كيفية إنشاء عدادات أرقام متحركة في WordPress (طريقتان)
نشرت: 2022-11-03هل تريد إضافة عدادات أرقام متحركة إلى موقع WordPress الخاص بك؟
تعد العدادات المتحركة طريقة رائعة لإضافة الاهتمام والتوجيه إلى موقعك. يمكنهم توضيح الإحصائيات المهمة ، وتسليط الضوء على الإنجازات ، وجعل صفحة الويب الخاصة بك أكثر جاذبية.
في هذه المقالة ، سنعرض أفضل الطرق لإنشاء عدادات أرقام متحركة بسهولة في WordPress.
ما هو عداد الأرقام المتحركة؟
عداد الأرقام المتحرك هو أداة يتم حسابها لأعلى أو لأسفل حتى تصل إلى رقم معين.
إنها تشبه مؤقتات العد التنازلي لأنها يمكن أن تقوم بالعد التنازلي بزيادات حتى نهاية البيع أو العرض الترويجي. ولكن يمكنك أيضًا تضمين أدوات العداد التي يتم احتسابها لتسليط الضوء على إحصائيات محددة.
يمكنك استخدام عدادات الأرقام المتحركة بعدة طرق مختلفة:
- أظهر عدد العملاء لديك
- اعرض عدد المشاريع التي أكملتها
- عرض إجمالي المشتركين في البريد الإلكتروني
- احتفل بعدد سنوات عملك
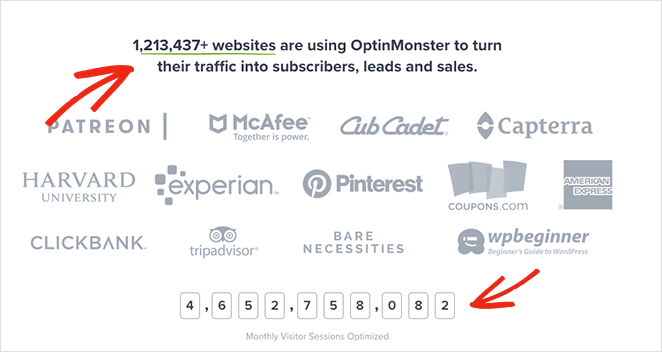
الإحصائيات القابلة للقياس الكمي مثل هذه هي نوع فعال من الأدلة الاجتماعية. يجد المستهلكون عمومًا أن الإحصائيات والأرقام جديرة بالثقة ، والتي يمكن أن تساعدهم على التحويل بشكل أسرع من المعتاد.
ما الذي تثق به أكثر: علامة تجارية تضم 22 عميلًا أم واحدة بها قاعدة عملاء تبلغ أكثر من 1،213،437؟

مع ما يقال ، إليك طريقتان سهلتان لإضافة عدادات أرقام متحركة إلى موقع WordPress الخاص بك.
- 1. كيفية جعل عدادات عدد الرسوم المتحركة المخصصة مع SeedProd
- 2. استخدام البرنامج المساعد WordPress رقم العداد
1. كيفية جعل عدادات عدد الرسوم المتحركة المخصصة مع SeedProd
بالنسبة للطريقة الأولى ، سنوضح لك كيفية إضافة عدادات الأرقام المتحركة إلى موقع WordPress الخاص بك باستخدام SeedProd.

SeedProd هو أفضل منشئ مواقع السحب والإفلات والصفحات المقصودة لـ WordPress. يتيح لك المحرر المرئي المباشر إنشاء أي نوع من تخطيط WordPress بدون رمز بسهولة.
يمكنك استخدام SeedProd لعمل ما يلي:
- قوالب ووردبريس مخصصة
- صفحات هبوط عالية التحويل
- قريبا صفحات
- شاشات وضع الصيانة
- صفحات تسجيل الدخول إلى WordPress
- تصميمات مخصصة 404 صفحة
- صفحات المحتوى مثل حول والخدمات والاتصال
- وأكثر بكثير.
البدء سريع وسهل مع مجموعات مواقع الويب الكاملة وقوالب الصفحات المقصودة. بالإضافة إلى ذلك ، يمكنك تخصيص أي تصميم بصريًا باستخدام كتل WordPress مثل عدادات الأرقام المتحركة والرسوم المتحركة النصية وأزرار الحث على اتخاذ إجراء والمعارض سريعة الاستجابة والتخصيصات بنقرة واحدة.
مع دعم WooCommerce الكامل ، وتكامل التسويق عبر البريد الإلكتروني ، والتوافق مع المكونات الإضافية والسمات الشائعة لـ WordPress ، فإن SeedProd هو أسرع وأسهل طريقة لإنشاء تصميمات WordPress مخصصة دون الاستعانة بمطور.
لذلك دعنا ننتقل إلى هذا البرنامج التعليمي ونتعلم كيفية إنشاء عدادات أرقام متحركة باستخدام SeedProd.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، انتقل إلى صفحة أسعار SeedProd واختر خطتك. في هذا الدليل ، سنستخدم SeedProd pro لمنشئ قوالب WordPress بالسحب والإفلات.
بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات حسابك وانقر فوق علامة التبويب التنزيلات . في هذه الشاشة ، انقر فوق الزر Download SeedProd Plugin ، وانسخ مفتاح الترخيص الخاص بك.

انتقل الآن إلى موقع WordPress الخاص بك وقم بتحميل ملف المكون الإضافي .zip. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فاتبع هذه الإرشادات حول تثبيت وتفعيل مكون WordPress الإضافي.
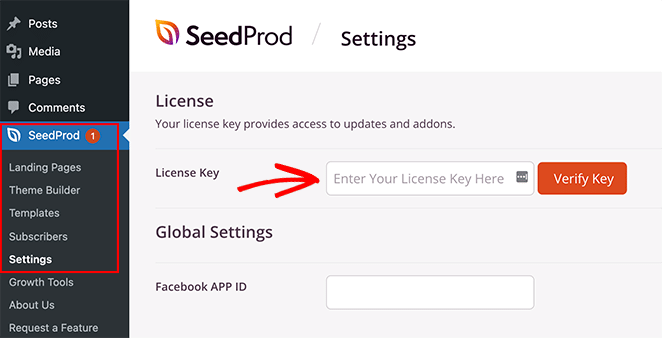
بعد تثبيت البرنامج المساعد وتنشيطه ، توجه إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الذي نسخته مسبقًا.

الآن انقر فوق الزر "التحقق من المفتاح" لحفظ تفاصيل الترخيص الخاص بك.
الخطوة الثانية. قم بإنشاء تخطيط WordPress
تتضمن الخطوة التالية إنشاء تخطيط جديد في WordPress. يمكنك القيام بذلك باستخدام SeedProd إما عن طريق إنشاء سمة WordPress جديدة من البداية أو إنشاء صفحة مقصودة مستقلة.
تستخدم كلتا الطريقتين أداة إنشاء صفحات السحب والإفلات القوية لتخصيص تصميمك. ويمكنك استخدام كتلة عداد SeedProd في السمات والصفحات المقصودة.
لمساعدتك على اتخاذ القرار ، فكر في الوظيفة التي تريد أن يتمتع بها موقع الويب الخاص بك.
يعد Theme Builder خيارًا ممتازًا لإنشاء تصميم موقع ويب مخصص كامل من البداية بدون رمز.

ومع ذلك ، إذا كنت تريد الاحتفاظ بسمة WordPress الحالية الخاصة بك واستخدام SeedProd لإنشاء صفحات فردية ، فإن Landing Page Builder هو الحل الأفضل لك.

يمكنك اتباع هذه الدروس خطوة بخطوة لكل خيار:
- كيفية إنشاء سمة WordPress مخصصة
- كيفية إنشاء صفحة هبوط ووردبريس
سيرشدك كلا الدليلين خلال اختيار قالب وفهم المحرر المرئي. بمجرد أن تتعرف على كيفية عملها ، عد إلى الخطوة 3 للحصول على إرشادات حول إضافة كتلة العداد إلى تصميمك.
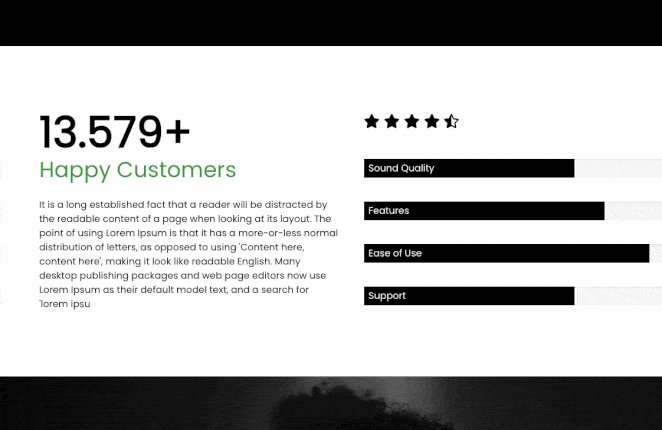
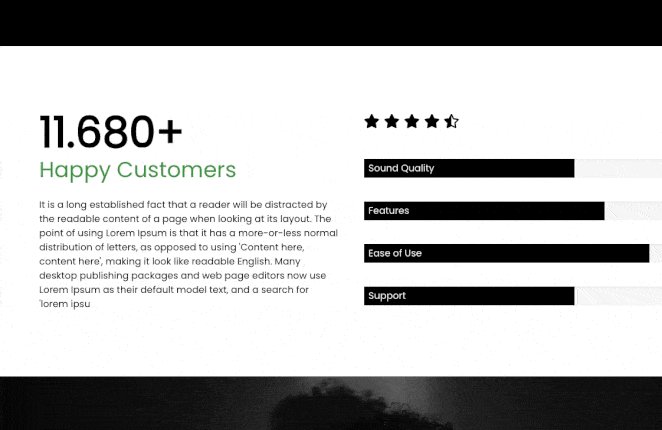
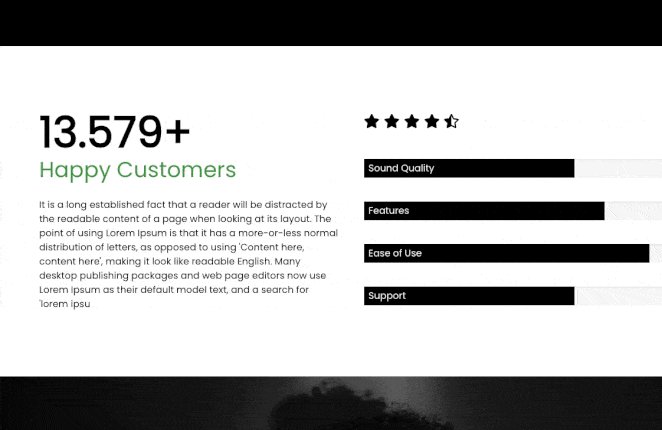
ملاحظة: سنستخدم Theme Builder مع مجموعة أدوات موقع Headphone Shop على الويب لهذا البرنامج التعليمي.
الخطوة 3. إضافة كتلة عداد SeedProd
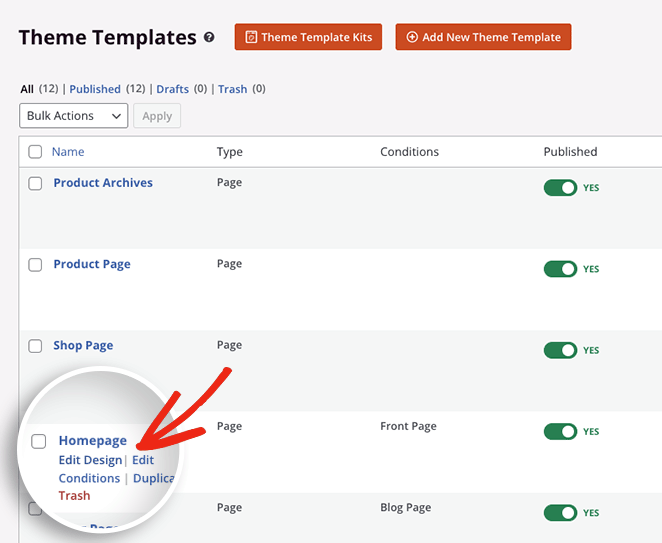
تتضمن الخطوة التالية إضافة كتلة العداد إلى صفحتك المقصودة أو تصميم قالب WordPress. لذلك انقر فوق تحرير التصميم في الصفحة التي تريد تخصيصها لفتحها في المحرر المرئي.
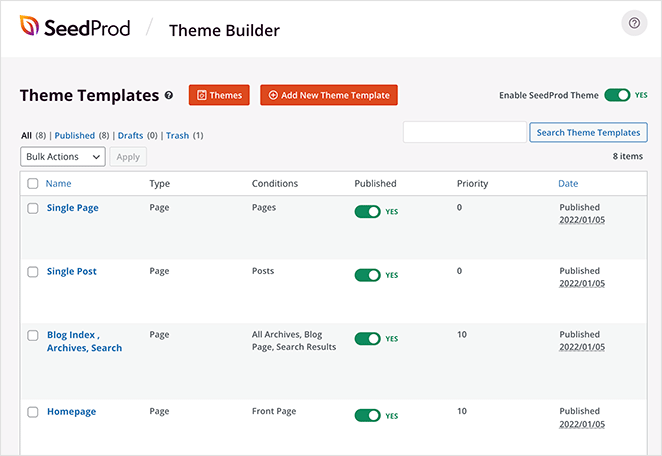
نظرًا لأننا نقوم بتخصيص سمة WordPress ، فسنبدأ بتحرير قالب الصفحة الرئيسية:

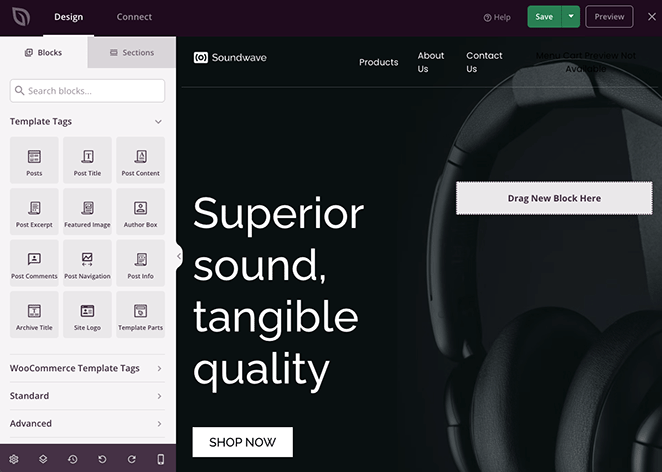
عندما تفتح تصميمك ، سترى تخطيطًا مشابهًا للقطة الشاشة التالية:

سيكون به كتل وأقسام على اليسار ومعاينة مباشرة لصفحتك على الجانب الأيمن.

يمكنك النقر فوق أي مكان في المعاينة الخاصة بك لتحرير المحتوى وتخصيص أي من عناصر القالب.

من السهل أيضًا إضافة عناصر جديدة إلى صفحتك بالسحب والإفلات. سنوضح لك كيفية القيام بذلك باستخدام كتلة العداد.
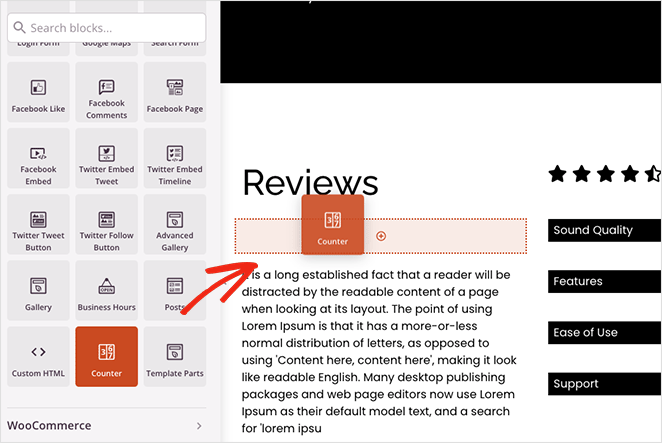
من اللوحة اليمنى ، ابحث عن قالب العداد واسحبه إلى تصميم WordPress الخاص بك.

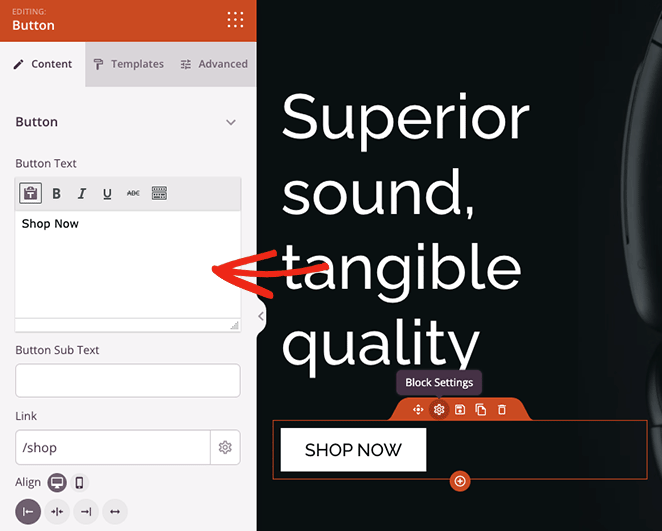
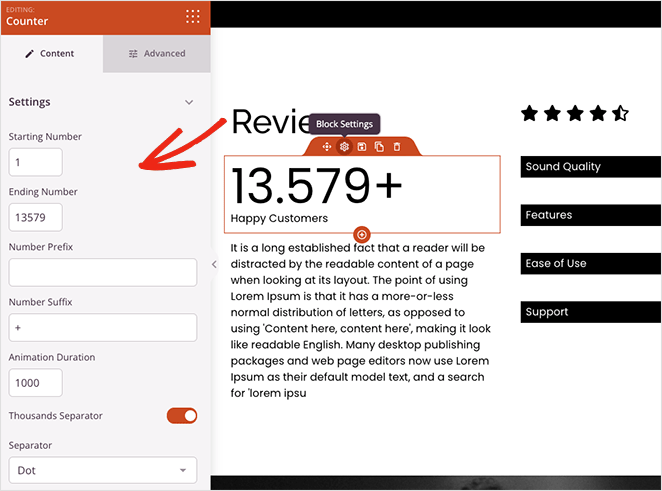
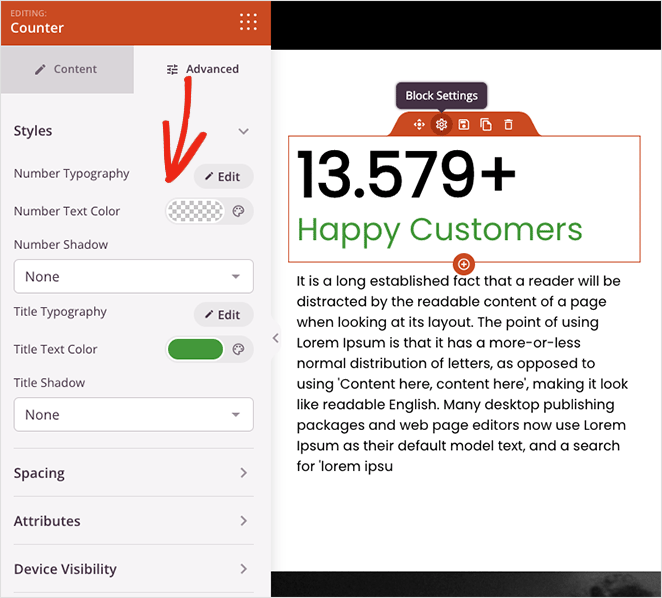
بمجرد وضع الكتلة في مكانها ، يمكنك النقر فوقها لرؤية خيارات التخصيص المختلفة.

باستخدام كتلة العداد ، يمكنك:
- إضافة قيمة العد البداية والنهاية
- أدخل رقم البادئة واللاحقة
- حدد مدة الرسوم المتحركة
- اختر فاصل عشري أو مسافة
- أضف عنوان عداد
- قم بتحرير المحاذاة على الهاتف المحمول وسطح المكتب
بالإضافة إلى ذلك ، يوفر النقر فوق علامة التبويب خيارات متقدمة المزيد من الإعدادات لتصميم العداد الخاص بك. على سبيل المثال ، يمكنك تغيير خطوط وألوان العداد والعنوان وإضافة تأثيرات الظل وضبط التباعد وتحديد خيارات الرؤية للأجهزة المحمولة وأجهزة سطح المكتب.

أفضل شيء هو أنه لا يتطلب CSS أو HTML أو Jquery أو Javascript مخصصًا لجعل العداد الخاص بك يبحث بالضبط بالطريقة التي تريدها. ما عليك سوى الإشارة والنقر لتحديد نمط عداد الأرقام ، ويتم تحديث ورقة الأنماط تلقائيًا.
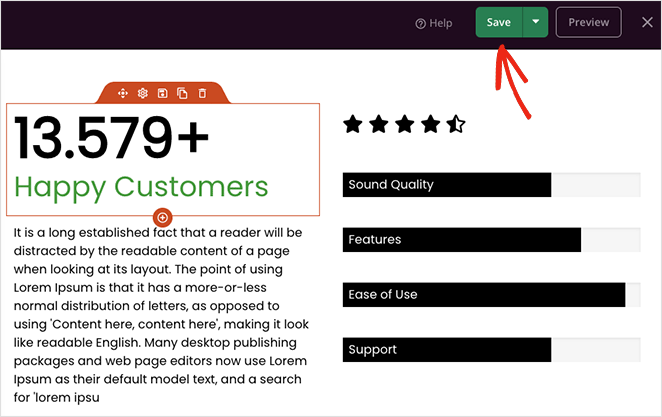
استمر في تخصيص صفحتك حتى تصبح راضيًا عن شكل كل شيء. ثم انقر فوق الزر حفظ في الزاوية العلوية اليمنى لحفظ تخصيصاتك.

الخطوة 4. انشر التغييرات
بعد إضافة عداد الأرقام المتحرك الخاص بك إلى صفحتك المخصصة وحفظ التغييرات ، فأنت على استعداد لجعله مباشرًا لزوار موقع الويب الخاص بك.
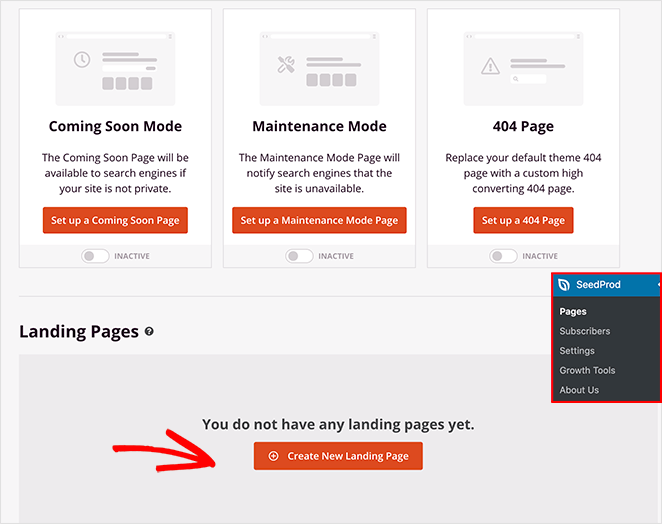
إذا كنت تقوم بإنشاء صفحة مقصودة مستقلة ، فما عليك سوى النقر فوق السهم لأسفل الموجود على الزر "حفظ" وتحديد " نشر ". ولكن إذا كنت تستخدم Theme Builder ، فهناك خطوة أخرى.
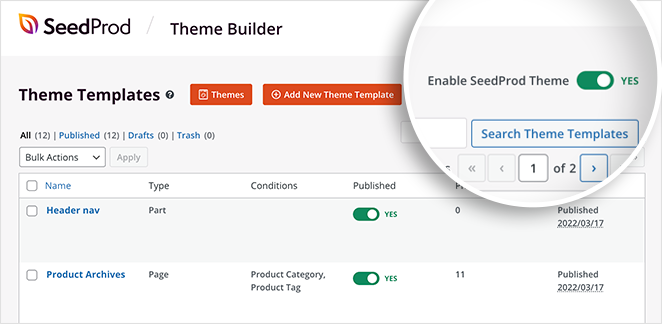
اخرج من مُنشئ الصفحة بالنقر فوق الرمز X ، ثم من لوحة معلومات أداة إنشاء القوالب ، قم بتحويل مفتاح Enable SeedProd Theme إلى وضع "نعم".

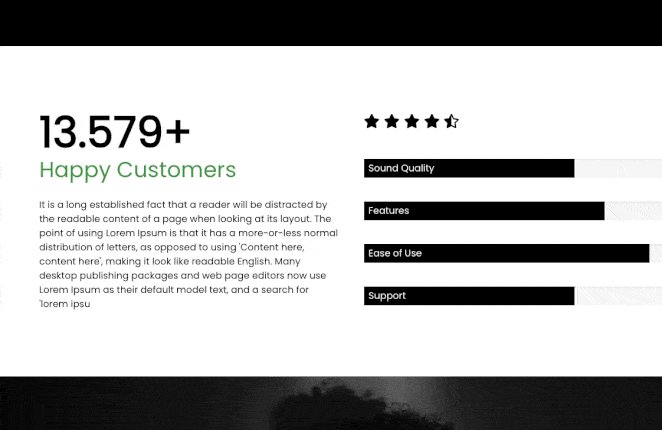
هذا هو! يمكنك الآن معاينة التصميم الخاص بك لرؤية الرسوم المتحركة لعداد الأرقام أثناء العمل:

2. استخدام البرنامج المساعد WordPress رقم العداد
إذا لم تكن مهتمًا باستخدام أداة إنشاء صفحات السحب والإفلات لتخصيص موقع WordPress الخاص بك ، فهناك طريقة أخرى لإضافة عدادات أرقام متحركة إلى موقعك دون كتابة تعليمات برمجية.
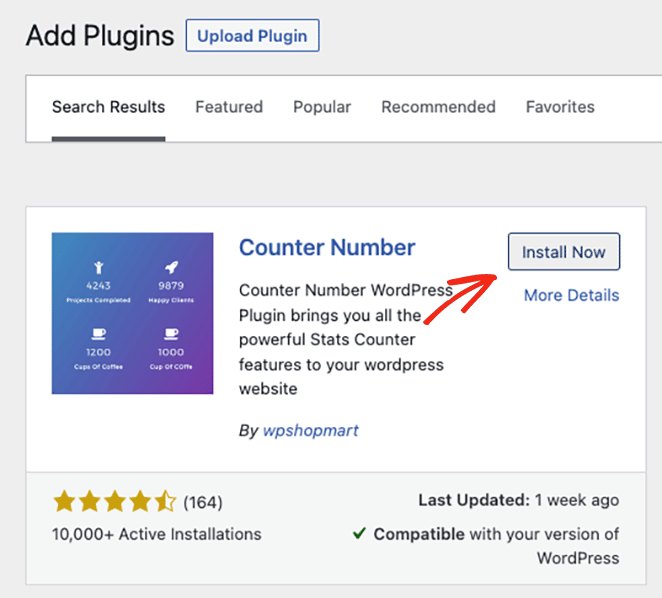
في هذه الحالة ، يمكنك استخدام مكون إضافي مجاني لعداد أرقام WordPress مثل المكون الإضافي Counter Number من WPShopMart. يتيح لك إضافة عدادات سريعة الاستجابة إلى موقع الويب الخاص بك لعرض إحصائيات الأرقام في المنشورات والصفحات ومناطق الشريط الجانبي.
لا تتضمن هذه الطريقة العديد من خيارات التخصيص مثل السابقة ، ولكنها طريقة سهلة لإضافة عداد أرقام متحرك بسيط إلى موقع الويب الخاص بك باستخدام رمز قصير.
للبدء ، قم بتنزيل وتثبيت وتنشيط المكون الإضافي Counter Number إلى موقع WordPress الخاص بك.

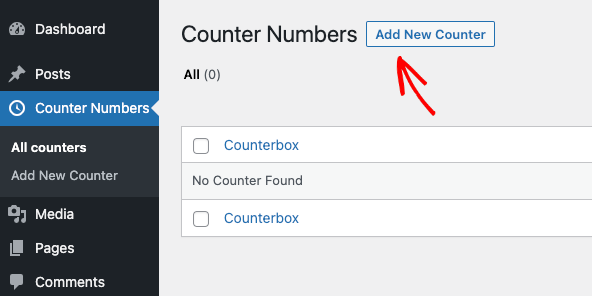
ثم انتقل إلى أرقام العداد »جميع العدادات من منطقة إدارة WordPress الخاصة بك ، وانقر فوق الزر" إضافة عداد جديد " .

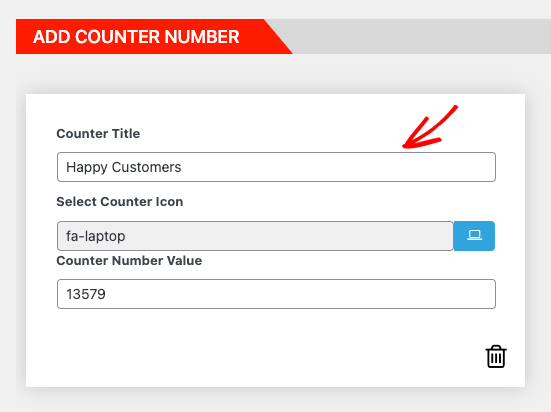
في الشاشة التالية ، سترى أداة إنشاء عداد سحب وإفلات بسيط. لذا أدخل عنوانًا للعداد الخاص بك ، ثم قم بالتمرير لأسفل إلى قسم إضافة رقم العداد .
بشكل افتراضي ، هناك 3 عدادات تم إعدادها بالفعل. سنقوم بحذف 2 منهم بالضغط على أيقونة سلة المهملات ، ثم تحرير العداد المتبقي.
في إعدادات العداد ، يمكنك إضافة عنوان وتحديد رمز العداد وإدخال قيمة رقمية.

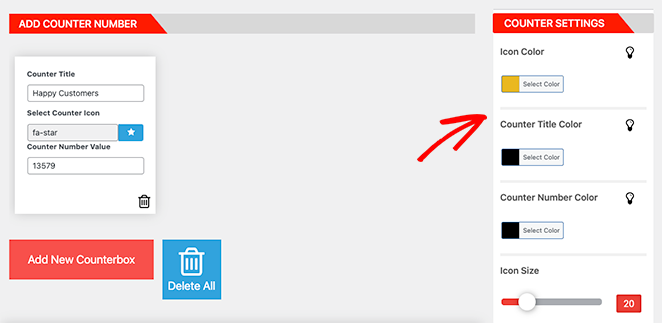
بعد ذلك ، على الجانب الأيمن ، يمكنك تغيير ما يلي:
- لون الرمز وحجمه
- لون عنوان العداد وحجمه
- لون رقم العداد والحجم
- أوزان الخط
- خط العائلة

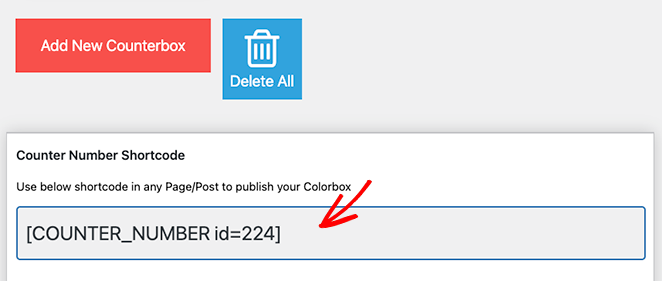
يمكنك أيضًا إخفاء رمز العداد إذا كنت تفضل ذلك. عندما تكون راضيًا عن شكل العداد الخاص بك ، انسخ الرمز القصير ، ثم انقر فوق نشر.

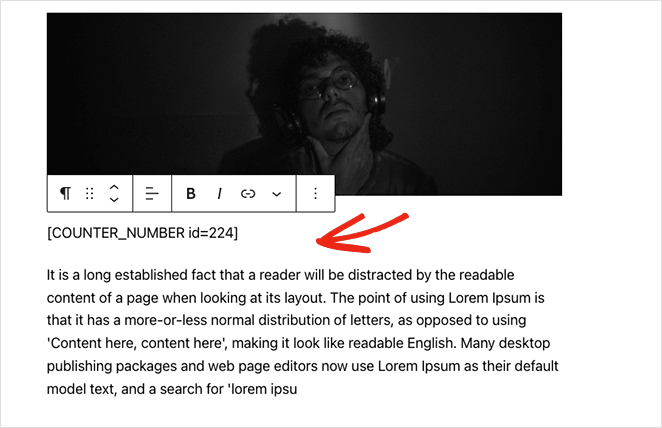
أنت الآن جاهز لإضافة العداد الخاص بك إلى منشور أو صفحة ، لذا قم بإنشاء أو تحرير صفحة WordPress أو منشور. بعد ذلك ، ابحث عن قسم الصفحة الذي تريده ، والصق الرمز القصير الخاص بك مباشرةً في كتلة فقرة جديدة.

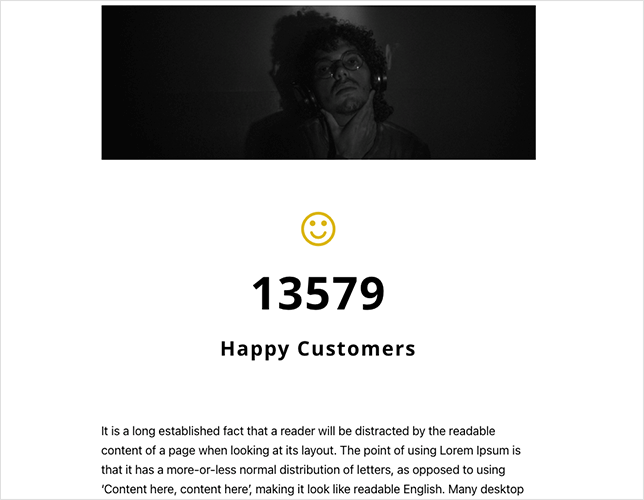
أخيرًا ، انقر فوق تحديث أو نشر. عند معاينة صفحتك ، سيتم احتساب عداد الأرقام تلقائيًا.

ها أنت ذا!
نأمل أن يساعدك هذا الدليل في العثور على أفضل طريقة لإضافة عدادات الأرقام المتحركة إلى WordPress.
هل أنت جاهز لإنشاء عدادات أرقام مخصصة بدون رمز؟
قد تستمتع أيضًا بقراءة دروس WordPress التالية:
- كيفية إضافة ساعات العمل إلى ووردبريس
- كيفية تعتيم صورة الخلفية بدون CSS
- كيفية إضافة أدوات Twitter إلى موقع WordPress الخاص بك
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.