متى (وكيف) تستخدم تخطيطات الشبكة المتقدمة في WordPress
نشرت: 2022-06-04يمكن أن يعني عرض منشورات مدونتك بشكل فعال الفرق بين بقاء الزائر على موقعك أو النقر بعيدًا. تمنحك تخطيطات الشبكة المتقدمة مرونة أكبر من الشبكات التقليدية ، سواء كنت تريد نهجًا أكثر حرفية ، أو تصميمًا أفضل ، أو ببساطة القدرة على عرض المزيد من المنشورات على الصفحة.
في هذه المقالة ، سنشرح ماهية الشبكات المتقدمة ، ولماذا تكون غالبًا أفضل من الشبكات الأساسية ، وكيف يمكن لموقع الويب الخاص بك الاستفادة من استخدامها. هيا نبدأ!
جدول المحتويات:
- تقديم تخطيطات الشبكة المتقدمة
- مزايا الشبكات المتقدمة
- كيف يمكن أن يستفيد موقعك من تخطيط الشبكة المتقدم
- كيفية إنشاء مخطط شبكة متقدم لموقع WordPress الخاص بك
مقدمة لتخطيطات الشبكة المتقدمة
عندما تفكر في شبكة ، فمن المحتمل أنك تتخيل مجموعة متماثلة من الصناديق ، كما هو الحال في رقعة الشطرنج أو جدول البيانات. ومع ذلك ، في حين أن الشبكة القياسية مألوفة ويمكن أن تكون مفيدة لتتبع أجزاء اللعبة أو الأرقام المحاسبية ، فهي ليست دائمًا مثالية لتصميم الويب.
توفر الشبكات المتقدمة مزيدًا من التخصيص والمرونة ، بحيث يمكنك ترتيب التخطيط الخاص بك بالطريقة التي تريدها بالضبط. على سبيل المثال ، لنفترض أن لديك عددًا فرديًا من المنتجات التي تريد عرضها على الصفحة. في الشبكة التقليدية ، تكون النتيجة عادةً مساحة ميتة:

في حين أننا جميعًا معتادون على ذلك في صفحات المنتج وفي نتائج البحث ، فإن الشبكات المتقدمة تقدم طريقة أفضل. لنفترض أن هناك خمس منشورات مدونة تريد عرضها على صفحة مقصودة. مع الشبكة القياسية ، ستكون خياراتك إما صف 5 × 1 أو شبكة 2 × 3 بمساحة فارغة.
بدلاً من الاضطرار إلى اختيار الخيار الأفضل من بين خياري subpar ، يمكن أن تسمح لك الشبكة المتقدمة بإنشاء شيء مثل هذا:

يمكن أن يؤدي الابتعاد عن قيود تخطيطات الشبكة التقليدية إلى تحسين تصميم ووظائف موقعك بعدة طرق. ستكون المدونات ذات التصميم الأفضل أكثر جاذبية للزوار ، ويمكن أن يؤدي وضع صفحة المنتج الأكثر فاعلية إلى تحسين المبيعات.
أفضل للجميع ، هذا ليس بالأمر الصعب. بينما يمكنك إنشاء شبكات متقدمة باستخدام الترميز اليدوي ، يمكنك أيضًا العثور على أدوات لجعل العملية بسيطة للغاية.
على سبيل المثال ، يضيف Beaver Builder الخاص بنا الكثير من الوظائف الجديدة إلى محرر WordPress ومخصص السمات. يتضمن ذلك المزيد من خيارات الصفوف والأعمدة البديهية ، والتي تتيح لك إنشاء شبكات متقدمة أكثر قابلية للتكيف مع أي موقف. سنوضح لك كيفية استخدام هذه الخيارات قريبًا.
مزايا الشبكات المتقدمة
قبل الخوض في إنشاء الشبكات المتقدمة ، لنتحدث قليلاً عن مزاياها وحالات استخدامها. في حين أن الشبكات المتقدمة سهلة الاستخدام لكسر القيود العادية للشبكات التقليدية ، فإن المزايا لا تتوقف عند هذا الحد.
يتيح لك Beaver Builder تخصيص إعدادات الشبكة وصولاً إلى التباعد والهوامش ، حتى تتمكن من الاستفادة المثلى من العقارات الرقمية الخاصة بك. قد يعني هذا تركيب المزيد من المنتجات في صفحة واحدة ، أو ترك مساحة من الصور المميزة لإلقاء نظرة أكثر إبداعًا.

يمكن للشبكات المتقدمة أيضًا تحسين تنظيم موقع الويب الخاص بك ، مما يسمح لك بترتيب المحتوى الخاص بك بشكل منطقي ودون أي مساحة ضائعة. ما كان يمكن القيام به في السابق باستخدام قائمة منسدلة وروابط مملة يمكن الآن إنجازه بطريقة واضحة وملفتة للانتباه.
إذا كان موقع الويب الخاص بك يركز بشدة على العناصر المرئية ، مثل متجر ملابس أو معرض فني ، يمكن للشبكات المتقدمة أيضًا أن تقدم الكثير من الخيارات لعرض صورك. يمكنك أيضًا إضافة رسوم متحركة إلى شبكات المعرض أو وظائف الرف الدائري باستخدام الإعدادات المتقدمة.
كيف يمكن أن يستفيد موقعك من تخطيط الشبكة المتقدم (3 حالات استخدام)
بينما يمكن أن تستفيد معظم المواقع من تخطيطات الشبكة المتقدمة بطريقة أو بأخرى ، إلا أن هناك عددًا قليلاً من أنواع مواقع الويب الشائعة حيث يمكن أن يكون لها تأثير كبير. لنلقِ نظرة على ثلاثة من أفضل حالات الاستخدام لهذه الميزة.
1. مدونات بفئات متعددة
يمكن أن تعاني المدونات الكبيرة التي تحتوي على العديد من المنشورات من هذا القدر الهائل من المحتوى. بدون طريقة فعالة لعرض كل شيء وتصنيفه ، يمكن أن ينتهي المطاف بالكثير من المحتوى مدفونًا ومهملاً.
لا يسمح لك تخطيط الشبكة المتقدم بعرض المزيد من المنشورات في كل صفحة وبترتيبات أفضل. يمكن أن يمكّنك أيضًا من تجميع المنشورات وتصنيفها بطريقة إبداعية.
قد يعني هذا مجموعة متنوعة من الفئات الموضوعة في شبكة ستأخذك إلى صفحات مقصودة مختلفة ، أو ببساطة منشورات مجمعة مع علامات تبويب لتصفح أسهل:

مهما فعلت ، فإن تخطيطات الشبكة المتقدمة تجعل تنظيم المحتوى الخاص بك بشكل منطقي وفعال أسهل بكثير.
2. المتاجر على الإنترنت
أحد الاستخدامات الأكثر شيوعًا للشبكات هو المتاجر عبر الإنترنت. غالبًا ما يتم تقسيم الصفحات المقصودة إلى صفوف من الفئات والمنتجات ليطلع عليها العملاء.
في حين أن الكثير من التفكير يميل إلى الدخول في صفحات المنتجات الفردية ، فماذا عن صفحات التصفح حيث يتم تقديم العديد من المنتجات المختلفة؟ تقوم الشبكة العادية بإنجاز المهمة ، لكن الشبكات المتقدمة توفر فرصًا جديدة لإنشاء تجربة تسوق جذابة.
على سبيل المثال ، قد تعرض منتجات أو خدمات على موقعك تختلف في النطاق أو الشعبية. الطريقة التقليدية هي أن يملأ كل إدخال مساحة متطابقة في الشبكة بنفس المعلومات. باستخدام الشبكة المتقدمة ، يمكنك تخصيص حجم وشكل الإدخالات المختلفة لتسليط الضوء على أكثر الكتب مبيعًا أو تمييز منتجاتك بطريقة أخرى.
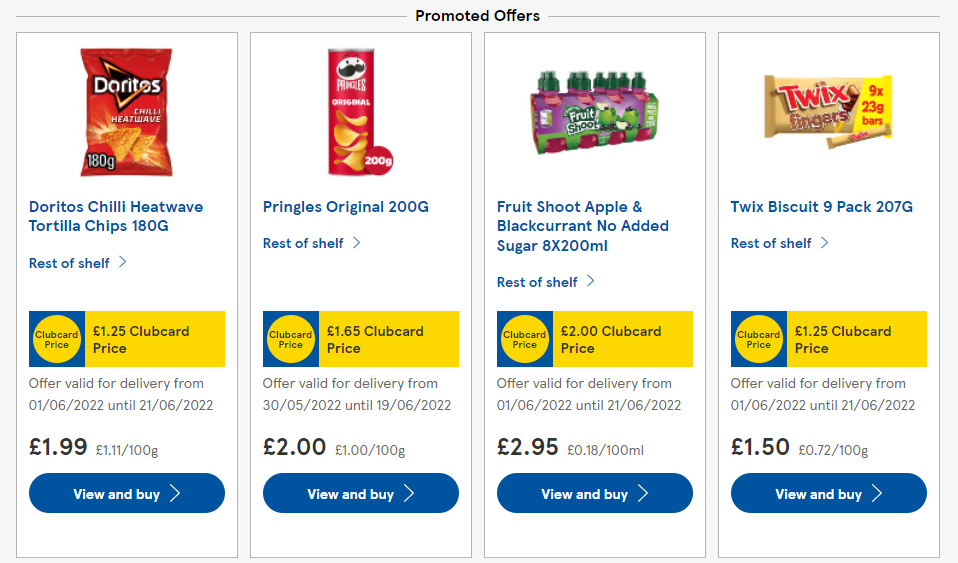
بالإضافة إلى ذلك ، هذا لا يقتصر فقط على المنتجات العادية. تعد تخطيطات الشبكة المتقدمة شائعة لصفحات المبيعات والعروض الخاصة. باستخدام Beaver Builder ، يمكنك إنشاء تخطيطات مختلفة للصفقات الأسبوعية والعروض الخاصة ومبيعات العطلات:

عند تقديم مجموعة متنوعة من العناصر في متجر عبر الإنترنت ، توفر الشبكات المتقدمة قدرًا أكبر من المرونة في كيفية عرض هذه المنتجات. بالإضافة إلى ذلك ، هناك العديد من المجالات الأخرى في موقع التجارة الإلكترونية التي يمكن أن تستفيد من تخطيطات الشبكة المتقدمة ، مثل القوائم والصفحات المقصودة.

3. صالات العرض
تأتي المعارض عبر الإنترنت بجميع الأشكال والأحجام والوسائط. عندما تفكر في المعارض ، قد يتبادر إلى الذهن الفن أو التصوير الفوتوغرافي أولاً ، ولكن يتم استخدام هذه الميزة في مجموعة واسعة من السياقات.
على سبيل المثال ، هناك صالات عرض النبيذ وصالات عرض الأزياء وحتى معارض تصميم الويب! ما يشتركون فيه جميعًا هو عرض أجزاء متعددة من المحتوى ، عادةً بمكون مرئي. ما هي أفضل طريقة لعرض الصور عبر الإنترنت من التخطيط الشبكي المتقدم؟
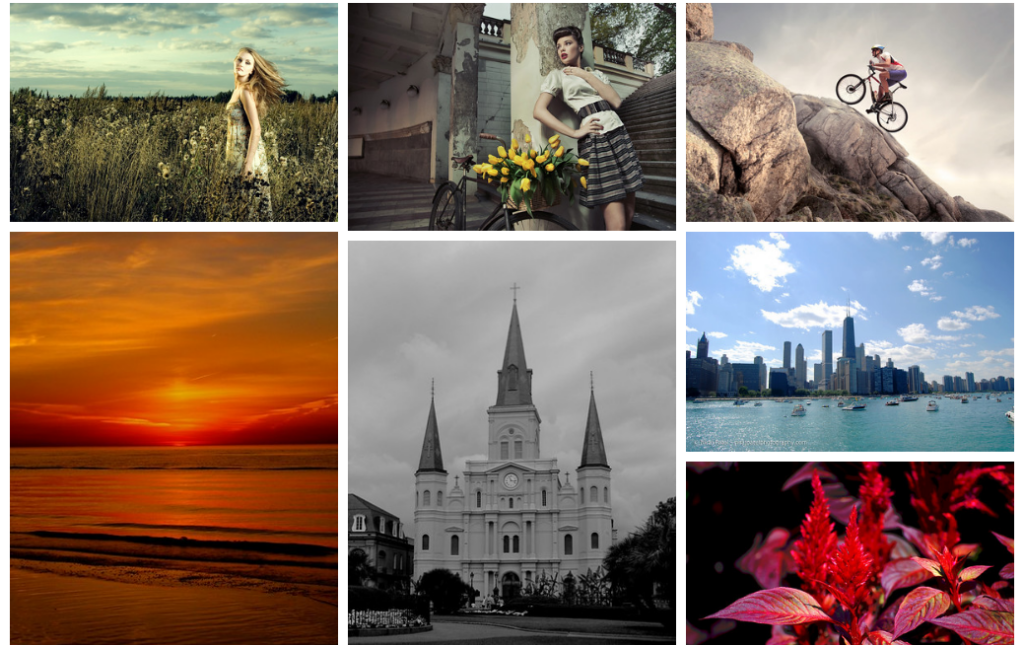
تمامًا مثل جدار المعرض الذي يمزج القطع المختلفة معًا لتشكيل شبكة متكاملة ومثيرة للاهتمام ، تسمح الشبكات المتقدمة بهذا النوع من الإبداع عند تصميم موقع الويب الخاص بك:

سواء كنت فنانًا أو مصورًا أو تاجر سلع فاخرة أو مصمم ويب ، فإن التمتع بالمرونة لعرض عملك بطريقة فريدة ومثيرة للاهتمام يمكن أن يعزز تأثير العمل نفسه. تتيح لك تخطيطات الشبكة المتقدمة ، مثل النوع الذي يمكنك تصميمه باستخدام Beaver Builder ، تعيين أعمال تصميم موقع الويب الخاص بك بعيدًا عن ملايين مواقع WordPress الأخرى.
كيفية إنشاء مخطط شبكة متقدم لموقع WordPress الخاص بك (في 3 خطوات)
يعد إنشاء تخطيط شبكة متقدم أسهل مما قد تتوقعه ، وذلك بفضل ميزات Beaver Builder البديهية. إذا كنت معتادًا بالفعل على WordPress Block Editor ، فإن Beaver Builder هو بديل أكثر قوة يمنحك خيارات جديدة ويمكن تطبيقه على المزيد من مناطق موقعك مع إضافة Beaver Themer.
لإنشاء أول تخطيط شبكي متقدم ، ما عليك سوى اتباع هذه الخطوات الثلاث.
الخطوة 1: تثبيت وتفعيل المكون الإضافي Beaver Builder
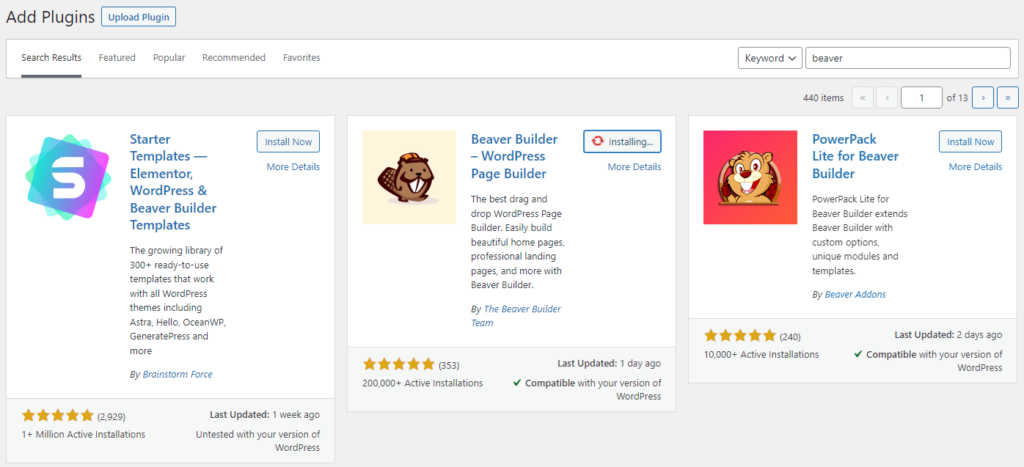
عندما تكون جاهزًا للبدء ، ما عليك سوى البحث عن Beaver Builder في قسم الإضافات في لوحة معلومات WordPress الخاصة بك ، ثم قم بتثبيته وتنشيطه:

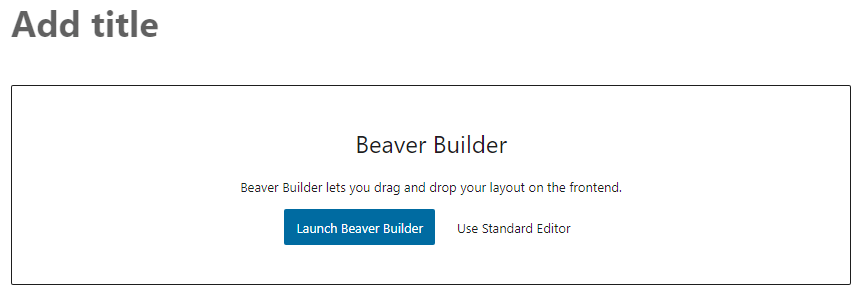
عند إنشاء صفحة أو منشور جديد ، اختر Launch Beaver Builder لفتح المحرر:

ربما تكون فكرة جيدة أن تأخذ جولة للحصول على درس سريع حول كل ما يمكنك القيام به باستخدام Beaver Builder. باختصار ، يمكنك توقع محرر صفحات أكثر سهولة حيث يمكنك بسهولة إضافة وحدات وتعديلها باستخدام واجهة السحب والإفلات.
الخطوة الثانية: بناء شبكتك المتقدمة
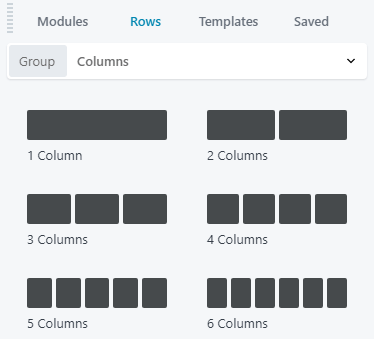
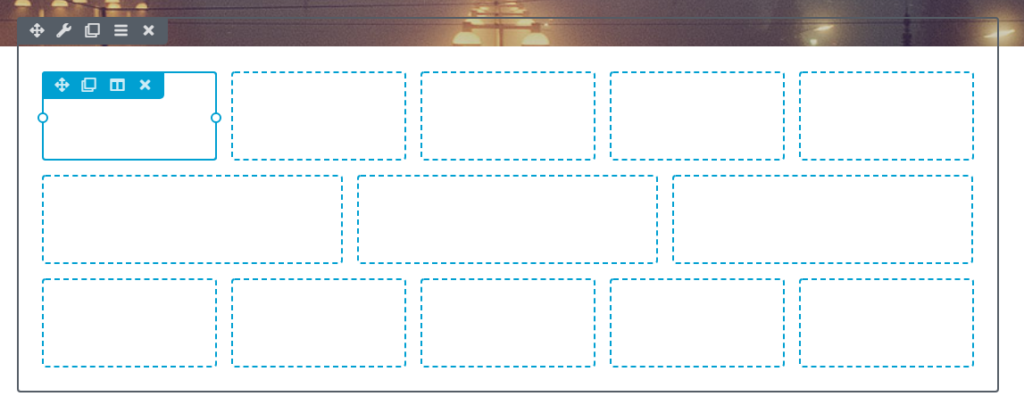
بعد ذلك ، أضف عنصرًا جديدًا إلى الصفحة باستخدام رمز علامة الجمع في الزاوية العلوية اليمنى من الشاشة. انقر فوق علامة التبويب الصفوف لرؤية مجموعة متنوعة من تخطيطات الأعمدة التي يمكنك الاختيار من بينها:

من هناك ، ما عليك سوى سحب وإفلات الصفوف المرغوبة على صفحتك لإنشاء شبكة. يمكنك استخدام صفوف متعددة من الأعمدة المطابقة ، أو مزجها للحصول على مظهر أكثر إبداعًا.

كل قسم في الشبكة عبارة عن فتحة حيث يمكنك وضع وحدات نمطية جديدة. قد تكون هذه منتجات من متجرك أو صورًا لمعرضك أو عناصر أخرى.
3. ملء الفتحات
الآن بعد أن أصبحت شبكتك جاهزة ، حان الوقت لملئها. مرة أخرى ، انتقل إلى رمز الجمع لإضافة وحدات نمطية جديدة إلى الصفحة. هذه المرة حدد علامة تبويب الوحدات النمطية للوصول إلى اختياراتك المتنوعة.
بعد ذلك ، ما عليك سوى سحب وإفلات الوحدات الجديدة في الفتحات الموجودة في شبكتك لملئها. قد تكون هذه الصور أو النصوص أو الأزرار أو حتى خيارات أكثر تقدمًا مثل الشهادات أو منشورات دائرية.
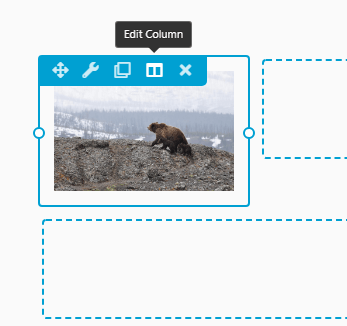
يمكنك بعد ذلك تعديل كل قسم كما تفعل مع كتلة WordPress العادية. هناك خيارات إضافية متاحة إذا قمت بالمرور فوق العنصر والنقر على أيقونة تحرير العمود :

لن نغطي جميع خيارات التخصيص هنا ، ولكن تتمثل إحدى الإستراتيجيات في إدراج الصور في فتحات الشبكة وربطها بصفحات المنتج المناسبة. يمكنك أن تفعل الشيء نفسه لإعلان المبيعات أو معرض الفنون:

بمجرد الانتهاء ، انقر فوق الزر تم في الزاوية العلوية اليمنى من الشاشة. من هناك يمكنك إما نشر الصفحة أو حفظها كمسودة ، والتي يمكنك معاينتها بعد ذلك.
هذا كل ما في الامر! مع Beaver Builder ، يمكنك فتح المزيد من التخصيص في حزمة سهلة الاستخدام للغاية. ستجد بسرعة أن إنشاء تخطيط شبكة متقدم يمكن أن يكون الحل الأفضل للعديد من جوانب تصميم موقعك.
استنتاج
بينما تنجز تخطيطات الشبكة الافتراضية التي تستخدمها العديد من مواقع WordPress المهمة ، فهي ليست مثالية لكل المواقف. توفر تخطيطات الشبكة المتقدمة مزيدًا من الحرية لتصميم الصفحة بالطريقة التي تريدها ، لذا فهي مُحسَّنة لجمهورك وأهدافك الخاصة.
لإنشاء تخطيط شبكة متقدم باستخدام Beaver Builder ، ما عليك سوى اتباع الخطوات التالية:
- قم بتثبيت وتفعيل المكون الإضافي Beaver Builder.
- أضف وحدات الصف / العمود إلى صفحة أو منشور لتشكيل شبكتك.
- قم بتعبئة الشبكة بعناصر أخرى ، مثل الصور والوسائط الأخرى.
تضيف خطط Beaver Builder المتميزة استخدامًا متعدد المواقع ، وعلامة بيضاء ، وموضوع Beaver Builder ، المصمم خصيصًا للاستخدام مع المكون الإضافي الخاص بنا. نقدم أيضًا منتجات أخرى ، بما في ذلك Beaver Themer و Assistant Pro ، لتسهيل عملية تصميم الويب.
هل لديك أي أسئلة حول تخطيطات الشبكة المتقدمة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
