AMP for Elementor - زيادة سرعة موقع الويب الخاص بك مجانًا
نشرت: 2021-02-19إذا كنت ترغب في إنشاء موقع ويب Elementor مناسب للجوال ، أو تحويل موقع الويب الذي تم إنشاؤه بالفعل إلى موقع واحد ، فنحن هنا لإنقاذك!
حاليًا ، يمكنك بسهولة إنشاء موقع ويب جميل كامل الوظائف ومحسّن جيدًا باستخدام Elementor. لكن كل جهودك تذهب هباءً إذا لم تتمكن من تأمين منصب جيد في Google.
نظرًا لأن Google انتقلت إلى فهرس الجوّال أولاً ، فمن المهم جعل موقع الويب الخاص بك يتم تحميله بشكل أسرع على الأجهزة المحمولة. لجعله أكثر تحديدًا ، يأتي أكثر من نصف حركة مرور الويب من الهواتف المحمولة. نتيجة لذلك ، ستؤدي مواقع الويب البطيئة إلى فقدان عدد كبير من العملاء المحتملين.
إذن ما الحل؟
Accelerated Mobile Pages - أو AMP.
تعرف على كيفية قيام Accelerated Mobile Pages بتسريع سرعة موقعك وزيادة التحويلات بطريقة فعالة.
ما هو AMP؟
تُعد صفحات الجوال المسرَّعة أو AMP طريقة لتسريع مواقع الويب للجوّال. إنه يضمن تجربة مستخدم أفضل لمتصفحات الهاتف المحمول حتى مع اتصالات الإنترنت البطيئة.
قدمت Google مشروع التحسين هذا بهدف مساعدة ناشري الويب. حتى يتمكن الأشخاص من إنشاء محتوى مُحسَّن للجوّال يتم تحميله على الفور على جميع الأجهزة - بغض النظر عن نوع الجهاز اللوحي أو الأجهزة المحمولة التي تستخدمها.
يقلل من وقت تحميل الموقع باستخدام مجموعة بيانات محدودة. هذا أصغر بثماني مرات من حجم صفحة الجوال المعتاد. باستخدام هذه التقنية ، يمكنك زيادة سرعة موقعك حتى أربع مرات مما يجعله في المقابل أكثر توافقًا مع الجوّال.
تم استخدام AMP على نطاق واسع من قبل العديد من الشركات الرائدة ، مثل Twitter و New York Times و Adobe وما إلى ذلك.
ضع في اعتبارك: تصميم سريع الاستجابة - مناسب للجوّال
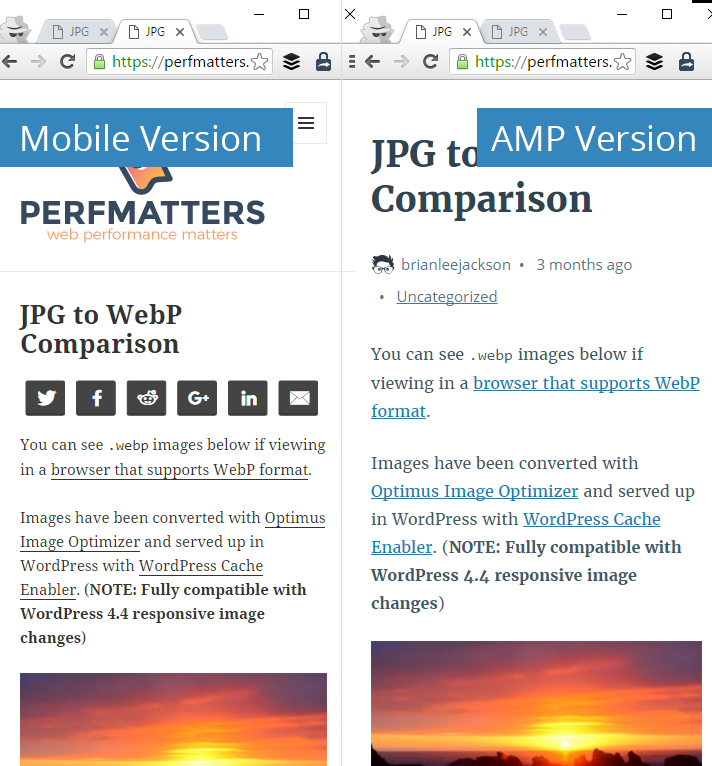
يوفر تصميم الويب المتجاوب تجربة مشاهدة مثالية عبر جميع الأجهزة بحجم الشاشة - من شاشات كمبيوتر سطح المكتب والأجهزة اللوحية إلى الهواتف المحمولة. بينما تم تصميم مواقع الويب التي تدعم AMP خصيصًا للتحميل السريع على الأجهزة المحمولة. تستخدم هذه الصفحات خفيفة الوزن مجموعة محدودة من HTML و JavaScript و CSS.

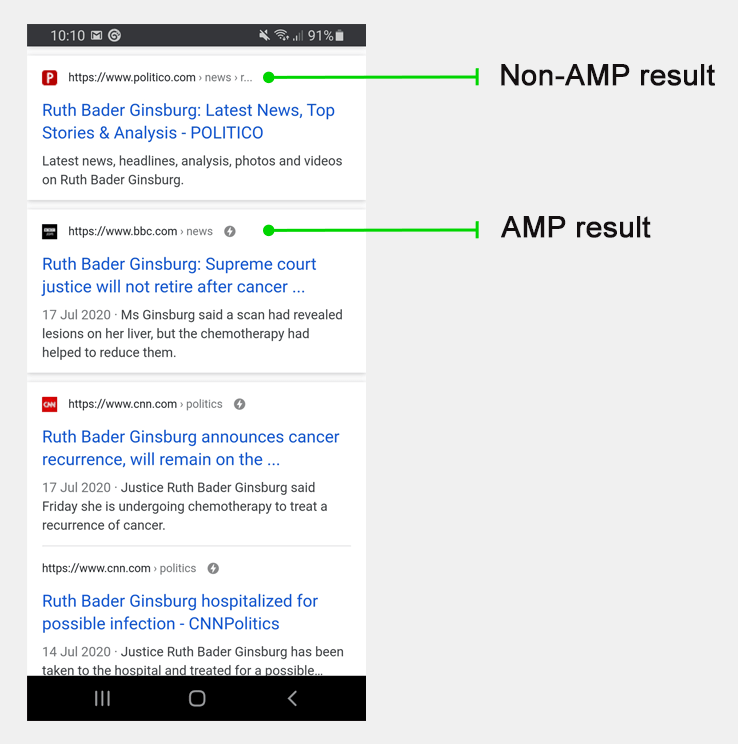
سيجد مستخدمو الجوال صفحات AMP ذات المظهر الخاص على صفحة بحث Google.

يعرض محرك بحث Google موقع ويب بتنسيق AMP مع رمز صاعقة على بحث الجوال. يساعد المستخدمين على التمييز بين المواقع التي تدعم AMP والمواقع التي لا تدعم AMP.
بينما من المرجح أن يفتح الأشخاص موقعًا إلكترونيًا برمز صاعقة البرق لتوفير وقتهم (يتم تحميله بشكل أسرع!). ادعى خبراء تحسين محركات البحث (SEO) أن هذه التقنية تزيد من نسبة النقر إلى الظهور للصفحات.
هل AMP مهم لتحسين محركات البحث؟
على الرغم من أن AMP ليست عامل تصنيف لمحرك البحث ، فإن السرعة تعد عاملاً في بحث Google. ومع ذلك ، توفر AMP تجربة ويب سريعة وموثوقة.
في يوليو 2018 ، أدرجت Google سرعة الصفحة كعامل تصنيف لعمليات البحث على الأجهزة المحمولة. منذ ذلك الحين ، بدأ مالكو المواقع أيضًا في التطلع إلى ضمان تجربة هاتف محمول أسرع.
من المهم ملاحظة أن حسابات الجوّال تمثل ما يقرب من نصف حركة مرور الويب في جميع أنحاء العالم. والعدد ينمو بسرعة كبيرة.
توقعت دراسات جديدة أن 55.56 في المائة من جميع زيارات الويب تأتي عبر الهواتف المحمولة.
لذلك ، هناك احتمال كبير أن يأتي جزء كبير من حركة المرور على موقع الويب الخاص بك من الهاتف المحمول. لذلك ، من المهم بنفس القدر تسريع تحميل موقعك على الأجهزة المحمولة.

تعمل AMP بشكل مخصص لصفحات الجوال ولا تتعلق بإصدار سطح المكتب من الصفحات مباشرة. نظرًا لأن Google تمنح ترتيبًا أعلى للصفحات التي تم تطويرها باستخدام AMP مقارنة بالصفحات التي لا تحتوي على AMP ، في صفحات نتائج الجوال. لذلك ، إذا كنت ترغب في تحويل مستخدمي الهاتف المحمول المستهدفين إلى عملاء ، فابدأ في ممارسة هذه التقنية على موقعك.
كيف تظهر AMP في نتائج البحث
كما ذكرنا أعلاه ، تظهر صفحات AMP برمز صاعقة وتساعد متصفحات الجوال في التعرف بسرعة على الصفحات التي يتم تحميلها بسرعة وسلاسة. عندما يختار شخص ما صفحة AMP ، يسترد "بحث Google" الصفحة من ذاكرة التخزين المؤقت لصفحات AMP من Google ، مع تطبيق مجموعة متنوعة من تحسينات التحميل. بحيث يمكن أن تظهر تلك الصفحات على الفور ، مثل العرض المسبق.
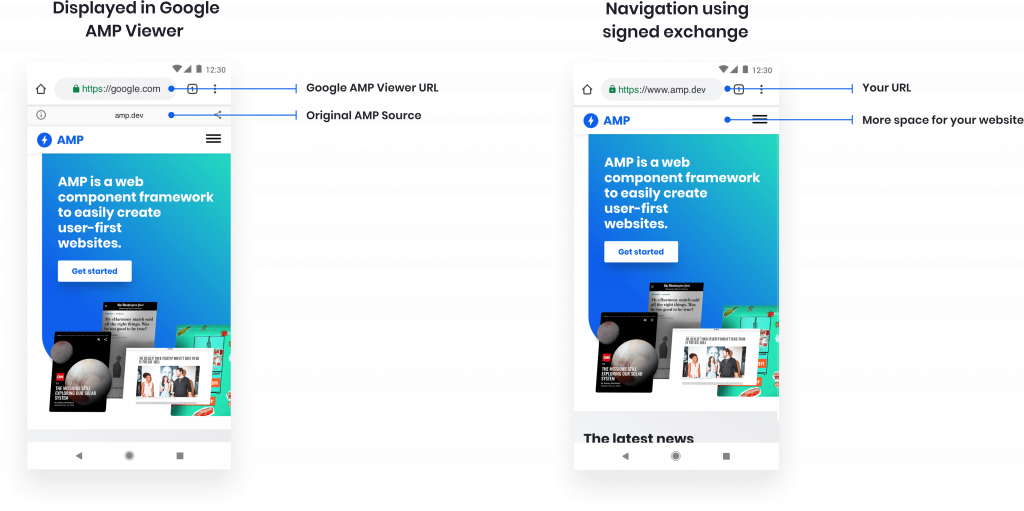
عندما تنقر متصفحات الجوال على صفحة AMP في بحث Google ، يمكن أن يظهر المحتوى المرتبط بإحدى طريقتين-
عارض Google AMP: عارض Google AMP هو بيئة مختلطة حيث يمكنك جمع بيانات حول المستخدم باتباع سياسة خصوصية Google. حيث يتم تخزين المحتوى الخاص بك مؤقتًا وتقديمه لتحسين تسليم المحتوى لضمان تجربة مستخدم أفضل. ستجد مصدر ناشر المحتوى أعلى Google AMP Viewer. حتى تتمكن من فهم من نشرها بسهولة. لكن يظل عنوان URL أحد مجالات Google.
التبادل الموقّع: يسمح للمتصفح بمعاملة الصفحة على أنها تنتمي إلى المجال الخاص بك. هنا يمكنك استخدام ملفات تعريف ارتباط الطرف الأول لتخصيص المحتوى وقياس التحليلات. تظهر صفحتك مع عنوان URL الخاص بك بدلاً من google.com/amp URL.

من بين الاثنين ، من المرجح أن يمثل بحث Google المحتوى بتنسيق التبادل الموقع. ولكن فقط للمتصفحات التي تدعمها. في الوقت الحالي ، يدعم Chrome فقط التبادل الموقع.

هل Elementor AMP متوافق؟

منشئ الصفحة Elementor غير متوافق مع AMP ، ومع ذلك ، فهو يعمل بسلاسة على موقع الويب غير AMP. ولكن يمكنك تثبيت امتداد تابع لجهة خارجية على موقع Elementor الخاص بك لجعله متوافقًا مع AMP.
مما لا شك فيه ، أصبح Elementor أحد أفضل منشئي الصفحات خلال فترة زمنية قصيرة. يستبدل محرر WordPress الأساسي بمحرر مباشر للواجهة الأمامية. يمكنك الآن إنشاء تخطيطات تصميم معقدة دون التبديل بين المحرر ووضع المعاينة. ولكن لجعله أكثر كمالًا ، يجب أن تضمن أيضًا جدوى تقنية أخرى.
حاليًا ، إذا كنت تخطط لإنشاء موقع ويب جديد ، فعليك التفكير في استخدام AMP. يتم تحميل هذه الصفحات بسرعة كبيرة ويساعد موقع الويب الخاص بك في الحصول على مرتبة أعلى في Google.
كيفية تحسين صفحات AMP
تتشابه صفحات Accelerated Mobile Pages تمامًا مع أي صفحة HTML أخرى ، ولكن مع مجموعة محدودة من الوظائف التقنية المسموح بها والتي يتم تحديدها وتحكمها بواسطة مواصفات AMP مفتوحة المصدر. في ظل هذا النوع من إطار العمل ، يستمر الناشرون والمعلنون في التحكم في المحتوى الخاص بهم ، ولكن يمكن للمنصات بسهولة تخزين المحتوى مؤقتًا أو نسخه للحصول على سرعة توصيل مثالية للمستخدمين.
مشروع AMP
قدمت Google AMP بهدف إعطاء الأولوية للسرعة وسهولة القراءة. سيتم تحميل الصور داخل الصفحة على صفحات AMP عند التمرير فقط. أيضًا ، يتم تخزين هذه الصفحات مؤقتًا بشكل كبير لإظهار المحتوى في أسرع وقت ممكن.
يتم ترميز صفحات AMP باستخدام بنية خاصة تجعل الهيكل الأصلي أخف وزناً. هذا يعني أن جميع العناصر غير مسموح بها هنا ، وأن CSS مطبقة مباشرة على HTML ، و JS غير مسموح بها على الإطلاق.

لجعل موقع ويب متوافقًا مع AMP ، يجب عليك اتخاذ بعض الإجراءات المطلوبة-
ضمان قابلية الاكتشاف
ضمِّن معلومات عن صفحة AMP إلى الصفحة التي ليست بتنسيق AMP والعكس صحيح. استخدم هذا النموذج rel = ”amphtml” (على AMP) و rel = ”canonical” (على الإصدارات التي ليست AMP) كعلامات في <head>.
استخدم عناوين URL متوافقة مع SEO لصفحات AMP
هناك عدة طرق لتحديد عنوان URL لصفحة AMP. مثل-
- المعلمة:؟ amp
- المجال الفرعي: amp.domain.tld
- لغة الواجهة الأمامية: domain / folder / article.amp.html
- المجلد الفرعي: domain / folder / article / amp
عادةً ما يكون خيار المجلد الفرعي هو الأكثر ملاءمةً لكبار المسئولين الاقتصاديين ومرونته. لغة المجلد الفرعي ولغة الواجهة الأمامية هما الخياران الوحيدان اللذان توصي بهما Google.
واجهة مستخدم متسقة
بالنسبة إلى قيود AMP ، يمكنك إجراء بعض التغييرات على تصميم موقع الويب الخاص بك. لكن احتفظ بواجهة المستخدم ونظام التصميم متشابهين ماديًا. لذلك يمكن للأشخاص ربط كلٍّ من إصدارات AMP والنسخة الأساسية للصفحة نفسها.
تأكيد الوظائف العامة
يجب أن يعمل التخصيص والسمات التفاعلية للإصدار الأساسي بنفس الطريقة على AMP. مثل قائمة التنقل ، وأيقونات مشاركة الوسائط الاجتماعية ، والنماذج ، وتسجيل الدخول ، والإعلانات ، والمحتوى ذي الصلة ، إلخ.
تحقق من SEO Element Parity
للحفاظ على تصنيف مُحسّنات محرّكات البحث الخاص بك غير متأثر ، تحقق من كود الواجهة الخلفية مثل hreflang و H1s ونص الصورة البديلة ، وخاصة البيانات المنظمة الصالحة. يجب أن تكون هذه العناصر متطابقة في كلٍ من الصفحة الأساسية وصفحات AMP.
تحقق من إرشادات شعار AMP
صمم الشعارات وفقًا لإرشادات AMP ، وإلا ستظهر بشكل سيئ أو لا تظهر على الإطلاق في مكتبة الأخبار الرئيسية.
لا تقم بإضافة عناوين URL لصفحات AMP إلى خريطة موقع XML
تذكر أن عناوين URL الأساسية هي فقط التي تنتمي إلى خرائط مواقع XML.
قم بتضمين المعلمة rel = ”amphtml”. يرسل الإشارة إلى Google لتحديد صفحات AMP.
بعد فهرسة صفحة AMP بواسطة Google ، سيتم تقديم هذا الإصدار للمستخدمين.
AMP للعنصر- تسريع موقع الويب الخاص بك
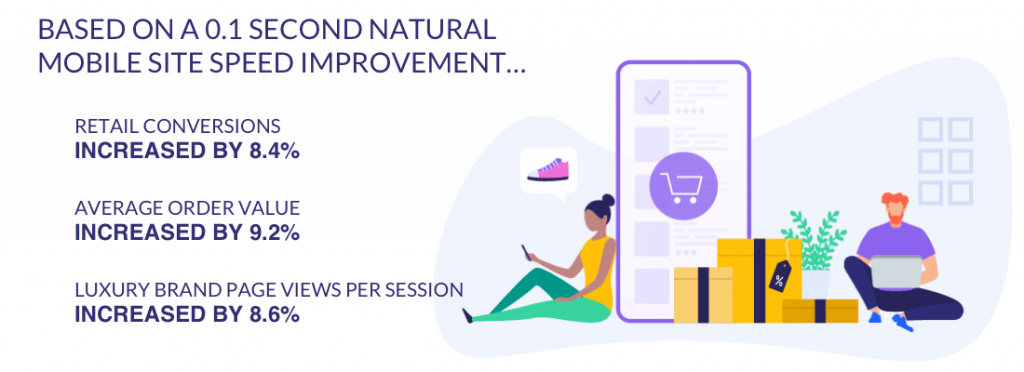
كما تعلم ، تؤدي مواقع الويب سريعة التحميل إلى تجربة مستخدم أفضل وتحقيق المزيد من الأرباح في نهاية المطاف. في الواقع ، أظهرت دراسة أجرتها Google أنه مع زيادة وقت تحميل الصفحة ، يرتفع معدل الارتداد معها أيضًا. علاوة على ذلك ، تأخذ Google أيضًا سرعة الموقع في الاعتبار أثناء فهرسة موقع ويب أو ترتيبه. لذلك ، إذا كان موقعك بطيئًا ، فستفقد كلاً من الرؤية وحركة المرور.
يتيح لك Elementor إنشاء تصميمات مذهلة في غمضة عين. ولكن بدون الجمهور المناسب ، لن تقدر جهودك. سيتيح لك AMP لـ Elementor ضمان الحصول على مركز أعلى في SERP.
على الرغم من أن Google تدفع صفحات AMP من خلال منحها دفعة قوية في بحث الجوال. لذلك ، إذا كان جزء كبير من حركة المرور الخاصة بك يأتي من عمليات بحث الجوال ، فأنت بالتأكيد تستفيد من إضافة دعم AMP لتحسين والمحافظة على مُحسّنات محرّكات البحث.
