كيفية عمل نموذج دفع Authorize.Net في WordPress (طريقة سهلة)
نشرت: 2020-08-31هل تريد إضافة نموذج دفع Authorize.Net إلى موقع الويب الخاص بك؟ يمكنك إضافة حقل دفع آمن بسرعة إلى النماذج الخاصة بك لقبول مدفوعات بطاقات الائتمان والخصم.
في هذه المقالة ، سنوضح لك الطريقة السهلة لتضمين نموذج دفع Authorize.Net في WordPress.
قم بإنشاء نموذج دفع Authorize.Net الخاص بك الآن
كيف أقوم بإنشاء نموذج دفع في WordPress؟
يبدو إنشاء نموذج دفع في WordPress وكأنه عمل شاق.
لكن مع WPForms ، الأمر سهل وسريع.
تتيح لك WPForms إنشاء نماذج Authorize.Net بسرعة دون استخدام أي تعليمات برمجية ودون إنشاء أي موجزات.
هذا WPForms لديه ملحق Authorize.Net ، لذلك تم إنجاز كل العمل الشاق من أجلك بالفعل.

كل ما عليك فعله هو توصيل WPForms بـ Authorize.Net ، ثم إعداد النموذج الخاص بك لتلقي المدفوعات. إن استخدام هذه الطريقة لإنشاء نموذج دفع في WordPress يعني أنك ستحصل على الحماية الكاملة لأنظمة معالجة المدفوعات وأنظمة مكافحة الاحتيال الخاصة بـ Authorize.Net.
إذا كنت تبحث عن ملحق تبرع Authorize.Net WordPress ، فستعمل هذه الطريقة من أجلك. سنوضح لك كيفية إضافة حقل تبرع إلى النموذج الخاص بك في الخطوة 3.
سنقوم بتوجيهك خلال عملية إنشاء نموذج WordPress الخاص بك في هذا البرنامج التعليمي.
كيفية عمل نموذج دفع Authorize.Net في WordPress
لقد قسمنا هذا الدليل إلى خطوات لتسهيل اتباعه. تتيح لك الروابط أدناه الانتقال إلى كل قسم في البرنامج التعليمي.
- قم بتثبيت وتنشيط البرنامج المساعد WPForms
- تخصيص إعدادات Authorize.Net الخاصة بك
- قم بإنشاء نموذج دفع Authorize.Net الخاص بك
- تخصيص إعدادات نموذج الدفع الخاص بك
- انشر نموذج دفع Authorize.Net الخاص بك
لنبدأ بتثبيت المكون الإضافي الخاص بباني النماذج.
الخطوة 1: تثبيت وتفعيل WPForms Plugin
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms.
إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فانتقل إلى دليل المبتدئين هذا لتثبيت مكون WordPress الإضافي.
الآن لديك WPForms نشطة ، ستحتاج أيضًا إلى تثبيت وتفعيل الملحق Authorize.Net.
في لوحة معلومات WordPress ، انقر فوق WPForms على اليسار. انقر فوق الإضافات .
ابحث عن ملحق Authorize.Net وانقر على تثبيت ، ثم تنشيط .

قبل أن نبدأ في إعداد Authorize.Net ، دعنا نتحقق بسرعة من إعداد إعدادات الدفع بالطريقة التي تريدها في WPForms.
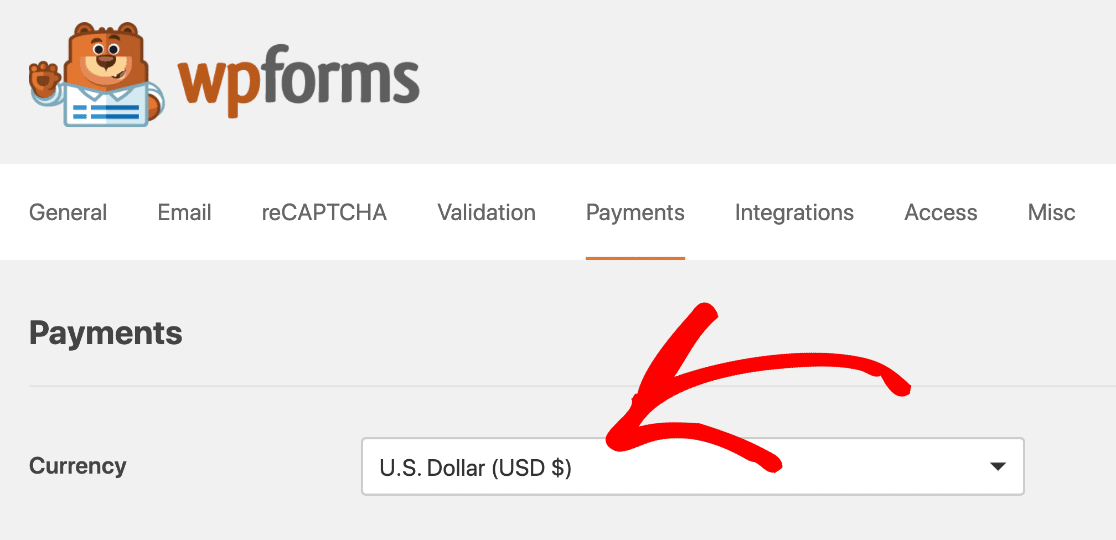
في لوحة معلومات WordPress ، انقر فوق WPForms »الإعدادات ، ثم انقر فوق علامة التبويب المدفوعات .
حدد العملة التي تريد استخدامها من القائمة المنسدلة " العملة" هنا.

كله تمام! حان الوقت الآن لتوصيل WPForms بـ Authorize.Net.
الخطوة 2: قم بتخصيص إعدادات Authorize.Net الخاصة بك
في هذه الخطوة ، سننتقل خلال عملية الاستيلاء على مفاتيح Authorize.Net الخاصة بك.
يمكنك اختيار إعداد نموذج دفع Authorize.Net الخاص بك باستخدام اتصال تجريبي إذا كنت ترغب في ذلك. لكن في هذا المثال ، سنقوم بإعداد اتصال مباشر. إذا كنت لا تريد أن يستخدم الأشخاص النموذج حتى الآن ، فننصحك بإعداده في وضع الاختبار.
الآن ، في علامة تبويب جديدة ، دعنا نسجل الدخول إلى حساب Authorize.Net الخاص بك.

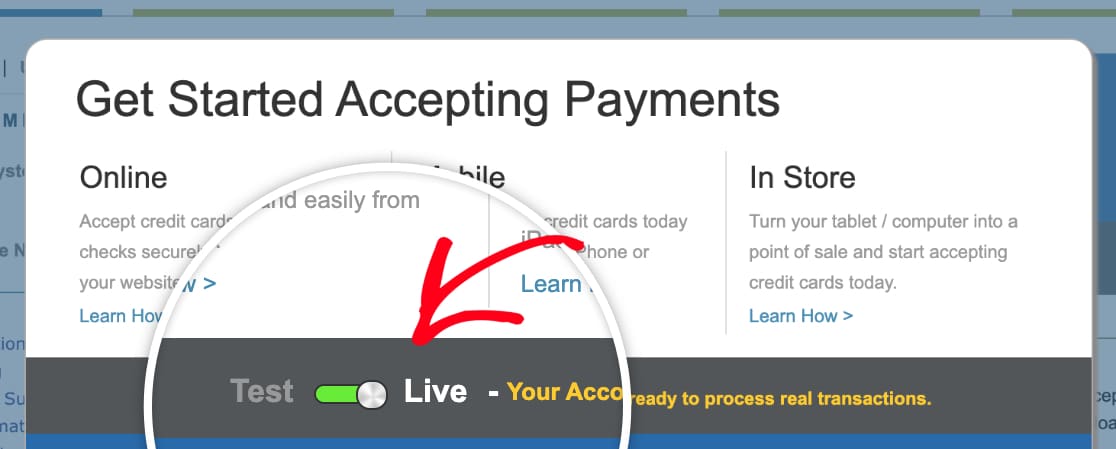
بمجرد تسجيل الدخول ، تأكد من أنك في وضع Live .
يمكنك النقر فوق المفتاح في Authorize.net لتغيير الإعداد إذا كنت بحاجة إلى ذلك.

حان الوقت الآن للحصول على مفتاح API الخاص بك. هنا مكان العثور عليه.
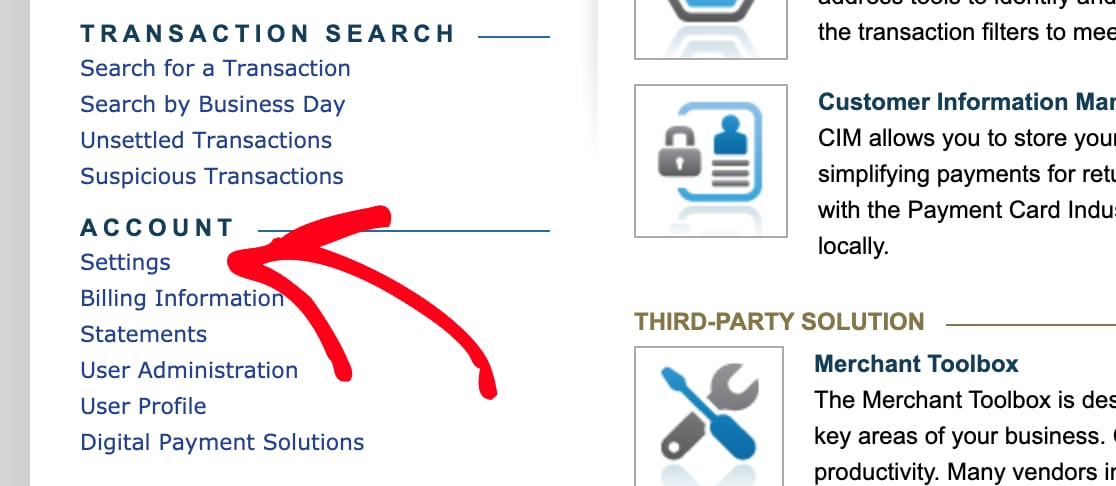
سترغب في إلقاء نظرة على الشريط الجانبي للحساب . ثم انقر فوق الإعدادات .

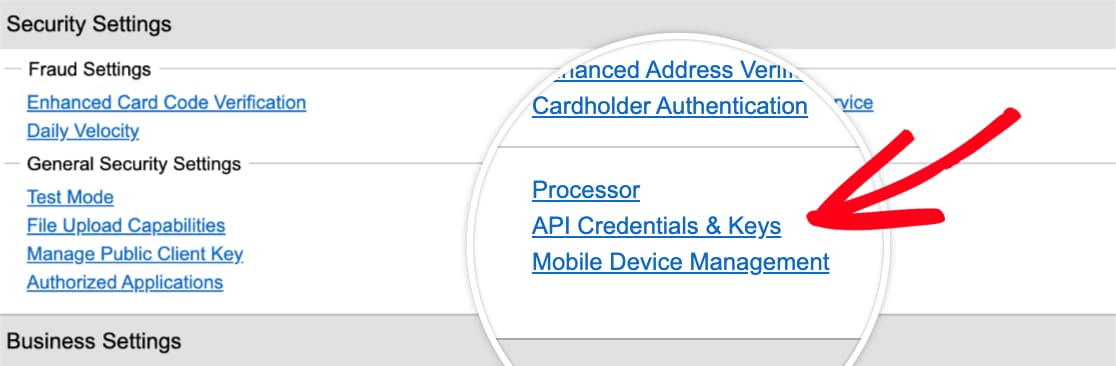
ضمن إعدادات الأمان العامة ، انقر فوق بيانات اعتماد API والمفاتيح .

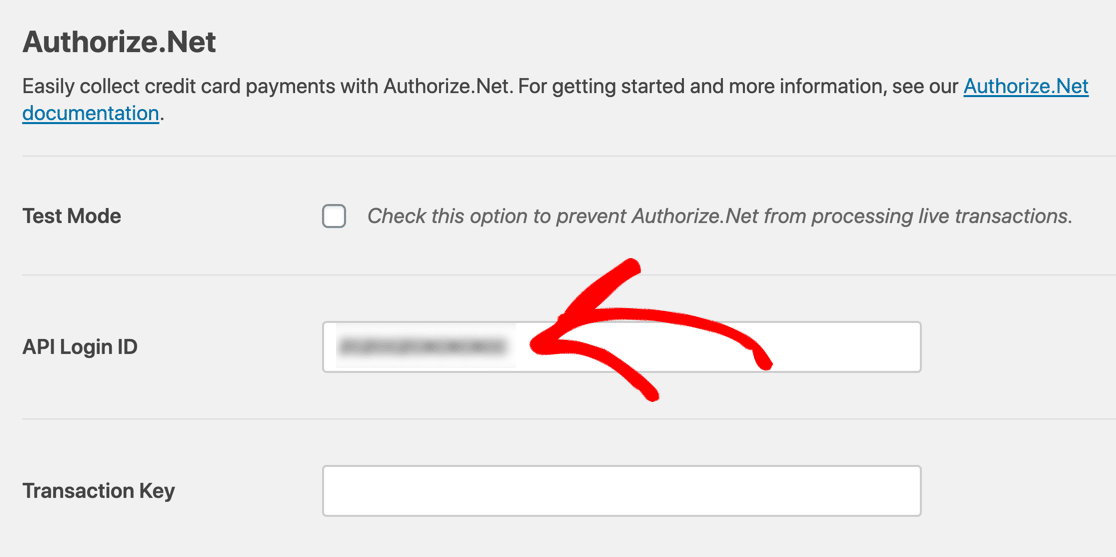
انسخ مفتاح API من هذه الشاشة وعد إلى علامة التبويب WPForms. تحقق من أنك لا تزال في علامة التبويب الدفع هنا. قم بالتمرير لأسفل قليلاً لرؤية قسم Authorize.Net.
انطلق والصق المفتاح في مربع معرف تسجيل الدخول إلى واجهة برمجة التطبيقات .

عد الآن إلى حساب Authorize.Net الخاص بك. يجب أن تظل في صفحة بيانات اعتماد API والمفاتيح .
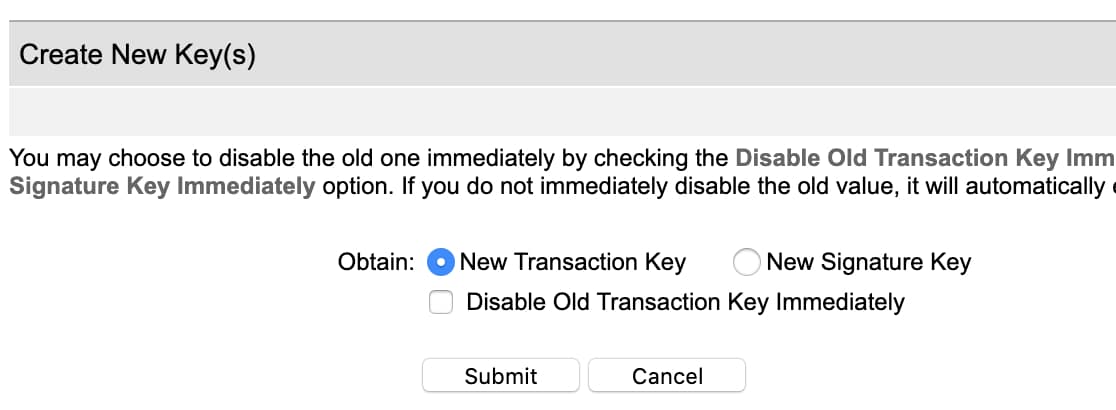
انقر فوق الحصول ، ثم مفتاح معاملة جديد . ثم انطلق وانقر على إرسال .

سوف ترسل Authorize.Net رقم تعريف شخصي إلى عنوان بريدك الإلكتروني. تحقق من بريدك الإلكتروني ، ثم الصق رقم التعريف الشخصي وانقر فوق التحقق من رقم التعريف الشخصي .
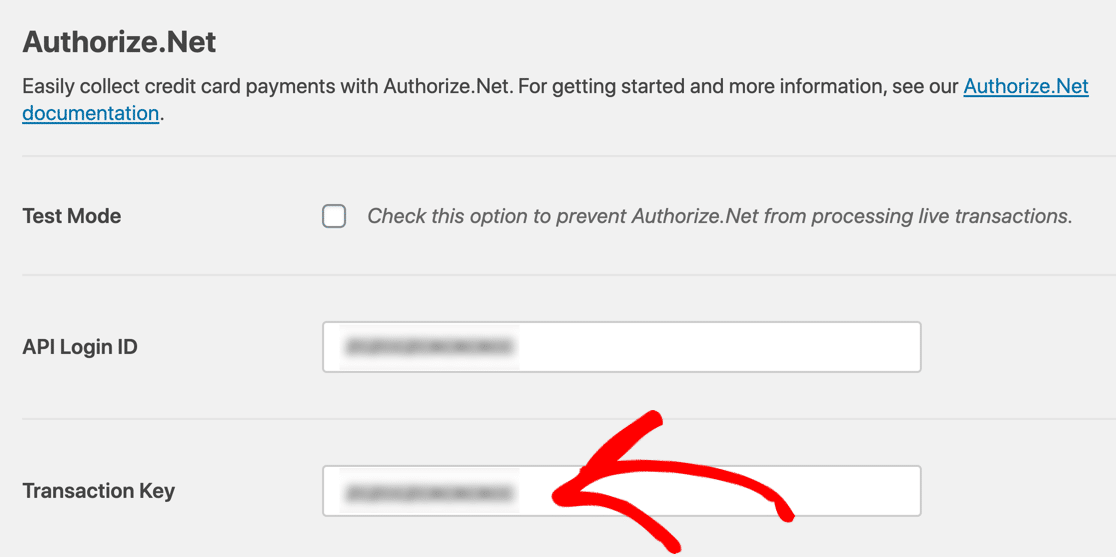
رائعة! الآن لديك مفتاح معاملة عامل. انسخ هذا المفتاح الآن ، ثم عد إلى WPForms والصقه في حقل مفتاح المعاملة .


الآن انقر فوق حفظ الإعدادات .
هذا هو الجزء الصعب انتهى! الآن WPForms و Authorize.Net متصلان.
الآن نحتاج فقط إلى إنشاء نموذج الدفع Authorize.Net الخاص بك.
الخطوة 3: قم بإنشاء نموذج دفع Authorize.Net الخاص بك
إذا كان لديك بالفعل نموذج تريد استخدامه ، فافتح هذا النموذج في WPForms builder الآن.
إذا لم يكن لديك نموذج بعد ، فلا مشكلة. يمكنك إنشاء نموذج طلب بسيط ، أو استخدام نموذج.
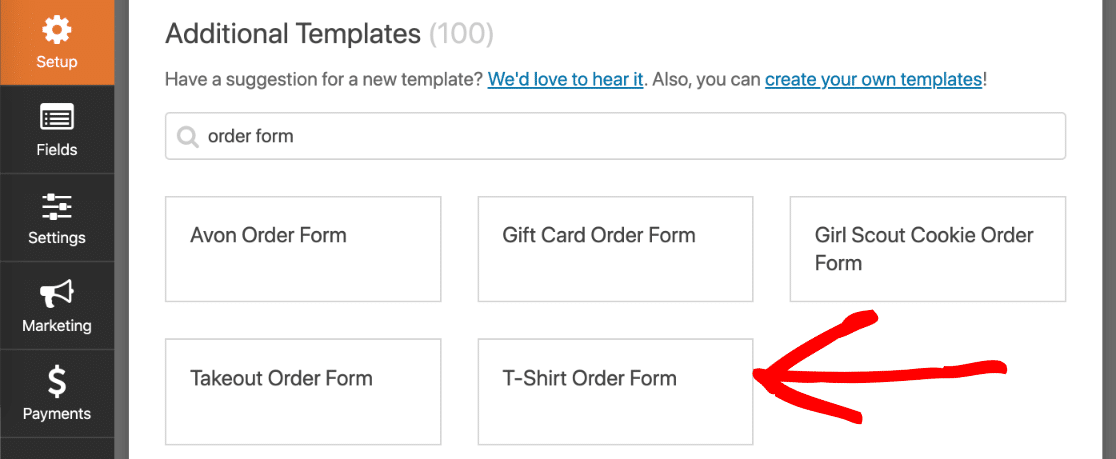
WPForms يأتي مع أكثر من 100 قالب نموذج. لاختيار واحد ، انقر فوق WPForms »إضافة جديد . ثم قم بالتمرير لأسفل إلى قسم القوالب الإضافية .
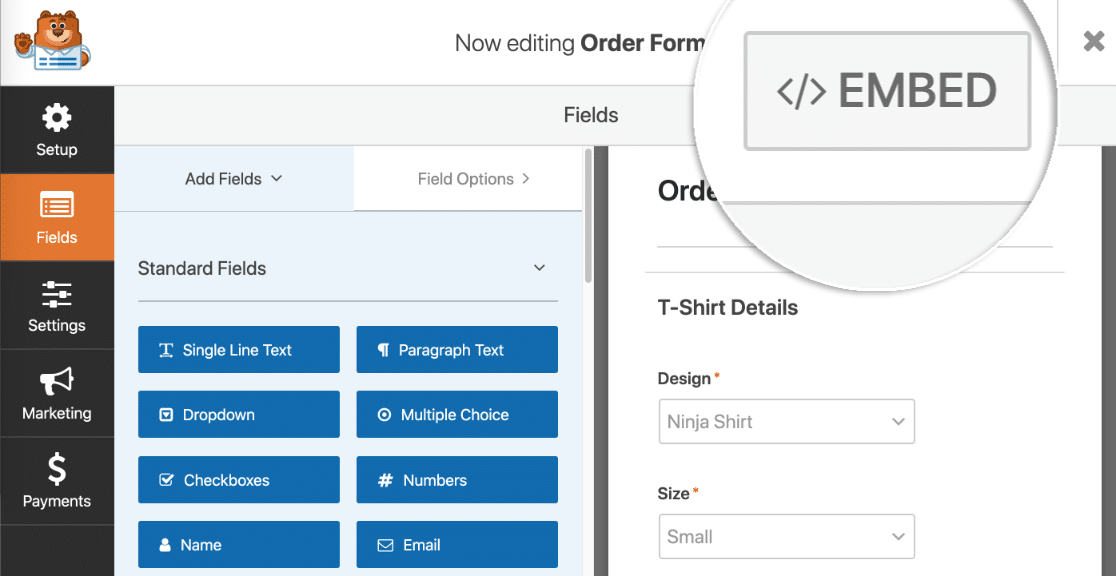
إذا كنت تبحث عن "نموذج الطلب" هنا ، فسترى 5 قوالب للاختيار من بينها. سنختار نموذج طلب القميص لهذا المثال.

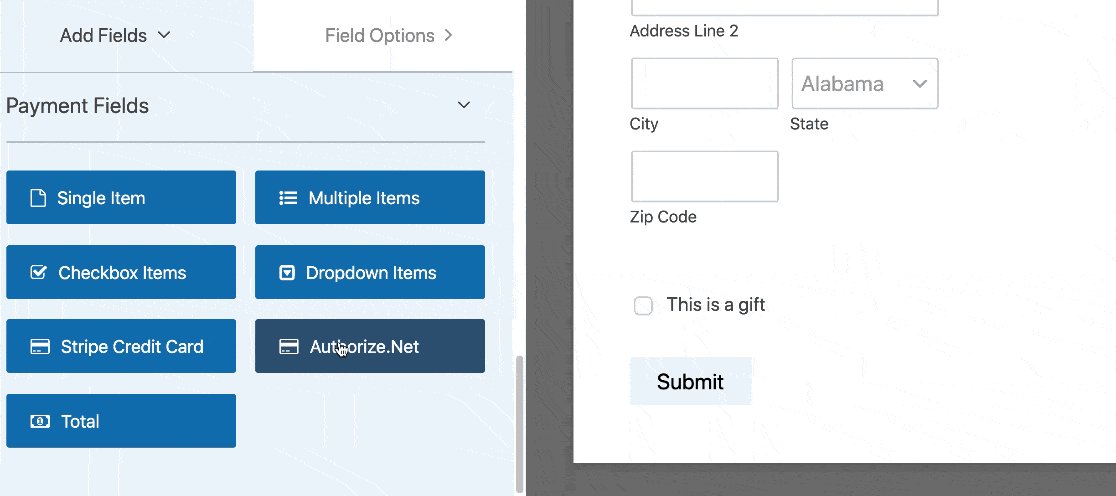
انقر فوق القالب وسيقوم WPForms بفتح منشئ النموذج. يمكنك تخصيص النموذج بسحب حقول جديدة من الجزء الأيمن إلى الجزء الأيمن.
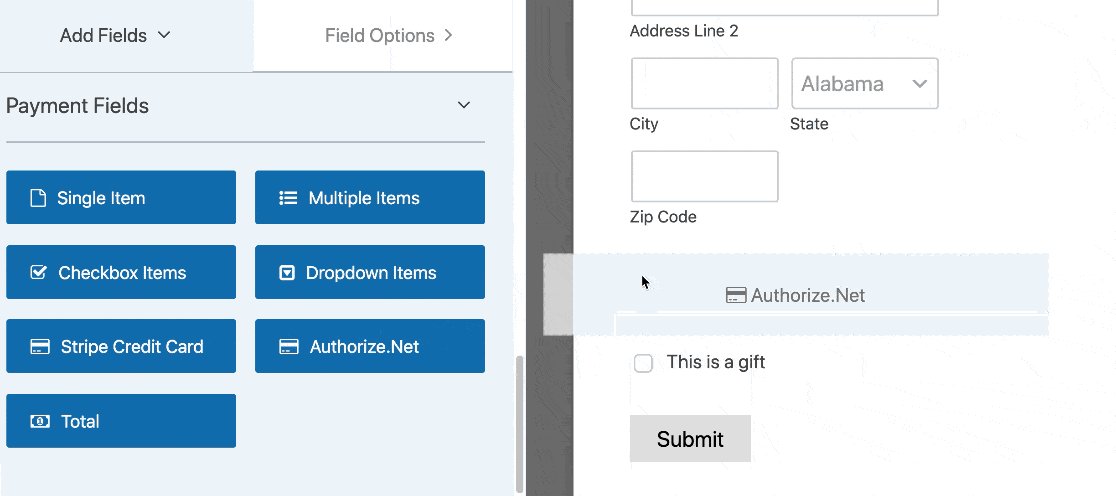
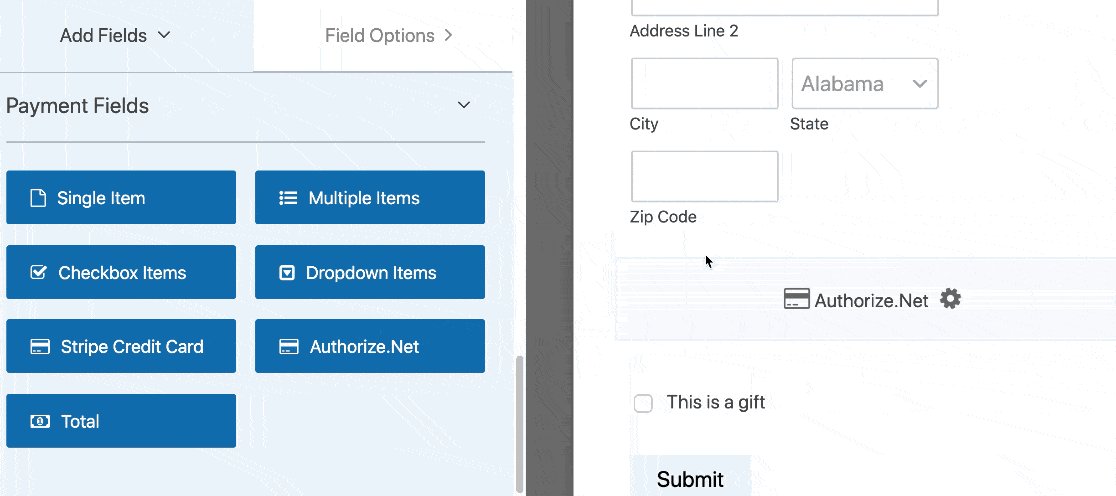
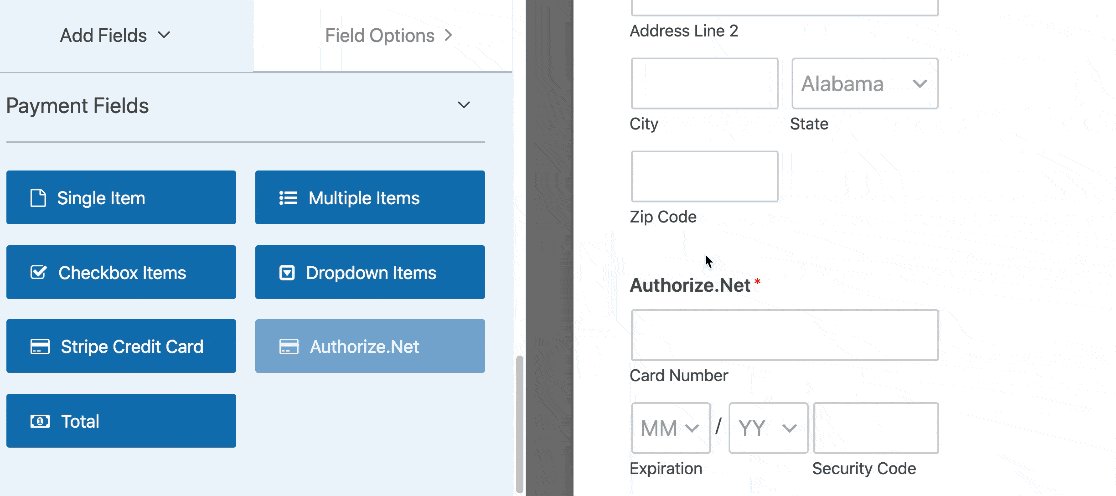
على سبيل المثال ، دعنا نضيف حقل Authorize.Net. انطلق واسحبه من الجزء الأيمن إلى النموذج الخاص بك. يمكنك وضعه في أي مكان تريد:

يمكنك الآن النقر فوق كل حقل في منشئ النموذج وتخصيصه. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فراجع هذا الدليل لإنشاء نموذجك الأول في WPForms.
هل تبحث عن ملحق تبرع Authorize.Net WordPress؟ ستحتاج فقط إلى تعديل الحقول قليلاً. راجع هذا الدليل حول كيفية إنشاء نموذج تبرع غير ربحي في WordPress.
بمجرد الانتهاء من تخصيص النموذج الخاص بك ، يمكننا تشغيل المدفوعات.
الخطوة 4: تخصيص إعدادات نموذج الدفع الخاص بك
ابق في WPForms builder لهذا الجزء من البرنامج التعليمي.
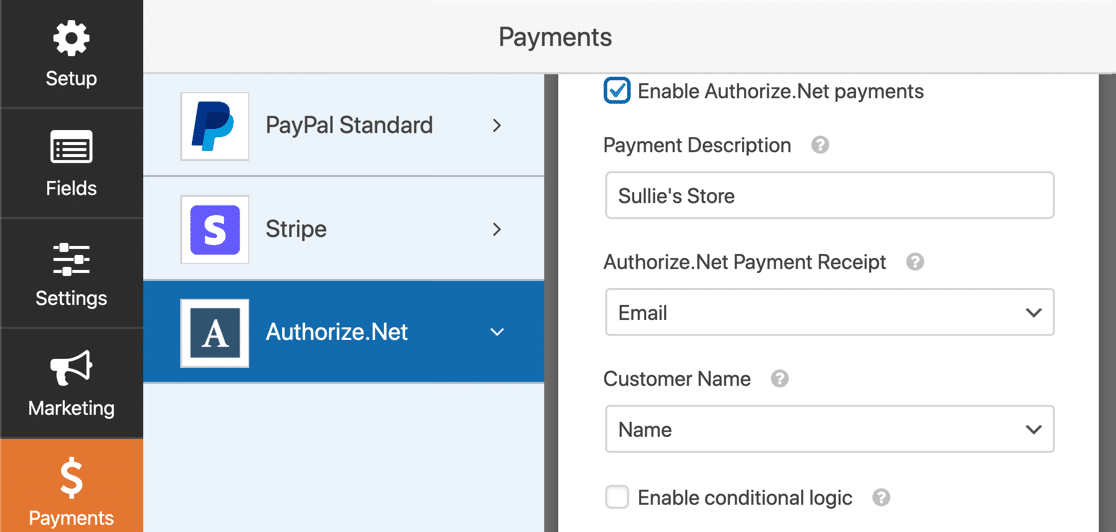
ستحتاج إلى إلقاء نظرة على الرموز الموجودة على الجانب الأيسر ، والنقر فوق المدفوعات . ثم انقر فوق Authorize.Net .
سنقوم بتبديل مدفوعات بطاقات الائتمان لهذا النموذج باستخدام الإعدادات الموجودة على الجانب الأيمن.

إليك ما عليك القيام به:
- انقر فوق مربع الاختيار Enable Authorize.Net payments لتشغيل معالجة الدفع للنموذج.
- في المربع وصف الدفع ، اكتب الكلمات التي ستظهر في كشف حساب بطاقة ائتمان العميل. ربما تريد كتابة اسم متجرك هنا.
- في القائمة المنسدلة لإيصال الدفع Authorize.Net ، يمكنك تحديد البريد الإلكتروني لإرسال Authorize.Net إيصالاً بالبريد الإلكتروني. إذا لم تحدد أي شيء هنا ، فلن يحصل العميل على إيصال.
- في القائمة المنسدلة اسم العميل ، حدد الاسم لإقران اسم العميل بالدفع.
وهذا كل شيء! نموذج Authorize.Net WordPress الخاص بك جاهز للعمل.
انقر فوق حفظ لحفظ النموذج الخاص بك.
الآن ، كل ما علينا فعله هو نشره. وهذا هو الجزء السهل حقًا.
الخطوة 5: انشر نموذج دفع Authorize.Net الخاص بك
يمكنك نشر النموذج الخاص بك في أي مكان في WordPress دون استخدام أي رمز.
إذا كنت تريد وضع النموذج الخاص بك على صفحة ، فسيقوم WPForms تلقائيًا بإنشاء الصفحة نيابة عنك.
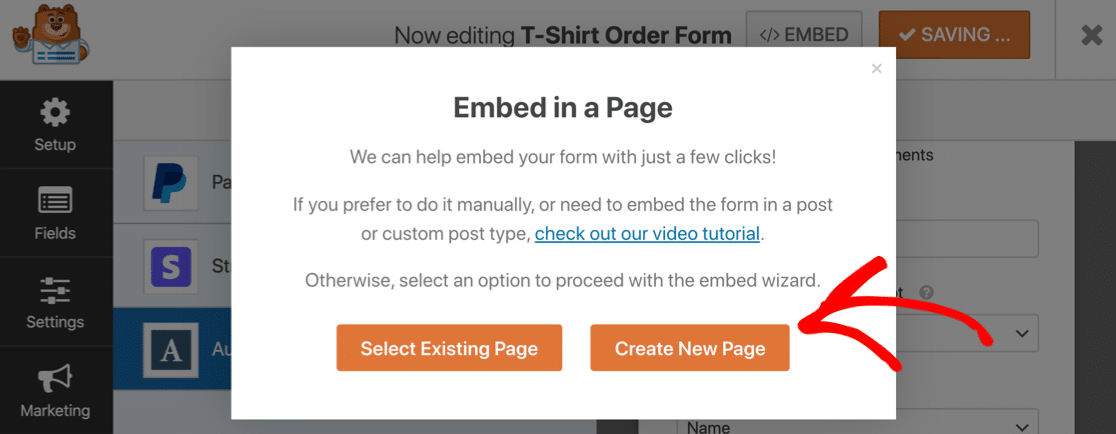
انطلق وانقر على الزر " تضمين " أعلى منشئ النموذج.

سيسألك WPForms عما إذا كنت تريد إضافة النموذج الخاص بك إلى صفحة موجودة أو إنشاء صفحة جديدة. لنقم بالنقر فوق إنشاء صفحة جديدة .

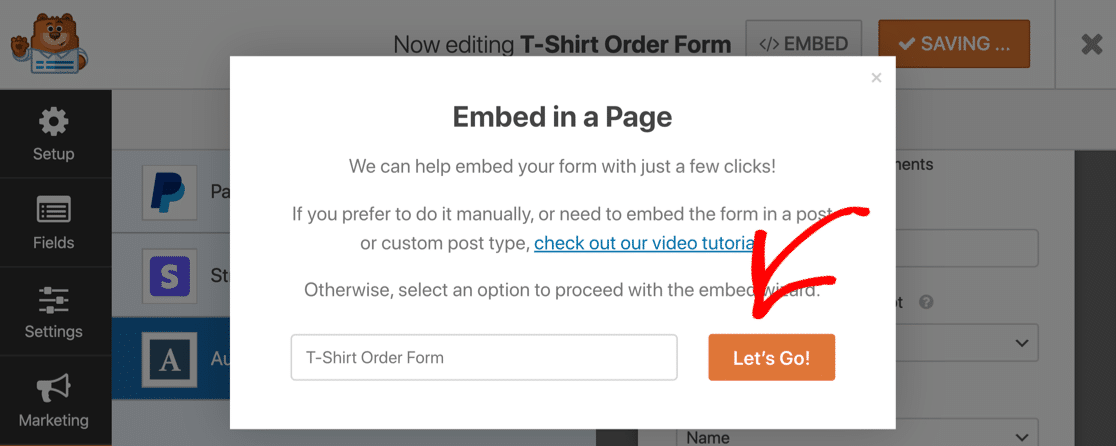
اكتب اسمًا لصفحتك ، ثم انقر فوق الزر Let's Go .

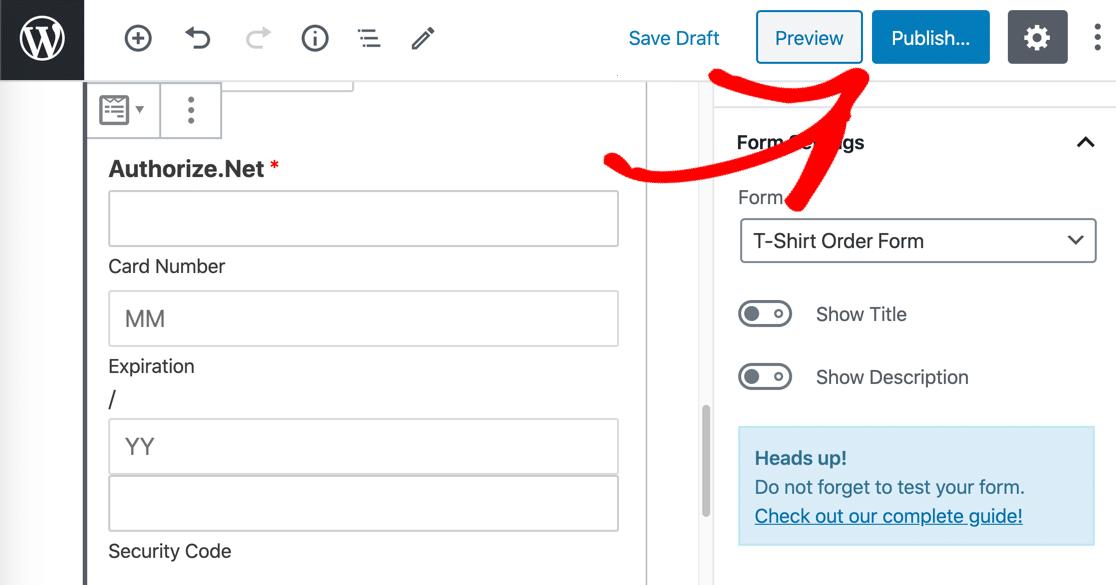
الآن سيقوم WPForms بإنشاء صفحة وتضمين النموذج الخاص بك فيها.
كله تمام!
كل ما عليك فعله هو النقر فوق نشر أو تحديث لجعل النموذج مباشرًا على موقع الويب الخاص بك.

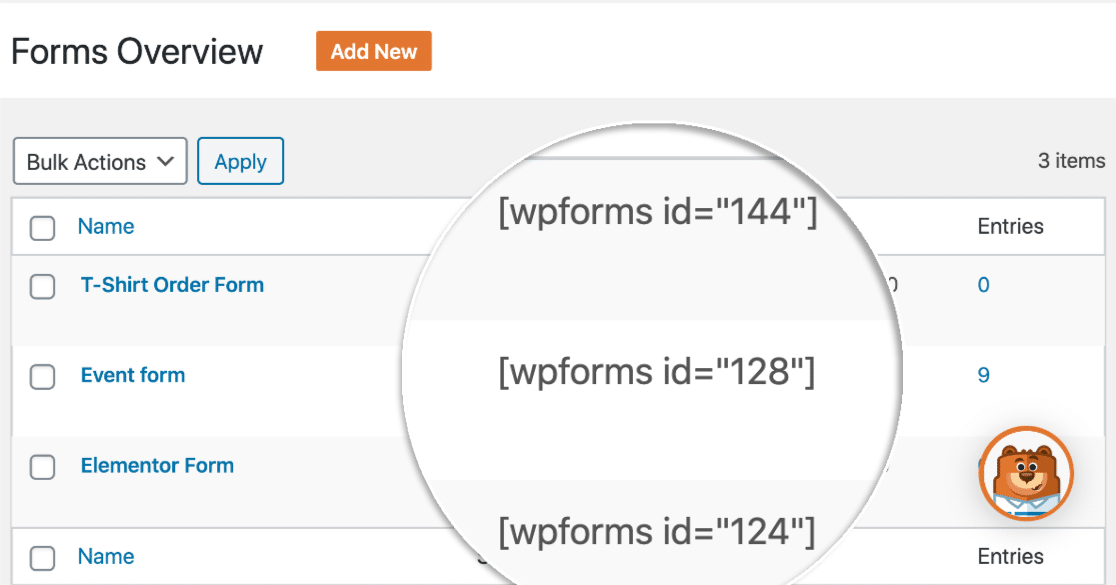
إذا كنت تريد تضمين النموذج الخاص بك باستخدام رمز قصير ، فانقر فوق WForms »جميع النماذج وسترى الرمز القصير هناك في القائمة.

وهذا كل شيء! يمكنك الآن البدء في تلقي الطلبات باستخدام نموذج دفع Authorize.Net الجديد الخاص بك.
إذا كنت مؤسسة غير ربحية ، فقد ترغب في جعل تبرعاتك اختيارية. لا مشكلة! فيما يلي كيفية إضافة دفعة اختيارية إلى نماذج WordPress الخاصة بك.
قم بإنشاء نموذج دفع Authorize.Net الخاص بك الآن
دعنا نحسن تحويلات نموذج الطلب الخاص بك
هل تعلم أن متوسط معدل التخلي عن الاستمارة هو 68٪؟ إذا انسحب الكثير من الأشخاص من النموذج الخاص بك جزئيًا ، فستفقد الكثير من الطلبات.
ألق نظرة على بعض الطرق البسيطة لتقليل التخلي عن النموذج وزيادة تحويلاتك. يمكنك أيضًا التحقق من هذه الشكاوى الشائعة حول نماذج الدفع للتأكد من تحسينها.
وهذا كل شيء! أنت الآن تعرف كيفية البدء باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro قوالب نماذج الطلبات المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
