كل شيء عن صفحة الشكر الخاصة بـ WooCommerce
نشرت: 2022-09-19في أي شكل من أشكال الأعمال التجارية ، بمجرد قيام العميل بإجراء عملية شراء ، من المهم دائمًا أن تقول "شكرًا لك". في التجارة الإلكترونية ، يتم تسهيل ذلك باستخدام صفحة شكرًا لك.
تعتبر صفحة الشكر في التجارة الإلكترونية مهمة جدًا لأنها تمكّنك من الاتصال بعملائك ويمكنها على المدى الطويل المساعدة في زيادة المبيعات. ويرجع ذلك إلى أن العملاء الذين يشعرون بالارتياح تجاه عملية الشراء من المحتمل أن يقوموا بعملية شراء أخرى في المستقبل من المتجر ، أو حتى التوصية بمنتج لعملاء محتملين آخرين.
في هذه المقالة ، سننظر في صفحة WooCommerce Thank You وكذلك كيفية تخصيص الصفحة.
جدول المحتويات
ما هي صفحة شكر WooCommerce
تخصيص صفحة الشكر الافتراضية لـ WooCommerce
- أهمية تخصيص صفحة الشكر الافتراضية لـ WooCommerce
- كيفية تخصيص صفحة الشكر الخاصة بـ WooCommerce
- باستخدام الإضافات
- باستخدام الخطافات
- تجاوز النموذج اليدوي
استنتاج
ما هي صفحة شكر WooCommerce
صفحة WooCommerce Thank you هي الصفحة التي سيتم عرضها للعملاء مباشرة بعد تقديم طلب داخل موقع ويب. يشار إليها أيضًا باسم "صفحة تأكيد الشراء" أو "صفحة استلام الطلب".
عند الوصول إلى صفحة شكرًا لك ، سيكون تنسيق عنوان URL هو yourdomain / checkout / order-Received / 2554 /؟ key = wc_order_WCS88FJQkkjI9.
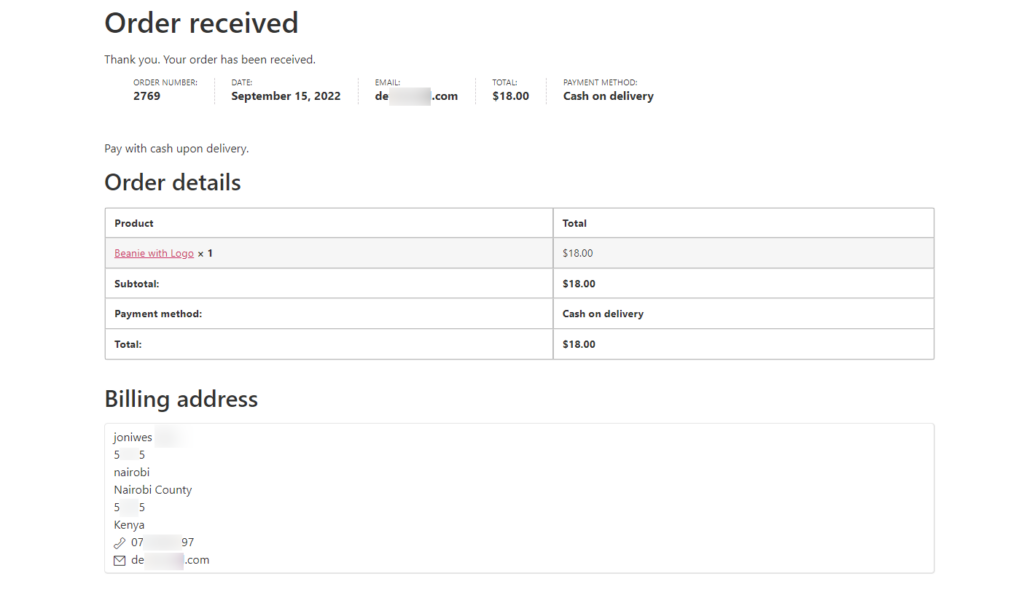
فيما يلي لقطة شاشة للصفحة:

هناك العديد من المكونات في صفحة شكرًا لك كما هو موضح في لقطة الشاشة أعلاه. بعض هذه تشمل:
رسالة شكر: هذه مجرد رسالة تقول شكرًا لعميلك على شرائه العنصر. كما هو موضح في لقطة الشاشة أعلاه ، يُشار إليها على أنها: "شكرًا لك. تم استلام طلبك."
معلومات الطلب العامة: يحتوي هذا القسم بشكل أساسي على تفاصيل عامة حول أمر معين. تتضمن هذه التفاصيل رقم الطلب والتاريخ والإجمالي والبريد الإلكتروني المستخدم في الشراء وطريقة الدفع.
تفاصيل الطلب: في هذا القسم يوجد لدينا تمثيل تنسيق جدولي لتفاصيل الطلب. تتضمن هذه التفاصيل اسم (أسماء) المنتج ، وسعر (أسعار) المنتج ، والإجمالي الفرعي ، والسعر الإجمالي ، وطريقة الدفع ، ورسوم الشحن في حالة التمكين.
العنوان: سيحتوي هذا القسم على تفاصيل عناوين العميل (عنوان الفواتير وعنوان الشحن إذا تم تمكينه).
تخصيص صفحة الشكر الافتراضية لـ WooCommerce
من المكونات التي تمت مناقشتها أعلاه ، يمكننا أن نرى أن صفحة شكرًا لك لا تزال تترك مجالًا للتحسين مع الأخذ في الاعتبار أن ذلك أمر حيوي للغاية في عملية الشراء.
في هذا القسم ، سننظر في أهمية تخصيص صفحة الشكر الافتراضية لـ WooCommerce ، وكذلك كيفية الشروع في تخصيصها.
أهمية تخصيص صفحة الشكر الافتراضية لـ WooCommerce
بمجرد أن يشتري العميل منتجًا ويصل إلى صفحة شكرًا لك ، لا ينبغي اعتبار هذا كخطوة أخيرة في رحلة الشراء. يمكن فعل الكثير لزيادة التفاعل مع العميل وكذلك غرس الثقة.
يمكن للصفحة بالتالي توفير المزيد من الوظائف فيها. بعض هذه تشمل:
- إنشاء تجربة تأهيل رائعة: يمكن استخدام صفحة شكرًا لمشاركة مواد الإعداد للعملاء الذين اشتروا للتو منتجًا ، عند الاقتضاء. قد تتضمن هذه المواد الوثائق ومقاطع الفيديو الخاصة بالمنتج وأي مواد أخرى قد تكون مفيدة للعميل النهائي.
تتيح هذه المعلومات للعميل الغوص في استخدام المنتج مع قضاء القليل من الوقت في محاولة معرفة كيفية استخدام المنتج. - إنشاء تجربة رائعة لما بعد البيع: إن وجود صفحة شكر مصممة جيدًا ومخصصة يترك انطباعًا رائعًا للعميل مقارنة بصفحة شكرًا لك الافتراضية. وهذا بدوره يترجم إلى تجربة عملاء رائعة داخل الموقع.
- يولد الثقة: في بعض الأحيان ، بمجرد قيام العميل بعملية شراء خاصة على المنتجات الجديدة ، فمن المحتمل أن تكون لديه شكوك فيما إذا كان المنتج يعمل كما هو متوقع. إذا تم تخصيص صفحة شكرًا لك لتشمل محتوى مثل التعليقات الإيجابية أو الشهادات ، فهذه بمثابة طمأنة لهؤلاء العملاء وبالتالي إزالة هذه الشكوك. من المحتمل أيضًا أن يقوم العملاء بمزيد من الإجراءات داخل موقع الويب بناءً على ذلك.
- العمل كاستراتيجية تسويقية: على سبيل المثال ، إذا وصل أحد العملاء إلى "شكرًا لك" باستخدام أزرار المشاركة الاجتماعية وكان هذا العميل يثق بالفعل في المنتج ، فمن المحتمل أن يشارك مشترياته داخل المواقع الاجتماعية المتاحة. من المرجح أن تجلب هذه المشاركات عملاء محتملين إلى موقع الويب الخاص بك.
يمكنك أيضًا عرض العروض على الصفحة وبالتالي تسويق المنتجات الأخرى التي قد تكون موجودة لديك. - التفرد: تجعل صفحات الشكر المصممة جيدًا موقع الويب الخاص بك مميزًا وبالتالي تزيد من تجربة العملاء المختلفة بشكل عام.
كيفية تخصيص صفحة الشكر الخاصة بـ WooCommerce
لا تقدم WooCommerce مجموعة كبيرة من خيارات التخصيص لصفحة الشكر. ومع ذلك ، هناك عدد من الطرق لتخصيص الصفحة. في هذا القسم ، سننظر في بعض الطرق التي يمكنك اتباعها لتخصيص صفحة الشكر.
باستخدام الإضافات
هناك عدد من المكونات الإضافية التي يمكن استخدامها لتخصيص صفحة WooCommerce Thank You. بعض هذه تشمل:
- ملحق "صفحات الشكر المخصصة"
- NextMove Lite - صفحة الشكر لـ WooCommerce
- YITH مخصص صفحة الشكر لـ WooCommerce
في هذا الدليل ، سننظر في أحد المكونات الإضافية ، وهو NextMove Lite المجاني - صفحة الشكر للمكوِّن الإضافي WooCommerce.
تثبيت NextMove Lite - صفحة الشكر لـ WooCommerce
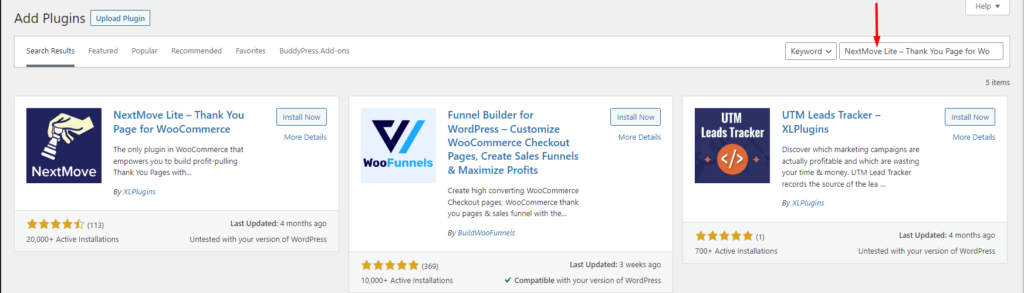
لتثبيت المكون الإضافي ، انتقل إلى الإضافات> قسم إضافة جديد وابحث عن "NextMove Lite - صفحة الشكر لـ WooCommerce".

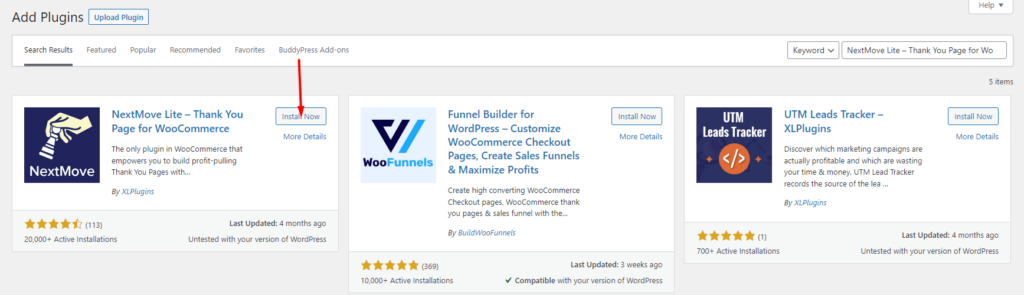
بعد ذلك ، انقر فوق الزر "التثبيت الآن" بجوار المكون الإضافي.

بمجرد الانتهاء من ذلك ، قم بتنشيط المكون الإضافي.
الصفحة الافتراضية NextMove شكرًا لك
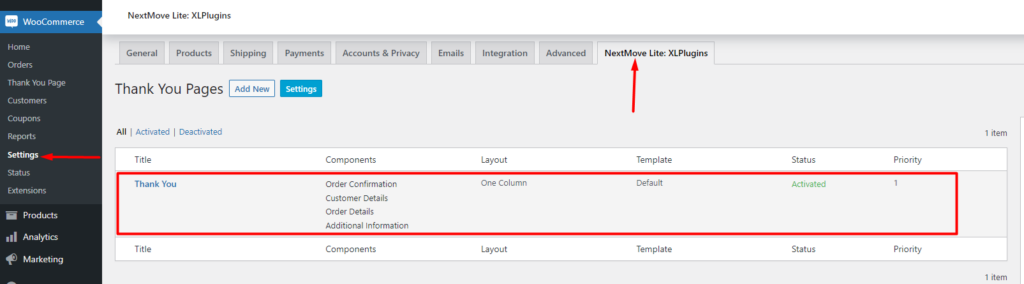
عند تنشيط المكون الإضافي NextMove ، يُنشئ المكون الإضافي صفحة شكر افتراضية. يمكن العثور على هذا في WooCommerce> الإعدادات> NextMove Lite: قسم XLPlugins .

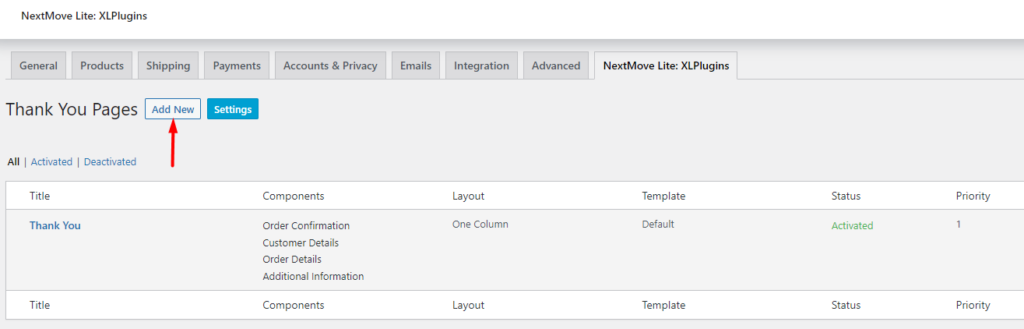
يمكنك تخصيص صفحة شكرًا لك لتفضيلاتك أو إضافة واحدة جديدة. لإضافة صفحة شكر جديدة ، ستحتاج إلى النقر فوق الزر "إضافة جديد" الموضح في القسم أدناه:

شكرا لتخصيص الصفحة
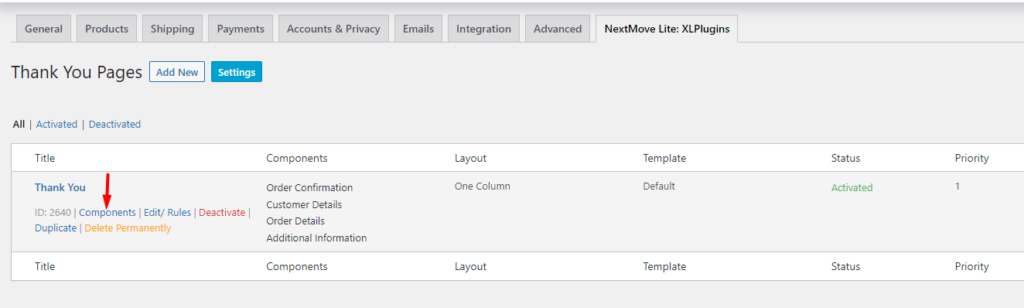
يمكن الوصول إلى أداة تخصيص صفحة شكرًا لك عن طريق النقر أولاً على رابط "المكونات" كما هو موضح في لقطة الشاشة أدناه:

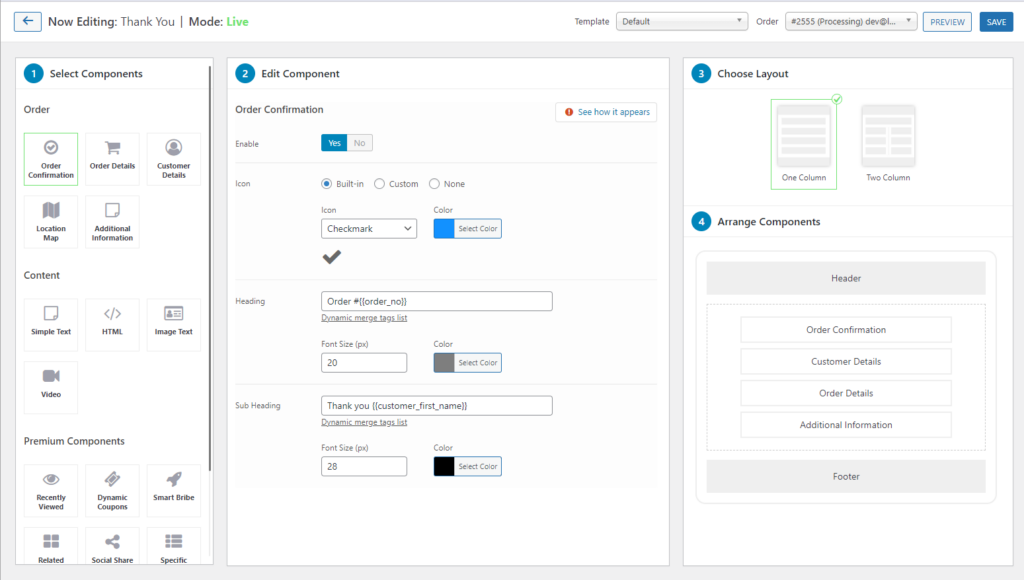
عند القيام بذلك ، ستتم إعادة توجيهك إلى قسم مُخصص صفحة شكرًا لك:

كما هو موضح في لقطة الشاشة أعلاه ، يحتوي المُخصص على 4 أقسام أساسية. هؤلاء هم:
- حدد المكون: يحتوي على الوحدات النمطية أو المكونات المختلفة التي يمكنك استخدامها في صفحة شكرًا لك. ضمن هذا القسم يمكنك تحديد المكون الذي تريده.
- تحرير المكون: يمكنك من تخصيص المكون الذي حددته. يمكنك تغيير المحتويات المختلفة هنا مثل العناوين وأيضًا تطبيق أنماط مختلفة.
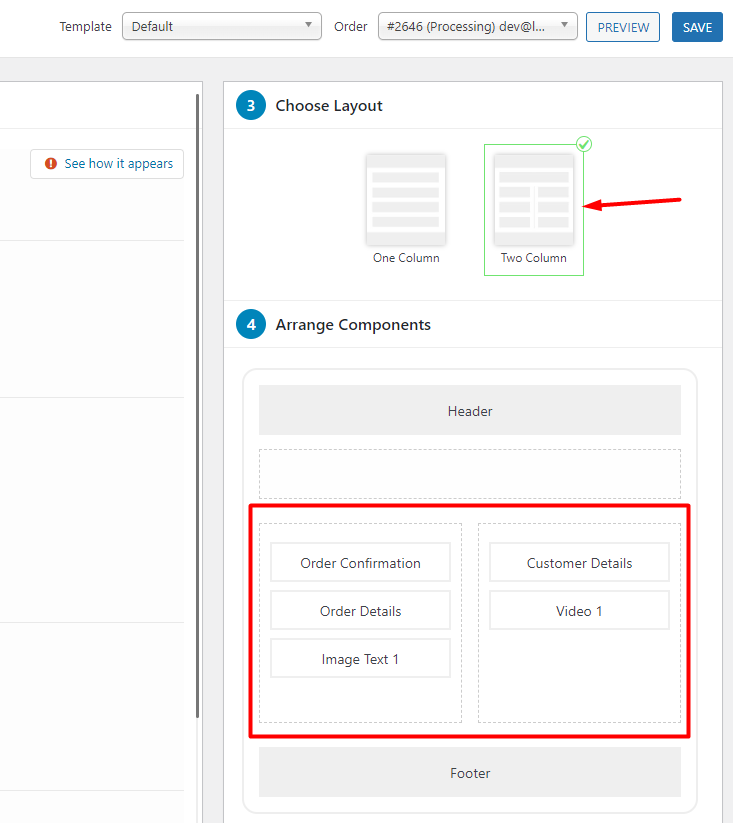
- اختر تخطيط: ضمن هذا القسم ، يمكنك تحديد التصميم الذي تريده لصفحة شكرًا لك. يمكنك تحديد تخطيط عمود واحد أو عمودين.
- ترتيب المكونات: يمكّنك قسم ترتيب المكونات من سحب وإسقاط المكونات المختلفة الموجودة لديك في صفحة شكرًا لك ، إلى الطلب الذي تريده.
تخصيص صفحة الشكر
كمثال على كيفية إجراء التخصيص ، في حالتنا هنا ، سننشئ صفحة شكرًا جديدة ونضيف مكونات إليها.
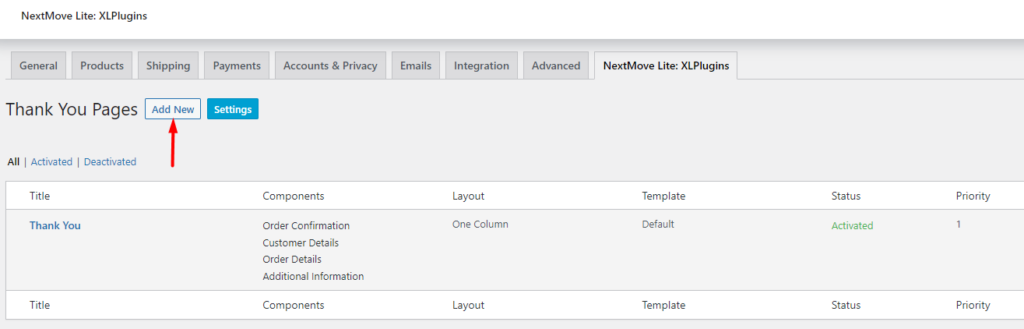
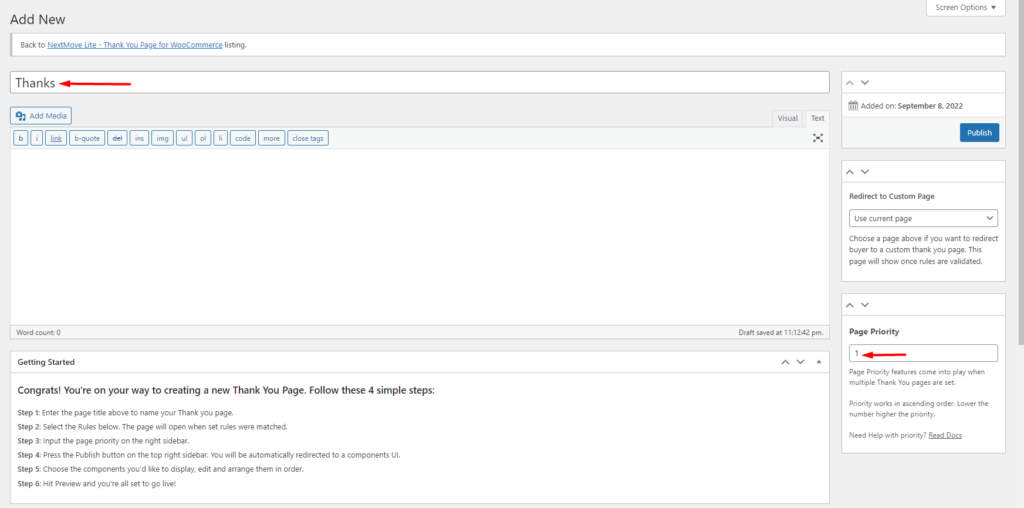
لتبدأ ، انقر فوق الزر "إضافة جديد"

في الشاشة التالية ، حدد عنوان صفحة شكرًا الخاصة بك وقم أيضًا بتعيين أولوية الصفحة على 1 كما هو موضح أدناه:

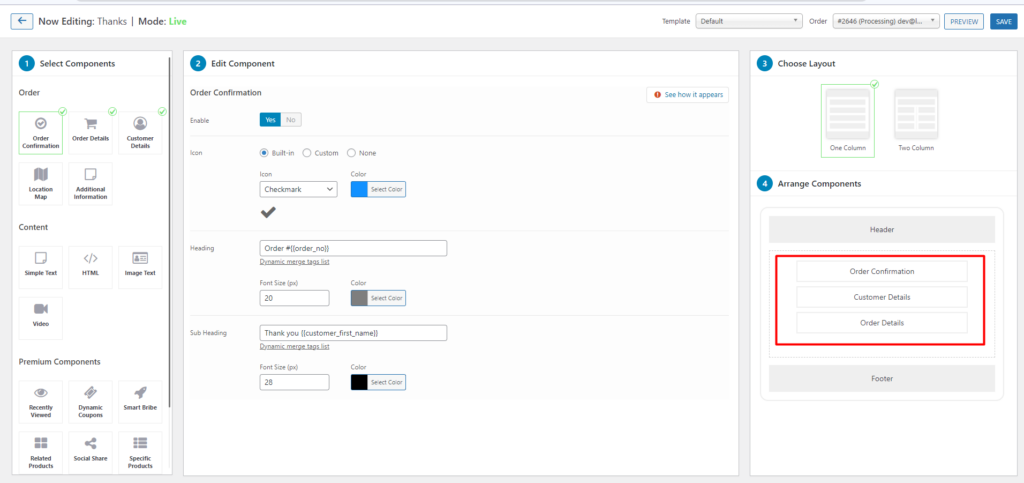
بمجرد الانتهاء من ذلك ، انشر الصفحة. ستتم إعادة توجيهك بعد ذلك إلى قسم أداة تخصيص صفحة شكرًا لك. هنا ستدرك أن هناك بعض المكونات الافتراضية المضافة إلى الصفحة:


هذه هي تأكيد الطلب وتفاصيل العميل وتفاصيل الطلب. يمكنك تخصيص جوانب مختلفة من هذه المكونات لتفضيلاتك.
لتخصيص كل منها ، ستحتاج إلى النقر فوق المكون المحدد من قسم "ترتيب المكونات". سيتم بعد ذلك تقديم المكون داخل قسم "تحرير المكون" حيث يمكنك تغيير جوانبه المختلفة.
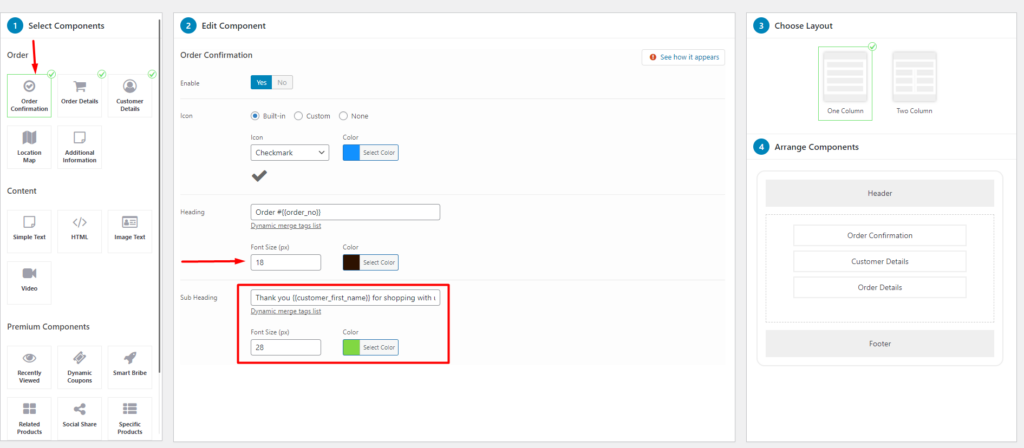
في حالتنا هنا ، لتأكيد الطلب ، سنقوم بتخصيص حجم الخط ولون العنوان والعنوان الفرعي ، وكذلك تغيير العنوان الفرعي.

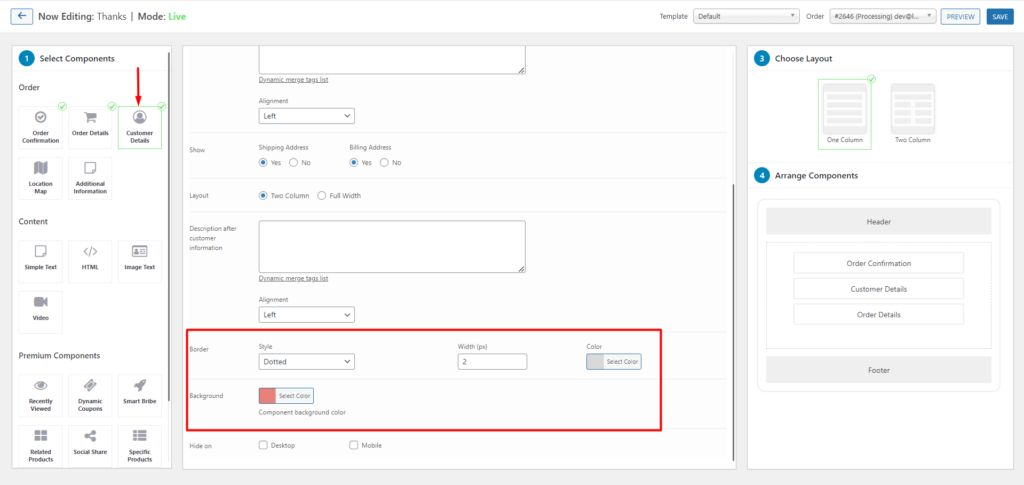
بالنسبة لمكون تفاصيل العميل ، سنقوم بتغيير الحدود والخلفية كما هو موضح أدناه:

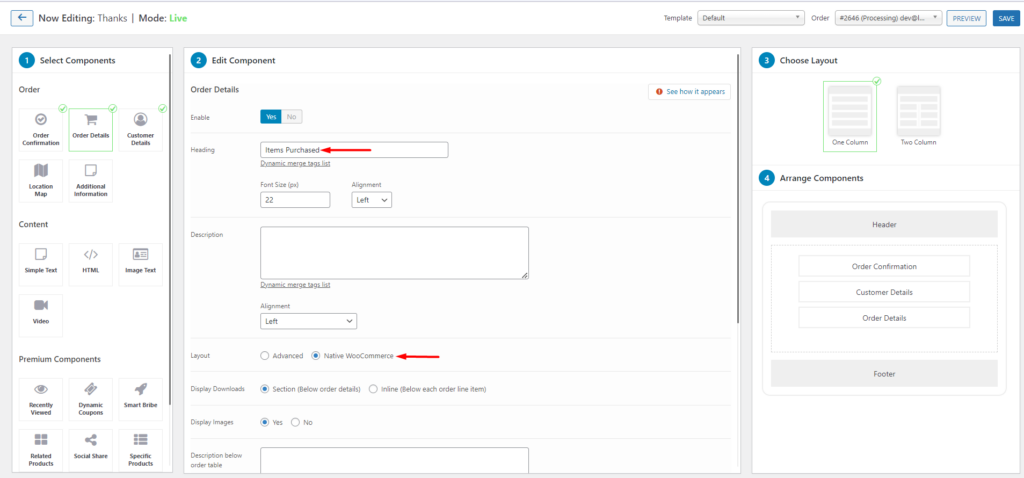
فيما يتعلق بقسم تفاصيل الطلب ، سنقوم بتخصيص العنوان والتخطيط كما هو موضح أدناه:

بالإضافة إلى المكونات المذكورة أعلاه ، سنضيف أيضًا مكونين إضافيين.
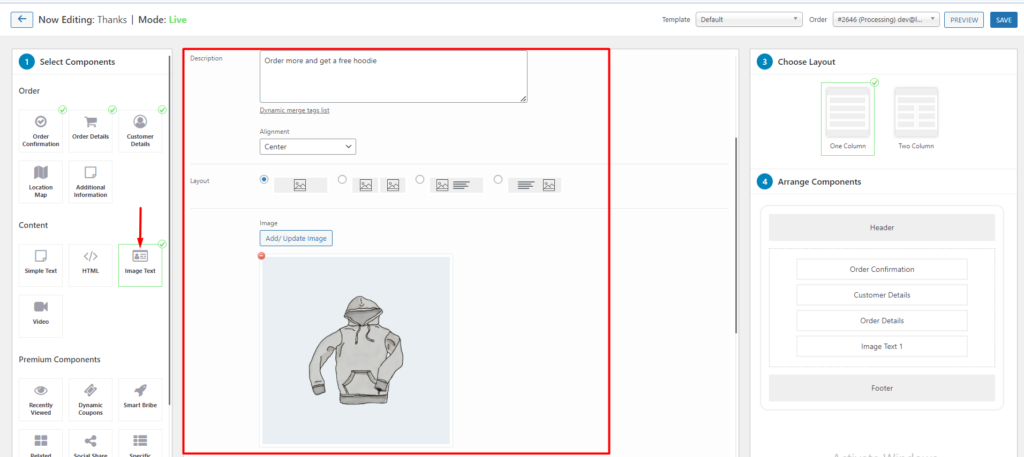
ط) نص الصورة
بالنسبة لهذا المكون ، سنقوم بإضافة صورة بالإضافة إلى بعض النصوص الترويجية لتشجيع العملاء على شراء منتج آخر.

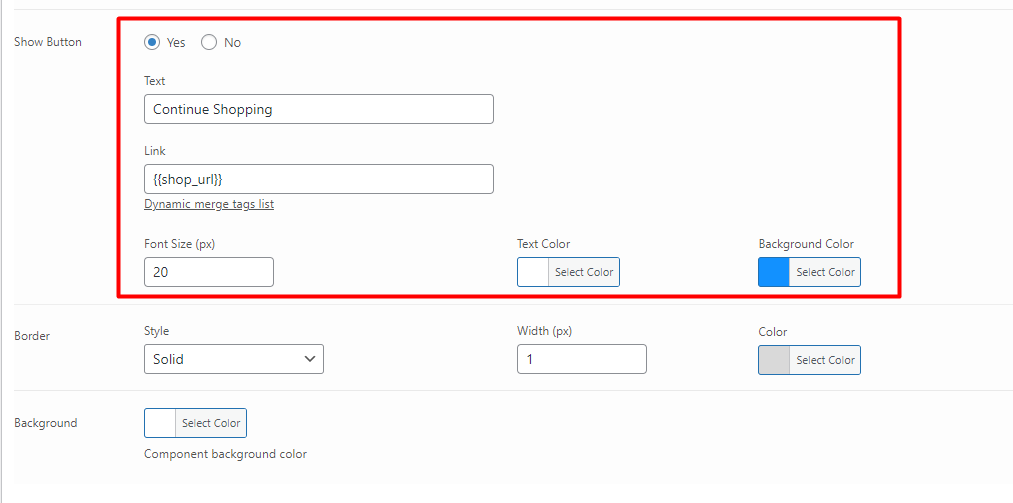
داخل المكون ، سنقوم أيضًا بتمكين عرض زر "متابعة التسوق" كما هو موضح في لقطة الشاشة أدناه.

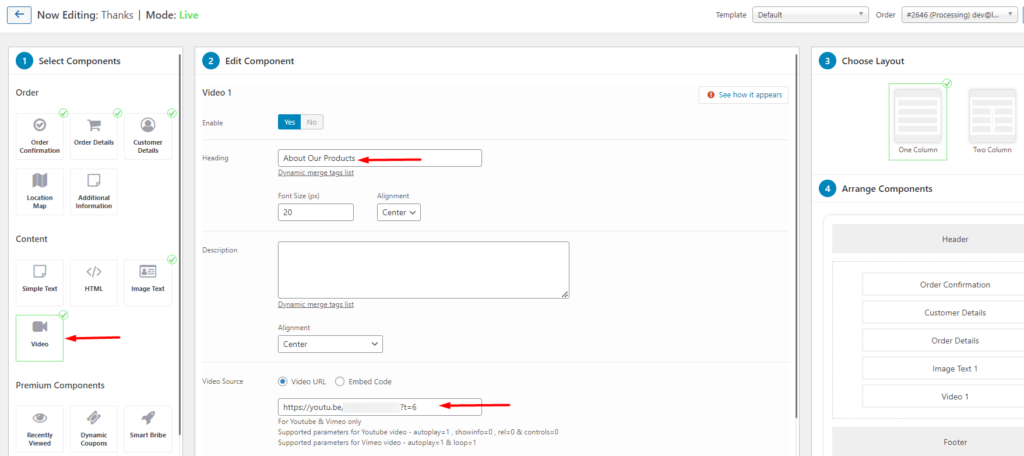
ب) الفيديو
داخل الصفحة ، سنقوم أيضًا بتضمين مقطع فيديو يوفر مزيدًا من المعلومات حول منتجات المتجر. يمكنك تضمين فيديو Youtube أو Vimeo في قسم مصدر الفيديو.

بمجرد تنفيذ ما سبق ، يمكننا بعد ذلك تغيير التخطيط واختيار "تخطيط عمودين". يمكنك بعد ذلك تجميع المكونات حسب ما تفضله داخل العمودين.

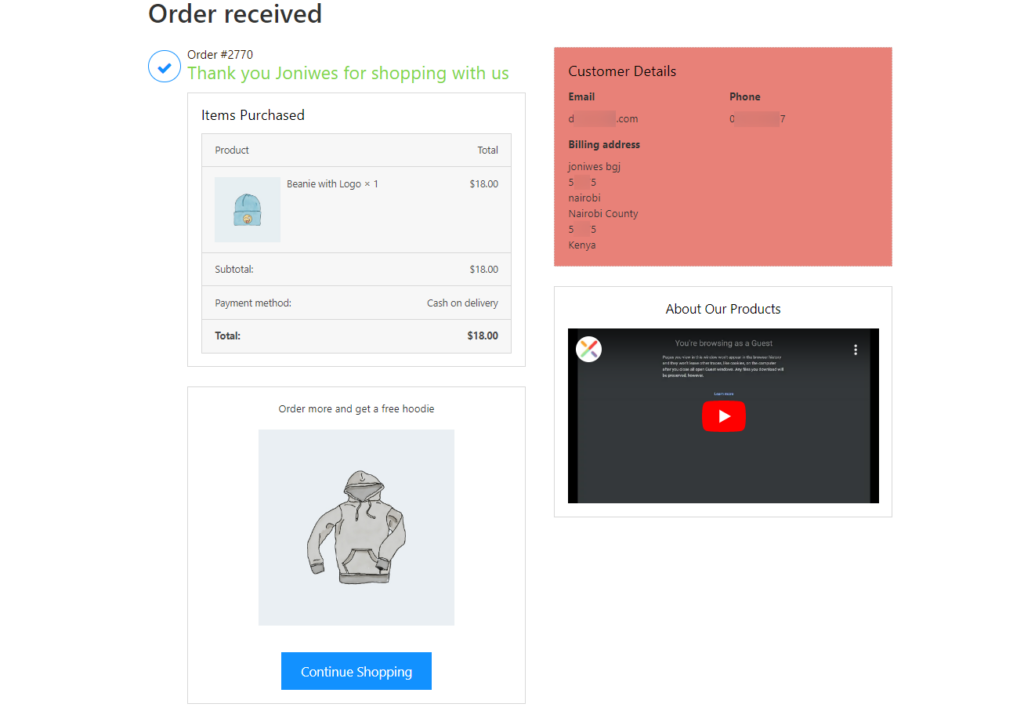
يمكنك بعد ذلك معاينة صفحة الشكر الخاصة بك للتأكد من أن التغييرات سارية المفعول. فيما يلي عرض عينة من التغييرات التي تم إجراؤها أعلاه:

باستخدام الخطافات
يوجد عدد من روابط WooCommerce التي يمكن استخدامها لتخصيص صفحة شكرًا لك. فيما يلي قائمة كاملة بهذه الروابط: مرجع الإجراء و Filter Hook.
يجب إضافة تخصيصات التعليمات البرمجية هذه إلى ملف function.php داخل السمة الفرعية الخاصة بك.
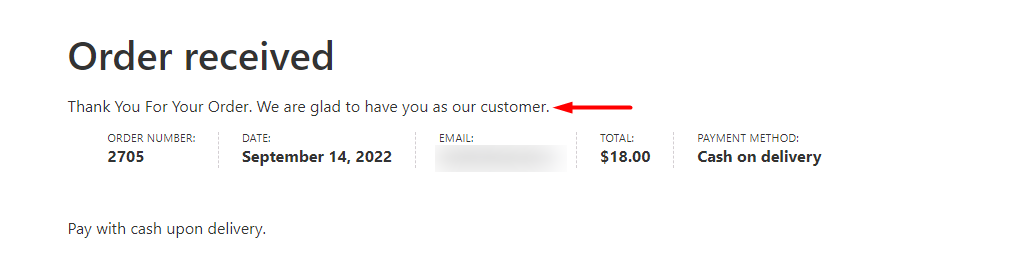
لتغيير رسالة الأمر المستلم على سبيل المثال ، يمكنك إضافة الكود التالي:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }يوجد أدناه نموذج توضيحي للمخرجات:

تجاوز النموذج اليدوي
يمكن أيضًا تخصيص صفحة WooCommerce Thank You عبر تجاوز القالب داخل القالب الفرعي الخاص بك.
لتحقيق ذلك سوف تحتاج إلى:
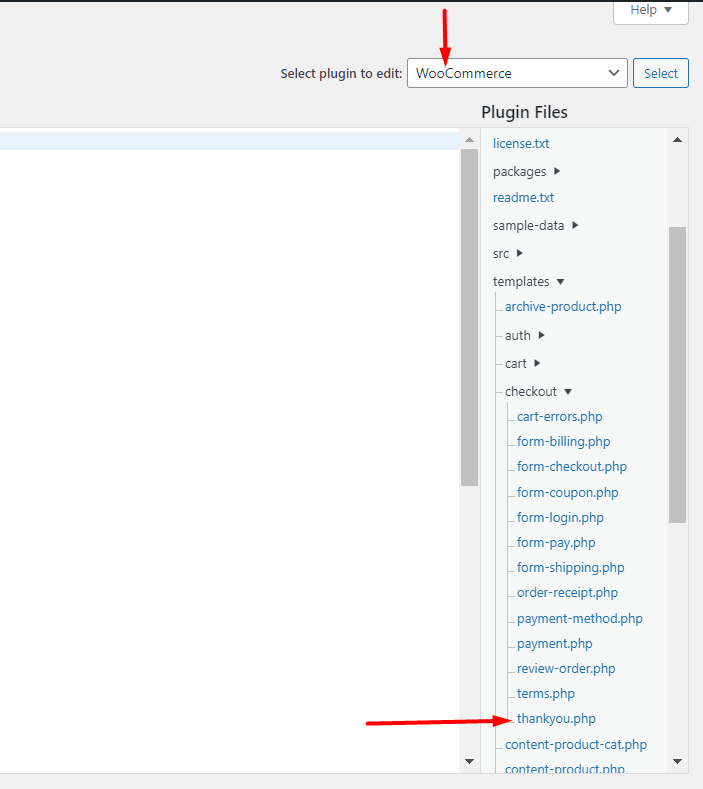
1) انتقل إلى woocommerce> قوالب> دليل الخروج وانسخ ملف thankyou.php

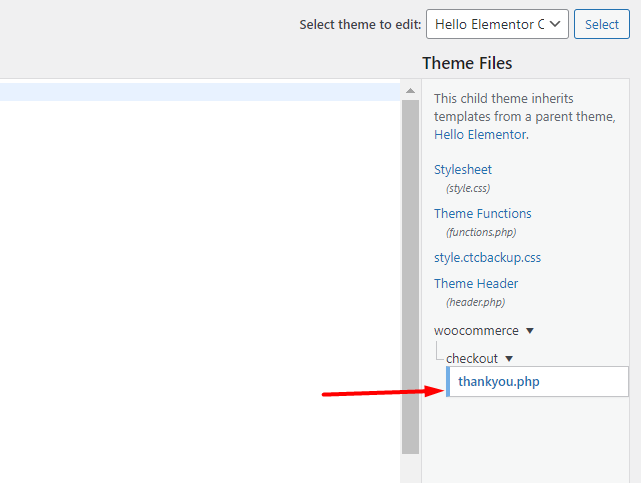
ب) الصق الملف داخل القالب الفرعي الخاص بك ، إلى woocommerce> مسار دليل الخروج. يوجد أدناه توضيح على هذا:

بمجرد الانتهاء من ذلك ، يمكنك تخصيص كود thankyou.php حسب تفضيلاتك.
لتضمين تاريخ الطلب على سبيل المثال في صفحة شكرًا لك ، ستحتاج إلى إضافة الكود التالي داخل ملف thankyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>سيتم قراءة الكود الكامل داخل الملف على سبيل المثال على النحو التالي:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>استنتاج
إن قول "شكرًا لك" لعملائك بعد شراء المنتج يعزز تجربة العملاء الجيدة بشكل عام. يجعل WooCommerce هذا ممكنًا من خلال توفير صفحة شكرًا لك. ومع ذلك ، لم يتم تضمين الكثير من التفاصيل فيه.
في هذا الدليل ، نظرنا في كيفية تخصيص صفحة WooCommerce الافتراضية شكرًا لك. للحصول على طريقة سريعة وسهلة لتخصيص صفحة شكرًا لك ، يمكنك استخدام نهج المكون الإضافي. من ناحية أخرى ، إذا لم تخيفك الكود ، يمكنك استخدام أي من الطريقتين الأخريين.
إذا كان لديك أي أسئلة أو أي مساهمات ، فلا تتردد في مشاركتها في قسم التعليقات أدناه.
