كيفية إنشاء صفحة هبوط للتطبيق في WordPress (الطريق السهل)
نشرت: 2022-05-04هل تريد إنشاء صفحة هبوط للتطبيق في WordPress؟
بناء تطبيق جوال صعب بما فيه الكفاية. الآن عليك معرفة كيفية الحصول على التثبيتات. كما اتضح ، حتى لو قمت ببناء شيء غير عادي ، فلن تحصل بالضرورة على الكثير من المستخدمين.
يُعد إنشاء صفحة مقصودة للتطبيق طريقة رائعة حقًا لإقناع زوار موقعك وتحويلهم إلى مستخدمين للتطبيق. ولكن كيف تفعلها؟ إن أبسط طريقة لإنشاء صفحة مقصودة هي إنشاء موقع WordPress للترويج لتطبيقك. بعد ذلك ، استخدم أداة إنشاء الصفحات المقصودة لإطلاق صفحة مقصودة للتطبيق عالية التحويل بسرعة.
في هذه المقالة ، سنوضح لك كيفية تشغيل الصفحة المقصودة لتطبيق WordPress بسرعة. ولا تحتاج إلى أي خبرة سابقة في التسويق أو البرمجة للقيام بذلك.
دعنا نتعمق.
ما هي الصفحة المقصودة للتطبيق؟
الصفحة المقصودة للتطبيق هي صفحة ويب قائمة بذاتها تهدف إلى إقناع زوار الموقع بتنزيل تطبيقك.
تركز الصفحات المقصودة بشكل كبير على الحصول على تحويلات. لذلك ، ليس من الضروري أن تكون الصفحة الرئيسية لتطبيقك هي أجملها جميعًا. طالما أنه يقوم بعمل جيد في شرح فوائد تطبيقك ولماذا يجب على الأشخاص تنزيله ، فأنت جاهز تمامًا.
يمكن أن يكون لإنشاء صفحة WordPress المقصودة لتطبيقك العديد من الفوائد لعملك:
- تعزيز الوعي بالعلامة التجارية
- زيادة التحويلات
- اجمع بيانات التسويق
- تحسين المصداقية من خلال الدليل الاجتماعي
- جمع يؤدي لتعزيز الحملات المستقبلية
يمكنك فعل الكثير من خلال صفحة بسيطة حقًا أيضًا.
لكن الشيء الوحيد الذي يجب أن تتذكره هو أن جميع الصفحات المقصودة الناجحة لها هيكل وتدفق مماثل. هذا يعني أن هناك عناصر محددة في أي صفحة مقصودة لإنجاحها.
ما الذي يجعل الصفحة المقصودة للتطبيق ناجحة؟
الآن بعد أن عرفت ما هي الصفحة المقصودة للتطبيق ولماذا يجب عليك إنشاء واحدة ، فقد حان الوقت للتحقق من العناصر الأكثر أهمية في أي صفحة مقصودة. لقد قمنا بتجميع بعض الأمثلة الحقيقية لإظهار مدى نجاح الصفحات المقصودة للتطبيق في استخدام هذه العناصر.
لنلقي نظرة.
# 1. دعوة للعمل
عبارة الحث على اتخاذ إجراء أو CTA عبارة عن زر أو رابط يدفع الزوار إلى اتخاذ بعض الإجراءات. تهدف الصفحة المقصودة لتطبيقك إلى الحصول على تنزيلات لتطبيقك. وهذا هو الهدف الأساسي لصفحتك المقصودة.
لذلك ، يمكن أن تحتوي الصفحة المقصودة لتطبيقك على ثلاث عبارات تحث المستخدم على اتخاذ إجراء:
- زر تنزيل مباشر
- رمز الاستجابة السريعة للتنزيل القابل للفحص
- نموذج اتصال لجمع العملاء المتوقعين للتسويق عبر البريد الإلكتروني
من بين الثلاثة ، يعتبر نموذج الاتصال هو الأقل شيوعًا. يمكنك استخدام نموذج اتصال لجمع العملاء المحتملين إذا لم يتم تشغيل تطبيقك بعد. بالنسبة لتطبيقات الأجهزة المحمولة ، فإن رمز الاستجابة السريعة شائع جدًا لإصدارات سطح المكتب من موقعك. بالنسبة إلى الموقع سريع الاستجابة ، يعد زر التنزيل المباشر هو الخيار الأكثر شيوعًا.
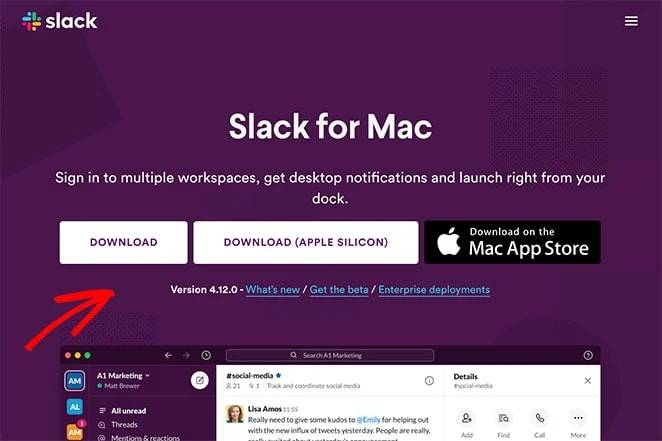
في ما يلي مثال على عبارة رائعة تحث المستخدم على اتخاذ إجراء بواسطة Slack:

انظر كيف تدعم الصفحة بأكملها هذه النية الفردية لجذب الزوار للتنزيل؟ التركيز الكامل للصفحة هو زر التنزيل وهذا ما يجعل هذه الصفحة الرئيسية للتطبيق عالية التحويل.
# 2. العنوان
عنوان صفحتك المقصودة هو أول ما يراه زوار موقعك. ليس عليك أن تكون ذكيًا في التعامل مع عناوينك. في الواقع ، إذا لم تكن مؤلف إعلانات محترفًا ، فالتزم بوضع عنوانك الرئيسي حول أكبر فائدة لتنزيل تطبيقك.
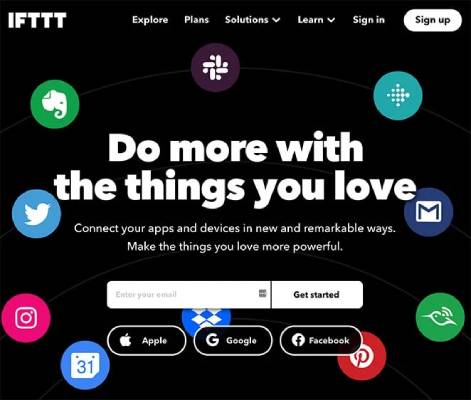
ألق نظرة على هذا المثال الرائع لعنوان الصفحة المقصودة بواسطة IFTTT:

حتى أن IFTTT لا تسرد التطبيقات التي يمكنها أن تتكامل معها باستخدام العنوان الرئيسي. يمكنك رؤية جميع التطبيقات في صورة البانر. وعندما تقرأ العنوان ، يكون الأمر منطقيًا على الفور.
عادةً ما يكون العنوان هو أول دفعة باتجاه زر التنزيل. لذا ، اجعلها مهمة!
# 3. نسخة الجسم
بالطبع ، ستكون هناك العديد من الأشياء الرائعة حول تطبيقك والتي لا يمكنك إدراجها في العنوان الرئيسي. شرح مفصل للفوائد في نسخة جسمك.
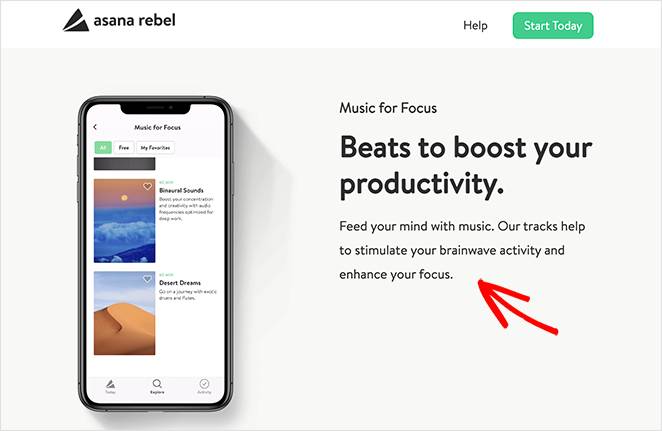
تهدف النسخة الأساسية إلى إقناع الزوار العاديين وتحويلهم إلى مستخدمين. هذا مثال من Asana Rebel:

من النماذج الرائعة للكتابة التي يمكنك استخدامها إثارة الفضول في العنوان وإرضاء هذا الفضول في النسخة الأساسية. هذا الشعور بالرضا سيجعل الأشخاص ينتقلون لأسفل إلى CTA الخاص بك.
# 4. دليل اجتماعي
يُظهر تضمين الدليل الاجتماعي في صفحتك المقصودة للمستخدمين أن تطبيقك جدير بالثقة. الدليل الاجتماعي هو افتراض أنك تقود زوار موقعك حتى يعرفوا السلوك الصحيح في هذه الحالة. إنه مثل تناول مشروب في حفلة يشرب فيها الجميع على الرغم من أنك لست شاربًا.
هناك 6 طرق أساسية لاستخدام الدليل الاجتماعي على صفحاتك المقصودة:
- توصيات الخبراء (مثل كيف يوصي 9/10 أطباء الأسنان بكل علامة تجارية أخرى لمعجون الأسنان)
- موافقات المشاهير (مثل كيفن هارت باستخدام Car Finder)
- آراء المستخدمين وشهاداتهم (المزيد حول هذا قريبًا)
- عرض عدد كبير من المستخدمين الحاليين (مثل أكثر من 10000 من أصحاب الأعمال الذكية الذين يستخدمون PushEngage)
- الشهادات والجوائز الصناعية (مثل شارة اختيار المحرر في Google Play أو الدخول إلى Shark Tank)
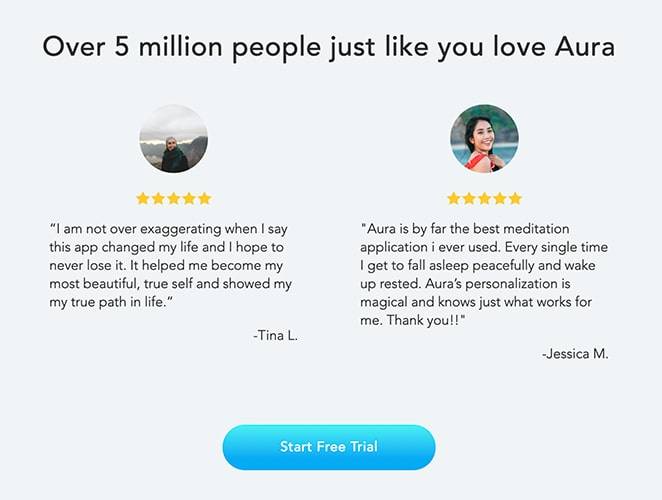
من بين كل هذه الأنواع من الإثباتات الاجتماعية ، أسهل طريقة للحصول عليها هي تقييمات المستخدمين وشهاداتهم. تحقق من هذا المثال من Aura:

يستخدم القوة بأعداد ضخمة جنبًا إلى جنب مع المراجعات والشهادات ليقود بشكل جميل إلى زر CTA الخاص بهم.
# 5. إشراك المرئيات
قبل أن نبدأ هذا القسم: الهدف من الصفحة المقصودة لتطبيقك في WordPress ليس أن تبدو جميلًا. عليها فقط الإجابة على الأسئلة الصحيحة بالترتيب الصحيح وإعطاء زوارك سببًا للتحويل.
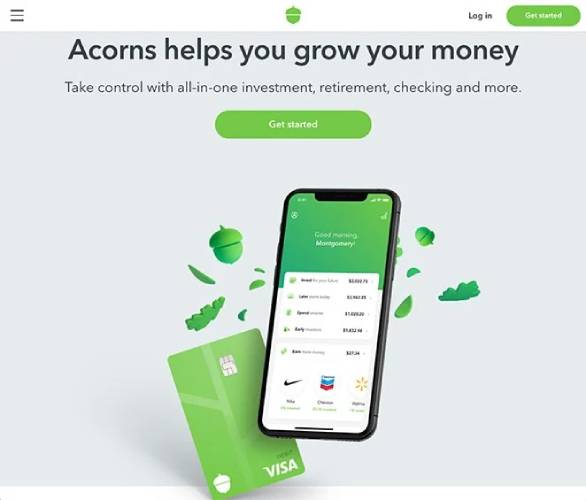
ومع ذلك ، لا تؤذي الصفحة المقصودة ذات المظهر الجميل. إذا كانت الصفحة المقصودة لتطبيقك تقدم أسلوبًا مرئيًا جذابًا ، يعتقد الناس تلقائيًا أن الجودة الإجمالية لمنتجك ستكون عالية. ألق نظرة على هذه الصفحة الرئيسية للتطبيق الرائعة حقًا بواسطة Acorn:

يمكنك أن تفعل نفس الشيء باستخدام صور عالية الجودة دون الحاجة إلى استئجار مصمم.
كيفية إنشاء صفحة هبوط للتطبيق في WordPress
الآن ، أنت تعرف ما هي الصفحة المقصودة للتطبيق ، ولماذا يجب عليك إنشاء واحدة ، وما هي عناصر الصفحة التي تستحق معظم انتباهك.
لذلك ، حان الوقت لإنشاء أول صفحة مقصودة لتطبيقك في WordPress. قبل أن نبدأ ، يجب أن تعلم أن هناك الكثير من سمات WordPress ومنشئي السمات ومنشئي الصفحات المقصودة هناك. لكننا نوصي باستخدام SeedProd.

SeedProd هو منشئ صفحات مقصودة مرئي يساعدك على إنشاء صفحات مقصودة يتم تحويلها بشكل جيد حقًا.
SeedProd ليس منشئ مواقع الويب أو منشئ صفحات الويب. إنه منشئ الصفحة المقصودة. يعتمد منشئ صفحات الويب بشكل كبير على المظهر الخاص بك ويتخذ ببساطة الأنماط الافتراضية لموضوعك. وبالتالي ، من الصعب حقًا تعديل الرؤوس والتذييلات وعناصر الصفحة الخاصة بك إلى ما بعد نقطة معينة باستخدام أداة إنشاء مواقع الويب.
مُنشئ الصفحة المقصودة مستقل تمامًا عن السمة.
هل تريد إزالة قائمة التنقل الخاصة بك حتى يركز زوارك تمامًا على شيء واحد؟ لا مشكلة!
هل تحتاج إلى تذييل مخصص لمساعدة زوارك على التحويل بسهولة أكبر؟ نقرة واحدة فقط ويتم ذلك.
ربما ترغب في إنشاء صفحات مقصودة مختلفة حيث تحتوي مصادر حركة المرور المختلفة على أزرار مخصصة للحث على اتخاذ إجراء (CTA)؟
في كل هذه الحالات ، تحتاج إلى مُنشئ صفحة مقصودة وليس منشئ موقع ويب. إذا كنت بحاجة إلى صفحة مقصودة يتم تحويلها ولم يكن لديك فريق تطوير ضخم ، فإن SeedProd يعد استثمارًا رائعًا حقًا.
نحن نستخدم SeedProd بأنفسنا وكتبنا مراجعة كاملة. يمكنك التحقق من ذلك لمزيد من التفاصيل حول أهم الميزات. أو يمكنك الغوص مباشرة في إنشاء الصفحة الرئيسية لتطبيقك على WordPress.
الخطوة رقم 1: تثبيت SeedProd Landing Page Builder
أولاً ، ستحتاج إلى زيارة موقع SeedProd على الويب وشراء المكون الإضافي. بعد ذلك ، يمكنك تنزيل ملف البرنامج المساعد على جهاز الكمبيوتر الخاص بك. بعد ذلك ، انسخ مفتاح ترخيص المكون الإضافي من لوحة معلومات SeedProd.
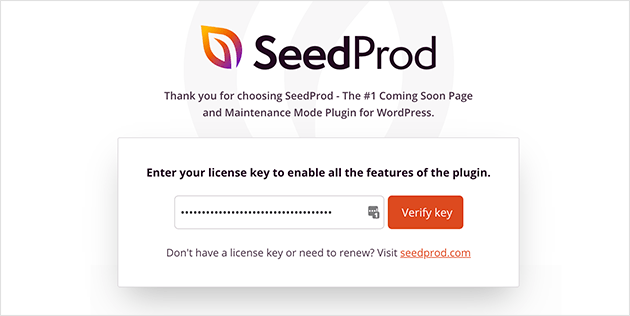
بعد ذلك ، سيتعين عليك تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وتثبيت المكون الإضافي. إذا كنت بحاجة إلى إرشادات مفصلة ، فراجع هذا الدليل خطوة بخطوة لتثبيت مكون إضافي لبرنامج WordPress. توجه إلى شاشة ترحيب البرنامج المساعد SeedProd على WordPress وتحقق من مفتاح الترخيص الخاص بك:

بعد التحقق من حسابك ، تكون جاهزًا لإنشاء صفحة مقصودة.
الخطوة رقم 2: قم بإنشاء صفحة مقصودة جديدة
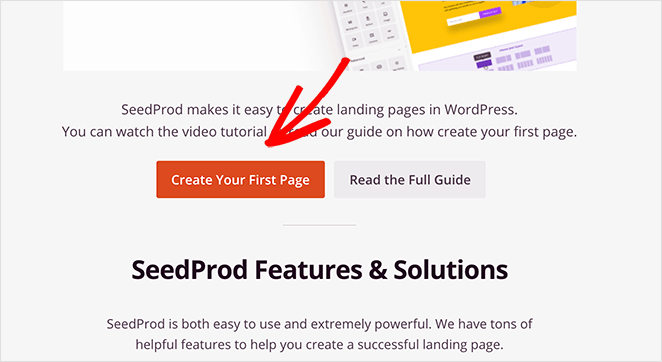
في شاشة ترحيب SeedProd ، قم بالتمرير لأسفل وانقر فوق الزر إنشاء صفحتك الأولى :

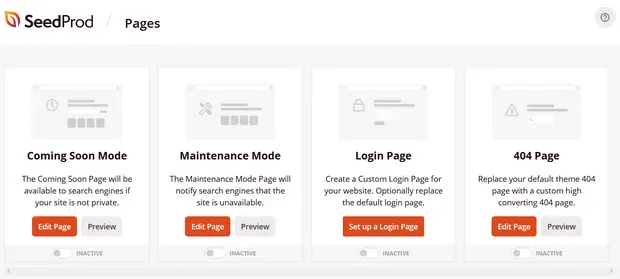
بعد ذلك ، سترى 5 أنواع مختلفة من الصفحات المقصودة التي يمكنك إنشاؤها:

باستخدام قوالب SeedProd ، يمكنك تشغيل صفحات معقدة بسرعة مثل:

- قريباً وصفحات وضع الصيانة
- صفحات تسجيل الدخول
- 404 صفحة
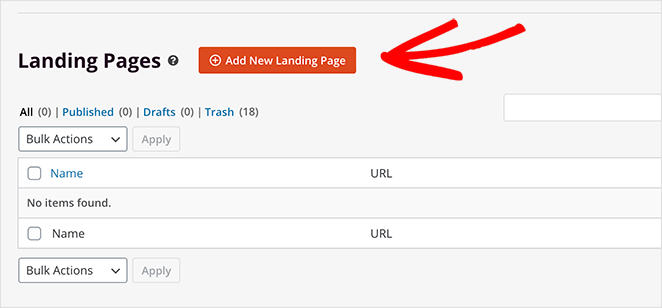
وإذا قمت بالتمرير لأسفل قليلاً ، يمكنك إطلاق صفحة مقصودة مخصصة من القوالب المعدة مسبقًا. انقر فوق إضافة صفحة مقصودة جديدة :

سنستخدم لاحقًا أحد قوالب الصفحة المقصودة القوية المبنية مسبقًا من SeedProd.
الخطوة # 3: اختر قالب الصفحة المقصودة
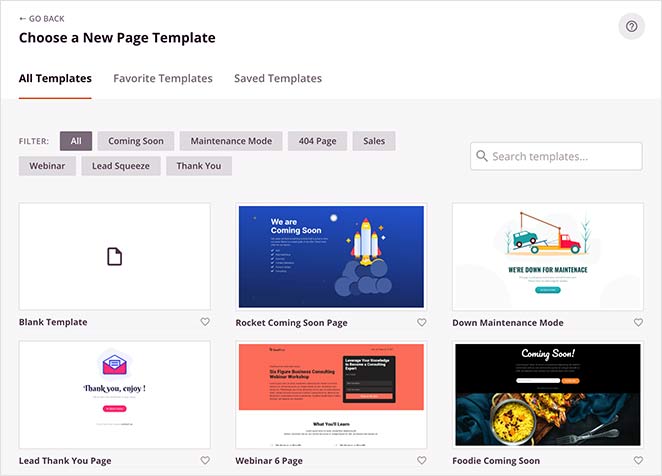
اختر قالبًا للصفحة المقصودة من الصفحات المقصودة سابقة الإنشاء المدرجة في مُنشئ SeedProd:

خذ وقتك وحدد النموذج المناسب لك. لتحديد قالب ، ما عليك سوى النقر فوق رمز علامة الاختيار في القالب.
تذكر أن النموذج هو مجرد نقطة بداية. في القسم التالي ، سنرى كيفية تخصيص صفحتك المقصودة بسهولة باستخدام أداة السحب والإفلات من SeedProd.
الخطوة رقم 4: أضف محتوى الصفحة المقصودة
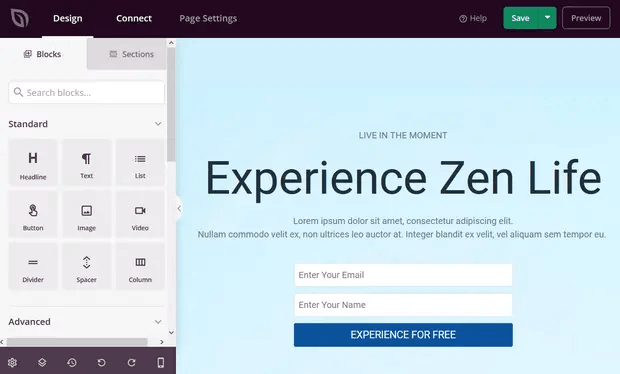
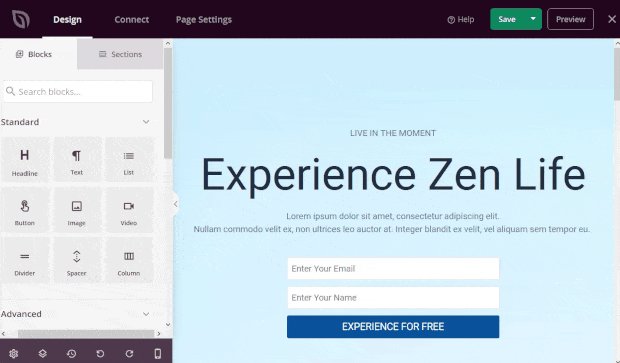
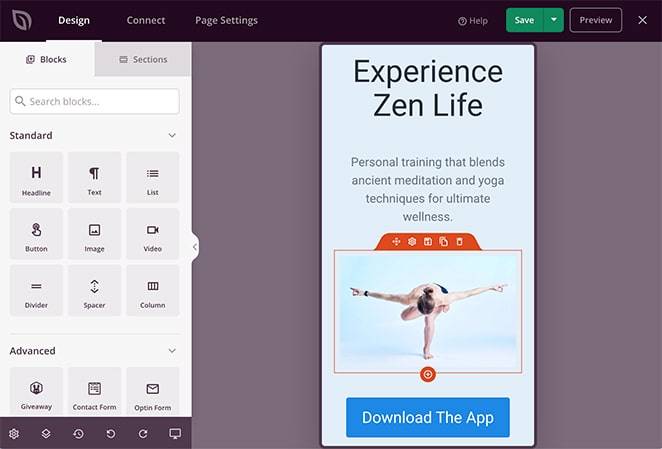
بعد اختيار قالب الصفحة المقصودة ، ستتم إعادة توجيهك إلى أداة السحب والإفلات المرئية في SeedProd حيث يمكنك تخصيص صفحتك المقصودة. على الجانب الأيسر من المحرر ، تحصل على قائمة بعناصر التصميم التي يمكنك استخدامها لتخصيص صفحتك المقصودة:

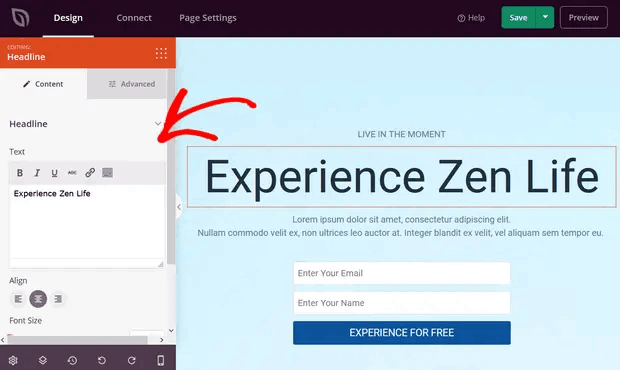
انقر فوق أي عنصر من عناصر النص لتحرير النسخة مباشرة في أداة إنشاء الواجهة الأمامية:

يمكنك تغيير النص ونمطه ولونه ومحاذاة وتصميمه ليناسب منتجك أو علامتك التجارية بشكل عام.
الخطوة رقم 5. تخصيص الصفحة المقصودة للتطبيق الخاص بك
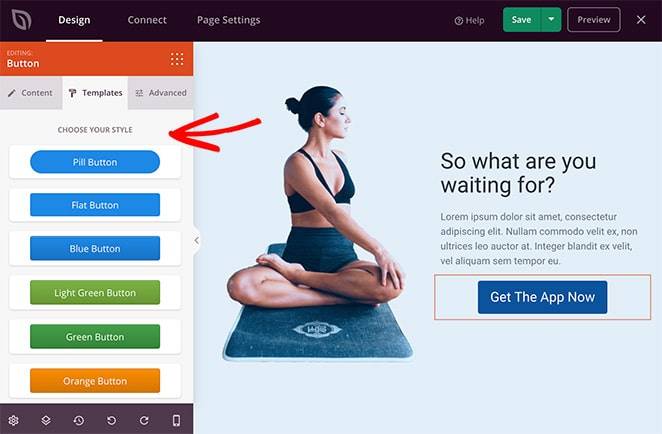
بعد ذلك ، سترغب في تخصيص الصفحة المقصودة لتطبيقك. الشيء الرائع هو أنه يمكنك بسهولة إضافة كتل جديدة مثل الأزرار ونماذج التقيد ونماذج الاتصال وملفات التعريف الاجتماعية والمزيد إلى قالب الصفحة المقصودة.
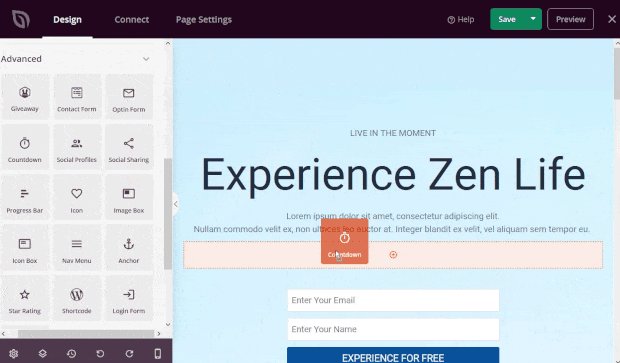
تسمى عناصر المحتوى في SeedProd كتل الصفحة المقصودة. وهي تشمل الكتل القياسية ، التي توفر التصميم الأساسي والوظائف الأساسية ، والكتل المتقدمة لعناصر صفحة إنشاء العملاء المتوقعين مثل:
- أزرار الوسائط الاجتماعية
- نماذج Optin
- الهبات
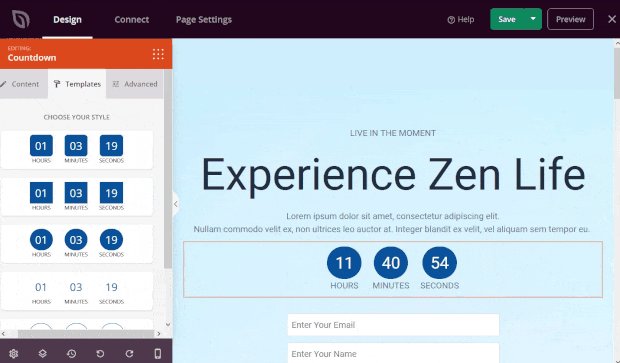
- توقيت العد التنازلي
- تقييمات النجوم
- نماذج الاتصال
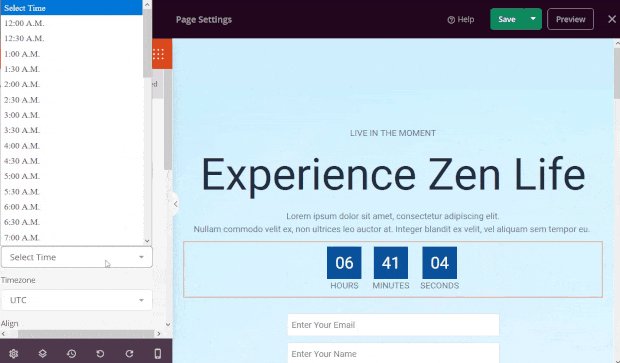
وغيرها الكثير. على سبيل المثال ، يمكنك سحب وإسقاط مؤقت العد التنازلي لزيادة الاستعجال:

ستجد أن العديد من كتل الصفحات المقصودة لـ SeedProd تأتي أيضًا مع قوالب جاهزة. ما عليك سوى النقر فوق علامة التبويب " القوالب " لرؤية مجموعة متنوعة من الأنماط التي يمكنك تنفيذها بنقرة واحدة.

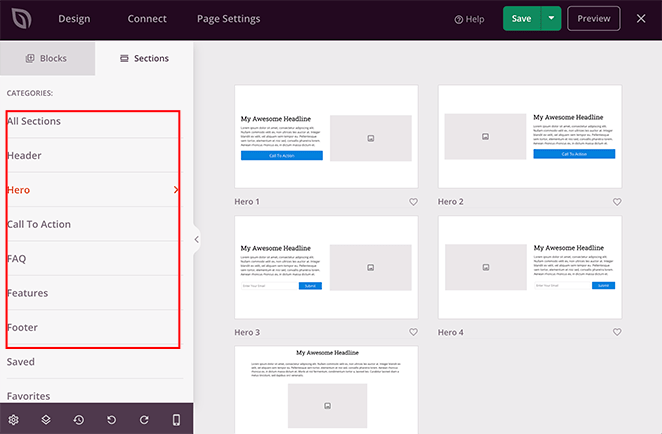
هذه أقسام صفحة كاملة ، بما في ذلك:
- مجالات الدعوة إلى العمل
- سمات
- الرؤوس
- التذييلات
- التعليمات
- مناطق البطل
إن الشيء العظيم في هذه الأقسام هو أنك لست مضطرًا لإنشائها كتلة تلو الأخرى. يمكنك ببساطة استيراد قسم بنقرة واحدة.

خصص كل شيء يتعلق بصفحتك المقصودة حتى تبدو تمامًا كما تريدها. عند الانتهاء ، انقر فوق حفظ .
الخطوة رقم 6: قم بتوصيل خدمة التسويق عبر البريد الإلكتروني
هذه الخطوة ليست إلزامية إلا إذا كنت تستخدم الصفحة المقصودة لتطبيقك لجمع العملاء المحتملين. لكننا نوصي بشدة بجمع عناوين البريد الإلكتروني حتى من أجل تنزيلات التطبيق المباشرة. المرة الوحيدة التي نوصي بعدم استخدامها هي إذا كان تطبيقك يجمع رسائل البريد الإلكتروني مباشرةً أثناء عملية التسجيل.
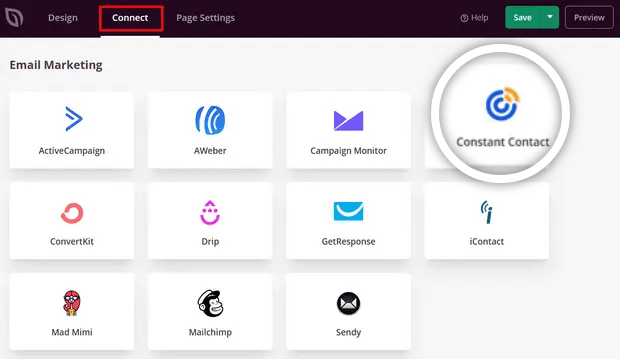
إذا كنت تقوم بإنشاء صفحة مقصودة لجمع العملاء المحتملين على موقعك ، فستحتاج إلى إنشاء خيار optin. بعد ذلك ، قم بتوصيل Optin بموفر خدمة البريد الإلكتروني مثل Constant Contact.
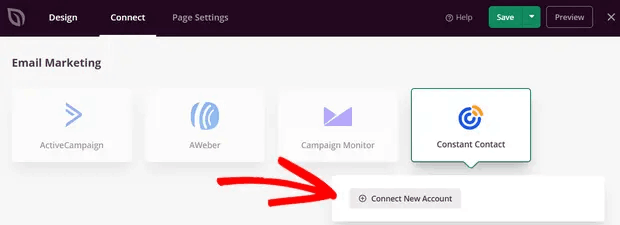
للقيام بذلك ، انتقل إلى علامة التبويب الاتصال في SeedProd builder وحدد مزود خدمة البريد الإلكتروني الخاص بك من القائمة:

بعد ذلك ، انقر فوق ربط حساب جديد :

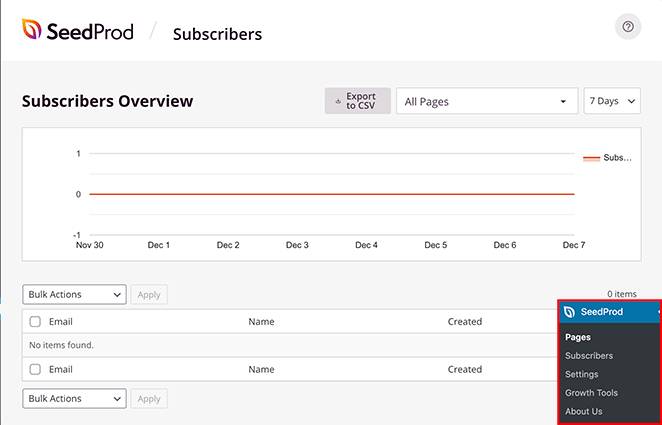
بمجرد الانتهاء من ذلك ، ستحتاج إلى تكوين خدمة البريد الإلكتروني الخاصة بك لجمع العملاء المتوقعين. إذا لم يكن لديك مزود خدمة بريد إلكتروني أو لا تستطيع الحصول على واحد على الفور ، فلا داعي للقلق. يحفظ SeedProd العملاء المتوقعين عبر البريد الإلكتروني على WordPress افتراضيًا. توجه إلى SeedProd »المشتركون من لوحة معلومات WordPress لمشاهدة قائمة البريد الإلكتروني الخاصة بك.

الخطوة # 7: تكوين إعدادات الصفحة المقصودة الخاصة بك
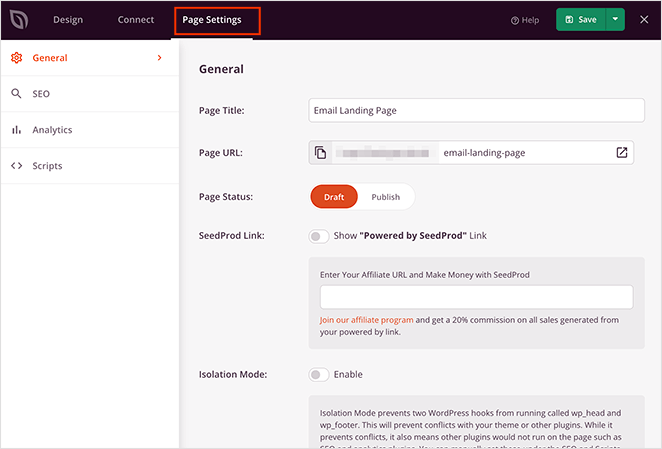
الخطوة التالية هي تعديل إعدادات الصفحة المقصودة لتطبيقك. يمكنك عرضها بالنقر فوق علامة التبويب " إعدادات الصفحة " في الجزء العلوي من مُنشئ الصفحة.

في منطقة الإعدادات ، يمكنك تعديل إعدادات صفحاتك ، وإعدادات عامة ، وتحسين محركات البحث ، والتحليلات ، والنصوص البرمجية. من علامة التبويب " عام " ، يمكنك اختيار اسم وعنوان URL. إذا كنت تواجه مشكلات في صفحتك المقصودة ، فمن المحتمل أن يكون موضوع WordPress الخاص بك أو بعض المكونات الإضافية الأخرى متعارضة مع SeedProd. استخدم وضع العزل إذا كان هذا هو الحال.
الخطوة رقم 8: تحقق من أن صفحتك مناسبة للجوّال
نحن على وشك الانتهاء. بعد ذلك ، سترغب في التحقق من شكل صفحتك المقصودة على الهاتف المحمول. تتمثل إحدى طرق القيام بذلك في نشر الصفحة الرئيسية للتطبيق والتحقق من الإصدار المباشر من جهاز محمول.
لكن هذا أمر ممل للغاية نظرًا لأنه سيتعين عليك الرجوع وتعديل التغييرات يدويًا والتحقق في كل مرة مما إذا كان ذلك قد أدى إلى حل مشكلتك.
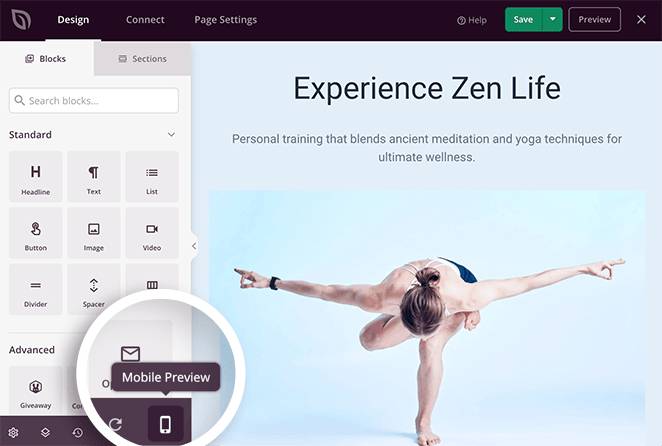
يحتوي SeedProd على طريقة أبسط بكثير للتحقق من إصدار الهاتف المحمول من الصفحة المقصودة للتطبيق. ما عليك سوى النقر فوق رمز الهاتف المحمول في أسفل يمين الشاشة.

وسترى معاينة لإصدار الهاتف المحمول مباشرة من مُنشئ الصفحة المقصودة:

يمكنك تعديل إعداداتك تمامًا كما تفعل مع إصدار سطح المكتب. يتم تطبيق أي تغييرات تجريها تلقائيًا على طرق عرض سطح المكتب والجوال.
الخطوة رقم 9: انشر الصفحة المقصودة لتطبيقك في WordPress
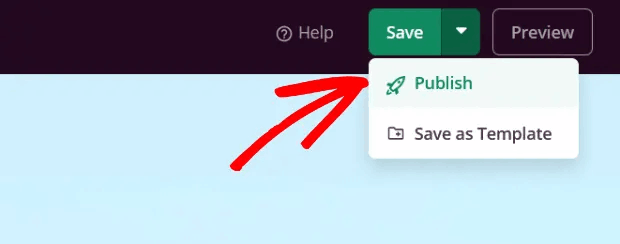
بمجرد الانتهاء ، قم بتغيير حالة صفحتك من مسودة إلى منشور.

من المفترض أن ترى رسالة نجاح عند نشر صفحتك تبدو كالتالي:

يمكنك النقر فوق الزر " مشاهدة الصفحة المباشرة " لعرض الصفحة المقصودة الخاصة بك. لقد انتهيت من كل شيء!
ماذا تفعل بعد إنشاء الصفحة المقصودة للتطبيق في WordPress
هذا كل شيء لهذا ، أيها الناس!
الآن بعد أن أصبحت صفحتك المقصودة حية ، فإن التحدي الوحيد المتبقي لك هو إرسال حركة المرور إلى صفحتك المقصودة.
وإذا كنت تبحث عن وسيلة ميسورة التكلفة لتنمية حركة المرور الخاصة بك ، فإننا نوصي باستخدام الإشعارات الفورية. يمكن أن تساعدك الإشعارات الفورية في جلب المزيد من الزيارات المتكررة والمشاركة في الموقع. يمكنك أيضًا إنشاء حملات إعلام تلقائية تحقق مبيعات.
غير مقتنع؟ تحقق من هذه الموارد:
- 7 استراتيجيات ذكية لتعزيز مشاركة العملاء
- هل الإخطارات الفورية فعالة؟ 7 إحصائيات + 3 نصائح من الخبراء
- كيفية إعداد إشعارات دفع عربة التسوق المتروكة (تعليمي سهل)
نوصي باستخدام PushEngage لإنشاء حملات إشعارات الدفع الخاصة بك. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم!
