صور خلفية WordPress: كيفية إضافتها وتغييرها وتحسينها
نشرت: 2024-06-26هل تريد معرفة المزيد عن صور خلفية WordPress؟ عظيم! يمكن أن تُحدث صور الخلفية فرقًا كبيرًا في إنشاء موقع جذاب وجذاب من الناحية المرئية. في هذا الدليل، سنشارك بعض النصائح السهلة والعملية لاستخدام صور الخلفية وتحسينها على WordPress.
لقد قمنا بتغطية احتياجاتك، بدءًا من إضافة صور الخلفية وتحسينها وحتى ضمان تحميلها بسرعة وظهورها بشكل رائع على جميع الأجهزة.
ما هي صور الخلفية على ووردبريس؟
تعمل صورة خلفية WordPress كخلفية مخصصة كاملة لموقع الويب الخاص بك. يمكن أن يؤدي ذلك إلى تحسين المظهر المرئي لموقعك بشكل كبير، وجذب انتباه الزوار، وتوفير تجربة مستخدم جذابة. يمكن تطبيق صور الخلفية في أنماط ومواقع مختلفة لتتناسب مع موضوع موقعك ومحتواه.
دعونا نتناولها بمزيد من التفاصيل.
أنواع صور الخلفية
دعنا نسلط الضوء على أنواع صور الخلفية التي يمكنك استخدامها وفقًا لاحتياجات التصميم الخاصة بك:
- اللون الكامل : اختر لونًا واحدًا للخلفية لإضفاء مظهر نظيف وبسيط. هذا مثالي للتصاميم البسيطة.
- الأنماط : اختر تصميمات متكررة لإضافة نسيج واهتمام بصري، ولكن احرص على عدم إرباك المحتوى. يجب أن تظل النصوص والصور مرئية وواضحة.
- التدرجات : قم بتنفيذ التدرجات للانتقال السلس بين لونين أو أكثر، مما يضيف عمقًا ولمسة عصرية لموقعك.
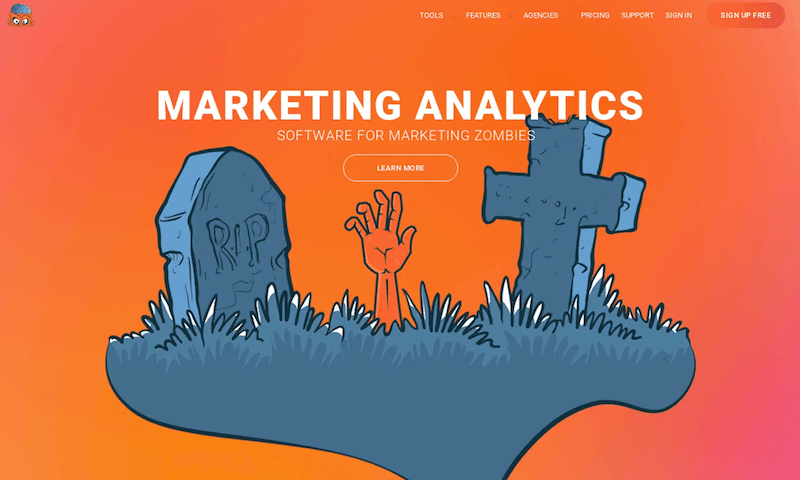
- الصور : أضف صورة أو صورة لجعل موقع الويب الخاص بك يبدو أكثر جاذبية واحترافية. كما أنها تجذب الزوار وتنقل هوية علامتك التجارية وقيمها.
- مقاطع الفيديو : اختر خلفية فيديو لتحسين تجربة المستخدم الخاصة بك وإضافة الحركة إلى موقع الويب الخاص بك. تعتبر مقاطع الفيديو أيضًا ممتازة لسرد القصص ويمكن أن تخلق اتصالاً عاطفيًا مع جمهورك. على سبيل المثال، يمكنك استخدامها لإظهار شيء خاص للزائرين، مثل موقع ويب لوجهة السفر، أو عرض منتج أثناء العمل.
مواقع الصور الخلفية
يمكن وضع صور الخلفية بشكل استراتيجي في مواقع مختلفة على موقع WordPress الخاص بك لتحسين جاذبيتها البصرية ووظائفها. فيما يلي بعض المواقع النموذجية التي يمكنك فيها استخدام صور الخلفية:
- الصفحة الكاملة : تغطي صورة الخلفية صفحة الويب بأكملها، مما يعطي مظهرًا متماسكًا للموقع.

- العنوان : يتم وضعه في أعلى الصفحة، خلف نص الرأس أو قائمة التنقل أو الشعار، مما يعزز الانطباع الأول.

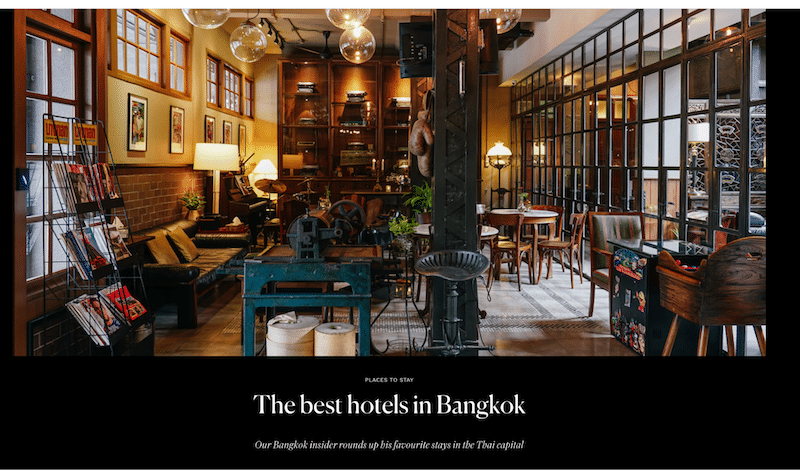
- خلف صفحة أو منشور محدد في WordPress : يتم تطبيقه على الصفحات الفردية أو المنشورات التي تسلط الضوء على محتوى معين.

- في صفحة فئة WooCommerce : تعمل على تحسين تجربة التسوق من خلال التمييز بين فئات المنتجات بشكل مرئي.

- داخل كتلة : يمكن استخدام النص أو الألوان داخل كتل المحتوى للتأكيد على أقسام أو معلومات معينة.

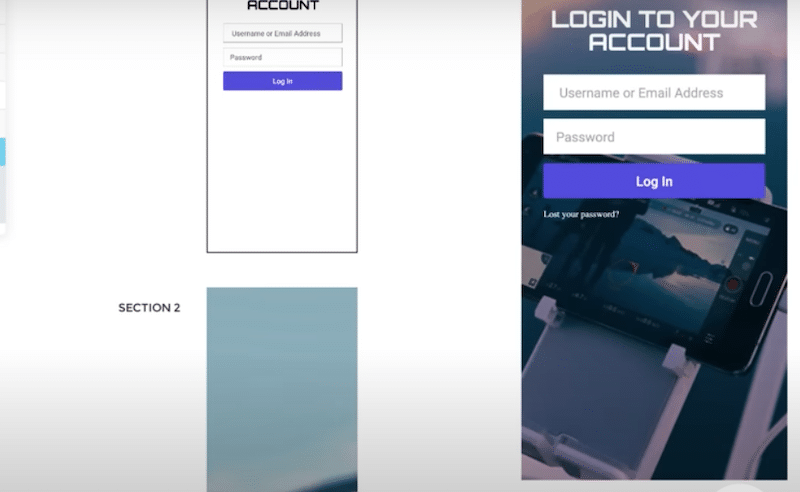
- على نافذة منبثقة: يتم استخدامها على صفحة بينية، مثل صفحة تسجيل الدخول أو نموذج للاشتراك في النشرة الإخبارية لتتناسب مع العلامة التجارية لموقعك وأسلوبه.

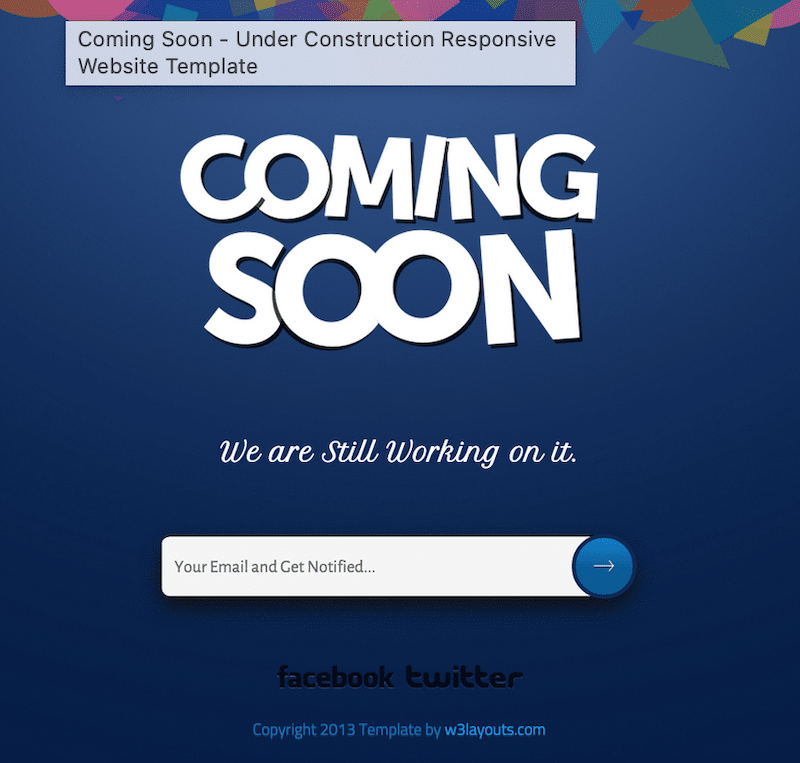
- في صفحات الصيانة أو الصفحات التي ستتوفر قريبًا : يحافظ على مظهر موقعك احترافيًا وجذابًا حتى عندما يكون قيد الإنشاء.

كيفية اختيار أفضل حجم لصور الخلفية
يعد اختيار الحجم المناسب لصور الخلفية أمرًا بالغ الأهمية لضمان ظهورها بشكل رائع وتحميلها بسرعة. أفضل حجم لصورة الخلفية لـ WordPress يجب أن يكون الحد الأدنى لحجم 1024 × 768 بكسل. ومع ذلك، يُفضل أن تكون الدقة 1920 × 1080 بكسل للحصول على مظهر أكثر مصقولًا وعالي الجودة.
بالطبع، ضع في اعتبارك دائمًا الموقع والغرض المحدد لصورة الخلفية عند تحديد الحجم. على سبيل المثال، هل ستكون الصورة عمودية أم أفقية؟
إليك إرشادات عامة:
- الخلفيات الصغيرة : بالنسبة للخلفيات الموجودة في المناطق الأصغر مثل كتل المحتوى، استهدف عرضًا يتراوح بين 1000 و1200 بكسل.
- الخلفيات المتوسطة : بالنسبة للعناوين أو الأقسام الأصغر، استخدم الصور التي يتراوح عرضها بين 1200 و1600 بكسل.
- الخلفيات الكبيرة : يعتبر العرض الذي يتراوح بين 1920 و3000 بكسل مثاليًا لخلفيات الصفحة الكاملة.
| تلميح: يجب تحسين الصور الأكبر حجمًا لاستخدامها على الويب لمنع أوقات التحميل البطيئة، والتي يمكن أن تؤثر على تجربة المستخدم وأداء الموقع. |
هناك عدة طرق لإضافة صورة خلفية إلى WordPress. سنتناول أربع تقنيات:
- إضافة خلفية موقع عادية
- إضافة خلفية صورة على كتلة أو عنصر (باستخدام أداة إنشاء الصفحات أو محرر الموقع)
- إضافة خلفية لفئة WooCommerce
- إضافة خلفية صورة باستخدام CSS (باستخدام ::قبل و ::بعد العناصر الزائفة في CSS)
دعنا نتناول كل تقنية حتى يكون لديك المعرفة اللازمة لاختيار أفضل طريقة تناسب احتياجاتك:
1. إضافة خلفية موقع عادية
أسهل طريقة لإضافة صور خلفية على WordPress هي اتباع هذا المسار:
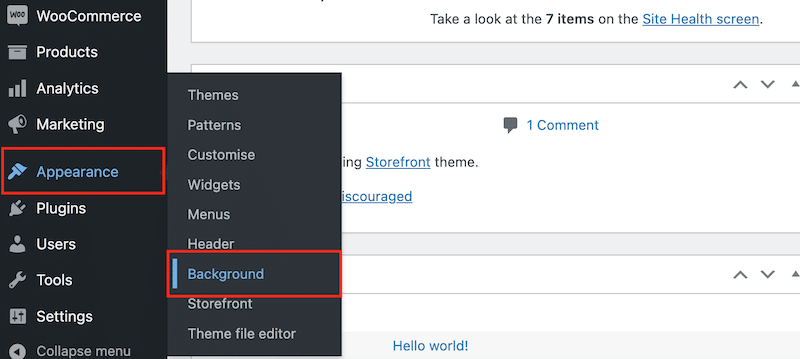
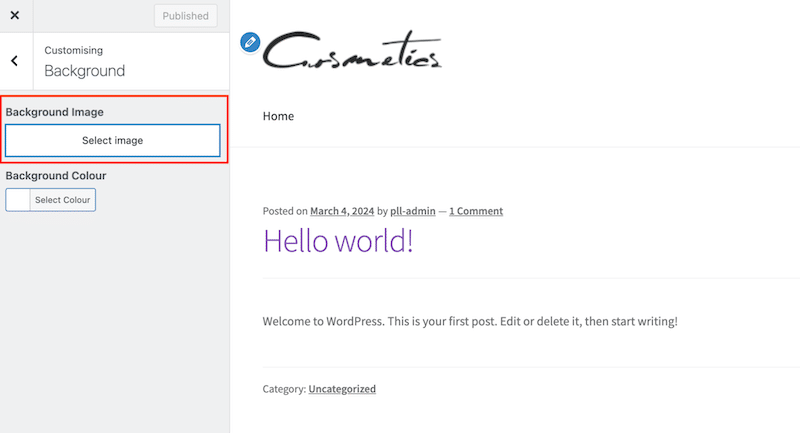
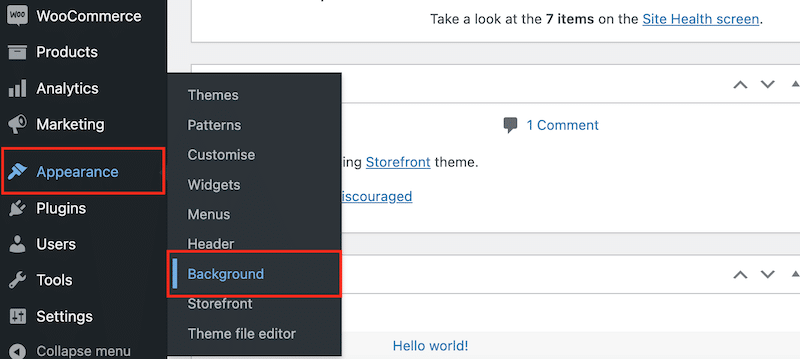
- انتقل إلى المظهر > الخلفية من المسؤول.

2. انقر على زر تحديد الصورة ، كما ترون أدناه.

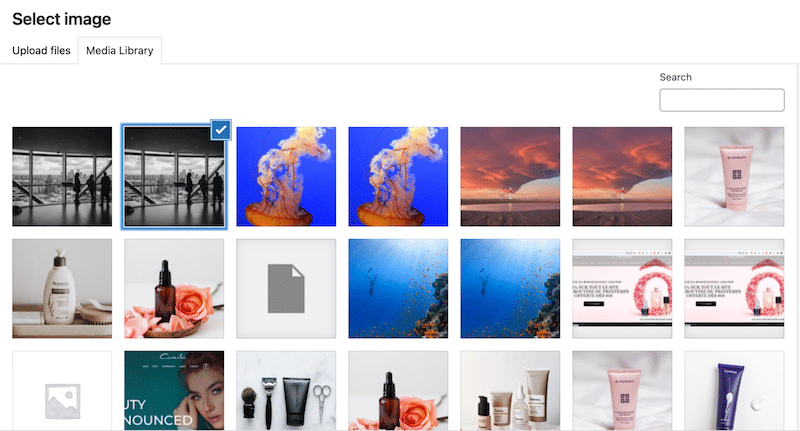
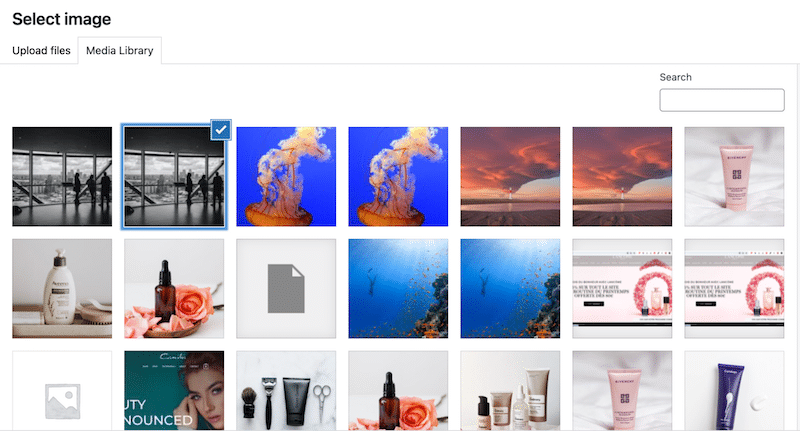
3. ما عليك سوى اختيار صورتك من مكتبة WordPress:

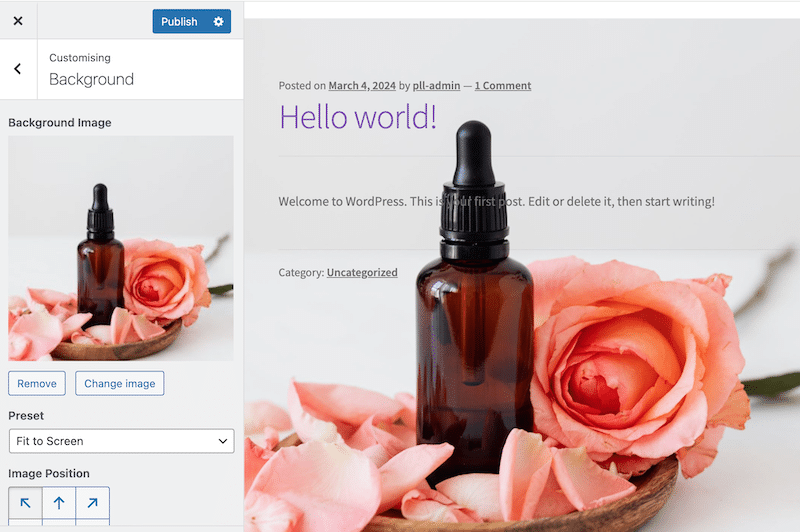
4. هذا كل شيء، لقد أضفت خلفية لموقعك:

2. إضافة خلفية صورة على كتلة أو عنصر (باستخدام أداة إنشاء الصفحات أو محرر الموقع)
فيما يلي الخطوات التي يجب عليك اتخاذها:
- انتقل إلى الصفحة أو المنشور الذي تريد تحريره.
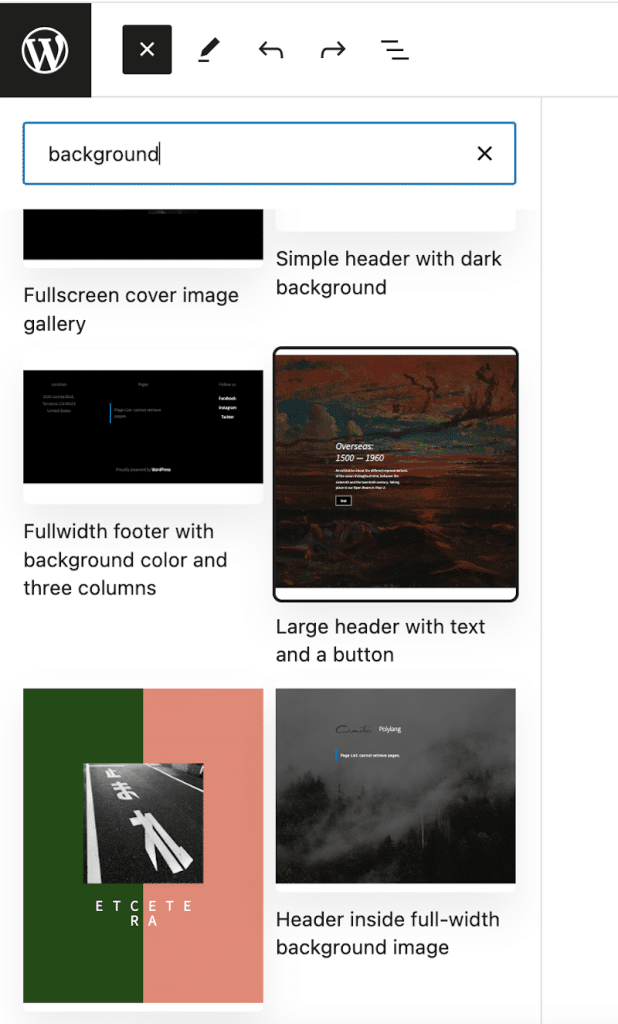
- ابحث عن بعض الخلفية في مجال النمط.

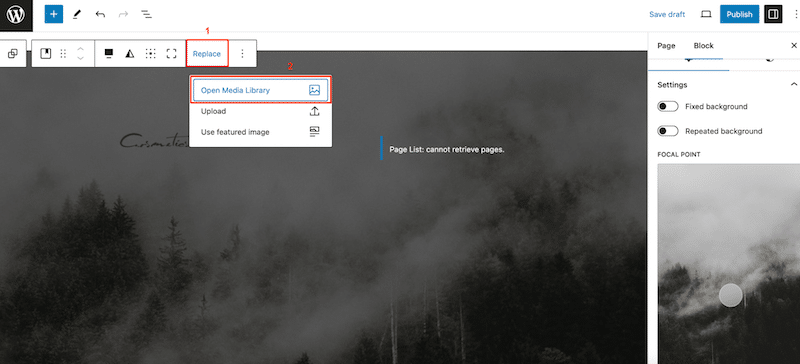
3. أدخل نمط الخلفية الذي تم إنشاؤه مسبقًا، وانقر فوق زري استبدال وفتح مكتبة الوسائط لإضافة صورتك.

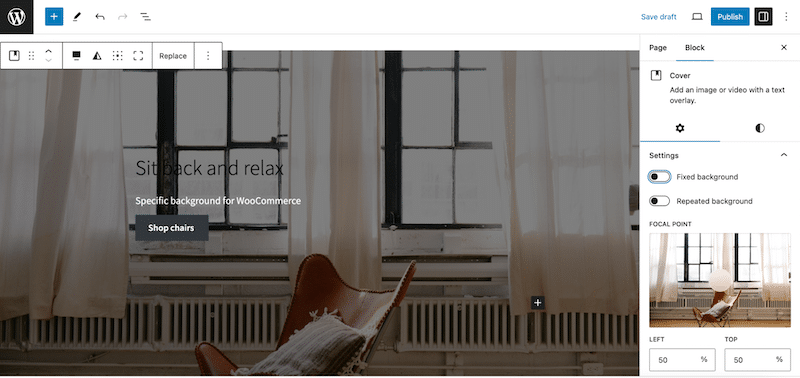
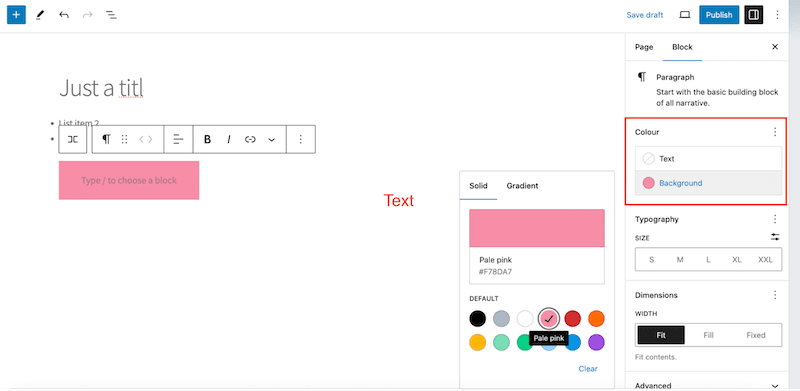
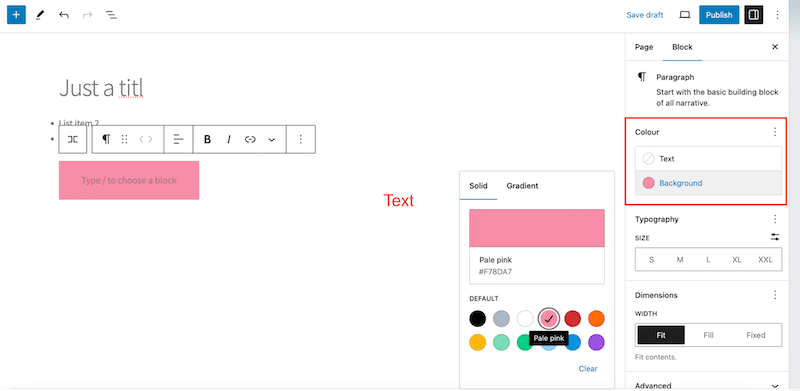
4. يمكنك أيضًا إضافة خلفية ملونة إلى أي كتل عن طريق فتح إعدادات "الحظر" على الشريط الجانبي الأيمن:

3. إضافة خلفية لفئة WooCommerce
- إنشاء صفحة جديدة.
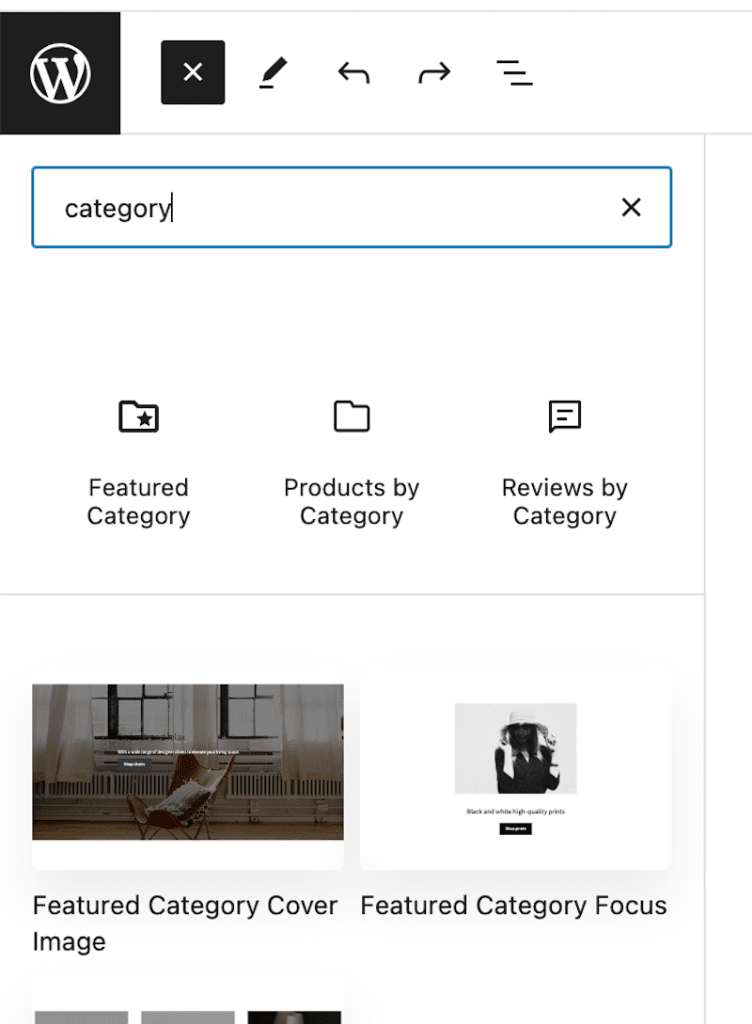
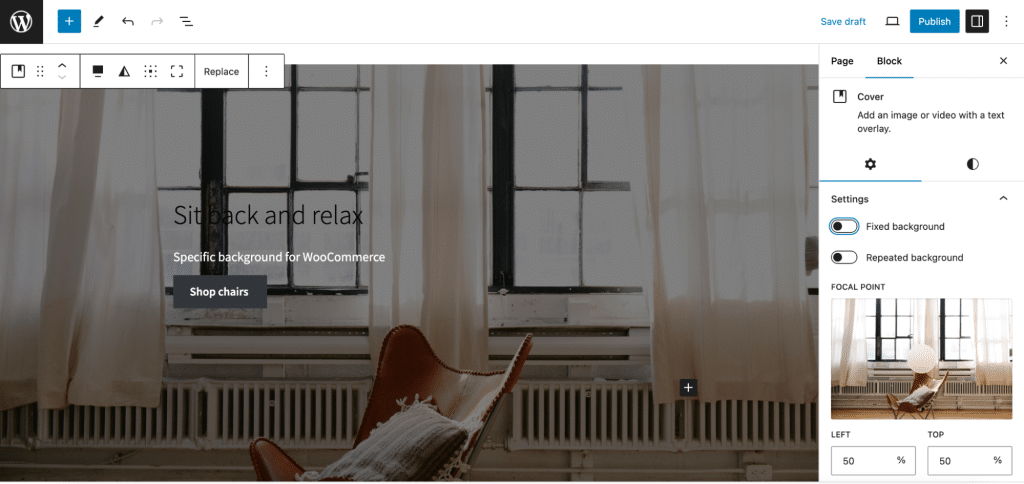
- افتح Block Editor وأضف صورة غلاف فئة مميزة.

3. قم بتعديل النص والصورة مع المحتوى الخاص بك.

4. إضافة خلفية صورة مع خصائص CSS
تتيح لك خاصية صورة الخلفية تعيين صورة كخلفية لعنصر ما. افتراضيًا، تتكرر الصورة لتغطية العنصر بأكمله.


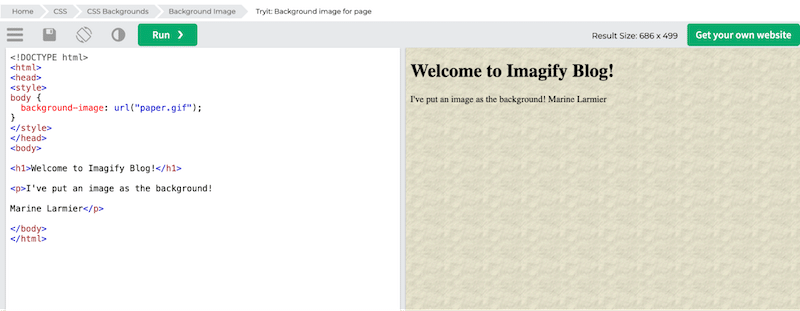
إليك مقتطف الشفرة لإضافة خلفية إلى صفحتك:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| من الجيد أن تعلم : باستخدام خاصية الخلفية، يمكنك إضافة أي لون خلفية، وتكرار، وعدم تكرار، والعديد من سمات الصورة الأخرى. إذا كنت تستخدم خاصية صورة الخلفية، فيمكنك إضافة صورة فقط. |
5. إضافة خلفية صورة باستخدام CSS (باستخدام ::قبل و ::بعد العناصر الزائفة في CSS)
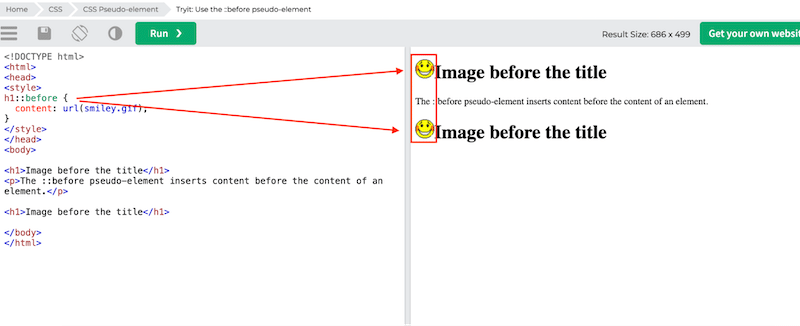
تسمح لك العناصر الزائفة ::before و ::after في CSS بإدراج محتوى في صفحة "خارج" HTML.
على سبيل المثال، هذه هي الطريقة التي يمكنك من خلالها عرض صورة قبل العنوان:

إذا كنت تريد استخدام هذه العناصر الزائفة لصورة خلفية، فيمكنك تعيينها كـ "المحتوى: URL (img.jpg)، تمامًا كما هو موضح في المقتطف أدناه:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| إيجابيات استخدام العناصر الزائفة قبل وبعد: يمكنك ضبط العرض والارتفاع. يمكنك حتى تغيير حجم الخلفية. |
كيفية تغيير صورة الخلفية على ووردبريس
أسهل طريقة لتغيير صور الخلفية على WordPress هي الانتقال إلى:
- المظهر > الخلفية من المشرف.

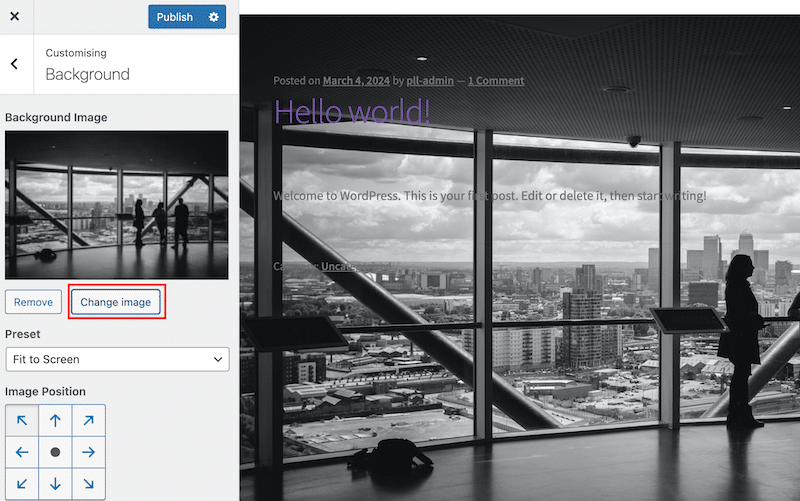
2. ثم يمكنك الضغط على زر تغيير الصورة كما ترون أدناه:

3. اختر صورة أخرى من مكتبة WordPress.

4. هذا كل شيء، تم تغيير الخلفية:

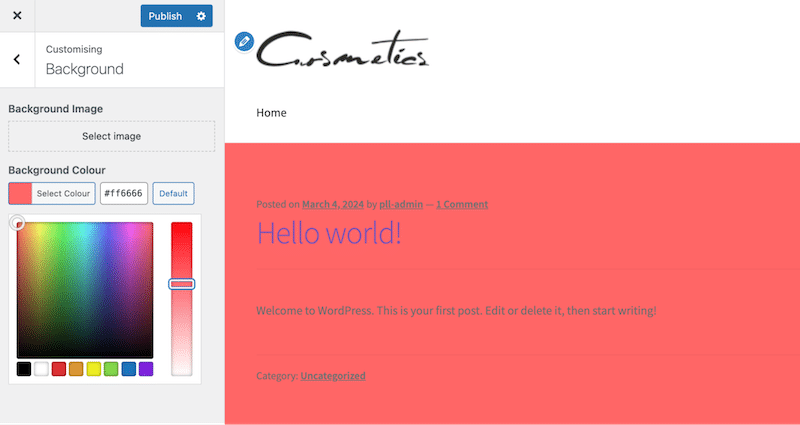
كيفية تغيير لون الخلفية
يمكنك اتباع نفس المسار بالانتقال إلى المظهر > الخلفية من المسؤول، ولكن هذه المرة، انقر فوق الزر تحديد اللون .

الآن بعد أن عرفت كيفية إضافة صورة خلفية أو تعديلها بسهولة على موقع WordPress الخاص بك، فمن الضروري التأكد من تحسين هذه الصورة. في حين أن الخلفية الجميلة يمكن أن تعزز جماليات موقعك، إلا أنه لا ينبغي أن تؤثر على سرعته. يقدم القسم التالي بعض نصائح التحسين والمكونات الإضافية سهلة الاستخدام التي يمكن أن تساعدك في تحقيق أفضل أداء.
كيفية تحسين صور الخلفية
فيما يلي ستة نصائح لتحسين صور الخلفية للتأكد من عدم تأثر سرعة صفحتك:
1. اختر التنسيق الصحيح
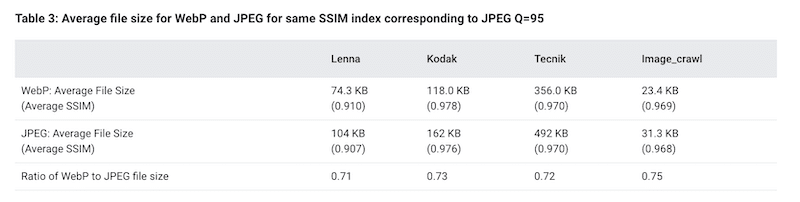
يعد تحديد تنسيق الصورة المناسب أمرًا ضروريًا للحفاظ على الجودة دون الحاجة إلى حجم ملف غير ضروري. يعد WebP وAVIF خيارين ممتازين، حيث يوفران ضغطًا فائقًا مقارنة بتنسيقات JPEG أو PNG التقليدية مع تحقيق نفس الجودة.
وفقًا للبحث الذي أجرته Google، يمكننا أن نرى أن WebP يوفر ميزة ضغط إضافية تتراوح بين 25% و34% مقارنة بصيغة JPEG:

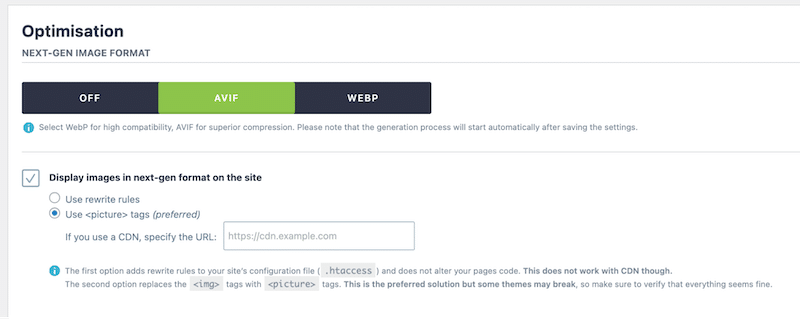
الحل مع البرنامج المساعد وورد
يمكن للمكون الإضافي Imagify تحويل جميع صورك بسهولة إلى WebP أو AVIF. يقوم Imagify بتحويل جميع صورك، بما في ذلك صور الخلفية، ببضع نقرات مباشرة من مسؤول WordPress الخاص بك. ليس لديك ما تفعله، وليس هناك حاجة إلى مهارات تقنية على الإطلاق.

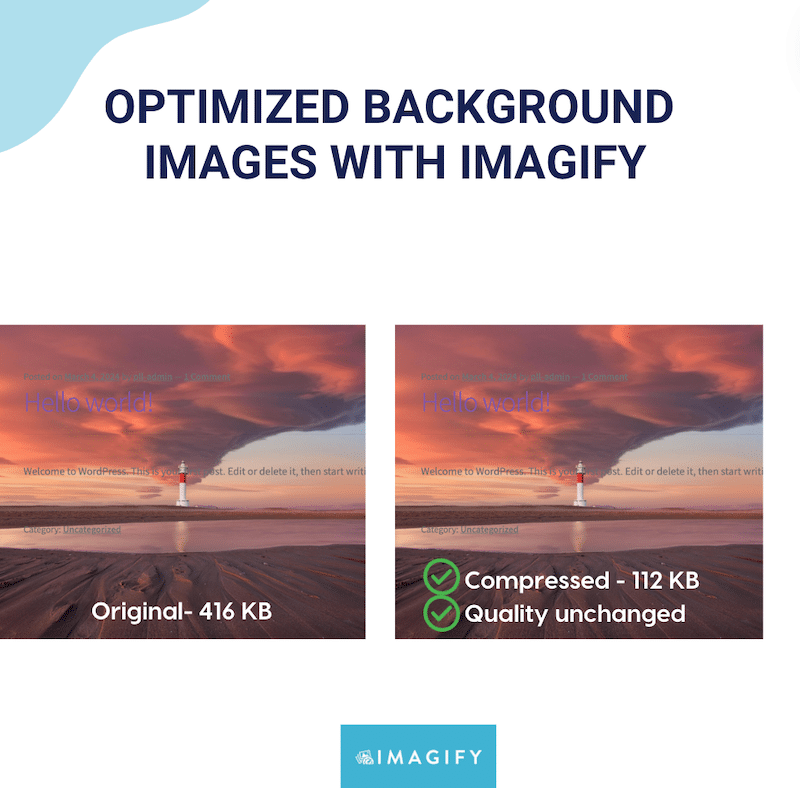
2. الضغط وتغيير الحجم
يؤدي ضغط صور الخلفية وتغيير حجمها إلى تقليل حجم ملفاتها مع الحفاظ على الجودة المرئية. يمكن أن تساعد المكونات الإضافية مثل Imagify في تقليص الصور ليتم تحميلها بشكل أسرع دون انخفاض ملحوظ في الجودة، مما يعزز الأداء العام للموقع في دقائق.

الحل مع البرنامج المساعد وورد
مرة أخرى، Imagify هو أسهل أداة لتحسين الصور، حيث توفر لك الوقت وتقلل من الخطوات اللازمة لإنشاء صور أخف. يساعد البرنامج الإضافي أيضًا في تسريع موقعك من خلال تقديم صور أصغر للزائرين. ويستخدم وضع الضغط الذكي للضغط إلى الحد الأقصى دون التأثير على الجودة.
3. استخدم الصور المستجيبة
إن تقديم أحجام صور مختلفة لمختلف الأجهزة يضمن العرض والأداء الأمثل.
الحل اليدوي
استخدم سمة srcset في HTML أو تقنيات CSS سريعة الاستجابة لتوفير صور مخصصة لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية والأجهزة المحمولة، مما يؤدي إلى تحسين أوقات التحميل وتجربة المستخدم على جميع أحجام الشاشات.
4. تنفيذ التحميل البطيء
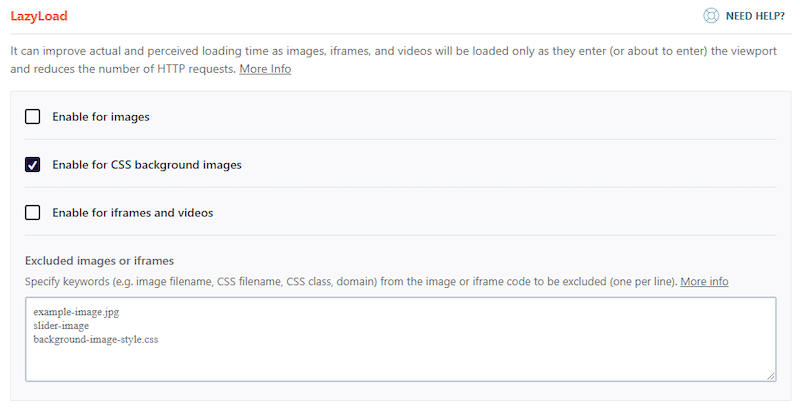
يؤدي التحميل البطيء إلى تأجيل تحميل الصور حتى تكون هناك حاجة إليها، كما هو الحال عند ظهورها على شاشة المستخدم. تعمل تقنية التحسين هذه على تأخير تحميل صور خلفية CSS، مما يقلل وقت التحميل الأولي ويوفر عرض النطاق الترددي.

الحل مع البرنامج المساعد وورد
يعد WP Rocket أقوى مكون إضافي للأداء في WordPress. فهو يقوم بكل الأحمال الثقيلة نيابةً عنك، مما يوفر لك الوقت والجهد. بغض النظر عن معرفتك التقنية، يساعدك البرنامج الإضافي على حل مشكلات الأداء وتسريع موقع الويب الخاص بك بسهولة من خلال التخزين المؤقت والتحميل البطيء وتحسين التعليمات البرمجية.
يمكن لـ WP Rocket تحميل الصور ومقاطع الفيديو وميزات صور الخلفية في CSS ببطء:

5. قم بتحميل صورة LCP مسبقًا
يمكن أن يؤدي التحميل المسبق للصور المستخدمة في عنصر أكبر طلاء محتوى (LCP) إلى تحسين سرعة تحميل الصفحة.
الحل اليدوي
المفهوم بسيط: أضف علامة <link rel=”preload” href=”image.jpg” as=”image”> في HTML <head> حتى تتمكن من ضمان إعطاء الأولوية للصور المهمة وتحميلها بشكل أسرع. فيما يلي برنامج تعليمي حول كيفية التحميل المسبق لأكبر محتوى محتوى لديك.
الحل مع البرنامج المساعد وورد
يأتي WP Rocket مزودًا بميزة تسمى "تحسين الصور المهمة" والتي تعمل تلقائيًا على تحسين الصور الموجودة في الجزء المرئي من الصفحة، بما في ذلك صور الخلفية، عن طريق استبعادها من التحميل البطيء. ونتيجة لذلك، يتم تحميل الصور بشكل أسرع.
تقوم هذه الميزة، التي يتم تمكينها افتراضيًا، بتنفيذ إجراءين رئيسيين:
- فهو يحدد تلقائيًا أكبر صورة للرسم المحتوى (LCP) على الصفحة ويقوم بتحميلها مسبقًا كأولوية باستخدام سمة fetchpriority=”high”.
- الاستثناء من التحميل البطيء: يتم استبعاد صورة LCP من التحميل البطيء تمامًا مثل جميع الصور الموجودة في الجزء المرئي من الصفحة.
6. لا تستخدم الصور المتحركة
تحتاج الصور المتحركة، التي تجمع صورًا متعددة في ملف واحد، إلى التحديث وجعلها أكثر فعالية للتصميم سريع الاستجابة الحديث. بدلاً من ذلك، ركز على تحسين الصور الفردية للحصول على أداء أفضل وصيانة أسهل.
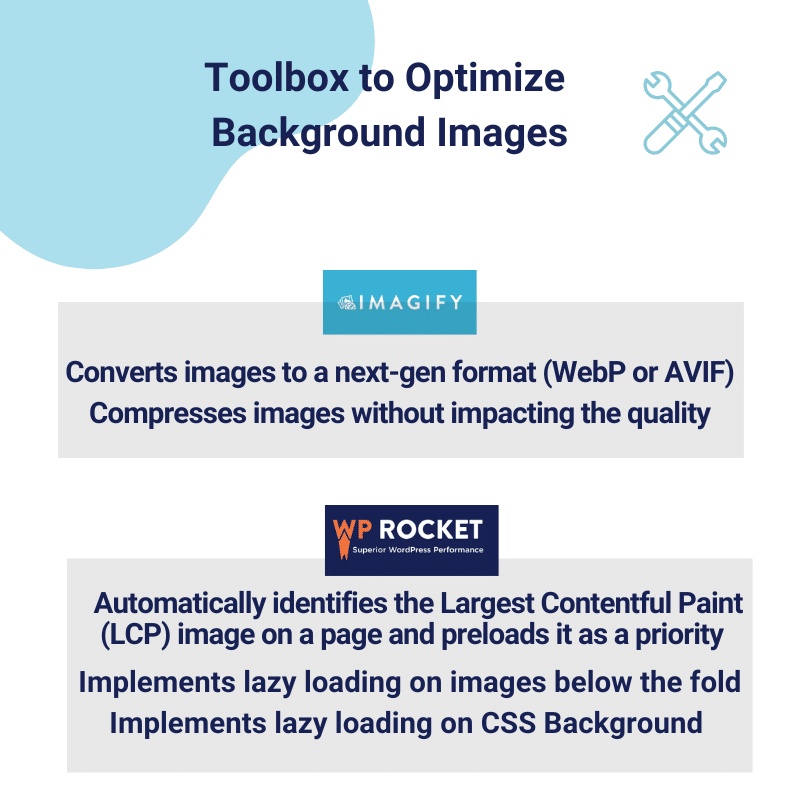
إحدى أفضل الطرق لتحسين صور الخلفية هي استخدام المكونات الإضافية مثل Imagify أو WP Rocket. تتعامل هذه الأدوات مع جميع الجوانب التقنية لتحسين الصورة، مما يسمح لك بالتركيز على عملك دون القلق بشأن مشكلات الأداء.

تغليف
الآن، لديك نصائح للاستخدام الفعال لصور الخلفية على موقع WordPress الخاص بك، بما في ذلك مكان وضعها وكيفية إضافتها أو تعديلها. الجزء الأكثر أهمية هو أنك تعرف أيضًا كيفية تحسين هذه الصور لضمان بقاء موقعك سريعًا وسهل الاستخدام باستخدام المكونات الإضافية مثل WP Rocket وImagify.
يقوم نفس الفريق بتطوير كلا المكونين الإضافيين؛ فهي سهلة الاستخدام والتعامل مع جميع الجوانب التقنية. إنها أفضل مجموعة لتحسين الصور:
يعد WP Rocket أفضل حليف لك للتخزين المؤقت والتحميل المسبق وإضافة التحميل البطيء للصور، بما في ذلك خلفيات CSS.
يقوم Imagify بتحويل الصور إلى تنسيقات WebP وAVIF وضغطها دون التأثير على الجودة. وأفضل ما في الأمر هو أنك لا تتحمل أي مخاطر لأنه يمكنك تجربة Imagify مجانًا!
