كيفية إصلاح خطأ إمكانية الوصول "الخلفية وألوان المقدمة لا تحتوي على نسبة تباين كافية"
نشرت: 2023-05-25لا يقتصر تحسين موقع الويب على أوقات التحميل فقط. إن موقع الويب السريع يجعل الناس سعداء ، ولكن فقط إذا كان يوفر تجربة مستخدم رائعة في نفس الوقت. إذا تعذر الوصول إلى موقع الويب الخاص بك ، فقد ترى تحذيرات مثل "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تباين كافية". يعني هذا الخطأ المحدد أن المستخدمين قد يواجهون صعوبة في تكوين عناصر معينة على الصفحة.
لحسن الحظ ، من السهل جدًا حل هذه المشكلة. بالإضافة إلى ذلك ، إذا اختبرت موقع الويب الخاص بك على PageSpeed Insights ، فستحصل حتى على بعض الإرشادات الأساسية حول كيفية إصلاح الخطأ وزيادة إمكانية الوصول إلى موقعك.
في هذه المقالة ، سنشرح ما يعنيه خطأ "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تباين كافية" ولماذا التباين مهم جدًا للوصول إلى الويب. بعد ذلك ، سنوضح لك أيضًا كيفية إصلاحه باستخدام الأدوات المتاحة لك. دعنا نذهب اليها!
ما هي رسالة "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تباين كافية"؟
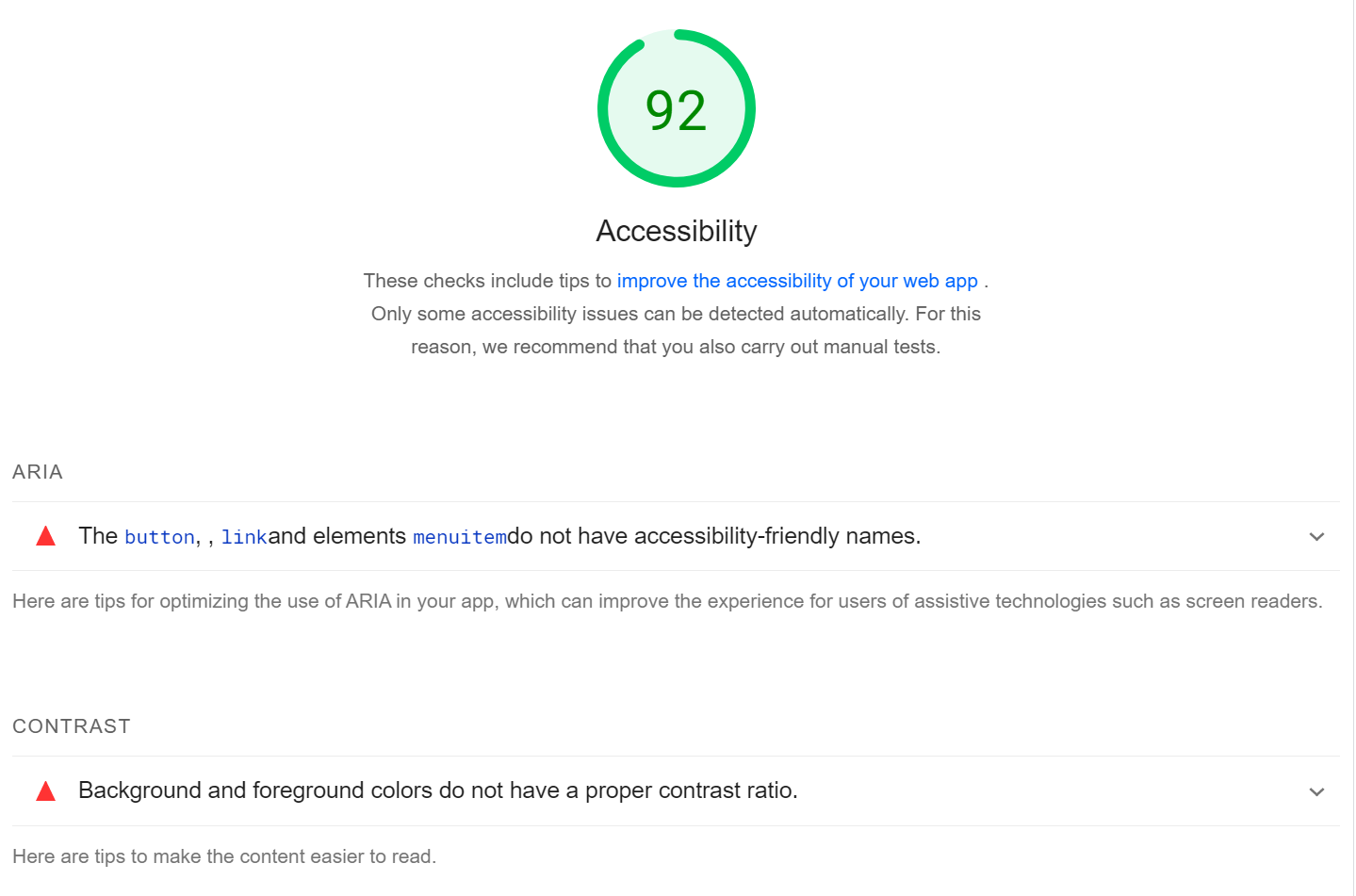
إذا كنت تستخدم PageSpeed Insights للتحقق من أداء موقع الويب الخاص بك ، فستلاحظ أنه يعرض تقريرًا به اقتراحات لتحسين المحتوى الخاص بك. تتضمن هذه النصائح لتحسين إمكانية الوصول إلى موقعك:

الوصول أمر ضروري لنجاح أي موقع. إذا كان موقعك لا يمكن الوصول إليه أو سهل الاستخدام ، فستفقد الزوار الذين عملت بجد لكسبهم.
هناك الكثير من العوامل التي تدخل في إتاحة الوصول إلى موقع ويب. على سبيل المثال ، سترغب في استخدام الخطوط التي يسهل قراءتها ، وتسمية الروابط بشكل صحيح ، وتمكين التنقل باستخدام لوحة المفاتيح.
من الضروري أيضًا أن تستخدم تباينًا كافيًا على موقعك. هذا يعني اختيار ألوان الخلفية التي تمكن المستخدمين من رؤية العناصر الأساسية في الصفحة.
يعني الخطأ "لا تحتوي ألوان الخلفية والأمام على نسبة تباين كافية" أن نسبة التباين بين العنصرين لا تفي بالمعايير الموصى بها. على سبيل المثال ، قد تستخدم ظلًا مشابهًا للون الرمادي لكل من الخلفية والنص.
تم وضع هذه المعايير بواسطة إرشادات الوصول إلى محتوى الويب (WCAG) [1] . هذه مجموعة من الإرشادات المعترف بها دوليًا لجعل محتوى الويب أكثر سهولة. يقترح WCAG نسبة تباين دنيا تبلغ 4.5: 1 للنص العادي و 3: 1 للنص الكبير لضمان الوضوح الأمثل.
إذا لم تكن متأكدًا من كيفية عمل هذه النسب ، فلا داعي للقلق. سنلقي نظرة فاحصة عليهم في البرنامج التعليمي.
أهمية التباين في الوصول إلى الويب
يلعب التباين دورًا مهمًا في الوصول إلى الويب. يسهل على المستخدمين تحديد العناصر الأكثر أهمية في الصفحة.
خذ عبارة تحث المستخدم على اتخاذ إجراء (CTAs) ، على سبيل المثال. تميل هذه العناصر إلى استخدام ألوان تبرز من الخلفية ، بحيث يسهل رؤيتها.
نظرًا لأن هذه العناصر الجريئة تلفت انتباهك ، فمن المرجح أن تنقر عليها:

ومع ذلك ، فإن نسبة التباين الجيدة لا تفيدك فقط من حيث التحويلات أو المشاركة. كما أنه يجعل الأمور أسهل قليلاً للمستخدمين الذين يعانون من إعاقات بصرية.
في معظم الحالات ، يكون من السهل تجنب الخطأ "لا تحتوي ألوان الخلفية والأمام على نسبة تباين كافية". على سبيل المثال ، تتضمن بعض أدوات إنشاء الصفحات أدوات انتقاء الألوان المرئية التي تساعدك في مراقبة التباين.
كيفية إصلاح خطأ إمكانية الوصول "لا تحتوي ألوان الخلفية والألوان الأمامية على نسبة تباين كافية"
يمكن لنسبة التباين الضعيفة أن تنفر جزء من زوارك. بالإضافة إلى ذلك ، فإن هذا النقص في إمكانية الوصول سينعكس بشكل سيء على عملك. لذلك ، دعونا نلقي نظرة على كيفية إصلاحه.
- الخطوة 1: تحديد العناصر التي تظهر تباينًا منخفضًا
- الخطوة 2: تحديد نسبة التباين للعناصر الخاصة بك
- الخطوة 3: اضبط الألوان لتلبي نسبة التباين الموصى بها
الخطوة 1: تحديد العناصر التي تظهر تباينًا منخفضًا
يمكن أن تساعدك PageSpeed Insights في تحديد العناصر على صفحتك مع تباين غير كافٍ. للبدء ، ستحتاج إلى إنشاء تقرير للصفحة التي تريد اختبارها. بعد ذلك ، قم بالتمرير لأسفل إلى قسم إمكانية الوصول وإلقاء نظرة على التوصيات.
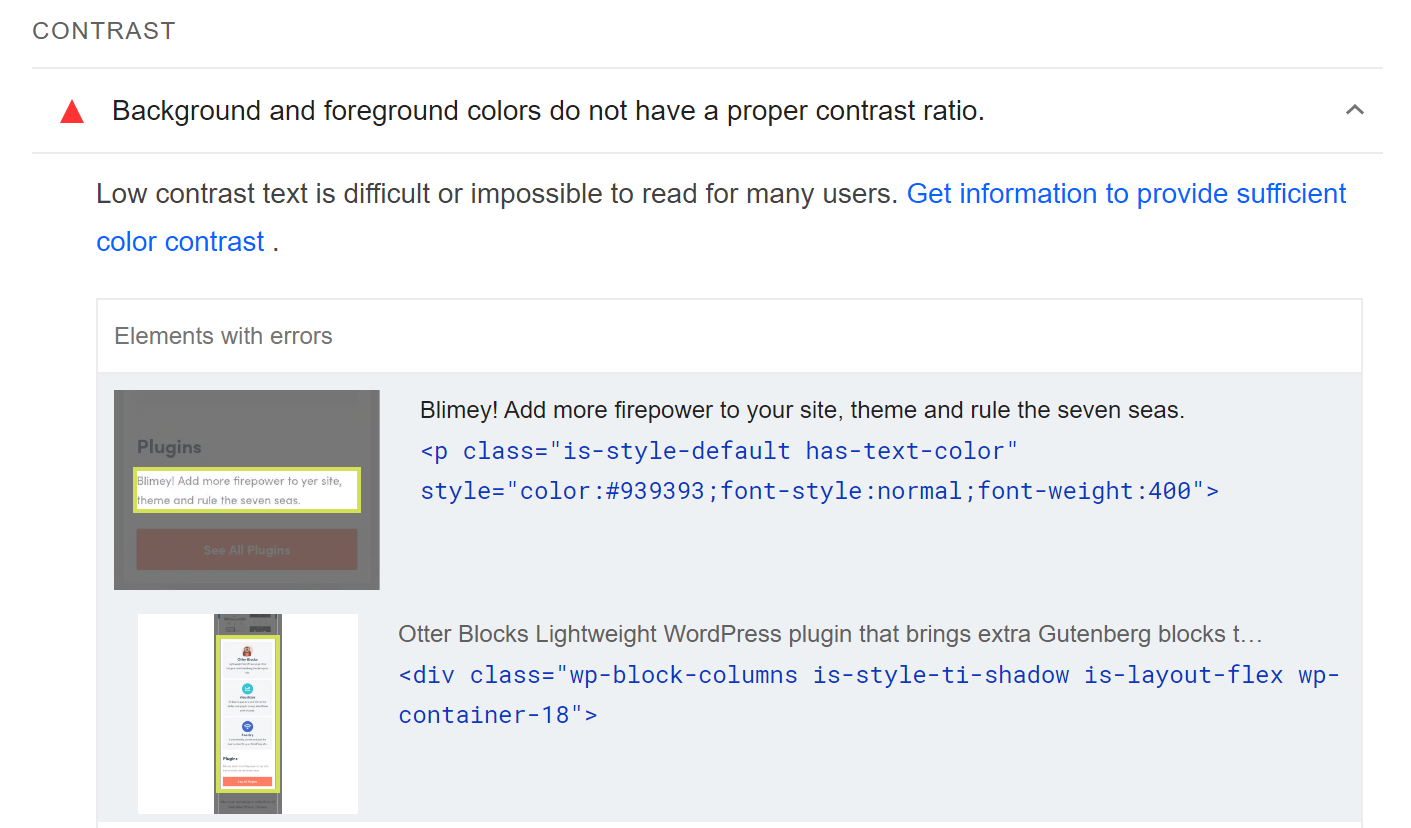
إذا رأيت رسالة "ألوان الخلفية والألوان الأمامية لا تحتوي على نسبة تباين كافية" ، فيمكنك النقر عليها لمشاهدة قائمة بالعناصر المعنية ، بما في ذلك فئة CSS الخاصة بهم:

نظرًا لأن PageSpeed Insights لا تتيح لك سوى اختبار صفحة واحدة في كل مرة ، فمن السهل التعرف على هذه العناصر. ومع ذلك ، إذا لم تكن متأكدًا ، فيمكنك استخدام أداة فحص المتصفح للبحث عن رمز هذا العنصر داخل صفحتك.
الخطوة 2: تحديد نسبة التباين للعناصر الخاصة بك
هذا هو المكان الذي تصبح فيه الأشياء ممتعة. بمجرد معرفة العناصر التي تحتاج إلى التحقق منها ، سترغب في استخدام أداة منتقي الألوان أو ملحق داخل متصفحك. هذه هي الأدوات التي تمكنك من النقر فوق أجزاء معينة من الصفحة ومشاهدة رمزها السداسي العشري الفريد.
إذا كنت تستخدم Chrome ، فيمكنك التفكير في ملحقات Chrome مثل Smart Color Picker أو Geco. بالنسبة لنظام التشغيل macOS ، يمكنك تجربة ColorSlurp. أيًا كانت الأداة التي تختارها ، يمكنك استخدامها للحصول على الكود السداسي العشري لكل من عناصر المقدمة والخلفية التي تظهر تباينًا غير كافٍ.
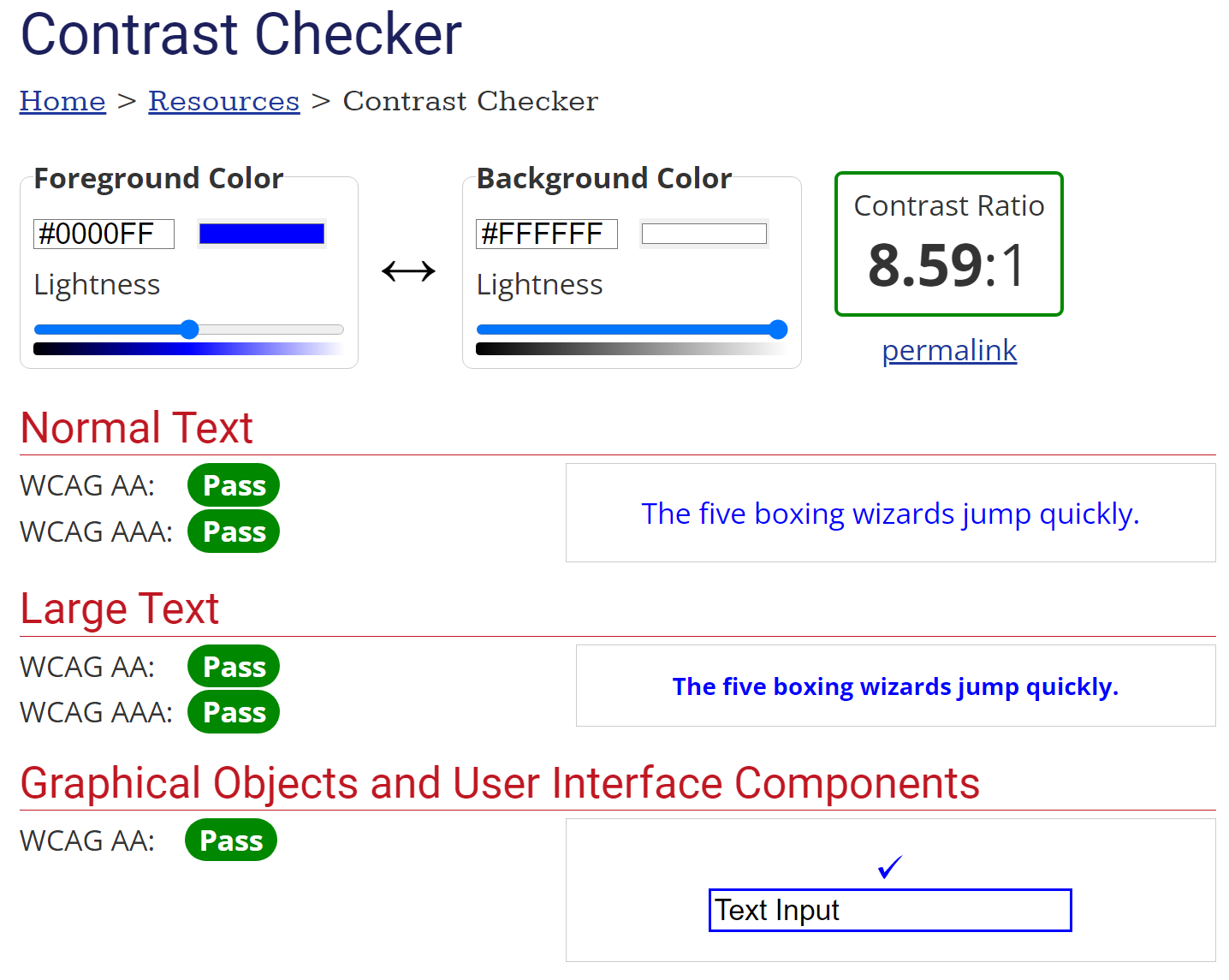
عندما يكون لديك كلا الكودتين السداسية ، ستحتاج إلى استخدام WebAIM Contrast Checker للتحقق منها. ستظهر لك هذه الأداة تلقائيًا نسبة التباين بين هذه الألوان:

سيخبرك أيضًا ما إذا كانت الألوان التي تستخدمها تتوافق مع إرشادات إمكانية الوصول WCAG. إذا حصلت على جميع التمريرات ، فأنت على ما يرام. إذا لم يكن الأمر كذلك ، فإننا نوصي بضبط الألوان باستخدام الأشرطة الموجودة أسفل الرموز حتى تجد وسيطًا سعيدًا.

الخطوة 3: اضبط الألوان لتلبي نسبة التباين الموصى بها
هذه الخطوة الأخيرة بسيطة ، خاصة إذا كنت تستخدم WordPress (وهو نظام أساسي يسهل الوصول إليه بشكل كبير). ستختلف الخطوات الدقيقة اعتمادًا على كيفية تحرير صفحاتك.
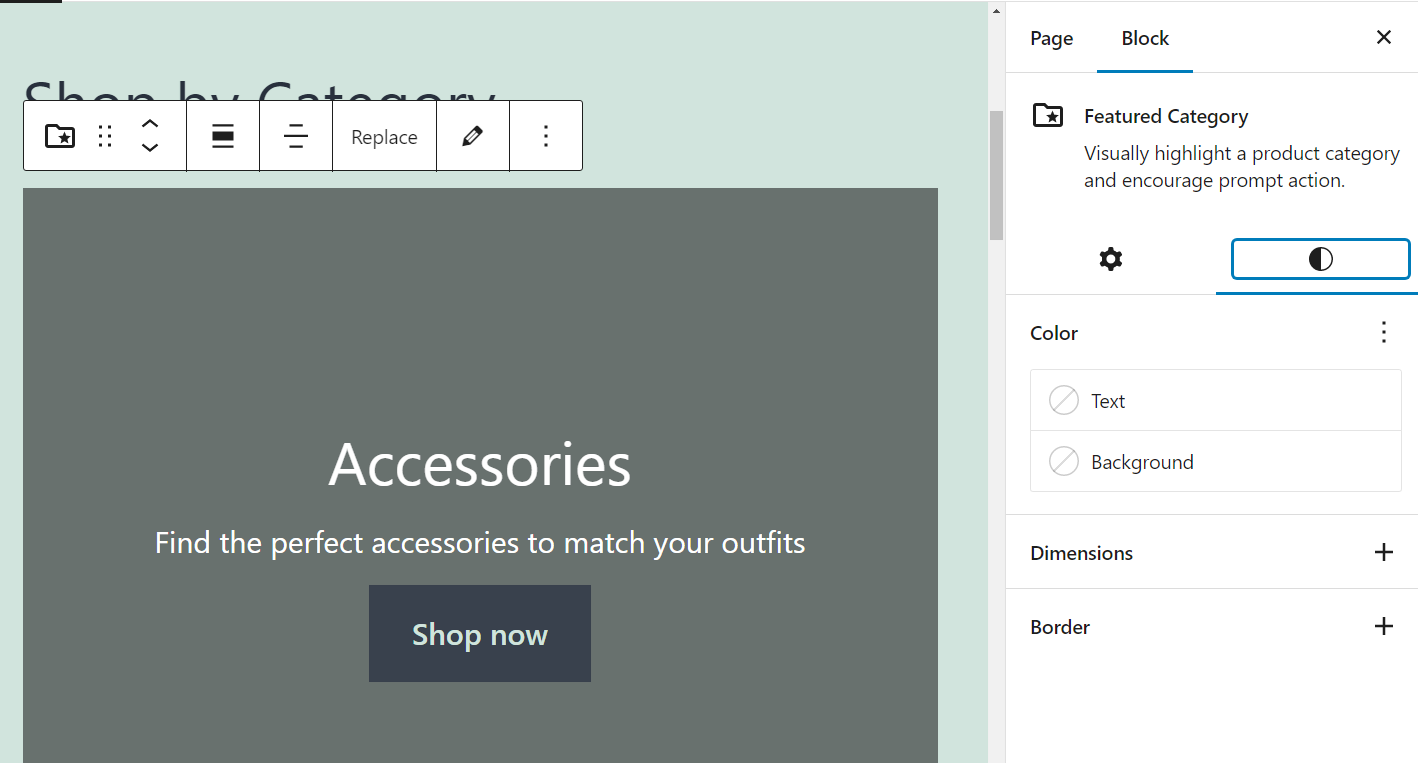
إذا كنت تستخدم Block Editor ، فيمكنك النقر فوق أي كتلة للوصول إلى إعداداتها. من هناك ، ستتمكن من تعديل اللون:

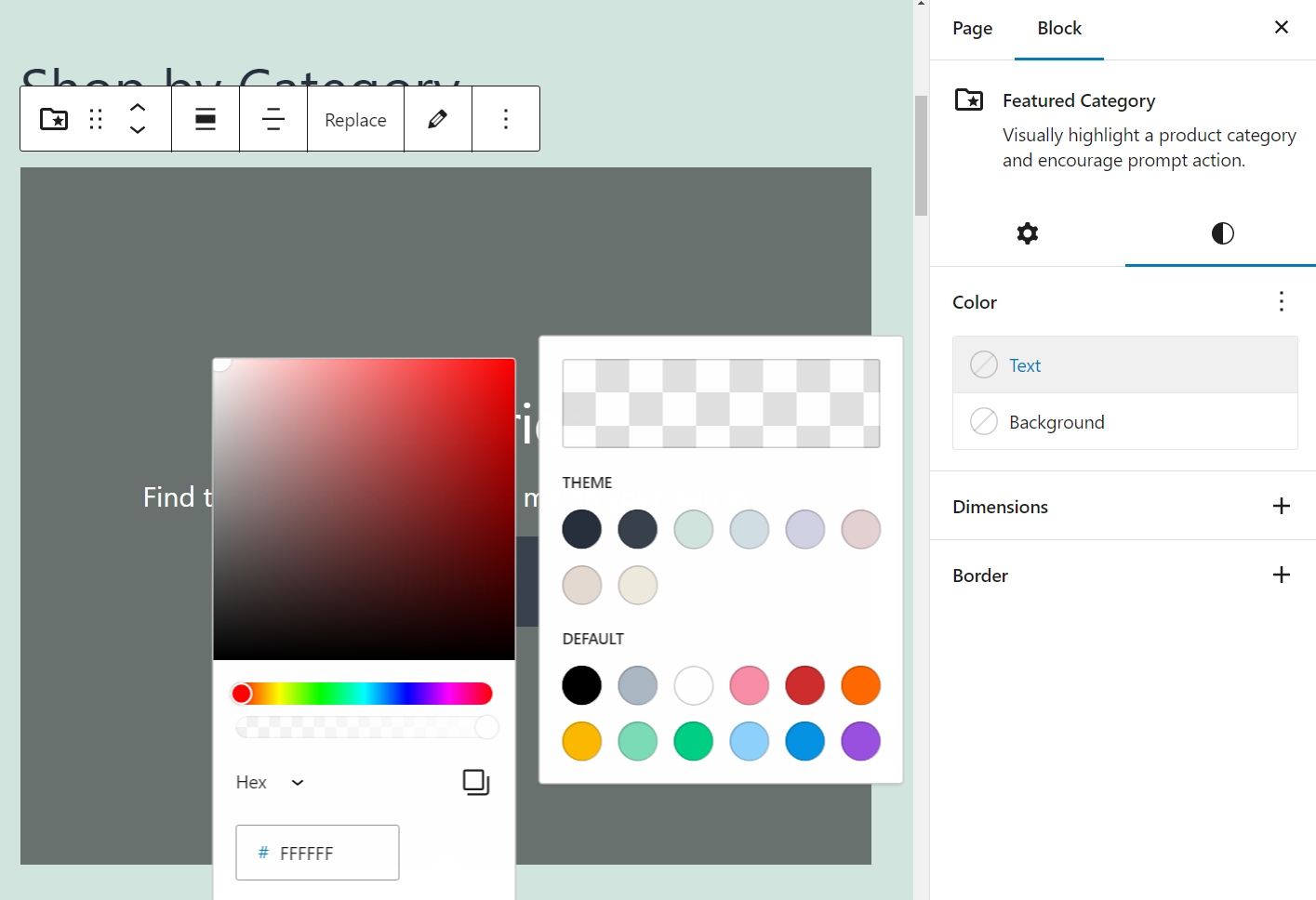
يتيح لك كل خيار ضمن قائمة اللون تعديل عنصر معين داخل الكتلة ، مثل النص أو الخلفية. عند تحديد خيار ، سيظهر منتقي الألوان.
الآن ، انقر فوق التدرج اللوني وأدخل الكود السداسي الذي تريد استخدامه:

بمجرد التعيين ، احفظ التغييرات على الصفحة واختبرها باستخدام PageSpeed Insights. إذا كانت الألوان الجديدة تحتوي على نسبة تباين كافية ، فلن تظهر رسالة الخطأ بعد الآن.
بالنسبة للمحتوى الآخر ، قد تحتاج إلى ضبط الأشياء باستخدام إعدادات المظهر الخاص بك في Customizer أو ربما بعض رموز CSS المخصصة.
أصلح أخطاء نسبة تباين الألوان للأبد
عند استخدام PageSpeed Insights لاختبار أداء موقعك ، ستحصل أيضًا على تقرير إمكانية الوصول. إذا رأيت تحذير " لا تحتوي ألوان الخلفية والألوان الأمامية على نسبة تباين كافية " ، فهذا يعني أن المستخدمين الذين يعانون من إعاقة بصرية قد يواجهون صعوبة في رؤية العناصر على الصفحة.
إليك ما عليك فعله إذا واجهت هذا الخطأ:
- حدد العناصر التي تظهر تباينًا منخفضًا.
- حدد نسبة التباين لعناصرك باستخدام أداة مثل WebAIM Contrast Checker.
- اضبط الألوان على الصفحة لتلبي نسبة التباين الموصى بها.
هل لا تزال لديك أي أسئلة حول كيفية إصلاح الخطأ "لا تحتوي ألوان الخلفية والألوان الأمامية على نسبة تباين كافية" في PageSpeed Insights؟ اسمحوا لنا أن نعرف في التعليقات!
