مقارنة Avif و WebP: متى يتم اختيار تنسيق الصورة
نشرت: 2024-04-30AVIF مقابل WebP – أيهما يجب أن تستخدمه؟ كلاهما عبارة عن تنسيقات صور حديثة وخلفاء للتنسيقات التقليدية مثل PNG وJPG. يقوم كلاهما بضغط الصور بكفاءة، مما يسمح لك بالاحتفاظ بجودة صورة أفضل مع حجم ملف أصغر، ودعم الميزات المتقدمة مثل HDR والرسوم المتحركة.
لذلك، سواء كنت ترغب في تحسين شعارك أو صورك الفوتوغرافية أو عملك الفني أو صور موقع الويب العامة، فإن كلاً من AVIF وWebP على مستوى المهمة. ولكن ما هو أكثر ملاءمة لحالة الاستخدام الخاصة بك؟
الجواب معقد. لا يتفوق أي من AVIF أو WebP على الآخر في كل جانب، ولكل منهما نقاط قوته الخاصة.
ولهذا السبب، في هذا الدليل التفصيلي، سنستكشف AVIF مقابل WebP من خلال مقارنات تفصيلية لحجم الضغط وجودته. سنتحدث عن كيفية استخدام التنسيق الأكثر منطقية وسنعلمك أيضًا كيفية بدء تحويل الصور على موقع WordPress الخاص بك إلى AVIF و/أو WebP.
ما هو أفيف؟
تنسيق ملف الصورة AV1، أو AVIF، هو تنسيق ملف صورة حديث. لقد ظهر مؤخرًا كمنافس لتنسيقات صور مواقع الويب الشائعة مثل JPG وGIF، وتنسيق HEIC المماثل.
يهدف AVIF إلى أن يكون قابلاً للاستخدام عالميًا. يمكن أن يكون أصغر من JPG دون المساس بالجودة، كما أنه يدعم الشفافية، كما أنه يسمح بالرسوم المتحركة - بعمق ألوان أعلى بكثير من GIF.
إليك ما يدعمه تنسيق الصورة AVIF رسميًا:
- مجموعة متنوعة من مساحات الألوان، بما في ذلك HDR وSDR ومجموعة ألوان واسعة.
- أعماق الألوان 8 و10 و12 بت.
- الضغط بدون فقدان أو الضغط مع فقدان البيانات – باستخدام خوارزميات ضغط متقدمة وفعالة.
- قنوات ألفا للشفافية.
- الرسوم المتحركة.
- صور متعددة الطبقات.
- أحادية اللون.
- تخليق الحبوب السينمائية.
في الأصل، كان AV1 عبارة عن برنامج ترميز فيديو عالي الكفاءة يستخدمه أمثال Netflix وFacebook. لكن منشئيها قرروا استخدام خوارزميات الضغط الخاصة بهم لإنشاء تنسيق ملف صورة أيضًا. هذه هي الطريقة التي جاء بها AVIF.
تم إصدار التنسيق في وقت مبكر من عام 2019، لذا فهو جديد جدًا مقارنة بالمنافسين الذين أمضوا عقودًا في تأسيس أنفسهم على الويب.
ونتيجة لذلك، قد يكون الدعم محدودا ــ على الرغم من أن التبني أصبح أكثر انتشارا. أضاف WordPress نفسه دعم AVIF في الإصدار 6.5، وقد اعتمدته معظم المتصفحات الرئيسية أيضًا.

والجدير بالذكر أن AVIF أيضًا خالي من حقوق الملكية. وهذا يعني أنه يمكنك تشفير مقاطع الفيديو الخاصة بك باستخدام معيار AV1 مجانًا، حتى عند استخدامه تجاريًا.
ما هو ويب بي؟
WebP هو تنسيق ملف حديث آخر تم إنشاؤه في عام 2010 بواسطة Google. مع ما يقرب من خمسة عشر عامًا لتكوين اسم لنفسها، يعد WebP تنسيق ملفات أكثر شيوعًا من AVIF، وبالتالي يتمتع بدعم أوسع بكثير.
فيما يلي ميزات تنسيق صورة WebP:
- ملفات تعريف ICC بما في ذلك دعم HDR.
- عمق الألوان 8 بت.
- ضغط الصور بدون فقد أو فقدان، غالبًا ما يكون ضغطًا فائقًا مقارنة بـ PNG/JPG.
- قنوات ألفا للشفافية.
- قدرات الرسوم المتحركة.
- دعم البيانات التعريفية Exif وXMP.
- ترخيص استخدام بدون حقوق ملكية.
في حين أن AVIF قد ظهر عن طريق الصدفة إلى حد ما كمنافس لتنسيقات الصور التقليدية وذلك ببساطة بسبب ترخيصه المفتوح ورمز الضغط عالي الجودة، فإن الهدف من وراء WebP كان صراحةً استبدال التنسيقات مثل PNG وGIF وJPG.
ولهذا السبب يأتي مزودًا بأفضل الأجزاء مجتمعة في جزء واحد: أنواع ضغط متعددة، وملفات تعريف ألوان محسنة، وميزات متقدمة مثل الرسوم المتحركة.
كان WebP يفتقر في الأصل إلى بعض الميزات مثل ملفات تعريف ICC وبيانات تعريف Exif والرسوم المتحركة والضغط بدون فقدان البيانات. ولكن تمت إضافة كل هذه الآن.
منذ أن قامت Google بإنشاء WebP وأدرجت الدعم له في متصفحاتها الخاصة، أصبح اعتماده سريعًا وواسع النطاق. تدعم معظم المتصفحات والبرامج الآن صور WebP.

لكن الاعتماد ليس عالميًا، وبعض أنظمة التشغيل لا تسمح لك بسهولة عرض صور WebP التي تم تنزيلها.
Avif مقابل WebP: ما هو الأفضل للصور عالية الجودة؟
كما أثبتنا حتى الآن، يعد كل من Avif وWebP من تنسيقات الصور عالية الجودة من الجيل التالي. في الوقت نفسه، يقوم كلاهما بأدوار متشابهة، لذلك قد يكون من الصعب معرفة ما يجب عليك استخدامه لموقع الويب الخاص بك.
يعد التشابه بينهما أمرًا جيدًا في العديد من النواحي لأنه يجعل من الصعب اتخاذ خيار خاطئ. توصي Google Lighthouse باستخدام كل من AVIF وWebP وتشجعك على استخدام أحدهما أو الآخر لضغط الصور على موقع الويب الخاص بك.
ولكن لا يزال من المهم معرفة الاختلافات الدقيقة حتى تتمكن من اتخاذ القرار الصحيح لنفسك.
ضغط وحجم الملف
لنبدأ ببعض الاختبارات لمقارنة حجم AVIF مقابل حجم WebP. لقد قمنا بتجميع مجموعة متنوعة من الصور المخزنة وأرسلناها عبر البرنامج الإضافي لتحسين الصور الخاص بـ Imagify. إذا لم يكن لديك ذلك على موقع الويب الخاص بك حتى الآن، فيمكنك دائمًا استخدام أداة التحسين عبر الإنترنت للمتابعة.
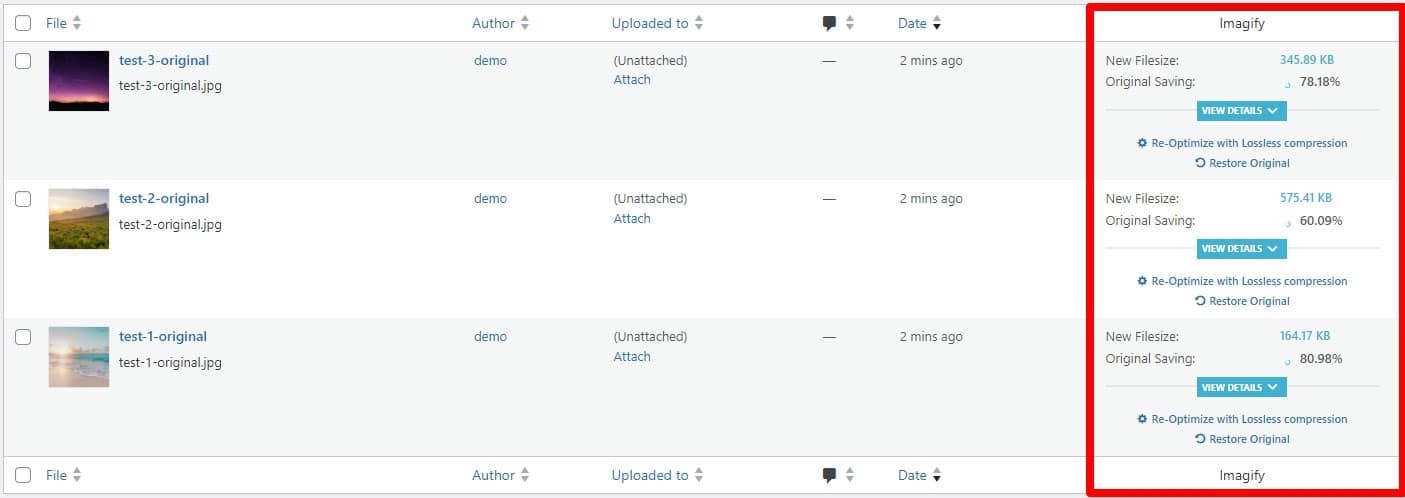
أولاً، دعونا نرى كيف يتم تكديس ضغط WebP. تم تغيير حجم هذه الصور الثلاث إلى نفس العرض وكان حجم الملف الأصلي 863 كيلو بايت، و1.4 ميجابايت، و1.54 ميجابايت، على التوالي.
بعد تشغيلها من خلال تحويل JPG إلى WebP الخاص بـ Imagify، انخفض حجم الملف بنسبة 81% و60% و78%.

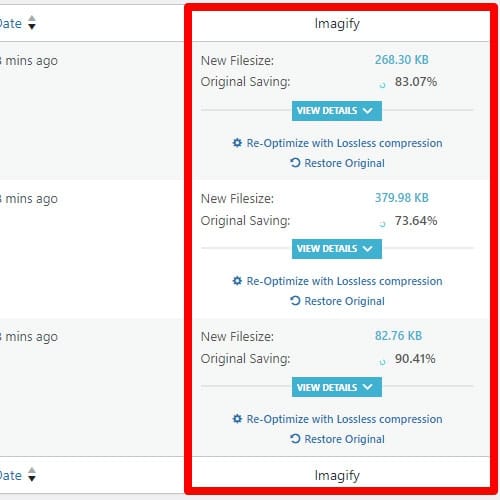
الآن، كيف يمكن مقارنة AVIF؟ تعمل خوارزميات الضغط الشهيرة الخاصة بها بالفعل - حيث أصبحت الصور نفسها الآن أصغر بنسبة 90%، و74%، و83%. وهذا يقل حجمه بنسبة تصل إلى 14% - ومع وجود الكثير من الصور على الصفحة، فإنه يضيف حجمًا أكبر.

جودة الصورة
ماذا عن جودة الصورة ودقتها؟ خاصة إذا كنت تعرض أعمالًا فنية وصورًا فوتوغرافية جميلة، فأنت تريد أن تبدو صورك جيدة قدر الإمكان. دعونا نقارن WebP وAVIF في هذا الصدد.
هناك اختلاف في الجودة عندما يتعلق الأمر بضغط WebP وAVIF.

بالمقارنة بين الاثنين، فإن WebP أكثر ضبابية ويتم فقدان الكثير من التفاصيل الصغيرة عند عرض الصور في وضع ملء الشاشة. قد يبدو الأمر غير قابل للتمييز عند أحجام العرض الأصغر، ولكنه سيؤثر بالتأكيد على تجربة مشاهدة الصور التي يُحدث فيها المظهر فرقًا.
دعم البرمجيات
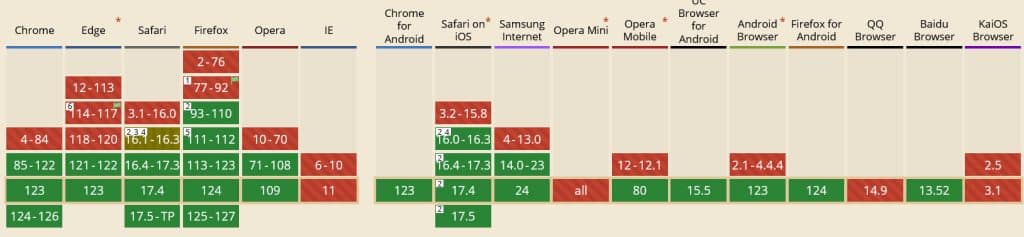
هناك أيضا مسألة الدعم. في هذا الجانب، يتمتع WebP بميزة كبيرة. لقد كان موجودًا منذ أكثر من عقد من الزمان، والآن، يمكن لمعظم المتصفحات وأنظمة التشغيل التعامل معه. القلق الوحيد هو أنظمة التشغيل والمتصفحات الأقدم.
إنها قصة مختلفة بالنسبة لـ AVIF. على الرغم من أن اعتماد AVIF أصبح أكثر انتشارًا، إلا أن هناك بعض الاستثناءات الملحوظة:
- صور جوجل – AVIF غير مدعوم في صور جوجل، وهو ما يبدو وكأنه خطأ كبير نظرًا لأن جوجل توصي بالتنسيق على وجه التحديد. ولحسن الحظ، ستظل الصور الاحتياطية - التي ينفذها Imagify - معروضة.
- أنظمة التشغيل – تدعم أنظمة مثل Android وLinux وiOS/macOS Ventura أصلاً AVIF، ولكن لا تدعم Windows 10/11 أو تطبيقات الصور أو الرسام الخاصة به (على الرغم من أنها تعمل مع ملحق رسمي). الإصدارات الأقدم من iOS وAndroid لا تعمل مع AVIF أيضًا.
- المتصفحات – يمكن استخدام صور AVIF في معظم المتصفحات الرئيسية، بما في ذلك متصفح Edge مؤخرًا. من ناحية أخرى، لن تعمل الإصدارات الأقدم من المتصفح بشكل عام مع AVIF.
- برامج تحرير الصور – تتوافق جميع برامج التحرير المشهورة مثل Lightroom وIllustrator وGIMP وPaint.net وKrita مع AVIF، ولكن ليس Photoshop.
- عبر الإنترنت - كما ذكرنا سابقًا، أضاف WordPress مؤخرًا دعم AVIF، كما يدعمه Cloudflare أيضًا. من ناحية أخرى، لا تدعم العديد من منصات التواصل الاجتماعي، باستثناء Facebook، تحميل AVIF.
لحسن الحظ، حتى إذا كان نظام تشغيل أو متصفح معين لا يدعم AVIF أو WebP، فيمكنك تعيين تنسيقات الصور الاحتياطية التي سيتم تحميلها بدلاً من ذلك عند الحاجة. لذلك ليس هناك خطر كبير في استخدامها بشكل عام.
AVIF أم WebP: أيهما يجب أن تختار؟
الآن بعد أن عرفت الاختلافات الرئيسية بين AVIF وWebP، دعنا نلقي نظرة على حالات الاستخدام التي قد يكون فيها أحدهما أفضل من الآخر. هنا، عليك أن تفكر في ما تريده أكثر: جودة أفضل أم أداء أقصى؟ بالإضافة إلى ذلك، ماذا عن الدعم والتنوع؟

- مصممو الويب – باعتبارك مصمم ويب، سواء كنت تستخدم WebP أم AVIF، يعتمد ذلك على هدفك بالنسبة لموقع ويب معين. هل تحاول إنشاء موقع جميل يحتوي على صور رائعة بملء الشاشة؟ يحافظ ضغط AVIF على تحميل الصفحات بسرعة بينما تظل تبدو جميلة.
- المصورون - كفنان أو مصور فوتوغرافي، تريد إظهار محفظتك، ولا تريد أن تدمرها الصور الأثرية القبيحة. يعد ضغط AVIF بشكل عام أعلى جودة قليلاً من ضغط WebP – ولكن يجب عليك مقارنة الاثنين بنفسك واختيار الضغط الذي يعرض عملك بشكل أفضل.
- أصحاب الأعمال – أنت تحاول إدارة نشاط تجاري، وربما تكون مهتمًا أكثر بإبقاء أوقات التحميل منخفضة وتصفح الأشخاص بسعادة أكثر من أي شيء آخر. ولكن بالطبع، من المهم أن يتم عرض منتجاتك بشكل جميل بدون أي تحف فنية. سوف يخدمك ضغط AVIF جيدًا في هذه الحالة أيضًا.
- المطورون – مهمتك هي جعل مواقع الويب تعمل بسلاسة، ولا بأس بالتضحية بأقصى جودة للصورة للقيام بذلك. يعد ضغط AVIF أو WebP، أيهما يعمل بشكل أفضل مع التعليمات البرمجية الخاصة بك، هو الحل المناسب لك.
- المدونون - لا يلزم أن تكون صور مدونتك رائعة - فهي موجودة فقط لتكملة الكلمة المكتوبة. يقوم ضغط AVIF بأفضل وظيفة في الحفاظ على أحجام الملفات منخفضة وجودة عالية.
- مسوقو تحسين محركات البحث – كلما زادت سرعة صفحتك، كان ذلك أفضل لتحسين محركات البحث. ستكون من أشد المعجبين بخوارزميات الضغط الخاصة بـ AVIF. إنها تعالج الصور بشكل أفضل من WebP وتحافظ على أحجام الملفات منخفضة للغاية.
في الحالات التي تكون فيها جودة الصورة مهمة حقًا، قد ترغب أيضًا في تجربة الضغط بدون فقدان البيانات. إنه شكل أقل عدوانية من أشكال الضغط مع تركيز أقوى على جودة الصورة. ومع ذلك، فإنه ينتج أيضًا أحجام صور أكبر، وأحيانًا تتجاوز الحجم الأصلي، لذلك تحتاج إلى التجربة قليلاً للعثور على النهج الصحيح.
سنتحدث عن كيفية استخدام الضياع أدناه. إذا كنت تريد معرفة المزيد حول هذا الموضوع، فلدينا مقالة تفصيلية حول ضغط الصور مع فقدان البيانات مقابل فقدانها.
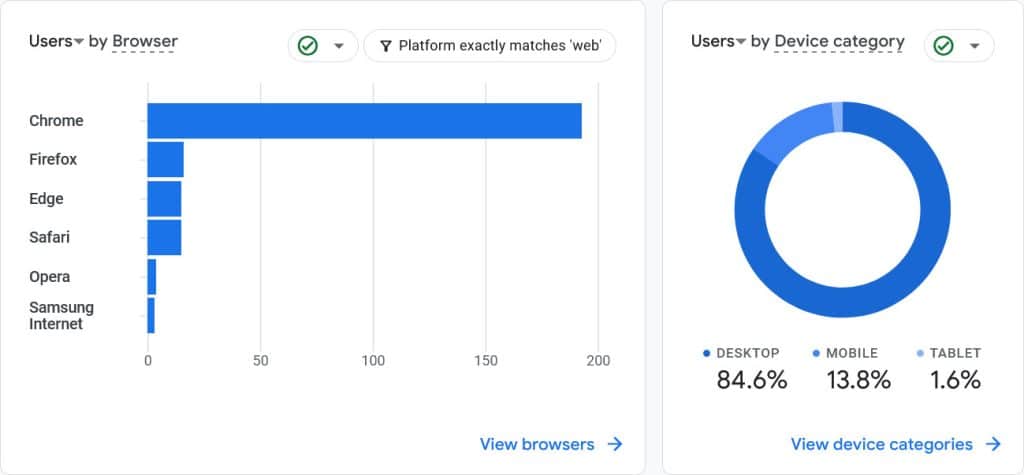
بغض النظر عن حالتك، فمن الجيد دائمًا اتخاذ قرارات مستنيرة. استخدم أدوات التحليلات مثل Google Analytics لمعرفة المتصفحات/إصدارات المتصفح وأنظمة التشغيل والتقنيات الأخرى التي يستخدمها زوار موقعك.

وبهذا، يمكنك معرفة ما إذا كان AVIF وWebP متوافقين مع إعداداتهما. على سبيل المثال، إذا كان الكثير من المستخدمين يستخدمون هواتف Android قديمة لا تدعم AVIF، فقد لا يكون إجراء التبديل هو أفضل فكرة.
وفي كلتا الحالتين، عند استخدام تقنيات الويب مثل WebP وAVIF غير المدعومة عالميًا، قم دائمًا بإعداد احتياطيات الصور، أو دع Imagify يقوم بذلك نيابةً عنك.
كيفية تحويل الصور إلى WebP وAVIF
سواء قررت استخدام WebP أو AVIF، فأنت تعرف ما هي مهمتك الكبيرة التالية: تحويل كل صورة على موقعك إلى التنسيق المطلوب. لكن القيام بذلك بنفسك يستغرق وقتًا طويلاً.
يعالج Imagify أيضًا هذه المشكلة. يقوم على الفور بتحويل جميع الصور الموجودة على موقعك، بالإضافة إلى الصور المستقبلية التي تقوم بتحميلها. وهذا يوفر عليك الوقت ويجعل العملية سهلة.
هنا كيف يعمل.
الخطوة 1: تثبيت وإعداد Imagify
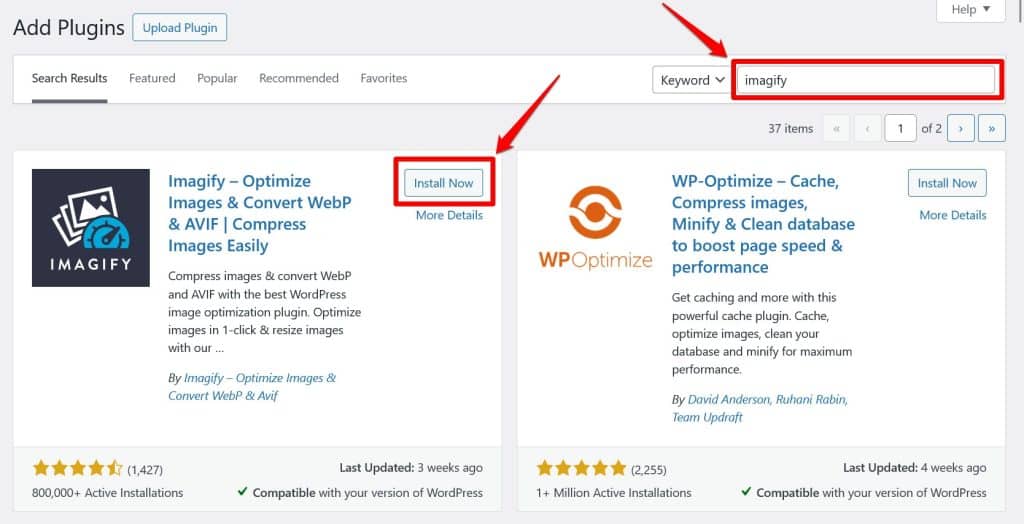
أول ما عليك فعله هو تثبيت Imagify. لذلك، انتقل إلى المكونات الإضافية > إضافة جديد على موقع WordPress الخاص بك وابحث عنه بالاسم. انقر فوق "تثبيت"، ثم "تنشيط" لتمكين المكون الإضافي.

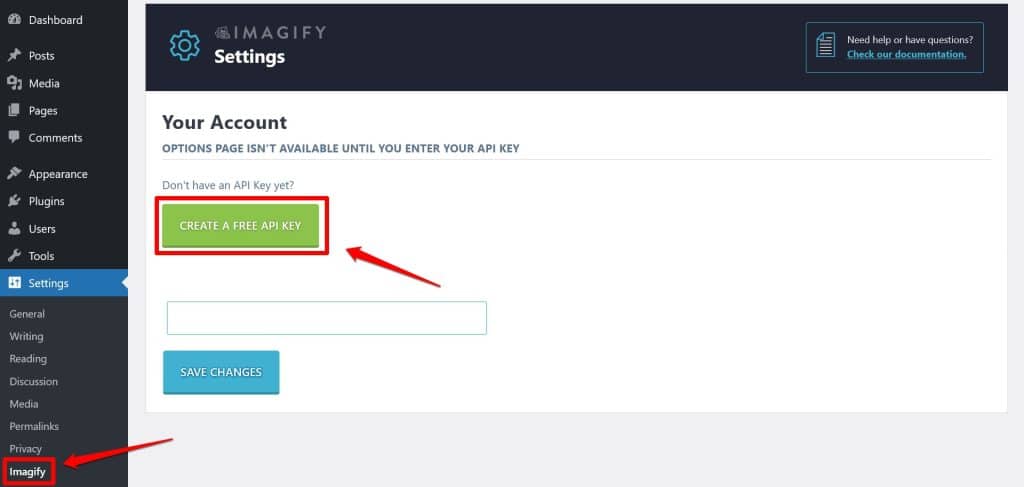
تحتاج إلى إنشاء حساب مجاني لاستخدام Imagify، وستظهر لك لافتة منبثقة تطالبك بالقيام بذلك بمجرد تثبيت المكون الإضافي. ولكن يمكنك أيضًا التوجه مباشرةً إلى الإعدادات > Imagify والنقر فوق إنشاء مفتاح API مجاني للبدء.

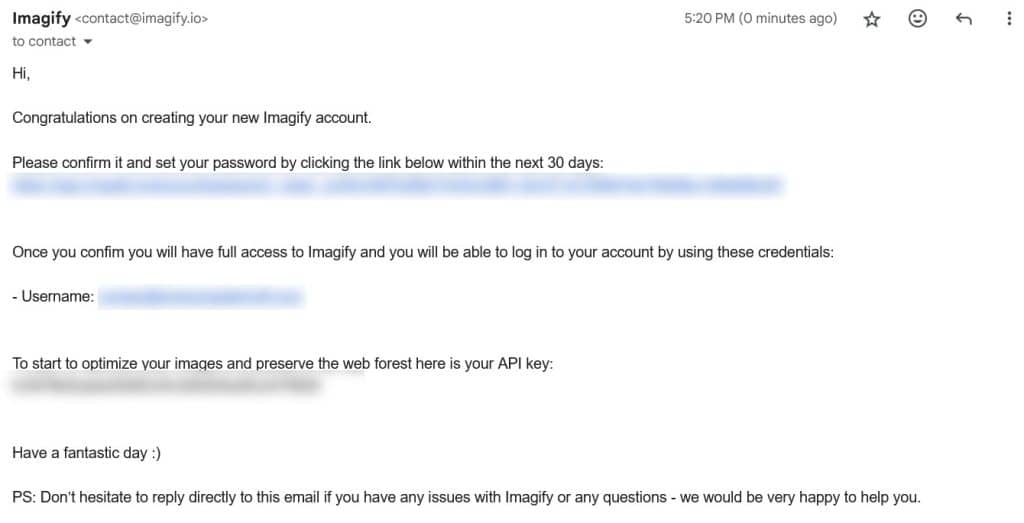
ستظهر رسالة منبثقة بالبريد الإلكتروني؛ أدخل عنوان بريدك الإلكتروني وانقر فوق "تسجيل" . بعد ذلك، تحقق من بريدك الوارد - يمكنك الانتهاء من الاشتراك في حساب Imagify الخاص بك وتعيين كلمة المرور الخاصة بك الآن، أو قم فقط بنسخ مفتاح API من بريدك الإلكتروني.

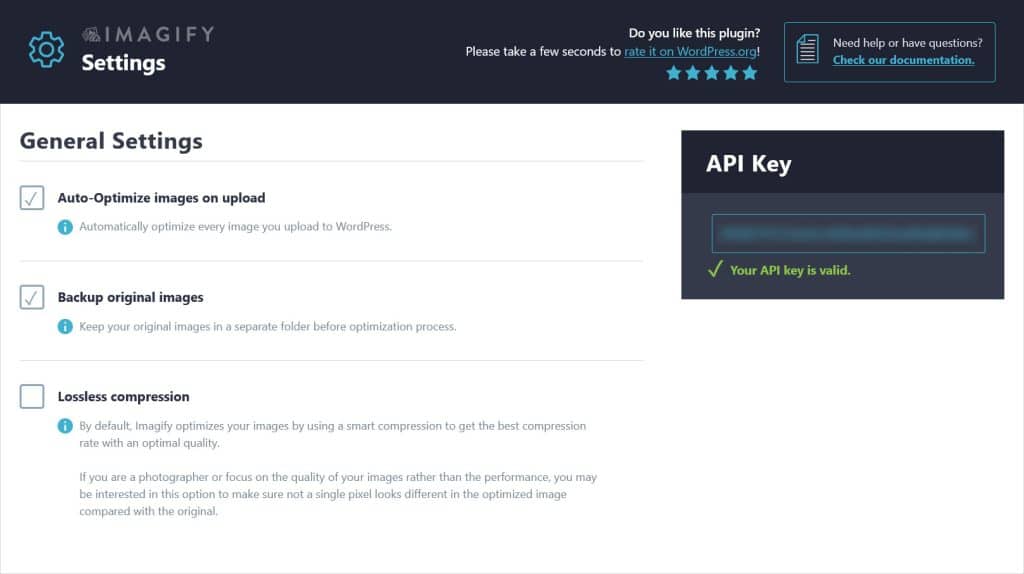
الصق مفتاح واجهة برمجة التطبيقات (API) في المربع الموجود بصفحة إعدادات Imagify وانقر فوق "حفظ التغييرات" . إذا كان كل شيء على ما يرام، فسوف تتلقى تأكيدًا منك، وسيتم إعادة تحميل الصفحة، مما يؤدي إلى فتح وظائف Imagify الكاملة.

قد ترغب في الاطلاع على الإعدادات وتمكين أو تعطيل إعدادات معينة. على سبيل المثال، إذا كنت مصورًا فوتوغرافيًا يعرض عملك، فإن تمكين إعداد Lossless Compression يعد فكرة جيدة. مزيد من المعلومات متاحة في الوثائق.
الخطوة 2: تمكين WebP وAVIF باستخدام Imagify
بعد ذلك، حان الوقت لتشغيل صور WebP أو AVIF على موقع الويب الخاص بك. يمكن لـ Imagify التعامل مع أي منهما، حتى تتمكن من خدمة زوار موقعك أيًا كان تنسيق الصورة من الجيل التالي الذي تفضله.
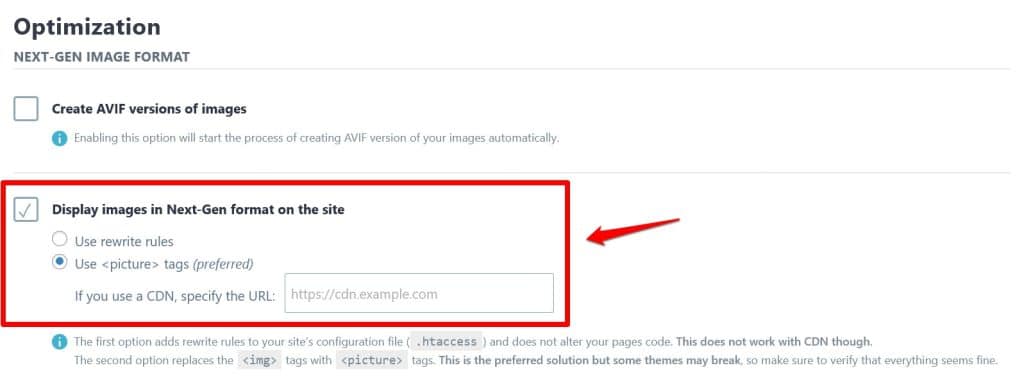
لا تزال في صفحة الإعدادات > Imagify ، حدد عرض الصور بتنسيق Next-Gen على الموقع لاستبدال ملفات PNG وJPG التقليدية وما إلى ذلك على موقع الويب الخاص بك بتنسيق صور حديث.

بعد ذلك، عليك اختيار AVIF مقابل WebP. إذا كنت تريد استخدام صور WebP، فلن تحتاج إلى القيام بأي شيء! سيقوم Imagify بإنشاء الصور وتقديمها بهذا التنسيق للزائرين تلقائيًا. ليس عليك رفع إصبعك.
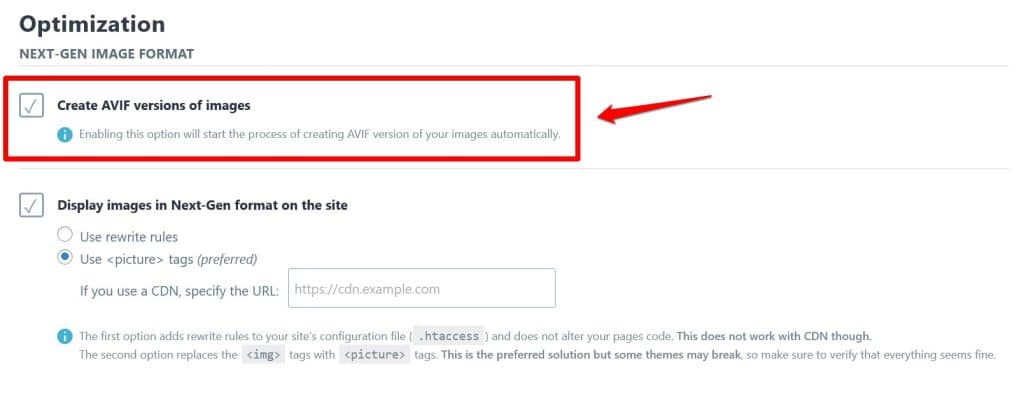
إذا كنت تفضل AVIF، فالأمر سهل للغاية: ما عليك سوى تحديد المربع الذي يشير إلى إنشاء إصدارات AVIF من الصور .

انقر فوق حفظ التغييرات لجعل قراراتك دائمة. إذا كنت تريد العودة إلى إصدارات WebP فقط من صورك، فما عليك سوى إلغاء تحديد المربع ثم الحفظ مرة أخرى.
الخطوة 3: تحويل الصور إلى WebP أو AVIF باستخدام Imagify
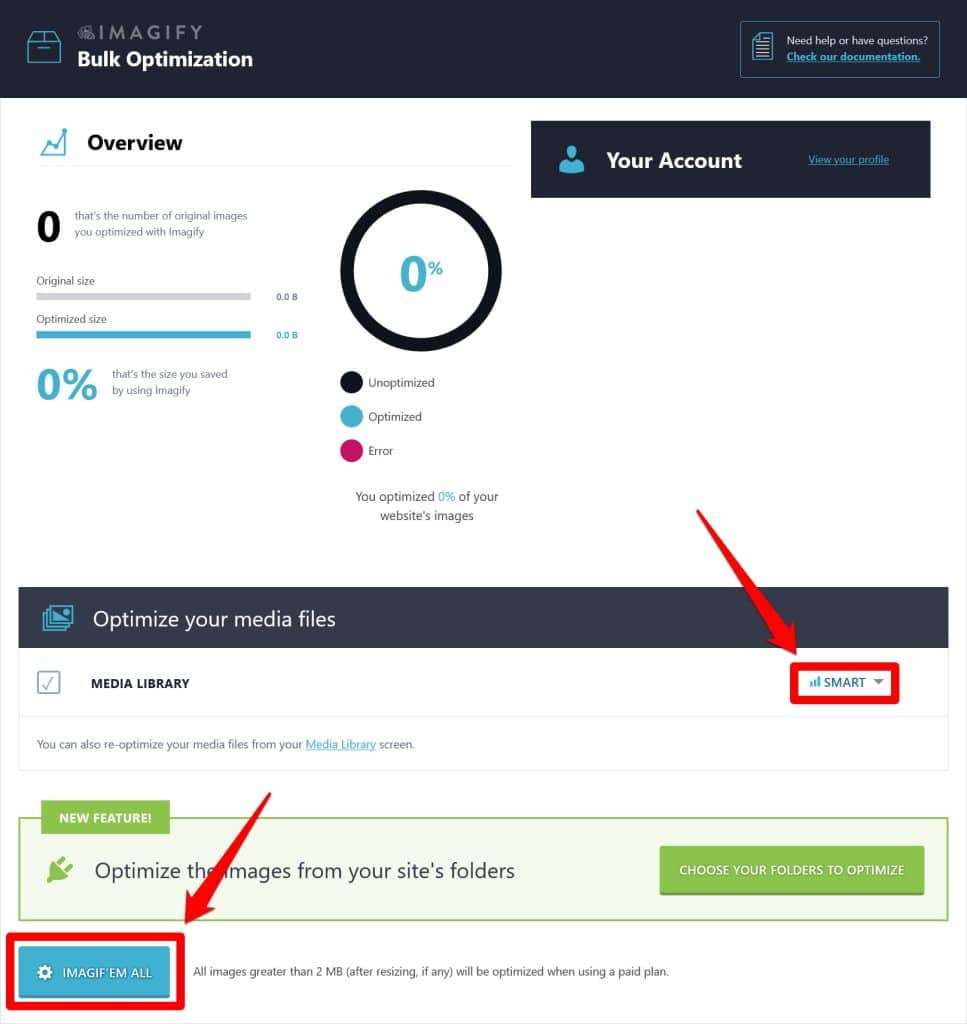
إذا كانت لديك صور على موقعك بالفعل، فإن أسرع طريقة لتحسينها هي الانتقال إلى الوسائط > التحسين المجمع .
هنا، يعرض لك Imagify حالة تحسين الصورة على موقعك ويمنحك خيار تحويل جميع الصور وتحسينها مرة واحدة. ما عليك سوى اختيار مستوى الضغط المطلوب من القائمة المنسدلة ضمن تحسين ملفات الوسائط، ثم النقر فوق الزر الأزرق الكبير في الأسفل لبدء العملية.

افتراضيًا، يكون هذا مخصصًا فقط لمكتبة وسائط WordPress. يمكنك إضافة المظهر الخاص بك وأدلة الخادم الأخرى في إعدادات Imagify.
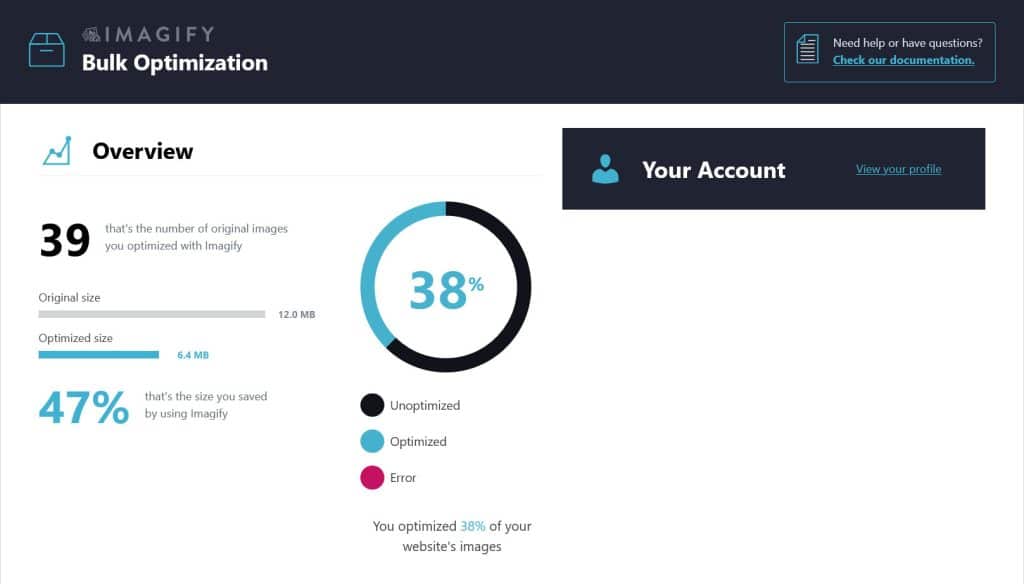
بمجرد الانتهاء، سيُظهر لك Bulk Optimizer أن جميع صورك قد تم تحسينها ومقدار المساحة التي قمت بحفظها.

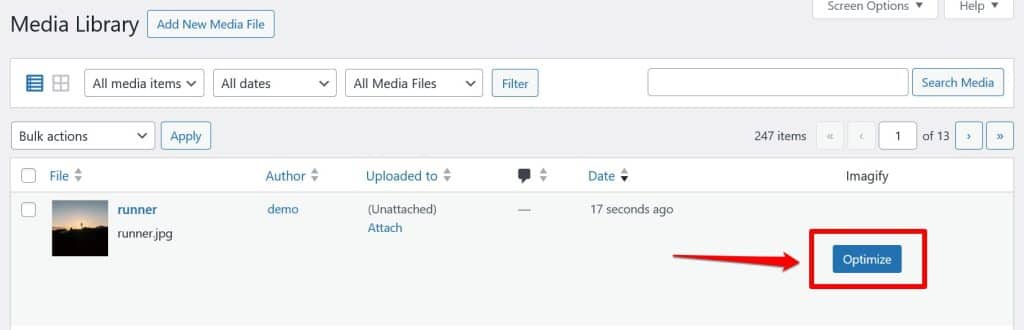
بالإضافة إلى ذلك، يمكنك معالجة الصور الفردية بالانتقال إلى الوسائط > المكتبة والنقر على "تحسين" بجوار العناصر المرئية التي تختارها.

وأخيرًا، سيتم أيضًا تحويل وضغط أي صور تقوم بتحميلها إلى موقعك بشكل افتراضي. لا يلزم اتخاذ أي إجراء من جانبك.
الأفكار النهائية: AVIF vs WebP
يعد اتخاذ قرار بشأن استخدام صور AVIF أو WebP على موقع الويب الخاص بك قرارًا مهمًا. أنت بحاجة إلى الأداة المناسبة للمهمة اعتمادًا على ما إذا كانت أولويتك هي جودة الصورة أو حجم الملف أو دعم المتصفح على نطاق واسع.
أعلاه، قدمنا لك مؤشرات مهمة لاتخاذ هذا الاختيار لموقعك الخاص. لا تخف من التجربة قليلًا للعثور على ضغط الصور المناسب لك.
بصرف النظر عن ذلك، إذا كنت تبحث عن أداة فعالة لتحسين وتحويل الصور على موقع WordPress الخاص بك تلقائيًا وبكميات كبيرة، فجرّب Imagify!
