تطبيق إخفاء صورة Elementor في 4 خطوات سهلة باستخدام ElementsKit
نشرت: 2022-10-13أثناء إنشاء موقع WordPress ، تحتاج إلى الاستفادة من كل جانب لإنشاء موقع ويب رائع. يعد إخفاء صورة العنصر أحد أكثر الميزات فائدة لإضافة التميز والجمال إلى موقع WordPress الخاص بك. لأن هذا يسمح لك بتغيير مظهر الصورة العام في بضع ثوانٍ.
لسوء الحظ ، لن تجد أي إعدادات افتراضية لإضافة إخفاء الصورة في Elementor. ولكن ، يمكنك الاستفادة من هذه الفرصة من خلال استخدام إضافات Elementor الأخرى ، مثل ElementsKit ، التي تقدم ميزة إخفاء الصورة.
ومع ذلك ، قد تشعر بالارتباك أثناء إضافة أقنعة الصور على Elementor دون اتباع الإرشادات المناسبة.
في هذا الحساب ، أظهرنا أفضل عملية لإخفاء الصور في Elementor في منشور المدونة هذا باستخدام أفضل ملحق Elementor - ElementsKit !
ما هو إخفاء الصورة في Elementor؟
إخفاء الصور هو أسلوب ممتاز لتجميل صور WordPress الخاصة بك . يمكن أن يعطي أشكالًا فريدة لصورك Elementor ويجعلها أكثر جاذبية. في WordPress ، ستحصل على عنصر منفصل لإخفاء الصورة. باستخدام ذلك ، يمكنك إخفاء الصور دون أي معرفة فنية أو مهارة. علاوة على ذلك ، يمكنك تحرير صور WordPress في غضون ثوان قليلة.
بصرف النظر عن جعل صور WordPress الخاصة بك جذابة ، فإن إخفاء صورة Elementor له فوائد أخرى لتقديمها. أتساءل ما هم؟ استمر في الحفر لاستكشاف جميع مزايا وحدة إخفاء الصورة.
لماذا يجب عليك استخدام إخفاء الصور في WordPress؟
لا يعد إخفاء صورة العنصر جيدًا فقط لإنشاء صور فريدة ولكنه يعمل أيضًا على إصلاح بعض المشكلات المتعلقة بصورك. على سبيل المثال ، لا تريد عرض الصورة الكاملة على موقعك ، أو أن عرض الصورة الكاملة لا يتوافق مع علامتك التجارية. في مثل هذه الحالات ، يمكنك إخفاء بعض أقسام صورتك وإظهار الجزء المحدد الذي تخطط لمشاركته.
بصرف النظر عن هذا ، فإن إخفاء الصورة مفيد أيضًا للأسباب التالية:
- يمكنه تحويل موقع الويب الشائع والممل إلى موقع جذاب قادر على إبقاء منافسيك وراءك .
- بسبب المشاركة المتزايدة ، ستتحسن المبيعات أيضًا .
- يمكن لميزة إخفاء الصورة أن تحدث فرقًا كبيرًا في الجودة. يمكن أن يؤدي ذلك إلى زيادة الجودة الإجمالية لصور WordPress الخاصة بك.
- يمكنك الترويج للمنتجات بشكل جميل على موقعك.
الآن ، إذا كنت حريصًا على استخدام هذه الميزة الممتازة ، فيمكنك الاستمرار حتى النهاية. سيساعدك هذا على إخفاء الصور عبر الإنترنت دون أي خبرة فنية. لذا ، استمر في تعلم العملية الكاملة لإخفاء صور WordPress.

خطوات اضافة اخفاء الصور في الووردبريس

ستجد العديد من مكونات WordPress الإضافية التي تأتي مع ميزة إخفاء الصور. مثل ElementsKit ، وهو ملحق Elementor متعدد الإمكانات ، يحتوي على ميزة إخفاء الصورة إلى جانب 84+ عنصرًا آخر. نظرًا لأن ElementsKit هو مكون إضافي متوافق مع Elementor ، يمكنك استخدام أي ميزات عن طريق السحب والإفلات بما في ذلك إخفاء الصورة.
لذلك ، إذا كنت مبتدئًا ، فلا داعي للقلق كثيرًا. كل ما عليك فعله هو اتباع الخطوات المذكورة أدناه وسيتم إضافة قناع Elementor المخصص إلى صورك:
الخطوة 1: قم بتثبيت Elementor و ElementsKit.
في الخطوة الأولى ، تحتاج إلى تثبيت وتنشيط مكونين إضافيين على موقعك. أحدهما هو Elementor والآخر هو ElementsKit . بالإضافة إلى ذلك ، نظرًا لأنها ميزة احترافية في ElementsKit ، فأنت بحاجة إلى الحصول على نسختها الاحترافية. الآن ، بعد تثبيت المكونات الإضافية وتفعيلها ، انتقل إلى الخطوة الثانية.
الخطوة 2: قم بتمكين وحدة إخفاء الصور.
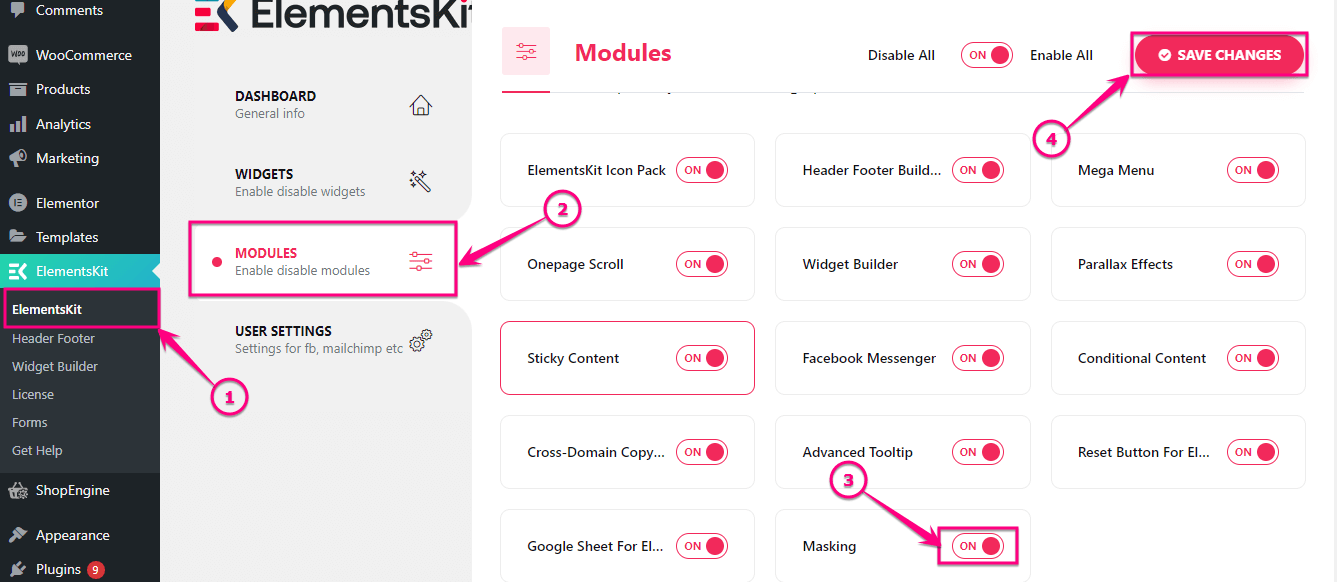
حان الوقت لتمكين وحدة اخفاء ElementsKit. أولاً ، قم بزيارة لوحة الإدارة الخاصة بك وانقر فوق (1.) ElementsKit. ثم انتقل إلى علامة التبويب (2.) الوحدات النمطية وقم بتمكين وحدة الإخفاء (3.) . أخيرًا ، انقر فوق الزر (4.) حفظ التغييرات .


الخطوة 3: أضف إخفاء العنصر.
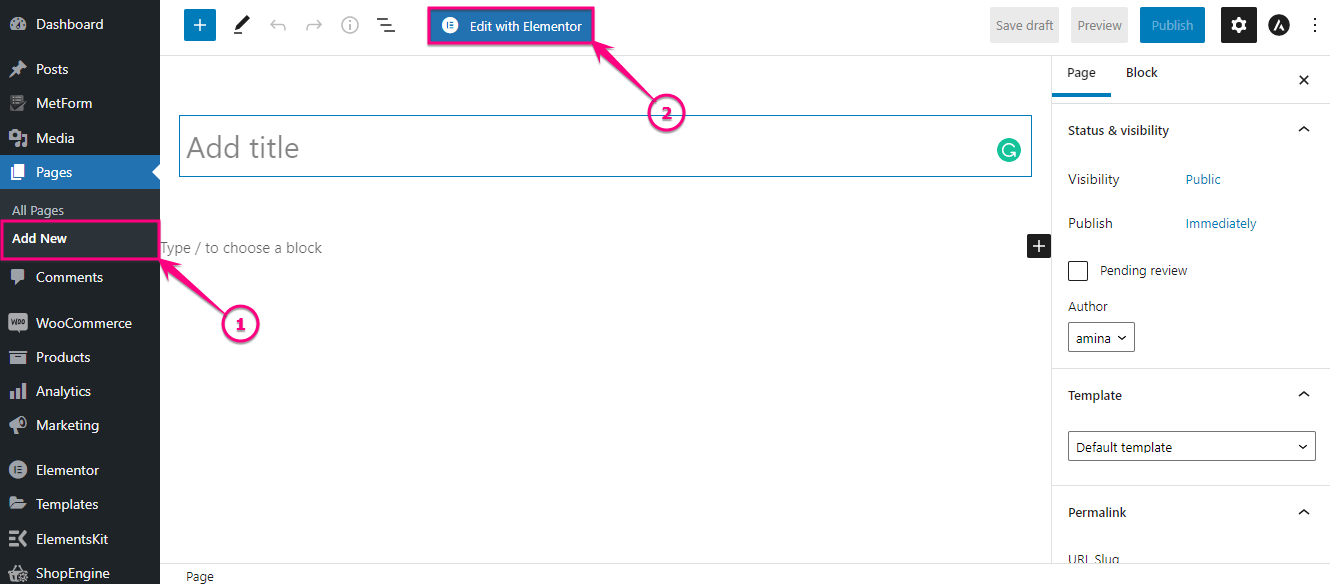
بعد تمكين وحدة التقنيع ، أضف صفحة جديدة بالنقر فوق (1.) خيار إضافة جديد ضمن علامة التبويب الصفحات. ثم اضغط على الزر (2.) Edit with Elementor لإضافة قناع مخصص.

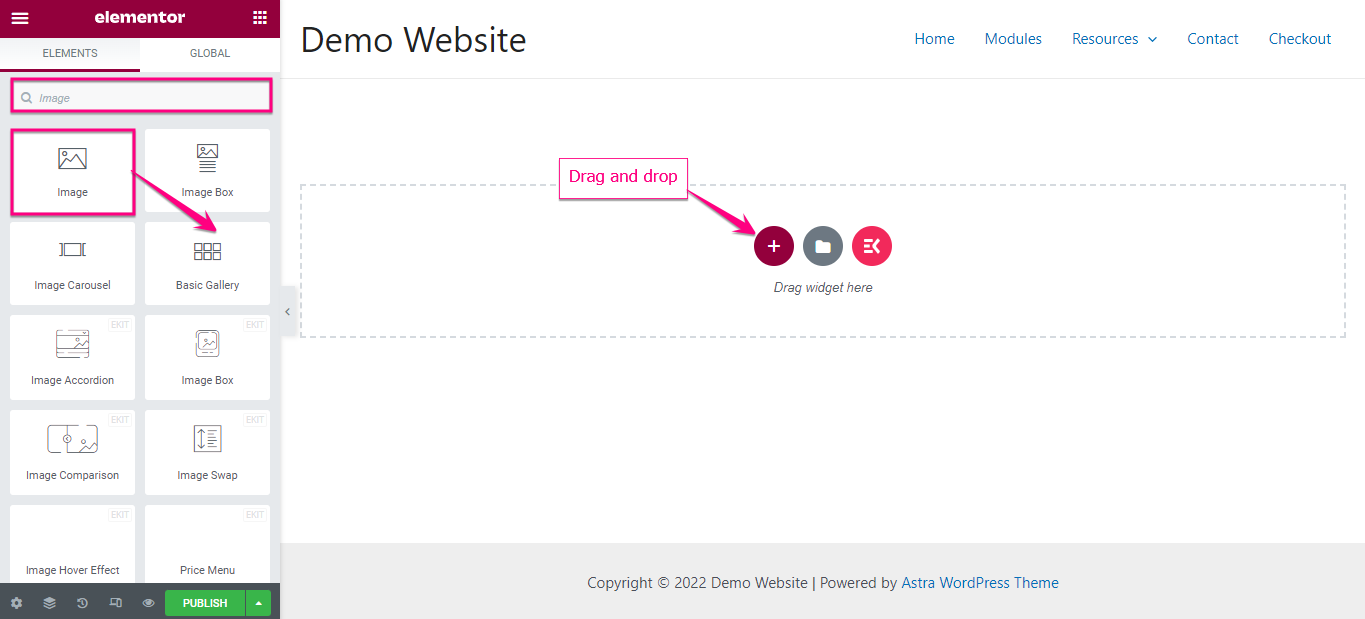
ابحث الآن عن أداة Image في مربع البحث وبعد العثور على الأداة ، قم بسحبها وإفلاتها على أيقونة علامة الجمع.

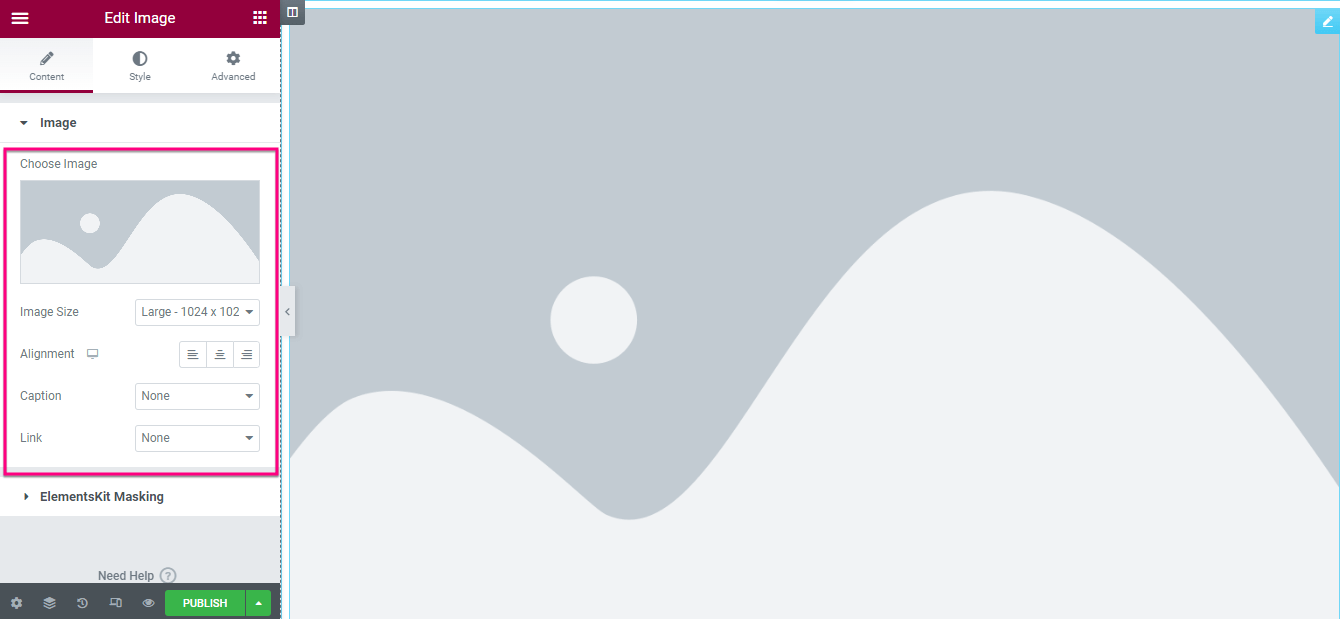
هنا عليك إضافة صورة مخصصة عن طريق تعديل المناطق التالية:
- اختر صورة: حدد صورة من مكتبة الوسائط الخاصة بك أو قم بتحميل الملفات من هنا.
- حجم الصورة: اختر الحجم المناسب لصورتك.
- محاذاة: حدد محاذاة صورتك.
- التسمية التوضيحية: يمكنك إضافة تعليق لصورتك من هنا.
- الرابط: يمكنك اضافة رابط للصورة من هنا.

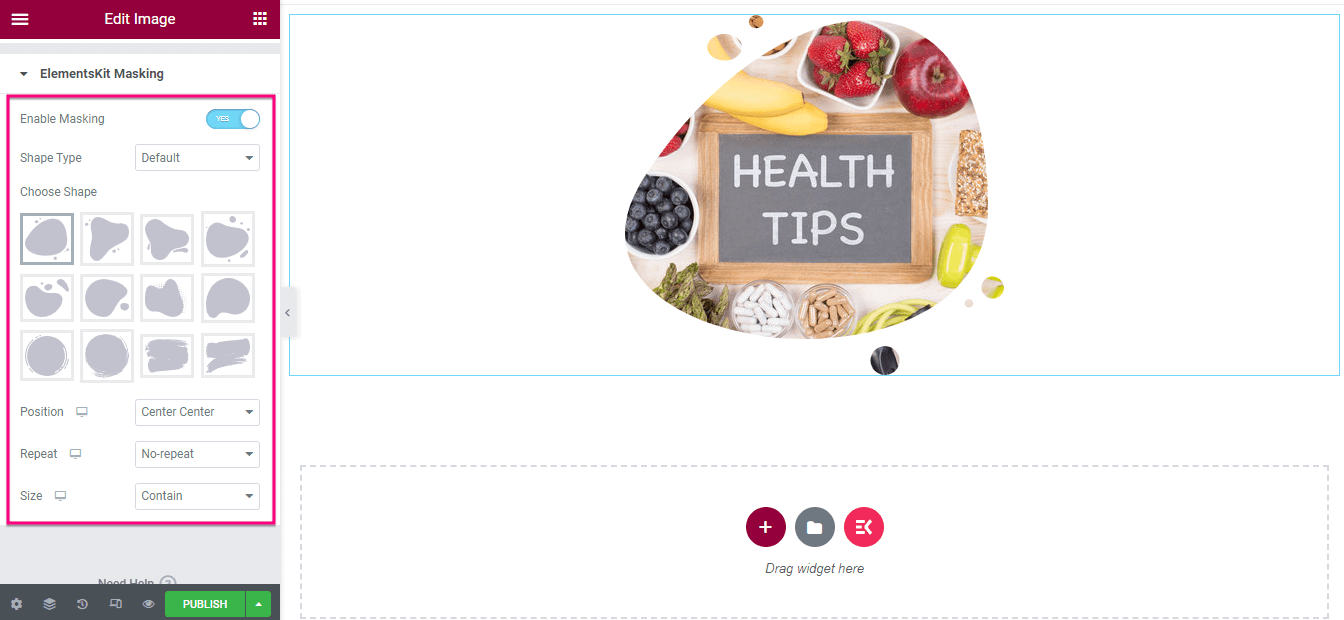
بعد إدراج الصورة وتحريرها ، انقر فوق علامة التبويب ElementsKit Masking وقم بتمكين خيار "Masking" . ثم قم بتحرير المناطق التالية:
- نوع الشكل: حدد نوع الشكل لصورتك.
- اختر الشكل: ستجد هنا أشكالًا مختلفة لصورتك التي تم تحميلها. انقر فوق الشكل الذي تريد أن ترى صورة WordPress الخاصة بك به.
- المنصب: اختر الوظيفة من هنا.
- التكرار: يتيح لك هذا الخيار إضافة تكرار إلى قناع صورة العنصر الذي أنشأته.
- الحجم: حدد حجم صورتك من هذا الخيار.

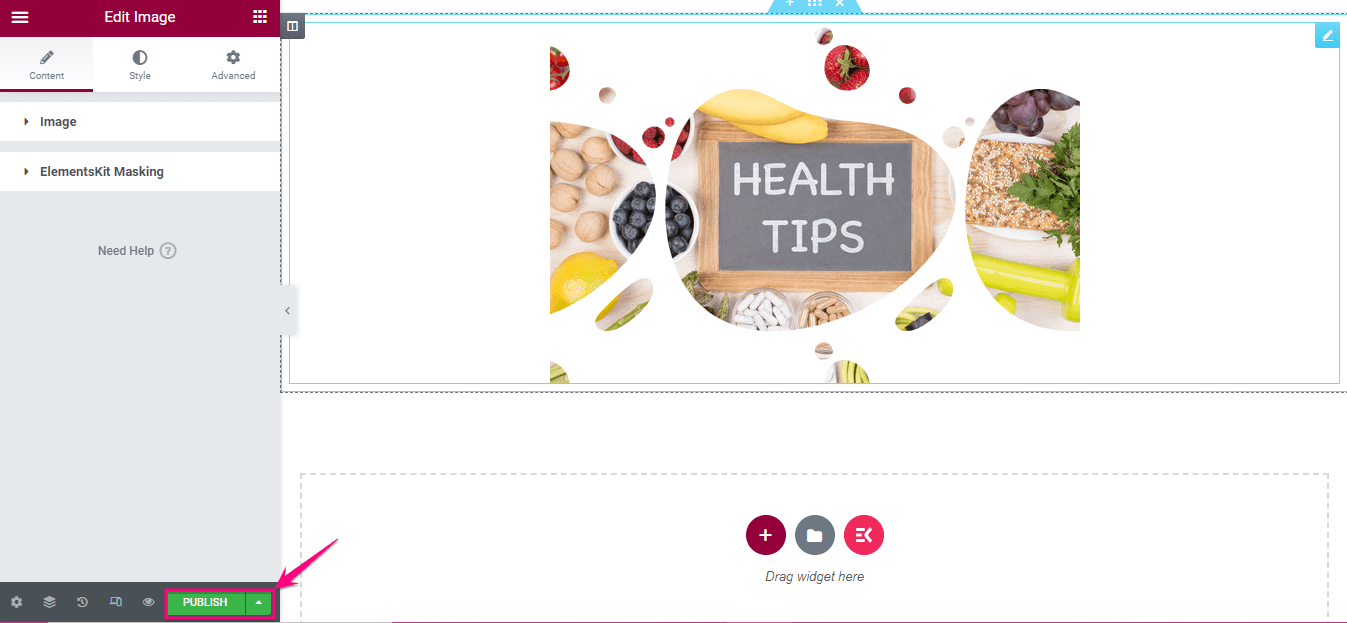
الخطوة 4: انشر صورة التقنيع.
ها هي الخطوة الأخيرة - اضغط على الزر "نشر" لإضفاء الحيوية على قناع صورة Elementor!

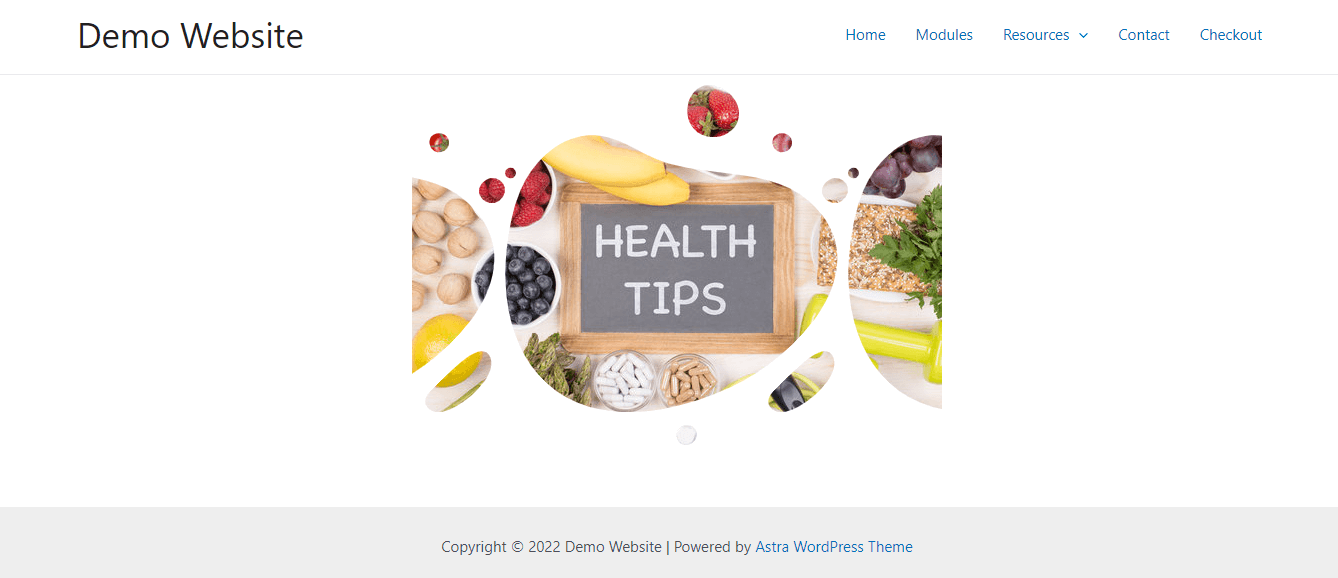
الآن ، قم بمعاينة صورة WordPress المقنعة. هذا هو المظهر النهائي لصورة التقنيع الخاصة بك:

لذلك ، هذه هي الطريقة التي يمكنك بها تخصيص أشكال صور WordPress باستخدام ميزة إخفاء الصور في ElementsKit. لن تستغرق هذه العملية برمتها أكثر من بضع دقائق. يمكنك أيضًا التحقق من الفيديو التعليمي التالي لإضافة إخفاء الصورة في Elementor:
قم بإخفاء صور WordPress الخاصة بك
سواء كان ذلك لأغراض تجارية أو للاستخدام الشخصي ، فكل شخص لديه مواقع ويب في الوقت الحاضر. لذلك ، لا تزال هناك احتمالات أكبر لإنشاء موقع ويب عام غير قادر على جذب الانتباه. لكن الأمور تتغير الآن بسبب الفرص المتزايدة. يعد إخفاء الصور إحدى الميزات الفريدة التي يمكن استخدامها لجعل صور WordPress الخاصة بك أكثر جمالًا وإغراءً.
لقد تعلمت بالفعل كيفية الاستفادة من هذه الميزة الممتازة بأسهل وأقصر طريقة ممكنة. ما عليك سوى اتباع الخطوات المذكورة واحدة تلو الأخرى وإنشاء صورة مقنعة أنيقة لموقعك. تقدم ElementsKit أيضًا ميزات أخرى ممتازة مثل نقطة اتصال الصور ، وتوافق WPML ، واجتماع Zoom ، ومؤقت العد التنازلي ، والنوافذ المنبثقة ، وما إلى ذلك من خلال هذه الميزات ، يمكنك إنشاء موقع تنافسي وتحويل دون أي معرفة فنية.
