كيفية استخدام صور AVIF WordPress (طريقة سهلة)
نشرت: 2023-03-26تعد إضافة الصور طريقة سهلة لجعل صفحات الويب الخاصة بك أكثر جاذبية. ومع ذلك ، يمكن أن تؤدي أحجام الملفات الكبيرة إلى إبطاء موقعك ، مما يخلق تجربة مستخدم سيئة (UX) للزائرين. هذا هو السبب في أن تنسيق الصورة البديل ، مثل استخدام صور AVIF WordPress ، يستحق المحاولة.
ليست صور AVIF صغيرة فحسب ، بل تستخدم أيضًا نوعًا أفضل من الضغط. باختيار تنسيق الصورة هذا ، يمكنك الحفاظ على موقع الويب الخاص بك خفيفًا وسريعًا أثناء عرض صور واضحة وعالية الدقة.

في هذا المنشور ، سنلقي نظرة على إيجابيات وسلبيات صور AVIF ونوضح لك كيفية استخدامها في WordPress. هيا بنا نبدأ!
إيجابيات وسلبيات استخدام AVIF في WordPress
تنسيق ملف صورة AV1 (AVIF) هو تنسيق صورة من الجيل التالي يحاول معالجة بعض أوجه القصور في البدائل مثل WebP. مثل WebP ، يعتمد AVIF على خوارزمية ترميز الفيديو. ومع ذلك ، يمكن لـ WebP دعم دقة 8 بت فقط. هذا يعني أن الصور قد تظهر ضبابية أو ملطخة أو منقطة.
من ناحية أخرى ، يمكن أن يمتد AVIF إلى دقة 12 بت. علاوة على ذلك ، يستخدم AVIF خوارزمية ضغط أكثر فاعلية ومثالية للرسوم المتحركة ومقاطع الفيديو والصور ذات الخلفيات الشفافة. يمكنه تقديم حواف صور نظيفة وحادة بأحجام ملفات صغيرة جدًا.
والأفضل من ذلك ، بفضل أحجام الملفات الأصغر هذه ، يعد استخدام AVIF طريقة رائعة لتخفيف الحمل على الخادم الخاص بك. لا يمكن لهذا فقط توفير النطاق الترددي ، ولكنه يمكّنك أيضًا من إنشاء UX ممتاز من خلال تحسين أوقات التحميل. نظرًا لأن السرعة هي عامل ترتيب لـ Google ، فإن اختيار AVIF قد يساعدك على تعزيز تصنيفات البحث الخاصة بك.
يتمثل الجانب السلبي الرئيسي لاستخدام AVIF في WordPress في عدم وجود توافق كامل للمتصفح.
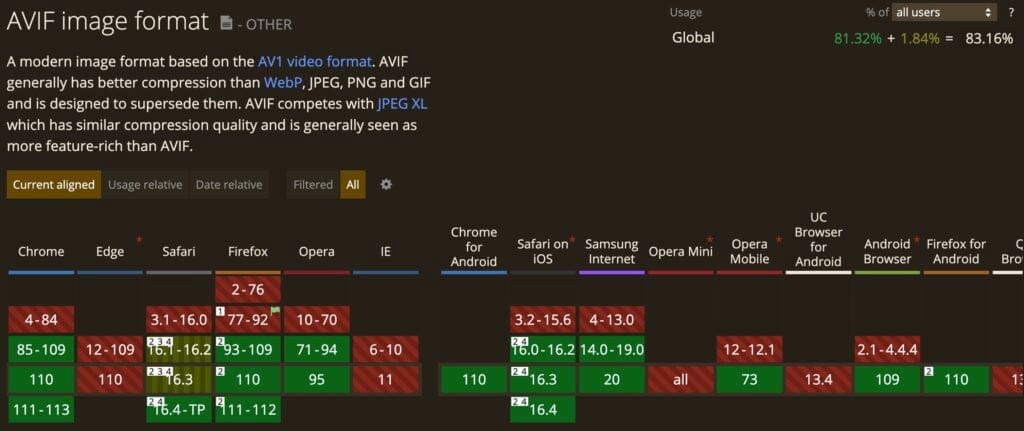
نظرًا لأن تنسيق AVIF جديد نسبيًا ، فإنه لا يتعرف عليه حاليًا سوى Chrome و Firefox (ومع دعم Technology Preview في Safari).
بشكل عام ، يقدر موقع الموارد Can I Use أن حوالي 83٪ فقط من مستخدمي الإنترنت يستخدمون متصفحات تدعم AVIF اعتبارًا من أوائل عام 2023 [1] .

بالإضافة إلى ذلك ، لا يتم دعم AVIF في WordPress افتراضيًا.
لا تقلق ، على الرغم من ذلك - إذا كنت تستخدم الأداة من دليل صور AVIF WordPress أدناه ، فستضيف دعم AVIF إلى WordPress وتضمن تلقائيًا أنها لا تقدم سوى صور AVIF للزوار الذين تدعم مستعرضاتهم التنسيق.
كيفية إعداد صور AVIF WordPress (في خطوتين)
إذا قررت أن AVIF هو السبيل للذهاب إلى موقع WordPress الخاص بك ، فنحن هنا لمساعدتك! دعنا نلقي نظرة على كيفية استخدام تنسيق الصورة هذا بسرعة وسهولة:
- الخطوة 1 : قم بتثبيت وتنشيط Optimole في WordPress
- الخطوة 2 : تفعيل تحويل صورة AVIF WordPress
الخطوة 1: قم بتثبيت وتنشيط Optimole في WordPress
تتمثل إحدى أسهل الطرق لاستخدام AVIF في WordPress في تثبيت مكون إضافي مثل Optimole. إنها أداة تحسين صورة كاملة الخدمات تمكنك من تغيير حجم وضغط وتحسين جميع الصور عبر موقعك.
لا يتيح لك Optimole استخدام AVIF في WordPress فحسب ، بل يمكنك أيضًا الاستفادة من الميزات الأخرى مثل التحميل البطيء. بالإضافة إلى ذلك ، يمكنك إلغاء تحميل صورك إلى شبكة توصيل المحتوى المتطورة (CDN) من Optimole.
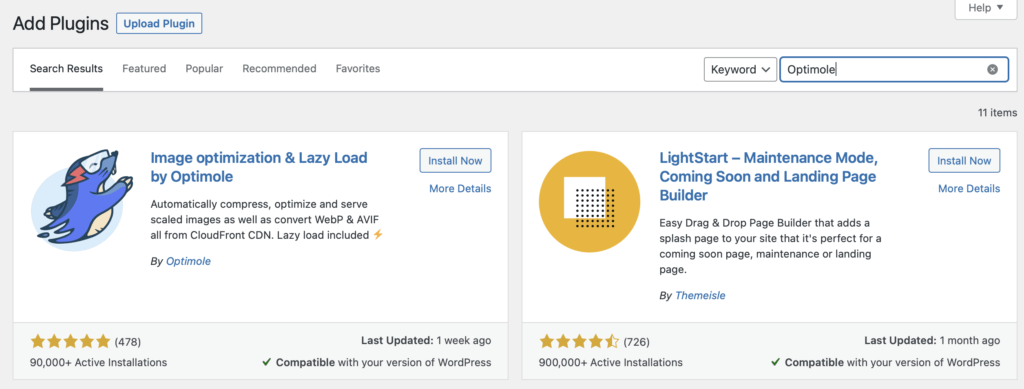
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Optimole. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات > إضافة جديد . ثم ابحث عن Optimole في شريط البحث وانقر على Install Now :

هذا سوف يأخذ فقط بضع ثواني. ثم اضغط على تنشيط .
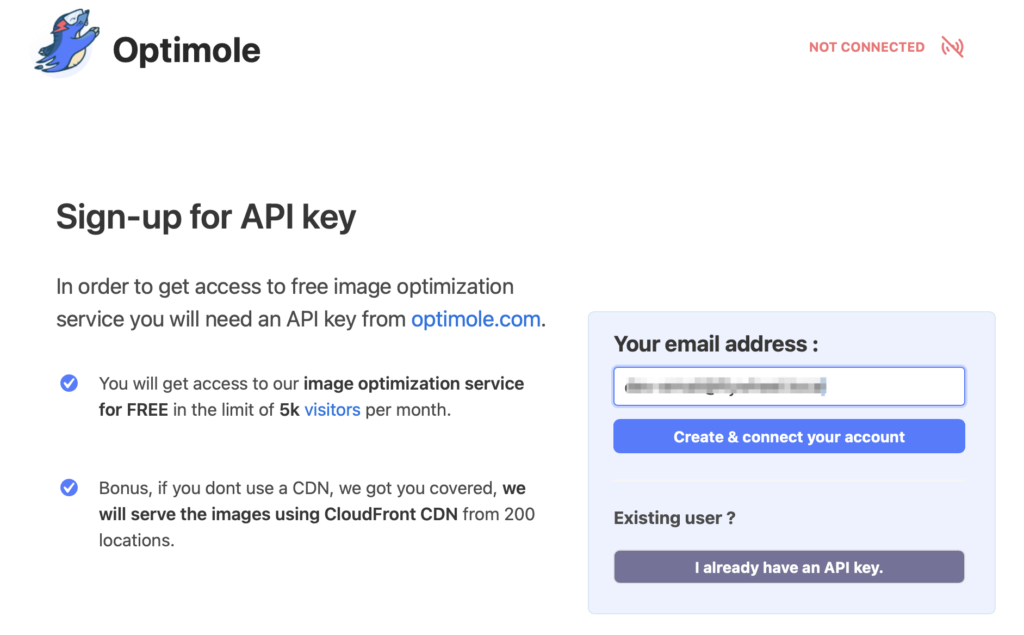
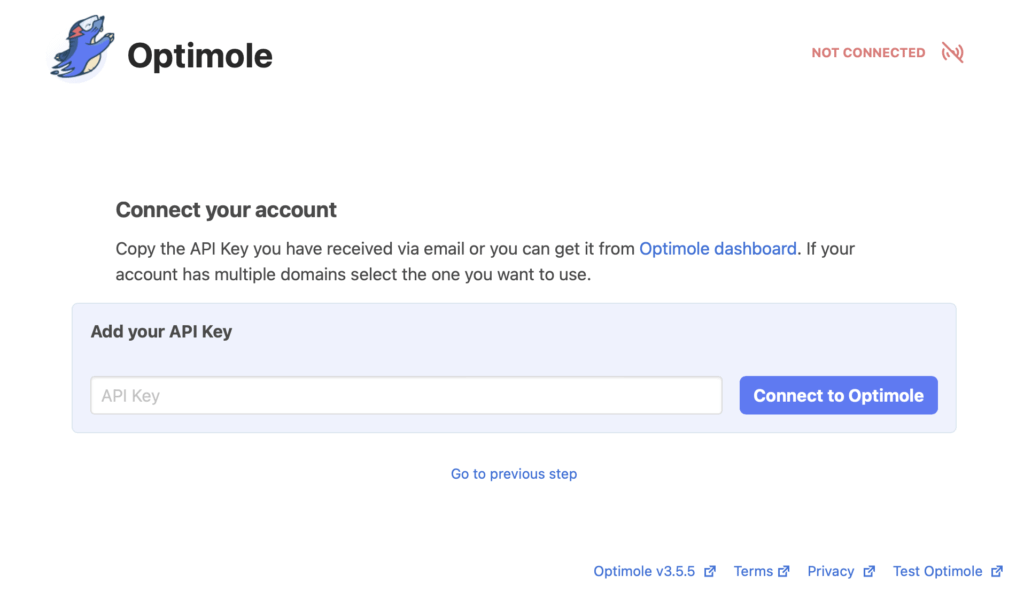
في هذه المرحلة ، سيُطلب منك إنشاء حساب وإدخال مفتاح API الفريد للاتصال بمنصة Optimole:

إذا كان عنوان بريدك الإلكتروني صحيحًا ، فانقر فوق إنشاء وتوصيل حسابك .
بعد ذلك ، يجب أن تتلقى مفتاح API الخاص بك عبر البريد الإلكتروني ، لذا انسخ المفتاح إلى الحافظة الخاصة بك. ثم عد إلى WordPress وتوجه إلى Media > Optimole .
هنا ، حدد لدي بالفعل مفتاح API . بعد ذلك ، أدخل مفتاحك وانقر على Connect to Optimole :

أحد أفضل الأشياء في Optimole هو أنه يعمل تلقائيًا في خلفية موقعك. لذلك ، إذا كنت تبحث عن أداة بسيطة لتحسين الصور ، فيمكنك السماح للمكون الإضافي بأداء وظيفته. ومع ذلك ، لتمكين تحويل صورة AVIF WordPress ، ستحتاج إلى الانتقال إلى الخطوة التالية.
الخطوة 2: تفعيل تحويل صورة AVIF WordPress
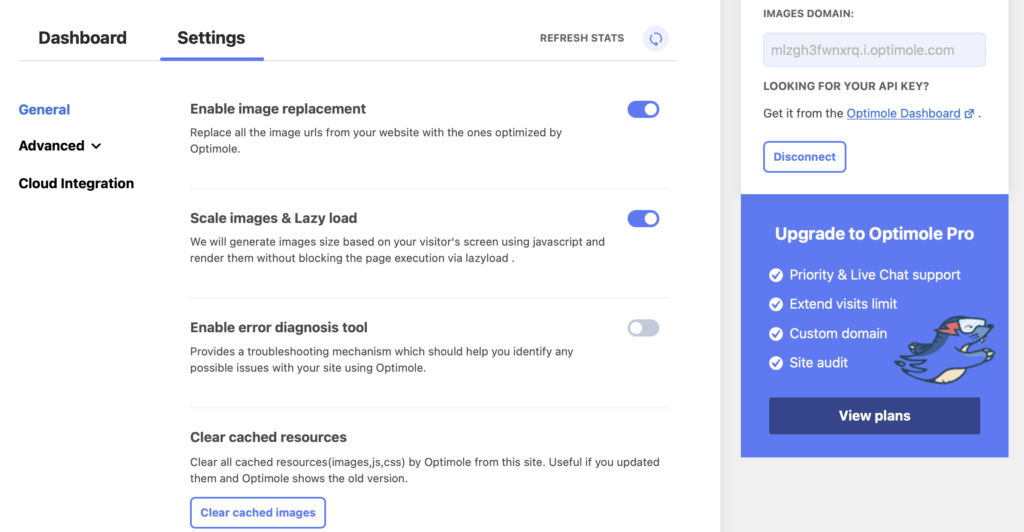
الآن بعد أن حصلت على Optimole على موقع WordPress الخاص بك ، يمكنك الوصول إلى لوحة تحكم مخصصة. هنا ، يمكنك مراقبة عدد الصور التي قام Optimole بتحسينها لك. بالإضافة إلى ذلك ، يمكنك معرفة متوسط معدل الضغط الخاص بك وعرض زياراتك الشهرية.
بالإضافة إلى ذلك ، يمكنك تعديل إعدادات المكون الإضافي في لوحة المعلومات هذه. كما ذكرنا سابقًا ، تعمل بعض إعدادات Optimole تلقائيًا. ومع ذلك ، ستحتاج إلى تبديل إعداد معين لتمكين صور AVIF WordPress.

توجه إلى Media > Optimole . بعد ذلك ، قم بالتبديل إلى علامة التبويب "الإعدادات" :

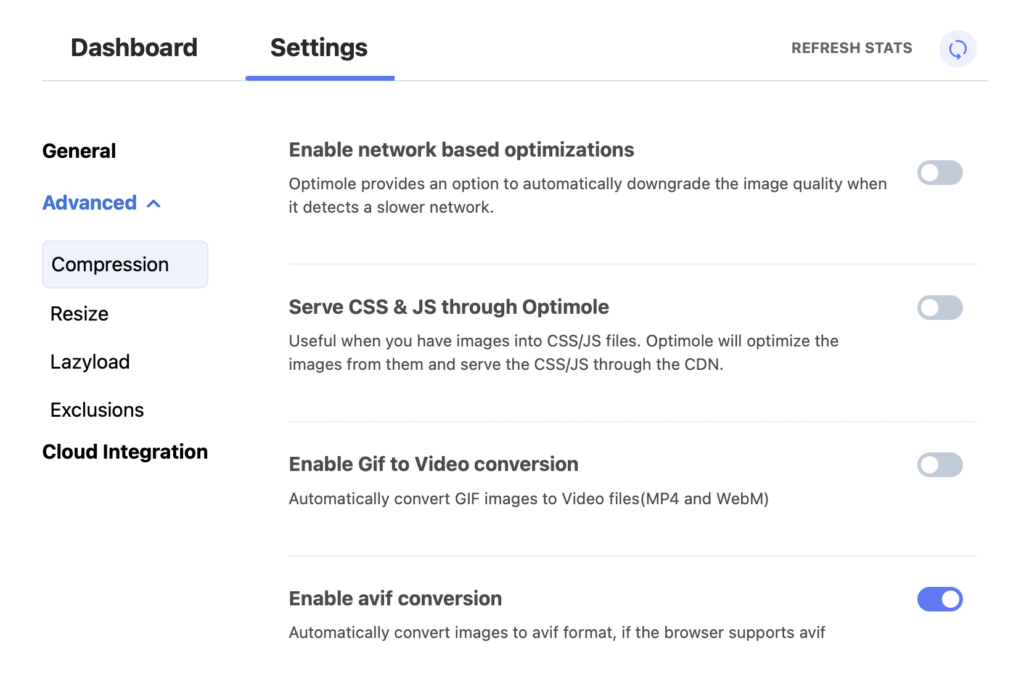
ستحتاج إلى فتح علامة التبويب خيارات متقدمة وتحديد ضغط . قم بالتمرير لأسفل الصفحة وابحث عن تمكين تحويل avif . بعد ذلك ، قم بتبديل الإعداد لتمكين AVIF في WordPress:

بمجرد القيام بذلك ، سيعمل Optimole دائمًا على عرض صورك بتنسيق AVIF - بالطبع ، طالما أن زوارك يستخدمون متصفحًا يدعمها. إذا غيرت رأيك بشأن استخدام AVIF ، فما عليك سوى تعطيل إعداد تحويل الصورة في لوحة معلومات Optimole.
جرب صور AVIF WordPress اليوم
تعد إضافة الصور إلى موقعك طريقة رائعة لجعل المحتوى الخاص بك أكثر جاذبية ونقل معلومات مفصلة. ومع ذلك ، إذا كنت تحاول الاحتفاظ بملفات الصور صغيرة ، فقد ينتهي بك الأمر إلى المساومة على جودتها.
هذا هو المكان الذي يمكن أن يكون فيه استخدام AVIF في WordPress خيارًا رائعًا لتسريع موقع الويب الخاص بك مع تقديم رسومات واضحة ونقية.
للتلخيص ، إليك خطوتان سهلتان لاستخدام AVIF في WordPress:
- قم بتثبيت وتنشيط Optimole في لوحة معلومات WordPress الخاصة بك.
- قم بتمكين تحويل AVIF في إعدادات البرنامج المساعد.
هل لديك أي أسئلة حول استخدام صور AVIF في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
