كيفية عمل نموذج طلب Avon في WordPress (بسهولة)
نشرت: 2019-11-04هل تريد مساعدة الأشخاص في شراء منتجاتهم المفضلة منك عبر الويب عن طريق إنشاء نموذج طلب Avon عبر الإنترنت؟
إن السماح لعملاء Avon بطلب الشراء منك عبر الإنترنت على موقع الويب الخاص بك هو طريقة رائعة لزيادة دخلك. في هذا البرنامج التعليمي خطوة بخطوة ، سنرشدك إلى كيفية إنشاء نموذج طلب Avon في WordPress.
انقر هنا لبدء عمل نموذج طلب Avon الخاص بك الآن
لماذا تنشئ نموذج طلب Avon في WordPress؟
مرة أخرى في اليوم ، كان ممثل شركة Avon ينتقل من باب إلى باب لإجراء المبيعات. اليوم ، يستخدم المسوقون الشبكيون الأكثر نجاحًا التكنولوجيا لتنمية أعمالهم في Avon عبر الإنترنت.
يقوم ممثلو Avons الجدد والقديمون بإنشاء نماذج طلب Avon عبر الإنترنت من أجل:
- كسب المزيد من المال عبر الإنترنت من خلال الوصول إلى المزيد من العملاء من أي مكان في العالم
- استقبل الطلبات في أي وقت ، ليلاً أو نهاراً ، حتى تتمكن من جني الأموال أثناء نومك أو قضاء المزيد من الوقت مع عائلتك
- قم بتعيين العملاء المتكررين على خطط الدفع المتكررة للحصول على أوامر مضمونة
- قلل الأخطاء في النماذج بالسماح للعملاء بإرسال أنفسهم
- قم بتوصيل نماذج الطلبات بوسائل التواصل الاجتماعي للمشاركة بسهولة وتشجيع الآخرين على فعل الشيء نفسه
- اجمع عناوين البريد الإلكتروني لتنمية قائمة بريدك الإلكتروني بسرعة
- احصل تلقائيًا على رقم منتج العميل والحملة ورقم صفحة الكتالوج
يمكنك الإعداد في دقائق معدودة فقط باستخدام قالب نموذج طلب Avon الخاص بنا. بعد ذلك ، يمكنك تخصيصه باستخدام أداة الإنشاء المرئية بالسحب والإفلات لجعل النموذج بالطريقة التي تريدها بالضبط.
الآن بعد أن عرفت سبب أهمية نماذج طلب Avon عبر الإنترنت ، دعنا نتعمق في كيفية صنع واحدة.
كيفية إنشاء نموذج طلب Avon في WordPress
أول الأشياء أولاً ، يجب أن يكون لديك بالفعل موقع WordPress أو تنشئه.
بعد ذلك ، من السهل جدًا إنشاء نموذج طلب Avon عبر الإنترنت وتشغيله على موقع WordPress الخاص بك. ما عليك سوى اتباع هذه الخطوات.
الخطوة 1: قم بإنشاء نموذج طلب Avon الخاص بك
أولاً ، قم بتثبيت وتفعيل المكون الإضافي WPForms.
ستتيح لك WPForms إضافة نموذج في أي مكان على موقعك. لمزيد من التفاصيل حول كيفية تثبيته ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون إضافي في WordPress.
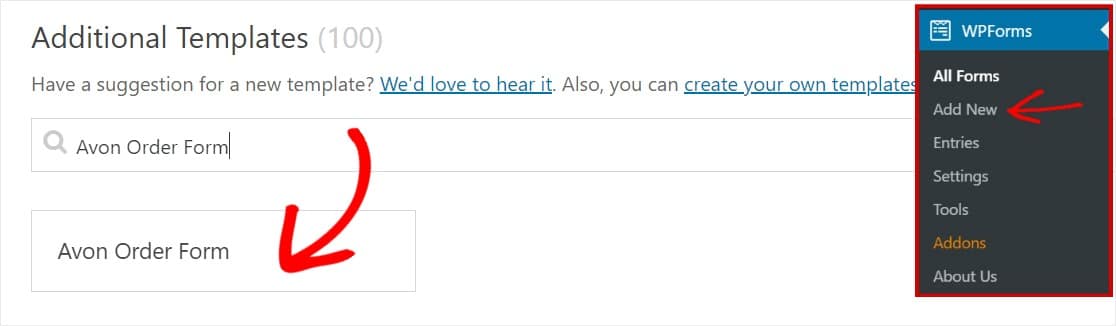
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد وتسميته . بعد ذلك ، قم بالتمرير لأسفل إلى قسم القوالب الإضافية واكتب "نموذج طلب Avon" ، ثم انقر فوقه لفتح النموذج.

تأكد من أنك قمت بالفعل بتنشيط الملحق حزمة قوالب النماذج للبحث عن هذا النموذج.
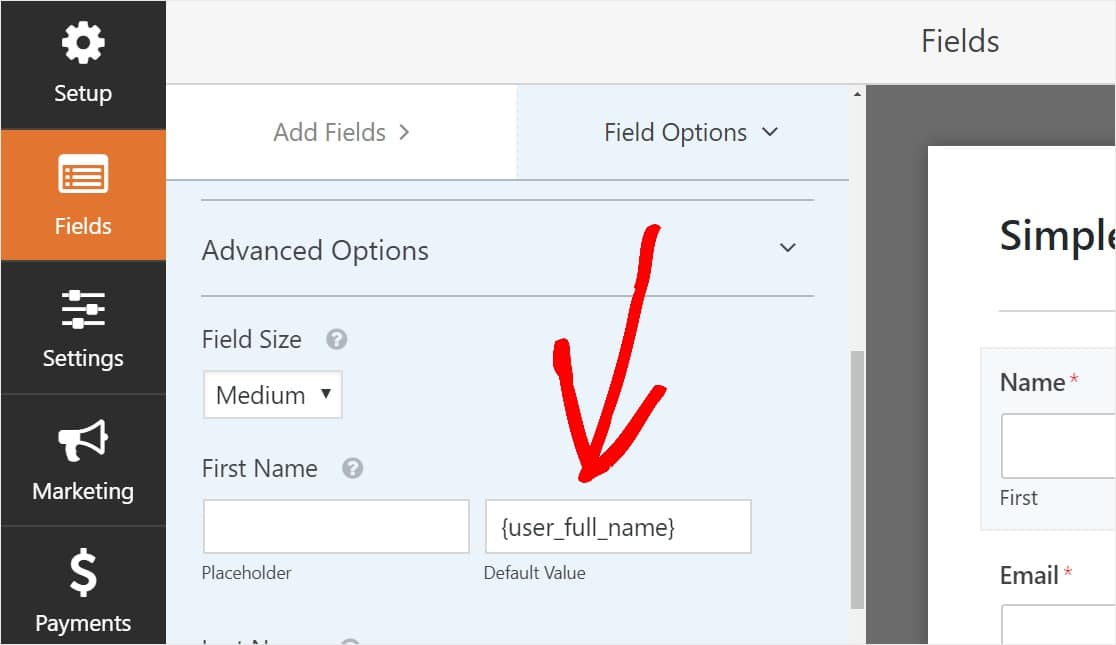
بمجرد فتح قالب النموذج ، سيتم ملء نموذج طلب Avon المبني مسبقًا مع أداة السحب والإفلات. هنا ، يمكنك إضافة حقول إضافية إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى النموذج الخاص بك.
باستخدام قالب نموذج طلب Avon ، سيكون لديك بالفعل الحقول التالية:
- اسم الكتالوج
- رقم صفحة الكتالوج
- كمية
- رقم المنتج
- وصف المنتج
- كلفة
- اسم
- بريد الالكتروني
- هاتف
- عنوان
يمكنك النقر فوق أي من الحقول لإجراء تغييرات. لإعادة ترتيب النموذج الخاص بك ، انقر فوق حقل النموذج واسحبه لأعلى أو لأسفل.
لدينا مقال عن الشكاوى الشائعة حول نماذج الدفع التي يمكن أن تساعدك في تصميم نموذج رائع حقًا.
يمكنك أيضًا جعل النماذج تبدو رائعة باتباع الخطوات الواردة في منشورنا حول كيفية إنشاء نموذج متعدد الخطوات في WordPress. ولكن من أجل هذا البرنامج التعليمي ، سنلتزم بصفحة واحدة.
الخطوة 2: قم بتخصيص إعدادات نموذج طلب Avon الخاص بك
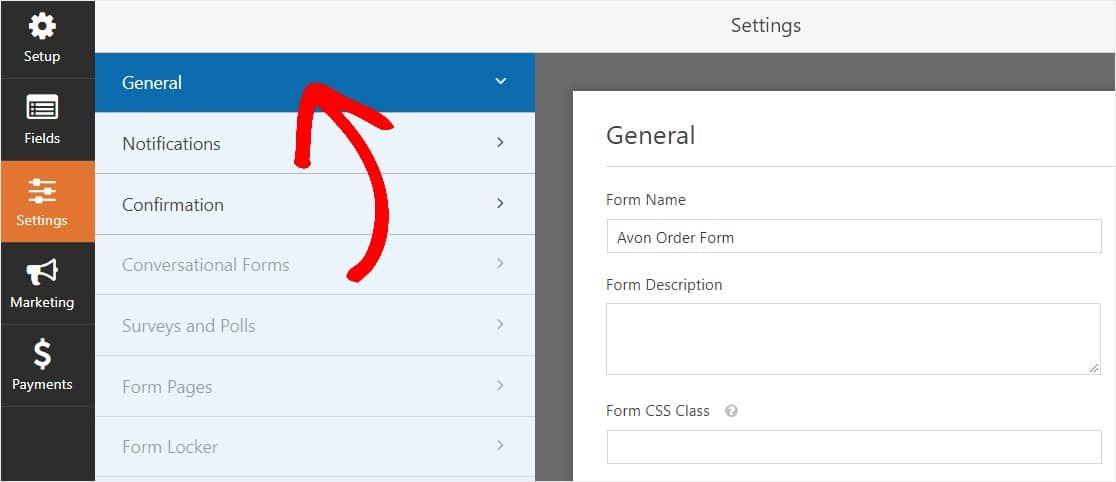
للبدء ، انتقل إلى الإعدادات » عام .

هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
ولدينا برنامج تعليمي لك إذا كنت ترغب في معرفة كيفية استخدام قوة الخصومات وإضافة حقل رمز القسيمة إلى النماذج الخاصة بك.

وعندما تنتهي ، انقر فوق حفظ .
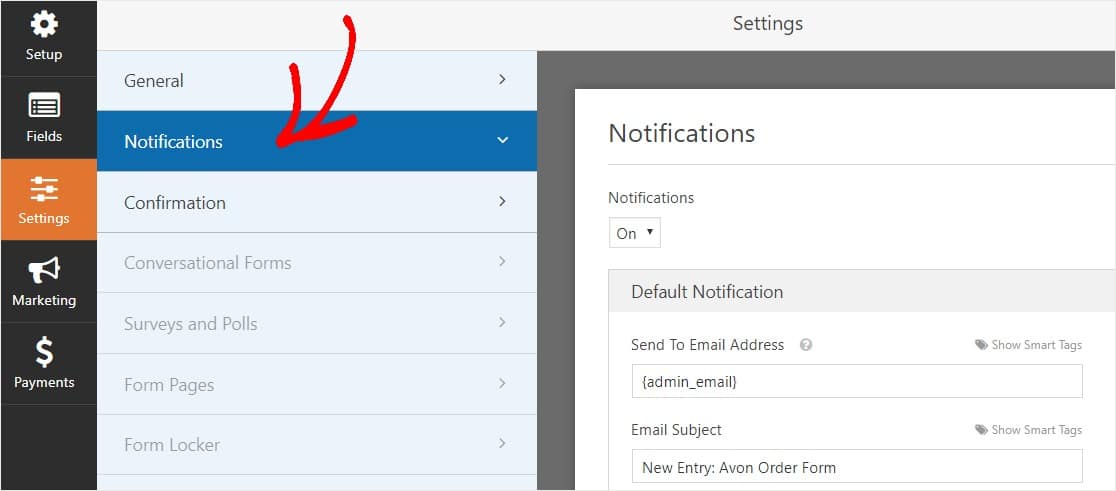
الخطوة 3: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة ممتازة لمعرفة متى يرسل شخص ما أحد النماذج الخاصة بك.
وما لم تقم بتعطيل ميزة الإعلام ، فستتلقى إشعارًا عبر البريد الإلكتروني كلما أرسل شخص ما نموذجًا على موقعك.

للحصول على رسالة بريد إلكتروني عندما يكمل شخص ما نموذج طلب Avon الخاص بك ، ستحتاج إلى إعداد إعلامات النموذج في WordPress وتقديم عنوان بريدك الإلكتروني.
أيضًا ، إذا كنت تستخدم العلامات الذكية ، فيمكنك إرسال إشعار مخصص إلى زوار موقعك بمجرد الانتهاء من النموذج لإعلامهم أنك تلقيته. هذا يؤكد للمستخدمين أن النموذج الخاص بهم قد مر بشكل صحيح.

لمزيد من المعلومات حول هذا الأمر ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إرسال إشعارات نماذج متعددة في WordPress.
أيضًا ، لديك خيار تمييز رسائل البريد الإلكتروني الخاصة بالإشعارات بسهولة عن طريق إضافة شعارك (أو أي صورة تختارها) في منطقة صورة العنوان المخصصة. سيظهر الشعار / الصورة التي تختارها أعلى إشعارات البريد الإلكتروني مثل شعار WPForms أدناه.

الخطوة 4: تكوين تأكيدات النموذج الخاص بك
تأكيدات النموذج هي طرق لاتخاذ الإجراءات فورًا (وتلقائيًا) بعد قيام المستخدم بإرسال المعلومات إلى النموذج الخاص بك. للحصول على مساعدة إضافية في هذه الخطوة ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد تأكيدات النموذج.
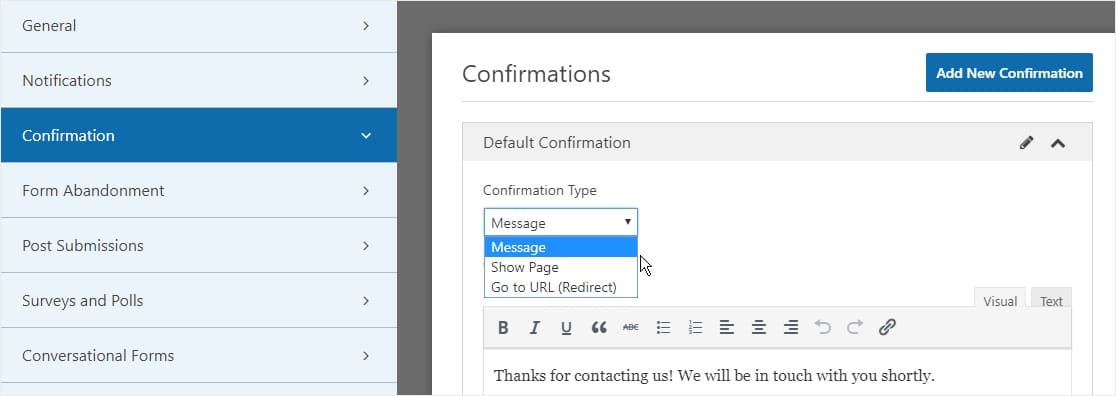
هناك 3 أنواع مختلفة من التأكيدات في WPForms:
- الرسالة - هذا هو نوع التأكيد الافتراضي الذي يظهر بعد أن يضرب شخص ما على إرسال في النموذج الخاص بك ، وهو قابل للتخصيص. تحقق من نصائحنا حول طرق تخصيص رسالة التأكيد لتعزيز سعادة زوار موقعك.
- عرض الصفحة - إرسال المستخدمين تلقائيًا إلى أي صفحة على موقعك (مثل صفحة الشكر)
- إعادة التوجيه - مفيد إذا كنت تريد نقل المستخدم إلى موقع ويب مختلف أو عنوان URL متخصص لتطوير أكثر تعقيدًا.
لذلك دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms. بهذه الطريقة ، يمكنك تخصيص موقع رسالة النجاح التي سيشاهدها الزوار عندما يضغطون على إرسال في نموذج طلب Avon الخاص بك.
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ عند الانتهاء.
أنت الآن جاهز لإضافة النموذج الخاص بك إلى موقع الويب الخاص بك.
الخطوة 5: أضف نموذج طلب Avon الخاص بك إلى موقع الويب الخاص بك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. ويتيح لك WPForms إضافة نماذجك إلى أماكن متعددة على موقع الويب الخاص بك بما في ذلك صفحاتك ومنشورات المدونة وأدوات الشريط الجانبي.
لذلك دعونا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / المنشور.
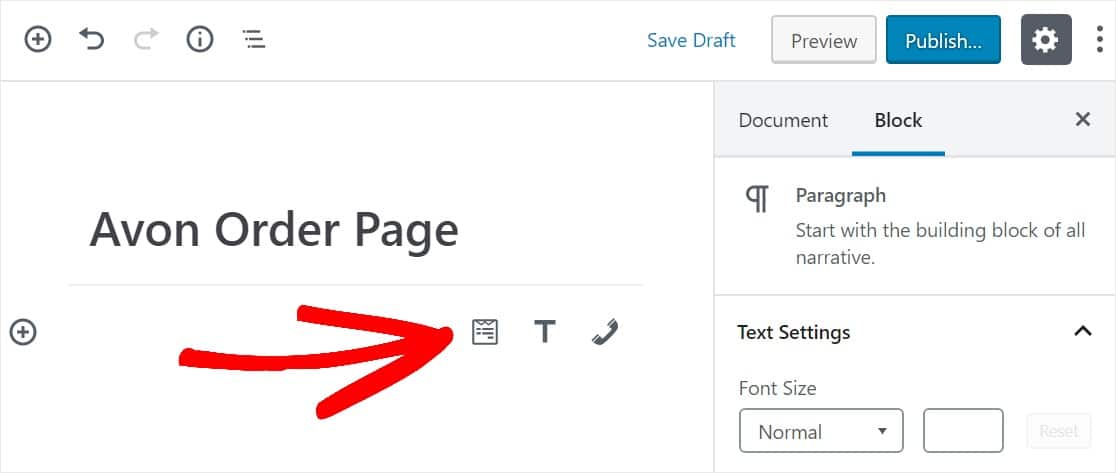
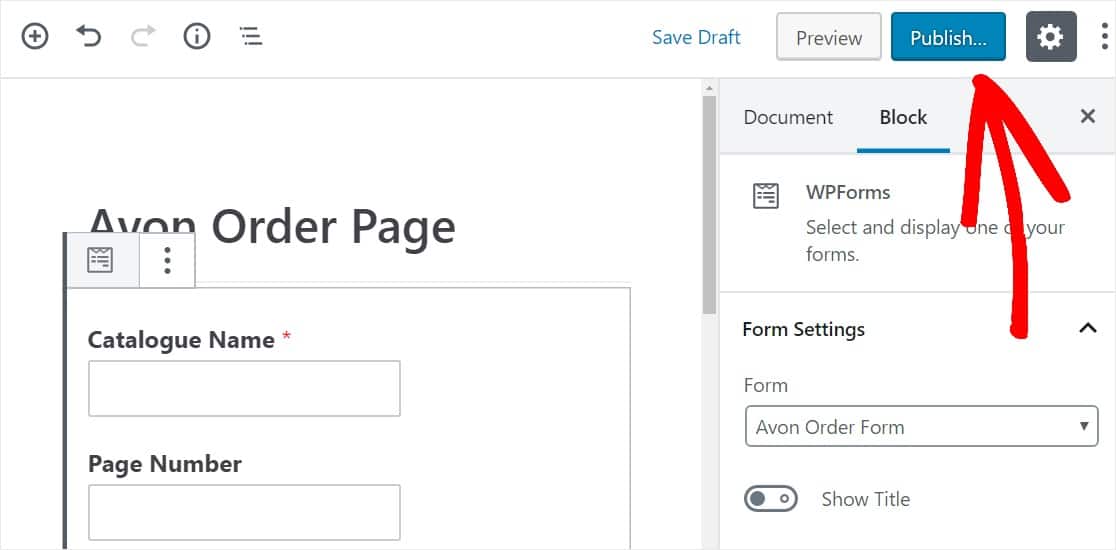
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة. بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

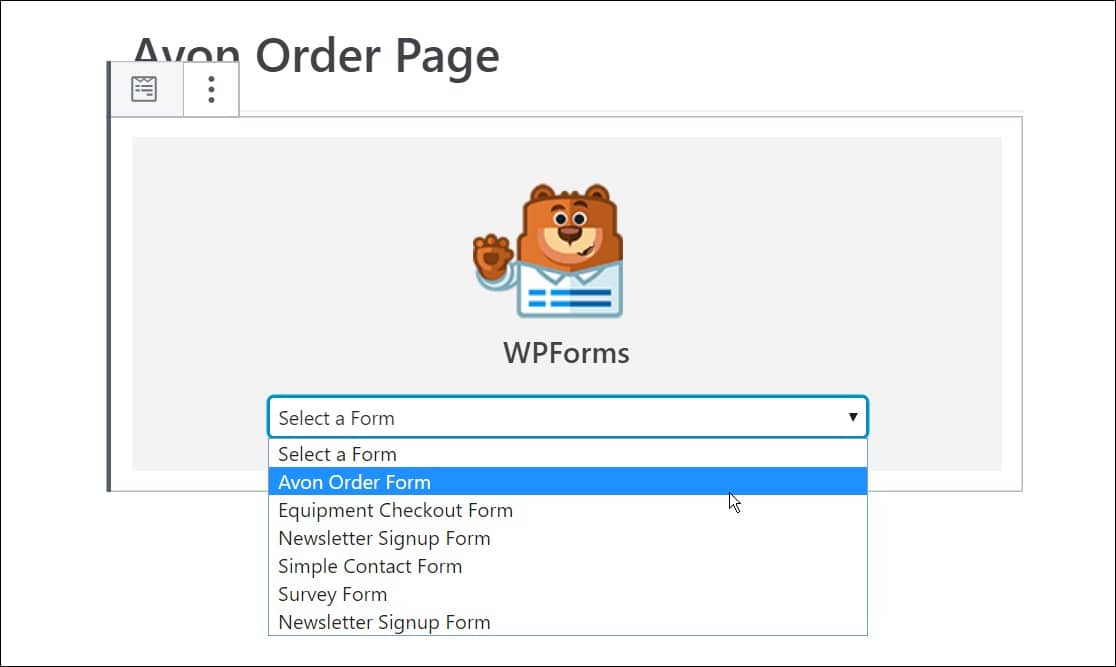
الآن ، ستظهر أداة WPForms داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر النموذج الذي قمت بإنشائه بالفعل والذي تريد إدراجه في صفحتك. حدد نموذج طلب Avon الخاص بك.

بعد ذلك ، انقر فوق الزر الأزرق في الجزء العلوي الأيمن الذي يشير إلى إما نشر أو تحديث ، حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

هذا كل شيء. النموذج الخاص بك الآن على موقع الويب الخاص بك. يمكنك دائمًا إضافة حقل دفع أيضًا إذا كنت ترغب في قبول المدفوعات عبر الإنترنت لطلبات Avon الخاصة بك.
انقر هنا لبدء عمل نموذج طلب Avon الخاص بك الآن
افكار اخيرة
هذا كل شيء! أنت تعرف الآن بالضبط كيفية عمل نموذج طلب Avon في WordPress. نأمل أن يساعد نموذجك الجديد عبر الإنترنت في جذب الكثير من العملاء الجدد.
هل تحب فكرة كسب المال من التسويق بالإحالة؟ تحقق من منشوراتنا مع أفضل المكونات الإضافية لبرنامج WordPress لزيادة دخلك عبر الإنترنت. يمكنك أيضًا إنشاء نموذج إحالة صديق للحصول على المزيد من عملاء Avon.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يتضمن WPForms Pro نموذج طلب Avon مجانيًا عبر الإنترنت ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا المنشور ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
