مراجعة أداء Astra vs OceanWP: أيهما أسرع؟ (2021)
نشرت: 2021-08-19هل أنت متردد بين موضوعي OceanWP و Astra لمشروعك القادم؟ لقد قمنا بتجميع دليل قصير يوضح كيفية مقارنة هذين الموضوعين المتنافسين من حيث السرعة.

لم يكن من المستغرب أن يقضي الشخص العادي أقل من ثلاث ثوانٍ على صفحة ويب. من يريد الانتظار حتى يتم تحميل الصفحة عندما يتوفر موقع آخر بنقرة واحدة فقط؟
تساهم العديد من العوامل المختلفة في أداء موقع الويب. تقدم بعض المواقع ميزات متقدمة ، بينما يقدم البعض الآخر محتوى بسيطًا. الحقيقة هي أنه بغض النظر عن شكل موقعك ، فأنت تريده أن يكون سريعًا ، لذلك سيبقى الزوار على صفحتك لفترة أطول ويتمتعون بتجربة ممتعة.
كما يصف Google ، لتقديم تجربة صفحة رائعة ، يجب أن تبحث عن سمة WordPress التي تعمل بشكل جيد بمرور الوقت (حتى عندما تكون هناك حركة مرور كثيفة). والخبر السار هو أن Astra و OceanWP كلاهما موضوعان خفيفان جدًا!
ولكن لماذا يجب عليك استخدام سمة خفيفة الوزن؟
تعد السمات خفيفة الوزن أفضل رهان لك إذا كنت تبحث عن موقع ويب يتم تحميله بسرعة ويسهل على الخادم. ملفاتهم أصغر حجمًا من قوالب WordPress العادية لأنها تأتي فقط مع أكثر الميزات الضرورية التي يحتاجها القالب. وأخيرًا وليس آخرًا ، تستخدم السمات الأخف موارد أقل من الخوادم نظرًا لجودة الكود الأبسط.
قالب WordPress الخاص بك هو حجر الزاوية لموقعك. يضع إطارًا لمدى سرعة تحميل الصفحات ، ويؤثر أيضًا على رأي الأشخاص في تصميمك عند زيارتهم.
دعنا نجري بعض اختبارات الأداء باستخدام تقنية Lighthouse لمعرفة أيهما أسرع بين Astra أو OceanWP! سيساعدك تدقيقنا في تحديد الموضوع الذي سيعمل بشكل أفضل مع احتياجاتك.
| يأتي كلا الموضوعين مع إضافات متميزة متقدمة ، لكننا سنركز على إصداراتهم المجانية في دليلنا. |
منهجية اختبار أداء Astra و OceanWP
لاختبار أداء Astra و Ocean WP ، سنجري ثلاثة اختبارات سرعة منفصلة بالإعدادات التالية:
- السمات التي سنختبرها: الإصدار المجاني من Astra و OceanWP
- أدوات الأداء: Google PageSpeed Insights and Pingdom (الخوادم: أوروبا ، لندن)
سوف نتبع ثلاثة سيناريوهات:
️ السيناريو رقم 1: سنقوم فقط باختبار السرعة عند تنشيط كل سمة ، بدون إضافة محتوى ، بدون WP Rocket.
️ السيناريو رقم 2: سننشئ صفحة رئيسية عادية باستخدام محرر WordPress:
- شعار
- رأس رئيسي مع صورة (210 كيلوبايت) وعنوان وعنوان فرعي
- 4 مربعات صور (80 كيلو بايت) مع محتوى نصي
- بعض النقاط مع النص
- 3 شهادات
- زر واحد للحث على اتخاذ إجراء
ثم سنقارن نتائج الأداء على التوالي أثناء استخدام Astra و OceanWP.
️ السيناريو رقم 3: سنقوم بقياس الأداء عند تنشيط المكون الإضافي لذاكرة التخزين المؤقت WP Rocket. سيعطيك هذا فكرة عن تحسينات الأداء التي يمكنك الحصول عليها بفضل WP Rocket.
فيما يلي مؤشرات الأداء الرئيسية التي سنقوم بقياسها في تدقيق الأداء لدينا:
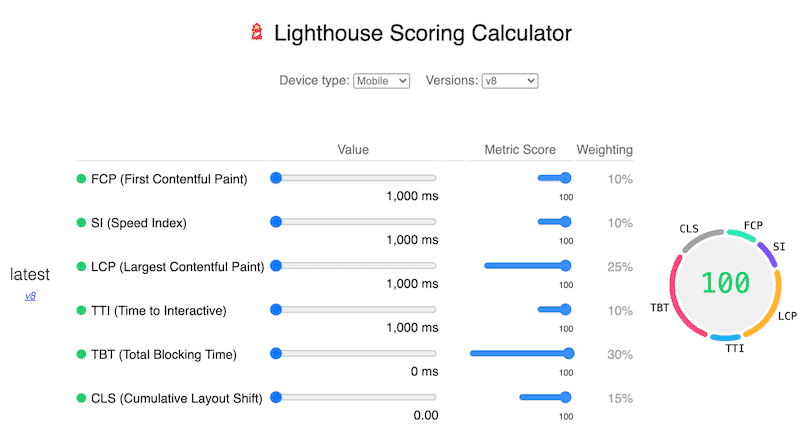
- درجة الأداء العام من Lighthouse (X / 100)
- وقت تحميل الصفحة الرئيسية ( يقول Pingom أن "وقت تحميل موقع الويب المثالي يجب ألا يزيد عن ثانيتين." )
- الحجم الإجمالي للصفحة (بالكيلو بايت)
- طلبات HTTP
- مؤشر السرعة ، وقت التفاعل ، إجمالي وقت الحظر ، أول رسم مضمون
- نقاط "حيوية الويب الأساسية" (أكبر رسم محتوى وتغيير تراكمي في التخطيط)
هام: لمراجعتنا ، لن تتوفر "أساسيات الويب الأساسية الثالثة - تأخر الإدخال الأول (FID)" لأننا نستخدم موقع اختبار لا يحتوي على أي بيانات واردة من مستخدمين حقيقيين. لحسن الحظ ، فإن إجمالي وقت الحظر (TBT) ، وهو مقياس قابل للقياس في المختبر ، يرتبط بـ FID.

هل تريد أن تعرف كيف يعمل موقع الويب الخاص بك؟ اتبع دليلنا الكامل حول اختبار موقع WordPress الخاص بك وقياس نتائج السرعة.
نتائج اختبار سرعة OceanWP vs Astra
من وقت لآخر ، قد تكون في مأزق وتحتاج إلى اتخاذ بعض القرارات الإستراتيجية لعملك. ما هو موضوع WordPress الأفضل لموقعك أو لعميلك؟ أيهما يأتي مع معظم الخيارات دون المساومة على السرعة؟ لقد أجريت بعض الأبحاث حتى نتمكن من الإجابة على هذه الأسئلة اليوم!
دعنا نتعمق في البيانات التي تأتي مع السيناريوهات الثلاثة.
️ السيناريو رقم 1 - تفعيل السمات (لا يوجد محتوى)
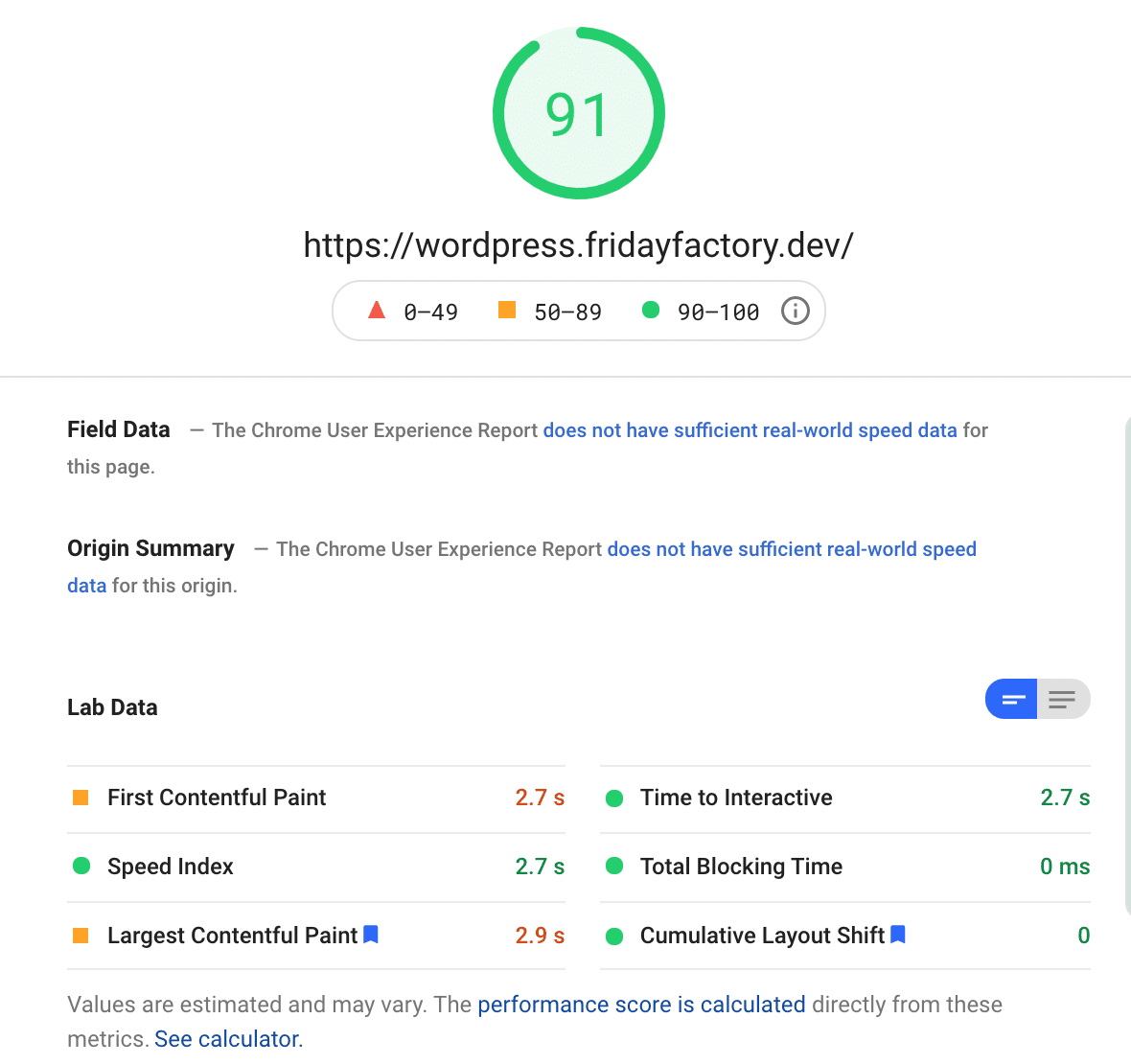
لنبدأ بنتيجة الهاتف المحمول مع تثبيت سمة Astra :

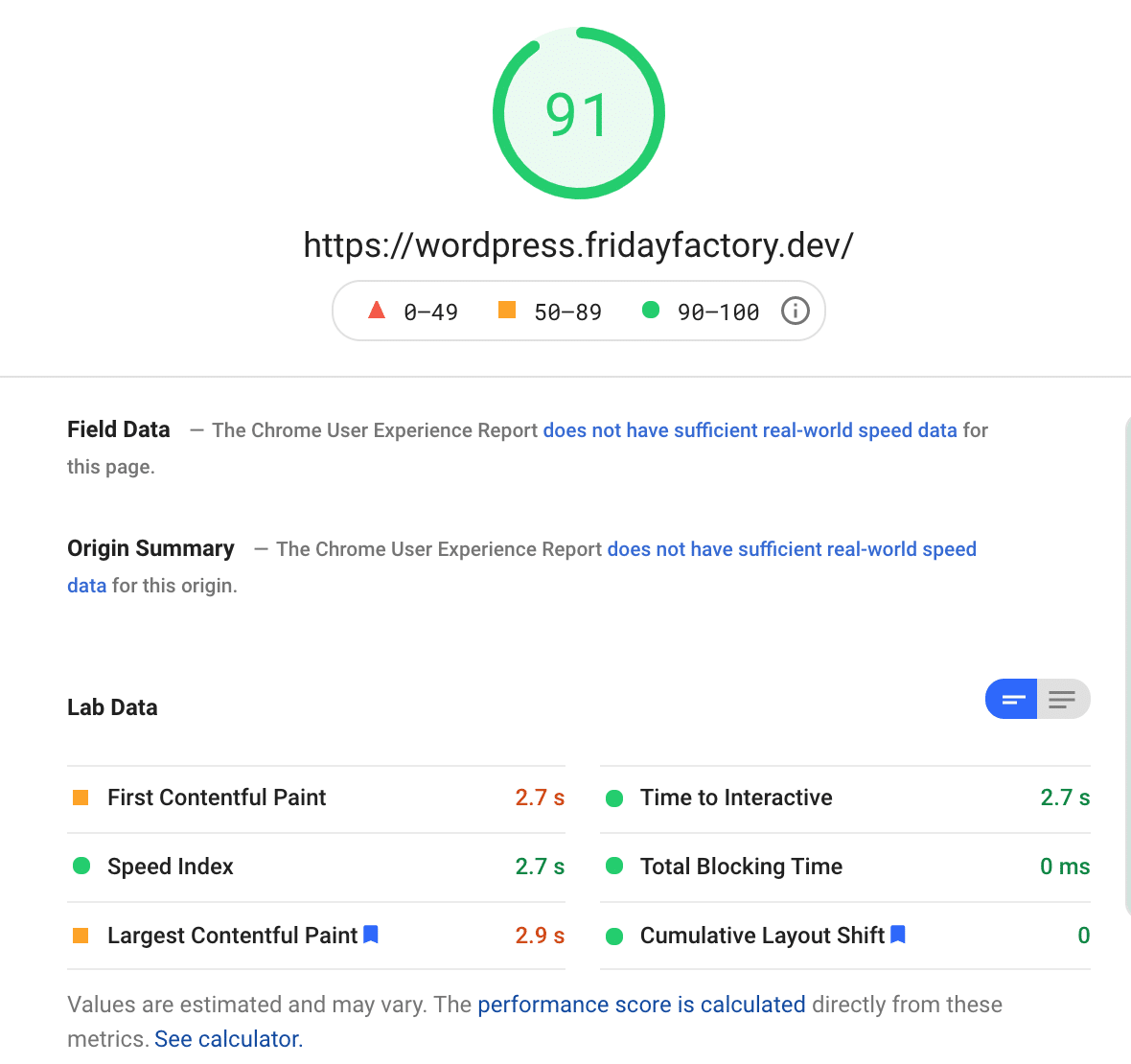
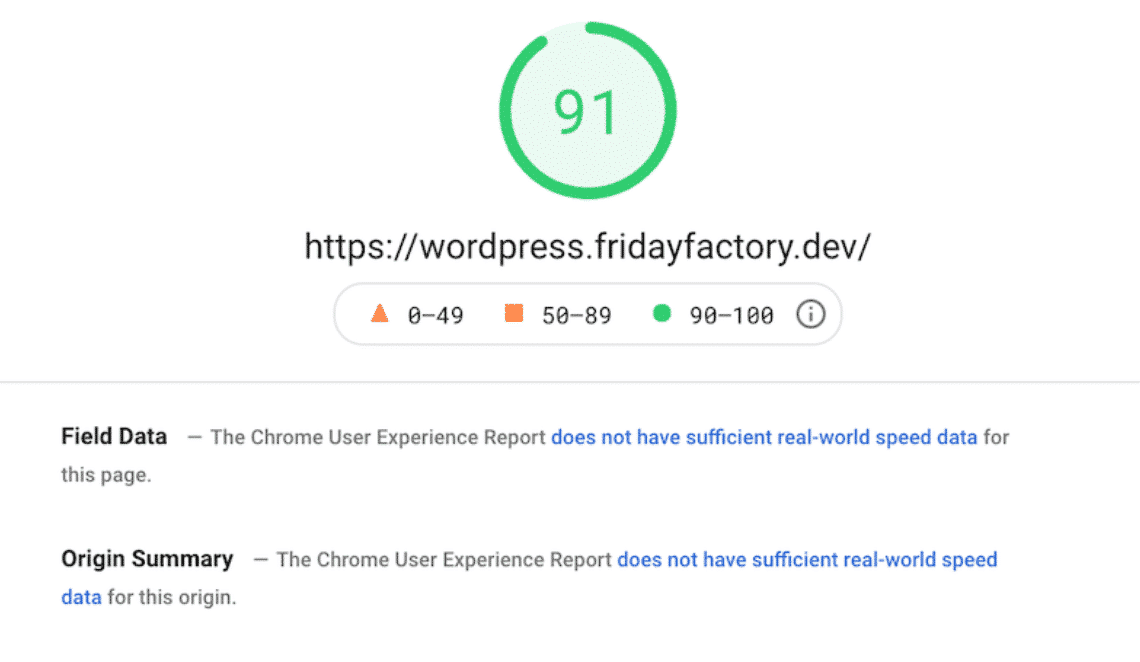
عند تنشيط Astra ، كانت نتيجتي باللون الأخضر (91/100) ، وتظل حيوية Core Web الخاصة بي بصحة جيدة. إنها تصبح أفضل على سطح المكتب :

دعنا الآن نرى كيف يعمل OceanWP .
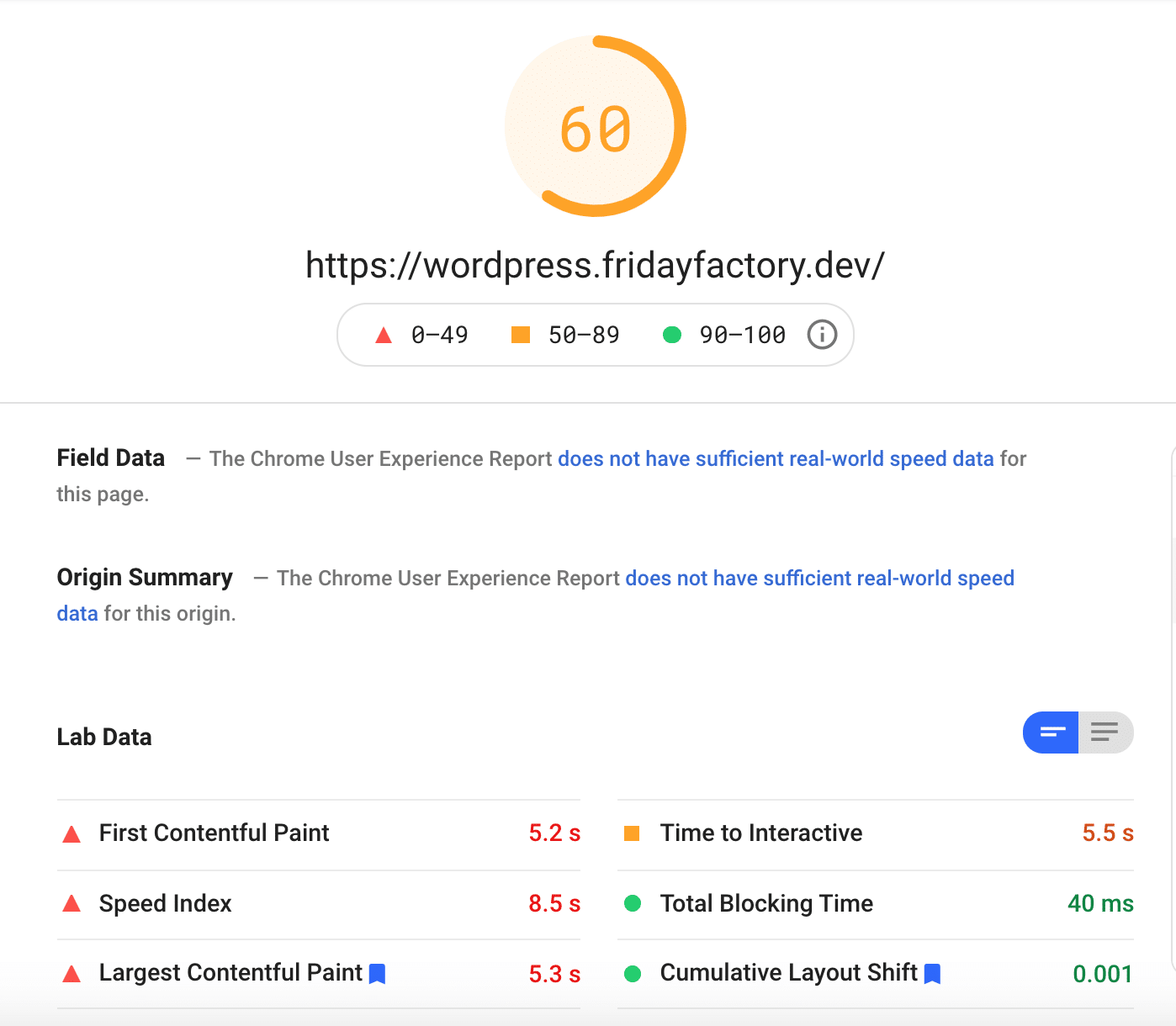
يمكنني ملاحظة بعض المشكلات على الهاتف المحمول بدرجة 60/100:

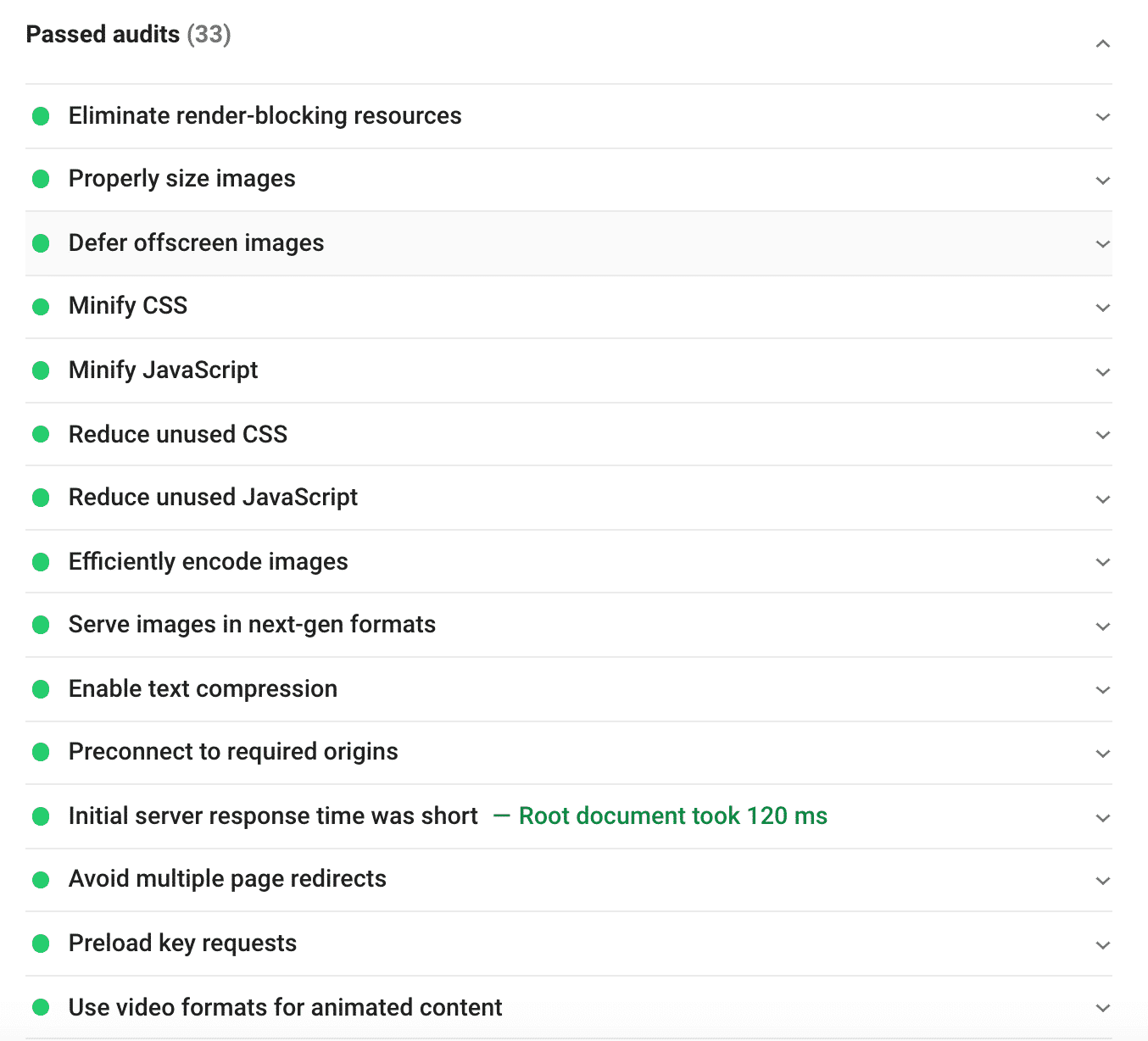
يشير Lighthouse إلى العديد من المشكلات التي يجب معالجتها لتحسين السرعة . يمكنك ان ترى لهم أدناه:

| ابق معنا أو قم بالتمرير إلى القسم التالي لترى كيف يساعدك WP Rocket في إصلاح جميع المشكلات التي تم وضع علامة عليها بواسطة PSI. |
من ناحية أخرى ، فإن نتيجة الأداء على سطح المكتب واعدة أكثر:

لذا ، حان الوقت لإلقاء نظرة على ما لدينا حتى الآن!
| أداء أسترا | أداء OceanWP | |
| درجة الأداء العام | 91/100 على الهاتف المحمول 100/100 على سطح المكتب | 60/100 على الجوال 99/100 على سطح المكتب |
| مقاس الصفحه | 276.9 كيلوبايت | 734.5 كيلوبايت |
| وقت التحميل الكامل للصفحة الرئيسية | 805 مللي ثانية | 734.5 مللي ثانية |
| طلبات HTTP | 8 | 17 |
| أكبر رسم مضمون | 0،6 ثانية | 0،8 ثانية |
| أول رسم مضمون | 0،6 ثانية | 0،8 ثانية |
| التحول في التخطيط التراكمي | 0 ثانية | 0 ثانية |
| مؤشر السرعة | 0،7 ثانية | 1.0 ثانية |
| حان الوقت للتفاعل | 0،6 ثانية | 0،8 ثانية |
| إجمالي وقت الحظر | 0 مللي ثانية | 0 مللي ثانية |
استنتاج حول البيانات الأولى التي تم جمعها:
Astra لها تأثير أقل على الأداء من OceanWP على الهاتف المحمول.
كانت نتيجة الهاتف المحمول الخاصة بـ Astra خضراء (91/100) ، على عكس OceanWP ، التي شهدت انخفاض درجة Lighthouse Mobile إلى 60/100.
يكون حجم الصفحة وطلبات HTTP أيضًا أكبر عند استخدام OceanWP.
الآن دعنا نضيف بعض الإثارة إلى الأشياء من خلال إنشاء صفحة رئيسية باستخدام محرر WordPress. سنقوم بقياس نتائج الأداء باستخدام Astra ثم باستخدام OceanWP.
️ السيناريو رقم 2: تم تنشيط السمات - المحتوى الموجود على الصفحة الرئيسية - لا يوجد صاروخ WP
لقد أنشأنا صفحة رئيسية باستخدام قوالب محرر WordPress (مربعات الصور ، ورأس البطل ، والشهادات ، والحث على اتخاذ إجراء ، والنص). دعونا نرى كيف يؤثر ذلك على أدائي.
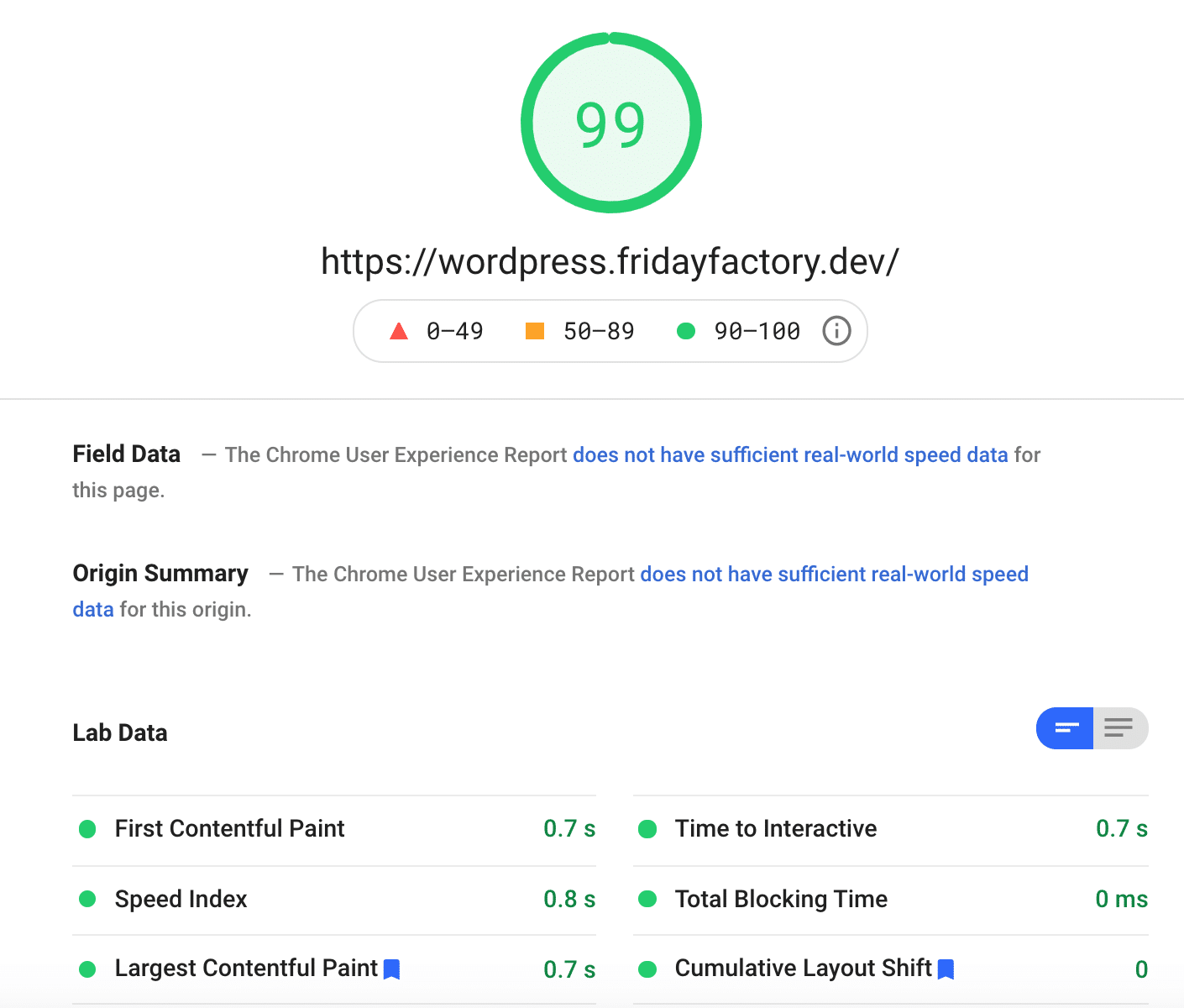
️ نتائج أداء Astra مع بعض المحتوى
تظل درجة أدائي الإجمالي وأساسيات الويب الأساسية الخاصة بي باللون الأخضر على سطح المكتب والجوال. لم تتغير نتيجتي كثيرًا مع إضافة بعض المحتويات.
أصبحت نتيجة الأجهزة المحمولة الآن 91/100:

لم تتأثر الدرجة من سطح المكتب على الإطلاق:

لم يصبح موقع الويب الخاص بي أبطأ كثيرًا على الجوّال وسطح المكتب بعد إضافة بعض المحتوى.
دعونا نرى كيف يتصرف موقع الويب الخاص بي مع هذا المحتوى نفسه ، ويتم تنشيط OceanWP.
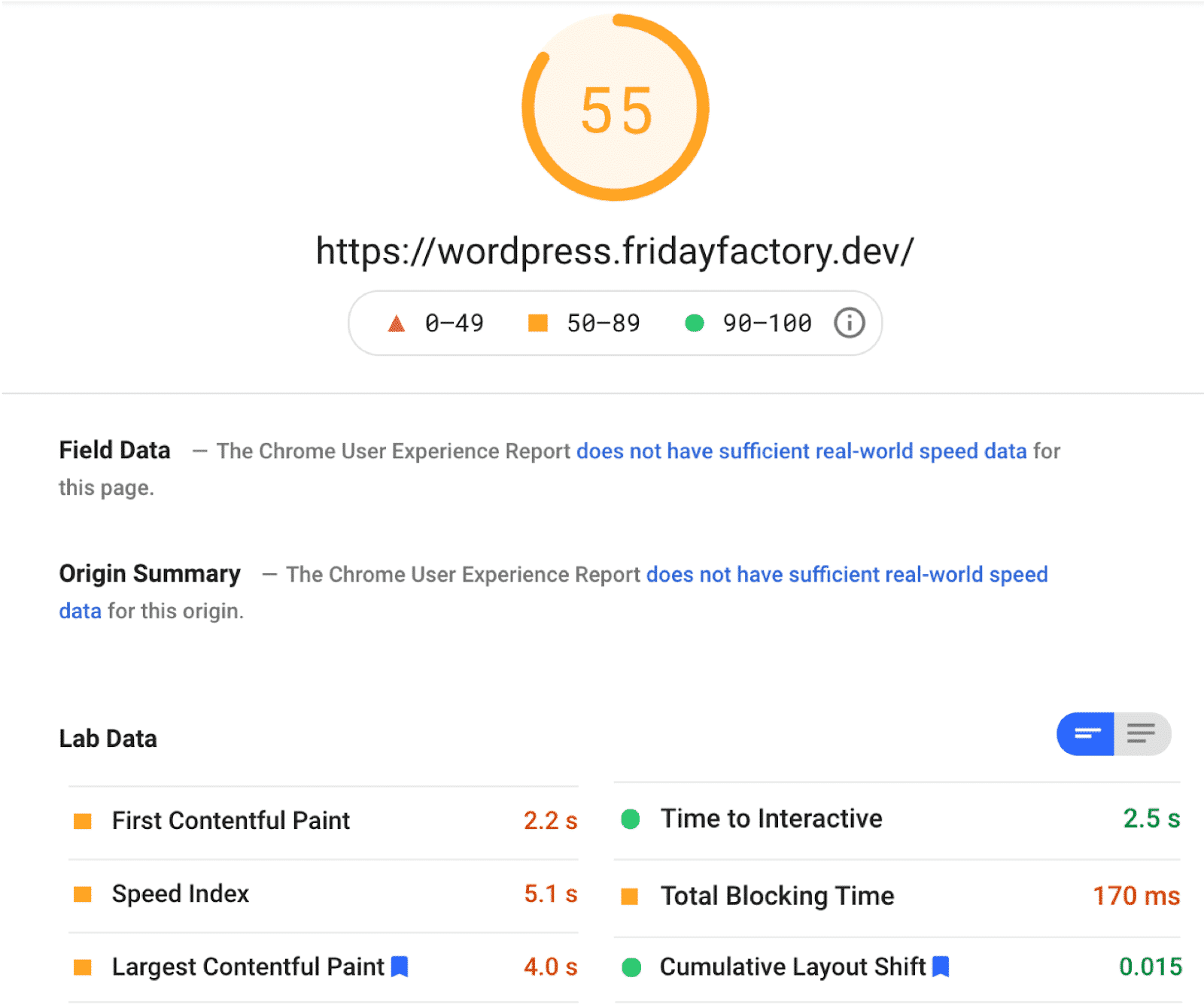
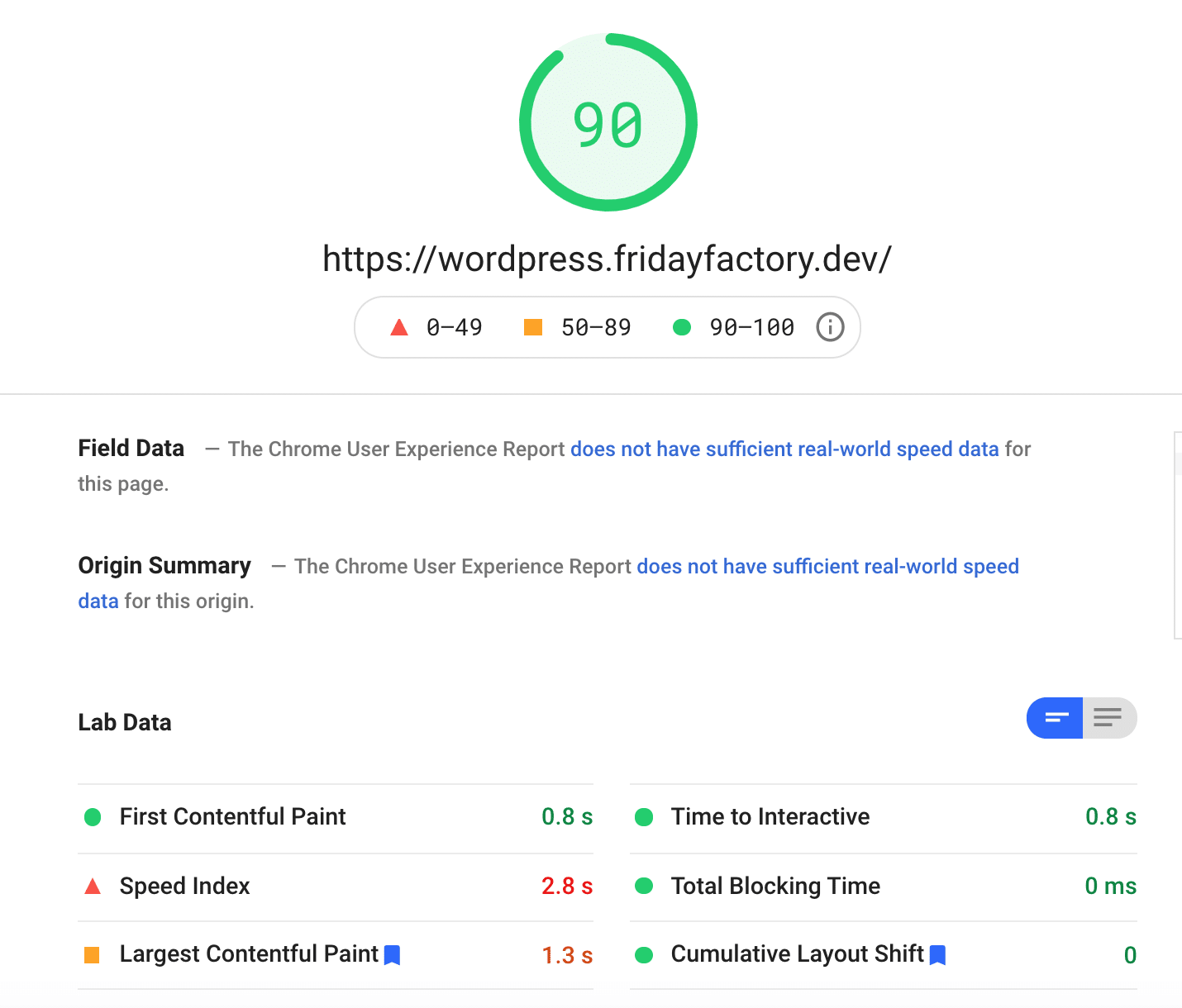
️ نتائج أداء OceanWP مع بعض المحتوى
ها هي درجة الأداء من الهاتف المحمول:

وإليك ما حصلت عليه لسطح المكتب:

من خلال اختبار الصفحة الرئيسية نفسها ، فقدت ما يقرب من 10٪ من درجة السرعة الخاصة بي باستخدام OceanWP (من 99 إلى 90).

على الصعيد العالمي ، أصبح موقع الويب الخاص بي أبطأ قليلاً بعد إنشاء الصفحة الرئيسية ، ولكن لا يزال لدي درجة خضراء على سطح المكتب (91/100). نلاحظ أيضًا أن مؤشر السرعة الخاص بي أصبح الآن باللون الأحمر ، وأن LCP الخاص بي باللون البرتقالي.
والأهم من ذلك ، أن مجموع نقاط هاتفي المحمول ارتفعت من 60 إلى 55/100: وهذا يحتاج إلى التحسين.
في الجدول التالي ، يمكنك بسهولة تصور الاختلافات بين Astra و OceanWP:
️ Astra vs OceanWP - نتائج الأداء بنفس المحتوى
| أداء أسترا | أداء OceanWP | |
| درجة الأداء العام | 91/100 على الهاتف المحمول 99/100 على سطح المكتب | 55/100 على الهاتف المحمول 90/100 على سطح المكتب |
| مقاس الصفحه | 334.4 كيلوبايت | 746 كيلو بايت |
| وقت التحميل الكامل للصفحة الرئيسية | 955 مللي ثانية | 638 مللي ثانية |
| طلبات HTTP | 9 | 19 |
| أكبر رسم مضمون | 0،7 ثانية | 1،3 ثانية |
| أول رسم مضمون | 0،7 ثانية | 0،8 ثانية |
| التحول في التخطيط التراكمي | 0 ثانية | 0 مللي ثانية |
| مؤشر السرعة | 0،8 ثانية | 2،8 ثانية |
| حان الوقت للتفاعل | 0،7 ثانية | 0،8 ثانية |
| إجمالي وقت الحظر | 0،07 ثانية | 0 مللي ثانية |
خارج الصندوق ، تميل Astra إلى أن تكون أسرع وأخف من OceanWP . عند استخدام Astra ، هناك عدد أقل من طلبات HTTP التي يتم إجراؤها على الخادم ، وتعتبر "العناصر الحيوية الأساسية للويب" الخاصة بي أفضل ، وكذلك الأداء العام على سطح المكتب والجوال.
يأخذنا هذا إلى السيناريو الأخير: هل هناك تأثير إيجابي على OceanWP و Astra عند استخدام WP Rocket؟ هل سنرى أي تحسينات في الأداء؟ ماذا عن قسم التشخيص من لايتهاوس؟
السيناريو رقم 3 Astra vs OceanWP مع WP Rocket
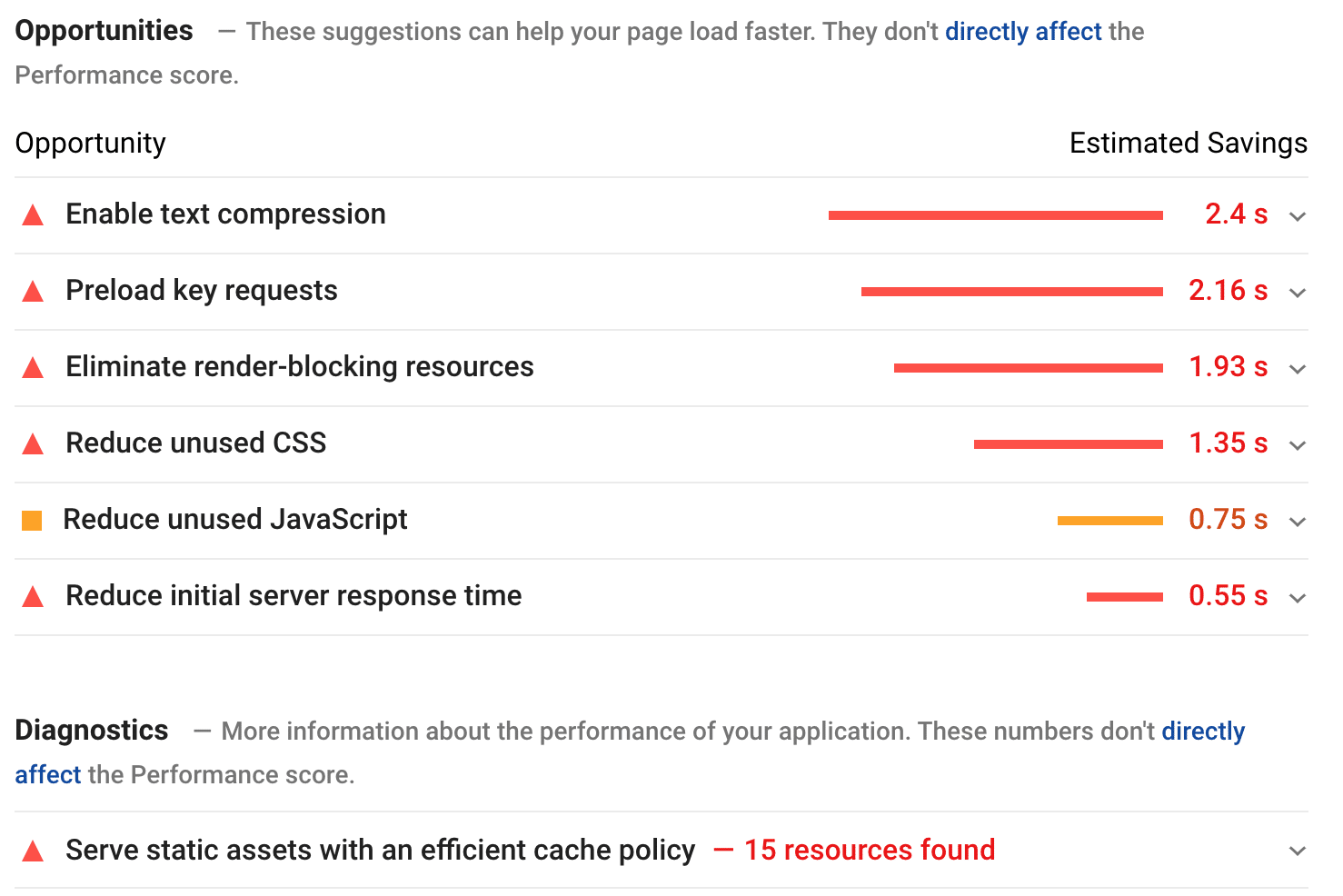
قبل إجراء التدقيق باستخدام WP Rocket ، ألقينا نظرة على أقسام الفرص / التشخيص ، ويمكننا أن نرى بعض المجال للتحسينات.
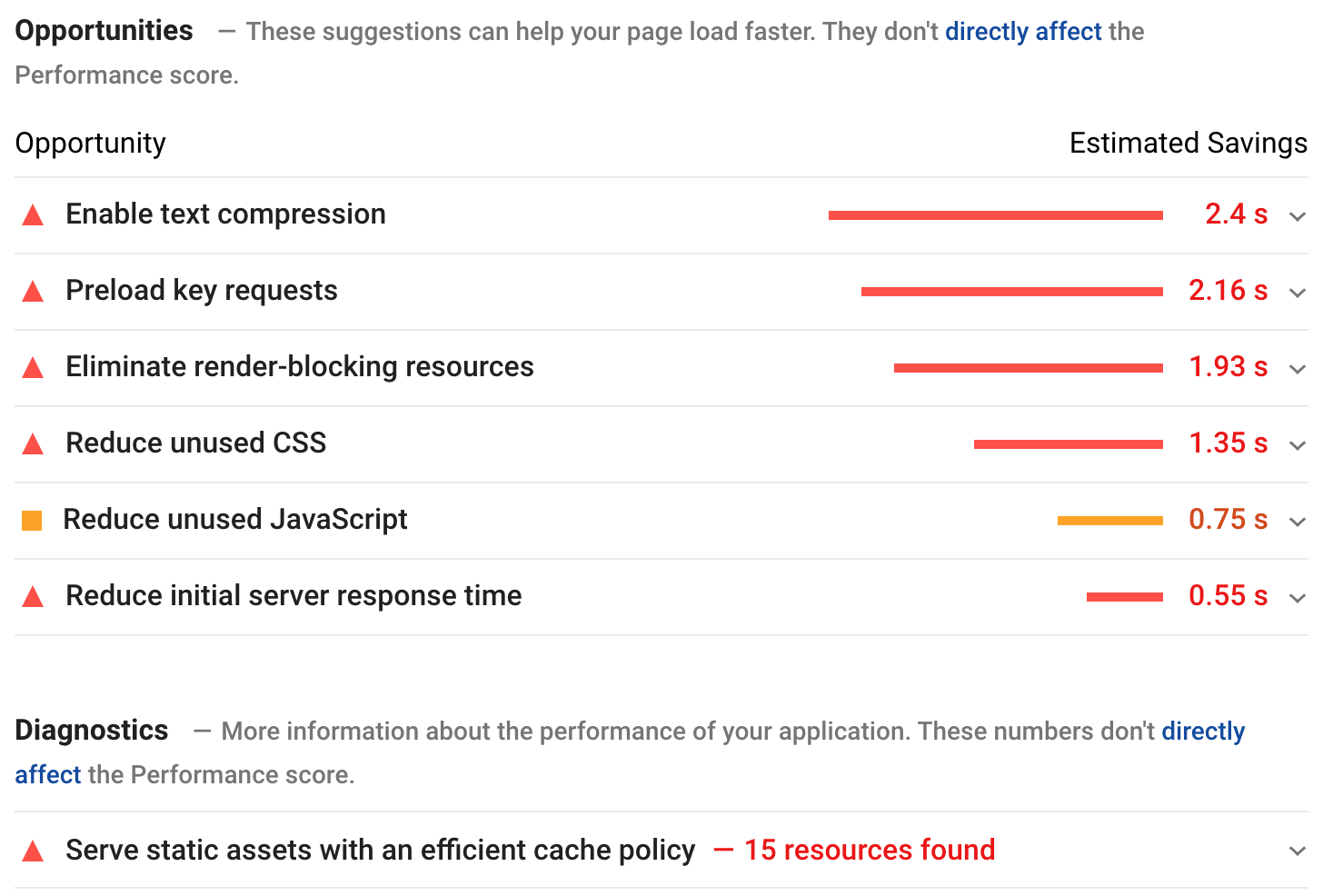
على سبيل المثال ، عند استخدام OceanWP ، تم وضع علامة على المشكلات التالية بواسطة Lighthouse:

| هل تريد معرفة المزيد عن تشخيصات Lighthouse؟ تحقق من كيفية تحسين درجة أداء Lighthouse الخاصة بك وجعل موقع الويب الخاص بك أسرع. |
بشكل عام ، توصي Google باتباع التكتيكات أدناه للحصول على تصنيف أداء صديق للبيئة:
- استخدم سياسة تخزين مؤقت فعالة: ستجعل موقع الويب الخاص بك أسرع للزوار عن طريق تخزين المحتوى الخاص بك مؤقتًا. يمكن أن يؤدي العمر الطويل لذاكرة التخزين المؤقت إلى تسريع تكرار الزيارات إلى صفحتك.
- ضع في اعتبارك تقديم JS / CSS مضمّنًا وتأجيل جميع أنماط JS / الأنماط غير الهامة (للتخلص من موارد حظر العرض)
- تقليل CSS غير المستخدمة (على سبيل المثال ، تقليل القواعد غير المستخدمة وتأجيل CSS غير المستخدم لمحتوى الجزء المرئي من الصفحة لتقليل وحدات البايت التي يستهلكها نشاط الشبكة) وتقليل JS غير المستخدمة
- العرض المستند إلى النص مع الضغط (Gzip ، على سبيل المثال) لتقليل إجمالي بايت الشبكة.
- طلبات مفتاح التحميل المسبق
| تتيح لك ميزات WP Rocket معالجة جميع المشكلات التي تم وضع علامة عليها بواسطة Lighthouse تقريبًا. سنعرض لك لاحقًا الخيارات التي تحتاجها لتحسين موقع WordPress الخاص بك ، أو يمكنك الانتقال إلى القسم على الفور. |
حسنًا ، حان الوقت الآن لتنشيط WP Rocket لمعرفة كيفية تحسين درجة أدائي.
دعنا نلقي نظرة على النتائج:
أداء أسترا مع صاروخ WP
لم تكن Astra بحاجة إلى الكثير من التحسين مثل OceanWP. كانت نتيجة أداء موقع الويب الخاص بنا باللون الأخضر على الأجهزة المحمولة وسطح المكتب.
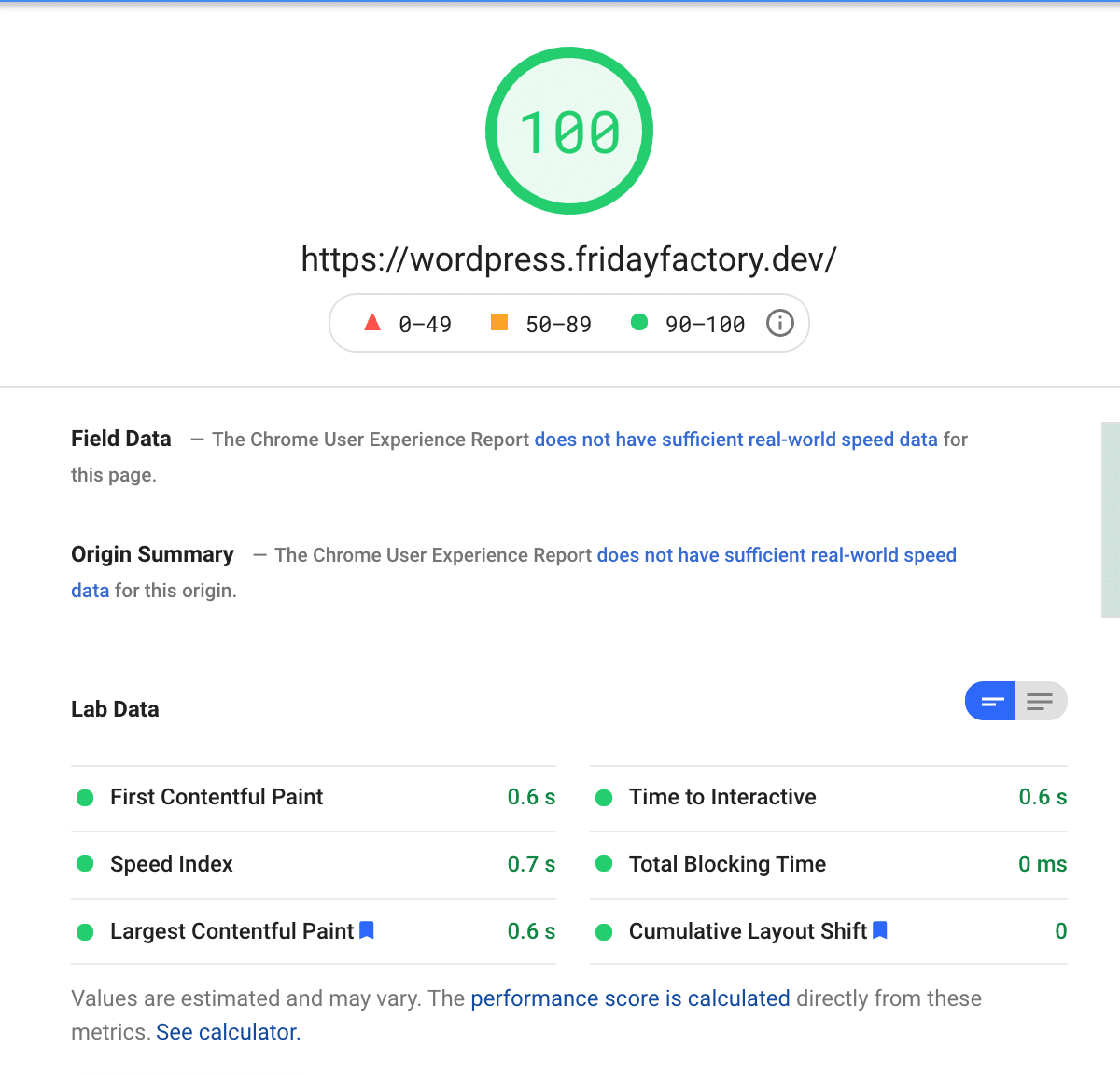
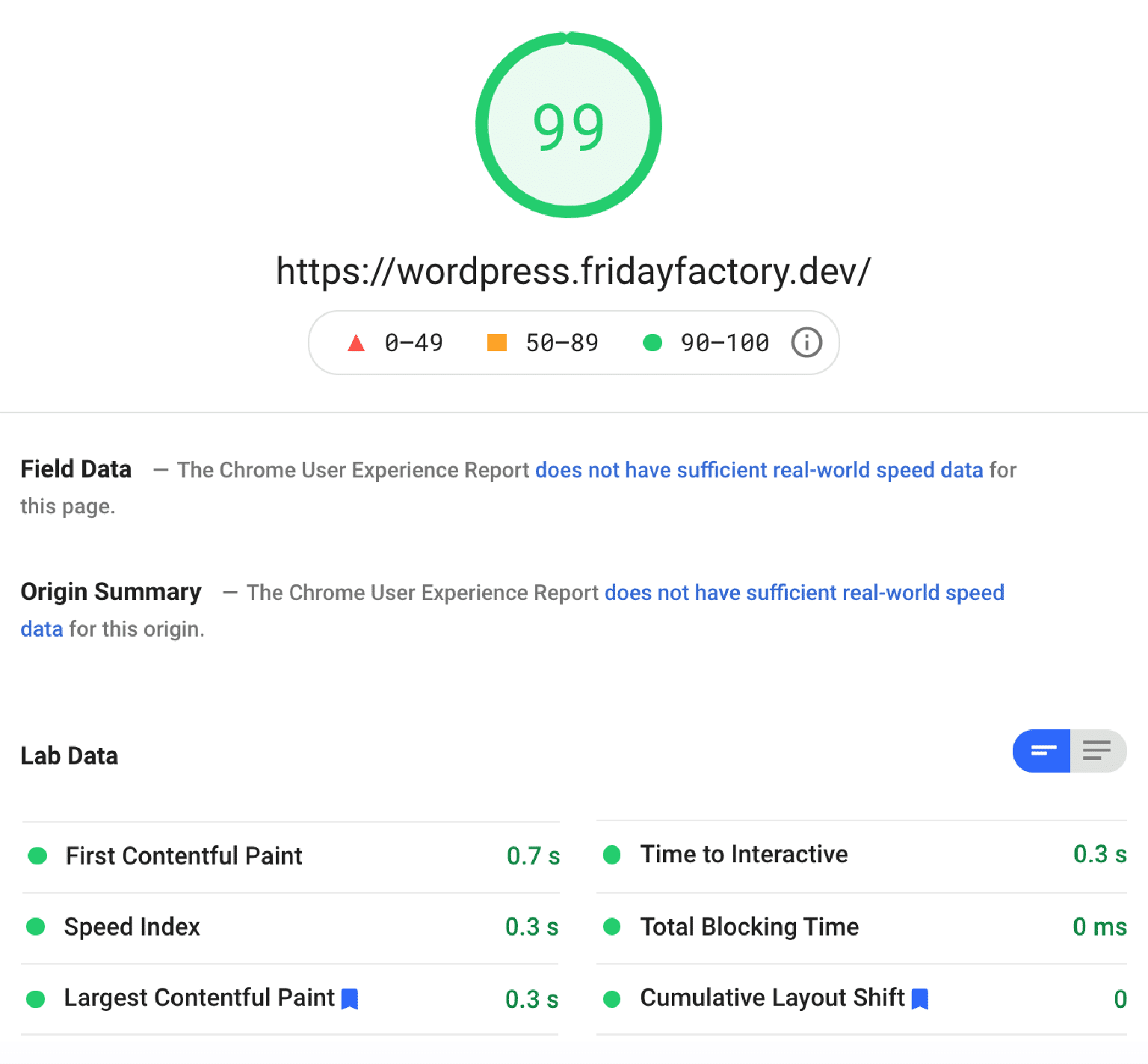
على الهاتف المحمول ، ارتفعت درجتي من 91 إلى 99 بفضل WP Rocket:

على سطح المكتب ، تحافظ Astra على نفس الدرجة: 99/100:

بشكل عام ، موقعنا أسرع مع WP Rocket. لقد تحسنت جميع مؤشرات الأداء الرئيسية بشكل ملحوظ ، وتقترب درجة هاتفي المتحرك من 100!
أداء OceanWP مع WP Rocket
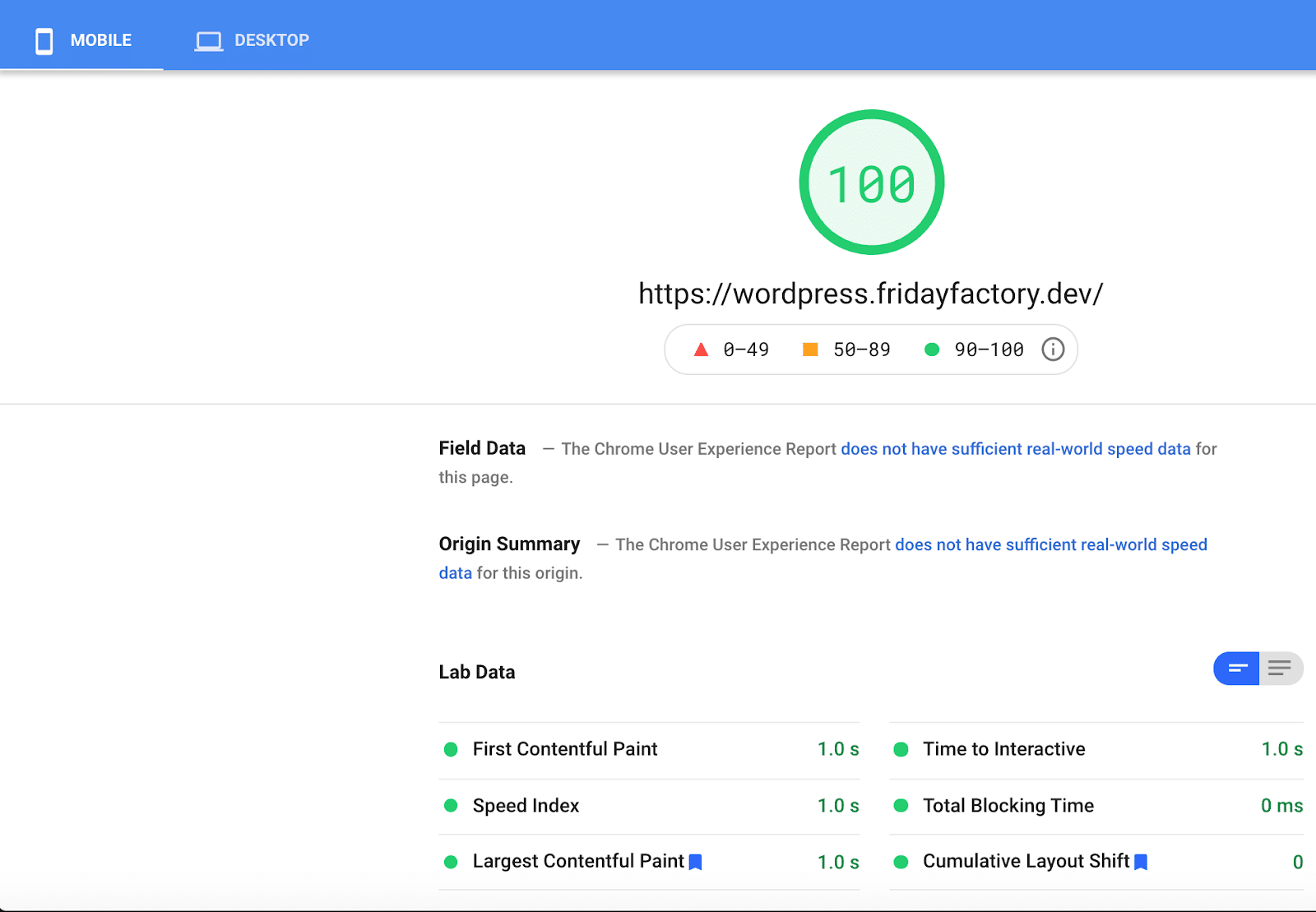
بفضل WP Rocket ، انتقلت درجة هاتفي المحمول من 60/100 إلى 100/100 ، كما ترى أدناه:

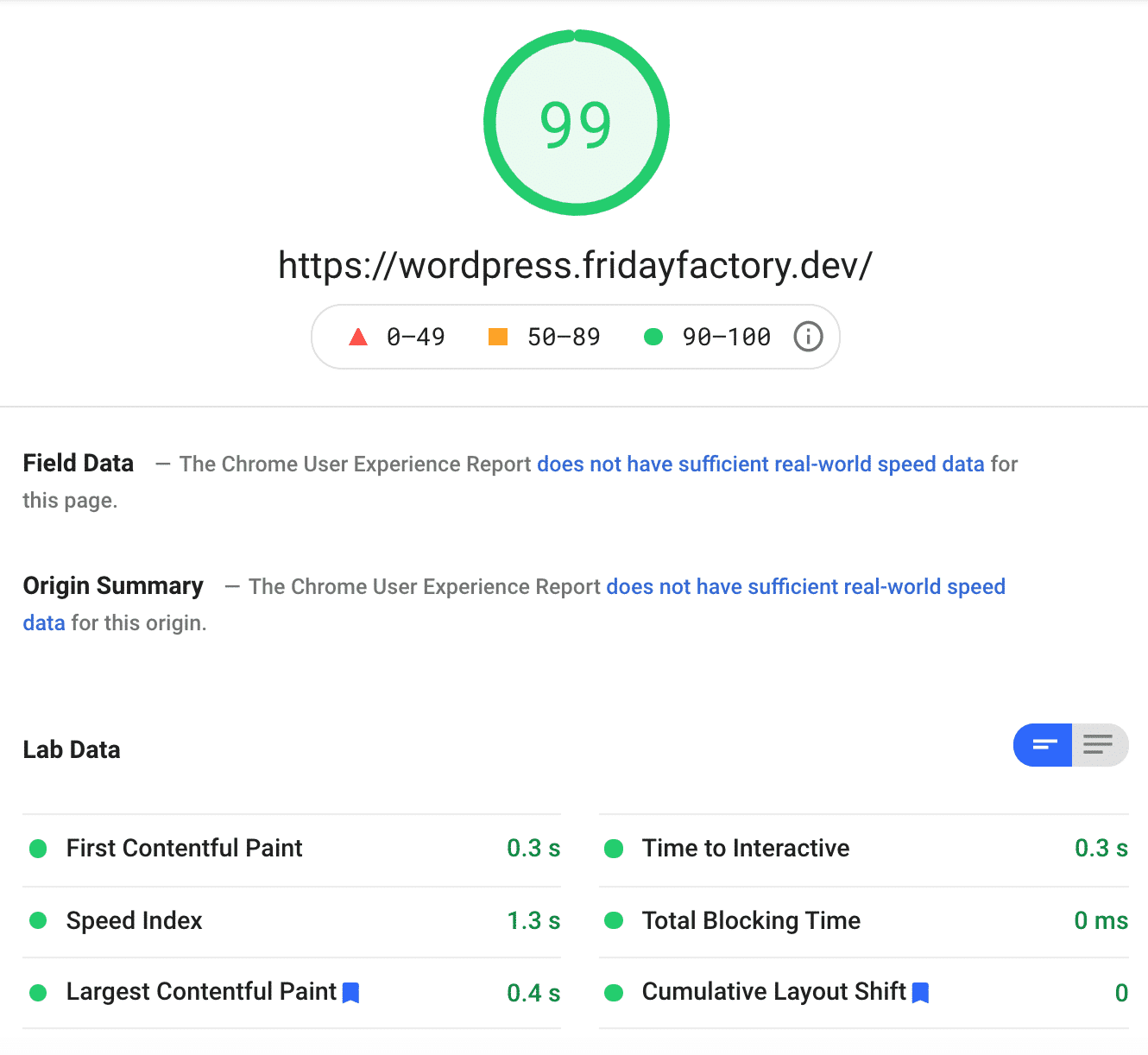
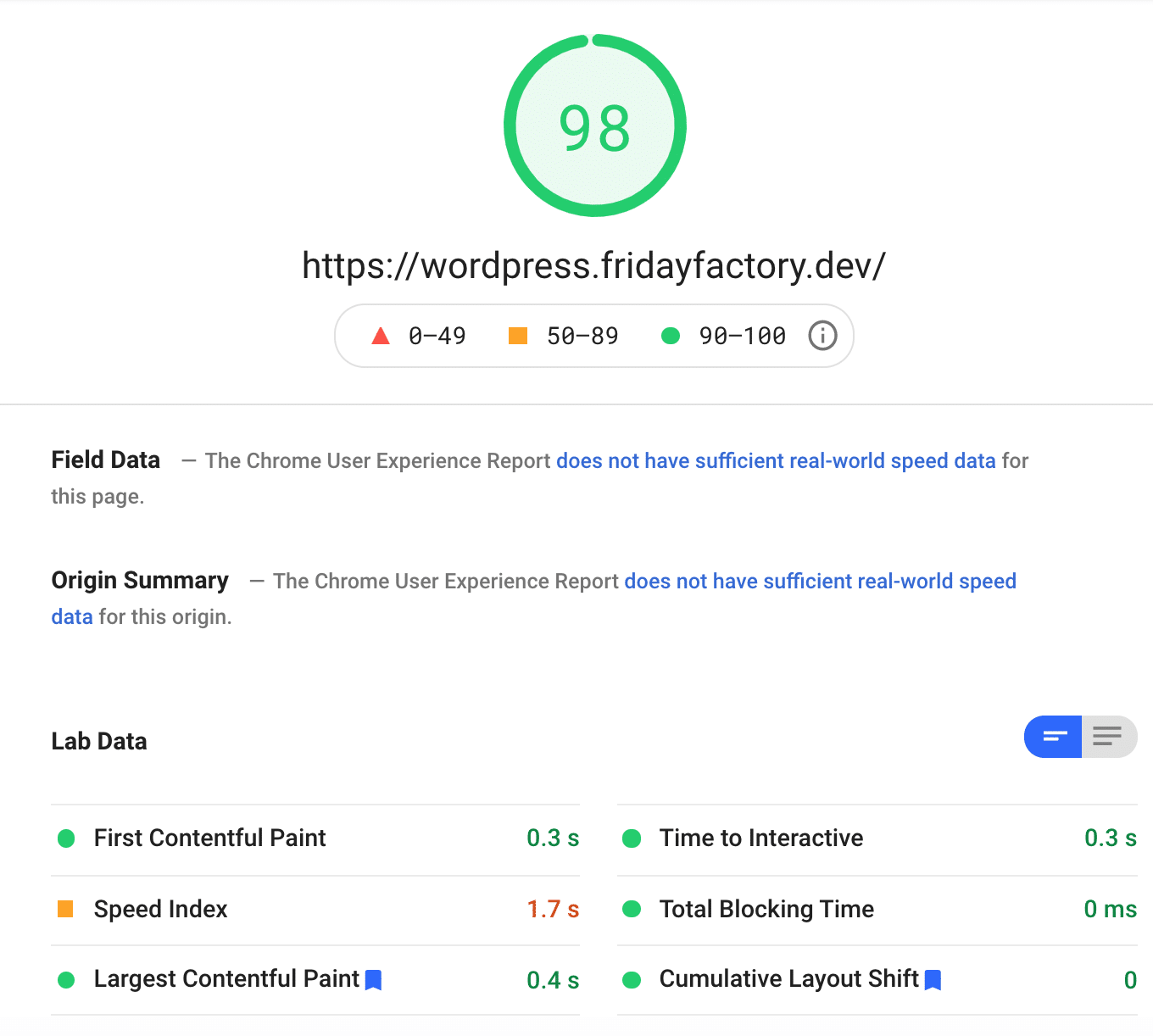
نقاطي المكتبي هي أيضا أفضل. ذهب من 91 إلى 98!

قام WP Rocket بعمل رائع على الهاتف المحمول وحصل على درجة 100/100 في Lighthouse! جميع مؤشرات الأداء الرئيسية الخاصة بي في حالة أفضل ، وقد تم دفع درجة أدائي الإجمالي على الهاتف المحمول إلى 100 (كانت 55/100).
أخيرًا ، أصبحت جميع المشكلات التي تم وضع علامة عليها بواسطة Lighthouse مدرجة الآن في قائمة التدقيق التي تم اجتيازها:

Astra vs OceanWP: أيهما أفضل للأداء؟
يعد كل من Astra و OceanWP سمات سريعة جدًا ، ولكن من خارج الصندوق ، فإن Astra رائدة .
تعلمنا أيضًا أن WP Rocket يمكنه القيام ببعض السحر وتسريع موقعك في غضون بضع دقائق. إنه مكون إضافي ضروري إذا كنت ترغب في تحسين Core Web Vitals ودرجات الأداء على الهاتف المحمول.
لقد قمنا بتلخيص البيانات من جميع السيناريوهات في الجدول أدناه حتى تتمكن من رؤية التأثير الإيجابي لـ WP Rocket على موقعنا الإلكتروني:
| أسترا | أسترا + WP صاروخ | OceanWP | صاروخ OceanWP + WP | |
| درجة الأداء العام | 91/100 على الهاتف المحمول 99/100 على سطح المكتب | 99/100 على الأجهزة المحمولة وسطح المكتب | 55/100 على الهاتف المحمول 90/100 على سطح المكتب | 100/100 على الهاتف المحمول 98/100 على سطح المكتب |
| مقاس الصفحه | 334.4 كيلوبايت | 112 كيلو بايت | 746 كيلو بايت | 281.7 كيلوبايت |
| وقت التحميل الكامل للصفحة الرئيسية | 955 مللي ثانية | 233 مللي ثانية | 638 مللي ثانية | 211 مللي ثانية |
| طلبات HTTP | 9 | 6 | 19 | 8 |
| LCP | 0،7 ثانية | 0،4 ثانية | 1،3 ثانية | 0،4 ثانية |
| FCP | 0،7 ثانية | 0،3 ثانية | 0،8 ثانية | 0،3 ثانية |
| CLS | 0 ثانية | 0 ثانية | 0 مللي ثانية | 0 مللي ثانية |
| SI | 0،8 ثانية | 1،3 ثانية | 2،8 ثانية | 1.7 ثانية |
| TTI | 0،7 ثانية | 0،3 ثانية | 0،8 ثانية | 0،3 ثانية |
| TBT | 0،07 ثانية | 0 ثانية | 0 مللي ثانية | 0 مللي ثانية |
كيفية تسريع Astra و OceanWP باستخدام WP Rocket (مكافأة)
هل تحلم بتحقيق درجة 100/100 للهاتف المحمول في Lighthouse مع Astra أو OceanWP؟ سيعلمك هذا القسم كيف فعلت ذلك باستخدام WP Rocket.
عند تنشيط WP Rocket ، انتقلت إلى كل علامة تبويب في لوحة معلومات WordPress لتنشيط الخيارات التالية:
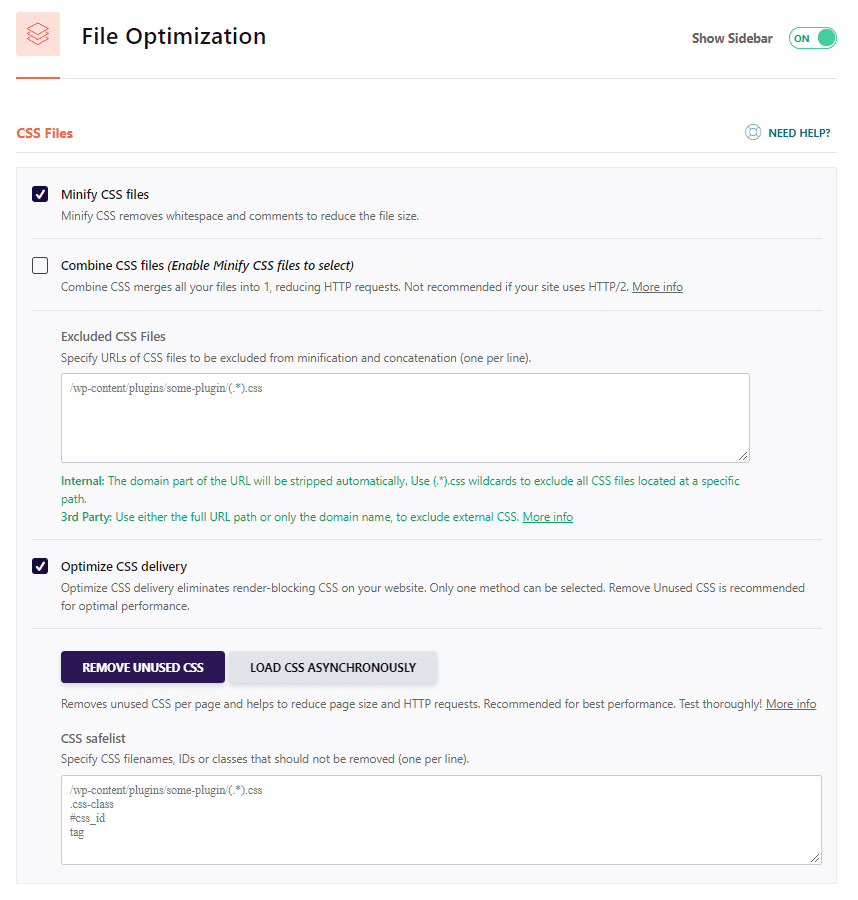
- علامة تبويب تحسين الملفات - تصغير CSS وتحسين تسليم CSS وإزالة CSS غير المستخدمة.

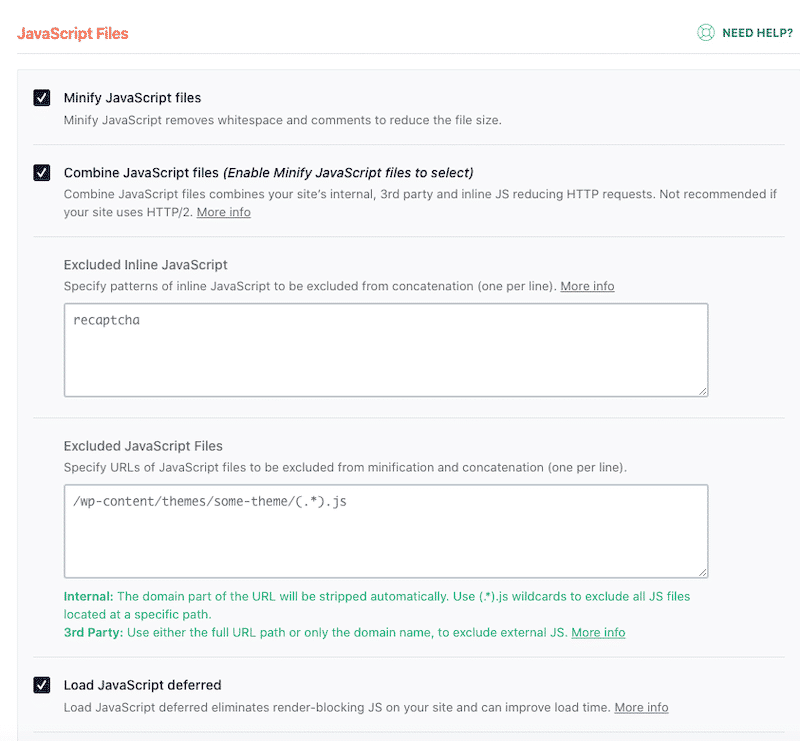
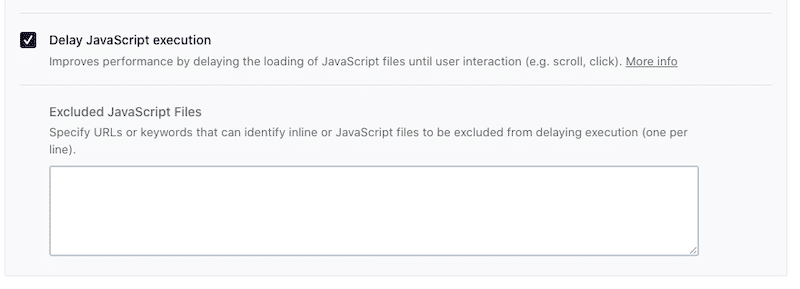
- علامة تبويب تحسين الملفات - تصغير JS ، ودمج ملفات JS ، وتأجيل تحميل JS ، وتأجيل JS (والذي سمح لي أيضًا بإزالة / تقليل JS غير المستخدمة):


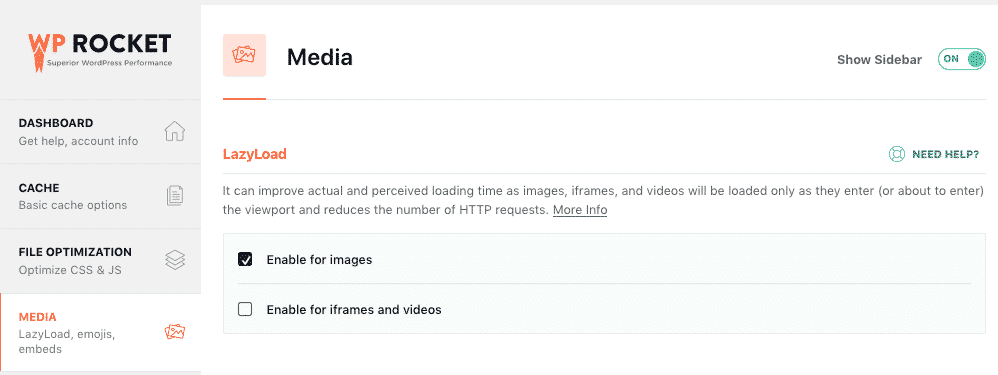
- علامة تبويب الوسائط - قم بتمكين LazyLoad على الصور

تغليف
في الختام ، فإن درجة الأداء العام لشركة Astra أفضل قليلاً من OceanWP. ومع ذلك ، طالما أنك تستخدم WP Rocket ، فلا داعي للقلق بشأن ذلك.
كما رأيت في تحليلنا أعلاه ، يمكن لـ WP Rocket إجراء تحسين كبير ومساعدتك في تحقيق درجة 100/100 Lighthouse على الهاتف المحمول.
جربها وابدأ في تعزيز أداء موقعك باستخدام WP Rocket الآن! إذا كانت لديك أي أسئلة حول اختبارات الأداء أو ميزات WP Rocket ، فما عليك سوى طرحها في التعليقات.
