أحدث كتلة شريطية من PostX توفر فرص تخطيط جديدة مذهلة
نشرت: 2022-11-16مرحبًا ، عشاق PostX! آمل أنك لا تزال تستمتع بالحرارة التي يوفرها Gutenberg Dynamic Site Builder. إذا لم يكن الأمر كذلك ، فأنت تفوت فرصة نوع جديد من تجربة تصميم الويب.
كما قلنا بالفعل ، لن نتوقف عن تحسين PostX حتى يصبح الخيار الأول. لذلك من خلال عملية التطوير المستمرة هذه ، نقدم أحدث إضافة لـ PostX Post Slider Block 2 .
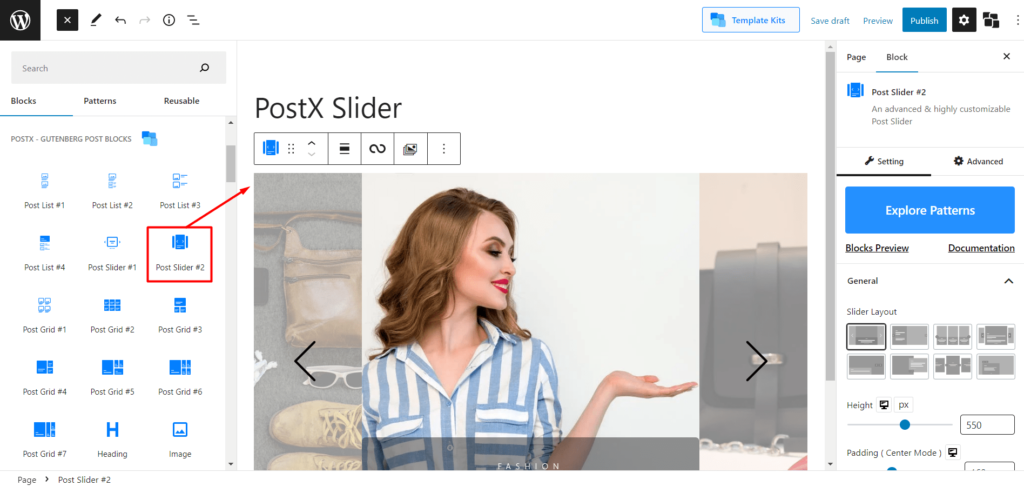
إنه تباين مختلف تمامًا ومحسّن لـ Post Slider مع اختلافات تخطيط جديدة بالكامل. إذا تخطيت دون استكشاف هذه الكتلة الجديدة ، فأنا متأكد من أنك ستفوت تجربة مذهلة. لذلك بدون مزيد من اللغط ، لنبدأ الحديث عن أحدث إضافة PostX والتي هي أكثر من مجرد شريط تمرير Post.
تقديم Post Slider 2 Block من PostX
بادئ ذي بدء ، إنها كتلة منزلقة Gutenberg تساعدك على توفير تجربة مرئية مذهلة بدلاً من مجرد عرض المنشورات في عرض الشرائح.

يمكنك إضافته بسهولة إلى أي صفحة WordPress أو النشر تمامًا مثل أي مجموعة أخرى والبدء في تصميم قصص نجاحك.
إذا كنت تتساءل عن سبب كونه أكثر من مجرد شريط تمرير للنشر. حسنًا ، الإجابة بسيطة ، فهي تقدم أكثر من مجرد شريط تمرير عادي. كيف؟
يجعل منشور مدونتك جذابًا وجذابًا للزوار. سيؤدي هذا النوع من العروض المرئية بالتأكيد إلى زيادة متوسط وقت قضاء الزائر. ليس ذلك فحسب ، يوصى بشدة بالمواقع ذات المظهر الجيد ، ويريد الزوار العودة مرة أخرى. لذا دون إفساد العروض ، فلنبدأ في تجربتها.
فرص تخطيط المنشور 2
على الرغم من أن كتلة شريط التمرير الجديدة تحتوي على خيارات تخصيص كاملة ، إلا أنها تأتي أيضًا مع ستة أشكال مختلفة للتخطيط لبدء عرض المنشورات بشكل أكثر ذكاءً. لذلك دعونا نبدأ في الحصول على مفاجآت مع كل التخطيطات المذهلة.

التخطيط 1: البدء بواحد رائع يمثل ثلاث مشاركات في كل مرة. بمجرد تمييزها ويتم عرض ما تبقى منها على أنها المشاركات التالية والسابقة.
التخطيط 2: التصميم الثاني هو التصميم الفريد الذي يمثل منشور مدونة واحدًا في كل مرة ويسلط الضوء أيضًا على العنوان والمقتطف من منشور المدونة.
التخطيط 3: الثالث عبارة عن عرض دائري جميل يعرض ثلاث وظائف في وقت واحد. ومع ذلك ، يمكنك أيضًا زيادة رقم الشريحة أو إنقاصه.
التخطيط 4: الشكل الرابع هو أفضل إصدار من التخطيط الأول. كما تعرض أيضًا واحدة مميزة والمنشورة التالية والسابقة ولكن بطريقة أفضل.
التخطيط 5: إنه تخطيط فريد آخر يسلط الضوء بشكل أساسي على ميزات منشورات المدونة. يمكن أن يذهل هذا الاختلاف البسيط في شريط التمرير جمهورك بالتأكيد.
التخطيط 6: يعرض هذا التخطيط أيضًا منشور مدونة واحدًا في كل مرة ويبرز في الغالب عنوان منشورات المدونة بدلاً من الصورة المميزة.
التخطيط 7: هو شكل آخر من أشكال العرض الدائري الذي يعرض ثلاث مشاركات في تصميمات كوندور مستديرة للصور المميزة.
التخطيط 8: هذا التصميم الفريد مشابه تقريبًا للتخطيط الرابع. الاختلاف الوحيد هو أنه يبرز كل من الصورة المميزة والعنوان في وقت واحد.
ماذا يمكنك أن تفعل بأشكال شريط التمرير الجديدة؟
مندهش بالفعل من عروض التخطيط؟ حسنًا ، هذه فقط البداية. هذا هو شريط تمرير متعدد الوظائف يمكن استخدامه لتحقيق أغراض متعددة. لذا تحقق من بعض الخيارات التي يمكنك من خلالها استخدام شريط التمرير غير العادي هذا.
منزلق الصفحة الرئيسية الجميلة: بشكل افتراضي ، يعرض WordPress أحدث المنشورات على الصفحة الرئيسية. ولكن إذا كنت ترغب في جعل الصفحة الرئيسية جذابة وجذابة للمستخدمين المستخدمين ، فإن إنشاء صفحة رئيسية مخصصة هو الحل. وسيكون شريط التمرير الجميل إضافة رائعة للصفحة الرئيسية المخصصة التي تريد إنشاءها.
شريط التمرير المميز المذهل: يمكن أيضًا استخدام كتلة شريط التمرير هذه لعرض منشورات محددة على أي صفحة من صفحات موقع WordPress الخاص بك. لذلك ، تحتاج فقط إلى إضافة كتلة شريط التمرير إلى الموضع الذي تريده وفرز المنشورات التي تريد تمييزها باستخدام منشئ الاستعلام المتقدم لـ PostX.
شريط تمرير المنشورات ذات الصلة الفريد: يعد عرض المنشورات ذات الصلة في نهاية منشورات المدونة أسلوبًا شائعًا وفعالًا لزيادة وقت المكوث ومرات مشاهدة الصفحة. وإذا قمت بعرض المنشورات ذات الصلة في شريط تمرير جميل ، فسيكون ذلك ميزة إضافية لمنشور المدونة. لحسن الحظ،
لا يوفر PostX شريط تمرير جذابًا بصريًا فحسب ، بل يوفر أيضًا أداة Dynamic Gutenberg Builder التي تساعدك على إعادة تصميم جميع صفحات الموقع. لذلك ، يمكنك بسهولة تصميم هيكل منشور المدونة الخاص بك وعرض المنشورات ذات الصلة في شريط التمرير أثناء تخصيص تخطيط منشور المدونة.
قسم البطل الجذاب: يعد إنشاء قسم بطل جذاب أحد أكثر الأساليب فعالية لإبهار الجماهير عند الانطباع الأول. يمكن أن يكون قسم الأبطال عبارة عن لافتة صورة كبيرة أو مقطع فيديو أو رسم توضيحي ، فلماذا لا يكون شريط التمرير؟ يمكنك أيضًا الحصول على نفس النتائج بشكل أكثر ذكاءً عن طريق إضافة شريط تمرير جذاب بصريًا كقسم بطل. لذلك ، يمكن أن تكون أحدث كتلة شريطية هي الحل.
Post Slider 2 of PostX: لماذا هو المميز؟
هناك الكثير من ملحقات شريط التمرير المتاحة في دليل WordPress. لذلك لا بأس إذا كنت مرتبكًا بشأن ما إذا كنت تريد البدء في استخدام شريط التمرير هذا أم لا. كما أوضحت بالفعل جميع العروض ، ليس هناك شك في أن عرض شريط التمرير هذا أفضل بكثير من مكون إضافي منزلق عادي. ليس هذا فقط ولكن هناك أيضًا بعض الأسباب الأخرى التي تجعل شريط التمرير هذا مميزًا لمدونتك.
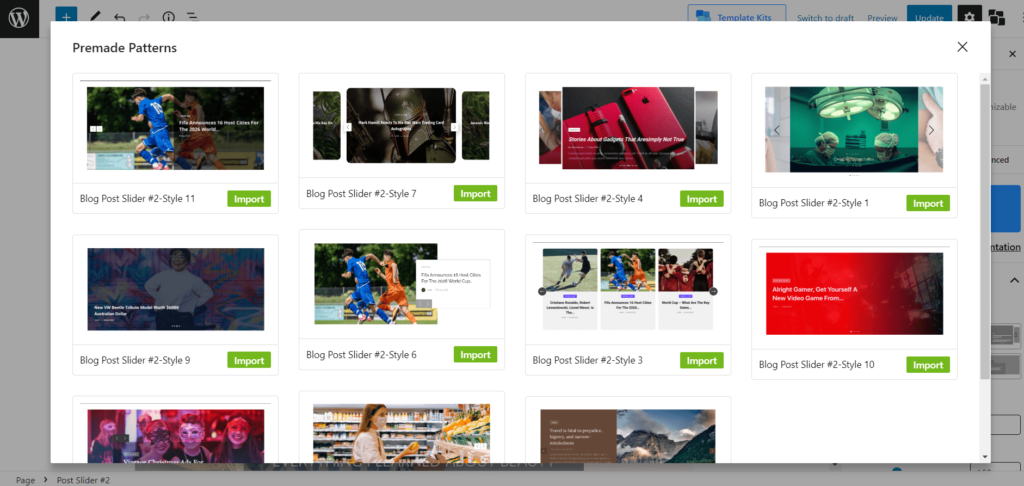
أنماط سابقة الصنع: ألا تريد إضاعة الوقت في تخصيص شريط التمرير؟ لست بحاجة إلى ذلك ، ما عليك سوى الانتقال إلى قسم الأنماط في شريط التمرير. هنا يمكنك رؤية أشكال تصميم متعددة ، واستيراد أي من الأنماط المعدة مسبقًا لتوفير الوقت. ومع ذلك ، فنحن نرحب بك أيضًا لتخصيص الأنماط أيضًا إذا لزم الأمر.

تجربة بصرية أفضل: الإضافة الأخيرة لـ PostX ليست مجرد شريط تمرير ، إنها أكثر من ذلك. يوفر تجربة بصرية مذهلة لجمهورك. لذا ، فإن استخدام شكل شريط التمرير المتقدم سيساعدك على إبهار جمهورك.
متعدد الأجهزة المستجيبة: كتلة شريط التمرير الجديدة تستجيب أيضًا مثل أي كتل أخرى من PostX. حتى لا تقلق بشأن مشكلة الاستجابة سواء كانوا يزورون موقعك باستخدام سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي.
خيارات التخصيص الكاملة: أحد الأسباب الرئيسية وراء شعبية PostX هو حرية التخصيص. هذا صحيح ليس فقط للكتلة المنزلق الجديدة ولكن أيضًا لأي كتل أخرى. يمكنك تخصيص أي عنصر من عناصر الكتل وفقًا لحاجتك بما يتناسب مع نمط موقعك.

ترقبوا المزيد
هذا كل ما أردنا قوله عن كتلة شريط التمرير الجديدة. يمكنك الآن تحديث المكون الإضافي PostX والبدء في استكشافه. لا تنسَ مشاركة أفكارك وملاحظاتك بخصوص Post Slider Block 2. يمكنك ترك تعليقاتك في قسم التعليقات أو يمكنك أيضًا الاتصال بفريق الدعم لدينا. وابق على اتصال مع PostX ، حتى لا تفوتك أي تحديثات وعروض خاصة.


PostX: حزمة المبتدئين الخميس - تخطيط الأخبار الرياضية 2

تقديم تخطيط الجمال الجديد لـ PostX

آخر تحديث لكتل PostX Gutenberg Post

كيفية تخصيص قسم التعليقات في WordPress: نموذج التعليق وعدد التعليقات
