9 مكتبات مكونات زاويّة أنيقة لبدء التطوير
نشرت: 2023-03-16Angular هو إطار عمل JavaScript مفتوح المصدر تم إنشاؤه باستخدام TypeScript ومحسّن لتطوير تطبيقات الويب أحادية الصفحة. إنه معروف بتعدد استخداماته ، مما يسمح للمطورين بالتركيز على الميزات والوظائف. تضيف إضافة مكتبات المكونات إلى المزيج طبقة أخرى من الكفاءة ، وتحسين إنتاجية التطوير والجودة الشاملة لتطبيقاتك.
ومع ذلك ، قد يكون اختيار أفضل مكتبة لمشروعك أمرًا صعبًا مع وجود العديد من الخيارات المتاحة. تبحث هذه المقالة في بعض أكثر مكتبات مكونات Angular إفادة ، وكيفية عملها ، وكيف يمكنك دمج كل منها في تطبيق Angular الخاص بك.
لماذا استخدام مكتبة المكونات؟
سواء أكنت تبنيها بنفسك أو تعتمد مكتبات تابعة لجهات خارجية ، فإن المكونات تشكل أساس تطبيقات Angular. يعتمد كل مكون على قالب لعناصر HTML و CSS الخاصة به وكود TypeScript الذي يتحكم في سلوكه.
تتمثل الميزة الرئيسية لمكتبات المكونات في أنها توفر مكونات واجهة مستخدم قابلة لإعادة الاستخدام ومُصممة مسبقًا ، مما يقلل الحاجة إلى تعليمات برمجية مخصصة ويساعد المطورين على تشغيل التطبيقات بسرعة.
يمكن لنهج Angular للمكونات أيضًا تعزيز التعاون بين الفريق بين المبرمجين الذين قد يكتبون كود TypeScript ومصممي الويب الذين يقدمون HTML للقوالب.
تُضاف مكتبات المكونات عادةً إلى مشاريع Angular باستخدام Node.js npm Node Package Manager أو باستخدام واجهة سطر الأوامر الخاصة بـ Angular (CLI).
ما الذي يجعل مكتبة مكونات جيدة؟
تم اختيار المكتبات المكونة في قائمتنا بناءً على عدة معايير:
- إنها توفر مجموعة شاملة من مكونات واجهة المستخدم ، مما يسهل على المطورين إنشاء تطبيقات جميلة وعملية بسرعة.
- إنها سهلة الاستخدام وتتكامل مع أطر تطوير الويب الشائعة مثل Angular و React و Vue.
- إنهم يقدمون وثائق ودعمًا جيدًا ، مما يضمن للمطورين الحصول على المساعدة عند الحاجة.
- تتم صيانتها وتحديثها بنشاط ، مما يضمن مواكبة أحدث تقنيات الويب ومعايير الأمان.
9 مكتبات مكونات زاويّة أنيقة
الآن دعونا نلقي نظرة فاحصة على اختياراتنا.
1. مادة الزاوي
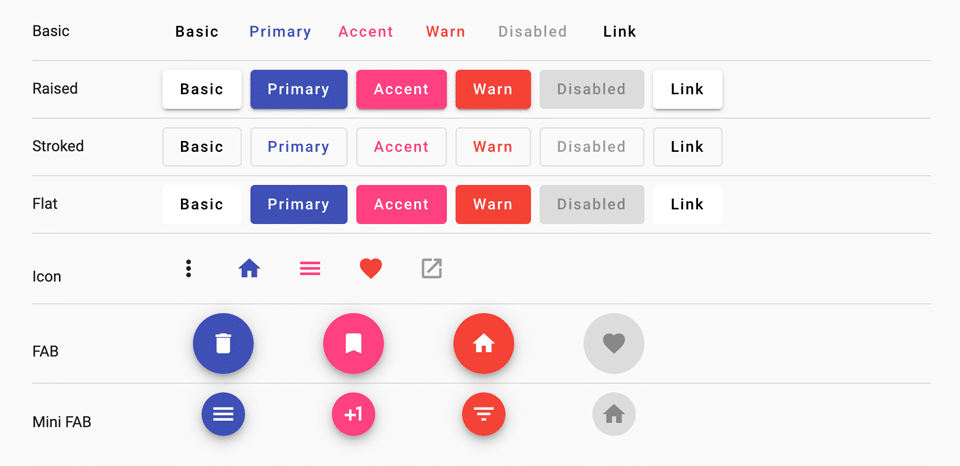
Angular Material هي مكتبة مكون Angular الرسمية ، وتقدم مجموعة شاملة من واجهة المستخدم مع مواكبة أحدث ميزات Angular وتغييرات API. كما يوفر أيضًا دعمًا مدمجًا لإمكانية الوصول ، مما يؤدي إلى إنشاء علامات لتمكين التنقل باستخدام لوحة المفاتيح وتوجيه التقنيات المساعدة مثل قارئات الشاشة.

كيف يعمل: تستفيد Angular Material من التوجيهات والخدمات المضمنة في Angular لتوفير مجموعة من المكونات المرتبطة بالبيانات والأداء أعلى Angular ، مما يجعل من السهل إضافة التفاعل إلى تطبيقات الويب.
حيث تتفوق: تتفوق Angular Material في توفير مكونات واجهة مستخدم مسبقة الصنع تتبع إرشادات تصميم المواد. إنه يوفر مجموعة من مكونات واجهة المستخدم المصممة جيدًا والقابلة للتخصيص والتي يمكن دمجها في تطبيقات Angular بسهولة. تتضمن هذه المكونات قوائم التنقل والأزرار والنماذج ومربعات الحوار والمزيد.
على سبيل المثال ، إذا كنت ترغب في إضافة مكون زر إلى تطبيقك ، يمكنك ببساطة استخدام توجيه mat-button وتخصيصه حسب الحاجة.
فيما يلي مثال على مقتطف الشفرة:
<button mat-button color="primary">Click me!</button>سينشئ هذا الرمز مكون زر بنظام الألوان الأساسي. يمكنك تخصيص الزر بشكل أكبر عن طريق إضافة معالجات الأحداث وتغيير النص ومظهر الرمز.
2. NG-Bootstrap
NG-Bootstrap هي مكتبة مفتوحة المصدر مبنية على Bootstrap CSS ، وتوفر مكونات وأنماط تصميم مألوفة للعديد من المطورين بالفعل. هذا يقلل من منحنى التعلم للمشاريع الجديدة ، مما يجعله خيارًا موثوقًا به لإنشاء تطبيقات Angular بسرعة وكفاءة.

كيف يعمل: يوسع NG-Bootstrap قدرات مكونات Bootstrap من خلال السماح للمطورين باستخدامها كتوجيهات Angular ، مع ربط بيانات ثنائي الاتجاه وميزات أخرى خاصة بـ Angular. هذا يجعل من السهل على المطورين إنشاء تطبيقات ويب سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة تعمل بسلاسة مع Angular.
حيث تتفوق: تتمثل إحدى نقاط القوة الرئيسية لـ NG-Bootstrap في دعمها لميزات إمكانية الوصول ، بما في ذلك مواصفات W3Cs لتطبيقات الإنترنت الغنية التي يمكن الوصول إليها (ARIA) ، مما يسهل على المطورين إنشاء تطبيقات يمكن استخدامها من قبل الأشخاص ذوي الإعاقة. تتفوق NG-Bootstrap أيضًا في مجال الحوارات المشروطة. باستخدام مكون ng-bootstrap Modal ، يمكن للمطورين بسهولة إنشاء مربعات حوار مشروطة بخيارات قابلة للتخصيص مثل الحجم والخلفية ودعم لوحة المفاتيح.
فيما يلي مثال على كيفية إنشاء مربع حوار نمطي أساسي باستخدام NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> في هذا المثال ، يحتوي عنصر ng-template على محتوى مربع الحوار الشرطي ، بما في ذلك الرأس والجسم والتذييل. يؤدي عنصر الزر الموجود في نهاية مقتطف الشفرة إلى فتح النموذج عند النقر فوقه. يتم استخدام طريقة open() لعرض الحالة وتأخذ العنصر ng-template كوسيطة.
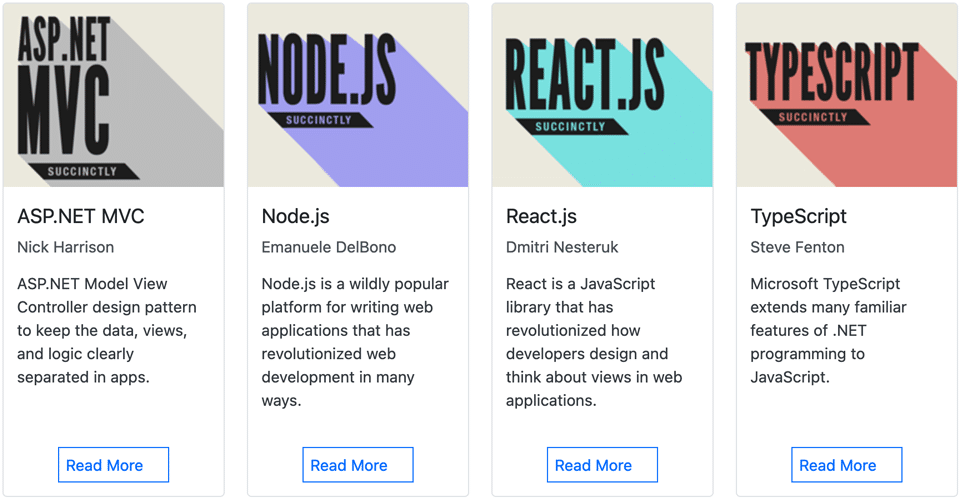
3. الوضوح
Clarity هي مكتبة مفتوحة المصدر تستخدم لغة مرئية مشتركة عبر مكوناتها لتوفير واجهة مستخدم متسقة وبديهية. كما أنها موثقة على نطاق واسع ، مع العديد من الأدلة والبرامج التعليمية ومراجع API ، مما يجعلها سهلة التعلم والاستخدام.

كيف يعمل: يعتمد نظام Clarity Design على مفهوم "البطاقات" ، والتي تُستخدم لتجميع المحتوى ذي الصلة. تُستخدم البطاقات لتمثيل أجزاء فردية من المحتوى بطريقة منظمة ومنظمة. يوفر Clarity مجموعة متنوعة من مكونات البطاقة التي يمكنها تقديم البيانات بتنسيقات متنوعة. تتضمن مكونات البطاقة هذه الرؤوس والتذييلات وأقسام المحتوى ، ويمكن تخصيصها بسهولة باستخدام أنماط وسمات مختلفة.
يمكن أيضًا دمج البطاقات مع مكونات أخرى - مثل النماذج والقوائم المنسدلة والأزرار - لإنشاء تصميمات أكثر تعقيدًا لواجهة المستخدم. الهدف العام للتصميم القائم على البطاقة هو توفير نظام مرن ومعياري لإنشاء واجهات معقدة بسهولة.
حيث تتفوق: مجموعة Clarity الواسعة من ضوابط الشكل هي قوة محددة. تتضمن عناصر التحكم هذه حقول الإدخال ومربعات التحديد وأزرار الاختيار والمزيد. يوفر Clarity أيضًا مجموعة من تصورات البيانات ، مثل المخططات الشريطية والمخططات الخطية والمخططات الدائرية للمساعدة في عرض البيانات بطريقة واضحة ومنظمة.
فيما يلي مثال على كيفية استخدام مكون حقل الإدخال Clarity في نموذج HTML:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> سيقوم هذا الرمز بإنشاء حقل إدخال نموذج مع تسمية ونص عنصر نائب. يتم توفير توجيهات clr-input-container و clrInput بواسطة مكتبة Clarity وستقوم بتصميم حقل الإدخال وفقًا لذلك.
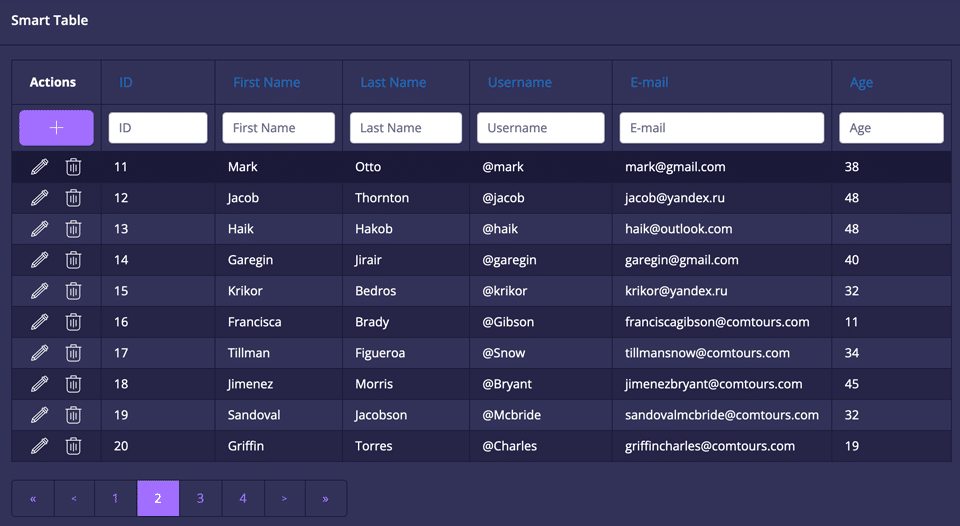
4. Kendo UI
Kendo UI هي مكتبة تجارية تم إنشاؤها مع وضع الأداء في الاعتبار ، مما يضمن أوقات تحميل سريعة وتجربة مستخدم سلسة. كما يوفر أيضًا سمات وخيارات تصميم لتحسين مظهر التطبيق الخاص بك وإحساسه ، بالإضافة إلى وثائق مكثفة وفريق دعم مخصص.

كيف يعمل: تستخدم Kendo UI تقنيات مثل المحاكاة الافتراضية والتحميل البطيء لضمان أوقات تحميل سريعة وتجربة مستخدم سلسة. هذا يعني أن التطبيقات التي تم إنشاؤها باستخدام Kendo UI سريعة وسريعة الاستجابة ، حتى عند التعامل مع مجموعات البيانات الكبيرة. تتبع Kendo UI أيضًا بنية معيارية تمكن المطورين من استخدام المكونات التي يحتاجون إليها فقط ، مما يقلل من حجم المكتبة ويحسن الأداء.
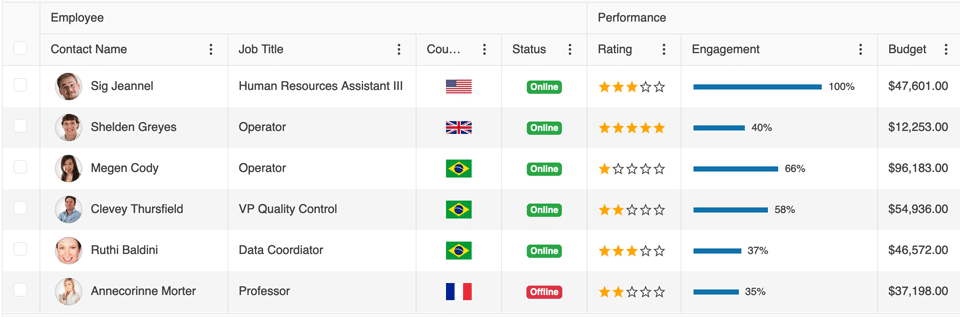
حيث تتفوق: تعد Kendo UI مناسبة بشكل خاص للتطبيقات على مستوى المؤسسات التي تتطلب إدارة بيانات مكثفة وتفاعلات مستخدم معقدة. يدعم مكون الشبكة الخاص به ، على سبيل المثال ، ميزات مثل التصفية والفرز والتجميع ، مما يسمح للمطورين بتقديم مجموعات بيانات كبيرة للمستخدمين بطريقة يمكن إدارتها.
فيما يلي مقتطف من التعليمات البرمجية حول كيفية إنشاء شبكة Kendo UI بسيطة بتنسيق HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> سيعرض هذا الرمز شبكة Kendo UI في تطبيق Angular الخاص بك. يمكنك تخصيص الشبكة بتمرير خيارات التكوين المختلفة لمكون kendo-grid .
5. PrimeNG
PrimeNG هي مكتبة مفتوحة المصدر مصممة لسهولة الاستخدام والتخصيص. يتضمن أيضًا ميزات إمكانية الوصول المتقدمة ودعم التدويل ، مما يجعله خيارًا رائعًا للتطبيقات العالمية.

كيف يعمل: توفر مكتبة PrimeNG مجموعة من مكونات واجهة المستخدم المبنية مسبقًا والتي يمكن للمطورين دمجها بسهولة في تطبيقات Angular الخاصة بهم. يستخدم توجيهات Angular المضمنة وخطافات دورة الحياة لتوفير تكامل سلس مع إطار العمل. كما أنه يدعم خيارات التهيئة والتخصيصات المتنوعة بحيث يمكن للمطورين تكييف المكونات مع احتياجاتهم الخاصة.
حيث تتفوق: تتمثل إحدى الميزات الرئيسية لـ PrimeNG في دعمها للتدويل. تدعم المكتبة لغات متعددة وتوفر خدمات الترجمة لمعظم مكوناتها. يتم تحقيق ذلك من خلال استخدام ملفات الرسائل وإطار عمل توطين Angular ، والتي يمكن تخصيصها وتحديثها بسهولة.

لاستخدام التدويل في PrimeNG ، تحتاج إلى إنشاء ملفات ترجمة للغات التي تريد دعمها. يجب أن تحتوي هذه الملفات على ترجمات لجميع المكونات التي تريد استخدامها في تطبيقك. لتمكين التدويل في PrimeNG ، تحتاج إلى تعيين سمة translate للمكون على true . سيستخدم المكون بعد ذلك ملفات الترجمة لعرض النص باللغة التي يختارها المستخدم.
فيما يلي مثال على كيفية استخدام مكون p-calendar مع دعم التدويل في PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> في هذا المثال ، يحتوي المكون p-calendar على سمة translate مضبوطة على " true " ، ويتم تعيين السمة [locale] على رمز اللغة للغة الإنجليزية (ar). يضمن ذلك عرض التقويم باللغة الإنجليزية للمستخدمين الذين اختاروا تلك اللغة.
6. سديم
Nebular عبارة عن مجموعة من أكثر من 40 مكونًا من مكونات Angular UI المتوفرة في أربعة سمات قابلة للتخصيص. المكتبة ، التي أنشأتها شركة تطوير الويب Akveo ، تأتي أيضًا مع وحدة مصادقة المستخدم ووحدة أمان قائمة على ACL للتحكم في الوصول الأكثر دقة إلى موارد محددة. يمكن أن يساعدك Akveo أيضًا على البدء في تطبيق لوحة معلومات المسؤول الخاص بك باستخدام مجموعة ngx-admin التي تم إنشاؤها باستخدام وحدات Nebular.

كيف يعمل: يعتمد نهج واجهة مستخدم Nebular على مواصفات نظام Eva Design System في Akveo ، والذي يوفر أيضًا أصولًا للفرق التي يبدأ عملها بأدوات تصميم مثل Sketch أو Figma.
يمكن للمصممين الذين يعملون مع Nebular's CSS الرجوع إلى خيارات التصميم بشكل عام - مثل متغيرات الألوان primary success info warning danger . ولكن يمكن للمستخدمين تجاوز ما حدده Akveo عن طريق استيراد تخصيص التصميم المتقدم كملفات Sass.
تتضمن مكتبة مكونات Nebular التخطيطات ، والبطاقات ، والقوائم ، والأكورديونات ، ومساعدات التنقل ، وعناصر النموذج ، وجداول البيانات ، والنماذج ، والتراكبات ، بالإضافة إلى عناصر واجهة مستخدم مثل السبائك ، ومنتقي التاريخ ، وأشرطة التقدم.
قد تبدو البيانات الوصفية لمكون الأكورديون Nebular مثل TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}وقد يبدو قالبه كالتالي:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>حيث تتفوق: مكتبة Nebular ومجموعة أدوات لوحة تحكم المشرف ngx-admin مجانيان للاستخدام ، لذا فهذه إضافة كبيرة لمثل هذه المجموعة المعقدة من الأدوات. تعكس وحدات المصادقة والأمان تركيز Akveo على مكونات لوحة الإدارة.
يتمتع Nebular أيضًا بدعم قوي للغات التي تقرأ من اليمين إلى اليسار (RTL). سيجد المستخدمون ترميز CSS لدعم تخطيطات RTL (و LTR) وطرق - مثل getDirection() و setDirection() - لاكتشاف اتجاه التخطيط وتغييره في وقت التشغيل.
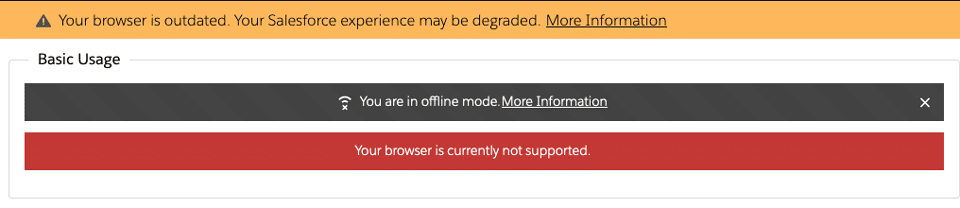
7. NG-Lightning
NG-Lightning هي إضافة مثيرة للاهتمام إلى تشكيلة مكتبة المكونات ، كونها تطبيق ذو نكهة زاويّة لنظام Salesforce Lightning Design System (LDS). يوفر هذا النظام عناصر HTML و CSS - المخططات - وإرشادات التصميم لمطوري Salesforce باستخدام إطار Lightning لهذا النظام الأساسي. تنعكس العناصر الأساسية لـ LDS في هذه المجموعة مفتوحة المصدر من عناصر واجهة المستخدم Angular ، بما في ذلك HTML و CSS.

كيف يعمل: يحتوي NG-Lightning على تبعيات تميزه عن بعض مكتبات المكونات الأخرى. بالإضافة إلى الاعتماد على Angular Component Dev Kit الرسمية ، ترتبط تطبيقات NG-Lightning بنفس مستودعات CSS المستخدمة بواسطة Salesforce LDS. يمكن تنزيل CSS من مستودع Salesforce UX الرسمي أو ربطه من خلال CDN.
ومع ذلك ، فإن النهج القائم على TypeScript لبناء طرق العرض سيكون مألوفًا لمطوري Angular. سيؤدي هذا المثال إلى بدء تشغيل البيانات الوصفية لمكون التنبيه الموضح أعلاه:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }قالب المكون لمثال NG-Lightning الرسمي هو:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>حيث يتفوق: يعكس مطورو NG-Lightning إمكانية الوصول إلى الويب على محمل الجد ، مما يعكس أسسهم في Salesforce LDS. غالبًا ما تكون الواجهات التي يتم إنشاؤها ديناميكيًا والتي تعتبر السمة المميزة لأطر مثل Angular صعبة على المستخدمين النهائيين الذين يعانون من إعاقات بصرية أو حركية. تلتزم NG-Lightning بإرشادات مواصفات ARIA الخاصة بـ W3C ، مما يؤدي إلى إنشاء ترميز ويب مصمم لدعم التقنيات المساعدة مثل قارئات الشاشة.
8. Syncfusion UI
Syncfusion UI هي مكتبة معيارية خفيفة الوزن تسمح للمطورين باختيار المكونات الضرورية فقط لتطبيقهم وتقليل الحجم الكلي للحزمة النهائية. هذا يجعل من السهل الحفاظ على المكتبة وتوسيعها وتحديثها عن طريق إضافة مكونات جديدة أو تعديل المكونات الموجودة دون التأثير على الآخرين.

كيف يعمل: عند تحميل الصفحة ، تقوم مكتبة Syncfusion UI بالتهيئة وإنشاء المكونات الضرورية بناءً على خيارات التوصيف والتكوين. على سبيل المثال ، يسمح مكون الشبكة للمستخدمين بفرز البيانات وتصفيتها وتجميعها ، بينما يمكن لمكون المخطط عرض البيانات في مجموعة متنوعة من التنسيقات ، بما في ذلك المخططات الخطية والشريطية والدائرية.
تتضمن المكتبة أيضًا مجموعة من الوظائف والأدوات المساعدة التي يمكن استخدامها لتبسيط المهام الشائعة ، مثل معالجة البيانات والتحقق من صحتها. تتضمن المكتبة مدير بيانات يمكن استخدامه للعمل مع هياكل البيانات المعقدة ومحرك التحقق الذي يمكن استخدامه للتحقق من صحة إدخال المستخدم.
حيث تتفوق: توفر Syncfusion مجموعة قوية من الأدوات للتخصيص والتخصيص ، مما يتيح للمطورين إنشاء واجهة مستخدم متسقة وذات مظهر احترافي بسرعة. تتضمن المكتبة مجموعة قوية من واجهات برمجة التطبيقات والأحداث التي يمكن استخدامها لإنشاء وظائف مخصصة وتفاعلية ، بالإضافة إلى دعم مصادر البيانات الشائعة مثل REST APIs و OData و SignalR.
فيما يلي مثال على تضمين مكون شبكة Syncfusion في تطبيق Angular:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> ينشئ هذا الرمز شبكة بسيطة تعرض البيانات من مصدر البيانات. يتم تعيين خاصية dataSource على البيانات المراد عرضها ، ويتم استخدام عنصر e-columns لتحديد الأعمدة في الشبكة. يحدد كل عنصر من عناصر e-column عمودًا في الشبكة ، بما في ذلك الحقل المراد عرضه ونص الرأس وعرض العمود. يوضح المثال أيضًا كيفية تنسيق البيانات المعروضة في الشبكة باستخدام سمة format .
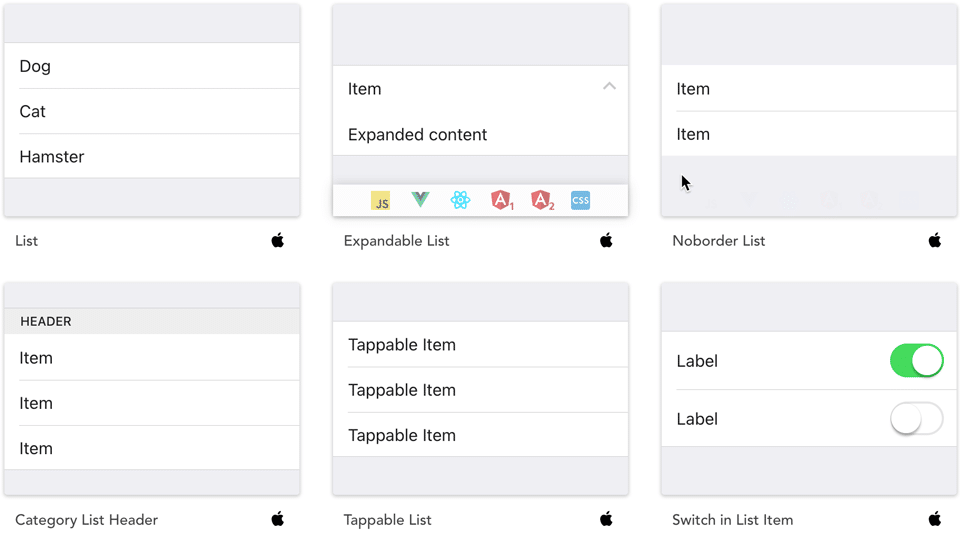
9. Onsen UI
Onsen UI هي مكتبة واجهة مستخدم مفتوحة المصدر شهيرة لبناء تطبيقات الهاتف المحمول الهجينة والويب. إنه يوفر تكاملاً سلسًا أفضل مع أطر الواجهة الأمامية الشائعة مقارنة بمكتبات الجهات الخارجية الأخرى ، مما يجعل من السهل إنشاء واجهة مستخدم تفاعلية عالية الجودة بأقل جهد ممكن.

كيف يعمل: تعتمد Onsen UI على فلسفة التصميم متعدد الأبعاد لشركة Google ، والتي تضمن أن تكون واجهة المستخدم للتطبيق ممتعة من الناحية الجمالية وسهلة الاستخدام. يوفر مجموعة واسعة من السمات المضمنة التي يمكن تطبيقها على المكونات لتحسين مظهر التطبيق ومظهره.
حيث تتفوق: تتفوق Onsen UI في سهولة استخدامها وقدرتها على إنشاء تطبيقات عبر الأنظمة الأساسية تبدو وكأنها تطبيقات أصلية. يوفر مجموعة غنية من مكونات واجهة المستخدم المصممة مسبقًا والتي تم تحسينها للأجهزة المحمولة ويمكن تخصيصها لتناسب احتياجات التطبيق. يتضمن أيضًا ميزات مثل دعم FastClick ، الذي يساعد على إزالة التأخير في أحداث اللمس ، والتحميل البطيء ، مما يسمح بأوقات تحميل أسرع للتطبيق.
فيما يلي مثال على مقتطف رمز يوضح كيفية إنشاء زر بسيط باستخدام Onsen UI:
<ons-button modifier="large--cta">Click me!</ons-button> سيؤدي هذا الرمز إلى إنشاء زر بالنص "انقر فوقي!" وفئة التعديل large--cta ، والتي ستغير مظهر الزر إلى حجم أكبر بلون مناسب لزر الحث على اتخاذ إجراء.
ملخص
مكتبات المكونات مقبولة الآن على نطاق واسع كممارسة معيارية في تطوير الويب. ساعدت مكتبات المكونات Angular في أن تصبح واحدة من أكثر أطر تطوير الواجهة الأمامية شيوعًا والمستخدمة على نطاق واسع من خلال توفير طريقة ملائمة وفعالة لتطوير مكونات واجهة المستخدم.
توفر المكتبات أعلاه مكونات واجهة مستخدم مبنية مسبقًا وقابلة للتخصيص تساعد المطورين على إنشاء واجهات مستخدم متسقة وعالية الجودة بجهد أقل. في النهاية ، سيعتمد اختيار المكتبة على الاحتياجات المحددة للمشروع وتفضيلات المطور.
هل تحتاج إلى منزل لمشروعك القادم Angular؟ منصات Kinsta Application Hosting and Database Hosting هي حلول جاهزة لخدمة تطبيقك للعالم.
