تحريك الرابط في ووردبريس
نشرت: 2022-04-10مثال على تأثير الارتباط الذي نقوم به.
ستناقش هذه المقالة إضافة نمط مخصص إلى الارتباطات التشعبية الخاصة بك في WordPress.
كان الارتباط التشعبي موجودًا منذ بداية الإنترنت ، وظل قياسيًا إلى حد ما حتى أواخر عام 2010. في تلك المرحلة ، بدأ المصممون في إزالة التسطير وإضافة تأثيرات تحوم مثيرة للاهتمام والتغيير حول التصميم العام لـ <a>.
اليوم ، نشهد عودة إلى الارتباط التشعبي القياسي ، ويرجع ذلك أساسًا إلى أن المستخدمين على دراية به ، مما يؤدي إلى ارتفاع معدلات النقر إلى الظهور ، وهو ببساطة الإعداد الافتراضي عند استخدام WordPress.
أجرينا مؤخرًا اختبارًا لمعرفة ما إذا كانت إزالة التسطير قد أثرت على نسبة النقر إلى الظهور على موقع WordPress الإلكتروني الخاص بنا. وجدنا أنه عند إزالة السطور ، ينقر المستخدمون على روابط أقل على موقع الويب. بمجرد إضافة التسطير مرة أخرى ، انتهى الأمر بالمستخدمين بالنقر فوق المزيد من الروابط. ما يعنيه هذا هو أن التسطير عنصر أساسي في أي ارتباط عبر الإنترنت.
ومع ذلك ، بصفتنا وكالة تصميم ، أردنا إضفاء لمسة جمالية على الارتباطات التشعبية على موقعنا الإلكتروني قليلاً. إذا انتقلت إلى قلم التعليمات البرمجية ، وبحثت عن تصميم الارتباط التشعبي ، فستجد الكثير من مقتطفات التعليمات البرمجية التي يمكنك استخدامها لتغيير تصميم وشكل ارتباط على موقعك. ومع ذلك ، لاحظنا أن معظمهم يتضمن إضافة تسطير عندما يحوم المستخدم فوق الارتباط. وهذا يعني أنه لا توجد تسطير في البداية ، مما يؤدي إلى انخفاض الجشع في نسب النقر إلى الظهور
أردنا إنشاء مقتطف رمز يمكن تنفيذه على أي موقع ويب WordPress والذي من شأنه تحريك تسطير الارتباط التشعبي عندما يحوم المستخدم فوق الارتباط.
بدلاً من إضافة التسطير ، ستتم إزالة التسطير. يتم ذلك حتى يظل المستخدمون يعرفون أنه ارتباط يتم النقر عليه ، والحصول على تعليقات مرئية عند التمرير فوق الارتباط.
من خلال تحريك التسطير للتمرير سريعًا بعيدًا عند تحريك الرابط ، فإن موقع الويب الخاص بنا لديه طابع مخصص أكثر قليلاً. لقد لاحظنا أن العديد من المواقع الأخرى في تخصصنا تقوم بنفس الشيء. يستخدمون ارتباطات تشعبية مع تسطير ، ولكن عندما يحوم المستخدمون فوقها ، تصبح التسطير متحركة بطريقة ما.
المثال المفضل لدينا على ذلك هو تصميم الارتباط الموجود في مدونة Kinsta. قررنا استخدام الروابط الموجودة على تلك المدونة كمصدر إلهام. إليك جزء CSS الذي يطبق تأثيرات التمرير الجميلة على الارتباطات التشعبية. يمكن تثبيته بسهولة في موقع ويب WordPress ، والذي سنناقشه أدناه.
CSS لتصميم الارتباطات التشعبية في WordPress
إليك مخططًا أنيقًا يوضح الكود ويشرح ما يفعله كل سطر ، والذي تم نشره على Reddit. لقد تلقى تعليقات إيجابية للغاية ، بالإضافة إلى بعض الاقتراحات الإضافية حول كيفية تحسين الكود.
إليك الكود الذي يمكنك استخدامه لتطبيق نمط مشابه على الارتباطات التشعبية الخاصة بك على موقع WordPress الخاص بك. كمثال ، يمكنك التمرير فوق هذا الرابط لمعرفة تأثير هذا الرمز. مستوحى في الأصل من الروابط الموجودة على مدونة Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } لغة الكود: CSS ( css )السبب الذي يجعلنا نحب هذا الرمز هو أنه يطبق تأثير التمرير على جميع أنواع الارتباطات التشعبية ، حتى لو كانت متعددة الأسطر (يمكنك رؤية هذا في العمل من خلال التمرير فوق المثال فوق هذا الرمز).
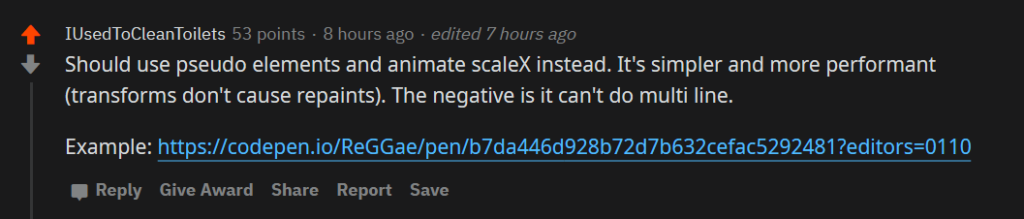
كان هناك بعض القلق في subreddit من أن هذا الرمز قد يكون ثقيلًا بعض الشيء لتحريك ارتباط تشعبي ببساطة (وأنه قد يتسبب في إعادة طلاء) ، وظهرت طريقة أخرى لإضافة تأثيرات تمرير الارتباط التشعبي إلى WordPress.

إليك الكود (الذي تم إنشاؤه بواسطة ملصق ذلك التعليق):

body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } لغة الكود: جافا سكريبت ( جافا سكريبت )وإليك ما يفعله:
مثال على ارتباط تم تصميمه بهذه الطريقة.
هذه الطريقة خفيفة الوزن قليلاً ولا تسبب إعادة طلاء ، لكن المشكلة الرئيسية فيها هي أنها لن تعمل ارتباطًا يمتد على عدة أسطر. إذا كان هناك أي فواصل في نص الارتباط ، فسيتم تطبيق التسطير على السطر السفلي فقط. يمكنك أن ترى ذلك إذا قمت بالمرور فوق هذا المثال.
في رأينا ، قد يكون هذا بالتأكيد بمثابة كسر للصفقة ، وهذا هو سبب تفضيلنا لمقتطف الشفرة الأول.
كيفية تصميم الروابط في WordPress
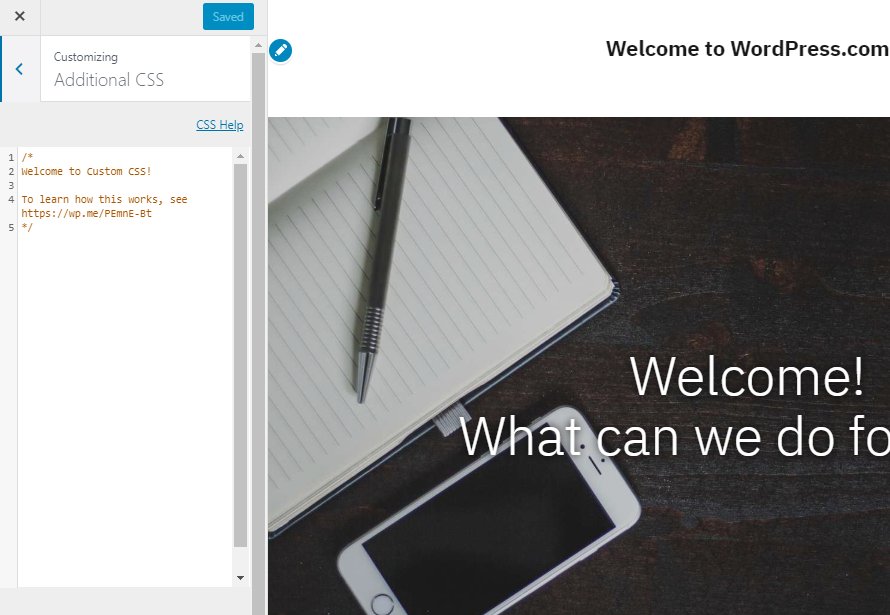
في الواقع ، يعد تصميم الارتباطات التشعبية في Word Press أمرًا سهلاً إلى حد ما. كل ما عليك فعله هو نسخ الكود ولصقه في محرر CSS يطبقه على الأنماط الموجودة على موقع WordPress الخاص بك. يمكنك القيام بذلك بطريقتين ، ولكن الطريقة الأبسط والأسهل لتطبيق CSS المخصص على WordPress هي استخدام محرر CSS المدمج والذي يمكن العثور عليه ضمن Appearances -> Customize.
(يمكنك أيضًا استخدام هذا المكون الإضافي الذي سيطبق CSS حتى إذا تغير المظهر الخاص بك.)

بمجرد ظهور واجهة أداة التخصيص ، ما عليك سوى النقر فوق علامة التبويب CSS المخصصة (عادةً ما تكون هي أدنى رابط في القائمة) والصق الكود الخاص بك. انقر فوق الزر "نشر" ، ويجب تطبيق نمط الارتباط التشعبي على موقع WordPress الخاص بك.
ضع في اعتبارك أن الكود الأساسي سيطبق رابط تسطير التصميم على كامل موقع WordPress الخاص بك. في بعض الحالات ، هذا ما تريده ، لكن في حالات أخرى ، تريد فقط تطبيق تنسيق الارتباط التشعبي على المحتوى.
على موقعنا ، حددنا (باستخدام CSS) أن تصميم الارتباط التشعبي يجب أن ينطبق فقط على محتوى منشور المدونة.
لقد فعلنا ذلك عن طريق تحديد محتوى المنشور على وجه التحديد باستخدام معرف عنصر مثل:
# post-content a {your code here}يختلف القيام بذلك من موضوع إلى آخر ، حيث سيقوم البعض بالفعل بوضع علامة على غلاف يحيط بمحتوى المنشور ، في حين أن البعض الآخر لا يفعل ذلك. الطريقة الفعلية والمحدد الذي تستخدمه فريد من نوعه لموقعك على الويب. يمكنك استخدام مجموعة أدوات مطور مثل Chrome Dev Tools لمعرفة المحدد الذي يحيط بمحتوى المنشور الخاص بك وتطبيقه على الكود.
خاتمة
يجب أن تكون هذه المقالة قد قدمت لك مفهوم تغيير الروابط التشعبية وتحريكها على موقع WordPress الخاص بك. هذه طريقة رائعة لإضافة لمسة مخصصة إلى أي موقع ، فالشفرة بسيطة إلى حد ما وسهلة التطبيق ، وهي تعمل عالميًا.
إذا كانت لديك أي أسئلة حول تطبيق نمط CSS على الارتباطات التشعبية في WordPress ، فلا تتردد في التواصل معها في التعليقات.
