Angular vs Vue: مقارنة وجهاً لوجه
نشرت: 2022-07-27نمت الأطر بشكل كبير خلال العقد الماضي ، حيث كان بعضها بمثابة تغيير في قواعد اللعبة. من الأسئلة الشائعة التي يطرحها كل مدير مشروع أو أي قائد مشروع آخر قبل بدء المشروع ، "ما التكنولوجيا التي يجب أن أتعامل معها بعد ذلك؟"
في هذه المقالة ، سنقدم مقارنة عادلة بين إطارين قويين لجافا سكريبت ، Angular vs Vue ، للمطورين.
ما هو الزاوي؟

Angular هو نظام أساسي يعتمد على HTML و TypeScript لإنشاء تطبيقات من صفحة واحدة. يستخدم TypeScript لكتابة Angular. يوفر وظائف أساسية وإضافية كمجموعة من مكتبات TypeScript التي تقوم بتحميلها في تطبيقاتك. علاوة على ذلك ، فهي تتيح للمستخدمين إنشاء تطبيقات ضخمة يمكن إدارتها بسهولة.
تاريخ
كان Angular معروفًا باسم AngularJS عندما أطلقه Google لأول مرة في عام 2010. وقد بدأ كمشروع جانبي لـ Miko Hevery ، أحد كبار مطوري Google. كان الهدف الأولي للمشروع هو تسهيل تطوير تطبيقات الويب من خلال تنفيذ بعض التغييرات الصغيرة.
تم تقديمه كمشروع مفتوح المصدر ، مثل مشاريع Google الأخرى. بمرور الوقت ، استمرت جهود العديد من المطورين الذين استخدموا إطار العمل الجديد هذا في جعله أفضل وأكثر فائدة لمشاريع الويب المختلفة.
قامت هذه المجموعة من المطورين في النهاية بإنشاء Angular 2.0 ، الذي يحتوي على العديد من الميزات والعناصر الجديدة بالإضافة إلى الفوائد الحالية لـ AngularJS. تم إنشاء هذا الإصدار الجديد من Angular من الألف إلى الياء لإزالة العديد من القيود والعيوب في AngularJS القديم.
تطبيقات الويب الشهيرة المبنية باستخدام Angular
بمجرد تقديم Angular ، بدأت الكثير من الشركات في استخدامه لتطبيقاتهم.
نظرًا لكونه أسرع في تطوير التطبيقات ، ودعم التطبيقات الأكبر والأصغر على حد سواء ، فإن الشركات التالية تستخدمه لفترة طويلة:
- جوجل
- بريد جوجل
- مايكروسوفت اكس بوكس
- فوربس
- باي بال
- البنك الألماني
- ويكي واند
- حتى العمل
- الحارس
- Weather.com
- مايكروسوفت أوفيس
- خلاط
- جيت بلو
ما هو Vue؟

يمكن أن تكون أطر الويب الواجهة الخلفية أو الواجهة الأمامية. Vue هو إطار عمل JavaScript يوفر أدوات ويب قوية لإنشاء مشاريع ويب حديثة للواجهة الأمامية. يتم التعرف عليه أيضًا كإطار عمل JavaScript ديناميكي وتقدمي لأنه يتيح واجهة مستخدم تقدمية من خلال تمكين تعديل كود التطبيق دون التأثير على أي وظيفة أساسية. تتيح المرونة الكبيرة لـ Vue إضافة وحدات مخصصة ومكونات مرئية إلى تطبيق الويب.
تاريخ
تم إنشاء Vue بواسطة Evan You بعد العمل مع Google في العديد من المشاريع القائمة على AngularJS. "أدركت ، ماذا لو كان بإمكاني ببساطة أن آخذ القليل من Angular الذي أحببته وصنع شيئًا خفيف الوزن حقًا ،" روى لاحقًا عملية تفكيره.
تم إصدار Vue في فبراير من العام التالي ، بعد الالتزام الأولي بكود المصدر للمشروع في يوليو 2013.
تطبيقات الويب الشهيرة التي تم إنشاؤها باستخدام Vue
كما قلت ، تم تصميم Vue بفكرة استخراج أفضل ميزات Angular مع جعلها خفيفة الوزن. أبدت الكثير من الشركات اهتمامًا بهذه الفكرة وبدأت في استخدام Vue لبناء تطبيقاتها.
- Teleo
- ميناء الهاتف: مدير رقم الهاتف الافتراضي
- جيتلاب
- Laravel Spark
- هابتيكا
- لاعب أوراق
- رائع الخط
- نحوي
- بيهانس
- أدوبي
الملامح الرئيسية للزاوية
يوفر Angular بعض الميزات اللافتة للنظر والتي تعتبر ذات قيمة كبيرة في الحصول على تطبيق الأعمال وتشغيله. بعض أهم ميزات Angular موضحة أدناه.
- هندسة MVC: MVC هو اختصار لـ Model-View-Controller. النموذج مسؤول عن بيانات التطبيق ، بينما يكون العرض مسؤولاً عن عرض البيانات. من ناحية أخرى ، تعمل وحدة التحكم كحلقة وصل بين مستويات العرض والطراز. تسمح لك بنية MVC عمومًا بتقسيم تطبيقك إلى أقسام وإنشاء رمز لربطها.
- كفاءة ربط البيانات ثنائية الاتجاه: تعمل الزاوية الزاوية على تعزيز الربط ثنائي الاتجاه ، مما يجعل صيانة البيانات عبر المستويات أسهل بكثير. يتيح نقل البيانات ثنائي الاتجاه بين المكونات المختلفة. سيضمن أيضًا أن الطبقات المنطقية ومكونات العرض متزامنة باستمرار دون أي جهد إضافي. يساعدك Angular على تحقيق ذلك من خلال استخدام التوجيه ngModel.
- أقل من إطار التعليمات البرمجية: بالمقارنة مع تقنيات الواجهة الأمامية الأخرى ، فإن Angular هو بالفعل إطار عمل منخفض الكود. لا يتعين على المستخدمين كتابة المزيد من التعليمات البرمجية لتوصيل مستويات MVC. كما أنه لا يتطلب أي رمز فريد لفحصه يدويًا. يتم فصل التوجيهات أيضًا عن رمز التطبيق. يؤدي الجمع بين كل هذه الميزات إلى تقليل وقت التطوير تلقائيًا.
- Angular CLI (واجهة سطر الأوامر): يعكس Angular CLI أفضل ممارسات الصناعة لإنشاء مواقع ويب ذات إمكانيات مدمجة فريدة مثل دعم SCSS والتوجيه. علاوة على ذلك ، فإن Angular CLI القياسي ، مثل
ng-newأوng-add، يجعل من السهل على المبرمجين العثور على ميزات معدة بالكامل.

- CDK والمواد الزاويّة: كلغة أماميّة رائدة ، عمدت Angular إلى تحسين مجموعة تطوير المكوّنات (CDK) من خلال تحديثات الإصدار. يتضمن الإصدار الحالي من Angular CDK إمكانيات مثل التحديث والتمرير الافتراضي. يساعد في التحميل والتفريغ المستمر لـ DOM ، مما يساعد على إنشاء قائمة ضخمة من المعلومات عالية الأداء. يمكن استيراد كل من ScrollingModule و DragDropModule إلى التطبيق.
- التمرير الافتراضي: يجعل التمرير الافتراضي الزاوي من السهل على الكود الاستجابة لأحداث التمرير المختلفة. يسمح التمرير الافتراضي بمحاكاة ممتازة للعناصر بالإضافة إلى تحميل وتفريغ عناصر DOM المكشوفة.
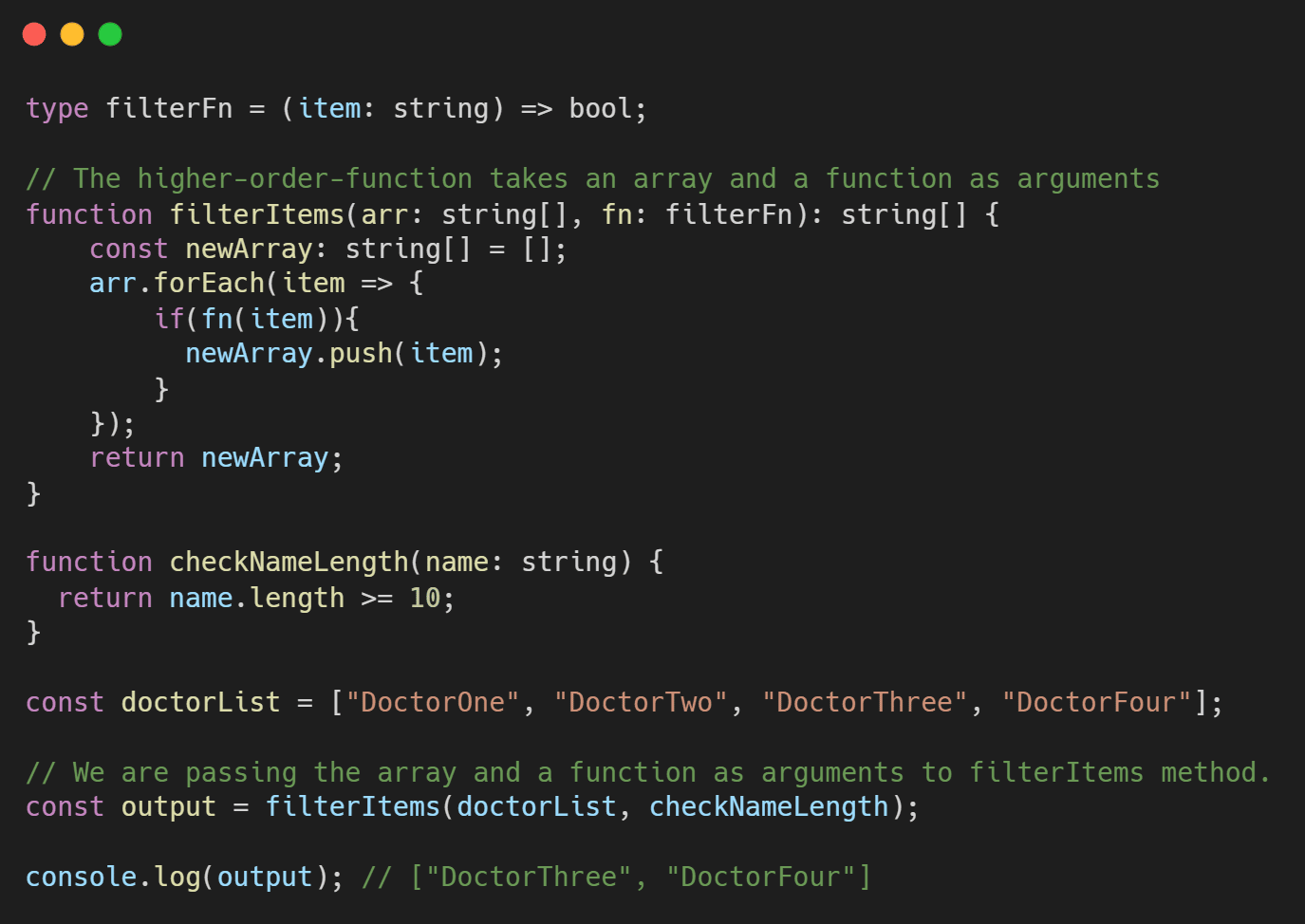
- TypeScript: كانت TypeScript لغة برمجة واجهة شائعة جدًا في عام 2019. فهي تكتشف المشكلات بشكل فعال ، مما يقلل من وقت التطوير. علاوة على ذلك ، يقوم TypeScript تلقائيًا بملء تكوين ملف الجذر للترجمة السريعة. يحتوي على المزيد من العوامل العامة ، والتعدادات ، والواجهات ، والأنواع المختلطة ، ومعدلات الوصول ، وأنواع الاتحاد / التقاطع ، وميزات أخرى غير JavaScript.

مثال على كتابة وظيفية. - حقن التبعية: يُسهل حقن التبعية المدمج في Angular على المطورين إنشاء التطبيقات. انها مجرد استفسارات حول التبعيات الخاصة بك. ببساطة قل ، "أنا أطلب y" ، ثم تخلق نفس الشيء وتعطيك إياه.
- التوجيهات: كان Angular أول من قدم التوجيهات ، وقد تحسنت إمكانية الوصول إليه مع كل تكرار. كما يسمح للمطورين بتوسيع وظائف مكونات HTML. هذه التوجيهات هي الأكثر فاعلية في معالجة وظائف وبيانات أشجار DOM (نموذج كائن المستند).
الميزات الرئيسية لبرنامج Vue
Vue هو إطار عمل JavaScript تقدمي. يتمتع Vue بالعديد من الميزات ، وهناك العديد من الأشياء المهمة التي يجب معرفتها حول Vue.js.
- DOM الظاهري: يستخدم Vue DOM الظاهري. مكون DOM الظاهري هو في الأساس نسخة طبق الأصل من عنصر DOM الرئيسي المتاح في شكل هياكل بيانات Js ويمتص جميع تغييرات DOM. ثم تتم مقارنة بنية البيانات الأولية مع التعديلات التي تم إدخالها على هياكل بيانات Js. ستظهر فقط التعديلات النهائية التي ستكون مرئية للمشاهدين في DOM الحقيقي. إنه حل فريد يمكن تنفيذه بسرعة وفعالية من حيث التكلفة.
- ربط البيانات: تستخدم هذه الوظيفة توجيهًا ملزمًا في Vue يسمى v-bind. يسمح للمستخدمين بتحرير أو تعيين قيم لخصائص HTML وتعديل التنسيق وتعيين الفئات.
- انتقالات CSS والرسوم المتحركة: توفر هذه الوظيفة طرقًا عديدة لإجراء انتقال عند إدخال عناصر HTML أو تغييرها أو حذفها من DOM. يأتي مع مكون انتقال مدمج يحيط بالعنصر المسؤول عن عودة تأثير الانتقال. يمكن للمطورين أيضًا استخدام مكتبات الرسوم المتحركة التابعة لجهات خارجية بسهولة لتحسين تجربة المستخدم.
- القالب: كما تمت مناقشته سابقًا ، توفر هذه الميزة قوالب مستندة إلى HTML تربط DOM ببيانات مثيل Vue. يقوم بتحويل القوالب إلى وظائف Virtual DOM Render. يمكن للمطورين استخدام قالب وظيفة العرض ، بينما يمكن استخدام وظيفة العرض بدلاً من القالب.
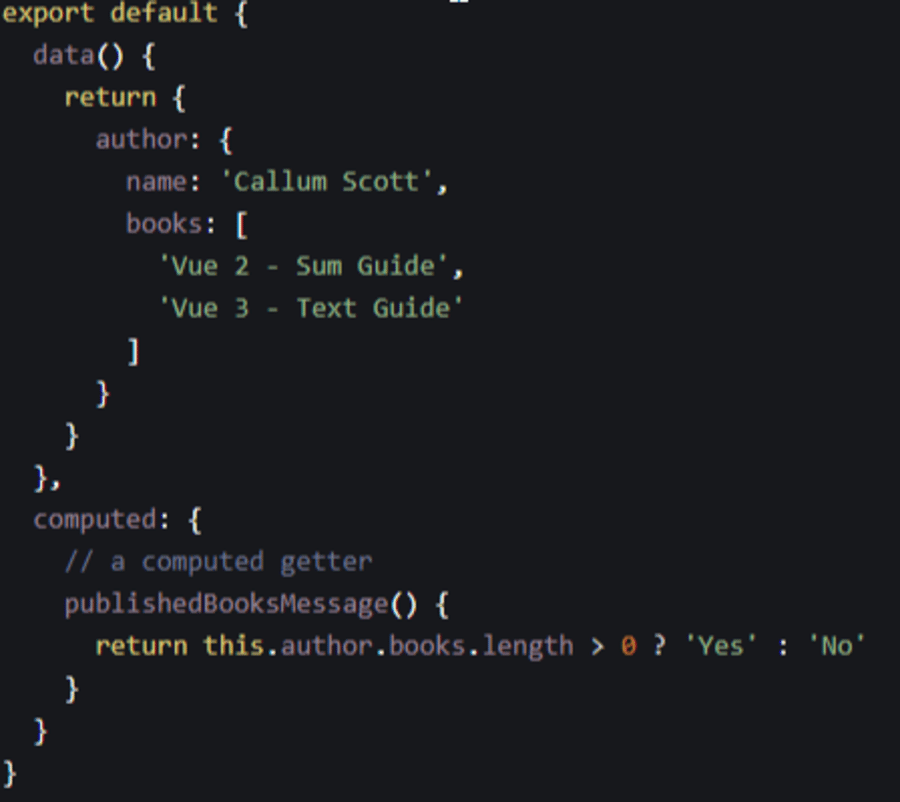
- الخصائص المحسوبة: تساعد الخصائص المحسوبة في الاستماع إلى التغييرات التي تم إجراؤها على عناصر واجهة المستخدم وتنفيذ المنطق ذي الصلة ، مما يلغي الحاجة إلى مزيد من الترميز. يجب أن نستخدم خاصية محسوبة إذا أردنا تغيير معلمة تعتمد على متغير آخر يتم تغييره. تؤثر خصائص البيانات الإضافية بشكل كبير على الخصائص المحسوبة. كل تغيير في الخصائص التابعة سيؤدي أيضًا إلى تشغيل منطق الخاصية المحسوبة. نظرًا لأنه يتم تخزين الخصائص المحسوبة مؤقتًا بناءً على تبعياتها ، فلن يتم تشغيلها إلا إذا تغير أحد هؤلاء التابعين.

مثال على الخصائص المحسوبة. 
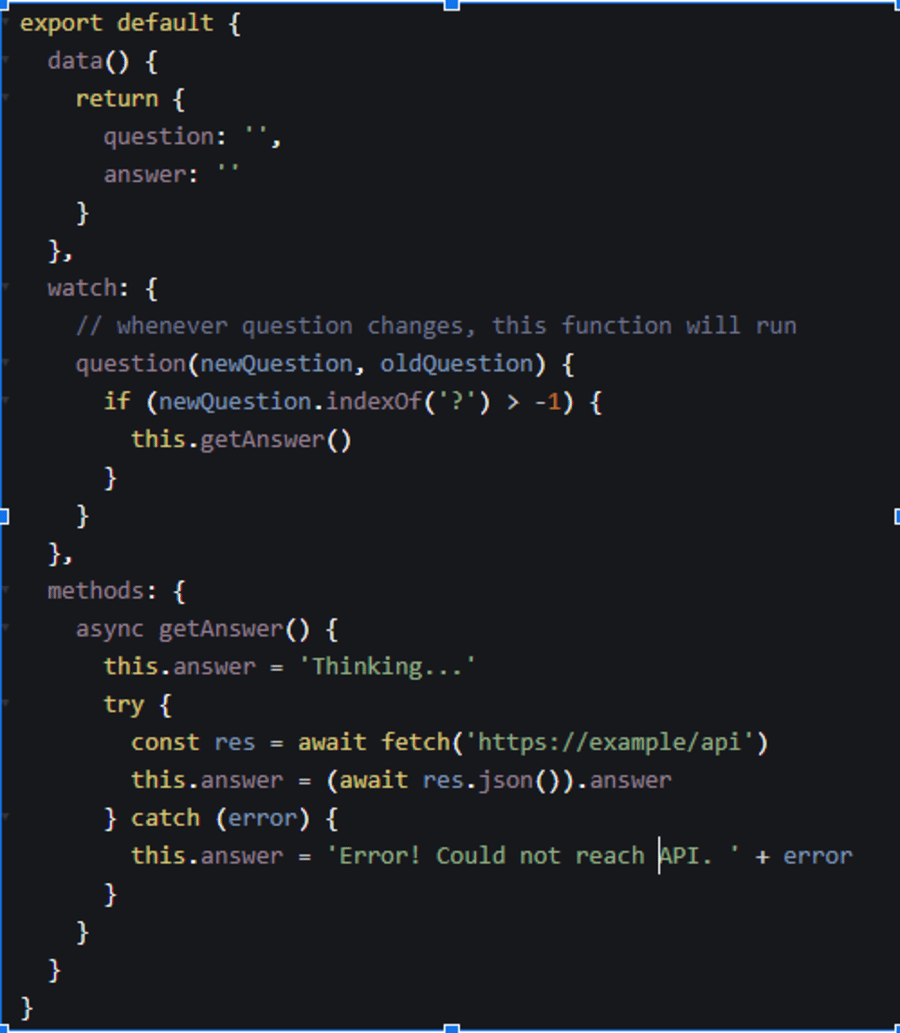
- المراقبون: يتم استخدام المراقبون في البيانات التي من المحتمل أن تتغير بشكل متكرر. لا يحتاج المبرمج إلى القيام بأي إجراءات إضافية في هذه الحالة. يتعامل Watcher مع أي تحديثات للبيانات مع الحفاظ على الكود بسيطًا وسريعًا. هناك ثلاث طرق أساسية لاستغلال الطبيعة التفاعلية لمكونات Vue. هذه الأنواع الثلاثة هي الخصائص المحسوبة ، والطرق ، والمراقبون. نحن نستخدم المراقبين عندما نرغب في إجراء الحساب بسبب التغييرات التي تطرأ على سمة بيانات معينة. هذا هو الخيار الأفضل إذا كنت بحاجة إلى إجراء عملية غير متزامنة أو مكلفة بناءً على تغيير البيانات.

مثال المراقبون. - الأساليب: نستخدم طرقًا عندما نسعى إلى تغيير حالة أحد المكونات أو إذا حدث حدث غير مرتبط بالضرورة ببيانات المثيل التي يتم تغييرها. على الرغم من أن الأساليب تقبل الوسيطات ، إلا أنها لا تتبع أي تبعيات. يتسبب في تمييز داخل المكون. سيتم تنفيذ الأساليب في كل مرة كلما تم إعادة تحميل المكون.
- التعقيد: Vue أسهل في الاستخدام فيما يتعلق بكل من واجهة برمجة التطبيقات والتصميم. تمكن مطور الويب من تطوير تطبيقات بسيطة في يوم واحد فقط.
- المرونة والنمطية: إنها بديل معياري متعدد الاستخدامات. يمكنك استخدام قالب حزمة الويب Vue إذا كنت لا تريد ترميز كل مكون من مكونات واجهة المستخدم الخاصة بالتطبيق. يتيح لك الاتصال بميزات قوية مثل إعادة تحميل الوحدة الساخنة واستخراج CSS والفحص وما إلى ذلك. يمكن إضافة أي حزمة تابعة لجهة خارجية إلى vue.js بسهولة.
- التوجيهات مقابل المكونات: يتم تمييز أدوار التوجيهات والمكونات في Vue عن طريق التمييز الانعكاسي. المكونات عبارة عن كيانات قائمة بذاتها لها منطق العرض والبيانات الخاصة بها ، بينما تقوم التوجيهات بتغليف تغييرات DOM.
- التحسين: يتتبع Vue تبعيات المكونات أثناء العرض. وبالتالي ، يتعرف النظام على المكونات التي يجب إعادة تقديمها كلما تغير النموذج. سيتم السماح لكل مكون باستخدام shouldComponentUpdate لإزالة أخطاء المكونات المتداخلة.
Angular vs Vue: أوجه التشابه والميزات المشتركة
Vue هو إطار عمل JavaScript تابع لأطر Angular. وبالتالي ، فلا عجب أن تشترك هذه الأطر في الكثير.
فيما يلي بعض أوجه التشابه التي يمكن العثور عليها بين هذين الإطارين:
- القوالب
- نموذج ربط: هنا ، بناء الجملة متشابه ، في حين أن السمات فقط مختلفة.
- الحلقات
- الشرطية: الكود مشابه باستثناء البادئات
ng-وv-. - الربط المتساوي: تتضمن أسماء الأحداث المختلفة في Angular
ng-clickوng-mouseoverوng-mousedownوما إلى ذلك. توجد خاصية ربط حدث واحدة فقط في Vue تسمىv-on. يظهر اسم الحدث داخل السلسلة التي تحدد الارتباط.
Angular vs Vue: أيهما أفضل؟
يسير كل من Angular و Vue جنبًا إلى جنب عندما يتعلق الأمر بسمات وميزات مختلفة. في هذا القسم ، سنقدم مقارنة شاملة لبعض الميزات المشتركة.
الشعبية وسوق العمل
لدى Angular مجتمع كبير يتوسع بشكل مطرد منذ إطلاقه الأولي. يتلقى حوالي 500000 تنزيل كل أسبوع ولديه أكثر من 70000 نجمة على GitHub. من حيث فرص العمل ، لدى Angular سوق أوسع. من الأسهل كثيرًا أن تصبح مطور ويب مع Angular. تمكّنك بساطته من تصميم تطبيقات الويب الضخمة والمعقدة وإدارتها ، وهذا هو سبب اختيار معظم الشركات الكبرى لتطبيق Angular.
في الواقع ، نحن نستفيد من إطار العمل Angular لإنتاج حلول على مستوى المؤسسة كأعمال تطوير ويب Angular. ستحصل على مجموعة متنوعة من الحلول من أشخاص مختلفين بسبب الشعبية الهائلة لـ Angular. يمكنك أيضًا تلقي المساعدة من المطورين الخبراء بدون عمليات دعم فني طويلة.
Vue هو مجتمع يتوسع بسرعة. على الرغم من أنه سرعان ما أصبح إطارًا مستخدمًا على نطاق واسع ، إلا أن Vue لا يزال لديه سوق صغير. لذلك سوف يستغرق الأمر بضع سنوات حتى توفر Vue فرص عمل كافية.
يركز Vue بشكل أساسي على مجتمع المصادر المفتوحة. ومع ذلك ، فإن مشاركة المعلومات محدودة حاليًا في Angular.
منحنى التعلم
ستحتاج إلى تعلم HTML و MVC و Typescript لاستخدام إطار عمل تطوير الواجهة الأمامية Angular لإنشاء تطبيق. ومع ذلك ، ليس هذا هو الحال مع Vue.
يعد Vue أبسط في الاستخدام من Angular لأنه يحتوي على قوالب تطبيقات مضمنة ويسمح بمزيد من المرونة. علاوة على ذلك ، من السهل دمج حلول التنقل Angular أو المستندة إلى React في منصة Vue حيث تم إنشاء Vue.js من خلال الجمع بين Angular و React.
الأداء (السرعة)
يرتبط مستوى الأداء في تطوير تطبيقات الهاتف المحمول عبر الإنترنت مباشرة بـ DOM (نموذج كائن المستند). يستخدم Angular DOM الحقيقي ، والذي يعرض صفحة الويب / التطبيق بالكامل حتى عند تغيير مكون واحد.
من ناحية أخرى ، يستخدم Vue.js DOM الظاهري ، والذي يعرض فقط DOM الحقيقي على المكونات التي تم تغييرها. يعمل هذا الأسلوب على تحسين أداء التطبيق ، مما يجعل Vue هو إطار عمل JavaScript المفضل على Angular.
المكونات وقابلية التمدد
يقدم Angular بنية تطبيقات محددة بشكل أكثر وضوحًا. إنه مفيد جدًا عند العمل على تطبيقات ضخمة. تستخدم العديد من المؤسسات واسعة النطاق الزاوية على الأطر الأخرى لأنها توفر بنية مشتركة لجميع المطورين.
Vue ليس منظمًا بشكل مفرط ، مما يوفر للمطورين قدرًا كبيرًا من المرونة. يقدم دعمًا رسميًا لعدد كبير من طرق الإنشاء ، مما يتيح لك تخصيص تطبيقك كما يحلو لك. لا يوجد نهج واحد يناسب الجميع لتصميم التطبيق. يمكنك استخدام ملف HTML أو JavaScript لإنشاء القوالب الخاصة بك.
إدارة الدولة
تتعامل Angular مع كل شيء بنفسها وتحتوي على غالبية الميزات المضمنة دون الحاجة إلى موارد خارجية. ومع ذلك ، لا شيء يتفوق على متجر NgRx عندما يتعلق الأمر بتبسيط الإجراء في مشروع واسع النطاق بخريطة دقيقة. يتم توفير إدارة الحالة التفاعلية لبرامج Angular بواسطة NgRx ، وهي مجموعة من مكتبات Angular.
تساعد Vuex ، مكتبة إدارة الدولة من Vue ، في تطوير وإدارة التطبيقات المعقدة ، على عكس الأطر الأخرى. تساعد هذه المكتبة في تخزين ومشاركة البيانات التفاعلية في جميع أنحاء التطبيق دون تدهور الأداء. إنه أهم عامل يجب مراعاته عند اختيار إطار عمل JavaScript.
النظام البيئي
يساعد الهيكل الداخلي للإطار ومجتمعه المطورين على فهم بيئته والاستفادة منها بشكل أفضل. يؤثر فهم الإطار المحدد والقدرة على استخدامه بسلاسة ومهنية على سرعة التطوير.
يتم الحفاظ على Angular بواسطة فريق من المتخصصين في الشركة ، في حين أن Vue لديها فريق ملتزم ومجتمع مفتوح المصدر. توفر Angular حلولاً مدمجة ووثائق أكثر شمولاً. علاوة على ذلك ، هذا الإطار أقدم ، مع مجتمع مهني واسع.
تشمل مزايا Vue عددًا كبيرًا من الإضافات والمكونات الإضافية لجهات خارجية ، وهيكل خفيف الوزن ، وقابلية للتوسع باستخدام تقنيات مختلفة.
حماية
يتمتع كل من Vue و Angular بميزات دفاع مدمجة ضد نقاط ضعف محددة وهجمات ضارة. تتضمن هذه الميزات تصفية محتوى HTML وارتباطات السمات لـ Vue. يؤدي Angular وظيفة مماثلة لوظيفة التعقيم. كما أنه يمنع تزوير الطلبات عبر المواقع (XSRF) والبرمجة عبر المواقع وإدراج البرامج النصية عبر المواقع (XSSI).
ومع ذلك ، من المهم ملاحظة أن أمان الكود غالبًا ما يكون بالغ الأهمية ضمن سيطرة المبرمج. أفضل طريقة لحماية منتجك ومستهلكيه هي اتباع أفضل الممارسات مثل تحديثات إطار العمل في الوقت المناسب ؛ استخدام القوالب الموثوقة وواجهات برمجة التطبيقات والمكونات الإضافية فقط ؛ والتعقيم والالتزام بوثائق الأمان.
الاختبار والتصحيح
Angular هو خيار أفضل من Vue عندما يتعلق الأمر بالاختبار. لديه منهجية اختبار ممتازة ويوفر العديد من الأدوات ، مثل الياسمين والكرمة ، والتي تختبر كود التطوير بأكمله بشكل فردي.
من ناحية أخرى ، تفتقر Vue إلى قواعد الاختبار المناسبة ، مما يجعل من الصعب على المطورين توفير تطبيق خالٍ من الأخطاء. عندما يتعلق الأمر باختبار الأداء ، يمكنك العثور على الكثير من أدوات اختبار الأداء للتطبيقات التي تم إنشاؤها باستخدام أي من آلات الإطارات هذه.
الدعم والمجتمع
على عكس Angular ، المدعوم من Google ، فإن Vue مدفوعة بالكامل من قبل مجتمع مفتوح المصدر. نتيجة لذلك ، يتتبع Angular والعديد من الأطر الأخرى فيما يتعلق بالالتزامات والمتعاونين على الرغم من وجود عدد أكبر من النجوم والمراقبين والشوكات على GitHub.
علاوة على ذلك ، فإن أداة مساعدة الترحيل Vue غير فعالة للتطبيقات واسعة النطاق بسبب عدم وجود خطة تركز على تحديث خططها باستمرار. تُظهر كل هذه المؤشرات أن Angular يتفوق على Vue من حيث دعم المجتمع.
عيوب Angular vs Vue
كما يقول المثل الشهير ، كل شيء جيد له عيوبه الخاصة. كلا هذين الإطارين لهما عيوبه الخاصة أيضًا. بناءً على ذلك ، قد يقرر المستخدم ما إذا كان هو الإطار الأنسب للاستخدام.
تشمل أكبر عيوب Angular ما يلي:
- خيارات محدودة لبرامج زحف محركات البحث
- منحنى التعلم حاد
- هناك عدد كبير جدًا من الإصدارات المتاحة ، مما يعقد الترحيل
- متطور للغاية ومطوّل للتطبيقات الصغيرة
- مقترن بإحكام إما مع JavaScript أو TypeScript
- ربط ثنائي الاتجاه يمكن أن يتسبب في مقايضات الأداء ، خاصة في الأجهزة القديمة
- العمارة القائمة على تحدي التعلم
- انخفاض الشعبية بسبب ظهور أطر جديدة
كما ترون من القائمة أعلاه ، لدى Angular منحنى تعليمي حاد. الأهم من ذلك ، أن Angular ليست مثالية للتطبيقات الصغيرة ، خاصة مع ظهور أطر عمل جديدة. أيضًا ، تواجه Angular انخفاضًا في شعبيتها بسبب الأطر الجديدة مثل Vue.
تشمل أكبر عيوب Vue ما يلي:
- حدود فائدة المجتمع
- عدم قابلية التوسع
- الإضافات نادرة
- نقص المهنيين المؤهلين تأهيلا عاليا
- مشاكل في دعم الهاتف المحمول
- ربط صعب في اتجاهين
- مرونة مفرطة في الكود
العيب الرئيسي في Vue هو أنه ليس لديه الكثير من الموارد للتعلم منها لأنه لا يزال ناشئًا. ومع ذلك ، يمكننا أيضًا توقع حل هذه العيوب بمرور الوقت نظرًا لأن Vue لا يزال إطار عمل ناشئًا ، وهناك فرصة كبيرة للتحسين.
ملخص
كلا الإطارين لهما مزايا. Angular قوي ومُجرَّب ومُختبَر ، بينما Vue بسيط وسريع. ومع ذلك ، فإن إطار العمل أو المكتبة التي يحتاجها عملك تعتمد كليًا على متطلباتك وهدف التطبيق الخاص بك.
ما هو إطار العمل - Angular vs Vue - الذي تخطط لاستخدامه في مشروعك التالي ، ولماذا؟ شارك بأفكارك في التعليقات أدناه.
