كيفية الإكمال التلقائي للعنوان في WordPress
نشرت: 2021-03-06هل تريد استكمال العناوين تلقائيًا على موقعك؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنوضح لك كيفية الإكمال التلقائي لعنوان في WordPress (لا يلزم وجود تشفير).
في الوقت الحاضر ، تطلب معظم متاجر التجارة الإلكترونية من العملاء ملء نموذج يتضمن عنوانهم عند شراء شيء ما. يمكنك إما السماح للمستخدمين بإدخال عناوينهم يدويًا أو مساعدتهم باستخدام أداة الإكمال التلقائي. من خلال الإكمال التلقائي للعنوان ، يمكن للمستخدمين تحديد موقع مقترح من بين عدد قليل من العناوين التي ستظهر في الوقت الفعلي أثناء الكتابة.
يعد استخدام الإكمال التلقائي لحقول العنوان أمرًا شائعًا جدًا في متاجر التجارة الإلكترونية ، خاصة في قسم عنوان الفوترة والشحن ، أو في صفحة الخروج ، أو في صفحة حسابي.
لماذا تُكمل العنوان تلقائيًا في WordPress؟
يمكن أن يساعدك الإكمال التلقائي للعناوين في WordPress على تحسين تجربة المستخدم على موقع الويب الخاص بك . لن يتمكن العملاء من إدخال عناوينهم بشكل أسرع فحسب ، بل ستتجنب أيضًا الأخطاء المطبعية.
عندما يكتب المتسوقون عناوينهم ، ستظهر العناوين المحتملة على شاشتهم لذا عليهم فقط اختيار العنوان الصحيح. سيساعدك هذا في تقليل الأخطاء لأن الخيارات التي يتم عرضها للمستخدم تتكامل مع أماكن Google وواجهة برمجة تطبيقات خرائط Google.
هذه إحدى الوظائف الأكثر ملاءمة التي يمكنك توفيرها لمستخدميك. من خلال تحسين تجربة المستخدم على موقعك ، من المرجح أن تزيد مبيعاتك وتحول هذا المتسوق العرضي إلى عميل متكرر.
الآن بعد أن فهمنا بشكل أفضل فوائد إضافة ميزة عنوان الإكمال التلقائي في WordPress ، دعنا نرى كيفية إضافتها إلى موقعك.
كيفية الإكمال التلقائي للعنوان في WordPress
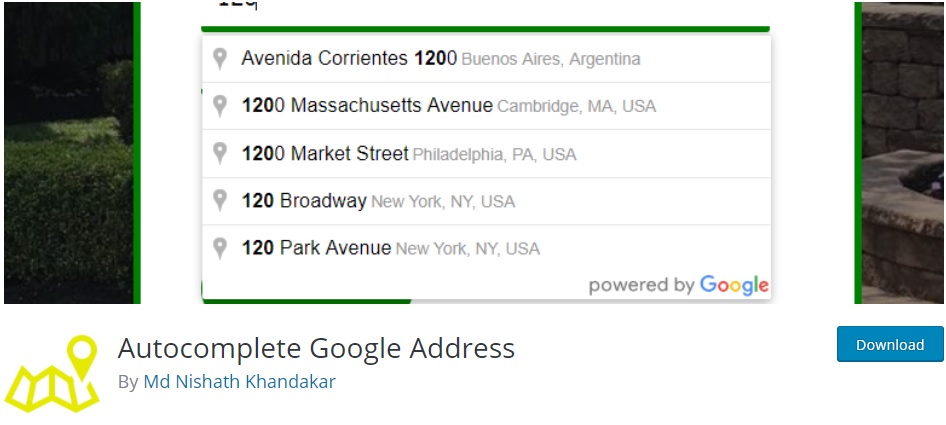
الطريقة الأسهل والأكثر فعالية لإضافة عنوان الإكمال التلقائي في WordPress هي استخدام مكون إضافي. في هذا البرنامج التعليمي ، سوف نستخدم عنوان Google للإكمال التلقائي . يتميز بواجهة سهلة الاستخدام وسهل الاستخدام للغاية.

لاستخدام هذا المكون الإضافي ، تحتاج فقط إلى مفتاح واجهة برمجة تطبيقات أماكن Google ومعرف النموذج لحقل العنوان. بعد ذلك ، هناك سلسلة من الخطوات البسيطة التي تحتاج إلى اتباعها لإضافة عنوان الإكمال التلقائي إلى موقع WordPress على الويب. والخطوات هي كما يلي:
1. تثبيت وتنشيط البرنامج المساعد
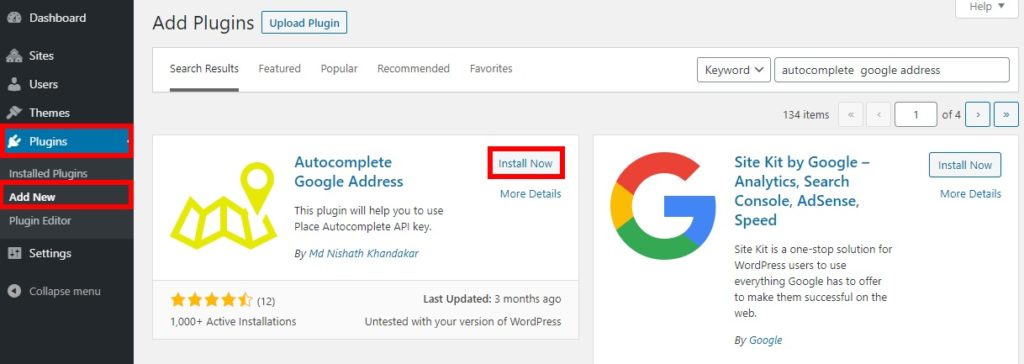
لتثبيت وتفعيل المكون الإضافي للإكمال التلقائي لعنوان Google ، انتقل في مسؤول WordPress إلى المكونات الإضافية> إضافة جديد . بعد ذلك ، ابحث عن المكون الإضافي في شريط البحث. بعد ذلك ، انقر فوق التثبيت الآن ثم قم بتنشيطه.

2. أدخل مفتاح Google Place API
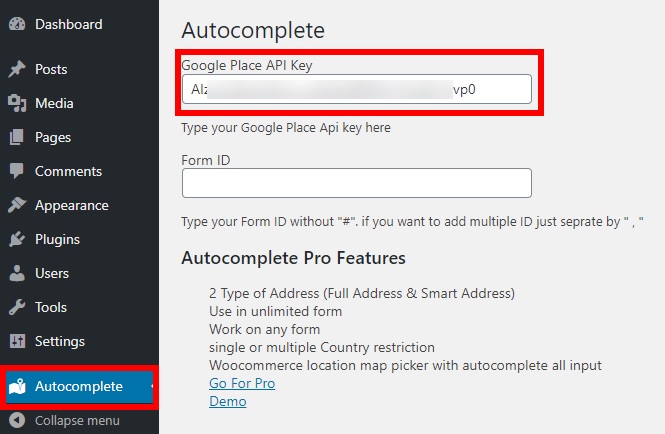
بمجرد تنشيط المكون الإضافي ، انتقل إلى علامة التبويب " الإكمال التلقائي " في لوحة التحكم. ستحتاج إلى Google Place API Key لموقعك على الويب.

دعونا نرى كيف نفعل ذلك.
2.1. كيفية الوصول إلى Google Places API Key
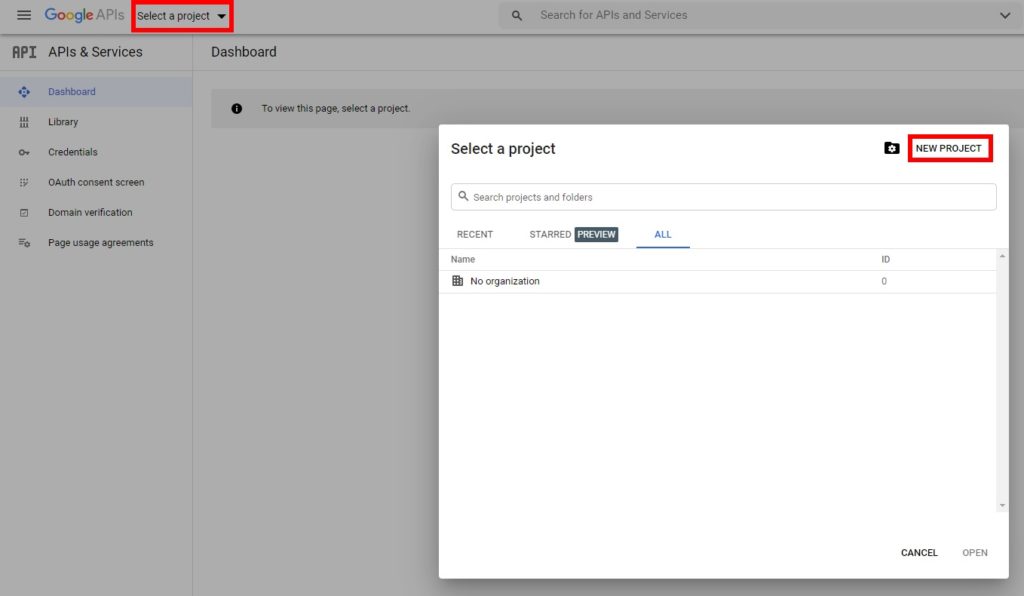
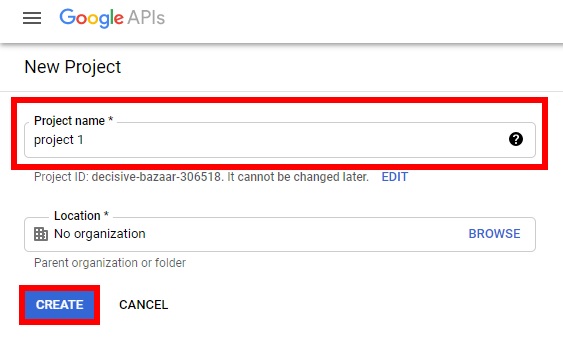
للوصول إلى مفتاح API ، قم بتسجيل الدخول إلى حساب Google الخاص بك وانتقل إلى Google Developer Console . ثم اضغط على تحديد مشروع وإنشاء مشروع جديد .

ستحتاج إلى إدخال اسم المشروع والنقر فوق إنشاء . بعد ذلك ، ستتم إعادة توجيهك إلى مشروعك الجديد.

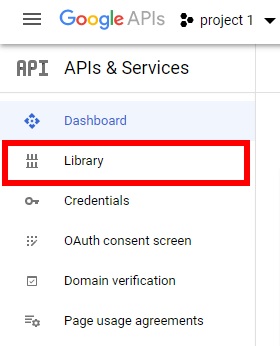
الخطوة التالية هي تمكين واجهات برمجة التطبيقات. لهذا ، انتقل إلى قسم المكتبة في لوحة القيادة.

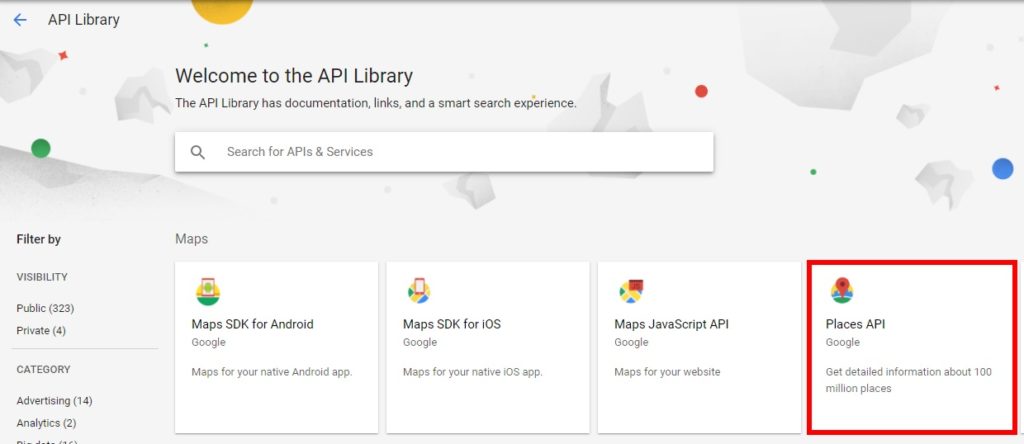
هنا ، عليك البحث عن Google Places API. عادة ما يكون أحد الخيارات الأولى التي تراها على هذه الشاشة ولكن إذا لم تتمكن من العثور عليها ، فاستخدم شريط البحث للبحث عنها.

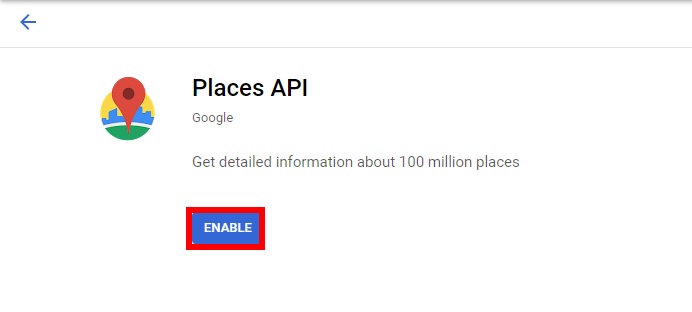
الآن ، ستجد نفسك في صفحة النظرة العامة لواجهة برمجة تطبيقات الأماكن. انقر فوق " تمكين " لتخويل API.

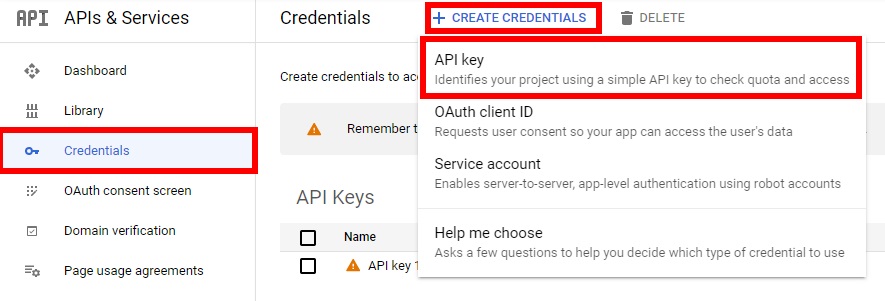
الآن ، عد إلى لوحة المعلومات الخاصة بك ، وانتقل إلى علامة التبويب بيانات الاعتماد واضغط على إنشاء بيانات الاعتماد . سترى قائمة منسدلة حيث يتعين عليك تحديد خيار مفتاح API .

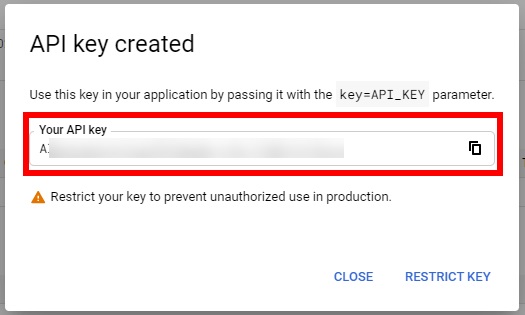
هذا هو! لقد نجحت في إنشاء مفتاح API الخاص بك. ما عليك سوى نسخه ولصقه في علامة التبويب " الإكمال التلقائي " في لوحة معلومات WordPress الخاصة بك.

للتأكد من أن ميزة عنوان الإكمال التلقائي ستعمل بشكل صحيح في WordPress ، فأنت بحاجة إلى تمكين واجهة برمجة تطبيقات جافا سكريبت لخرائط Google . دعونا نرى كيف نفعل ذلك.
2.2. قم بتمكين واجهة برمجة تطبيقات جافا سكريبت لخرائط Google
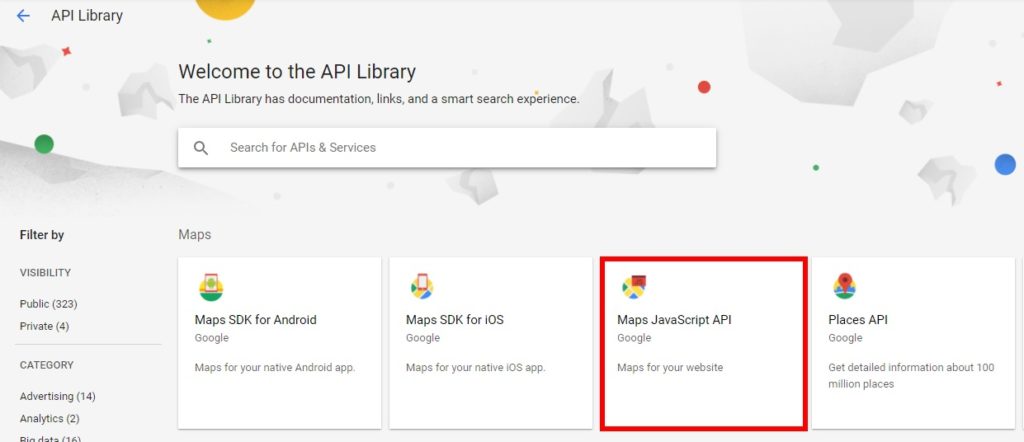
لتمكين واجهة برمجة تطبيقات جافا سكريبت لخرائط Google ، أولاً ، انتقل إلى علامة التبويب المكتبة من لوحة تحكم Google Developer Console . ثم حدد موقع Google Maps JavaScript API ، وحددها وقم بتمكينها .

هذا هو! نحن الآن جاهزون للانتقال إلى الخطوة التالية وإضافة معرف النموذج.
3. أدخل معرف النموذج
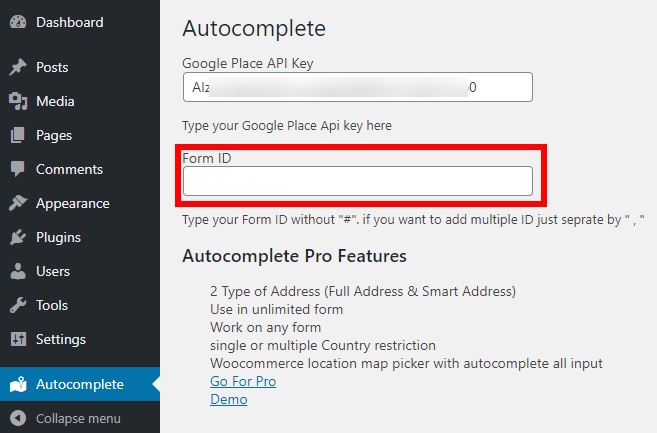
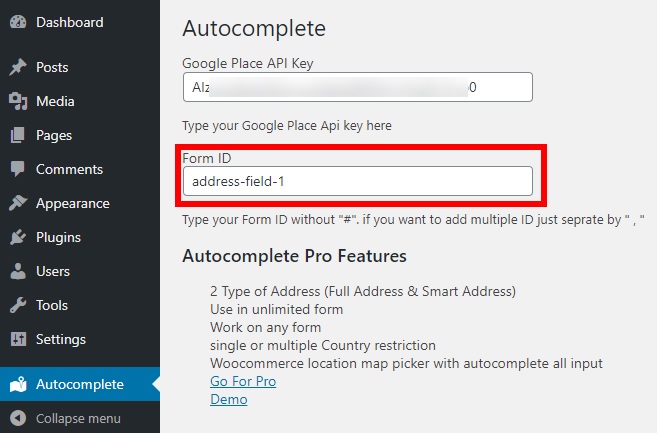
بعد إدخال Google Place API Key ، ستحتاج أيضًا إلى معرف النموذج لحقل العنوان حيث تريد إضافة ميزة عنوان الإكمال التلقائي. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإكمال التلقائي . أسفل حقل مفتاح API مباشرةً ، ستجد حقلًا آخر لإدخال معرف النموذج .

للعثور على معرّف النموذج ، ما عليك سوى اتباع هذه الخطوات.
3.1 كيفية البحث عن معرّف النموذج
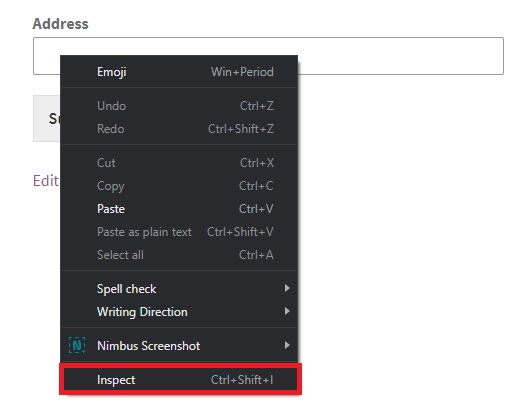
للعثور على معرف النموذج لإضافة ميزة عنوان الإكمال التلقائي ، انتقل إلى الصفحة التي يوجد بها الحقل. ثم ، انقر بزر الماوس الأيمن فوق حقل العنوان وحدد خيار فحص . بدلاً من ذلك ، يمكنك النقر فوق منطقة النص في الحقل واستخدام اختصار لوحة المفاتيح Ctrl + Shift + i.


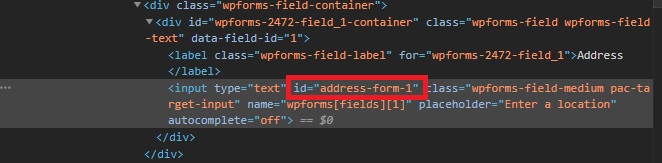
الآن ، في علامة تبويب العناصر ، ترى أداة المطور حيث يمكنك فحص وعرض جميع عناصر صفحة الويب. إذا لم تكن معتادًا على الرموز والبرمجة ، فلا داعي للقلق. سيتم تمييز رموز الحقل. في حالتنا ، معرف النموذج هو عنوان النموذج 1 كما ترى أدناه.

كما ترى ، تقول id = "address-form-1" لكن معرّف النموذج الفعلي هو فقط address-form-1.
ما عليك سوى العثور على معرف النموذج الخاص بك ونسخه في حقل معرف النموذج في لوحة تحكم مسؤول WordPress.
الآن ، أدخل معرف النموذج في علامة التبويب " الإكمال التلقائي " في لوحة المعلومات الخاصة بك واحفظ التغييرات ، وانتقل إلى الصفحة التي تحتوي على حقل العنوان.

أخيرًا ، الصق معرّف النموذج في الحقل المقابل واحفظ التغييرات . إذا كنت تريد الإكمال التلقائي لأكثر من حقل عنوان واحد ، فأضف كل معرف نموذج وافصل بينها بفاصلة.
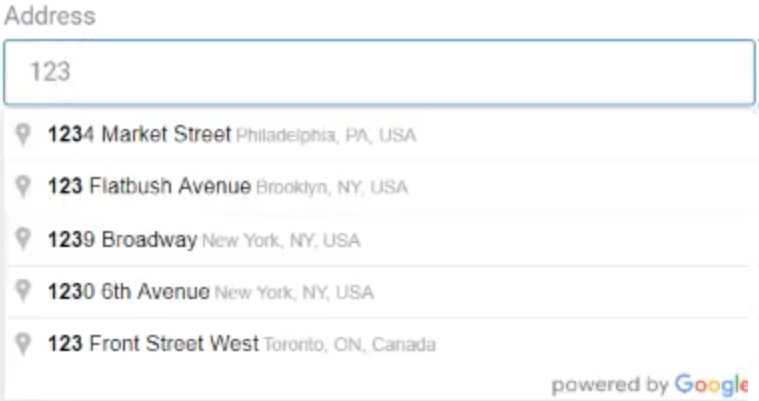
هذا هو! لقد أضفت للتو ميزة عنوان الإكمال التلقائي في WordPress. من الآن فصاعدًا ، عندما يبدأ المستخدمون في كتابة عنوان ، ستظهر قائمة منسدلة تحتوي على جميع الاقتراحات الخاصة بالموقع. كل ما يحتاجون إليه هو تحديد موقعهم وسيتم إدخال العنوان الكامل تلقائيًا.

الإكمال التلقائي للعناوين هو الخطوة الأولى فقط. إذا كنت ترغب في اتخاذ خطوة إلى الأمام وتحسين تجربة العملاء الخاصة بك ، يمكنك أيضًا إكمال الطلبات تلقائيًا في متجرك. دعونا نرى كيف نفعل ذلك.
المكافأة: كيفية الإكمال التلقائي للأوامر
تعد إضافة ميزة أوامر الإكمال التلقائي طريقة ممتازة أخرى لتحسين تجربة العملاء على موقعك. من خلال الإكمال التلقائي للطلبات ، يمكنك معالجة الطلبات وتأكيدها على الفور حتى لا يضطر المتسوقون إلى الانتظار للحصول على تأكيد لمعاملتهم التي قد تستغرق ساعات. علاوة على ذلك ، نظرًا لأنه يمكن للمستخدمين الوصول إلى المنتجات أو الخدمات التي يشترونها على الفور ، فلن تضطر إلى التحقق من طلباتهم يدويًا. يعمل هذا بشكل جيد مع المنتجات الافتراضية والقابلة للتنزيل.
الطريقة الأسهل والأسرع لإكمال الطلبات تلقائيًا على موقعك هي استخدام مكون إضافي. هناك العديد من الأدوات ولكن بالنسبة لهذا العرض التوضيحي ، سنستخدم الإكمال التلقائي لطلبات WooCommerce. هذه الأداة المجانية هي واحدة من أفضل المكونات الإضافية الموجودة وتتكامل بسلاسة مع WooCommerce وبوابات الدفع مثل PayPal لإكمال الطلبات تلقائيًا وتأكيد عمليات الشراء في أي وقت من الأوقات.
دعنا ننتقل ونرى كيفية استخدام هذا البرنامج المساعد. قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك.
1. تثبيت وإعداد أوامر الإكمال التلقائي لـ WooCommerce
لتثبيت المكون الإضافي ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات> إضافة جديد وابحث عن الإكمال التلقائي لطلبات WooCommerce . ثم ، انقر فوق التثبيت الآن وقم بتنشيطه.
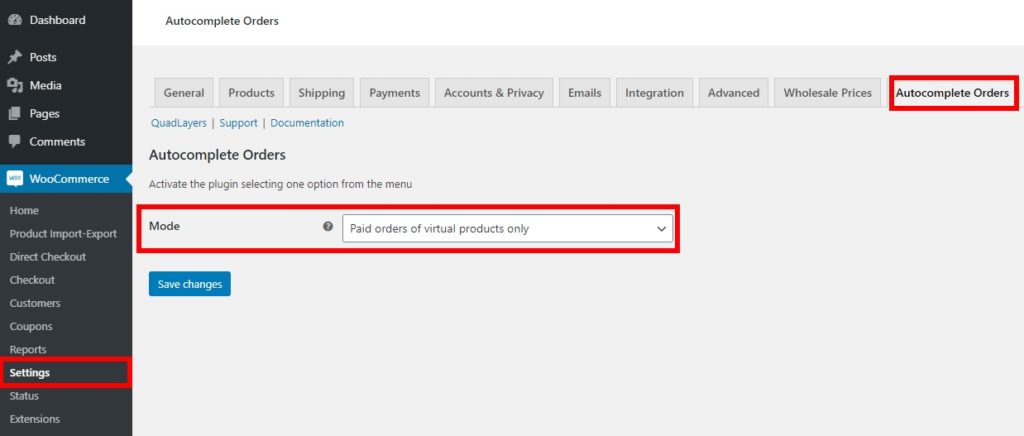
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب أوامر الإكمال التلقائي . بعد ذلك ، حدد الطلبات المدفوعة للمنتجات الافتراضية فقط ضمن الوضع واحفظ التغييرات.

2. الوصول إلى مفتاح تعريف نقل بيانات PayPal
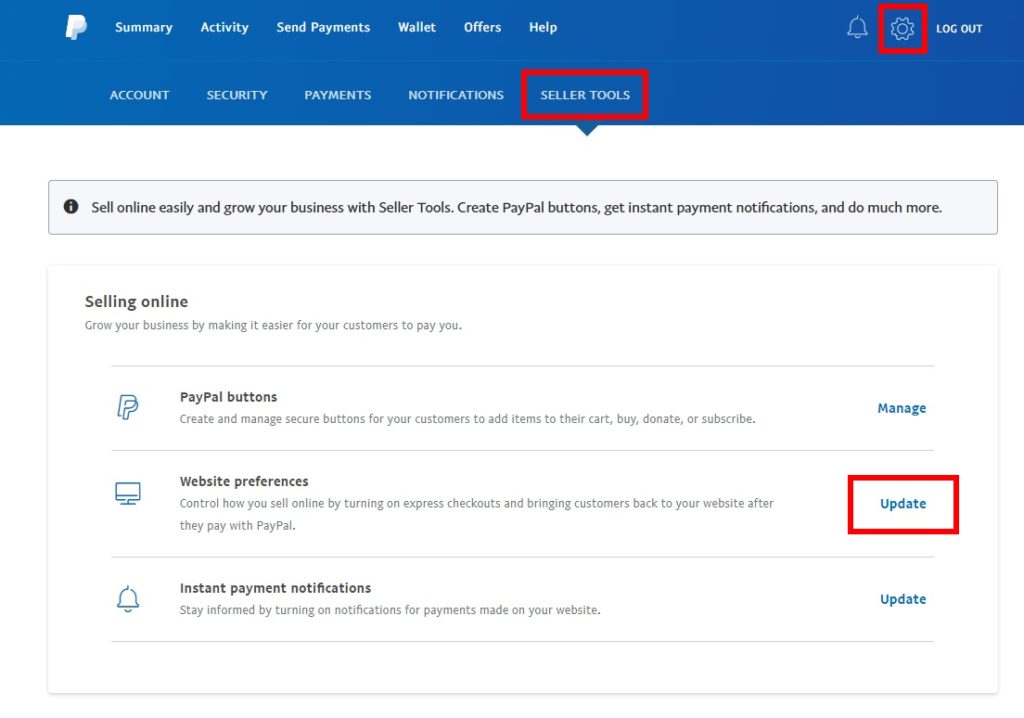
الآن ، ستحتاج إلى الحصول على مفتاح هوية نقل البيانات من PayPal. لهذا ، قم بتسجيل الدخول إلى PayPal الخاص بك وانتقل إلى الإعدادات. ضمن علامة التبويب أدوات البائع ، انقر فوق الزر تحديث لتفضيلات موقع الويب .

ستتم إعادة توجيهك إلى خيارات تفضيلات موقع الويب حيث سيتعين عليك العثور على قسم الإرجاع التلقائي وتحديد زر الاختيار On لتمكين الإرجاع التلقائي. بعد ذلك ، أدخل عنوان URL للعودة واحفظه.
بعد ذلك ، قم بالتمرير لأسفل إلى قسم نقل بيانات الدفع وحدد زر الاختيار تشغيل لتمكينه. سيتم عرض رمز هويتك الخاص بنقل بيانات الدفع. ستحتاج إلى مفتاح الهوية هذا ، لذا انسخه وضعه في مكان ما في متناول يديك.
3. أدخل مفتاح هوية PayPal إلى WooCommerce
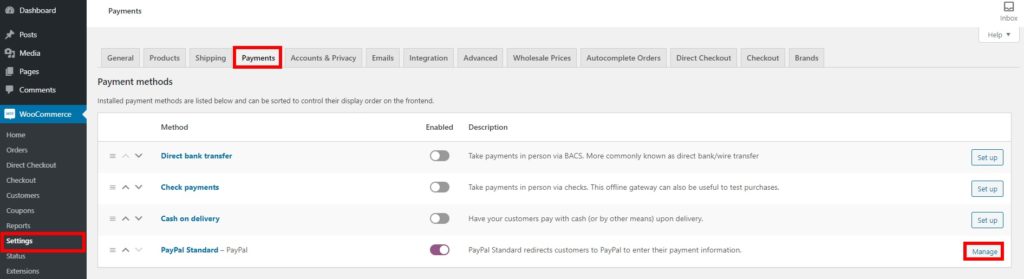
لإدخال مفتاح هوية PayPal في WooCommerce ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب الدفع . ثم اضغط على زر Manage لـ PayPal.

هنا ، ابحث عن خيار مفتاح هوية PayPal وأدخل مفتاح هوية نقل بيانات PayPal الذي نسخته للتو في منطقة النص. أخيرًا ، قم بإعداد تفاصيل أخرى لحساب PayPal الخاص بك وحفظ التغييرات.
هذه هي الطريقة التي يمكنك بها إضافة ميزة أوامر الإكمال التلقائي لـ WooCommerce. لمزيد من التفاصيل حول كيفية إعداده ، نوصيك بإلقاء نظرة على هذا الدليل المفصل خطوة بخطوة. بالإضافة إلى ذلك ، يمكنك إلقاء نظرة على وثائق الإكمال التلقائي لطلبات WooCommerce التي تحتوي على الكثير من المعلومات المفيدة.
استنتاج
باختصار ، تعد العناوين الكاملة طريقة رائعة لتحسين تجربة المستخدم على موقعك. يتيح للمتسوقين توفير الوقت عند كتابة عناوينهم ويساعدك على تجنب الأخطاء والأخطاء المطبعية.
في هذا الدليل ، رأينا كيفية تضمين ميزة عنوان الإكمال التلقائي في موقع WordPress الخاص بك دون أي تشفير. لقد رأينا كيف:
- قم بتنشيط وإعداد المكون الإضافي "الإكمال التلقائي لعنوان Google"
- احصل على Google Place API Key
- ابحث عن معرّف (معرّفات) النموذج لحقول العنوان لإضافة الإكمال التلقائي
بالإضافة إلى ذلك ، رأينا كيفية الإكمال التلقائي للطلبات باستخدام المكون الإضافي Autocomplete WooCommerce Orders . سيساعدك هذا على تأكيد الطلبات على الفور وزيادة مبيعاتك.
إذا وجدت هذه المقالة مفيدة ، فإليك بعض الأدلة الأخرى لتحقيق أقصى استفادة من موقعك:
- كيفية تحرير حقول WooCommerce Checkout
- كيفية دمج خرائط جوجل في ووردبريس
- تحسين الخروج: الدليل الكامل
هل بدأت في الإكمال التلقائي للعناوين على موقع WordPress الخاص بك؟ أي طريقة استخدمت؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
