كيفية إنشاء زر التمرير من العودة إلى الأعلى في WordPress
نشرت: 2022-07-11عندما يتعلق الأمر بالاحتفاظ بقراء موقع WordPress الخاص بك وتوسيعهم ، فإن الحفاظ على تجربة مستخدم جيدة (UX) أمر بالغ الأهمية. على هذا النحو ، إذا كان المحتوى الخاص بك طويلاً ، فقد ترغب في إضافة زر "التمرير من الخلف إلى الأعلى" كموفر وقت مفيد.
لحسن الحظ ، فإن إضافة هذا إلى موقع WordPress الخاص بك أمر بسيط. يمكنك إما اتباع الطريقة اليدوية واستخدام التعليمات البرمجية ، أو اختيار مكون إضافي مخصص لبرنامج WordPress. في النهاية ، يمكن تكوين أزرار التمرير من أعلى إلى أعلى لتعمل على أي جهاز يتم عرض موقعك عليه.
في هذه المقالة ، سنلقي نظرة فاحصة على ماهية ارتباط التمرير من أعلى إلى أعلى (ولماذا يكون جيدًا لتجربة المستخدم). سنأخذك بعد ذلك عبر كلتا الطريقتين لإضافتهما إلى موقع WordPress الخاص بك. دعنا نتعمق!
زر العودة الى اعلى
لا يخفى على أحد أن المحتوى الطويل يزداد شعبيته على الويب. هذا أمر منطقي ، لأن المحتوى الطويل يوفر فرصة أكبر لنقل المعلومات التفصيلية ، وعرض المزيد من الصور ، وزيادة تحسين محرك البحث (SEO). ومع ذلك ، من المحتمل أن يؤدي إنشاء محتوى طويل وتجاهل تجربة المستخدم إلى إبعاد القراء.
يمكن أن تساعدك إضافة زر الرجوع إلى الأعلى في تجنب ذلك. كما يوحي الاسم ، بمجرد النقر عليه ، يؤدي هذا ببساطة إلى إعادة المستخدم إلى أعلى الصفحة التي يتواجدون فيها. إنها مناسبة لجميع الأجهزة والشاشات ، وعادة ما تطفو في الركن الأيمن السفلي من الشاشة.
إذا كنت تستخدم محتوى طويلاً ، يوصى بشدة باستخدام زر التمرير من الخلف إلى الأعلى. ستغطي هذه القطعة بالضبط كيفية القيام بذلك.
إضافة زر Scroll Back-to-Top مع HTML
هذه الطريقة مثالية إذا كنت ترغب في تعديل مظهر وسلوك صفحتك يدويًا ، قم بالتمرير من أعلى إلى أعلى الزر يدويًا (والامتناع عن إثقال موقعك بمكونات إضافية لقائمة WordPress).
قبل أن تبدأ ، تذكر أنك ستلعب بالرمز الموجود تحت الغطاء. على هذا النحو ، من الجيد استخدام سمة فرعية عند إضافة الزر عبر HTML (بالإضافة إلى نسخ موقعك احتياطيًا). لنلقي نظرة!
الخطوة 1
ستكون الخطوة الأولى هي الوصول إلى ملفات موقع WordPress الخاص بك عبر بروتوكول نقل الملفات (FTP) لتحديد موقع مجلد JavaScript الخاص بك. في هذا المثال ، سنستخدم حل FTP FileZilla ، لأنه سهل الاستخدام وآمن ومتاح لكل منصة.
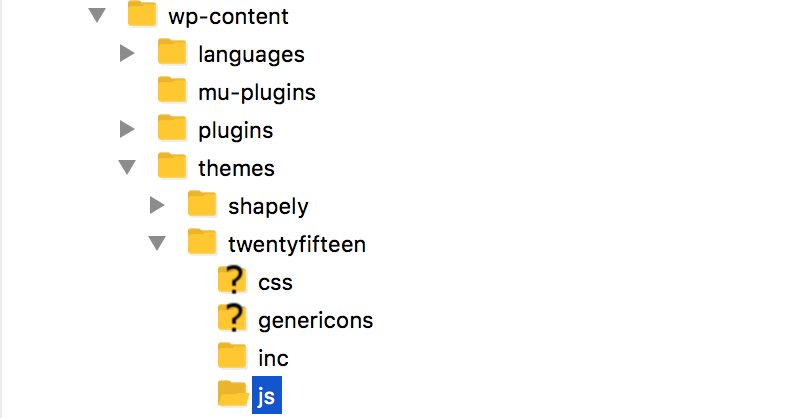
بمجرد إضافة بيانات اعتماد موقعك ، انتقل إلى wp-content> theme> yourtheme> js (السمة الخاصة بك هي السمة التي حددتها لموقعك):

في هذا المجلد ، سنحتاج إلى إنشاء ملف نصي يحدد كيفية تصرف الزر الخاص بك على موقعك.
الخطوة 2
بعد ذلك ، سترغب في إنشاء ملف جديد باسم topbutton.js داخل مجلد js . للقيام بذلك في FileZilla ، انقر بزر الماوس الأيمن فوق الربع الأيمن السفلي وحدد إنشاء ملف جديد . بمجرد فتح الملف في محرر النصوص المفضل لديك ، الصق الكود التالي:
jQuery (مستند) .ready (الوظيفة ($) {
فار أوفست = 100 ؛
سرعة فار = 250 ؛
مدة فار = 500 ؛
$ (نافذة) .scroll (الوظيفة () {
إذا ($ (this) .scrollTop () <offset) {
$ ('. topbutton') .fadeOut (المدة) ؛
} آخر {
$ ('. topbutton') .fadeIn (المدة) ؛
}
}) ؛
$ ('. topbutton'). on ('click' ، الوظيفة () {
$ ('html، body'). animate ({scrollTop: 0}، speed)؛
عودة كاذبة؛
}) ؛
}) ؛يمكنك ضبط إعدادات السرعة والمدة في هذا الرمز لتلبية احتياجاتك لأنها تمثل وحدات زمنية ، لكن هذا ليس ضروريًا في الوقت الحالي.

بمجرد أن تصبح راضيًا عن إعدادات الزر ، احفظ الملف وانتقل إلى الخطوة التالية.
الخطوه 3
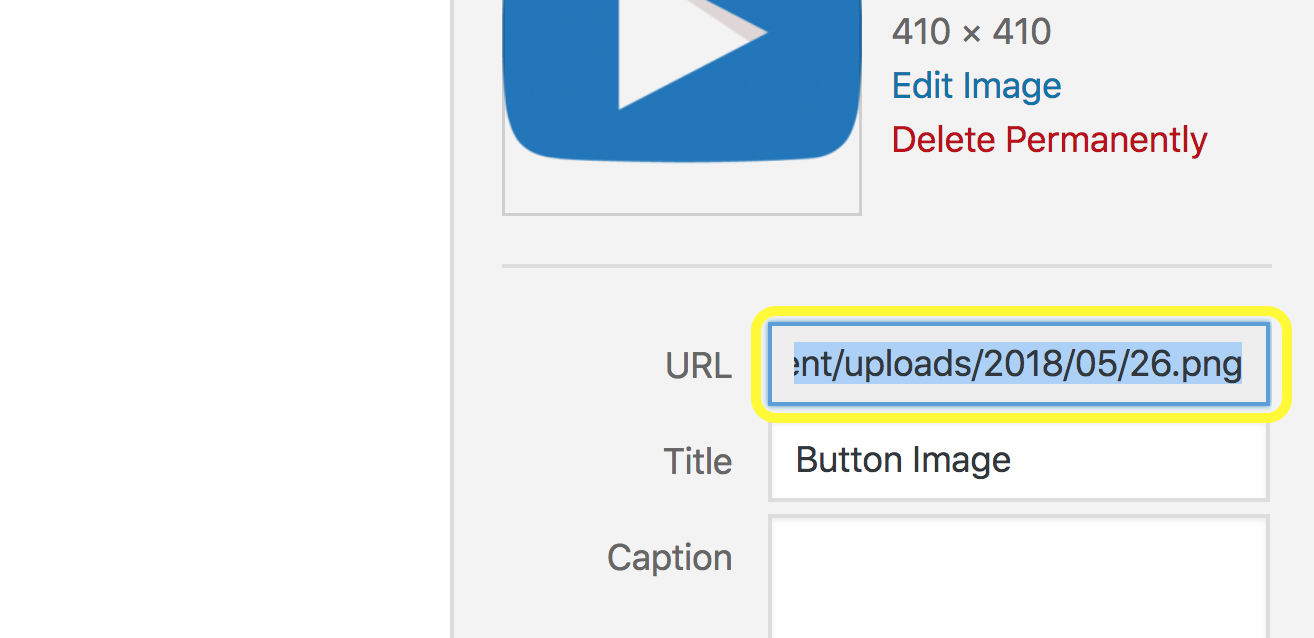
ستحتاج الآن إلى إنشاء الزر الخاص بك. يمكنك إما إنشاء واحد من البداية أو تنزيله من موقع مثل Font Awesome. بعد ذلك ، قم بتحميل صورتك على WordPress عبر مكتبة الوسائط ، وانسخ عنوان URL الخاص بها:

ستحتاج إلى لصق عنوان URL هذا في ملف style.css الخاص بك لاستخدامه على موقعك ، وهو ما يقودنا إلى الخطوة التالية.
الخطوة رقم 4
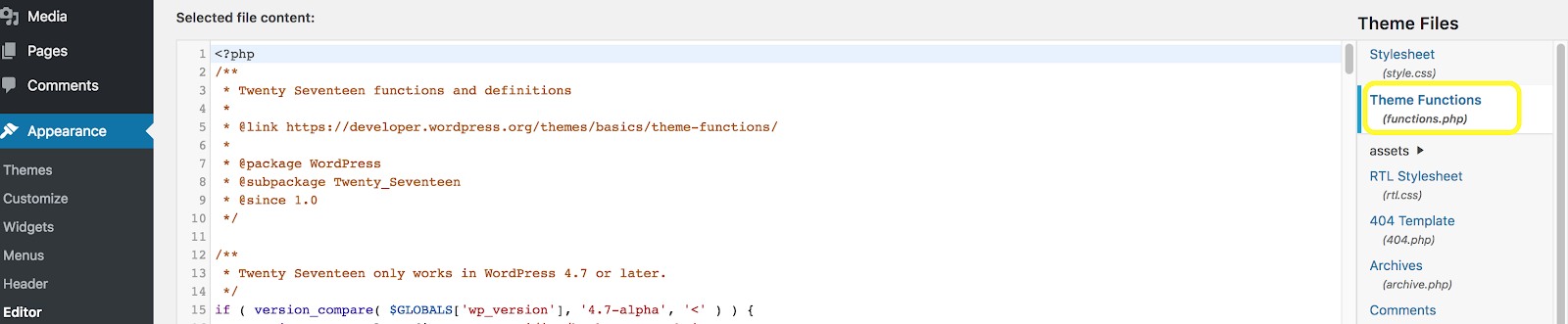
يحتوي ملف style.css الخاص بك على جميع عناصر التصميم الخاصة بموقعك ، مثل الخطوط والألوان وغير ذلك الكثير. للوصول إليه ، انتقل إلى Appearance> Editor داخل WordPress ، وافتح علامة التبويب Stylesheet . ستحتاج بعد ذلك إلى لصق المقتطف التالي:
.الزر الأعلى {
الارتفاع: 50 بكسل ؛
العرض: 50 بكسل ؛
الموقف: ثابت ؛
اليمين: 5 بكسل ؛
أسفل: 5 بكسل ؛
مؤشر Z: 1 ؛
صورة الخلفية: url ("http://example.com/wp-content/uploads/2015/01/topbutton.png") ؛
تكرار الخلفية: لا تكرار ؛
عرض لا شيء؛
}تأكد من استبدال عنوان URL لرابط الصورة في هذا المقتطف بعنوان URL الذي نسخته في الخطوة السابقة. ثم حدد تحديث الملف ، والذي سيعين الزر الخاص بك على الظهور.
الخطوة رقم 5
ستحتاج الآن إلى إخبار WordPress أنك تريد استخدام ملف JavaScript الذي قمت بإنشائه. بالبقاء في صفحة المحرر ، افتح علامة تبويب وظائف النسق (function.php) :

بعد ذلك ، الصق البرنامج النصي التالي لقائمة الانتظار:
الوظيفة my_scripts_method () {
wp_enqueue_script (
"نص مخصص"،
get_stylesheet_directory_uri (). "/js/topbutton.js" ،
مجموعة ("مسج")
) ؛
}
add_action ('wp_enqueue_scripts'، 'my_scripts_method') ؛لا تقلق إذا لم تفهم النص - فسيكون WordPress هو الشيء المهم! عندما تكون جاهزًا ، اضغط على تحديث الملف .
الخطوة رقم 6
أخيرًا ، لإضافة الزر الخاص بك إلى تذييل صفحة الويب الخاصة بك ، انتقل إلى ملف Theme Footer (footer.php) داخل شاشة المحرر ، والصق مقتطف الشفرة التالي (بشكل مثالي قبل علامة الإغلاق لضمان التباعد الأمثل):
<a href="#" class="topbutton"> </a>
حدد تحديث الملف وستكون جاهزًا تمامًا! يجب الآن عرض زر القائمة الخلفية على صفحات موقع WordPress الخاص بك.
إضافة زر التمرير من العودة إلى الأعلى مع البرنامج المساعد
في حين أن الطريقة اليدوية ستكون بسيطة للمطورين ذوي الخبرة ، فمن المحتمل أن يرغب أي شخص آخر في استخدام مكون إضافي مخصص لـ WordPress. دعنا نجمع بعضًا من أفضل الخيارات المجانية المتاحة حاليًا.
الى الاعلى

سيضيف هذا المكون الإضافي خفيف الوزن زرًا عائمًا قابلًا للتخصيص إلى صفحاتك ، مما يتيح للقراء العودة إلى أعلى الصفحة. باستخدام To Top ، يمكنك ضبط حجم رمز الزر ولونه وموضعه دون عناء باستخدام القوائم المنسدلة. حتى أن هناك خيارًا لتحسين زر القائمة للأجهزة المحمولة.
علاوة على ذلك ، يمكنك أيضًا ضبط وقت ظهور الزر على صفحتك ، مما يقلل الفوضى ويعزز تجربة المستخدم.
WPFront التمرير لأعلى

على الرغم من أنها ليست ثقيلة الميزات مثل To Top ، إلا أن WPFront Scroll Top هو خيار متعدد الاستخدامات يجب مراعاته. يمكنك عمليًا تعيين أي صورة للزر الخاص بك ، وإضافة عناصر Font Awesome ، وحتى ضبط شكل الرمز.
بالإضافة إلى ذلك ، بينما تم تكوين WPFront Scroll Top لعرض الرموز المتجاوبة التي ستبدو جيدة على أي جهاز محمول ، يمكنك أيضًا الحصول على خيار عدم إظهار الزر الخاص بك على الشاشات الأصغر.
انتقل الصفحة إلى معرف

إن تمرير الصفحة إلى المعرف - يشبه إلى حد كبير الحلول الأخرى في هذه القائمة - سهل الاستخدام والتنفيذ. ومع ذلك ، فهي فريدة من نوعها من حيث أنه يمكنك أيضًا إضافة أزرار للتمرير الأفقي والمخصص. سيكون هذا مثاليًا لمواقع WordPress المكونة من صفحة واحدة والمصممة للتمرير السلس على الشاشات الأصغر.
يأتي المكون الإضافي أيضًا مع مجموعة كبيرة من خيارات التخصيص والتكوين. يمكنك استخدامه لضبط مدة التمرير وسلوكك بسرعة ، وتعديل الرسوم المتحركة للأزرار ، وتعيين أهداف نقطة الربط والمزيد.
دعم WordPress موثوق به وبأسعار معقولة مع WP Engine
في WP Engine ، يلتزم فريق الخبراء لدينا بمساعدتك في الحفاظ على تجربة المستخدم من الدرجة الأولى لموقع WordPress الخاص بك. يحتوي مركز الموارد المخصص الخاص بنا على مجموعة كبيرة من المقالات وإرشادات النصائح والأفكار لتحسين أداء ومظهر موقعك. إذا كانت لديك أي استفسارات أو مخاوف محددة ، فيمكن لموظفي الدعم لدينا المساعدة على مدار الساعة طوال أيام الأسبوع.
لمعرفة المزيد حول خطط الاستضافة عالية الجودة لدينا ، أو لمعرفة كيف يمكننا تعزيز أداء موقع WordPress الخاص بك ، لا تتردد في الاتصال بنا اليوم!
