Astra vs GeneratePress 2023: الأداء والميزات
نشرت: 2023-05-22هل أنت مهتم بـ GeneratePress و Astra لمشروع الويب التالي؟ من المنطقي أن تفكر فيهما لأنهما يمثلان ثيمات WordPress خفيفة الوزن تضع الأداء على رأس أولوياتها.
في هذه المقالة ، سنلقي نظرة على أداء GeneratePress و Astra وجمع بيانات المقارنة من سيناريو واقعي. سنشارك أيضًا بعض التقنيات لتحسين الأداء ومراجعة ميزاتها الرئيسية لمساعدتك على الاختيار فيما بينها.
أي سمة أسرع: GeneratePress أم Astra؟ أنت على وشك معرفة ذلك!
كيف نختبر GeneratePress مقابل أداء Astra (نهج المحمول الكامل)
لقياس أداء GeneratePress و Astra ، نتخذ نهجًا متنقلًا بالكامل مع الخوادم الموجودة في فرنسا.
أدوات الأداء ومؤشرات الأداء الرئيسية
السمات: نحن نقارن بين نسختين مجانيتين من سمات GeneratePress و Astra. على الرغم من أنهما يقدمان وظائف إضافية متميزة ، إلا أننا لم نقم بتثبيتها لهذا التدقيق.
الأدوات والمقاييس:
- GTmetrix (حجم الصفحة ووقت التحميل الكامل وعدد طلبات HTTP على الهاتف المحمول - من iPhone 12 في باريس )
- Google PageSpeed Insights (لأساسيات الويب الأساسية: أكبر رسم محتوى ومقاييس الأداء الرئيسية الأخرى: تغيير التخطيط التراكمي - مؤشر السرعة ، إجمالي وقت الحظر ، وأول رسم محتوى)
مواقع الاختبار
لإبقاء الأمور عادلة قدر الإمكان ، قمنا ببناء مواقع الاختبار الخاصة بنا باستخدام قوالب WordPress Editor ، ثم قمنا ببساطة بتبديل السمات. لقد قمنا بتصميم الوحدات التالية:
- رأس بطل مع صورة خلفية
- مربعات النص والصور
- الأيقونات
- معرض الصور (نستخدم نفس الصور لكليهما)
| ️ إخلاء المسؤولية: تم إجراء اختباراتنا على خادم مقره في فرنسا ، والنتائج التي نقدمها مستمدة من تجربتنا الخاصة. قد تختلف عن تلك الخاصة بك وفقًا لإعدادك الفني والمحتوى الذي تضيفه إلى موقعك. |
GeneratePress مقابل أداء Astra مقارنة
دعنا الآن نقارن بين موقعين لدينا باستخدام PageSpeed Insights و GTmetrix. دعنا نصل إلى البيانات!
| يجب أن تقرأ: راجع دليلنا الكامل حول كيفية اختبار أداء موقع WordPress الخاص بك. |
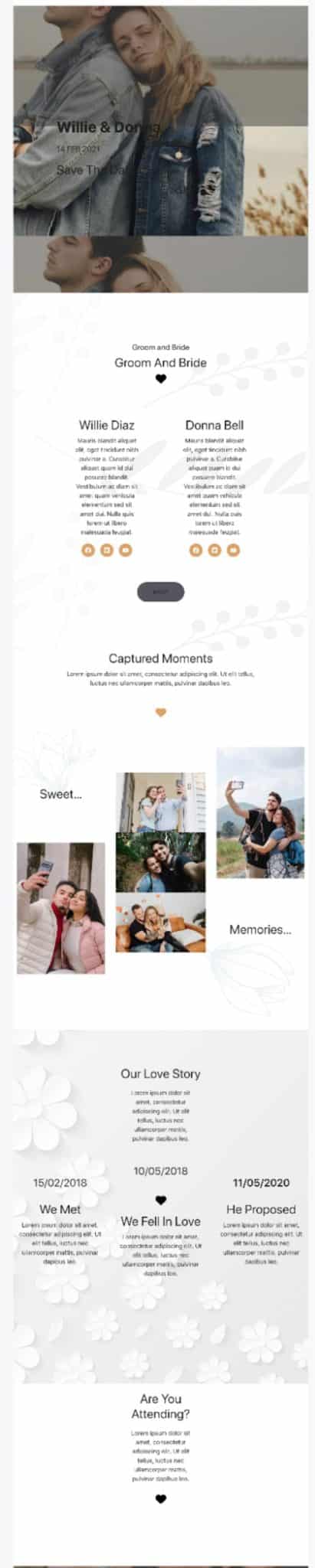
كمرجع ، هكذا يبدو كلا موقعي الاختبار لدينا:
| صفحتنا مع GeneratePress (نفس الوحدات) | صفحتنا مع Astra (نفس الوحدات) |
 |  |
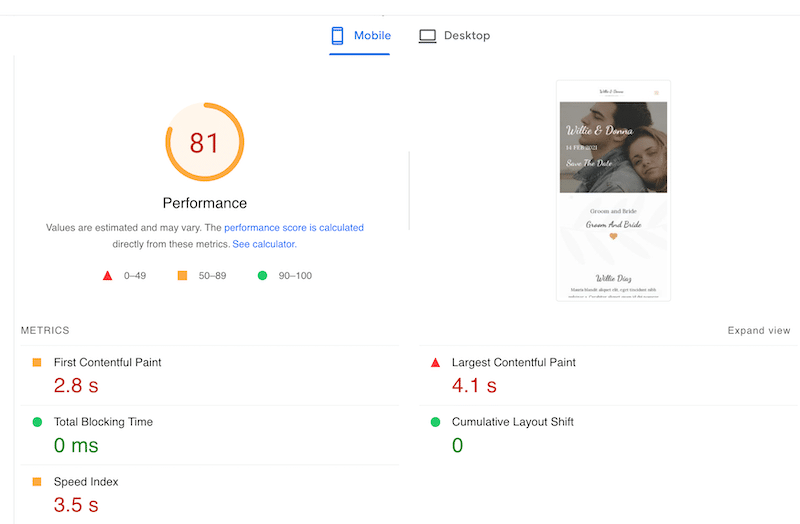
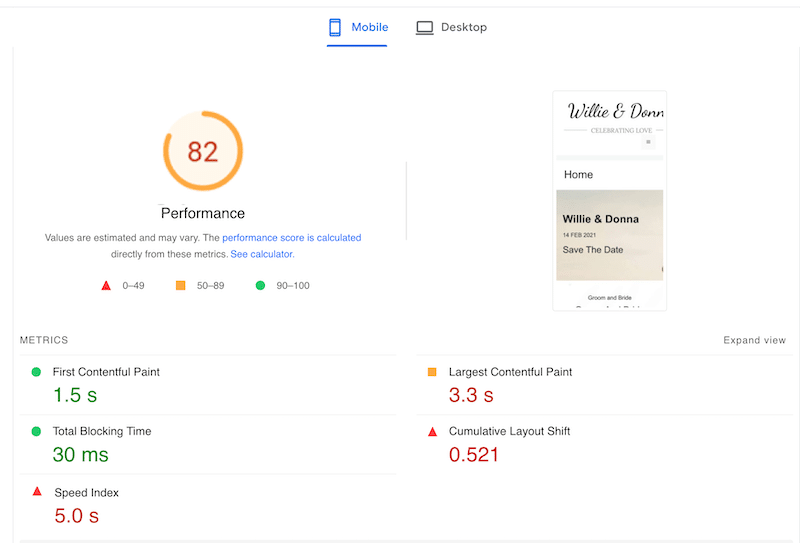
لنبدأ بالمقياس الأول ، درجة أداء الهاتف المحمول: إنهما متشابهان تمامًا لكلا الموضوعين. لقد حصلنا على درجة برتقالية في Google PageSpeed Insights مع 81/100 لـ Astra و 82/100 لـ GeneratePress.


Astra مقابل أداء ملخص GeneratePress
فيما يلي جدول ملخص يحتوي على جميع مؤشرات الأداء الرئيسية التي حصلنا عليها لكلا الموضوعين. من المفترض أن تساعدك على مقارنة كلا الموضوعين بصريًا:
| مؤشرات الأداء الرئيسية (أداء الأجهزة المحمولة) | توليد الضغط | أسترا |
| نتيجة PageSpeed للجوّال | 82/100 | 81/100 |
| إجمالي وقت التحميل | 3،1 ثانية | 2.9 ثانية |
| أول رسم مضمون | 1.5 ثانية | 2.8 ثانية |
| أكبر رسم محتوى * | 3.3 ثانية | 4.1 ثانية |
| التحول في التخطيط التراكمي * | 0.521 ثانية | 0 ثانية |
| مؤشر السرعة | 5 ق | 3.5 ثانية |
| إجمالي وقت الحظر | 30 مللي ثانية | 0 مللي ثانية |
| الحجم الإجمالي للصفحة | 953 كيلو بايت | 788 كيلو بايت |
| طلبات HTTP | 20 | 21 |
* حيوية الويب الأساسية
هل Astra أسرع من GeneratePress؟ - الإجابات الرئيسية
- كلا الموضوعين متشابهان للغاية في الأداء حيث حصلوا على 81/100 (Astra) و 82/100 (GeneratePress) على الهاتف المحمول.
- تتمتع كل من Astra و GeneratePress بنفس وقت التحميل الكامل الذي يبلغ حوالي 3 ثوانٍ.
- حول أساسيات الويب الأساسية:
- تحول التخطيط التراكمي: أداء Astra أفضل من GeneratePress ويتجنب التحولات المفاجئة في التخطيطات (مع CLS من 0 ثانية ، مقارنة بـ GeneratePress ، وهو باللون الأحمر بدرجة 0.521).
- أكبر رسم محتوى: تبلغ مدة أكبر رسم محتوى (LCP) من GeneratePress 3.3 ثانية مقابل 4.1 ثانية لـ Astra (مما يضع هذا Core Web Vital باللون الأحمر.
- عدد طلبات HTTP مشابه (20 و 21) ، لكن حجم صفحة Astra أخف: 788 كيلوبايت (مقابل 953 كيلوبايت لـ GeneratePress).
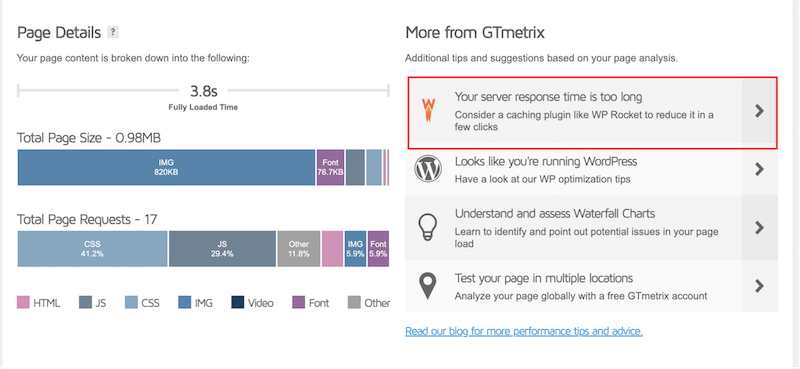
للتعمق في مراجعة الأداء ، دعنا نلقي نظرة على قسم Lighthouse التشخيص والفرص أدناه.
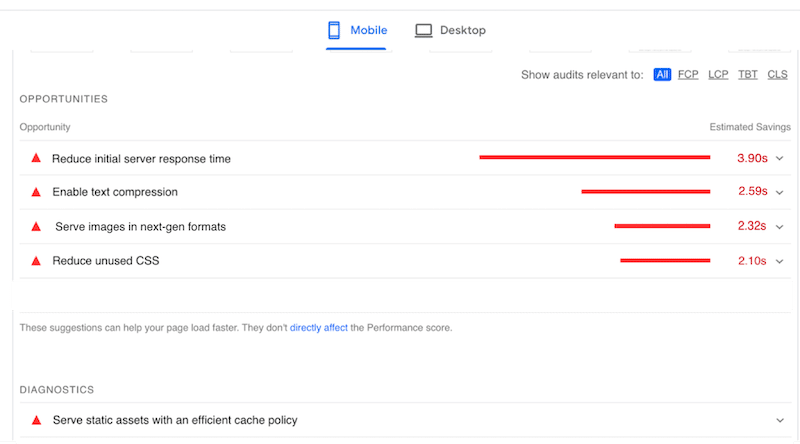
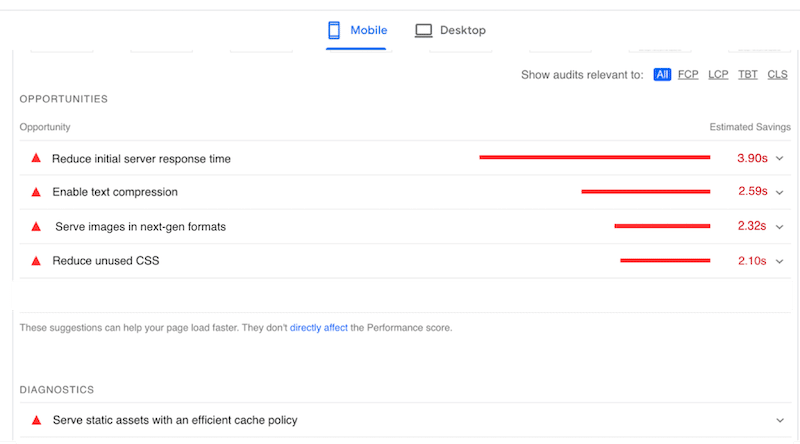
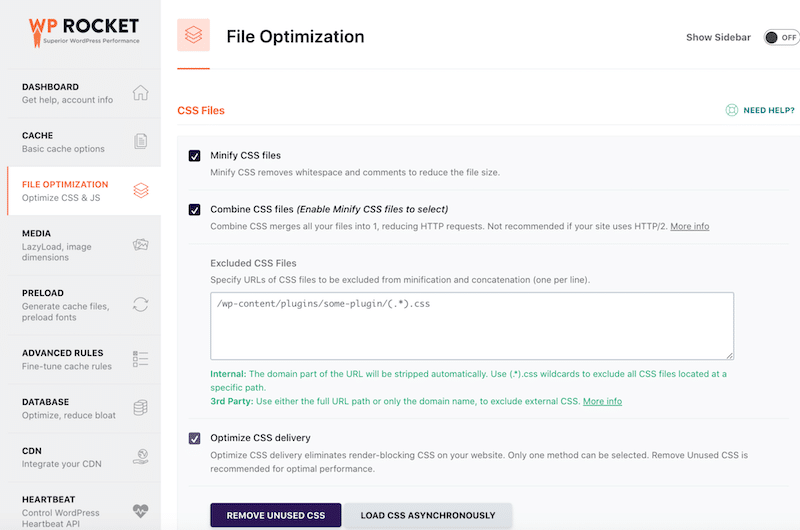
قسم فرص PageSpeed Insights لـ GeneratePress
أداء GeneratePress مُرضٍ ، ولكن هناك مجال للتحسين في المجالات التالية:
- تمكين ضغط النص - عن طريق ضغط المحتوى الخاص بك ، فإنك تضمن تقديم صفحاتك للزائرين بسرعة أكبر.
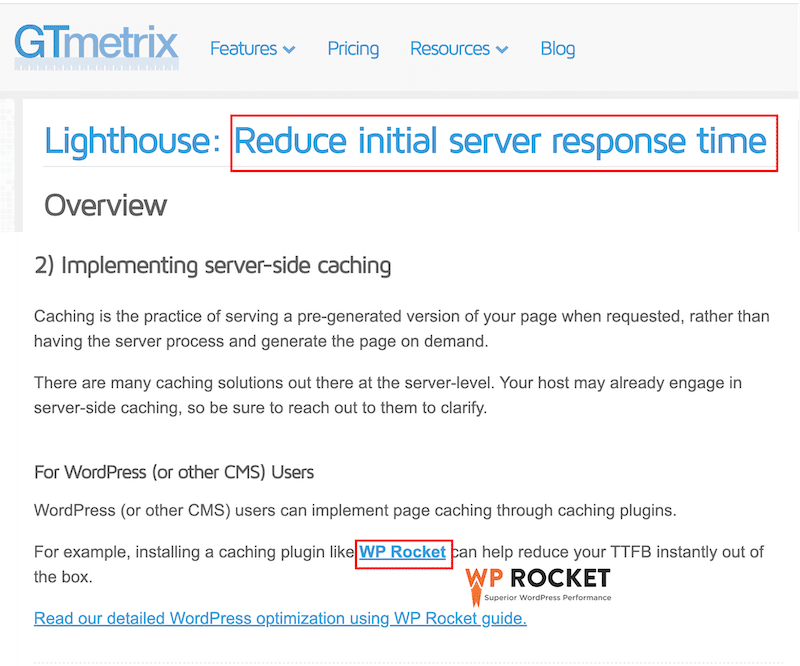
- تقليل وقت استجابة الخادم الأولي - بمعنى أننا يجب أن نحاول تأخير JS للحصول على استجابة أسرع للخادم. الحلول الرئيسية هي تنظيف قاعدة البيانات ، واستخدام كود نظيف وتنفيذ التخزين المؤقت.
- تقليل CSS غير المستخدمة - سيؤثر اقتطاع الكود الخاص بك عن طريق تقليل CSS غير المستخدم بشكل إيجابي على وقت تحميل الصفحة.
- عرض الصور بتنسيق الجيل التالي - توصي Lighthouse بتقديم الصور في WebP أو AVIF لتقديم ضغط أفضل عند استخدام الصور عبر الإنترنت.
- خدمة الأصول الثابتة بسياسة ذاكرة تخزين مؤقت فعالة - الأمر كله يتعلق باستخدام مكون إضافي فعال لذاكرة التخزين المؤقت.

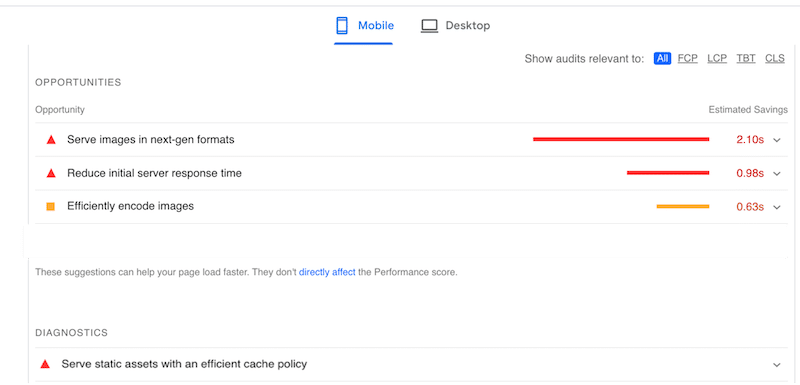
قسم فرص وتشخيصات PageSpeed Insights لـ Astra
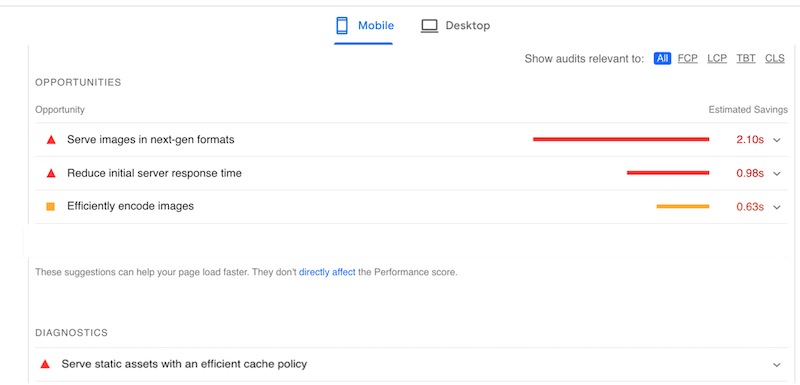
بشكل عام ، اكتشفنا أن الافتقار إلى التخزين المؤقت والصور المحسّنة بشكل سيئ هما السبب الرئيسي وراء العلامات الحمراء أدناه. فيما يلي التحسينات التي نحتاج إلى تنفيذها لموقع اختبار Astra الخاص بنا:

| تلميح: يمكن إصلاح معظم مشكلات الأداء المذكورة أعلاه باستخدام WP Rocket ومكوِّن إضافي لمحسِّن الصور مثل Imagify ، وهو سهل الاستخدام للغاية لأنه يقوم بكل الرفع الثقيل نيابة عنك. نقدمهم في القسم التالي. |
الآن بعد أن عرفنا موقفنا من حيث الأداء لكلا الموضوعين ، دعنا نتبع توصيات PageSpeed Insights واستفد من WP Rocket (و Imagify) لإصلاح كل مشكلات الأداء هذه بسهولة.
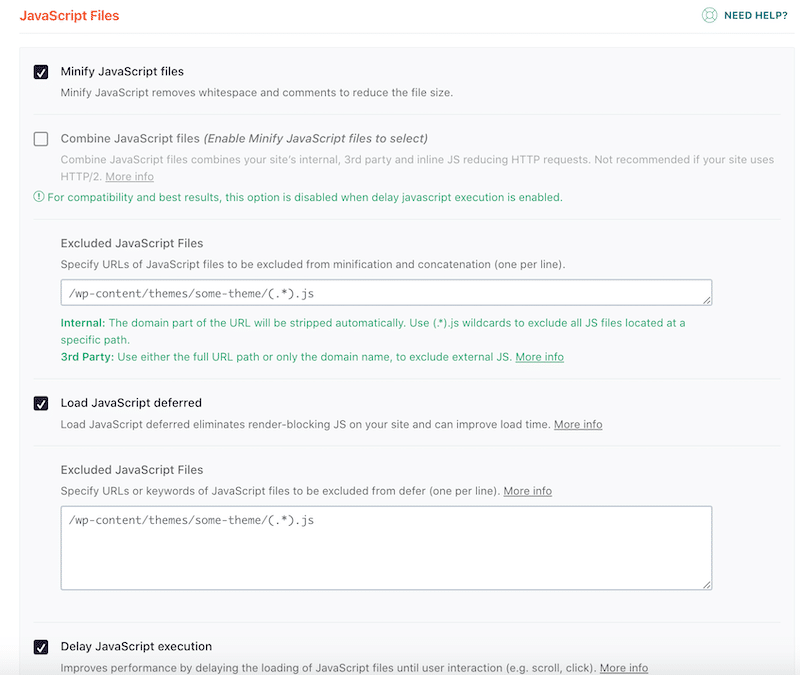
كيفية تسريع Astra و GeneratePress
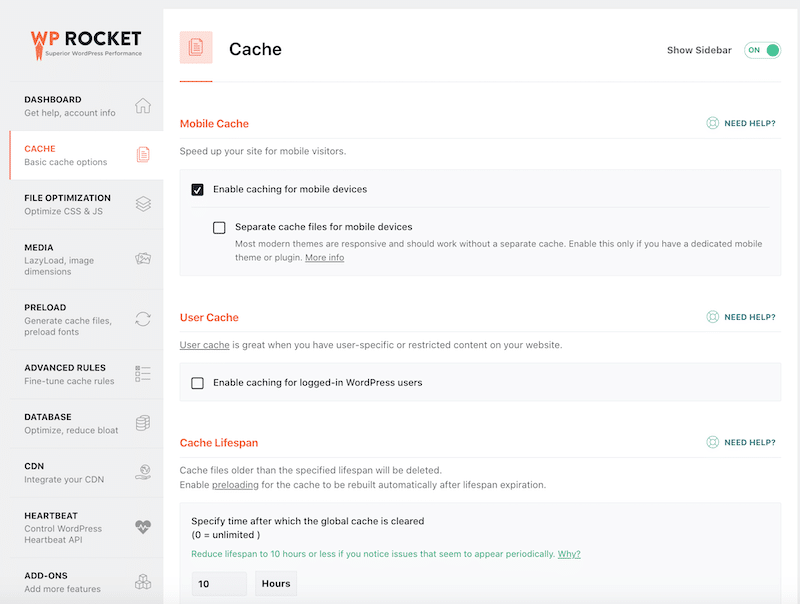
لتسريع Astra و GeneratePress ، فإن أول توصية من Lighthouse هي استخدام مكون إضافي للتخزين المؤقت مثل WP Rocket. إنه يقلل من وقت استجابة الخادم عن طريق تخزين المحتوى مؤقتًا وتحسين الكود وقاعدة البيانات وتنفيذ ضغط النص.
| يعد WP Rocket أحد أفضل مكونات التخزين المؤقت التي تعمل على تحسين الأداء وتساعد في اجتياز التدقيق على GTmetrix و PageSpeed Insights. إنها أداة أداء موصى بها من قبل GTmetrix. |

| ️ نصيحة احترافية: إذا كنت تستخدم WP Rocket وقمت بتشغيل تقرير على PageSpeed Insights ، فسترى أن Lighthouse تتعرف على المكون الإضافي. يخبرك PageSpeed Insights بميزات WP Rocket التي يجب عليك تمكينها لإصلاح كل مشكلة في الأداء. سهل جدا! |
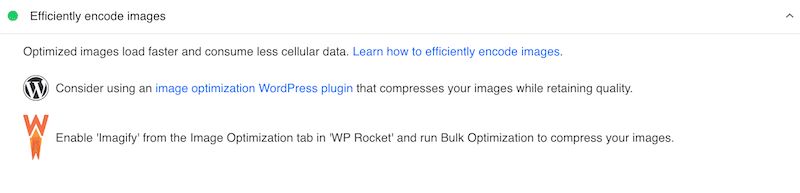
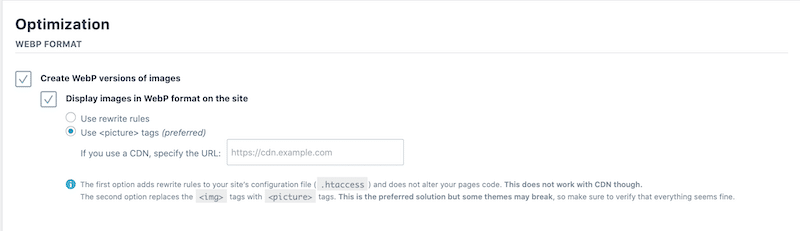
فيما يتعلق بتحسين الصورة ، يقترح Lighthouse تمكين Imagify لتشفير الصور بكفاءة وضمان الأداء. Imagify هو مكون إضافي لمحسن الصور سهل الاستخدام يقوم بضغط الصور وتحويلها إلى WebP.

حسنًا ، لقد حان الوقت للنظر في كيفية أداء كلا الموضوعين الآن بعد معالجة جميع المشكلات.
نتائج أداء محسنة بفضل WP Rocket (و Imagify)
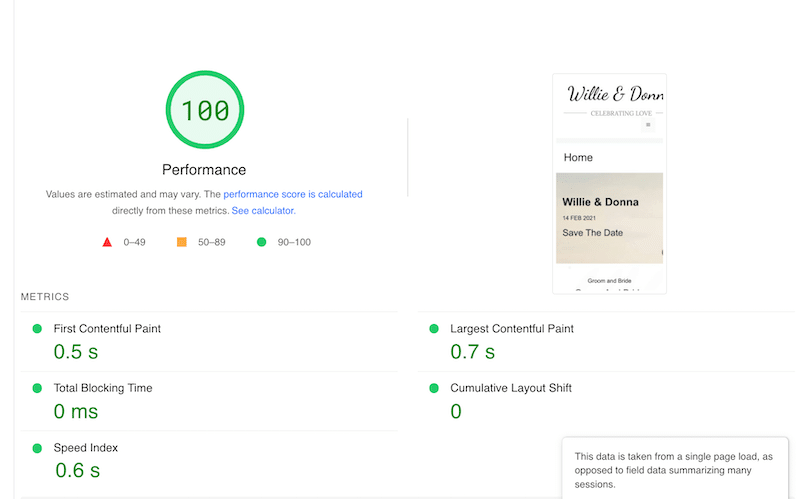
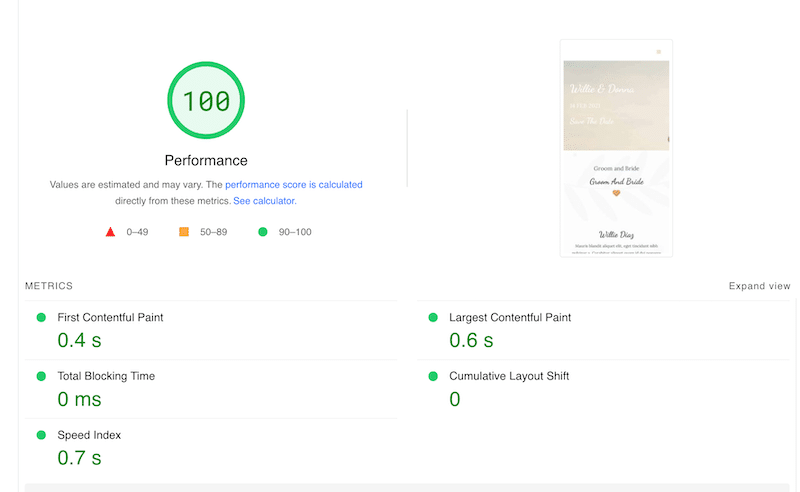
حسنت WP Rocket و Imagify بشكل ملحوظ النتيجة على Lighthouse لكلا الموضوعين. نحن الآن نسجل 100/100 لـ GeneratePress و Astra:
| GeneratePress + WP صاروخ + تخيل (PSI) | Astra + WP Rocket + Imagify (PSI) |
 |  |
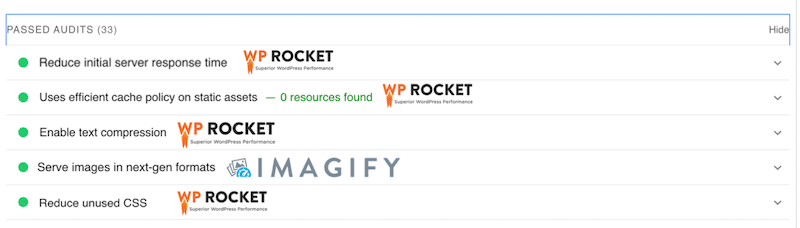
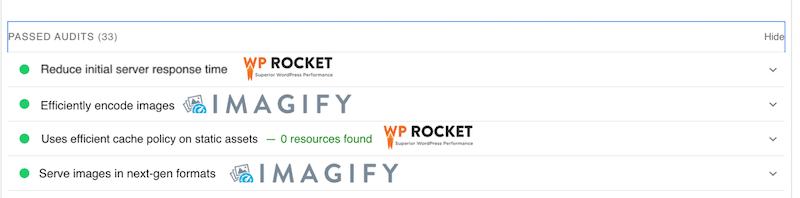
بفضل WP Rocket و Imagify ، نجتاز الآن تدقيق PageSpeed Insights! لقد أصلحنا جميع المشكلات التي تم الإبلاغ عنها في أقسام الفرص والتشخيصات في GeneratePress.
| مشاكل GeneratePress التي تم وضع علامة عليها بواسطة Lighthouse | قام WP Rocket and Imagify بإصلاحهم جميعًا! |
 |  |
حدثت نفس التحسينات والإصلاحات لـ Astra:
| قضايا Astra التي تم الإبلاغ عنها بواسطة Lighthouse | قام WP Rocket and Imagify بإصلاحهم جميعًا! |
 |  |
للتلخيص ، قمنا بتجميع جدول مقارنة عالمي يوضح أداء كل من السمات مع وبدون WP Rocket + Imagify (مُحسِّن الصورة):
| مؤشرات الأداء الرئيسية | توليد الضغط الأداء (بدون WP Rocket) | توليد الضغط الأداء مع WP Rocket + Imagify | أداء أسترا (بدون صاروخ WP) | أداء Astra مع WP Rocket + Imagify |
| نتيجة PageSpeed للجوّال | 82/100 | 100/100 | 81/100 | 100/100 |
| إجمالي وقت التحميل | 3،1 ثانية | 2.1 ثانية | 2.9 ثانية | 2.2 ثانية |
| أول رسم مضمون | 1.5 ثانية | 0.5 ثانية | 2.8 ثانية | 0.4 ثانية |
| أكبر رسم محتوى * | 3.3 ثانية | 0.7 ثانية | 4.1 ثانية | 0.6 ثانية |
| التحول في التخطيط التراكمي * | 0.521 ثانية | 0 ثانية | 0 ثانية | 0 ثانية |
| مؤشر السرعة | 5 ق | 0.6 ثانية | 3.5 ثانية | 0.7 ثانية |
| إجمالي وقت الحظر | 30 مللي ثانية | 0 مللي ثانية | 0 مللي ثانية | 0 مللي ثانية |
| الحجم الإجمالي للصفحة | 953 كيلو بايت | 547 كيلو بايت | 788 كيلو بايت | 588 كيلو بايت |
| طلبات HTTP | 20 | 15 | 21 | 16 |
* حيوية الويب الأساسية
الاستنتاجات الرئيسية مع WP Rocket
بفضل WP Rocket ، لاحظنا تحسينات كبيرة في الأداء لكلا الموضوعين ، مثل:
- انتقلت درجة أداء الأجهزة المحمولة في PageSpeed Insights إلى 100/100 لكليهما.
- قامت WP Rocket بتحسين نقاط Core Web Vitals الخاصة بنا ، وانتقلوا جميعًا إلى اللون الأخضر.
- ذهب أكبر طلاء محتوى (LCP) من 3.3 ثانية إلى 0.7 ثانية لـ GeneratePress ومن 4.1 ثانية إلى 0.6 لـ Astra.
- انتقلت تغييرات تخطيط المحتوى (CLS) من 0.524 إلى 0 لـ Generatepress.
- لقد وفرنا حوالي 1 ثانية في وقت تحميل الصفحة لكليهما.
- انخفض أيضًا عدد طلبات HTTP لكلا النسختين: من 21 إلى 16 لـ Astra ومن 20 إلى 15 لـ GeneratePress.
- مؤشر السرعة الآن 0.6 ثانية لـ GeneratePress (كان 5 ثوانٍ وكان باللون الأحمر).
- حجم الصفحة أصغر بكثير لكلا الموضوعين. انتقل من 788 كيلوبايت تقريبًا إلى 588 كيلوبايت لـ Astra ومن 957 كيلوبايت إلى 547 كيلوبايت لـ GeneratePress.
- جميع المشكلات التي تم الإبلاغ عنها في مشكلات PageSpeed Insights أصبحت الآن قيد التدقيق الذي تم اجتيازه.
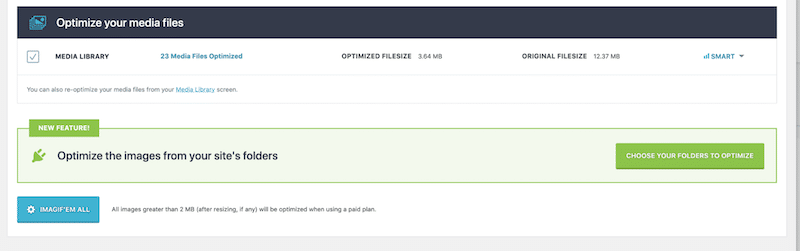
الاستنتاجات الرئيسية مع Imagify
- تخيل ضغط صورنا في بضع نقرات مما يجعلها سهلة الاستخدام للغاية.
- تم ضغط جميع صورنا وتحويلها إلى WebP (تنسيق الجيل التالي الذي أوصت به Google).
- ساعد Imagify في حل مشكلات "عرض الصورة لتنسيق الجيل التالي" ومشكلات "رمز الصور بكفاءة" من PageSpeed.
فيما يلي الزرين اللذين ضغطناهما لتحسين صورنا:

- تحويل WebP لجعل الصور أفتح.

- ضغط الصور المجمعة الذكي - يعمل ضغط جميع صورك تلقائيًا في الخلفية ويقوم بالمهمة نيابة عنك.

| باستخدام WP Rocket - بغض النظر عن الموضوع الذي تختاره - تزيد من فرصك في اجتياز عمليات تدقيق PageSpeed Insights. |
دعنا نكتشف جميع ميزات WP Rocket التي ساعدت في زيادة سرعة منشئي الصفحات على حد سواء:
- التخزين المؤقت و GZIP وضغط النص - يتم تطبيق WP Rocket تلقائيًا مع التخزين المؤقت وضغط GZIP عند تنشيطه.

- تصغير CSS ودمج CSS وإزالة CSS غير المستخدمة - لتحسين تسليم CSS.

- وبالمثل ، هناك أيضًا بعض الخيارات لتقليل وتأجيل وتأخير JavaScript.

| انطلق في رحلة تحسين الأداء وقم بتطبيق المزيد من أفضل ممارسات تحسين سرعة صفحة WordPress. |
تم الانتهاء الآن من تدقيق أدائنا. دعنا نلقي نظرة على الميزات الرئيسية لكل سمة لمساعدتك في تحديد المظهر الذي هو الخيار الصحيح لاحتياجاتك.
GeneratePress مقابل Astra: الميزات الرئيسية والتسعير
لدى Astra و GeneratePress نفس النهج: نسختهما المجانية هي إطار عمل أساسي يسمح لك ببناء أي شيء فوقه دون التأثير على الأداء.
- موضوعات خفيفة الوزن شائعة - كل من Astra و GeneratePress هما موضوعان خفيفان شائعان يمثلان أساسًا رائعًا للحصول على موقع سريع التحميل. يضيف تثبيت GeneratePress الجديد أقل من 10 كيلو بايت (مضغوط) إلى حجم صفحتك ، ويضيف Astra فقط 50 كيلو بايت في الواجهة الأمامية. يتم استخدام Astra في أكثر من مليون موقع ، وقد اجتاز برنامج GeneratePress مؤخرًا 500000 عملية تثبيت.
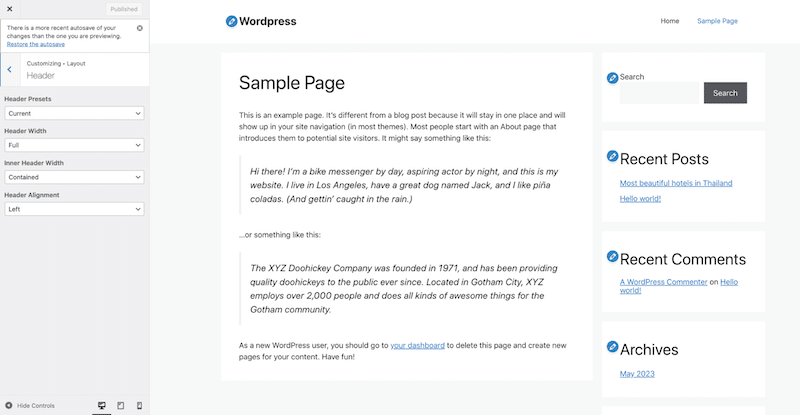
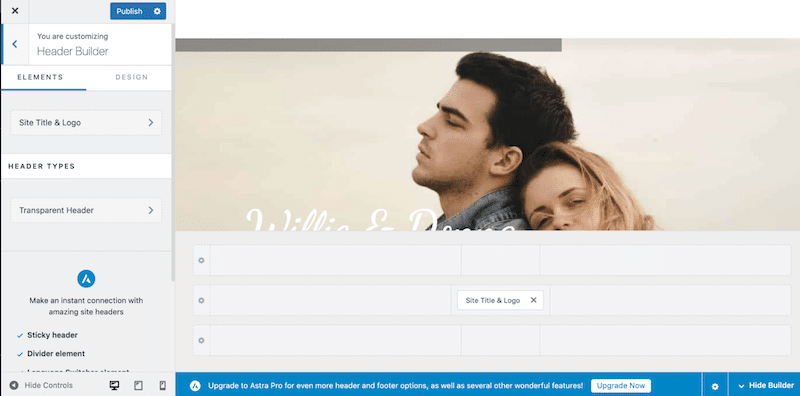
استخدام أداة التخصيص لتخصيص السمة - فهي تعتمد على أداة تخصيص WordPress لتعديل الخيارات وإجراء التغييرات بصريًا.
| GeneratePress + مخصص WordPress الأصلي | Astra + مخصص WordPress الأصلي |
 |  |
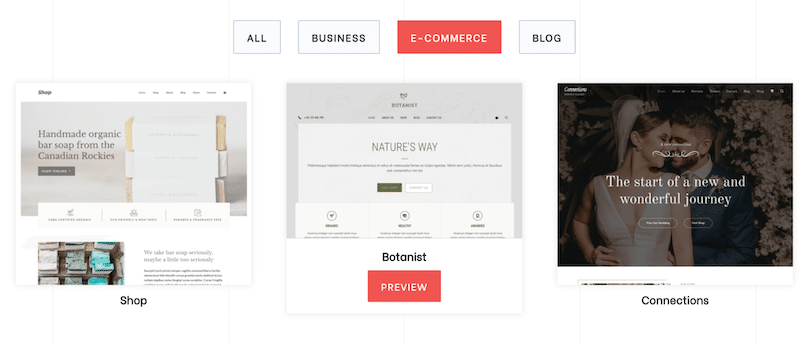
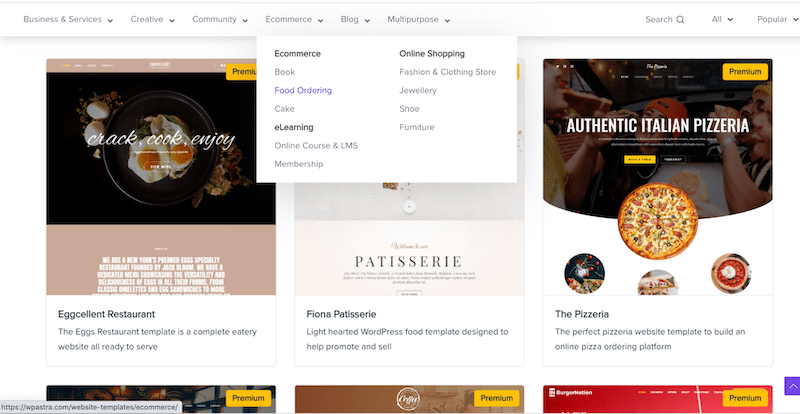
- مكتبة مواقع المبتدئين - كلاهما لهما واجهات بديهية سهلة الاستخدام للغاية. كل ما عليك فعله هو تحديد واستيراد القالب الذي تريد استخدامه على موقع WordPress الخاص بك. لست بحاجة إلى أن تكون مطورًا متقدمًا لاستخدام كلتا الأداتين ، والقوالب مصممة جيدًا جدًا.
كيفية استخدام مكتبة Astra:
- قم بتثبيت البرنامج المساعد "Starter Templates" المجاني.
- اختر النموذج الذي تختاره ، يمكنك الفرز حسب الفئة وإضافة عامل تصفية "مميز".
- سيبدأ الاستيراد تلقائيًا ..
كيفية استخدام المكتبة من أجل GeneratePress:
- يجب أن يكون لديك GP Premium وتنشيط وحدة مكتبة الموقع .
- انتقل إلى Appearance > GeneratePress > Site Library.
- اختر التخطيط الخاص بك لبدء الاستيراد.
| مكتبة مواقع GeneratePress | مكتبة مواقع أسترا |
 |  |
- التوافق مع أدوات إنشاء الصفحات - GeneratePress و Astra متوافقان مع أشهر منشئي الصفحات ، وكلاهما يقدم قوالب مسبقة الصنع مبنية على Elementor و Beaver Builder ومحرر WordPress.
| قوالب GeneratePress الجاهزة منشئ الصفحة (مثال: Elementor + GeneratePress) | قوالب Astra الجاهزة لبناء الصفحات (مثال: Elementor + Astra) |
 |  |
- الإضافات المميزة - كلا الموضوعين فريميوم ، مما يعني أنه إذا كنت ترغب في فتح بعض الميزات والقوالب والتكاملات المتقدمة ، فستحتاج إلى شراء وظيفة إضافية متميزة.
| ماذا يوجد في GeneratePress Premium؟ | ماذا يوجد في Astra Pro؟ |
 |  |
- التوافق مع WooCommerce - كلا الموضوعين متوافقان مع WooCommerce ، ويقدمان بعض الميزات المخصصة. كلاهما لديه قوالب جاهزة للاستخدام تم إنشاؤها باستخدام WooCommerce لبناء متجر على الإنترنت على أسس متينة.
| العروض التوضيحية المخصصة المستندة إلى WooCommerce GeneratePress (مقتطف) | العروض التوضيحية المستندة إلى WooCommerce المخصصة Astra (مقتطف) |
 |  |
- المجتمع الدولي - يمتلك كلاهما مجتمعًا رائعًا في جميع أنحاء العالم به مجموعات مثيرة للاهتمام على Facebook (10K لـ GeneratePress و 54K لـ Astra). ومع ذلك ، فمن المرجح أن تقابل فريق Astra (بقيادة Sujay Payar) في WordCamp حيث يبدو أنهم أكثر مشاركة في مجتمع WordPress.
GeneratePress مقابل Astra: الاختلافات الرئيسية
- يعد Customizer أقل تفصيلاً بالنسبة لـ GeneratePress - وهو أمر منطقي نظرًا لنهجها الخفيف الوزن والخالي من الانتفاخ - ولكنها أقل ملاءمة للمبتدئين من Astra ، حيث يبدو التخصيص أسهل. على سبيل المثال ، إذا احتجنا إلى تعديل التذييل ، فهناك تمثيل مرئي للتخطيط:

- مكتبة القوالب أكثر ثراءً لـ Astra - تأتي Astra مع العديد من الكتل المعدة مسبقًا والتي يمكن استخدامها ، مثل الرأس والشهادات وجداول التسعير والحث على اتخاذ إجراء. يحتوي GeneratePress على مكتبة بها صفحات مبنية مسبقًا ، لكن الكتل ليست مثيرة للإعجاب من منظور التصميم. توفر Astra المزيد من الرؤوس الجاهزة ، لذا فهي فكرة جيدة إذا كنت مبتدئًا أو لا تريد أن تبدأ من نقطة الصفر.
- التسمية البيضاء (Astra فقط) - يمنحك Astra Pro خيار القيام بعلامة بيضاء وهو أمر مثير للاهتمام إذا كنت تخطط لتسليم الموقع إلى عميل وإضافة تخصيصاتك.
- يتبع GeneratePress نظرية "الأقل أكثر" ويقدم سمة أكثر بساطة من Astra: كل شيء مدمج في واجهة WordPress ، وعندما يتعلق الأمر بتنشيط الخيارات المتقدمة ، يكون كل شيء واضحًا جدًا.
- لدى Astra تكاملات أكثر إحكامًا مع المكونات الإضافية الشائعة مثل Learndash أو LifterLMS التي تتيح لك ، على سبيل المثال ، بدء دورة تدريبية كاملة عبر الإنترنت ببضع نقرات.
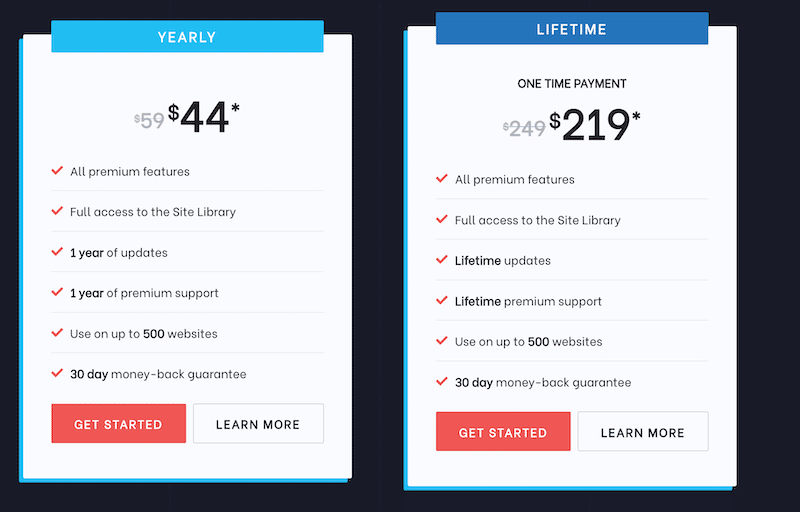
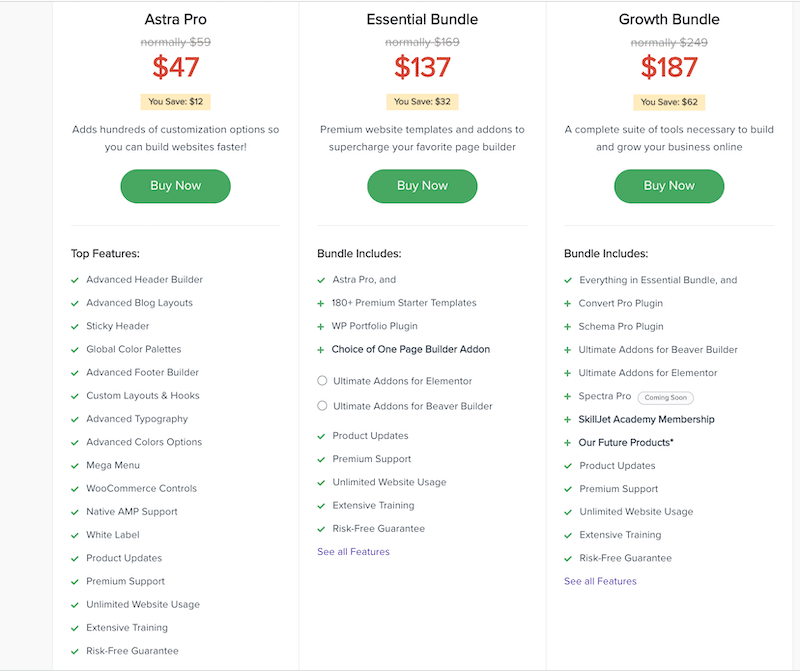
GeneratePress مقابل أسعار Astra
تقدم GeneratePress سعرين مع إمكانية الوصول إلى نفس الميزات. إما أن تدفع 59 دولارًا في السنة ، أو تحصل على ترخيص مدى الحياة مقابل 249 دولارًا. في كلتا الحالتين ، ستحصل على الميزات المتميزة والمكتبة والتحديثات والدعم. الحد الوحيد هو استخدام GeneratePress على ما يصل إلى 500 موقع.

تقدم Astra أيضًا أسعارًا مدى الحياة والتسعير السنوي. يبدأ من 47 دولارًا ، لكنك ستحتاج إلى "الحزمة الأساسية" بسعر 137 دولارًا للوصول إلى المكتبة. أفضل قيمة هي "حزمة النمو" لأنها تتيح لك الوصول إلى العديد من الكتل والوظائف الإضافية لتحسين محركات البحث بالإضافة إلى التدريب المتقدم.

تغليف
عندما يتعلق الأمر بالسرعة ، حصل الموضوعان على نتائج متشابهة ، وكان وقت تحميل الهاتف المحمول متماثلًا تقريبًا ، وكذلك كان وقت تحميل الصفحة. سيعتمد الخيار النهائي على احتياجاتك ومدى احتياجك إلى سمة متكاملة مع بقية نظام WordPress البيئي.
في أي حال ، يمكنك إنشاء موقع متقدم وشحنه بميزات متميزة قوية من كلا الموضوعين.
إذا واجهت بعض مشكلات الأداء أثناء عملية التطوير ، فيمكنك استخدام WP Rocket و Imagify لمعالجتها.
يوصى باستخدام WP Rocket بواسطة GTmetrix لتقليل وقت استجابة الخادم ، على سبيل المثال.

لذا ، ما هو الموضوع الذي تبحث عنه؟ هل تستخدم حاليًا موضوعًا يبطئ موقعك؟ تذكر أن WP Rocket و Imagify قد عززتا الأداء بشكل ملحوظ وجعلتنا نحصل على 100/100 في PageSpeed Insights. استخدم WP Rocket لتحسين سرعة موقع WordPress الخاص بك ، ويمكنك أيضًا تجربة Imagify مجانًا. لا تتحمل أي مخاطر لأنه إذا لم تشاهد أي تحسينات ، فإننا نرد أموالك في غضون 14 يومًا من الشراء.
