كل شيء عن رموز WordPress المختصرة
نشرت: 2021-02-19إذا سبق لك العمل باستخدام سمة WordPress ، فمن المحتمل أن تكون قد صادفت رمزًا قصيرًا لـ WordPress ... شيء يشبه هذا إلى حد ما:
[button type="twitter"]سواء فهمت ما هو الرمز القصير وكيف يعمل ، فهذه مسألة أخرى! يستخدم مؤلفو السمات الرموز القصيرة على نطاق واسع ولكن في بعض الأحيان "يفترض" فقط أن المستخدمين سيعرفون ما هي وكيف يعملون عندما يكونون في الواقع مربكين للغاية!
والخبر السار هو أن الرموز القصيرة سهلة الفهم والاستخدام. في هذه المقالة سنلقي نظرة على الرموز القصيرة لمعرفة كيف يمكنك تحقيق أقصى استفادة منها قبل النظر في كيفية إنشاء رمز قصير خاص بك!
دعنا نقفز في!
ما هي أكواد WordPress القصيرة؟
قدم WordPress رموزًا قصيرة مرة أخرى عندما أصدروا الإصدار 2.5 من WordPress (كان ذلك في عام 2008) ومنذ ذلك الحين تم استخدامها على نطاق واسع في معظم القوالب والإضافات.
إذن ، ما هي الرموز القصيرة بالضبط؟ حسنًا ، باختصار (آسف ، لم أستطع المقاومة) ، الرموز القصيرة هي جزء من التعليمات البرمجية التي يمكن استخدامها إلى حد كبير في أي مكان على موقع الويب الخاص بك لإدراج ميزة أو وظيفة. لذا ، فبدلاً من الاضطرار إلى كتابة كود برمجي شاق ، على سبيل المثال ، رمز وسائط اجتماعية باستخدام HTML ، يمكنك بدلاً من ذلك إدخال رمز قصير "يخبر" WordPress بإدراج رمز وسائط اجتماعية في أي مكان تقوم فيه بإدخال رمز قصير معين. تم تحديد نمط ووظيفة (في هذا المثال) رمز الوسائط الاجتماعية مسبقًا من قبل مطور السمات ، لذلك تم تنفيذ كل الرفع الثقيل من منظور البرمجة من أجلك.
لذا ، ربما تريد وضع أيقونة Facebook أسفل منشور مدونة. بدلاً من إدراج هذا يدويًا وإضافة ارتباط تشعبي وتحديث حجم الرمز وما إلى ذلك ، كل ما قد تحتاج إلى القيام به هو وضع رمز قصير "تمت برمجته مسبقًا" بواسطة مؤلف القالب والذي يمكن أن يبدو كالتالي:
social icon="facebook"]من المهم أن نعيد التأكيد في هذه المرحلة على أنه لا يمكنك إضافة أكواد مختصرة من تصميمك الخاص وتوقع نجاحها. يجب أن تتم إضافتهم كخيار لموضوعك. عادةً ما تأتي السمات مع العديد من الرموز المختصرة المعدة مسبقًا وستتضمن إرشادات السمة قائمة بالأكواد القصيرة المتاحة لتختار منها.
تعد الرموز القصيرة اختصارًا رائعًا لغير المطورين لعرض العديد من أنواع المحتوى دون كتابة تعليمات برمجية وأداة يمكن أن توفر الوقت للمطورين أيضًا.
ماذا يمكنك أن تفعل بأكواد ووردبريس القصيرة؟
تُستخدم الرموز القصيرة لإدراج نطاق واسع من المحتوى من زر الحث على اتخاذ إجراء (CTA) ، ومربع إعلان ديناميكي ، ونموذج اتصال ، ومعارض صور ، وشرائح ، وغير ذلك الكثير إلى جانب ... ولكن ، كما هو مذكور أعلاه ، ما هي خيارات الرمز المختصر المتاحة لك ستعتمد على المظهر والإضافات التي تستخدمها.
مثال على رمز قصير باستخدام ملحق نموذج الاتصال 7
ليست السمات فقط هي التي تستخدم الرموز القصيرة. يستخدم نموذج الاتصال 7 ، أحد أكثر المكونات الإضافية لنموذج الاتصال شيوعًا والمتوفر حاليًا ، رموزًا قصيرة للسماح للمستخدمين بتضمين نموذج جهة اتصال بسرعة وسهولة في موقع من اختيارهم.
للقيام بذلك ، بمجرد تثبيت نموذج الاتصال 7 ، كل ما عليك فعله لإضافة نموذج إلى صفحة أو نشر على موقع الويب الخاص بك هو ما يلي.
الخطوةالاولى:
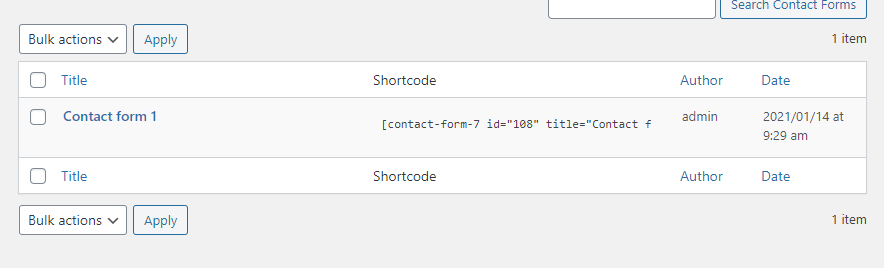
انتقل إلى قائمة جهات الاتصال> نماذج جهات الاتصال وأنشئ نموذجًا جديدًا أو استخدم النموذج الحالي الذي يأتي به المكون الإضافي.

انسخ الرمز المختصر [contact-form-7 title="Contact form 1"] الذي يتوافق مع النموذج.
الخطوة الثانية:
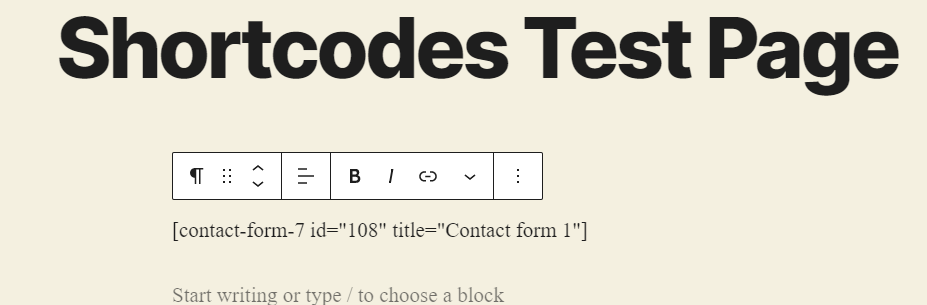
الصق الرمز المختصر في المكان الذي تريد أن يظهر فيه النموذج كما هو موضح أدناه:

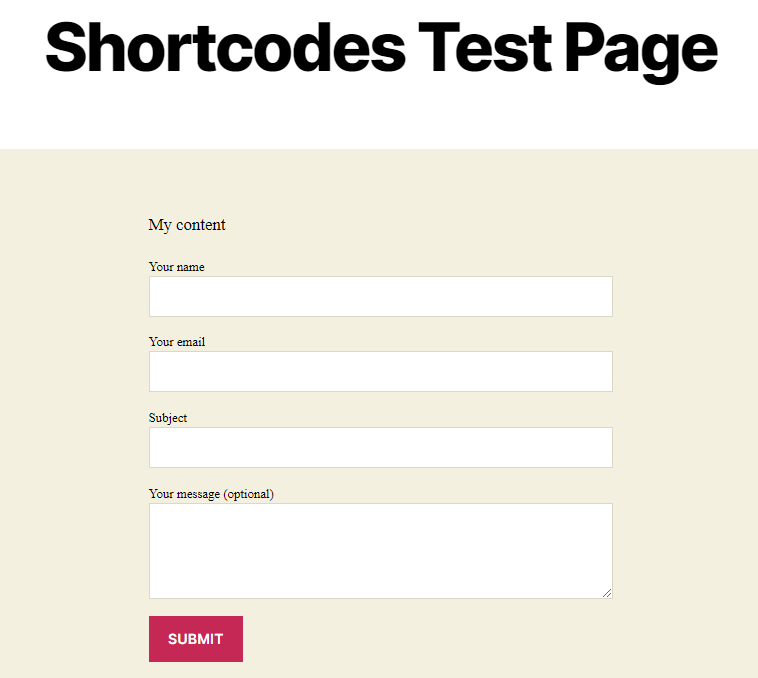
احفظ الصفحة وسترى هذا بعد ذلك:

وهذا كل شيء! لقد استخدمت للتو رمزًا قصيرًا بنجاح لتضمين نموذج اتصال على موقع الويب الخاص بك. كما ترى ، فإن الرموز القصيرة سهلة الاستخدام بشكل لا يصدق ويمكنها تسريع المهام التي قد تكون معقدة وتستغرق وقتًا طويلاً.
استخدام الرموز القصيرة الافتراضية لـ WordPress
على الرغم من أن معظم الرموز القصيرة التي من المحتمل أن تستخدمها سيتم تقديمها كنتيجة لتثبيت سمة أو مكون إضافي. ومع ذلك ، يحتوي WordPress نفسه على عدد قليل من الرموز القصيرة "الافتراضية" التي يمكنك استخدامها. وتشمل هذه:
- صوتي
- شرح
- تضمين
- صالة عرض
- قائمة التشغيل
- فيديو
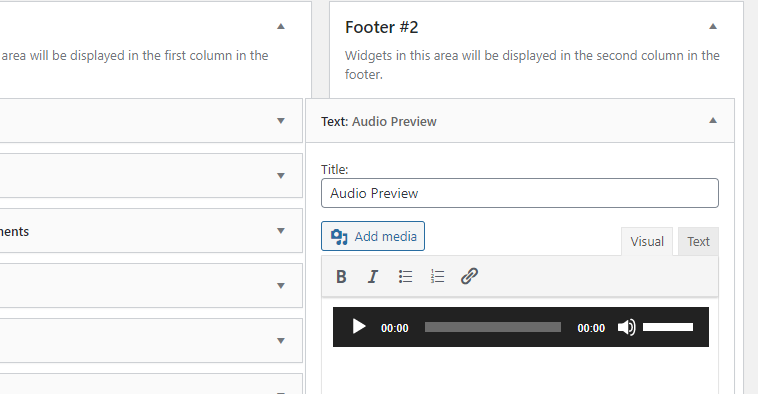
يمكن استخدام هذه الرموز القصيرة في جميع أنحاء موقعك لإضافة نطاق من المحتوى ، على سبيل المثال ، مشغل الصوت. في الصورة أدناه نعرض هذا المستخدم في عنصر واجهة مستخدم التذييل.

لمعرفة كيفية استخدام هذه الرموز القصيرة بمزيد من التفصيل ، راجع مقالة دعم WordPress حول هذه الرموز.
إذن ، ماذا تفعل عندما لا يوفر WordPress أو القالب / المكون الإضافي الذي تستخدمه الرمز القصير الذي تحتاجه لغرضك المحدد؟ سهل ... اصنع بنفسك!
قم بإنشاء رمز WordPress القصير الخاص بك
يحتوي WordPress على Shortcode API والذي يمكن الاستفادة منه لتطوير الرموز القصيرة الخاصة بك بسهولة نسبيًا. دعنا ننتقل من خلال الخطوات الأساسية التي تحتاج إلى اتخاذها لإنشاء الرمز القصير الخاص بك الآن.

الخطوةالاولى:
في هذا المثال ، سننشئ زر CTA (دعوة إلى العمل) يمكن للقارئ النقر فوقه لإعادة توجيهه إلى نموذج الاتصال.
للمساعدة في الحفاظ على تنظيم الأشياء ، نقترح عليك الاحتفاظ بجميع الرموز القصيرة الخاصة بك في ملف منفصل (بدلاً من إضافة رمز إلى ملف موجود). للقيام بذلك ، أنشئ ملفًا فارغًا جديدًا تحت نفس المجلد مثل ملف functions.php الخاص بالسمة الخاصة بك وقم بتسميته شيئًا مثل my-shortcodes.php . بعد ذلك قم بتضمين هذا الملف إلى ملف functions.php الخاص بك مثل هذا:
include('my-shortcodes.php'); بينما ، كما قلنا للتو ، نوصي بإنشاء الرموز القصيرة الخاصة بك في ملف منفصل ، لأغراض هذه المقالة ، سنمضي قدمًا ونضيف الكود الجديد مباشرةً إلى ملف functions.php الخاص بنا للمساعدة في الحفاظ على المثال واضح قدر الإمكان.
سنستخدم الوظيفة add_shortcode التي يتم تقديمها في ملف wp-includes/shortcodes.php . تحتاج هذه الوظيفة إلى معلمتين ، علامة الرمز القصير ووظيفة رد الاتصال.
add_shortcode( string $tag, callable $callback )الخطوة الثانية:
هذا هو جزء من الكود الذي يمكنك وضعه في ملف functions.php الخاص بك:
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function() { return '<span class="cta_button"><a href="THE_CONTACT_FORM_URL">Let us know you are interested</a></span>'; }لاحظ أن أسماء العلامات والوظائف تتضمن فقط أحرفًا صغيرة وشرطات سفلية.
لا تنسَ استبدال "THE_CONTACT_FORM_URL" بعنوان URL الخاص بنموذج الاتصال الذي تريد إعادة توجيه المستخدم إليه.
أيضًا ، يمكنك اختياريًا استخدام كود CSS هذا في ملف style.css لجعل الزر يبدو أكثر جاذبية من الناحية المرئية:
.cta_button a { color: white; text-decoration: none; } .cta_button { text-align: center; color: #fff !important; text-transform: uppercase; text-decoration: none; background: #ed3330; padding: 20px; border-radius: 5px; display: inline-block; border: none; transition: all 0.4s ease 0s; } .cta_button:hover { background: #434343; letter-spacing: 1px; -webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); -moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); box-shadow: 5px 40px -10px rgba(0,0,0,0.57); transition: all 0.4s ease 0s; }الخطوة الثالثة:
يتم عرض الرمز القصير الخاص بك في محتوى الموقع كما تفعل مع أي رمز قصير آخر. في هذا المثال ، سيكون الرمز المختصر الخاص بنا هو [my_cta_button] . أضف هذا إلى منشور أو صفحة وسترى شيئًا كهذا عند عرض الصفحة:

ينتج عن هذا المثال محتوى محدد مسبقًا في كود PHP الذي قدمناه. دعونا نرى كيف يمكنك السماح للمستخدم المسؤول بتخصيص إخراج الرمز القصير إذا لزم الأمر.
رمز قصير يقبل سمات المستخدم
لإنشاء رمز قصير يحتوي على سمات قابلة للتحرير للمستخدم ، يجب عليك تحديد مجموعة من السمات التي تريد السماح للمستخدم بتغييرها داخل وظيفة رد الاتصال. على سبيل المثال ، قد ترغب في القدرة على تغيير العنوان الافتراضي وعنوان url الخاص بالزر.
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function( $atts ) { $params = shortcode_atts( array( 'title' => 'Let us know you are interested', 'url' => 'THE_CONTACT_FORM_URL' ), $atts ); return '<span class="cta_button"><a href="' . $params['url'] .'">' . $params['title'] .'</a></span>'; } في الكود أعلاه ، استخدمنا وظيفة shortcode_atts لدمج السمات التي يحددها المستخدم مع السمات المعروفة. بهذه الطريقة ، يجب عليك إنشاء وظيفة رمز قصير مختلفة لكل زر CTA ستحتاج إليه ، ولكن واحدًا فقط يعيد التوجيه إلى أي مكان يحدده المستخدم في كل مرة.
يجب تحديد استخدام هذا الرمز على النحو التالي: [my_cta_button title='My Custom Title' url='MY_URL']

أضف رمزًا قصيرًا في ملف قالب
من وجهة نظر المطورين ، هناك أيضًا طريقة سريعة لفرض تضمين الرمز القصير في موضع محدد مسبقًا في موقع الويب الخاص بك عن طريق استدعائه في ملف النموذج المقابل. على سبيل المثال ، إذا أردنا عرض زر CTA في القسم السفلي من كل منشور أو صفحة ، فيمكننا تحرير القالب المفرد واستخدام وظيفة do_shortcode . في نسق Twenty Twenty ، قمنا بتحرير ملف singular.php وإدراج هذا السطر تحت إغلاق حاوية div الرئيسية:
<?php echo do_shortcode('[my_cta_button]'); ?>سيتم عرض النتيجة أسفل محتوى المنشور وقبل أدوات التذييل.

استنتاج
قبل أن نختتم هذه المقالة ، تذكر أنه إذا كنت تستخدم الرموز القصيرة التي يتم توفيرها بواسطة السمة أو المكون الإضافي الخاص بك ، ثم قمت بتعطيل هذا المظهر / المكون الإضافي لاحقًا ، فستتوقف هذه الرموز القصيرة عن العمل (ستظهر لك قوس الرمز القصير في الواجهة الأمامية لموقع الويب الخاص بك).
مع هذا التحذير البسيط ، تعد الرموز القصيرة ميزة مفيدة حقًا عندما يتعلق الأمر بإنشاء موقع ويب. يتم استخدامها على نطاق واسع في WordPress ، وإذا كنت لم تعتنق استخدامها بعد ، فربما حان الوقت الآن لإعطاء الرموز القصيرة نظرة أخرى!
