كيفية إنشاء موقع ويب متوافق مع AMP باستخدام Elementor
نشرت: 2020-10-21العالم متحرك الآن. يصبح مكانًا نعتمد فيه أكثر فأكثر على الإنترنت ، ونستخدمه على هواتفنا الذكية في معظم الحالات. إذا نظرت إلى الوراء في عام 2019 ، كان هناك 4.3 مليار مستخدم إنترنت عالمي. ما يقرب من 3.9 مليار منهم يستخدمون الإنترنت عبر الهواتف المحمولة.
لذلك تلعب AMP (Accelerated Mobile Pages) دورًا كبيرًا على استخدامات الويب للجوال. يتم تحميل موقع ويب متوافق مع amp بشكل أسرع على هاتفك المحمول من تلك المواقع التي لا تقوم بتمكينه. ولكن إذا كان لديك موقع WordPress ، وكنت تستخدم Elementor لإنشاء صفحات الويب الخاصة بك ، فهل تحتاج إلى التوافق مع amp؟
نعم ، كما تفعل أنت ، كما تقرأ هذه المدونة. سنوضح لك هنا كيفية جعل صفحات WordPress المبنية من Elementor أكثر ملاءمة للجوّال باستخدام AMP. لذلك ، سوف تفهم الأمر برمته بسهولة. هيا نبدأ.
ما المقصود بـ Accelerated Mobile Pages - لمحة سريعة

AMP عبارة عن إطار عمل HTML مفتوح المصدر. تم إنشاؤه لتصفح الويب للجوال ولخدمة صفحات الويب ليتم تحميلها بشكل أسرع. أطلقته Google في عام 2015 استجابةً لمقالات Facebook الفورية وأخبار Apple. نظرًا لأن كلا الاسمين الأخيرين منافسون مباشرون لـ Google.
تميل مواقع الويب المتوافقة مع AMP إلى تحسين تجربة الإنترنت عبر الهاتف المحمول. السرعة هي كل شيء عند استخدام الهاتف المحمول للوصول إلى الصفحة. وفقًا لأبحاث Google و SOASTA ، يميل 40٪ من المستخدمين إلى مغادرة الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ. تدور صفحات الويب بتنسيق AMP حول تحويل موقعك على الويب بسرعة إلى الجوّال.
لذلك ، تحتاج صفحات الجوال المسرّعة إلى تمكين إطار عمل AMP داخل صفحات الويب الخاصة بك. عندما تستخدم Elementor ، ستكون الوظيفة أكثر متعة وستكون النتائج رائعة. تساعدك أداة إنشاء الصفحات القوية مثل Elementor في إنشاء صفحات ويب سريعة الجوال. ومن ثم ، فإن توافق الأمبير يجعلها أكثر تحويلاً.
فوائد موقع الويب المتوافق مع Amp

تم إنشاء أكثر من 1.5 مليار صفحة AMP حتى الآن ، ويدعم أكثر من 100 من موفري التحليلات وتقنيات الإعلانات ونظام إدارة المحتوى تنسيق AMP.
InstaPage
بشكل أساسي ، هناك ميزتان رئيسيتان ستحصل عليهما عندما يكون لديك صفحات ويب مبنية من Elementor متوافقة مع AMP. هم انهم-
عزز أداء موقع الويب الخاص بك: يوفر موقع الويب المتوافق مع AMP للمستخدم تجربة تصفح أكثر وضوحًا. نظرًا لأن صفحات الويب amp لا تستغرق وقتًا طويلاً للتحميل ، فإنها ستلفت الانتباه المطلوب من كل من زوار الأجهزة المحمولة وسطح المكتب. وهكذا يصبح موقعك أكثر جاذبية ، ويحقق الأهداف.
تحسين موقعك في بحث Google : تعرض صفحات AMP علامة صاعقة عند ظهورها في نتائج البحث. نظرًا لأنه إطار عمل Google ، عندما يزور المستخدم مواقع الويب المتوافقة مع amp ، يعتبر محرك البحث العملاق موقعك تدريجيًا على أنه أكثر سهولة في الاستخدام.
حسنًا ، لماذا يتم تحميل صفحات الويب بتنسيق AMP على الفور؟ يقيد إطار العمل HTML / CSS و JavaScript. يسمح هذا القيد بعرض صفحات الويب للجوال بسرعة أكبر. يقود صفحات AMP المخزنة تلقائيًا بواسطة ذاكرة التخزين المؤقت لـ Google AMP. هكذا يكون لديهم أوقات تحميل أسرع على عمليات بحث Google.
تفعيل AMP على Elementor وإنشاء موقع ويب متوافق مع AMP

كانت عملية تمكين AMP معقدة بعض الشيء حتى قبل عام. لكن WordPress هي واحدة من أكثر الصناعات ديناميكية. لذلك ، عندما يكون لديك موقع ويب WordPress ، ستحصل على أسهل الطرق لإنشاء صفحات ويب سريعة الاستجابة.
ما تحتاجه هو هذه الأشياء الثلاثة -
- منشئ صفحة العنصر. يجب تثبيته على موقع WordPress الخاص بك
- المكون الإضافي AMP بواسطة AMP لـ WP
- البرنامج المساعد للتوافق مع AMP Page Builder
نظرًا لأن لديك بالفعل Elementor في لوحة القيادة ، فأنت تحتاج فقط إلى تثبيت AMP لمكوِّن WP الإضافي. ومع ذلك ، يمكنك قراءة دليلنا التفصيلي حول كيفية تثبيت Elementor في WordPress.
حسنًا ، دعنا نتبع الخطوات أدناه.
الخطوة 1
قم بتثبيت وتنشيط المكون الإضافي AMP لـ WP في موقع WordPress الخاص بك.

الخطوة 2
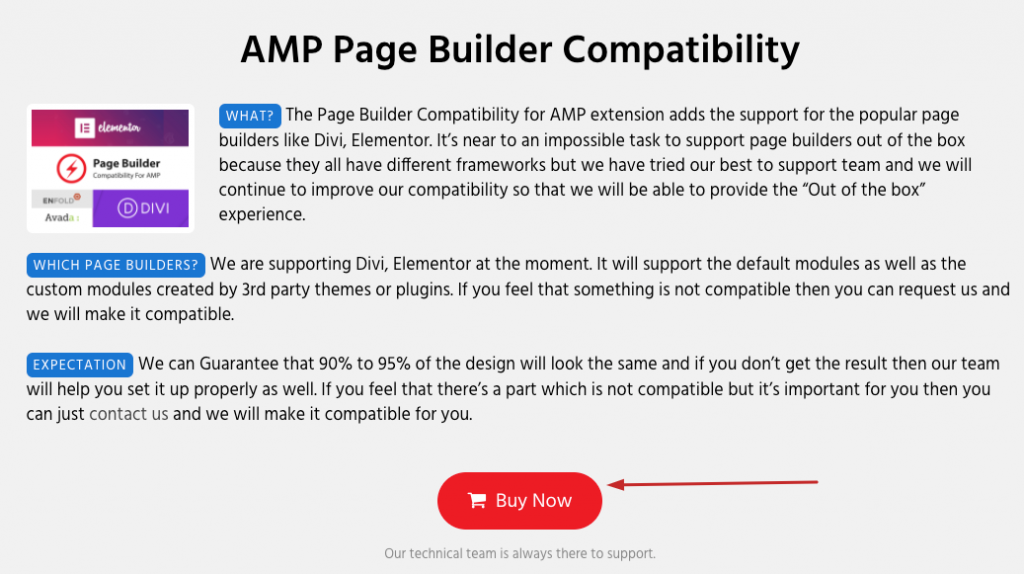
انتقل إلى AMP لـ WP واشتر ملحق توافق AMP Page Builder Compatibility. حسنًا ، هذه خدمة فريدة ولا يمكنك الحصول عليها مجانًا. بعد إجراء الدفع ، يمكنك تنزيل المكون الإضافي بسهولة.


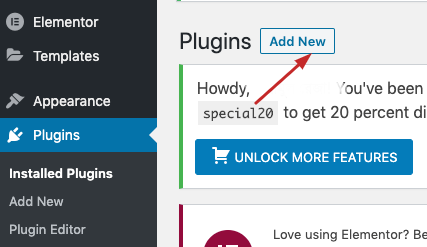
الآن ، احفظ ملف البرنامج المساعد للتنزيل في سطح المكتب الخاص بك. وانتقل إلى لوحة معلومات الفسفور الابيض الخاصة بك. ثم انتقل إلى قسم البرنامج المساعد من الشريط الجانبي. وانقر لإضافة جديد.

بعد النقر فوق إضافة جديد ، انقر فوق خيار التحميل ، وقم بتحميل الامتداد المحفوظ من سطح المكتب الخاص بك. الآن لديك الامتداد في موطنك.
الخطوه 3
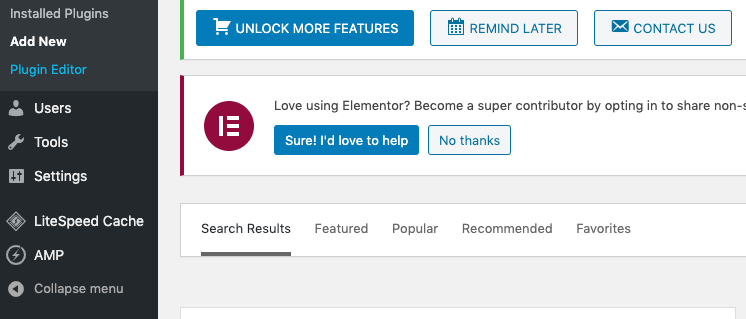
انتقل إلى الشريط الجانبي للوحة القيادة. ثم انقر فوق المكون الإضافي AMP.

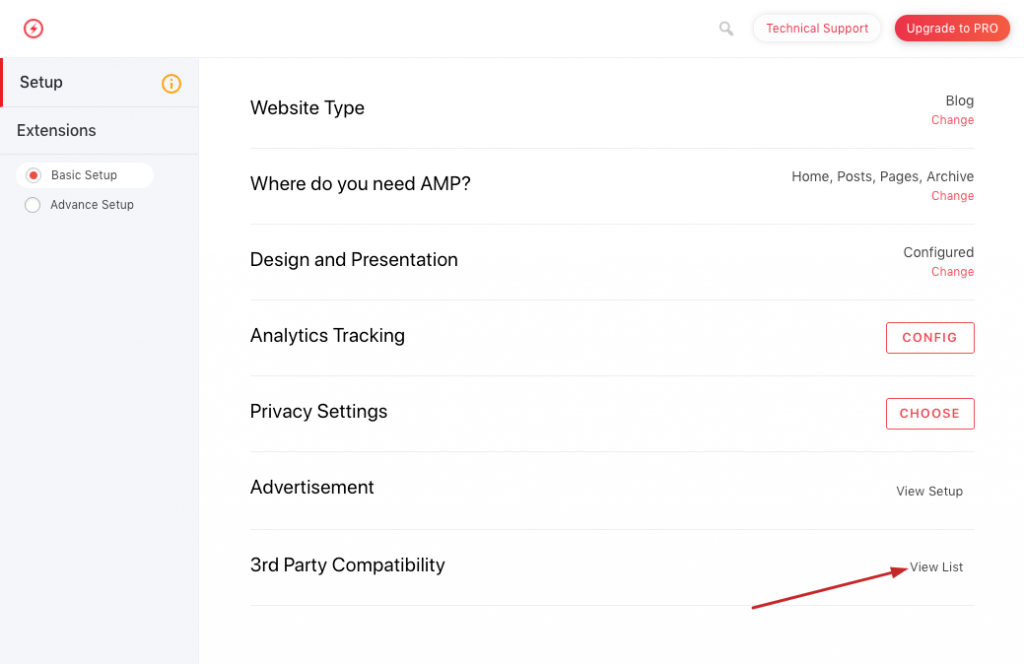
ستتم إعادة توجيهك إلى لوحة معلومات البرنامج المساعد AMP مثل الصورة أدناه.

يمكنك رؤية خيار توافق الطرف الثالث في أسفل قائمة الخيارات. انقر فوق قائمة العرض الآن.
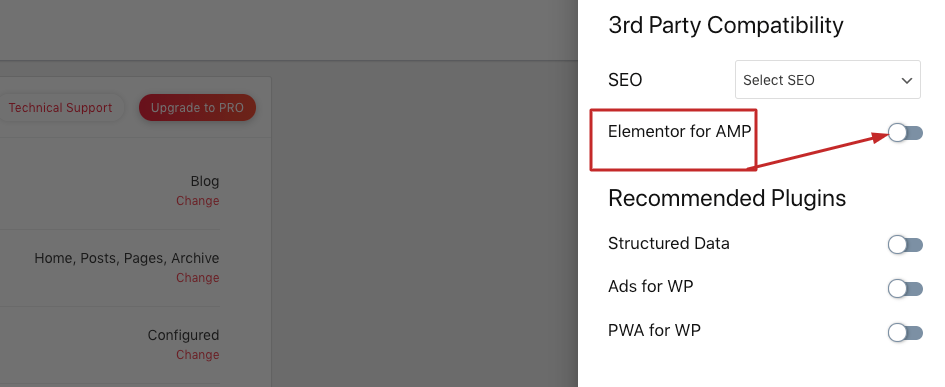
ستأخذك الصفحة التالية إلى قائمة ميزات توافق الجهات الخارجية. سترى شريحة توافق Elementor أسفل القائمة المنسدلة لكبار المسئولين الاقتصاديين.

قم بتشغيل الشريحة الآن ، وسيكون مُنشئ صفحة Elementor جاهزًا لإنشاء مواقع ويب متوافقة مع amp.
كيف تبدو صفحة الجوال التي تم تمكين AMP عليها
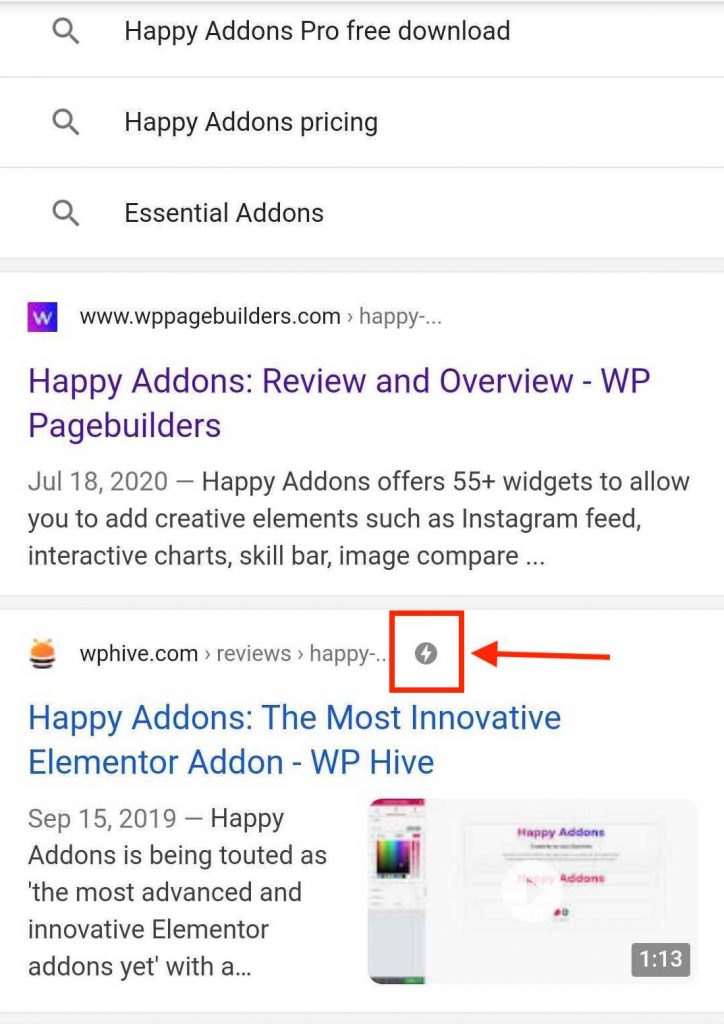
لا تقدم صفحة الجوّال التي لا تحتوي على أمبير أية آفاق مختلفة في نتائج البحث عن صفحات الويب لسطح المكتب. ولكن عندما تقوم بتمكين مُنشئ الصفحة Elementor لموقع الويب المتوافق مع amp ، سيبدو هكذا -

أنت تلاحظ علامة برق رماد مميزة في المربع في العنصر الثاني في نتائج البحث. هذا هو ما يميز موقع الويب المتوافق مع amp الخاص بك من موقع غير amp.
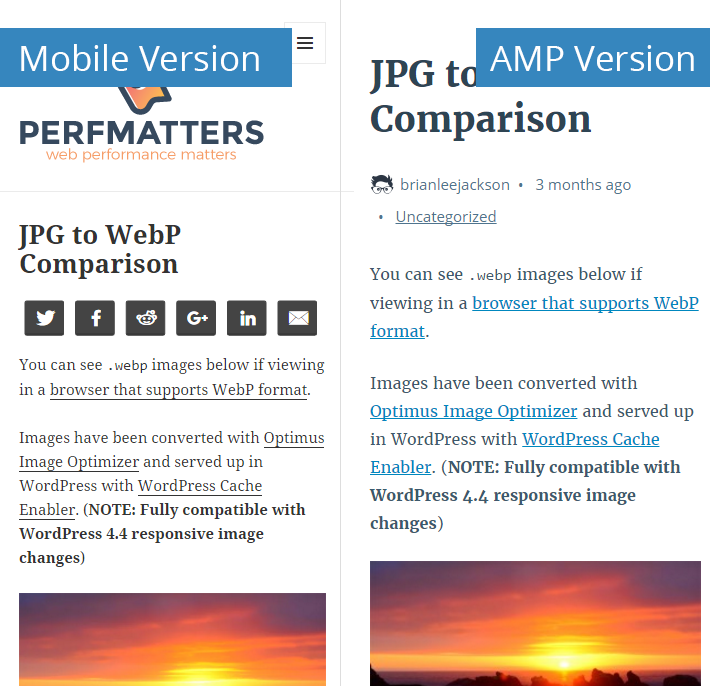
ومع ذلك ، إليك الاختلاف بين صفحة الجوّال التي لا تحتوي على أمبير مقابل صفحة الجوّال -

حسنًا ، يمكنك بالتأكيد رؤية الفرق هنا. لا تعمل AMP على تعزيز ثبات هاتفك المحمول فحسب ، بل تعمل أيضًا على تحسين رؤية المحتوى الخاص بك.
إغلاق باب التوافق مع AMP لـ Elementor
هل تعتقد أن العملية بسيطة ويمكن تبنيها بسهولة؟ نعتقد أنه كذلك. تحتاج فقط إلى المكون الإضافي AMP الذي يبدأ بسعر 89 دولارًا شهريًا لموقع واحد وما بعده.
في جو مشبع للغاية على الإنترنت عبر الهاتف المحمول ، تعتمد فرصتك الوحيدة على مدى سهولة استخدام المحتوى الخاص بك ومدى رغبته في أن يكون.
يتيح لك مُنشئ الصفحات مثل Elementor إنشاء صفحات ويب عالية الاستجابة ، ويحتوي على عنصر واجهة مستخدم من الجزء الثالث يدعم مثل Happy Addons التي يمكن أن تجعل عملك أكثر سهولة. لذلك ، فإن توافق AMP يأخذك فقط إلى الجانب الفائز.
