كيفية تطبيق CSS باستخدام أداة مطور المتصفح
نشرت: 2021-11-25هل تبحث عن طرق لتصميم موقعك باستخدام القليل من CSS؟ هناك طرق مختلفة للقيام بذلك. في هذا الدليل ، سنوضح لك كيفية تطبيق CSS باستخدام أداة مطور المتصفح بالإضافة إلى بعض الأمثلة على الأشياء التي يمكنك القيام بها.
عند تطوير تطبيق أو موقع ويب ، يستخدم المطورون مجموعة متنوعة من الأدوات التي تساعدهم في أداء وظائفهم. واحدة من أكثرها شيوعًا هي أداة مطور المتصفح. بدونها ، سيكون العمل على موقع الويب أكثر تعقيدًا.
توفر معظم المتصفحات أداة المطور الخاصة بها. معظمهم متشابهون ولكن لديهم بعض الخيارات المختلفة. بالنظر إلى أن ما يقرب من 66٪ من المستخدمين يستخدمون Chrome ، سنركز في هذا الدليل على![]() أداة مطور Chrome. إنها واحدة من أكثر المتصفحات اكتمالًا وتتميز عن المتصفحات بسبب أدائها وتنوع ميزاتها.
أداة مطور Chrome. إنها واحدة من أكثر المتصفحات اكتمالًا وتتميز عن المتصفحات بسبب أدائها وتنوع ميزاتها.
قبل الانتقال إلى كيفية تطبيق CSS باستخدام أداة مطور المتصفح ، دعنا أولاً نتعرف على أداة مطور Chrome وما يمكنك فعله بها.
ملاحظة : سنشرح بعض المفاهيم هنا ، ولكن لاتباع هذا الدليل ، نوصيك بالحصول على فهم أساسي لـ CSS وكيف يعمل.
أداة مطور Chrome
أولاً ، تحتاج إلى فتح الأداة في Chrome. لذلك ، هناك 3 خيارات:
- اضغط F12 على كلمتك الرئيسية
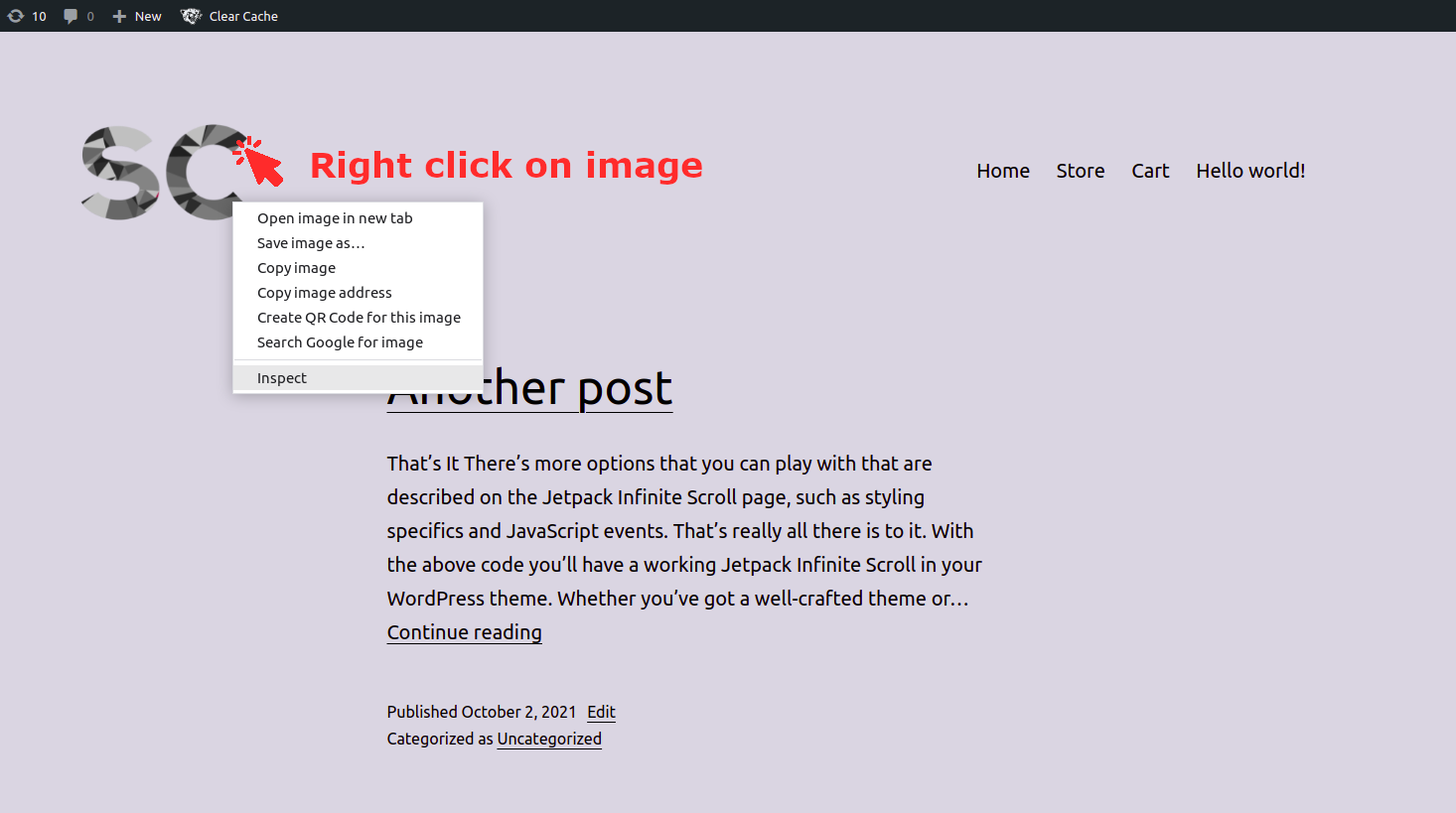
- انقر بزر الماوس الأيمن في أي مكان على الشاشة وحدد فحص
- اضغط على أيقونة ثلاثية النقاط في الجزء العلوي الأيمن بجوار الصورة الرمزية للمستخدم وانتقل إلى المزيد من الأدوات> أداة المطور
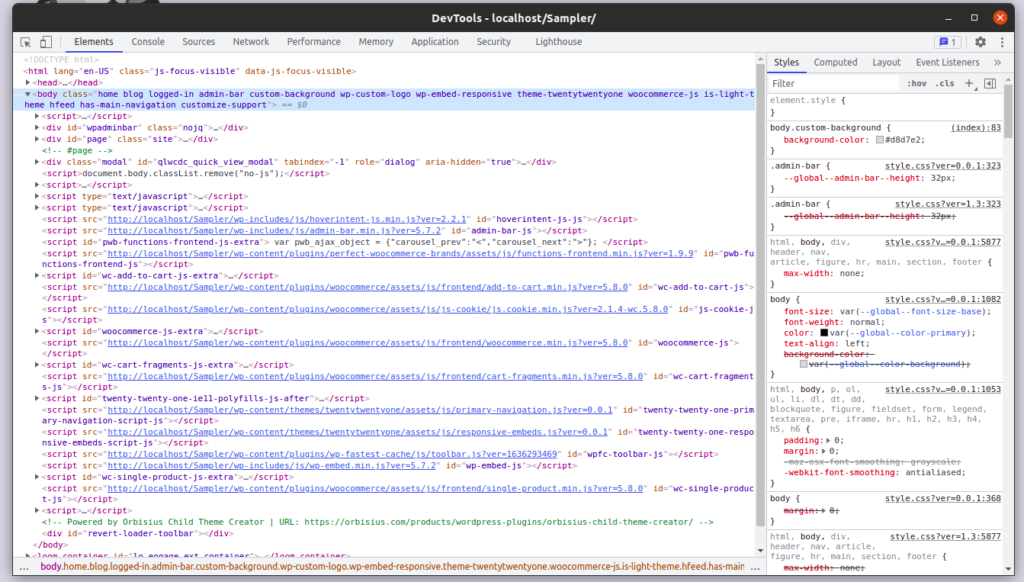
أي من هذه الخيارات الثلاثة سيفتح DevTools التي يجب أن تبدو هكذا. قد تبدو أداة المطور الخاصة بك مختلفة قليلاً ولكن العناصر ستكون هي نفسها.

كما ترى ، هناك عدة علامات تبويب ، تأكد من أنك في علامة تبويب العناصر التي تعرض لك إخراج HTML لموقع الويب. لاحظ أن الأداة ستأخذ جميع المعلومات المتعلقة بالنافذة الحالية ، وهي علامة التبويب النشطة في المتصفح عند فتح DevTools.
يمكن أن يكون لديك عدة نوافذ لأدوات المطورين مفتوحة في نفس الوقت ، كل واحدة تعرض معلومات علامة تبويب مختلفة في المتصفح.
كيف تجد عنصر HTML في أداة مطور المتصفح
إذا ألقيت نظرة فاحصة على العناصر الموجودة في الأداة ، فسترى أنه يمكنك فتح معظم العناصر بالنقر فوقها. علاوة على ذلك ، يتم تمييز العناصر المتداخلة داخل العناصر الأخرى في الواجهة الأمامية عند التمرير فوقها.
بالنظر إلى العناصر المختلفة ، يمكنك رؤية عناصر HTML الأصل. يمكنك الغوص في بنية HTML من خلال فتح كل عنصر بنقرة واحدة. في معظم المواقع ، تكون شفرة HTML طويلة جدًا ، لذا قد تكون مملة إذا كنت بحاجة إلى العثور على عنصر معين. والأكثر من ذلك ، إذا كان العنصر الذي تبحث عنه متداخلًا بعمق في قائمة كبيرة من عناصر HTML الرئيسية.
ومع ذلك ، هناك طريقة أسهل بكثير للعثور على عنصر معين.
إيجاد عناصر محددة
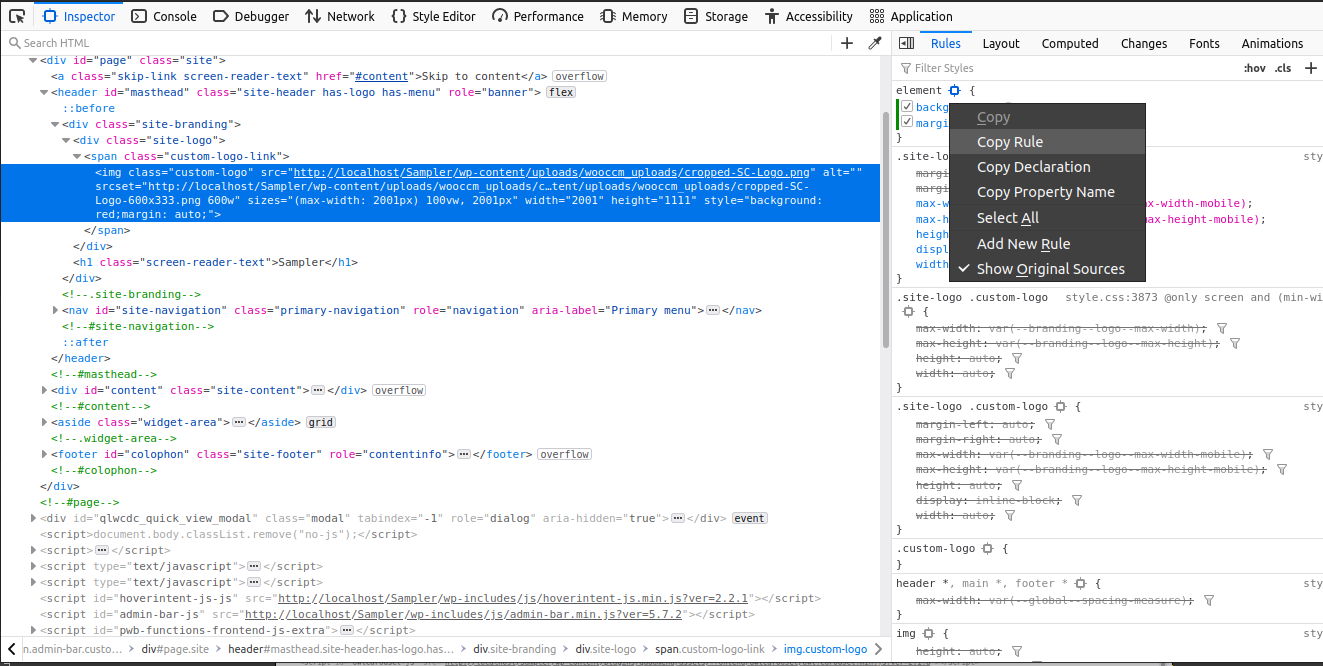
ما عليك سوى النقر بزر الماوس الأيمن على العنصر الذي تريد تحليله وتحديد فحص .

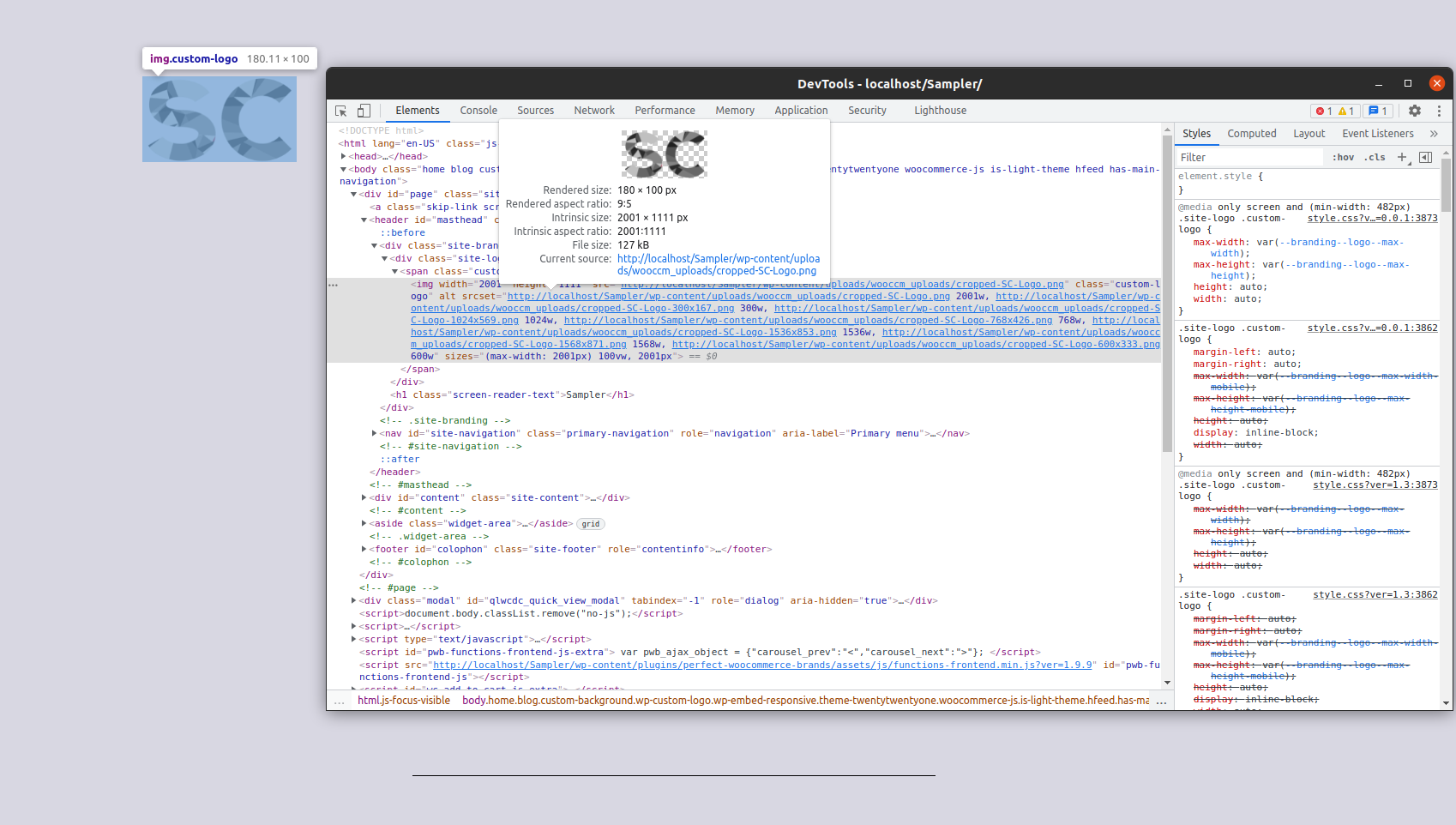
عندما يفتح المفتش ، سيتم تحديد هذا العنصر وسيظهر مميزًا في DevTools .

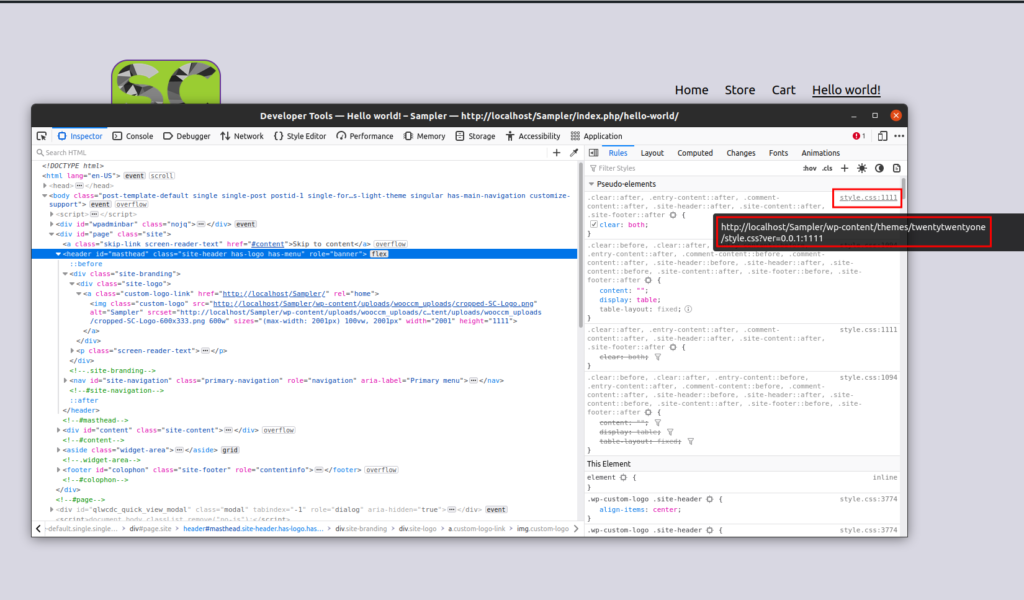
كما ترى في لقطات الشاشة أعلاه ، قمنا بالنقر فوق شعار ، لذلك عندما نفحص العنصر في أداة المطور ، يتم تحديد صورة الشعار بالفعل وتمييزها. يساعدنا هذا في فهم عمق العنصر داخل شفرة مصدر HTML الكاملة لموقع الويب.
الآن بعد أن عرفت كيفية تحديد عناصر محددة باستخدام أداة المطور ، دعنا نذهب إلى أبعد من ذلك ونضيف القليل من CSS المخصص.
تحرير نص CSS مباشرة
إذا ألقيت نظرة على الجانب الأيمن من نافذة أداة التطوير ، فسترى جميع قواعد CSS المطبقة على العنصر الذي حددته مرتبة حسب الوراثة.
الوراثة هي أحد مفاهيم CSS الرئيسية التي تصف وظائف CSS. لا تقلق إذا لم تفهم تمامًا ما هو ، فسنشرح ذلك في القسم التالي.
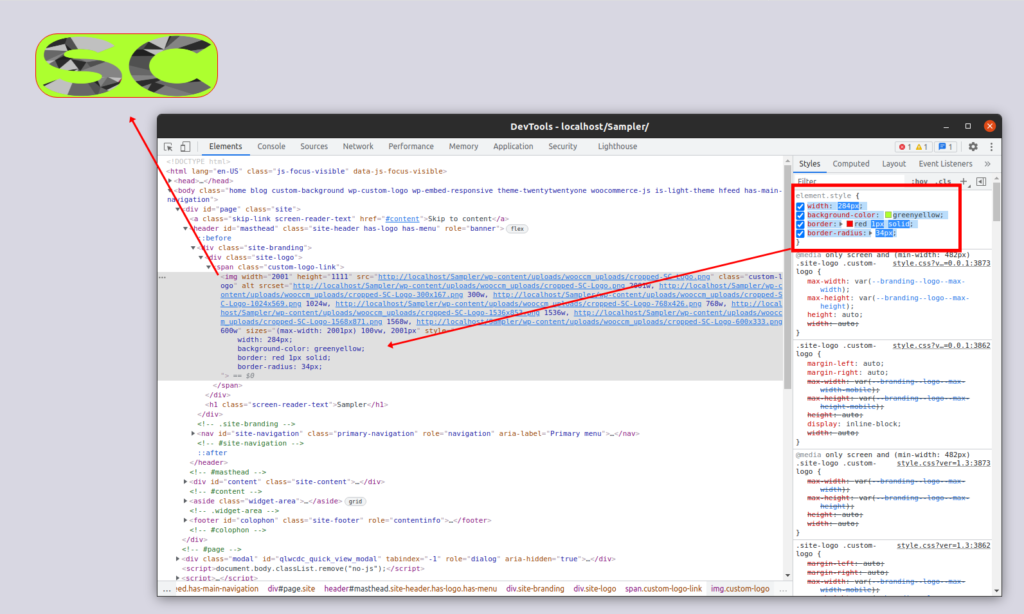
لتطبيق قواعد CSS الخاصة بك على أداة dev ، تحتاج إلى كتابتها أو لصقها هناك ، مباشرةً بعد إعلان نمط العنصر:

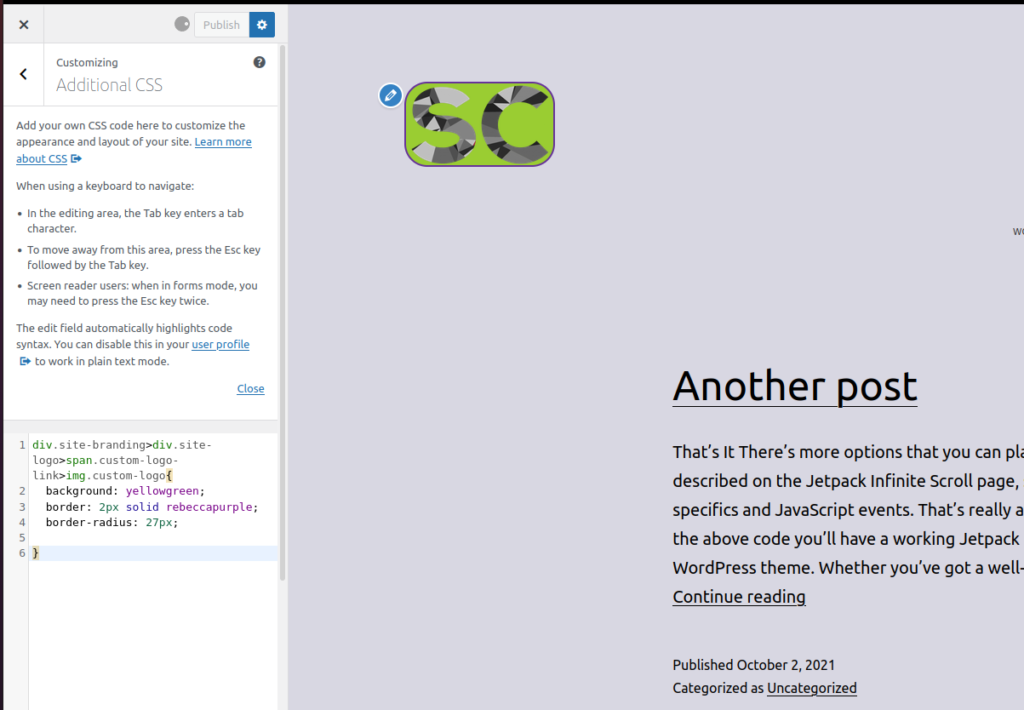
في هذه الحالة ، باتباع مثالنا ، قمنا بتغيير العرض ولون الخلفية وحدود الشعار الذي حددناه مسبقًا.
يمكنك أيضًا إدراج البرامج النصية الخاصة بك في أي من قواعد CSS على الشريط الجانبي بدلاً من القيام بذلك على غلاف element.style .
توريث CSS على أداة مطور المتصفح
قد تتساءل عن الهدف من وجود كل قواعد CSS هناك إذا كان بإمكانك تطبيق كود CSS الخاص بك على أي منها ولا يحدث فرقًا.
كما ذكرنا سابقًا ، هذه هي جميع قواعد CSS المطبقة على العنصر المحدد المصنف حسب الوراثة.
يصف مفهوم الوراثة كيفية تطبيق CSS على مستند HTML . بشكل أساسي ، يتحكم في ما يحدث عندما لا يتم تحديد قيمة لخاصية عنصر معين.
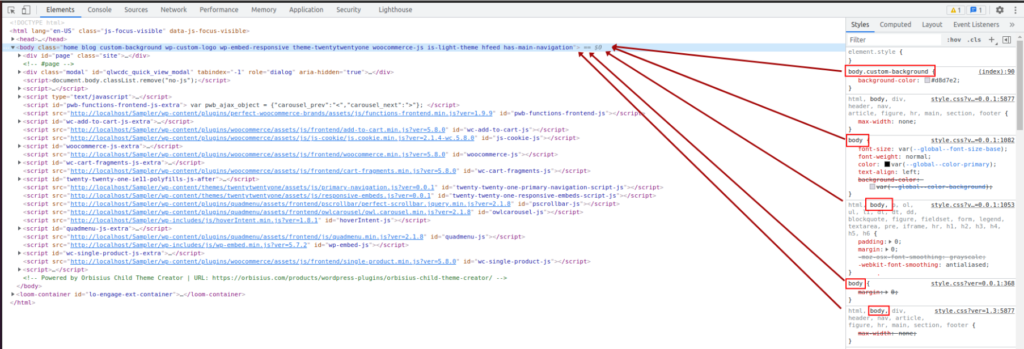
إذا ألقيت نظرة فاحصة على لقطة الشاشة أدناه ، فسترى أن جميع محددات CSS الموجودة على الشريط الجانبي تستهدف نفس العنصر: العنصر الذي حددته في القسم الرئيسي.
إذا قمت بتطبيق قاعدتين أو أكثر على نفس العنصر ، فإن القاعدة التي سيتم تطبيقها هي الأكثر تحديدًا. سيؤدي هذا إلى تعطيل سلوك الوراثة ، والذي ينطبق على الخصائص بدون تعريف.

في لقطة الشاشة أعلاه ، يتم إعطاء خاصية لون الخلفية لعنصر <body> من خلال القاعدة التالية:
body.custom-background {
لون الخلفية: # d8d7e2 ؛
} يؤدي هذا إلى استبدال جميع القواعد الأخرى التي تنطبق على <body> لأنه يحتوي على محدد أكثر تحديدًا يتضمن فئة .custom-background .

إذا كنت تريد معرفة المزيد حول توريث CSS ، يمكنك إلقاء نظرة على هذه الوثائق.
الآن بعد أن أصبح لديك فهم أفضل لعناصرها ، دعنا نرى كيف يمكنك تطبيق CSS باستخدام أداة مطور المتصفح.
كيفية تطبيق برنامج نصي CSS باستخدام أداة مطور المتصفح
بعد العمل باستخدام أداة dev وبمجرد كتابة نص CSS الخاص بك ، تحتاج إلى نسخ كود CSS من أداة المطور وإضافته إلى ملفات CSS على موقع الويب الخاص بك. في هذا القسم ، سنوضح لك كيفية القيام بذلك خطوة بخطوة.
1) احصل على محدد CSS
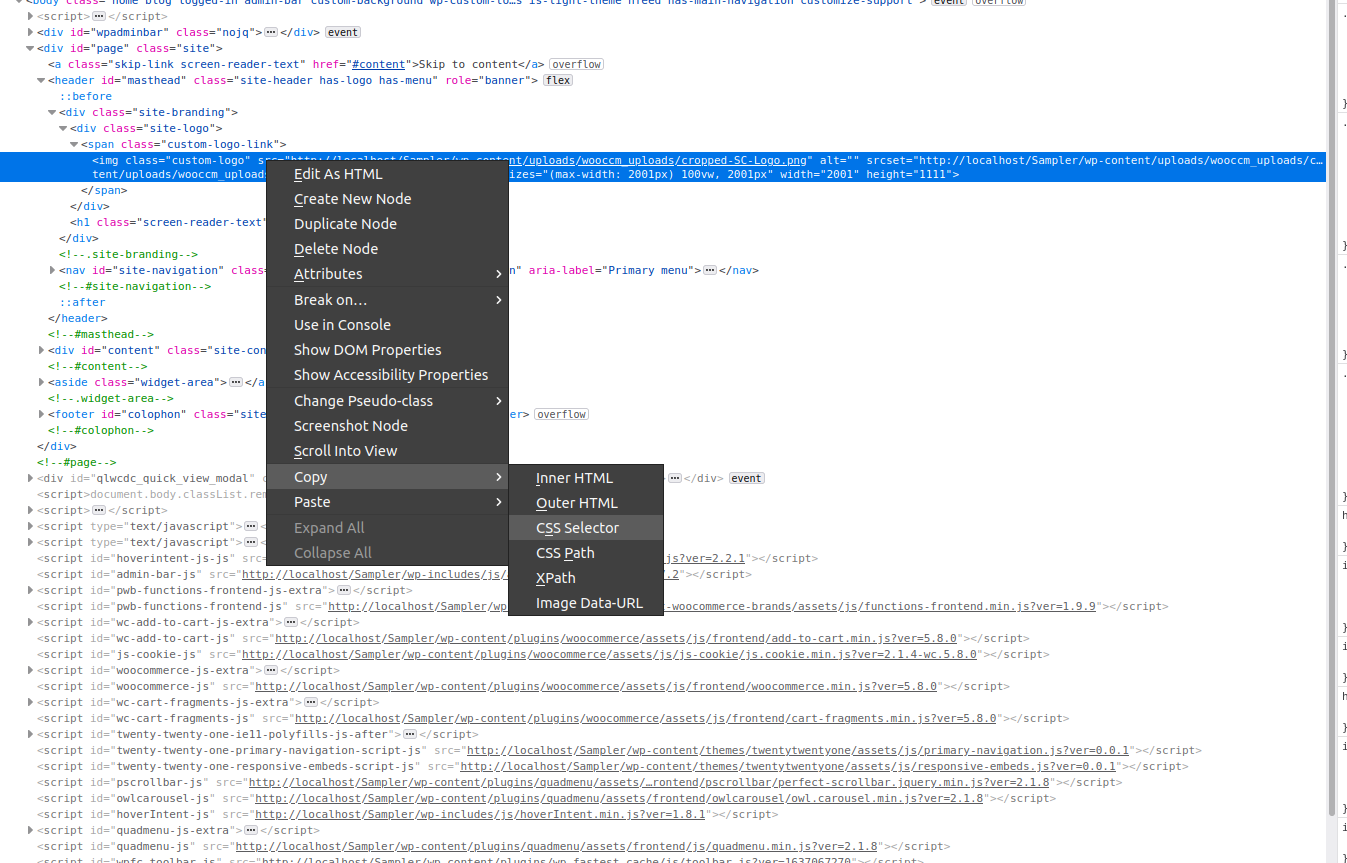
أولا ، عليك انتزاع المحدد. افتح أداة المطور وانقر على عنصر HTML الذي تريد تحريره حتى يبرز. ثم ، انقر بزر الماوس الأيمن فوق العنصر المميز وانتقل إلى Copy> CSS selector .

2) صقل المحدد
في لقطة الشاشة أعلاه ، محدد CSS الذي قمنا بنسخه إلى الحافظة هو:
.site-branding> div: nth-child (1)> span: nth-child (1)> img
في بعض الحالات ، قد لا يعمل هذا المحدد ، لذلك تحتاج إلى تحسينه لجعله أكثر تحديدًا. على سبيل المثال ، يمكنك استخدام المحدد التالي الأكثر تحديدًا وسيحل محل المحدد السابق:
div.site-branding> div.site-logo> span.custom-logo-link> img.custom-logo
3) انسخ قاعدة CSS
بمجرد تخصيص المحدد والتأكد من أنه يعمل ، انسخ الإعلانات التي تحتاجها من الشريط الجانبي الأيمن لأداة التطوير.
للقيام بذلك ، انقر بزر الماوس الأيمن على قاعدة CSS التي أضفتها إلى أداة التطوير ، وحدد نسخ القاعدة .

4) أضف كود CSS الخاص بك إلى موقع الويب الخاص بك
تتمثل الخطوة الأخيرة في إضافة رمز CSS المخصص الذي أنشأته للتو باستخدام أداة تطوير المتصفح إلى ملفات نمط موقع الويب الخاص بك مع وضع المحدد والإعلان معًا.
قد تكون هناك عدة طرق لتضمين CSS المخصص في موقعك بناءً على الإعداد الخاص بك. توفر العديد من المكونات الإضافية والسمات مربع محرر CSS الخاص بها ، ويمكنك أيضًا إضافة البرامج النصية مباشرة إلى ملفات CSS الخاصة بالسمة. دعنا نلقي نظرة على بعض الخيارات المختلفة.
4.1) محرر CSS إضافي لمخصص السمات
طريقة مباشرة لتطبيق CSS باستخدام محرر CSS الإضافي لمخصص السمة. هذا خيار يوفره لك WordPress افتراضيًا لإضافة CSS مخصص وهو موجود في جميع مواقع الويب.
لإضافة كود CSS إلى موقعك ، على لوحة القيادة ، توجه إلى المظهر> التخصيص> CSS الإضافية. الصق قواعد CSS في المحرر واضغط على نشر .
تتمثل ميزة هذه الطريقة في أنك لا تحتاج إلى أي أدوات إضافية ويمكنك مشاهدة معاينة مباشرة للكود قبل نشره.

4.2) ملف CSS للموضوع الفرعي
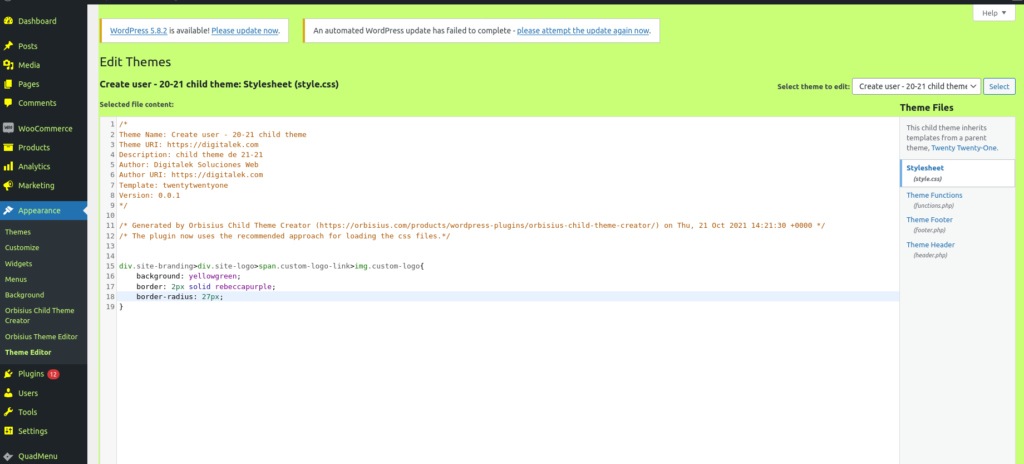
إذا كنت تستخدم سمة فرعية ، فيمكنك إضافة البرامج النصية المخصصة إلى ملف style.css . يعد هذا خيارًا جيدًا إذا كان لديك الكثير من أكواد CSS.
للقيام بذلك ، افتح ملف style.css والصق قواعد CSS هناك. اعتمادًا على نسق الطفل الخاص بك ، قد يكون للملف اسم مختلف أو قد يكون هناك بعض الملفات الأخرى. في أي حال ، تأكد من أن الملف له امتداد .css وأنك تقوم بتحرير الملف الصحيح.
بديل آخر لتحرير ملفات WordPress لموضوع طفلك هو استخدام محرر السمات ضمن علامة التبويب المظهر في لوحة معلومات WordPress.

ستعمل البرامج النصية لـ CSS التي تضيفها هنا بنفس طريقة إضافتها إلى أداة تخصيص السمات ، ولكن قد يكون لها أداء أفضل قليلاً.
تحقق من ملفات CSS على أداة مطور المتصفح
في القسم السابق ، أوضحنا كيفية إضافة نصوص CSS إلى موقع WordPress الخاص بك. كما يمكنك أن تتخيل ، فإن جميع قواعد CSS التي تراها على أداة المطور تأتي من ملف CSS. قد يتم إنشاء هذه الملفات بواسطة موقع الويب ديناميكيًا أو تحميلها من الخادم أو من ملف مخبأ لمتصفح العميل.
إذا ألقيت نظرة فاحصة ، فسترى أن اسم الملف الذي يحتوي على قاعدة CSS يتم عرضه مباشرة بعد القاعدة ، على الشريط الجانبي CSS لأداة التطوير.

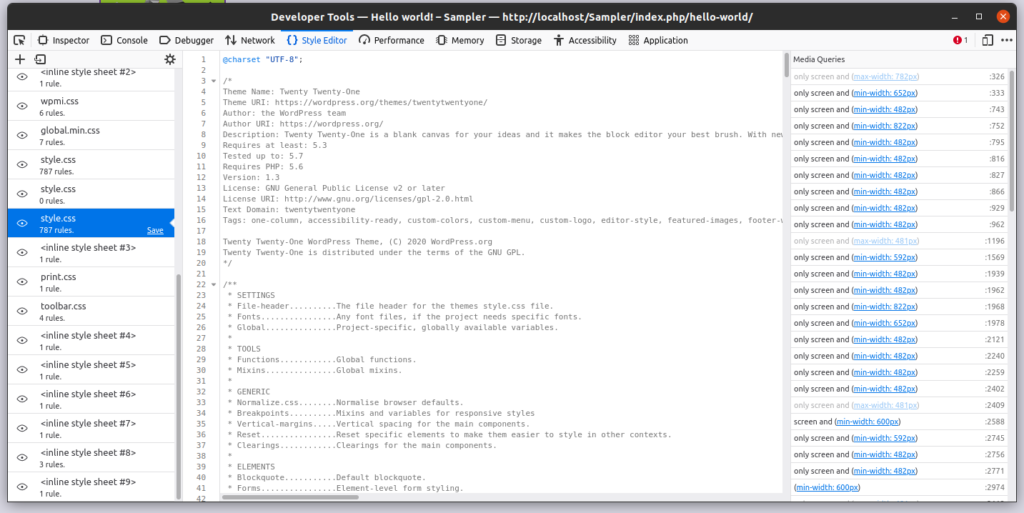
إذا قمت بالنقر فوق اسم الملف ( style.css ) ، فستنتقل إلى شاشة محرر النمط الخاصة بأداة التطوير حيث سترى جميع ملفات CSS النشطة ومحتوياتها.

قد يكون هذا مفيدًا للحصول على فهم أفضل لجميع ملفات CSS الموجودة على موقع الويب الخاص بك.
استنتاج
بشكل عام ، تشتمل معظم المتصفحات على أدوات مطور قوية جدًا يستخدمها المطورون يوميًا. في هذا الدليل ، أظهرنا لك إحدى الميزات الرئيسية لأداة مطور المتصفح. لقد رأينا كيفية العثور على عناصر HTML محددة في أداة التطوير وكيفية تحرير CSS المباشر. بالإضافة إلى ذلك ، قمنا بشرح وراثة CSS وسبب أهميتها.
أخيرًا ، أوضحنا لك كيفية تطبيق برنامج نصي CSS باستخدام أداة مطور المتصفح خطوة بخطوة وطرق مختلفة لإضافته إلى موقعك.
إذا وجدت هذا البرنامج التعليمي مثيرًا للاهتمام ، فشاركه مع أصدقائك على وسائل التواصل الاجتماعي. لمزيد من الأدلة المفيدة لتحسين موقعك ، ألق نظرة على المقالات التالية:
- كيفية تخصيص قائمة Divi باستخدام CSS
- كيفية تحرير صفحة متجر WooCommerce باستخدام PHP و CSS
