20 أفضل مواقع ويب لمحفظة الفنانين (أمثلة) 2023
نشرت: 2023-01-13هل تحتاج إلى مزيد من الإلهام وترغب في التحقق من أفضل مواقع الويب الخاصة بمحفظة الفنانين؟
هذا حسن! نبحث دائمًا عن تصميمات ويب جديدة لتوسيع تفكيرنا الإبداعي.
بعد تحليل أكثر من 60 موقعًا إلكترونيًا للمحفظة ، قمنا بتضييق نطاق اختيارنا إلى أفضل 20 موقعًا.
إنها بسيطة ، نظيفة ، بسيطة ، إبداعية ، متحركة ، إلخ. من خلال تغطية أنماط مواقع فنية مختلفة ، نضمن الاهتمام بجميع أذواقك.
لكنك قد تتساءل أيضًا عن كيفية إنشاء مثل هذا الموقع. الطريقة الأسرع والأكثر ملاءمة للمبتدئين هي استخدام قالب WordPress للفنانين.
من ناحية أخرى ، يمكنك أيضًا اختيار منشئ مواقع الويب للفنانين (وهو برنامج متعدد الإمكانات عبر الإنترنت).
أفضل مواقع محفظة الفنانين لإلهامك
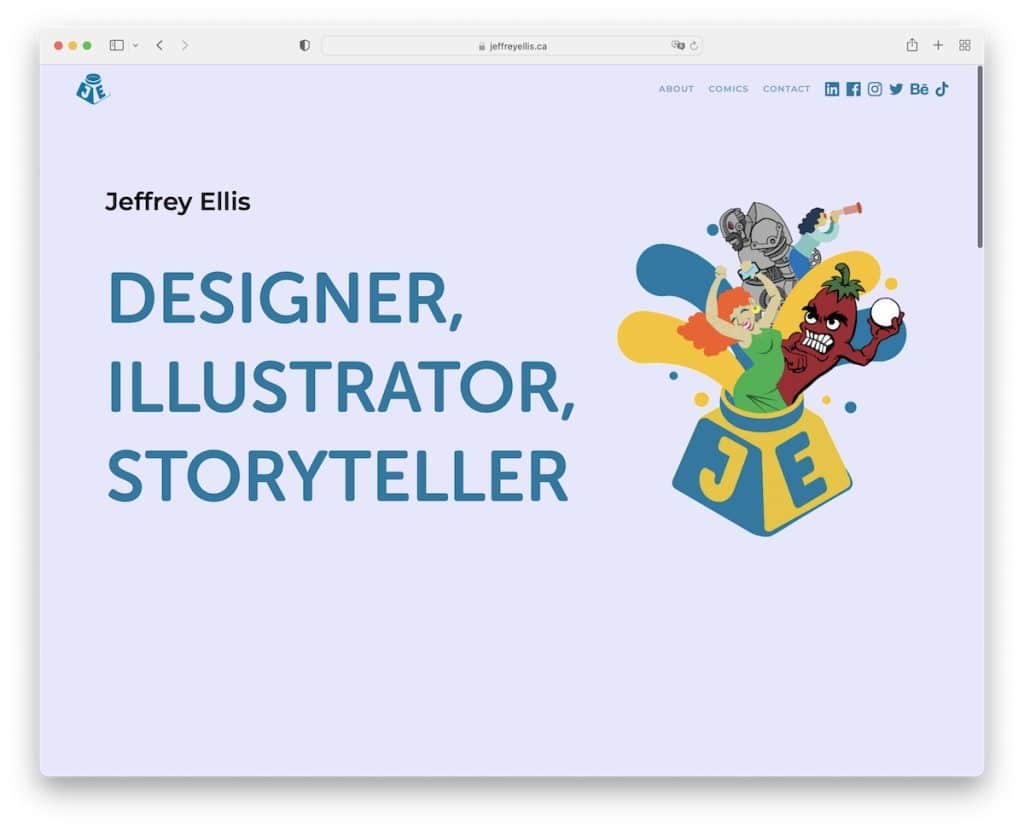
1. جيفري إليس
بنيت مع: Webflow

يضربك موقع الويب الخاص بـ Jeffrey Ellis برسوم متحركة رائعة لتحريك الانتباه والإثارة. يستخدم Jeffrey أيضًا طباعة كبيرة في الجزء المرئي من الصفحة مع رأس بسيط وأيقونات وسائط اجتماعية في شريط التنقل.
تحتوي بقية الصفحة الرئيسية على مجموعة من بعض أعماله ، مع قسم حول وبريد إلكتروني قابل للنقر.
ملاحظة: حتى إذا كنت تحب البساطة ، يمكنك دائمًا إضفاء الإثارة على الأشياء باستخدام رسوم متحركة رائعة (يتحكم فيها الزائر عند التمرير).
سوف تستمتع أيضًا بفحص مواقع Webflow المتطورة هذه.
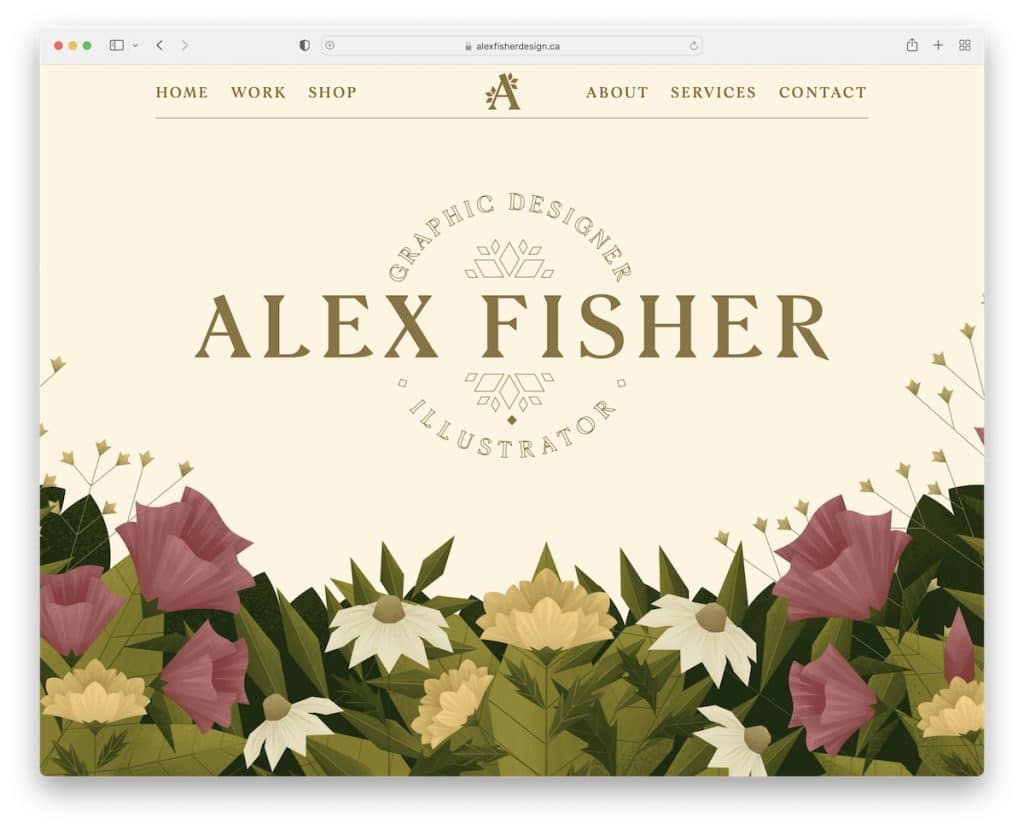
2. أليكس فيشر
بنيت مع: Webflow

أليكس فيشر هو مثال لموقع ويب لمحفظة فنان مع قسم بطل إبداعي مع تأثير اختلاف المنظر ورأس عائم.
تعرض الدائرة المنزلقة بعض أعمالها ، باستخدام زر "مزيد من العمل" الذي يفتح الحافظة الكاملة في صفحة جديدة.
تحتوي الصفحة الرئيسية لـ Alex Fisher أيضًا على نموذج اتصال وأداة تحميل مسبقة جميلة.
ملاحظة: قم بإضافة نموذج اتصال في الصفحة الرئيسية لتيسير الوصول إليك بشكل أكبر.
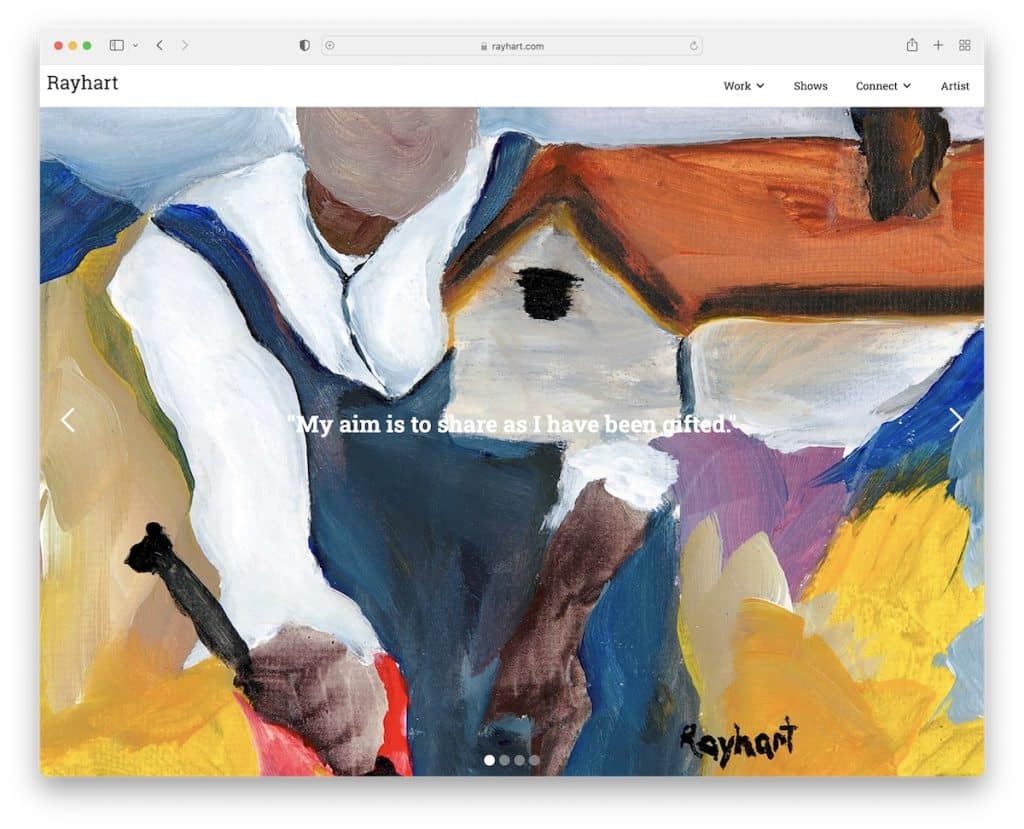
3. راي هارت
بنيت مع: Webflow

يحتوي موقع Ray Hart على شريط تمرير للصور بملء الشاشة مع تراكب نص ورأس ثابت بقائمة منسدلة. بالإضافة إلى ذلك ، فإن الشيء الآخر الوحيد في الصفحة الأولى هو شريط البحث ، ولكنه يوجد أسفل عرض الشرائح ، وهو أمر غير معتاد للغاية.
باقي الصفحات بسيطة جدًا ، والتي تعمل بشكل جيد للتأكيد على الأعمال أكثر.
ملاحظة: استخدم عرض شرائح كبير لعرض أعمالك بكل مجدها.
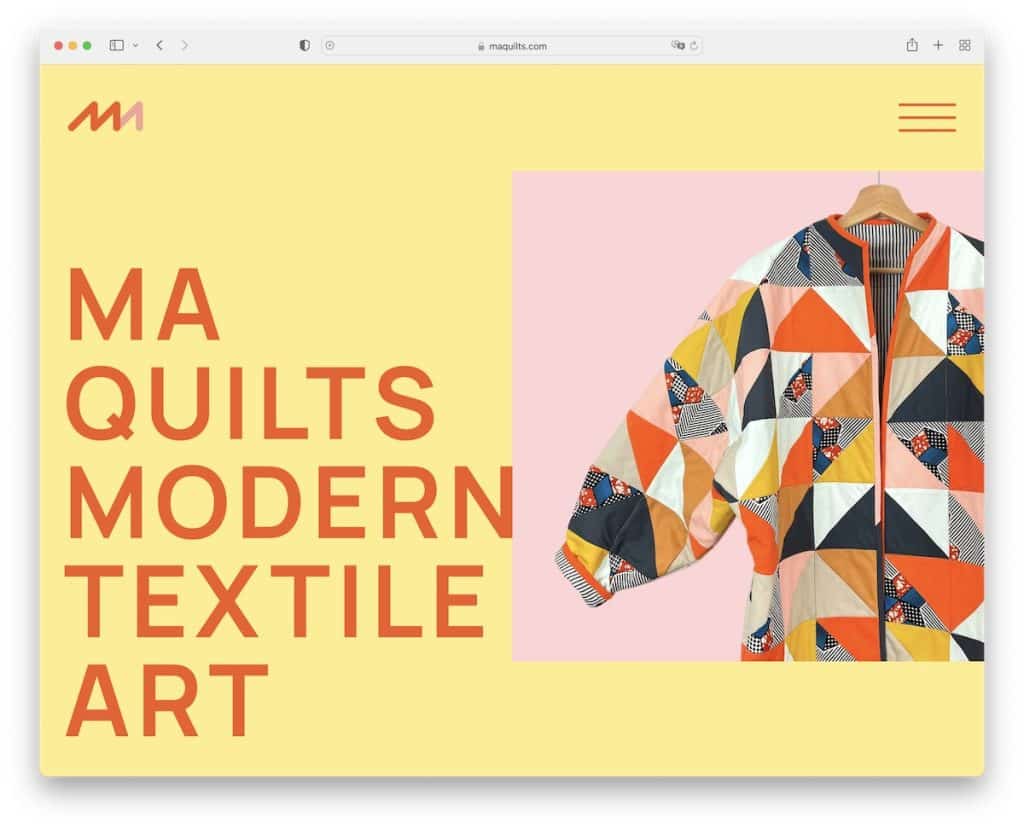
4. ألحفة ماجستير
بنيت مع: Webflow

تتميز MA Quilts بتصميم بسيط ومبتكر بنص كبير ، ومساحة بيضاء كبيرة وعنصر لزج. يفتح رمز قائمة الهامبرغر التنقل على الشريط الجانبي الأيمن ، بينما لا يشعر التذييل بأنه تذييل على الإطلاق.
نحن أيضًا نحب حقًا رسومات الخلفية الجذابة التي تبث الأشياء بشكل جيد.
ملاحظة: المزج بين البساطة والتفرد يمكن أن يصنع العجائب.
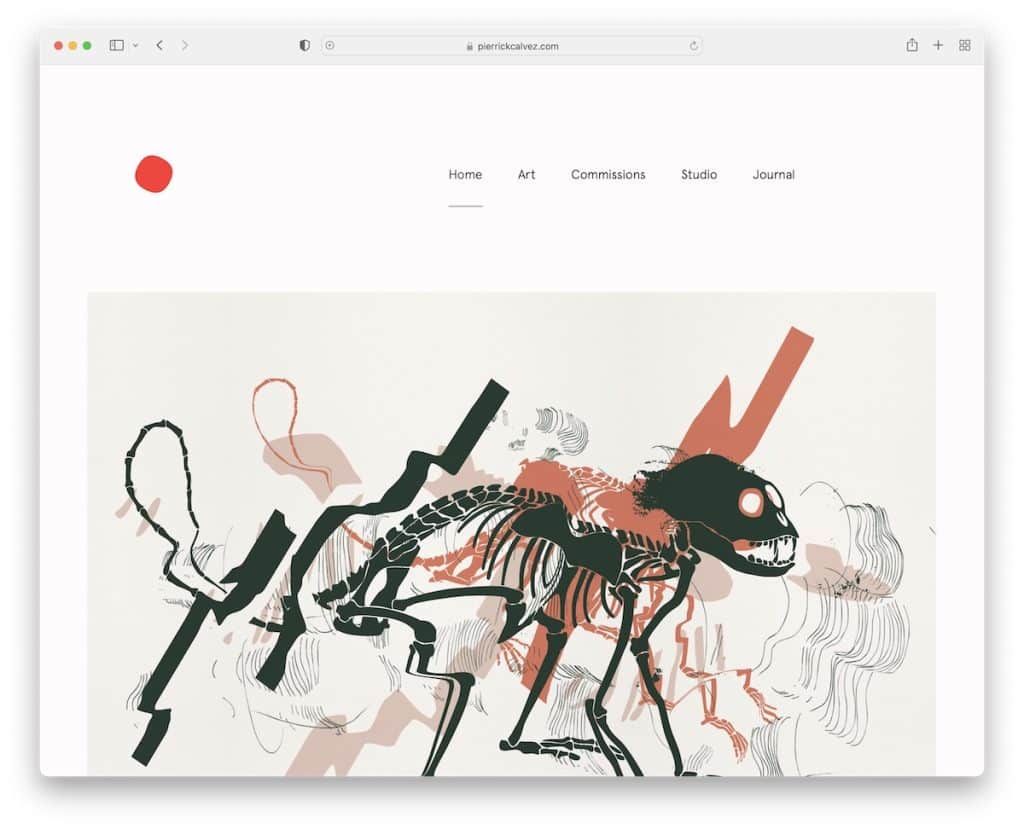
5. بيريك كالفيز
بنيت مع: Webflow

يحتوي موقع محفظة الفنانين في Pierrick Calvez على رأس ضخم ولكنه بسيط مع التنقل النظيف. تحتوي الصفحة على الكثير من الصور والنصوص الصغيرة مع اهتمام كبير بالتفاصيل. كل هذا يضيف إلى تجربة المشاهدة الممتعة على الهاتف المحمول وسطح المكتب.
قبل قسم التذييل هو نموذج اشتراك كبير في الرسائل الإخبارية يستحيل تفويته.
ملاحظة: قم بتقديم نموذج الاشتراك في النشرة الإخبارية وقم بتوسيع قائمة البريد الإلكتروني الخاصة بك.
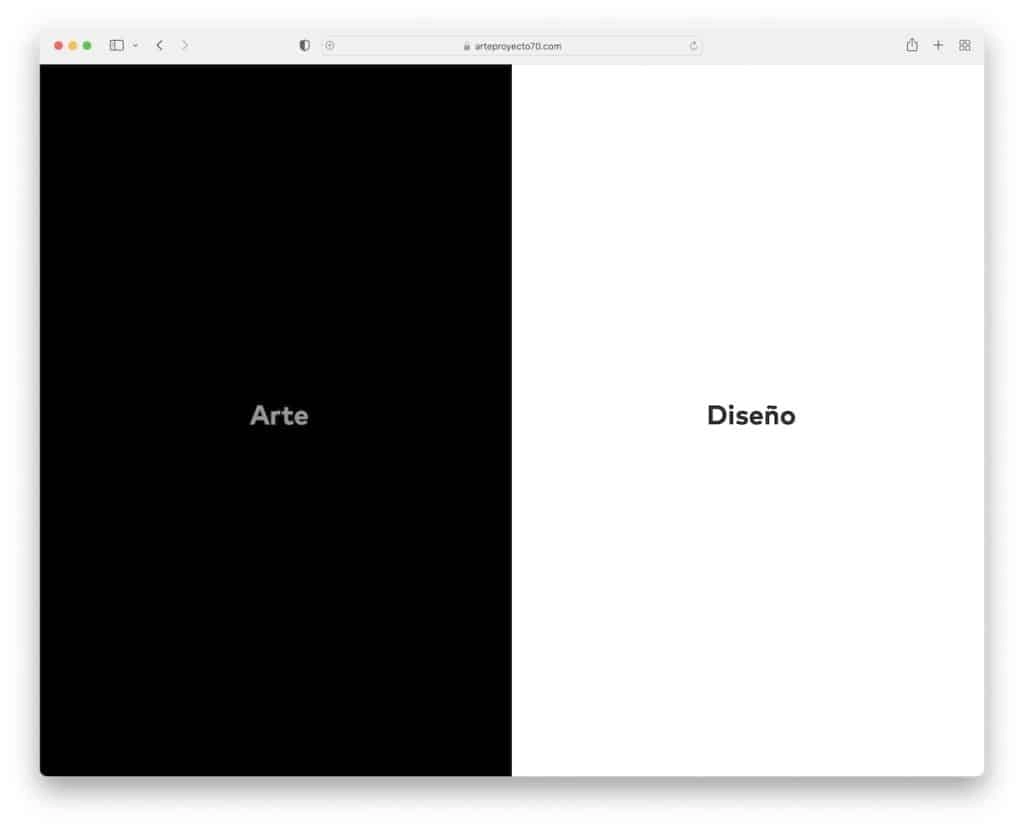
6. آرتي برويكتو 70
بنيت مع: Webflow

يتميز Arte Proyecto 70 بتصميم فريد منقسم ، داكن على اليسار وخفيف على اليمين. يعد التبديل من صفحة إلى أخرى أمرًا سهلاً للغاية باستخدام زر الشريط الجانبي الذي يتم تثبيته على الشاشة ، سواء على الجانب الأيسر أو الأيمن.
تحتوي كلتا الصفحتين على شبكة من عمودين ورأس مبسط وتذييل أساسي. تحتوي المنشورات الفردية على صور مميزة ومعرض شريط جانبي يفتح الصور في صندوق مبسط.
ملاحظة: استخدم التصميمات الداكنة والفاتحة لجعل موقع الويب الخاص بك أكثر ديناميكية.
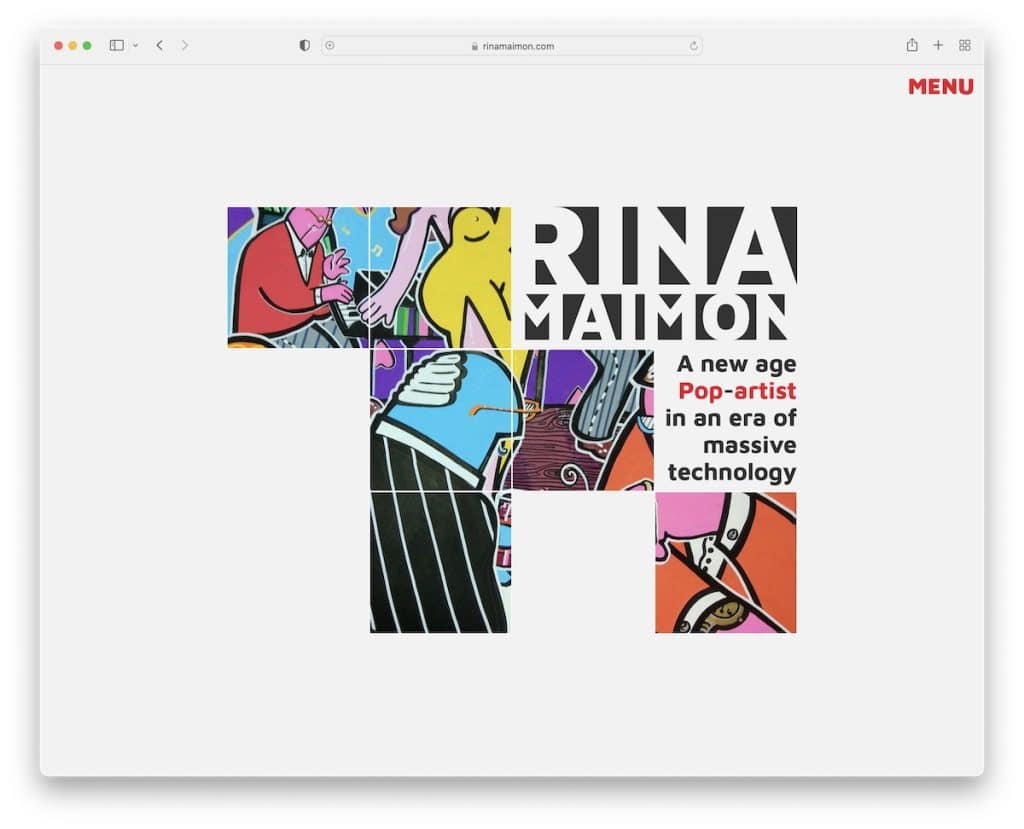
7. رينا ميمون
بنيت مع: Webflow

Rina Maimon هو موقع ويب لمجموعة فنانين به صفحة رئيسية تشبه الصورة المجمعة مع تأثير تحوم وأيقونة قائمة تفتح التنقل في الهامبرغر.
تم إنشاء جميع الصفحات الداخلية مع مراعاة البساطة ، مثل الصفحة الأولى ، للحفاظ على نفس التدفق. ما يميز Rina Maimon هو أن الموقع لا يحتوي على رأس أو تذييل.
ملاحظة: لا تحتاج دائمًا إلى استخدام رأس أو تذييل - لا تستخدمه!
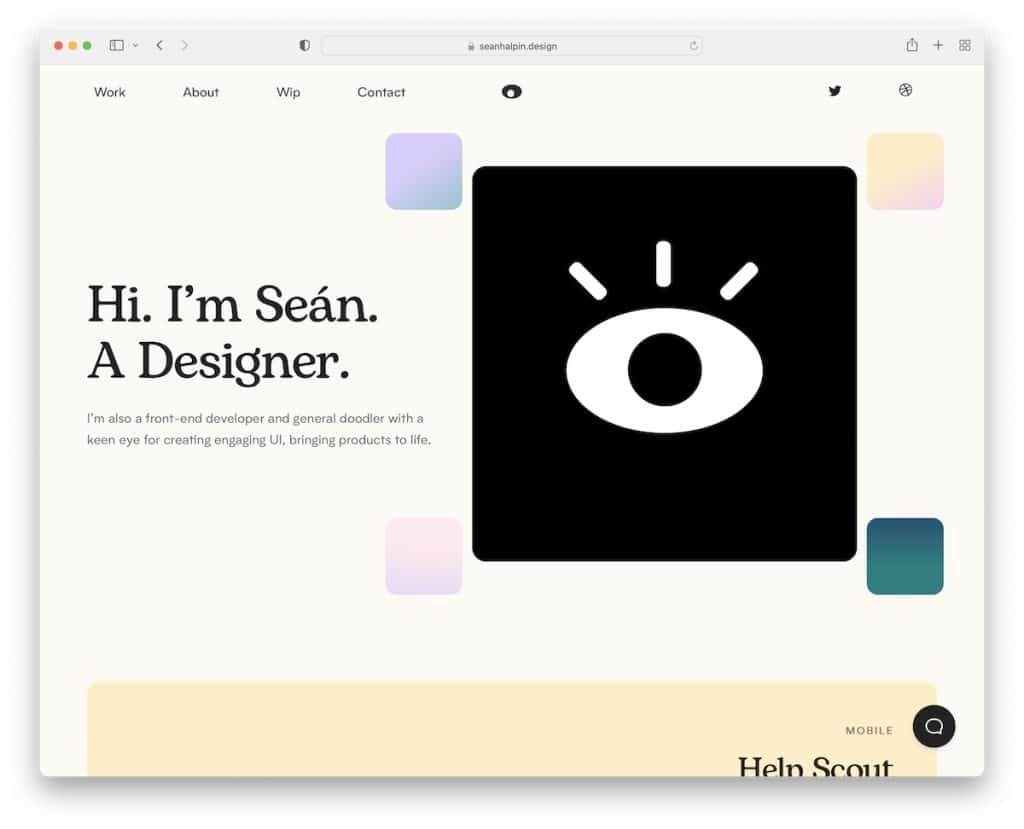
8. شون هالبين
بنيت مع: صفحات جيثب

لدى Sean Halpin موقع ويب خاص بمحفظة إبداعية به رسوم متحركة جذابة في الجزء المرئي من الصفحة تثير اهتمام الجميع.
يتميز العنوان بقائمة منسدلة وأيقونات وسائط اجتماعية وعين تفاعلية تتبع مؤشر الماوس.
تخصص آخر هو chatbot المباشر الذي يطفو في الركن الأيمن السفلي من الشاشة. يتم فتح هذه الأداة أيضًا إذا قمت بالنقر فوق ارتباط جهة الاتصال في شريط التنقل.
ملاحظة: قدم وظيفة الدردشة الحية ولكن تأكد من توضيحها أنها روبوت إذا كنت لن ترد على الرسائل بنفسك.
قد ترغب أيضًا في التحقق من مواقع الرسوم المتحركة هذه إذا كنت تحب المؤثرات الخاصة.
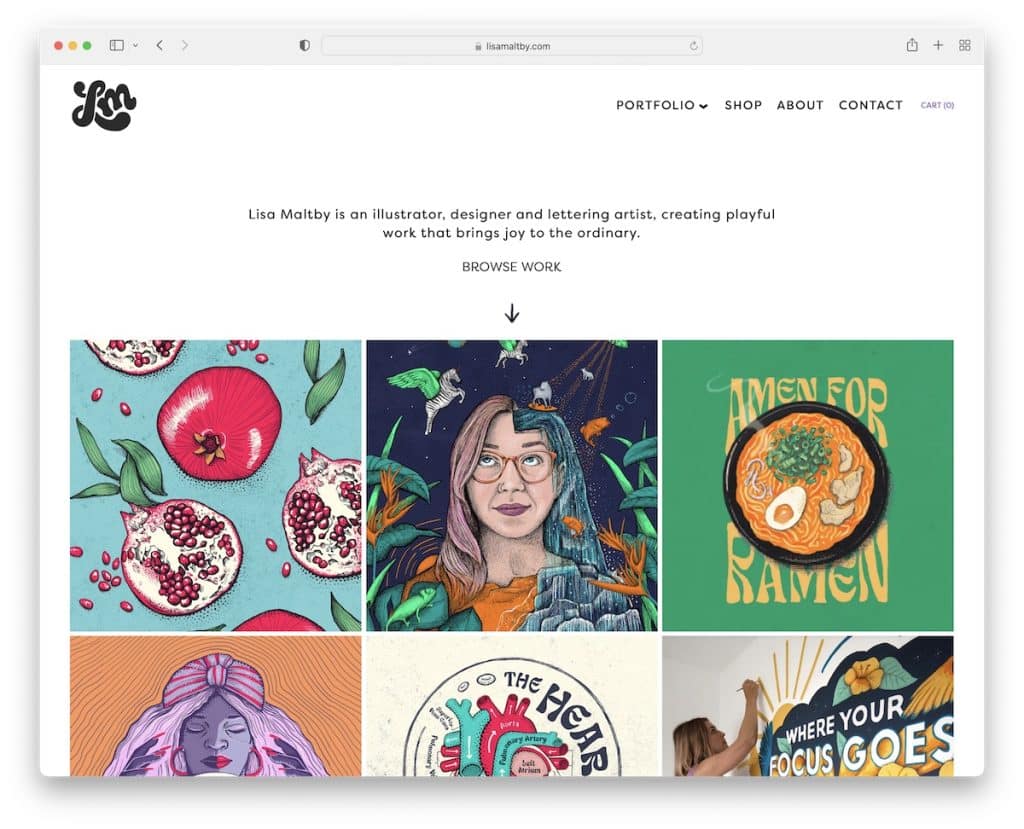
9. ليزا مالتبي
بنيت مع: Squarespace

تمتلك ليزا مالتبي صفحة رئيسية لشبكة محفظة جريئة مع بعض العناصر الثابتة والمتحركة لإضفاء الإثارة على الأشياء.
تبدأ الصفحة أيضًا بنص لإعلام الجميع بما يحدث. يتميز العنوان بشعار متحرك على اليسار ، وقائمة التنقل المنسدلة على اليمين ، وأيقونة عربة التسوق.
علاوة على ذلك ، على الرغم من أن الصفحة غنية بالصور الرائعة ، إلا أنها لا تزال تتمتع بمظهر بسيط ونظيف.
ملاحظة: حافظ على تصميم بسيط في جميع أنحاء موقع الويب الخاص بك للتأكيد على أعمالك.
بالمناسبة ، لا تنس مجموعتنا الواسعة من أفضل أمثلة مواقع Squarespace.
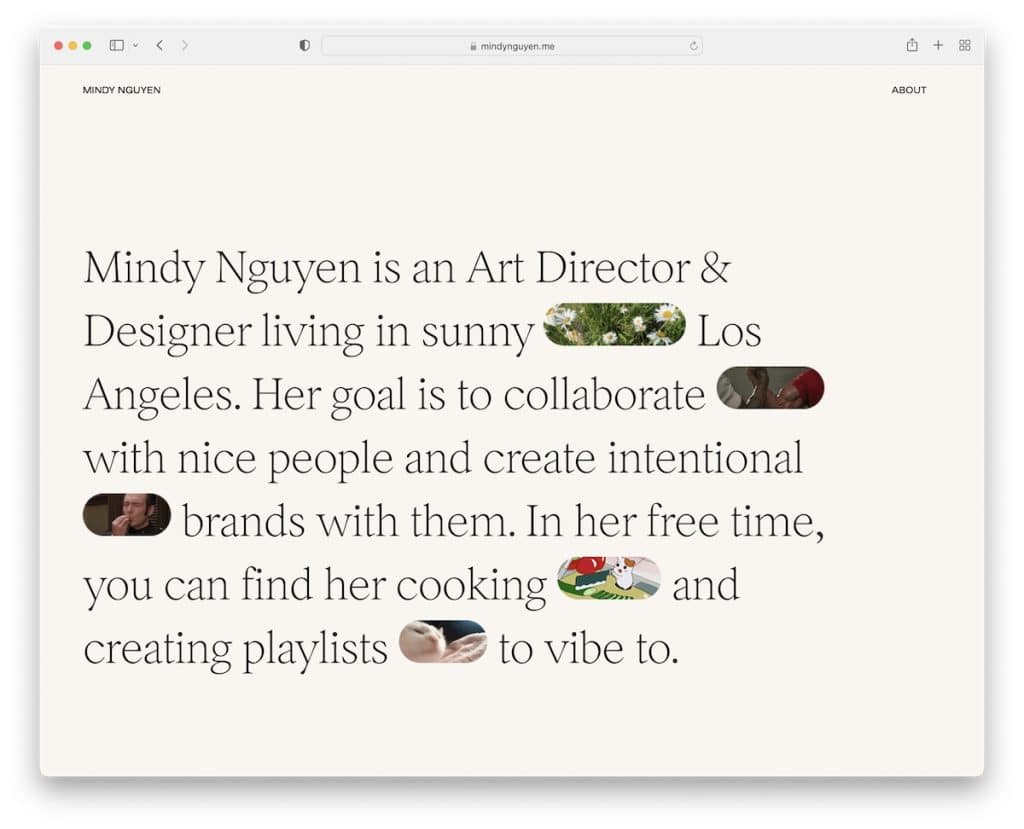
10. ميندي نجوين
بنيت مع: Squarespace

يمكن لنهج قسم البطل المثير للاهتمام في Mindy Nguyen أن يملأك بأفكار جديدة. بدلاً من استخدام الصور أو مقاطع الفيديو أو شريط التمرير في الجزء المرئي من الصفحة ، تعرض Mindy نصًا ممزوجًا بصور GIF. لا ، ليس شيئًا تراه يوميًا.
رأس الصفحة وتذييلها البسيط لهما نفس لون الخلفية لقاعدة الصفحة لتحقيق مظهر أكثر إتقانًا.
ما نحبه أيضًا هو أنه بدلاً من عرض الأعمال على صفحتها ، ترتبط Mindy بمشاريع حية حتى تتمكن من تجربتها مباشرة.

ملاحظة: إلى جانب إنشاء موقع ويب للمحفظة عبر الإنترنت ، أضف روابط لمشاريع حية حتى يشعر العملاء المحتملون بجودة عملك بشكل أفضل.
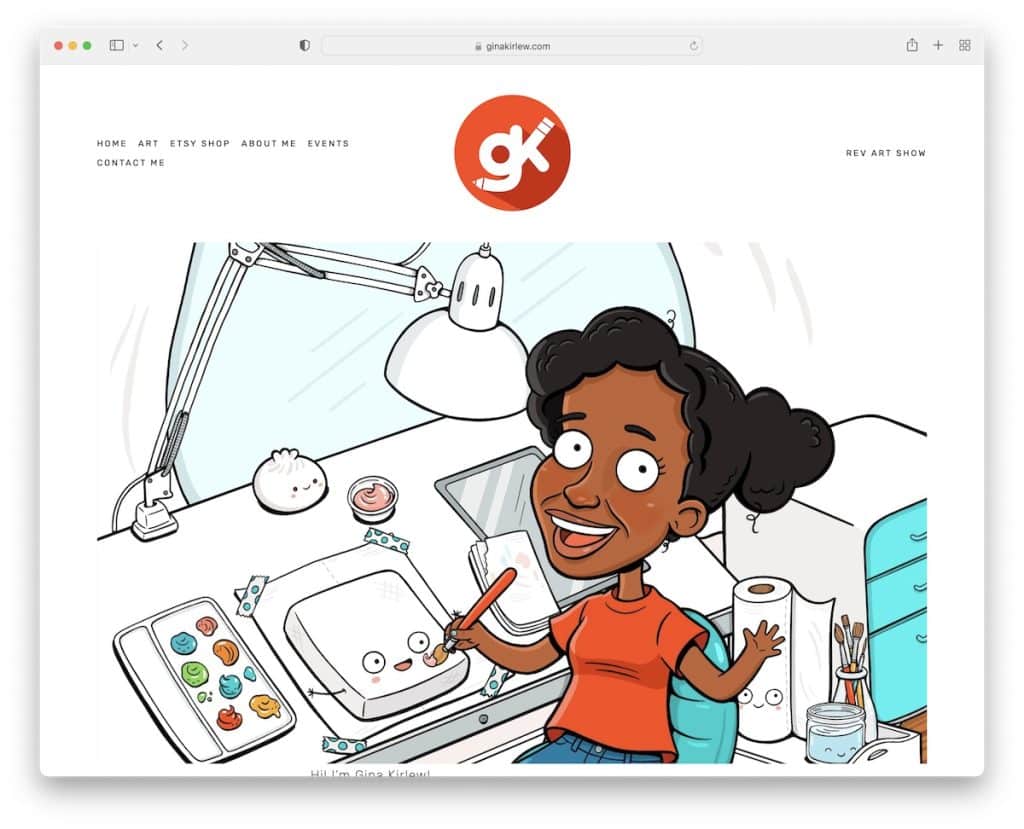
11. جينا كيرليو
بنيت مع: Squarespace

تعرف Gina Kirlew كيفية مزج تصميم الويب البسيط مع فن الشمبانيا الخاص بها لتحقيق تجربة مشاهدة ممتازة.
إنها تحافظ أيضًا على صفحتها الرئيسية بسيطة للغاية ، مع رأس وتذييل (هذه ثلاثة رموز اجتماعية فقط) وعرض تقديمي كرتوني لنفسها.
ملاحظة: موقع ويب لمحفظة فنانين مبسّط سوف يبرز الأعمال أكثر.
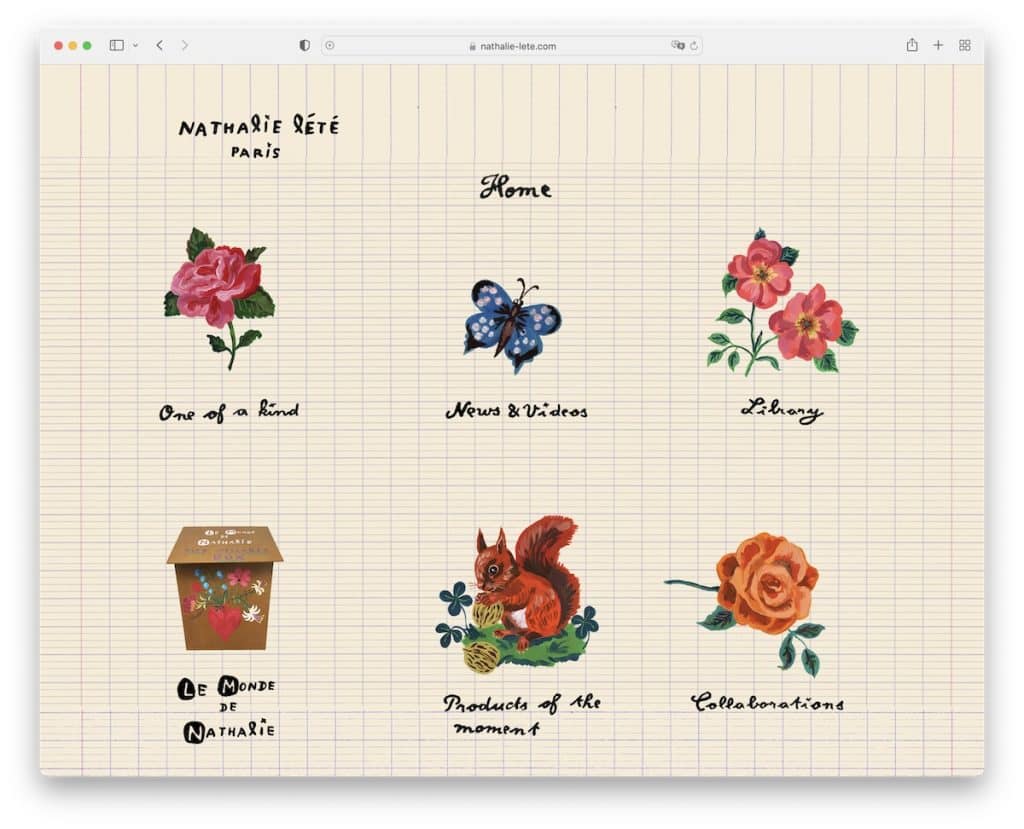
12. ناتالي ليت
بنيت مع: Wix

يعد موقع Nathalie Lete أحد المواقع الفريدة التي رأيناها أثناء البحث عن أفضل الأمثلة.
يحتوي على صفحة رئيسية أصلية للغاية بها رسومات ونصوص مصنوعة يدويًا تعمل كتنقل عبر موقعها على الويب.
علاوة على ذلك ، يحتوي العنوان الأساسي على "شعار" واسم الصفحة الحالية وزر الصفحة الرئيسية. ولكن لا يوجد تذييل للشعور بالترتيب.
ملاحظة: الإبداع لا يعرف حدودًا ، وموقع Nathalie Lete هو دليل ممتاز.
هل تحتاج إلى مزيد من الأفكار؟ ثم ألق نظرة خاطفة على هذه المواقع المبنية على منصة Wix.
13. دارين هيوز
بنيت مع: Wix

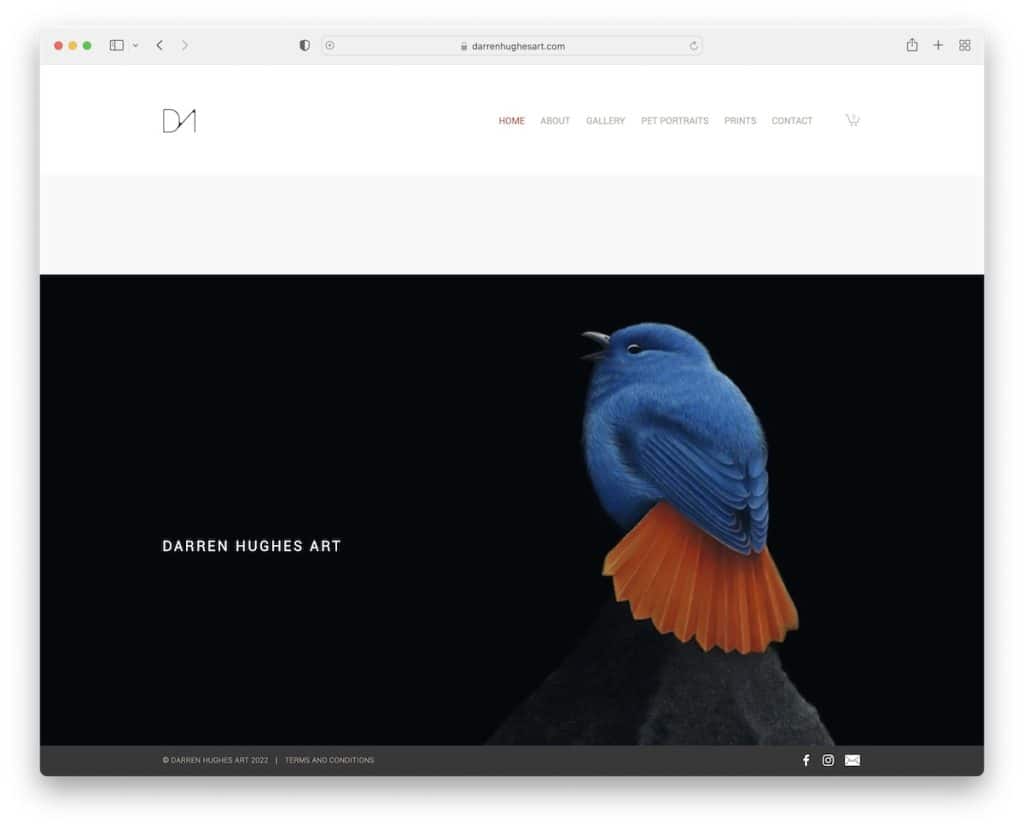
موقع الويب الخاص بمحفظة الفنانين Darren Hughes يهز الصفحة الرئيسية الأساسية بصورة كبيرة ورأس بسيط.
الأمر المثير للاهتمام هو شريط التذييل اللاصق الذي يضمن ظهور أيقونات Facebook و Instagram والبريد الإلكتروني دائمًا.
يستخدم دارين أيضًا موقعه على الويب لبيع المطبوعات ولديه نموذج اشتراك في النشرة الإخبارية يقدم خصمًا مقابل رسالة بريد إلكتروني.
ملاحظة: أضف نموذج اشتراك في النشرة الإخبارية إلى موقع الويب الخاص بك وقم بتوسيع قائمة بريدك الإلكتروني.
14. آدم هولز
بنيت مع: Pixpa

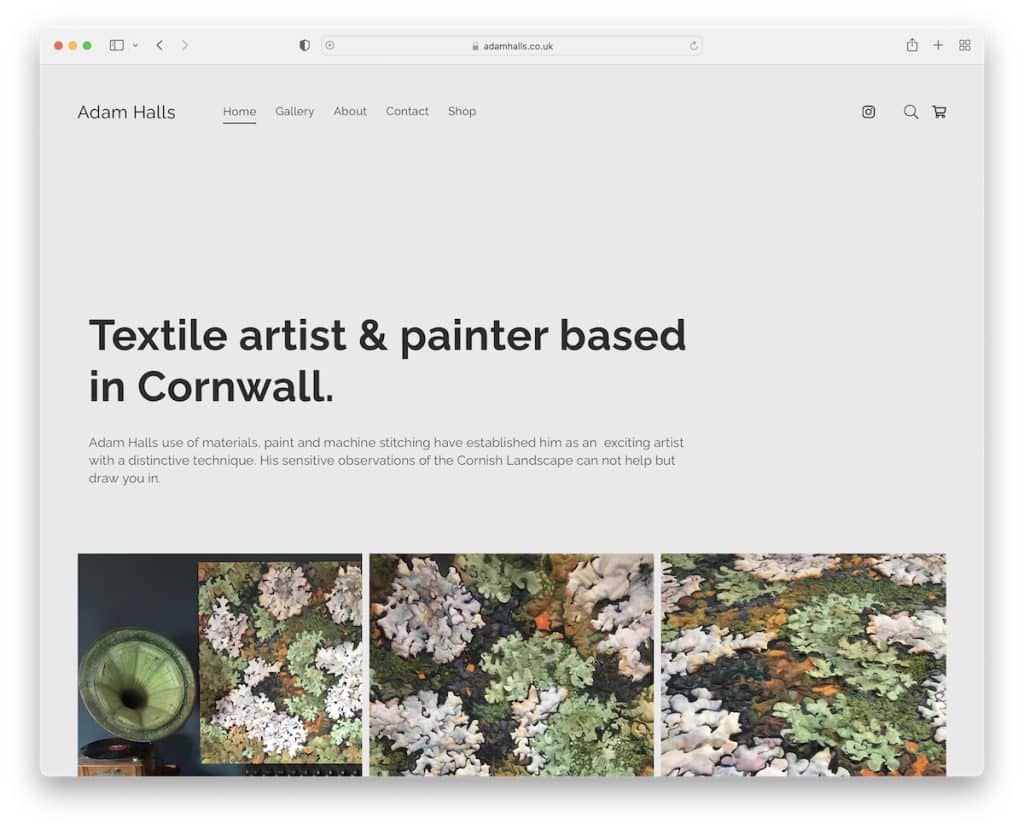
يبدأ Adam Halls موقع الويب الخاص بمحفظة الفنانين بعنوان ونص ، متبوعين بمحفظة شبكية مع ميزة lightbox سهلة الاستخدام للاستمتاع بكل صورة أكثر.
تحتوي هذه الصفحة على رأس ثابت ، لذلك ليست هناك حاجة للعودة إلى الأعلى لزيارة الصفحات الداخلية الأخرى. يمنحك هذا أيضًا وصولاً مستمراً إلى شريط البحث ، والذي يفتح كتراكب ملء الشاشة.
ملاحظة: استخدم رأسًا عائمًا / شريط تنقل وعزز تجربة مستخدم صفحتك.
15. أليسيا هابرمان
بنيت مع: Pixpa

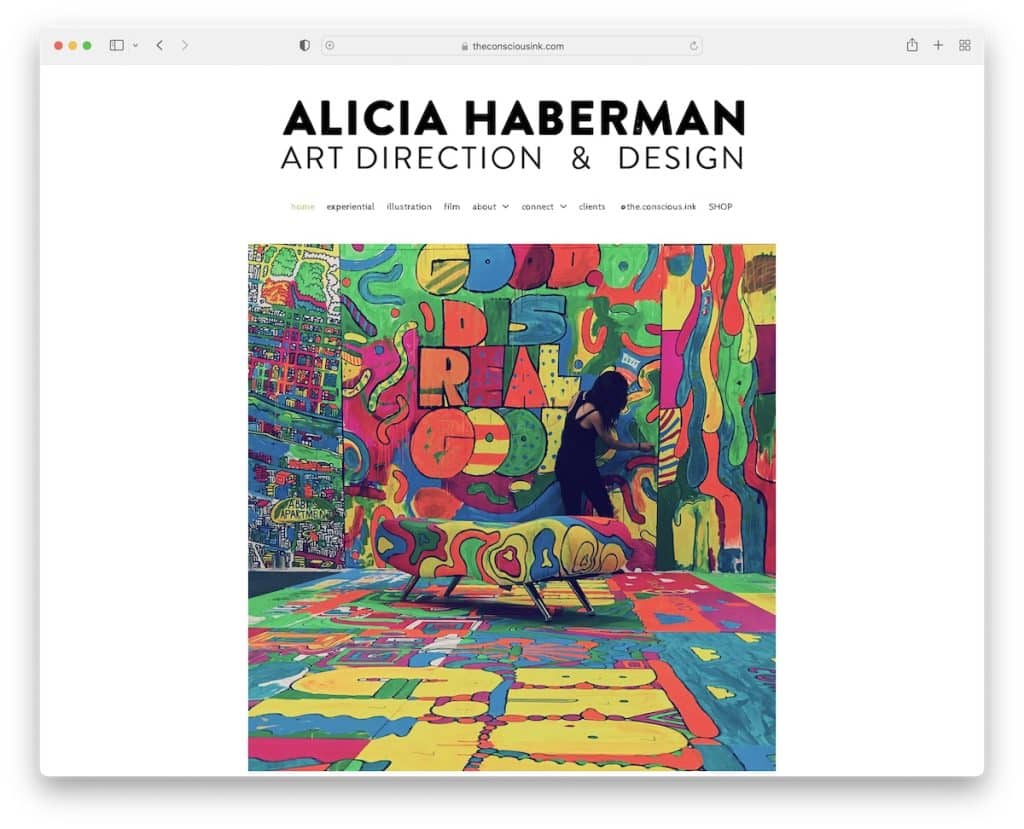
يتيح لك موقع Alicia Haberman على الفور معرفة أنها فنانة تحمل العنوان وقائمة التنقل المنسدلة وصورة كبيرة لها أثناء العمل.
قسم التذييل صغير ، مع أيقونات اجتماعية ووظيفة مشاركة اجتماعية لمساعدتها على تنمية ملفاتها الشخصية بينما تجعل الآخرين ينشرون الكلمة هناك.
وتضمن معارض العرض المبسط حصولك على تجربة أفضل في فحص أعمالها بتفصيل كبير.
ملاحظة: استخدم وظيفة العرض المبسط حتى يتمكن الأشخاص من عرض المحتوى دون مغادرة الصفحة الحالية.
16. دارين كرانمر
بنيت مع: Pixpa

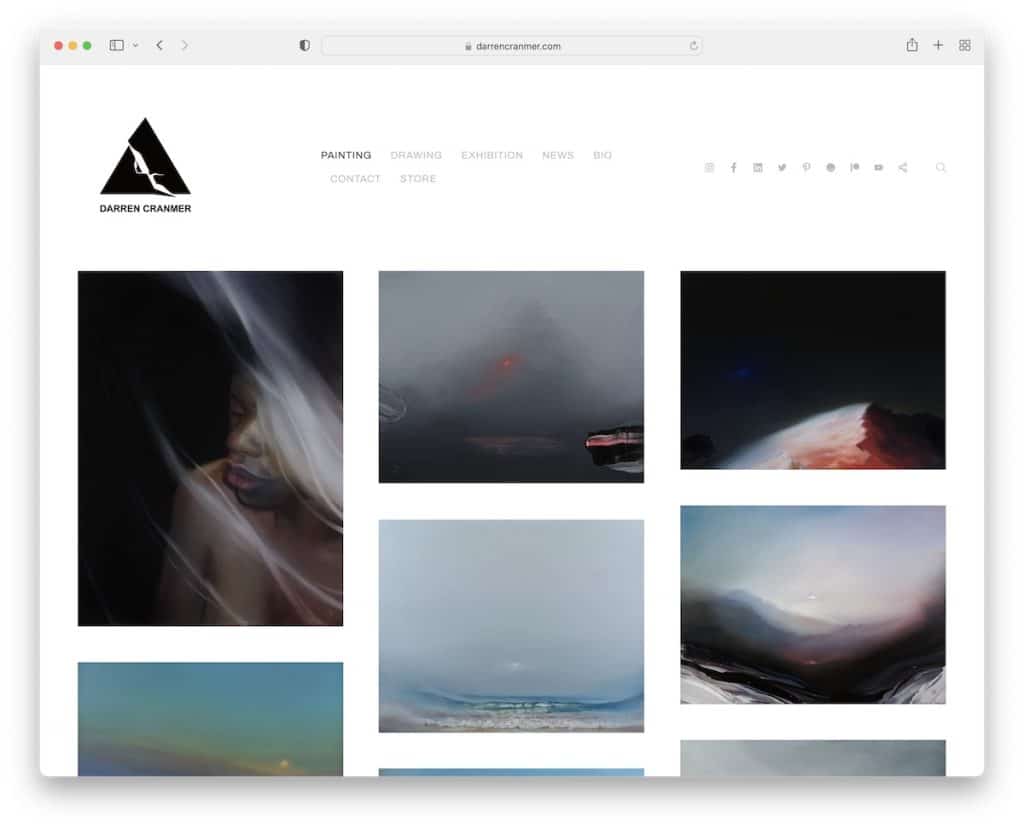
يعطيك دارين كرانمر لمحة سريعة عن عمله بمجرد زيارة صفحته الرئيسية. تحتوي الشبكة على مسافات إضافية بين العناصر القابلة للنقر والتي تأخذك إلى صفحات فردية ذات محتوى إضافي.
يأخذ العنوان جزءًا كبيرًا جدًا من العقارات ولكنه يحافظ على المظهر المنخفض للحفاظ على المظهر البسيط سليمًا. حقق Darren هذا أيضًا باستخدام نفس لون الخلفية للرأس والتذييل وقاعدة موقع الويب.
ملاحظة: اجعل خلفية الرأس والتذييل مماثلة لبقية الموقع للحصول على نمط أكثر دقة.
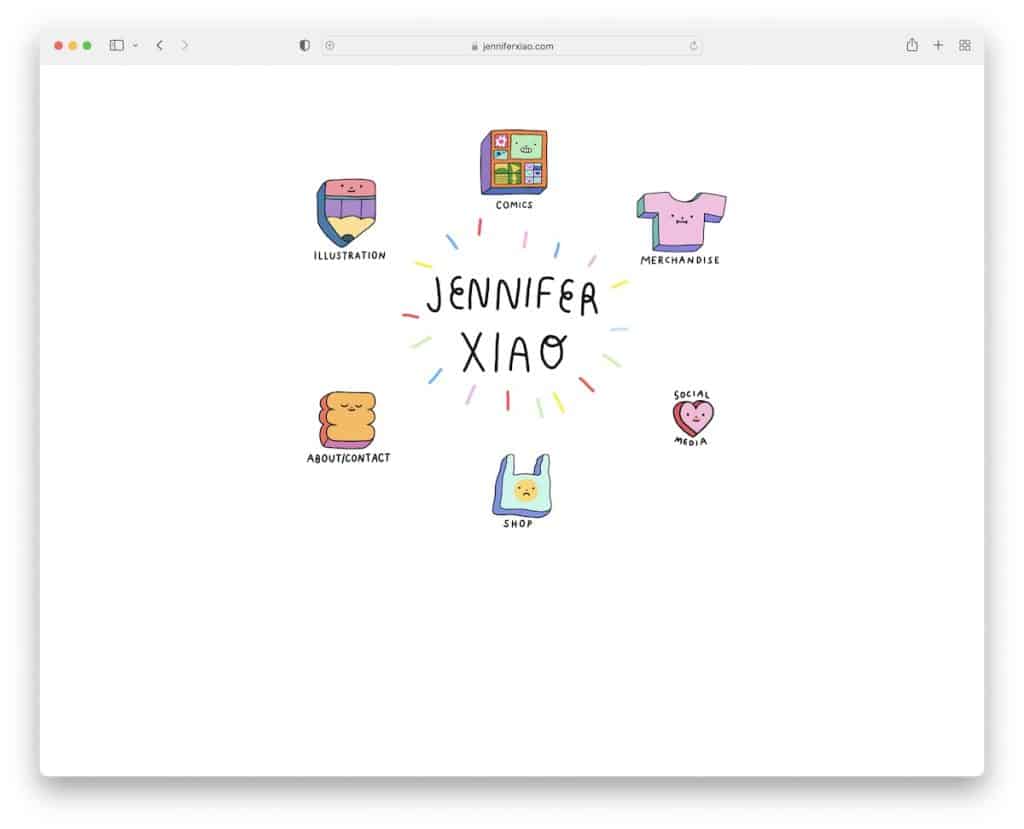
17. جينيفر شياو
بنيت مع: Wix

بمجرد وصولك إلى موقع Jennifer Xiao على الويب ، يكون تأثير COOL مرتفعًا جدًا. إلى جانب الرسوم المتحركة المركزية ، تشعر جميع الرسومات وكأنك تضغط على زر بمجرد التمرير فوقها.
ستلاحظ أيضًا عدم وجود رأس أو تذييل. بالإضافة إلى ذلك ، فإن المستوى البسيط مرتفع أيضًا ، لذلك تستمتع بالبرودة أكثر.
ملاحظة: امنح موقع الويب الخاص بك لمسة شخصية باستخدام العناصر الفريدة والإبداعية الخاصة بك.
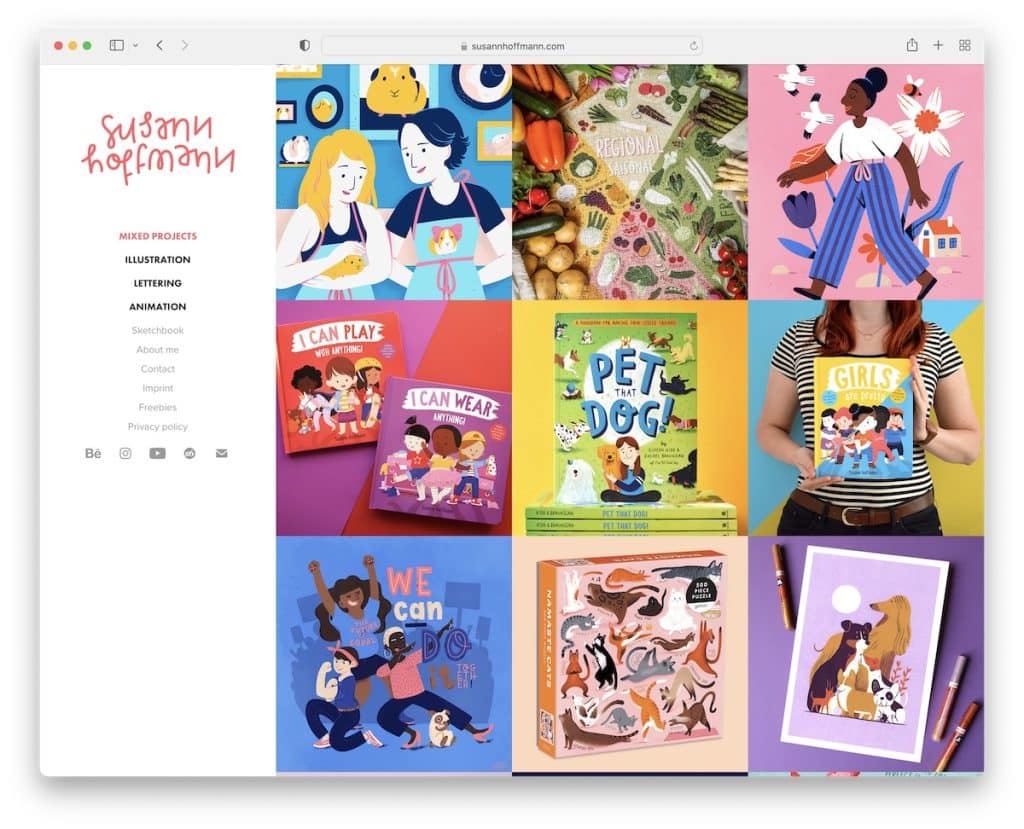
18. سوزان هوفمان
بنيت مع: Adobe Portfolio

بدلاً من العنوان الكلاسيكي ، تستخدم Susann Hoffmann إصدار الشريط الجانبي مع روابط القائمة وأزرار الوسائط الاجتماعية.
الجزء الأيمن من موقع ويب محفظة الفنانين هذا عبارة عن شبكة من ثلاثة أعمدة بدون تباعد ولكن بتأثير تحويم يكشف عن اسم المشروع. تحتوي صفحات المشروع الفردية على معرض Lightbox لتتمتع بالصور الخالية من التشتيت.
ملاحظة: هل تريد أن تفعل شيئًا مختلفًا ولكنك غير متأكد من كيفية تحقيقه؟ انقل الرأس إلى الجانب.
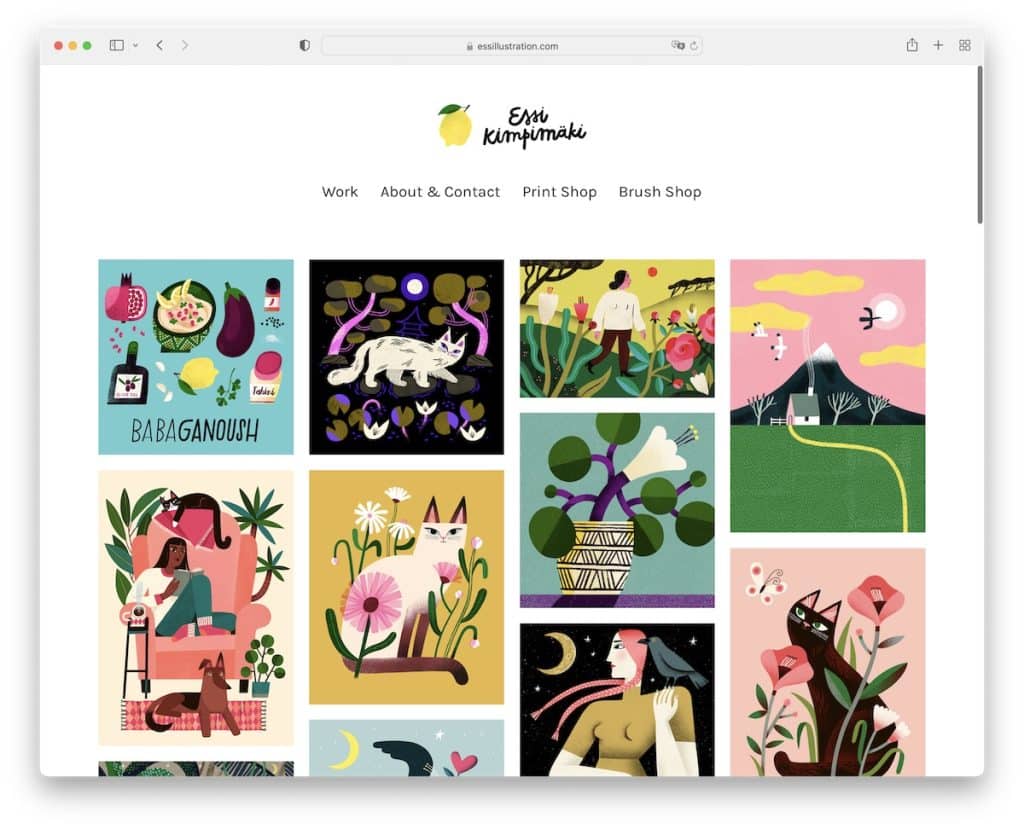
19. إيسي كيمبيماكي
بنيت مع: الشحن

نحن نحب Essi Kimpimaki حقًا لبساطته واختياره للطباعة الكبيرة التي تخلق تجربة ممتعة لتصفح الأعمال.
يحتوي العنوان على شعار وتنقل بأربعة روابط ، بينما يحافظ التذييل على الأشياء نظيفة باستخدام أيقونات الوسائط الاجتماعية فقط.
علاوة على ذلك ، فإن عناصر الحافظة لها تأثير تحوم مع اسم العمل الفني (فتح صورة أكبر على صفحة فردية).
ملاحظة: تعمل الخطوط الأكبر حجمًا بشكل رائع مع تصميم ويب سريع الاستجابة.
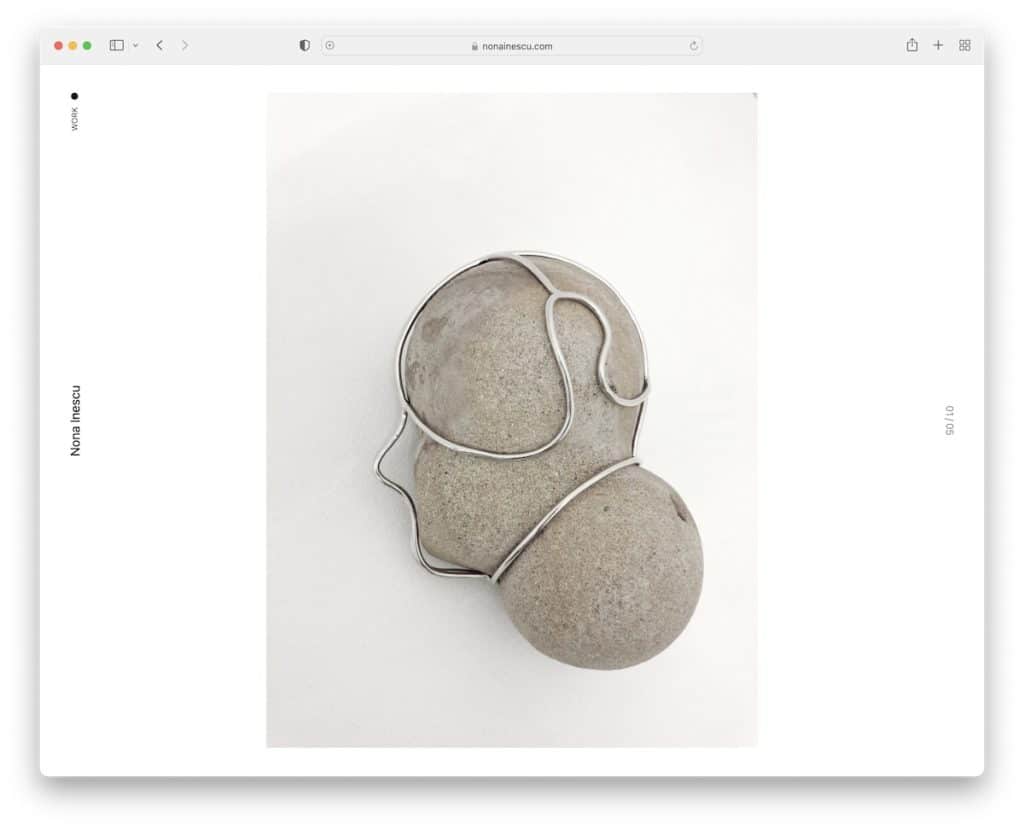
20. نونا إينيسكو
بنيت مع: ملف غير مرئي

Nona Inescu هو موقع فريد من نوعه لمجموعة الفنانين مع شريط تمرير ضخم على الصفحة الرئيسية و "رأس" الشريط الجانبي الأنظف الذي رأيناه.
ميزة أخرى فريدة هي قائمة الأعمال ، حيث يمنحك كل منها نظرة خاطفة على التحويم ، حتى تتمكن من العثور على الأشياء التي تروق لك بشكل أسهل.
ملاحظة: اجعل صفحتك الرئيسية عبارة عن عرض شرائح عملاق واحد واترك الصور تتحدث.
