تجنب التحولات الكبيرة في التخطيط: 4 تكتيكات تعمل بالفعل
نشرت: 2023-05-16تكافح مع كيفية تجنب التحولات الكبيرة في التخطيط على موقع الويب الخاص بك؟
يمكن أن تتسبب تغييرات التخطيط في ترك انطباع سيئ لدى المستخدم على موقعك. ستزيد أيضًا من درجة Shift التراكمية الخاصة بك ، والتي تعد واحدة من المقاييس الثلاثة في مبادرة Core Web Vitals من Google.
لحسن الحظ ، هناك بعض أفضل الممارسات التي يمكنك استخدامها لمنع حدوث تغييرات كبيرة في التخطيط عند تحميل الصفحة. بمجرد تعيين الأبعاد وإنشاء عناصر نائبة هيكلية ، يمكنك تحسين أوقات تحميل موقعك بشكل كبير. إذا لم يفلح ذلك ، يمكنك تجربة استراتيجيات إضافية مثل تحميل الخطوط مسبقًا.
👉 في هذا المنشور ، سنقدم لك بإيجاز تحولات تخطيط موقع الويب ونناقش تأثيرها على أداء موقعك. بعد ذلك ، سوف نشارك أربع طرق يمكنك تجنبها. دعنا نذهب اليها!
مقدمة في تخطيط التحولات
تغيير كبير في التخطيط هو بالضبط ما يبدو عليه. عندما لا يتم تحسين أداء موقع ويب ، يمكن أن تصبح مساحات كبيرة من المحتوى غير مستقرة وتقفز وتتحرك أثناء تحميل الصفحة.
يمكن أن تؤثر هذه التحولات على أي عنصر في صفحة الويب بما في ذلك الشعارات والنص واللوحات الجانبية وحتى الأزرار. قد يكون هذا مزعجًا للغاية للمستخدم لأنه قد يتسبب في نقره على العنصر الخطأ أو فقدان مكانه في الصفحة:
كما ترى ، تعد التخطيطات غير المستقرة مشكلة خطيرة لمستخدمي الواجهة الأمامية. إذا كان لديك متجر على الإنترنت ، فيمكنه جعل عملائك غير سعداء!
علاوة على ذلك ، يعد تغيير التخطيط التراكمي (CLS) أحد مقاييس Google لـ Core Web Vitals. يقيس CLS الاستقرار البصري وهو أحد المؤشرات الثلاثة الرئيسية لأداء موقع الويب. تؤثر مجموعة المقاييس الرئيسية هذه بشكل مباشر على تصنيفات موقعك في نتائج البحث.
بصفتك مطور WordPress ، من المحتمل أن تصادف عملاء يحتاجون إلى مساعدة في هذه المشكلة. بالإضافة إلى ذلك ، لن ترغب في تدمير مُحسنات محركات البحث للعميل من خلال إهمالها.
نظرًا لأن التغييرات الكبيرة في التخطيط تؤثر بشكل مباشر على CLS ، فقد تتلقى تحذيرًا بشأنها عند اختبار موقعك باستخدام PageSpeed Insights أو Lighthouse أو Chrome DevTools.
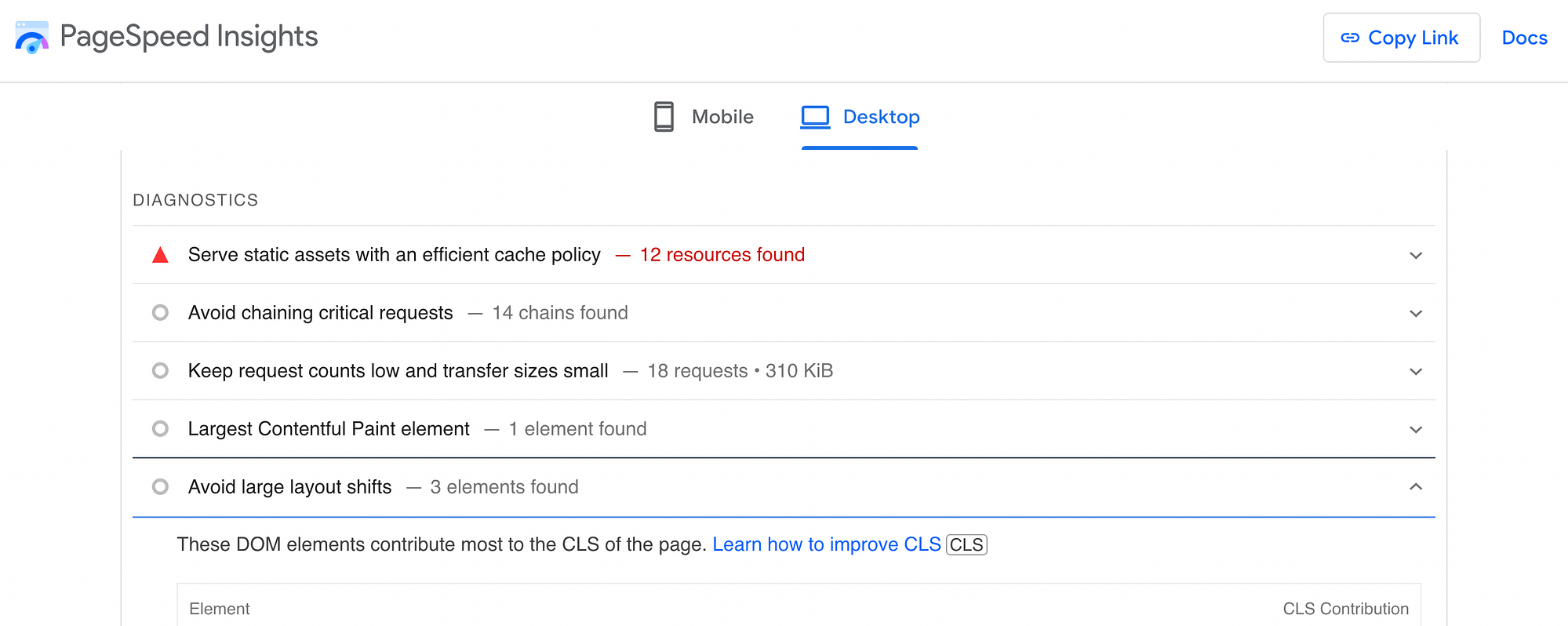
عندما يكون موقعك به مشكلات في التخطيط ، فإن أيًا من أدوات مراقبة الأداء هذه سيعرض نتيجة "تجنب التحولات الكبيرة في التخطيط":

قد يخبرونك أيضًا بعناصر الصفحة التي تقف وراء المشكلة. من خلال هذه المعرفة ، ستتمكن من التركيز على الاستراتيجيات الصحيحة لتجنب التحولات الكبيرة في التخطيط. إذا لم تكن قد أجريت بالفعل اختبار أداء لموقعك ، فقد يكون الوقت مناسبًا الآن للقيام بذلك.
أفضل الممارسات لتجنب التحولات الكبيرة في التخطيط
سواء كنت تنشئ موقعًا إلكترونيًا من البداية أو تساعد العميل على تحسين الأداء العام لموقعه ، فستحتاج إلى الانتباه إلى تغييرات التخطيط. فيما يلي أربع طرق يمكنك تجنبها!
- قم بتعيين أبعاد للصور
- إنشاء عناصر نائبة للإعلانات والتضمينات
- إدارة تحميل الخط بشكل صحيح
- تحسين المحتوى الديناميكي
1. تعيين أبعاد للصور
تحتوي معظم مواقع الويب على الكثير من الصور بأحجام مختلفة. هذا جيد طالما تم تحديد جميع أبعاد الصورة.
عندما تقوم بتضمين سمات الطول والعرض لصورة ما ، فإن هذا يخبر متصفحات الويب عن مقدار المساحة التي يجب حجزها لتلك الصورة أثناء تحميلها. إذا كان موقع الويب الخاص بالعميل يستخدم الكثير من أحجام الصور المختلفة ولم يتم تحديد أبعادها ، فسيتعين على المتصفح توقع مقدار المساحة التي ستحتاجها كل صورة. يمكن أن يؤدي هذا إلى تحولات كبيرة بشكل قبيح في التخطيط.
لحسن الحظ ، يحدد محرر قوالب WordPress تلقائيًا هذه الأبعاد عند استخدامه لتحميل ملف:

لذلك ، إذا كنت تقوم بإنشاء موقع ويب جديد تمامًا ، فيمكنك استخدام محرر الكتلة لتجنب أي مشكلات في التخطيط (وتشجيع عملائك على فعل الشيء نفسه).
من ناحية أخرى ، إذا تمت إضافة الصور يدويًا أو باستخدام مكون إضافي ، فقد تحتاج إلى الرجوع لتحديد أبعادها.
إذا كنت تشعر بالراحة ، يمكنك إضافة أبعاد الصورة المفقودة هذه باستخدام التعليمات البرمجية. أو ، إذا كنت تفضل حلًا أكثر تلقائية ، فيمكنك أيضًا العثور على مكونات WordPress الإضافية التي تتيح لك إضافة أبعاد الصورة المفقودة.
بالنسبة إلى مكون إضافي خاص بالميزة ، يمكنك التفكير في المكون الإضافي Specify Missing Image Dimensions المجاني.
أو يمكنك التفكير في مكون إضافي مثل Optimole ، والذي يوفر طريقة أكثر شمولاً لتحسين صور موقعك ، بما في ذلك الضغط / تغيير الحجم في الوقت الفعلي ، والصور التكيفية ، والتحميل البطيء ، و CDN. كجزء من ذلك ، سيقوم Optimole تلقائيًا بتعيين الأبعاد لجميع صورك.

أخيرًا ، تقدم معظم المكونات الإضافية لأداء WordPress لجميع الأغراض هذا أيضًا كميزة ، بما في ذلك Perfmatters و FlyingPress و WP Rocket.

2. إنشاء عناصر نائبة للإعلانات والتضمينات
يمكن أن تؤثر أنواع الوسائط الأخرى أيضًا على تحولات تخطيط موقعك. ومع ذلك ، تعد لافتات الإعلانات والتضمينات مثل مقاطع فيديو YouTube من أكثر المذنبين شيوعًا.
تتمثل إحدى الطرق السريعة لتجنب التحولات الكبيرة في التخطيط التي تسببها الإعلانات الصورية ولتحسين CLS في تنفيذ التحميل البطيء. ومع ذلك ، ربما لن يحل هذا المشكلة تمامًا.
أفضل طريقة للتخفيف من تغيرات التخطيط لكل من الإعلانات والتضمينات هي إنشاء عناصر نائبة يدويًا باستخدام CSS مخصص. يوصي Google Developers بمعالجة هذا الأمر باستخدام سمات min-height و min-width البسيطة.
باستخدام هذا الأسلوب ، يمكنك تصميم إعلانك المصور على النحو التالي:
<div></div>سيؤدي ذلك إلى إنشاء حاوية ، مع الاحتفاظ بأقل قدر من المساحة لعناصر التصميم هذه. ومع ذلك ، ستظل تمكن المتصفح من زيادة هذه الحاوية عند الضرورة.
يمكن أن تجعل الإعلانات الديناميكية هذا الأمر أكثر تعقيدًا لأنك لن تعرف بالضرورة الأبعاد الدقيقة للإعلان قبل تحميله.
إذا كنت ترغب في التخلص تمامًا من التحولات الكبيرة في تخطيط الإعلانات ، فيجب عليك الاحتفاظ بمساحة كافية لأكبر أبعاد الإعلان الممكنة. لكن اعلم أن هذا قد يتسبب في وجود مساحة فارغة إذا تم تحميل حجم إعلان أصغر.
3. إدارة تحميل الخط بشكل صحيح
يمكن أن تتسبب كيفية تحميل خطوط موقعك أيضًا في حدوث مشكلات في التحولات الكبيرة في التخطيط بسبب FOIT (وميض نص غير مرئي) و / أو FOUT (وميض نص غير منظم).
في الماضي ، كان التحميل المسبق للخطوط طريقة سريعة وسهلة لتجنب التحولات الكبيرة في التخطيط. ومع ذلك ، تحذر Google اليوم من ذلك وتقترح استراتيجيات أخرى أكثر فاعلية لإدارة خطوط الويب بشكل صحيح.
أول شيء يمكنك القيام به هو استخدام إعلانات الخطوط المضمنة. على وجه التحديد ، ستحتاج إلى استخدام إعلانات @font-face و font-family ، والتي تمنحك مزيدًا من التحكم في كيفية تحميل خطوط موقعك.

لكن أولاً ، من المهم فهم كيفية عمل هذه.
لتوضيح الأمر ببساطة ، يمكن أن يشير @font-face و font-family إلى اسم وموقع ملف الخط:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
ومع ذلك ، ستحتاج إلى إضافة هذه الإعلانات إلى <head> للمستند الرئيسي بدلاً من ورقة الأنماط الخارجية:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
ستحتاج أيضًا إلى تحديد العناصر التي تشير إليها هذه الإعلانات. في المثال أعلاه ، سيتم تشغيل @fontface فقط عندما تحتوي الصفحة على عناوين h1 .
بالإضافة إلى ذلك ، إذا كان الموقع الذي تعمل عليه يحتاج إلى تحميل خطوط من مصدر خارجي ، فقد ترغب في إنشاء هذا الاتصال مسبقًا. يمكنك القيام بذلك باستخدام تلميح مورد preconnect وآلية مشاركة الموارد عبر الأصل (CORS).
سيبدو هذا كالتالي:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
يقوم السطر الأول هنا بإعداد اتصال لتحميل ورقة أنماط الخط ، بينما يعد السطر الثاني (مع السمة crossorigin ) للخط على وجه التحديد. ضع في اعتبارك أن بعض موفري الخطوط يقدمون أوراق أنماط وخطوط من أصول منفصلة.
4. تحسين المحتوى الديناميكي
هناك مشكلة رئيسية أخرى عندما يتعلق الأمر بتغييرات التخطيط وهي المحتوى الديناميكي. غالبًا ما تأتي هذه المواد غير الثابتة في شكل لافتات تحتوي على "محتوى ذي صلة" ، أو نماذج الاشتراك في الرسائل الإخبارية ، أو حتى إشعارات القانون العام لحماية البيانات (GDPR).
في حين أن هذا النوع من المحتوى يمكن أن يكون فعالًا للغاية في مساعدتك على جذب الزوار ، إلا أنه قد يخيفهم أيضًا إذا تسبب في عدم الاستقرار البصري. على سبيل المثال ، إذا كان المستخدم يحاول النقر فوق مقال في قسم الأخبار العالمية من هذه الصفحة ، فقد يكون شعار "المقالات ذات الصلة" البطيء التحميل مزعجًا:
لذلك ، سترغب في تحسين أي محتوى ديناميكي لتجنب التحولات الكبيرة في التخطيط.
إحدى الطرق التي يمكنك من خلالها القيام بذلك هي استخدام بعض أفضل الممارسات في عملية التصميم الخاصة بك. على سبيل المثال ، قد ترغب في أن تؤدي بعض إجراءات المستخدم إلى تشغيل عناصر صفحة ديناميكية مثل نماذج الاشتراك ، بدلاً من مطالبتهم بالتحميل على الفور.
على سبيل المثال ، يمكنك الانتظار حتى ينقر المستخدم على زر لعرض نموذج الاشتراك في رسالة إخبارية.
كما هو الحال مع أنواع الوسائط الأخرى ، يمكنك استخدام CSS بسيط لإنشاء حاويات تعمل كعناصر نائبة لأي محتوى ديناميكي قد يتسبب في تغيير التخطيط. قد يكون هذا مستحسنًا للعناصر الديناميكية التي تظهر بالقرب من أعلى الصفحة.
أخيرًا ، إذا كنت بحاجة إلى تشغيل عنصر تلقائيًا ، ففكر في تحميله من أسفل الشاشة. على سبيل المثال ، سيؤدي تحميل شريط الإشعارات تلقائيًا أعلى النافذة إلى حدوث تغييرات كبيرة في التخطيط عن طريق دفع كل المحتوى الآخر لأسفل.
عن طريق تحميل شريط الإشعارات في أسفل النافذة بدلاً من ذلك ، يمكنك تجنب ذلك.
يمكن أن يكون هذا مناسبًا بشكل خاص لإشعارات الموافقة على ملفات تعريف الارتباط ، ولهذا السبب سترى أن الكثير من المواقع تقوم بتحميل هذه الإشعارات في أسفل الشاشة.
تجنب نوبات التخطيط الكبيرة من أجل الخير 🎯
يمكن أن يؤدي التحميل البطيء والصفحات المتقطعة إلى خلق تجربة سلبية للمستخدم ، مما يترك الزائرين محبطين أو مرتبكين.
يمكن أن تكون تغييرات التخطيط الكبيرة مزعجة بشكل خاص لأنها قد تؤدي إلى أخطاء المستخدم أو تتسبب في فقد الأشخاص لمكانهم على الصفحة.
لذلك ، ستحتاج إلى تنفيذ بعض الممارسات الجيدة في عملية التصميم للمساعدة في منع هذه المشكلة.
للتلخيص ، فيما يلي أربع طرق يمكنك من خلالها تجنب التحولات الكبيرة في التخطيط:
- قم بتعيين أبعاد لجميع الصور.
- إنشاء عناصر نائبة للإعلانات والتضمينات.
- إدارة تحميل الخط بشكل صحيح.
- تحسين المحتوى الديناميكي.
👉 بالنسبة لبعض الطرق الأخرى لتحسين أداء موقعك ، قد تكون مهتمًا أيضًا بأدلةنا حول التخزين المؤقت في WordPress وكيفية عمل عدد أقل من طلبات HTTP.
هل لديك أي أسئلة حول كيفية تجنب التحولات الكبيرة في التخطيط؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
