كيفية إعداد Apple Pay على WooCommerce؟
نشرت: 2022-11-11تكتسب Apple Pay زخمًا سريعًا كوسيلة شائعة للدفع عبر الإنترنت ، خاصةً عندما يصبح الناس أكثر حذرًا من استخدام الحسابات المصرفية وحتى بطاقات الائتمان عبر الإنترنت. تزيل إضافة مجموعة متنوعة من طرق الدفع الكثير من الاحتكاك في عملية السداد ، وسترى بالتأكيد نتوءًا مطابقًا في تحويلاتك.
لا تحتوي Apple Pay على المكون الإضافي الخاص بها للتكامل مع WooCommerce ، ولكن هناك مجموعة من بوابات الدفع الرائعة التي تتيح لك إضافة Apple Pay كخيار دفع على صفحة الخروج الخاصة بك. هذا في الواقع حل أفضل لأنك لا تريد إضافة مكون إضافي في كل مرة يطلب فيها العميل طريقة دفع جديدة.
في هذه المقالة ، سوف نتحدث عن كيفية إضافة خيار الدفع عبر Apple WooCommerce بسهولة. سنتحدث عن كيفية تخصيص الأزرار. أيضًا ، إذا لم تكن قد اخترت بوابة دفع لموقعك ، فسنساعدك أيضًا في معرفة كيفية اختيار أفضلها.
TL ؛ DR : Stripe هي بوابة الدفع الأكثر تنوعًا والتي تتيح لك إضافة Apple Pay إلى WooCommerce عن طريق إضافة ملف إلى ملفات موقعك. مدفوعات WooCommerce محدودة بعدد البلدان التي تعمل فيها ، ولكن إضافة Apple Pay إلى WooCommerce بسيطة مثل تحديد المربع. في كلتا الحالتين ، نوصيك بعمل نسخة احتياطية من موقعك باستخدام BlogVault حتى لا تقلق أبدًا بشأن فقد موقعك.
قبل أن تبدأ في إعداد Apple Pay على WooCommerce ، هناك بعض الأشياء التي يجب عليك امتلاكها. هذه هي متطلبات Apple Pay للتأكد من أن موقعك آمن ومأمون للمعاملات من أي نوع. قد يكون هناك بعض التداخل مع المتطلبات الموجودة بالفعل في المكون الإضافي للدفع.
متطلبات إعداد WooCommerce Apple Pay
بعض هذه متطلبات الموقع / الخادم وبعضها يتعلق بتوافق Apple pay. في كلتا الحالتين ، نوصيك بالحصول عليها جميعًا. يضمنون أنه يمكنك اختبار طرق الدفع الخاصة بك وتأمين موقعك للمعاملات الفعلية.
- طريقة دفع متوافقة: أنت بحاجة إلى حساب مصرفي وبطاقة متوافقة مع Apple Pay. إذا لم تكن متأكدًا ، فاتصل بمزود البطاقة لمعرفة ذلك.
- جهاز Apple متوافق: مثل نظام Apple البيئي بأكمله ، تحتاج إلى جهاز Apple لاستخدام Apple Pay. يجب أن يكون جهازًا مزودًا بأحدث إصدار من iOS أو macOS أو iPad أو watchOS. فيما يلي قائمة بالأجهزة المتوافقة.
- متصفح الويب Safari : بناءً على المتصفح ، سترى إما Apple Pay أو Google Pay. لذا ، فأنت بحاجة إلى متصفح Safari لاختبار الزر والميزة.
- شهادة SSL: اعتمادًا على الشركة المضيفة التي تستخدمها ، قد تضطر إلى الاستثمار في شهادة SSL. في حين أن هذا مطلب أمان لـ Stripe و Apple Pay ، فإننا نوصيك بالحصول على شهادة SSL على أي حال. إليك مقال حول كيفية تثبيت شهادة SSL.
- متطلبات الخادم: يجب تقديم الموقع عبر HTTPS ، وهذا بدوره يعني أنه يجب أن يكون لديك شهادة SSL. يجب أن يدعم الخادم الخاص بك أيضًا TLS 1.2 أو أعلى. هذا مطلب أمان قد يلزم تمكينه. تحقق من المقالة حول كيفية التحقق مما إذا كان موقعك يدعم TLS 1.2. يجب أن يحتوي الخادم أيضًا على منفذ 443 مفتوحًا. يشير هذا إلى قدرة الخادم الخاص بك على نقل البيانات المؤمنة. يتم أيضًا تمكين هذا تلقائيًا مع خادم يدعم TLS.
- حساب Apple Pay: على الرغم من أن هذا ليس ضروريًا لكي تكون تاجرًا في Apple Pay ، إلا أننا نوصي بأن يكون لديك حساب حتى تتمكن من اختبار طريقة دفع Apple Pay.
كيف تضيف Apple Pay إلى WooCommerce؟ (2 طرق)
هناك مجموعة من بوابات الدفع التي يمكنك دمجها مع موقعك حتى تتمكن من تقديم طرق دفع مثل Apple Pay لعملائك. بوابتان للدفع هما:
- شريط
- مدفوعات WooCommerce
كيفية إضافة Apple Pay إلى WooCommerce مع Stripe

لإضافة Apple Pay إلى WooCommerce مع Stripe ، تحتاج إلى تمكين Express Checkouts. تتطلب هذه الطريقة إضافة ملف إلى الخادم الخاص بك ، لذلك نوصيك بعمل نسخة احتياطية من موقعك باستخدام BlogVault قبل القيام بأي شيء. يجعل BlogVault من السهل إجراء نسخ احتياطي لموقعك تلقائيًا واستعادته ، ببضع نقرات فقط.
ماذا يتطلب Stripe؟ فيما يلي قائمة مرجعية لما تحتاجه قبل دمج موقعك مع Stripe:
- شهادة SSL
- إصدارات WooCommerce 2.2 وما فوق
إذا كنت بالفعل تاجرًا في Stripe ، فيمكنك تخطي الخطوات الثلاث الأولى. إذا لم يكن الأمر كذلك ، فسيوضح لك هذا القسم كيفية دمج Stripe في WooCommerce أيضًا.
- إنشاء حساب: انتقل إلى موقع Stripe ، وأنشئ حسابًا ، وأضف تفاصيل الأعمال والمصرفية. فيما يلي قائمة مفصلة بالخطوات.
- قم بتثبيت وتنشيط المكون الإضافي: نحن نستخدم المكون الإضافي WooCommerce Stripe Payment Gateway. توجه إلى موقع WooCommerce الخاص بك. قم بالتمرير فوق المكونات الإضافية على الشريط الجانبي الأيسر وانقر فوق إضافة جديد . بعد ذلك ، ابحث عن المكون الإضافي وانقر فوق تثبيت وتنشيط .
- ربط الموقع بحساب Stripe : في لوحة المعلومات ، انقر فوق WooCommerce في الشريط الجانبي ، وانقر فوق الإعدادات وانقر فوق المدفوعات . بعد ذلك ، قم بالتبديل بين خيار Stripe (بطاقة الائتمان) . سيطالبك هذا بتسجيل الدخول إلى حساب Stripe الخاص بك وإعادة توجيهك مرة أخرى إلى لوحة تحكم الموقع عند الانتهاء.

- تمكين الدفع السريع : هذا ضروري لتمكين خيارات الدفع مثل Apple Pay و Google Pay. في لوحة معلومات WooCommerce ، حدد علامة التبويب الإعدادات . ثم ، انقر فوق المدفوعات ثم الشريط. سيظهر خيار Google Pay أو Apple Pay اعتمادًا على نوع المتصفح الذي يستخدمه العميل. Safari هو المتصفح الوحيد الذي سيعرض خيار Apple Pay.
- إضافة مجال إلى لوحة معلومات Stripe: مرة أخرى على لوحة معلومات Stripe ، انقر فوق الإعدادات من الشريط الجانبي. ثم حدد Apple Pay ثم إضافة مجال جديد . بعد ذلك ، أضف مجال موقعك وانقر فوق تنزيل ملف التحقق . ستلاحظ أن Apple Pay تطلب منك إضافة هذا الملف إلى مجلد معروف جيدًا. قم بإنشاء مجلد جديد على سطح المكتب الخاص بك وقم بتسميته ". well-known". نوصي بنسخ الاسم من لوحة معلومات Stripe لتسمية المجلد الخاص بك لتجنب أي أخطاء مطبعية. الآن ، أضف ملف التحقق إلى المجلد.
- الاتصال بالخادم : الخطوة التالية هي إضافة المجلد إلى ملفات موقعك. نحن نستخدم عميل FTP يسمى Cyberduck. للقيام بذلك ، ستحتاج إلى تثبيت Cyberduck والحصول على بيانات اعتماد التطبيق (اسم المستخدم وعنوان IP العام وكلمة المرور) من مضيفك. انقر فوق اتصال ، وحدد إما FTP أو SFTP وأضف بيانات الاعتماد الخاصة بك للاتصال بالخادم الخاص بك.
- أضف ملفًا إلى المجلد الجذر الخاص بك: بمجرد الاتصال بالخادم ، ستكون جميع ملفاتك متاحة. تحتاج إلى إضافة المجلد المعروف جيدًا إلى المجلد الجذر. في حالتنا ، المجلد الجذر لموقعنا هو المجلد public_html. يمكنك سحب المجلد من سطح المكتب إلى المجلد الجذر. بمجرد الانتهاء ، عد مرة أخرى إلى لوحة القيادة Stripe وانقر فوق إضافة في النافذة المنبثقة.
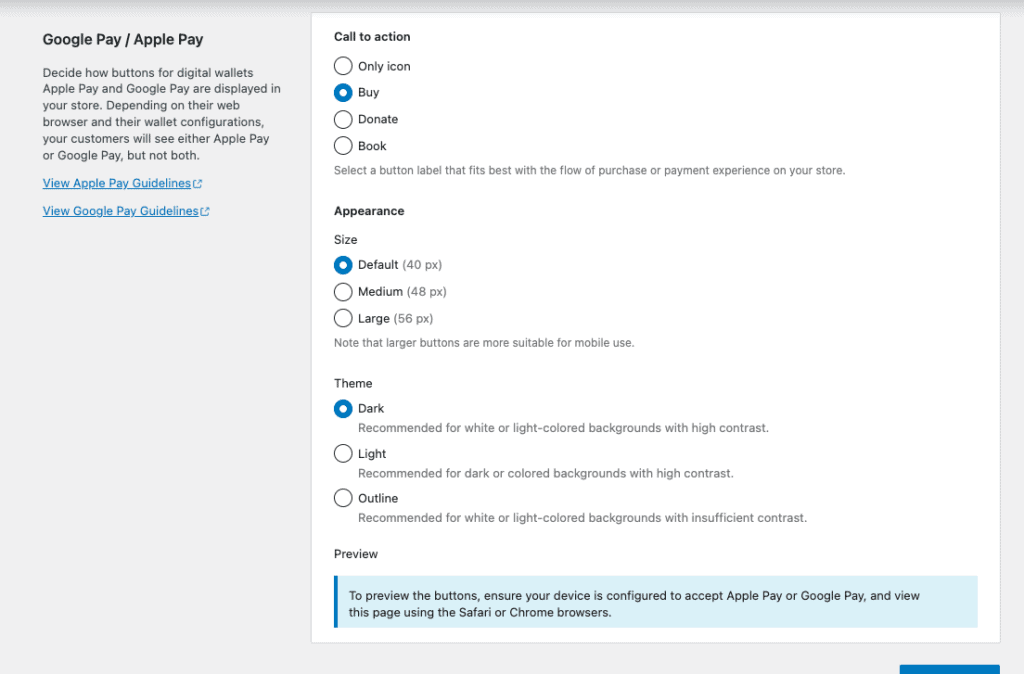
- تخصيص أزرار Express Checkout : عد إلى لوحة إدارة WordPress الخاصة بك. انقر فوق تخصيص المظهر ويمكنك تغيير طريقة ظهور الزر. على سبيل المثال ، بدلاً من الزر الذي يقول "ادفع الآن" ، يمكن أن يقول "ادفع الآن باستخدام Apple Pay" بدلاً من ذلك. انقر فوق حفظ التغييرات عند الانتهاء.

- تمكين الاختبار وإضافة الأحداث: إذا كنت جديدًا على Stripe ، فستحتاج إلى تمكين الاختبار وتهيئة مفاتيح اختبار API. يساعدك هذا على اختبار صفحة الخروج الخاصة بك والتحقق من كيفية قيام العملاء بإجراء المدفوعات. ستحتاج أيضًا إلى إضافة أحداث ، مما يمنحك تحديثات في الوقت الفعلي على موقعك. تحقق من هذه المقالة للقيام بكل هذا.
- اختبار Apple Pay : نوصيك باختباره على جهاز iPhone الخاص بك أو جهاز تم إعداد Apple Pay عليه بالفعل. قم بإنشاء منتج بأقل قدر ممكن. انسخ عنوان URL لموقع الويب الخاص بك والصقه في متصفح Safari بجهازك. ثم انطلق وتحقق مما إذا كانت Apple Pay تظهر كخيار. إذا كنت تواجه مشكلات ، فراجع القسم الخاص بنا حول استكشاف الأخطاء وإصلاحها.
Stripe هي بوابة دفع مذهلة ومتعددة الاستخدامات ومقبولة عالميًا. لقد كتبنا مقالًا عن إضافة Stripe إلى WooCommerce قد تجده مفيدًا.
كيفية إعداد Apple Pay مع WooCommerce Payments

بينما لا تتوفر مدفوعات WooCommerce إلا في عدد قليل من البلدان ، إلا أنها تأتي مع بعض المكافآت الكبيرة. تم دمج لوحة القيادة بشكل جيد حقًا وتمكنك من إدارة جميع الأشياء المتعلقة بالدفع مباشرة من wp-admin. بالإضافة إلى ذلك ، يمكن لعملائك الدفع دون إعادة توجيههم إلى موقع آخر ، مما يؤدي غالبًا إلى حالات الانسحاب في وقت الخروج.

إذا كان WooCommerce Payments مناسبًا لك ، فسيساعدك هذا القسم في تثبيت المكون الإضافي وتمكين WooCommerce Apple Pay. مع وضع ذلك في الاعتبار ، دعنا نتعرف على ما تحتاجه قبل تثبيت WooCommerce Payments.
- شهادة SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- الأعمال في بلد مدعوم
من السهل تثبيت Apple Pay وإعداده باستخدام مدفوعات WooCommerce. إذا كنت تاجرًا حاليًا ، فتخط الخطوات الأربع الأولى.
- قم بتنزيل المكون الإضافي WooCommerce Payments: إنه مكون إضافي مجاني متاح من موقع WooCommerce ، بحيث يمكنك فقط تنزيل الملف على جهاز الكمبيوتر الخاص بك.
- تحميل المكون الإضافي: في لوحة إدارة WordPress الخاصة بك ، انقر فوق الإضافات في الشريط الجانبي. انقر فوق إضافة جديد وانقر فوق تحميل البرنامج المساعد. بعد ذلك ، قم بتحميل الملف من جهاز الكمبيوتر الخاص بك وانقر فوق التثبيت الآن.
- تنشيط المكون الإضافي: بمجرد الانتهاء من التثبيت ، انقر فوق تنشيط لإنهاء التثبيت.
- التحقق من تفاصيل العمل: انقر فوق المدفوعات ثم الإعداد. سيُطلب منك ملء التفاصيل حول عملك وحسابك المصرفي.
- تمكين الدفع السريع: في قسم Express Checkout ، حدد Apple Pay / Google Pay. وتجدر الإشارة إلى أنك لن ترى Apple Pay إلا كخيار إذا كنت تستخدم متصفح Safari.
- تخصيص الدفع السريع: انقر فوق الدفع ثم الإعدادات . انقر فوق تخصيص على اليمين لتحديد الصفحات التي ستظهر بها أزرار Express Checkout. يمكنك أن تقرر وضعه في عربة التسوق الخاصة بك فقط ، على سبيل المثال. يمكنك أيضًا تغيير حجم الزر ولونه.
- تمكين وضع الاختبار: في علامة التبويب الإعدادات ، قم بتمكين وضع الاختبار حتى تتمكن من اختبار زر Apple Pay الخاص بك. قم بإنشاء منتج بأقل مبلغ والمضي قدمًا وشرائه. تأكد من استخدام جهاز به حساب Apple Pay ومتصفح Safari.
وانت انتهيت. لقد نجحت في إعداد Apple Pay من خلال موقع WooCommerce الخاص بك.
هناك بوابات دفع أخرى مثل Square التي يمكنك استخدامها لإعداد WooCommerce apple pay ومع ذلك فإن Stripe و WooCommerce Payments هما الأكثر استخدامًا. إذا كنت تستخدم بالفعل بوابة دفع مختلفة وتفضل دمج Apple Pay في ذلك ، فستحتاج إلى التواصل مع فريق دعم البوابة.
أشياء يجب القيام بها بعد إضافة Apple Pay إلى موقع WooCommerce
تعد إضافة خيار دفع جديد لعملائك طريقة رائعة لتقليل الاحتكاك عند الدفع. إليك بعض الأشياء الإضافية التي يمكنك القيام بها لتحسين تجربة العملاء:
- تخصيص صفحة الخروج: يمكن أن يساعدك تغيير صفحة الدفع الخاصة بك لتناسب تدفق الشراء بشكل أفضل في التحويلات. يمكنك استخدام قوالب WooCommerce أو منشئ الصفحات الشهير ، Elementor لإضافة لمسة إلى هذه الصفحة الهامة.
- أخبر عملائك عن الإضافة الجديدة: من المحتمل أنك قررت إضافة WooCommerce Apple Pay كخيار استجابة لطلبات العملاء. أرسل لهم بريدًا إلكترونيًا لإعلامهم بأنك استجابت للطلب. يقطع شوطا طويلا في بناء علاقة.
- تثبيت مكون إضافي للنسخ الاحتياطي: نوصي بوجود مكون إضافي للنسخ الاحتياطي يدعم متاجر WooCommerce بنسخ احتياطية في الوقت الفعلي ، حتى تعرف أن جميع بيانات متجرك آمنة. يعد إجراء تغييرات على متجرك استجابةً لجمهورك طريقة رائعة وديناميكية لإدارة الأعمال ، ولكن يمكن أن يكون كل هذا عبثًا إذا كان هناك خطأ بسيط يمكن أن يؤدي إلى تدمير موقعك. يحتوي BlogVault على أفضل النسخ الاحتياطية المتوفرة في WordPress ويمكنك التركيز على إنشاء أفضل تجربة تسوق لعملائك بدلاً من ذلك.
استكشاف مشكلات WooCommerce Apple Pay وإصلاحها
إذا واجهت مشكلة إعداد Apple Pay على WooCommerce وما زلت غير قادر على استخدام الميزة ، فقد يكون الأمر محبطًا. لكنها بالتأكيد قابلة للإصلاح. اليك بعض الاشياء التي يمكنك القيام بها:
غير قادر على رؤية الزر؟
- تحقق من المجال الخاص بك مرة أخرى
- تعطيل وضع التطوير
- يُمكَِن Apple Pay في قسم المدفوعات من إعدادات WooCommerce الخاصة بك
- مرر مؤشر الماوس فوق WooCommerce وانقر فوق الإعدادات . ثم انقر فوق الحسابات والخصوصية . مكّن " السماح للعملاء بتقديم الطلبات بدون حساب " أو " السماح للعملاء بإنشاء حساب أثناء السداد ". إذا سمحت للعملاء بإنشاء حساب عند الدفع ، فتأكد أيضًا من تمكين " عند إنشاء حساب ، أرسل للمستخدم الجديد رابطًا لتعيين كلمة المرور الخاصة به ".
- تأكد من أنك تختبر على جهاز صالح. يجب أن يكون جهاز Apple ويجب أن يتم تمكين Apple Pay عليه.
- تأكد من تقديم موقعك عبر HTTPS.
غير قادر على رؤية زر Apple Pay في الموضع الصحيح؟
- قد لا يكون المنتج متوافقًا مع Apple Pay
- قد يكون المظهر الخاص بك غير متوافق مع خطافات WooCommerce.
هل ترى رسالة خطأ؟
منطقة الشحن هي حقل مطلوب.
منطقة الفوترة هي حقل مطلوب
لكي تعمل Apple Pay ، تحتاج أيضًا إلى منطقة شحن واحدة على الأقل في المنطقة التي يشتري منها عميلك. لذلك ، في منطقة الشحن الإعدادات ، تأكد من تمكين كل مكان .
هل أنت غير قادر على استخدام زر Apple Pay؟
امسح ذاكرة التخزين المؤقت. في بعض الأحيان ، قد تكون مشكلة في ذاكرة التخزين المؤقت. يمكنك إما مسحها بنفسك أو أن تطلب من مقدم خدمة الاستضافة مساعدتك في مسحها. اختبار مرة أخرى ومعرفة ما إذا كان يعمل.
يعد Apple Pay سهلًا ومباشرًا إلى حد ما. لذلك من غير المحتمل أن تواجه أي مشاكل. ولكن إذا كنت تكافح ، على الرغم من الأساليب المذكورة أعلاه ، نوصيك بالتواصل مع فرق الدعم الخاصة بالمكون الإضافي للحصول على مزيد من المساعدة المتخصصة.
لماذا تختار Apple Pay؟
إذا كنت على الحياد بشأن ما إذا كان الأمر يستحق وقتك في إعداد WooCommerce Apple Pay ، فإليك بعض الأسباب التي قد تساعدك على اتخاذ هذا القرار:
- الأمان: جميع المعاملات آمنة وتتطلب إما رمز مرور أو أمانًا بيولوجيًا مثل Face ID أو بصمة الإصبع. هذا يجعل العميل يشعر بمزيد من الأمان لأن المدفوعات غير المصرح بها تكاد تكون مستحيلة.
- تسجيل خروج أسرع: لا يتطلب الأمر سوى نقرة واحدة حتى يشتري العميل منتجًا. ليست هناك حاجة لإضافة تفاصيل البنك أو البطاقة. لا شيء يجعل تجربة التسوق أفضل من الدفع السريع.
- تحويلات أعلى: تسجيل خروج أسرع يعني تجربة تسوق أفضل. تعني تجربة التسوق الأفضل أنه من المرجح أن يعود العميل والتسوق منك.
- صالح لأنواع مختلفة من المنتجات: Apple Pay متعدد الاستخدامات عندما يتعلق الأمر بنوع المنتجات التي يمكن لعميلك شراؤها. بصرف النظر عن المنتجات البسيطة ، فإنها تسمح أيضًا بالاشتراكات والطلبات المسبقة. هنا رابط يتحدث عما يسمحون به.
كيف تختار بوابة الدفع الصحيحة؟
إذا كنت مستعدًا لتمكين WooCommerce apple pay ، فما بوابة الدفع التي يجب أن تستخدمها؟ كما ذكرنا سابقًا ، هناك مجموعة كبيرة من عمليات تكامل البوابة المتاحة ولكن كيف تختار أي منها تريد استخدامه؟ دعنا نتحدث عن ذلك.
يمكن أن يكون إجراء البحث لتحديد بوابة الدفع المناسبة لك أمرًا بالغ الأهمية لعملك. فيما يلي بعض العوامل التي يمكن أن تؤثر في قرارك:
- بلد العمل: من أين تبيع؟ إلى أين تبيع؟ سيحدد هذا بوابات الدفع المتاحة لك ولعملائك. تحتوي كل بوابة دفع على قائمة الدول التي يعملون فيها. تحقق من ذلك قبل اتخاذ أي قرارات.
- التكلفة: كم تكلفة كل معاملة؟ كم ينفق من الجيب؟ هل تختلف التكلفة حسب المعاملة؟ هل تستطيع تحمل هذه التكاليف؟ هذه أسئلة أساسية ستحتاج إلى أخذها في الاعتبار.
- الأمان: يعد كل من Stripe و WooCommerce Payments خيارات دفع آمنة. كلاهما يحتاج إلى شهادات SSL ، على سبيل المثال. لقد قدموا أيضًا وثائق حول كيفية التعامل مع البيانات الحساسة. كما أنها متوافقة مع PCI DSS. لذلك ، يمكنك أن تطمئن إلى أن بيانات العميل يتم نقلها إلى موقعك بأمان.
- إدارة المعاملات: كيف تدير المعاملات؟ شريط ، على سبيل المثال ، يتطلب لوحة القيادة Stripe. تسمح لك WooCommerce Payments بإدارتها من لوحة معلومات موقعك. أي واحد تفضل؟
- طرق الدفع المقبولة: ما هي سلوكيات التسوق لعملائك؟ هل تفضل الدولة التي تعمل بها أنواعًا معينة من طرق الدفع؟ ربما لا يستخدمون Apple Pay ولكنهم يستخدمون طريقة دفع محلية أكثر. في هذه الحالة ، هل تقدم بوابة الدفع هذه الطرق؟
- الجداول الزمنية للتسوية: ما هي المدة التي يستغرقها العميل ، بين إنهاء العميل للمعاملة ووصول الأموال إلى حسابك؟ ماذا عن المبالغ المستردة؟ هل تقدم بوابة الدفع الخاصة بك تسويات سريعة؟
افكار اخيرة
تعد إضافة Apple Pay كطريقة دفع إلى موقع WooCommerce الخاص بك أمرًا سهلاً وآمنًا ومن المؤكد أنه سيعزز التحويلات. اعتمادًا على بوابة الدفع التي تستخدمها ، هناك القليل من التحرير الذي يجب القيام به على موقعك. لذلك ، نوصي بعمل نسخة احتياطية من موقعك باستخدام BlogVault. BlogVault هو الغطاء الأمني والتأمين الذي تبحث عنه.
أسئلة وأجوبة
كيف يمكنني تمكين Apple Pay على Stripe WooCommerce؟
لتمكين Apple Pay مع Stripe WooCommerce ، قم بتمكين Express Checkouts في صفحة إعدادات الدفع. يمكنك بعد ذلك المضي قدمًا وتخصيص الزر كما تريد. تأكد من استيفاء جميع متطلبات Apple Pay.
كيف يمكنني دمج Apple Pay في موقع الويب الخاص بي؟
قم بتثبيت وإعداد بوابة دفع مثل Stripe أو WooCommerce Payments. بعد ذلك ، قم بتمكين Express Checkouts لإضافة Apple Pay أو Google Pay كطريقة دفع لعملائك.
كيف أضيف طريقة دفع على WooCommerce؟
ستحتاج إلى بوابة دفع مثل Stripe لإضافة طرق دفع إلى موقع WooCommerce الخاص بك. اختر بوابة دفع توفر الطرق التي تريدها. فيما يلي قائمة بـ 11 بوابة دفع يجب مراعاتها.
هل يسمح Stripe بـ Apple Pay؟
نعم. نعم هو كذلك. تحتاج إلى تمكين Express Checkouts على المكون الإضافي Stripe لتمكين طرق الدفع Apple Pay أو Google Pay على موقع WooCommerce الخاص بك. انتقل إلى إعدادات الدفع الخاصة بك لتمكينها.
