 100٪) ، الانحدار الشعاعي (100٪ 216.55٪ عند 0٪ 0٪ ، # 2400FF 0٪ ، # FF0000 44.27٪ ، # 610051 100٪) ، التدرج الخطي (307.27deg ، # 096F5C 0.37٪ ، # 687EB5 50.19٪ ، # 8877CE 100٪) ، الانحدار الشعاعي (56.34٪ 100٪ عند 36.02٪ 0٪ ، # FF00C7 0٪ ، # 006C7A 38.54٪ ، # FF9900 100٪) ؛
وضع مزيج الخلفية: التراكب ، الاختلاف ، التراكب ، التراكب ، الاختلاف ، مراوغة اللون ، عادي ؛54. قطرات المطر الكبيرة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (238.72 درجة ، # FFC6C6 0٪ ، # 1F1818 100٪) ، التدرج الخطي (301.28deg ، # DB00FF 0٪ ، # 735A00 100٪) ، التدرج الخطي (121.28deg ، # 207A00 0٪ ، # 950000 100٪) ، التدرج الخطي (238.72 درجة ، # FFB800 0٪ ، # 000000 100٪) ، التدرج الخطي (238.72 درجة ، # 00D1FF 0٪ ، # 00FF38 100٪) ، التدرج الخطي (58.72 درجة ، # B80000 0 ٪ ، # 1B00C2 100٪) ، تدرج خطي (121.5 درجة ، # 00E0FF -0.26٪ ، # 87009D 100٪) ، تدرج خطي (263.7 درجة ، # FF9900 3.43٪ ، # 740068 96.57٪) ، تدرج خطي (130.22 درجة ، # DBFF00 18.02٪ ، # 3300FF 100٪) ؛
وضع مزيج الخلفية: مراوغة اللون ، الاختلاف ، مراوغة اللون ، الاختلاف ، التفتيح ، الاختلاف ، مراوغة اللون ، الاختلاف ، عادي ؛55. القطب الشمالي صن

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121.28deg ، # 000AFF 0٪ ، #FFFFFF 33.04٪) ، التدرج الخطي (180deg ، # FFD4AD 0٪ ، # 004770100٪) ، الانحدار الخطي (238.72deg ، # 00FFC2 0٪ ، # 000000100 ٪) ، التدرج الخطي (121.28deg ، # FAFF00 0٪ ، # 00FF75 100٪) ، التدرج الخطي (121.28deg ، # FF9900 0٪ ، # 00045C 100٪) ، الانحدار الخطي (201.32deg ، # 0047FF 0٪ ، # 750062 100٪) ، التدرج الخطي (339.45 درجة ، # 00C2FF 1.34٪ ، # 180000 73.07٪) ، التدرج الخطي (201.13 درجة ، # 55DF00 -0.47٪ ، # 2200AA 100٪) ، التدرج الخطي (94.04 درجة) ، # 00D5C8 0٪ ، # 18007A 100٪) ؛
وضع مزيج الخلفية: الضرب ، التراكب ، الاختلاف ، التراكب ، الاختلاف ، الاستبعاد ، الاختلاف ، الاختلاف ، العادي ؛56. هورايزون فايندر

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (50.22 درجة ، # 00A3FF 0٪ ، rgba (255 ، 255 ، 255 ، 0) 48.22٪) ، التدرج الخطي (238.72 درجة ، # FF0000 0٪ ، # 7000FF 100٪) ، التدرج الخطي (301.28 درجة) ، # FF0000 0٪، # 1D0027 100٪)، تدرج خطي (121.28deg، # 207A00 0٪، # 950000 100٪)، تدرج خطي (238.72deg، # FFB800 0٪، # 000000 100٪)، خطي- التدرج (238.72deg ، # 00D1FF 0٪ ، # FF0000 100٪) ، التدرج الخطي (58.72deg ، # B80000 0٪ ، # 1B00C2 100٪) ، التدرج الخطي (125.95deg ، # 00E0FF 10.95٪ ، # 87009D 100٪ ) ، التدرج الخطي (263.7 درجة ، # B60000 3.43٪ ، # B100A0 96.57٪) ، التدرج الخطي (130.22 درجة ، # 8FA600 18.02٪ ، # 5A31FF 100٪) ؛
وضع مزيج الخلفية: مضاعفة ، تراكب ، فرق ، لون-مراوغة ، فرق ، تفتيح ، اختلاف ، لون مراوغة ، فرق ، عادي ؛57. قوس قزح الأنيق

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (219.46 درجة ، # 110036 27.63٪ ، # 170059 100٪) ، التدرج الخطي (219.46 درجة ، #FFFFFF 27.63٪ ، # 19004E 100٪) ، الانحدار الشعاعي (100٪ 246.94٪ عند 100٪ 100٪ ، #FFFFFF 0٪ ، # 000353100٪) ، تدرج خطي (121.18deg ، # 1400FF 0.45٪ ، # 3A0000 100٪) ، تدرج خطي (192.86deg ، # F06060 9.22٪ ، # 008B7A 87.25٪) ، تدرج خطي (150.76deg ، # 0015D5 15.35٪ ، # 000B6C 89.57٪) ؛
وضع مزيج الخلفية: الشاشة ، التراكب ، التراكب ، الاختلاف ، الاختلاف ، عادي ؛58. الحركة المدارية

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (180 درجة ، # 004B5B 0٪ ، # FFA7A7 100٪) ، التدرج الخطي (244.35 درجة ، # FFB26A 0٪ ، # 51BBC1 50.58٪ ، # 00A3FF 100٪) ، التدرج الخطي (244.35 درجة ، # E03F3F 0 ٪ ، # 001665 49.48٪ ، # FF0000 100٪) ، تدرج نصف قطري (100٪ 233.99٪ عند 0٪ 100٪ ، # FF0000 0٪ ، # AD00FF 100٪) ، تدرج خطي (307.27deg ، # 096F5C 0.37٪ ، # 687EB5 50.19٪ ، # 8877CE 100٪) ، تدرج نصف قطري (100٪ 140٪ عند 100٪ 0٪ ، # FF00C7 0٪ ، # 006C7A 49.48٪ ، # 760000 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، اختلاف ، مراوغة اللون ، عادي ؛59. ريثميك ريبل

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121.28deg ، # 010012 0٪ ، # 00FF94 100٪) ، التدرج الخطي (238.72deg ، # 00227A 0٪ ، #FFFFFF 100٪) ، التدرج الخطي (244.35deg ، # FFB26A 0٪ ، # C15151 50.58٪ ، # 00A3FF 100٪) ، الانحدار الخطي (326.45deg ، # E46262 0.54٪ ، # 000000 38.51٪ ، # FF0000 75.69٪) ، الانحدار الشعاعي (100٪ 216.55٪ عند 0٪ 0٪ ، # 2400FF 0٪ ، # FF0000 44.27٪، # 610051 100٪)، تدرج خطي (307.27deg، # 096F5C 0.37٪، # 687EB5 52.78٪، # 6944FF 100٪)، شعاعي-الانحدار (56.34٪ 100٪ عند 36.02٪ 0٪، # FF00C7 0٪ ، # 006C7A 38.54٪ ، # FF9900 100٪) ؛
وضع مزيج الخلفية: التراكب ، الاختلاف ، مراوغة اللون ، التراكب ، الاختلاف ، مراوغة اللون ، عادي ؛60. قوس قزح المكسور

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (126.95 درجة ، # EC8686 0٪ ، # 8D8D8D 50.58٪ ، # FF0000 100٪) ، التدرج الخطي (126.95 درجة ، #FFFFFF 0٪ ، # 003350 49.48٪ ، # DB00FF 100٪) ، الانحدار الشعاعي ( 100٪ 233.99٪ عند 0٪ 100٪ ، # A4BE00 0٪ ، # 6100FF 100٪) ، تدرج خطي (307.27deg ، # 1DAC92 0.37٪ ، # 2800C6 100٪) ، تدرج نصف قطري (100٪ 140٪ عند 100٪) 0٪ ، # EAFF6B 0٪ ، # 006C7A 57.29٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، اختلاف ، اختلاف ، عادي ؛61. دخول غير مرغوب فيه

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (134.39 درجة ، # FFFBD6 9.97٪ ، # 302B00 87٪) ، التدرج الخطي (180 درجة ، # FF7373 0٪ ، # 4E0000 100٪) ، التدرج الخطي (229.79 درجة ، # 7534FF 0٪ ، # 000000 94.19 ٪) ، الانحدار الشعاعي (56.26٪ 101.79٪ عند 50٪ 0٪ ، # 8F00FF 0٪ ، # 493500 100٪) ، التدرج الخطي (96.19 درجة ، # D5B300 3.37٪ ، # 500052 96.63٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، مراوغة اللون ، اختلاف ، اختلاف ، عادي ؛62. المملكة الزرقاء

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (301.28deg ، # FF0000 0٪ ، # 1D0027 100٪) ، التدرج الخطي (121.28deg ، # 207A00 0٪ ، # 950000 100٪) ، الانحدار الخطي (238.72deg ، # FFB800 0٪ ، # 000000 100٪) ، التدرج الخطي (238.72 درجة ، # 00D1FF 0٪ ، # A80000 100٪) ، التدرج الخطي (125.95 درجة ، # 00E0FF 10.95٪ ، # 87009D 100٪) ، التدرج الخطي (263.7 درجة ، # B60000 3.43 ٪ ، # B100A0 96.57٪) ، تدرج خطي (320.54deg ، # 800000 0٪ ، # 00C2FF 72.37٪) ، تدرج خطي (130.22deg ، # 8FA600 18.02٪ ، # 5A31FF 100٪) ؛
وضع مزيج الخلفية: الاختلاف ، مراوغة اللون ، الاختلاف ، التفتيح ، تراوغ اللون ، الاختلاف ، الاختلاف ، عادي ؛63. تقارب لا تشوبه شائبة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (114.95 درجة ، rgba (235 ، 0 ، 255 ، 0.5) 0٪ ، rgba (0 ، 71 ، 255 ، 0) 34.35٪) ، التدرج الخطي (180 درجة ، # 004B5B 0٪ ، # FFA7A7 100٪) ، التدرج الخطي (244.35deg ، # FFB26A 0٪ ، # 3676B1 50.58٪ ، # 00A3FF 100٪) ، التدرج الخطي (244.35deg ، #FFFFFF 0٪ ، # 004A74 49.48٪ ، # FF0000 100٪) ، الانحدار الشعاعي (100٪ 233.99٪ عند 0٪ 100٪ ، # B70000 0٪ ، # AD00FF 100٪) ، تدرج خطي (307.27deg ، # 219D87 0.37٪ ، # 2650BA 50.19٪ ، # 2800C6 100٪) ، تدرج نصف قطري (100 ٪ 140٪ عند 100٪ 0٪ ، # FF00C7 0٪ ، # 006C7A 49.48٪ ، # 760000 100٪) ؛
وضع مزيج الخلفية: الضوء الثابت ، التراكب ، التراكب ، التراكب ، الاختلاف ، الاختلاف ، العادي ؛64. تراث قوس قزح

كود CSS:
المحدد {صورة الخلفية:
التدرج الشعاعي (62.27٪ 100٪ عند 50٪ 0٪ ، # 00FF94 0٪ ، rgba (0 ، 255 ، 148 ، 0.25) 100٪) ، التدرج الخطي (219.46 درجة ، # 000000 27.63٪ ، # 170059 100٪) ، التدرج الخطي (202.92deg ، # FFEBB9 9.44٪ ، # 19004E 80.6٪) ، الانحدار الشعاعي (100٪ 246.94٪ عند 100٪ 100٪ ، #FFFFFF 0٪ ، # 000353 100٪) ، الانحدار الخطي (121.18 درجة) ، # 1400FF 0.45٪، # 3A0000 100٪)، تدرج خطي (180deg، # FF7A00 0٪، # 3C6A00 100٪)، تدرج خطي (150.76deg، # 0012B6 15.35٪، # 000B72 89.57٪) ؛
وضع مزيج الخلفية: ضوء ناعم ، شاشة ، تراكب ، تراكب ، اختلاف ، اختلاف ، عادي ؛65. مصادم التاريخ

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (238.72 درجة ، # FFFFFF 0٪ ، # 2B0072 100٪) ، التدرج الخطي (201.32deg ، # 1C5BFF 0٪ ، # 75003F 100٪) ، التدرج الخطي (14.08deg ، # FF0000 5٪ ، # 00FF57 94.59٪) ، التدرج الخطي (201.13 درجة ، # DF9300 -0.47٪ ، # 2200AA 100٪) ، التدرج الخطي (94.04 درجة ، # 00D5C8 0٪ ، # 18007A 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، اختلاف ، اختلاف ، عادي ؛66. سحر أفضل

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (140.54 درجة ، # 060028 27.63٪ ، # 8000FF 100٪) ، التدرج الخطي (180 درجة ، # 000000 0٪ ، # C8C5C5 100٪) ، الانحدار الشعاعي (100٪ 200٪ عند 0٪ 0٪ ، # FFFFFF 0٪ ، # 2400B4 100٪) ، تدرج خطي (180 درجة ، # 42FF00 0٪ ، # 7500AC 100٪) ، تدرج خطي (133.98 درجة ، # F90000 30.43٪ ، # 0073B4 100٪) ، تدرج نصف قطري (70.41) ٪ 100٪ عند 50٪ 0٪ ، # D5B300 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: تراكب ، مراوغة اللون ، أغمق ، فرق ، اختلاف ، عادي ؛67. جرين هالسيون

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (219.46 درجة ، #FFFFFF 27.63٪ ، # 19004E 100٪) ، التدرج الشعاعي (100٪ 246.94٪ عند 100٪ 100٪ ، #FFFFFF 0٪ ، # 000353 100٪) ، الانحدار الخطي (121.18 درجة ، # 1400FF 0.45٪ ، # 3A0000 100٪) ، تدرج خطي (222.34deg ، # CF0C00 12.99٪ ، # 00574D 87.21٪) ، تدرج خطي (150.76deg ، # B7D500 15.35٪ ، # 2200AA 89.57٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، اختلاف ، اختلاف ، عادي ؛68. المصير الأخلاقي

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (121.28deg ، # 000000 0٪ ، #FFFFFF 100٪) ، التدرج الخطي (121.28deg ، # FFB800 0٪ ، #FFFFFF 100٪) ، الانحدار الخطي (140.54deg ، # 7000FF 0٪ ، # 001AFF 72.37٪) ، تدرج خطي (307.43 درجة ، # FFE927 0٪ ، # 00114D 100٪) ، تدرج نصف قطري (107٪ 142.8٪ عند 15.71٪ 104.5٪ ، #FFFFFF 0٪ ، # A7AA00 100٪) ، تدرج نصف قطري (100.22٪ 100٪ عند 70.57٪ 0٪ ، # 7A3B00 0٪ ، # 1DAC92 100٪) ؛
وضع مزيج الخلفية: الاختلاف ، الضوء الخافت ، الاختلاف ، الاختلاف ، الاختلاف ، الاستبعاد ؛69. النيران الملتوية

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (114.95 درجة ، # 3A003C 0٪ ، rgba (0 ، 71 ، 255 ، 0) 53.31٪) ، التدرج الخطي (180 درجة ، # 00647A 0٪ ، # FFA7A7 100٪) ، التدرج الخطي (244.35 درجة ، # FFB26A 0٪ ، # C15151 50.58٪ ، # 00A3FF 100٪) ، تدرج خطي (244.35deg ، # E03F3F 0٪ ، # 001665 49.48٪ ، # FF0000 100٪) ، انحدار نصف قطري (100٪ 233.99٪ عند 0٪ 100٪، # FF0000 0٪، # AD00FF 100٪)، تدرج خطي (307.27deg، # 096F5C 0.37٪، # 687EB5 50.19٪، # 8877CE 100٪)، انحدار نصف قطري (100٪ 140٪ عند 100٪ 0٪ ، # FF00C7 0٪، # 006C7A 49.48٪، # 760000 100٪) ؛
وضع مزيج الخلفية: تراكب ، تراكب ، تراكب ، تراكب ، اختلاف ، مراوغة اللون ، عادي ؛70. المجرة الباهتة

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (231.46 درجة ، #FFFFFF 15.51٪ ، # 01004A 100٪) ، التدرج الخطي (238.72 درجة ، rgba (255 ، 255 ، 255 ، 0.5) 53.13٪ ، rgba (0 ، 0 ، 0 ، 0.5) 100٪ ) ، الانحدار الشعاعي (62.41٪ 100٪ عند 50٪ 0٪ ، # 4200FF 0٪ ، # 000000 100٪) ، التدرج الخطي (307.27 درجة ، # 20FFD7 0.37٪ ، # 93C700 100٪) ، الانحدار الشعاعي (100 ٪ 140٪ عند 100٪ 0٪ ، # EAFF6B 0٪ ، # 00E0FF 71.37٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: التراكب ، الضرب ، الاختلاف ، الاختلاف ، العادي ؛71. خلل مزدوج

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (151.47 درجة ، # 0500FF 0.49٪ ، rgba (1 ، 0 ، 26 ، 0) 32.86٪) ، التدرج الخطي (238.72 درجة ، #FFFFFF 0٪ ، # 1F001C 100٪) ، الانحدار الشعاعي (100٪) 143.09٪ عند 100٪ 0٪ ، # 000000 0٪ ، # FFC700 100٪) ، التدرج الشعاعي (100٪ 143.09٪ عند 100٪ 0٪ ، # 5200FF 0٪ ، # 00113D 100٪) ، الانحدار الشعاعي (59.5٪) 100٪ عند 49.32٪ 0٪ ، # FF8A00 0٪ ، # 001AFF 100٪) ، تدرج خطي (121.28 درجة ، # DBFF00 0٪ ، # 3300FF 100٪) ، تدرج خطي (121.28 درجة ، # FF8A00 0٪ ، # 001AFF 100٪) ، تدرج خطي (180 درجة ، # 33FF00 0٪ ، # FF0000 100٪) ، تدرج نصف قطري (70.71٪ 99٪ عند 100٪ 39.75٪ ، # 8000FF 0٪ ، # FF0000 100٪) ، تدرج نصف قطري (70.41٪ 100٪ at 50٪ 0٪، # D5B300 0٪، # 00AA96 100٪) ؛
وضع مزيج الخلفية: اللمعان ، الضوء الخافت ، اللون-المراوغة ، التراكب ، التراكب ، الاختلاف ، الاختلاف ، الاستبعاد ، الاختلاف ، العادي ؛72. ورقة قوس قزح

كود CSS:
المحدد {صورة الخلفية:
تدرج شعاعي (70.71٪ 99٪ عند 100٪ 39.75٪ ، # 7700D5 0٪ ، # 000000 100٪) ، تدرج نصف قطري (70.41٪ 100٪ عند 50٪ 0٪ ، # D5B300 0٪ ، # 2200AA 100٪) ؛
وضع مزيج الخلفية: الاختلاف ، عادي ؛73. Vistal Wallpaper

كود CSS:
المحدد {صورة الخلفية:
التدرج الخطي (180 درجة ، #FFFFFF 0٪ ، # 000000 100٪) ، التدرج الخطي (229.79 درجة ، # 7534FF 0٪ ، # 000000 94.19٪) ، الانحدار الشعاعي (56.26٪ 101.79٪ عند 50٪ 0٪ ، # 8F00FF 0٪ ، # 493500 100٪) ، التدرج الخطي (96.19 درجة ، # D5B300 3.37٪ ، # 500052 96.63٪) ؛
وضع مزيج الخلفية: الاختلاف ، الاختلاف ، الاختلاف ، العادي ؛الخط السفلي
Gradienta هي أداة رائعة لإنشاء تدرج عبر الإنترنت. يأتي مع محرر يسمح لك باللعب مع التدرج. بمجرد الانتهاء من إنشاء التدرج اللوني ، يمكنك تطبيقه على تصميمك ببساطة عن طريق لصق رمز CSS الذي تم إنشاؤه.
إذا كنت تستخدم Elementor Pro ، فيمكنك أيضًا تطبيق التدرج اللوني الذي أنشأته باستخدام Gradienta على تصميمك حيث يتيح لك Elementor Pro إضافة CSS مخصص. يمكنك تطبيق التدرج اللوني على قسم أو عمود أو عنصر واجهة مستخدم.
