Beaver Builder 1.6.4، يتميز بمنتقي الألوان الجديد والصفوف ذات الارتفاع الكامل ووحدة عداد الأرقام والمزيد!
نشرت: 2015-09-15خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


يسعدني أن أعلن أن الإصدار 1.6.4 من المكون الإضافي Beaver Builder أصبح الآن في مرحلة تجريبية وجاهز للتجربة! إذا لم تكن قد قمت بذلك بالفعل، فتوجه إلى منطقة حسابك وقم بتنزيل نسخة تجريبية لاختباره.
فيما يلي نظرة على تفاصيل ما كنا نعمل عليه وما يمكن توقعه في الإصدار التجريبي.
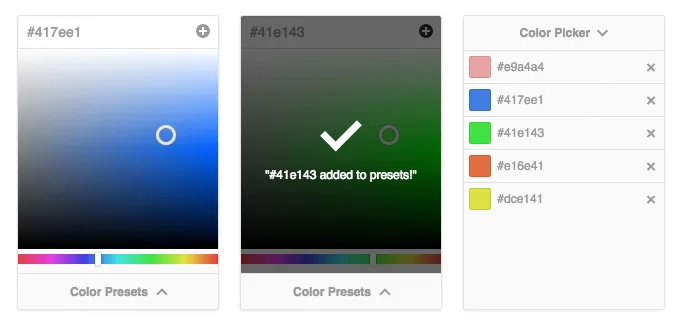
أدى منتقي الألوان القديم غرضه، لكنه كان معقدًا بعض الشيء وكان به بعض الأخطاء. تم إنشاء منتقي الألوان الجديد (في الصورة أدناه) على منتقي الألوان Iris من Automattic، لذا فأنت تعلم أنه سيكون شرعيًا. بعد كل شيء، تم بناء منتقي الألوان الأساسي في WordPress عليه أيضًا!

يتمتع منتقي الألوان الجديد بواجهة أكثر وضوحًا مع إدخال واحد للرمز السداسي، ومنطقة لضبط التشبع/السطوع، وشريط تمرير لتدرج اللون. بالإضافة إلى ذلك، فهو يحتوي أيضًا على ميزة جديدة لا تراها عادةً في منتقي الألوان على الويب. القدرة على حفظ الإعدادات المسبقة!
يعد حفظ الإعداد المسبق أمرًا سهلاً. اختر اللون الذي تريده، وانقر على أيقونة علامة الجمع وستظهر رسالة تخبرك بأنه قد تمت إضافة الإعداد المسبق الخاص بك. لاستخدام إعداد مسبق، انقر فوق الزر Color Presets الموجود أسفل منتقي الألوان، وسوف تنزلق قائمة الإعدادات المسبقة الخاصة بك للأعلى. بمجرد ظهور جزء الإعدادات المسبقة، يمكنك إما النقر فوق إعداد مسبق لاختياره، أو النقر فوق أيقونة الحذف لإزالته من القائمة.

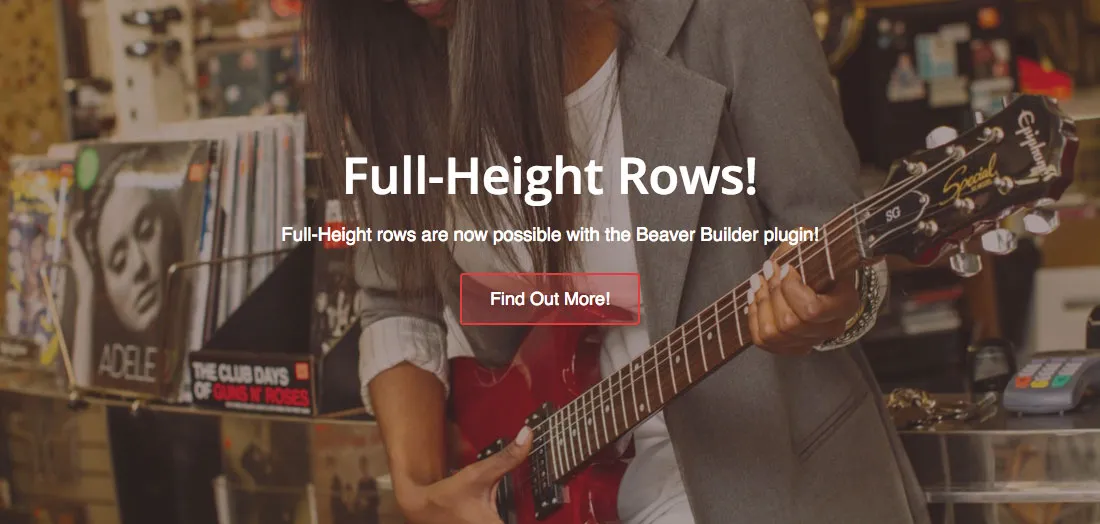
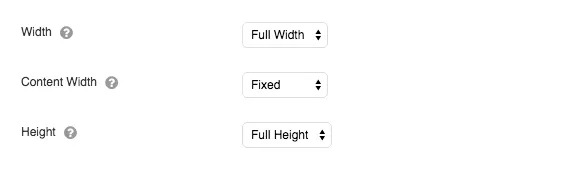
إذا كنت ترغب في إنشاء صف يملأ ارتفاع نافذة المتصفح، فإن الصفوف ذات الارتفاع الكامل تناسبك! لجعل الصف بارتفاع كامل، افتح إعدادات الصف وقم بتغيير إعداد الارتفاع الجديد إلى الارتفاع الكامل (كما هو موضح في الصورة أدناه). الأمر بهذه السهولة!

إعداد الارتفاع الجديد للصفوف.
من خلال ضبط إعداد الارتفاع على Full Height ، سيتم ضبط ارتفاع الصف تلقائيًا بناءً على حجم نافذة المتصفح وسيتم توسيط الأعمدة عموديًا.

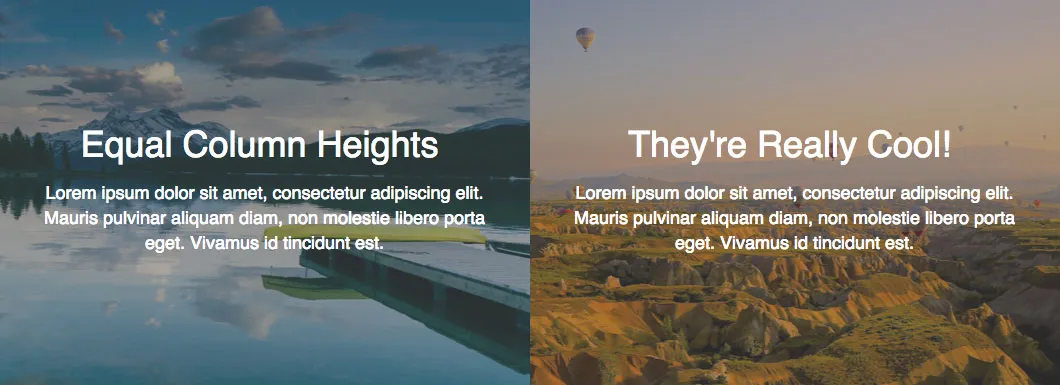
بالإضافة إلى الصفوف ذات الارتفاع الكامل، أصبح من الممكن الآن إنشاء مجموعة من الأعمدة بنفس الارتفاع. يعد هذا أسلوبًا مفيدًا حقًا إذا كان لديك عدة أعمدة لها خلفية (كما هو موضح أعلاه). لجعل مجموعة من الأعمدة لها ارتفاعات متساوية، قم بتغيير إعداد Equalize Column Heights الجديد إلى Yes في إعدادات الأعمدة (كما هو موضح أدناه).

إعداد "مساواة ارتفاعات الأعمدة" الجديد للأعمدة.
مع تعيين "مساواة ارتفاعات الأعمدة" على "نعم" ، سيكون ارتفاع الأعمدة هو نفسه دائمًا، بغض النظر عن مقدار المحتوى الموجود فيها!

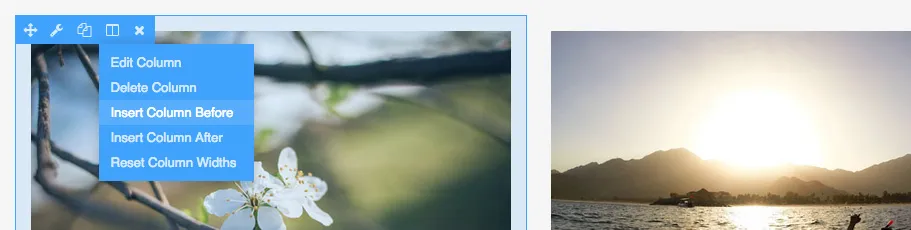
كان العمل مع الأعمدة في Beaver Builder محدودًا دائمًا إلى حد ما. اعتبارا من اليوم، وهذا ليس أكثر! عند النقر على أيقونة الإعدادات لعمود، سترى الآن قائمة منسدلة (كما هو موضح أعلاه) تحتوي على عدد من الخيارات الجديدة بما في ذلك القدرة على تحرير الأعمدة وحذفها وإدراجها سواء كانت تحتوي على وحدات أم لا.
يؤدي النقر فوق "إدراج عمود قبل" إلى إدراج عمود جديد قبل العمود المميز، بينما يؤدي النقر فوق "إدراج عمود بعد" إلى إدراج عمود جديد بعد العمود المميز. يمكن الآن إضافة ما يصل إلى 12 عمودًا إلى صف واحد باستخدام هذه الميزة الجديدة!
الخيار الأخير في القائمة، إعادة تعيين عرض الأعمدة ، يسمح لك بإعادة تعيين عرض جميع الأعمدة في المجموعة بحيث تكون متساوية. يكون ذلك مفيدًا عند استخدامه جنبًا إلى جنب مع الميزة التالية في هذه المقالة، وهي تغيير حجم الأعمدة عن طريق السحب...

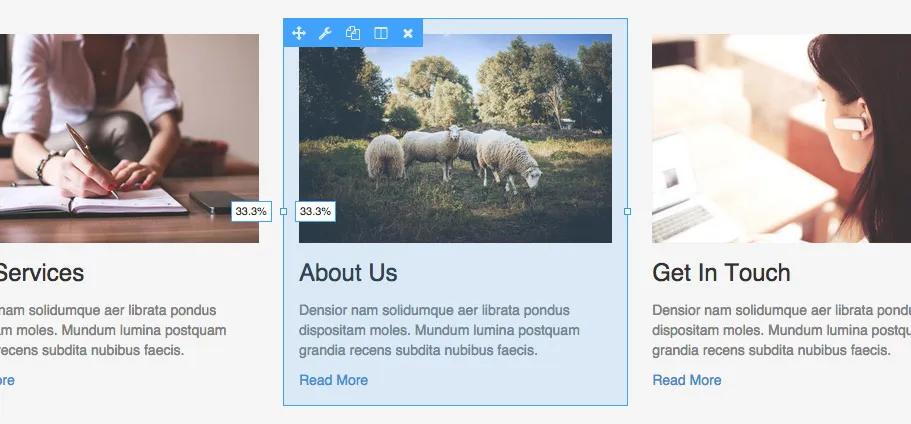
من الميزات الأخرى المطلوبة بشدة على صفحة UserVoice الخاصة بنا والتي وصلت إلى هذا الإصدار هي القدرة على تغيير حجم الأعمدة عن طريق السحب. لديك الآن القدرة على سحب الحواف اليسرى أو اليمنى لعمود أو وحدة نمطية حتى تصبح راضيًا عن العرض الجديد. عندما تقوم بتغيير حجم عمود بهذه الطريقة، سترى أيضًا ظهور مؤشرين (كما هو موضح أعلاه) يخبرانك بالعرض الجديد للأعمدة التي يتم تغيير حجمها.
الأعمدة القابلة للسحب وتغيير الحجم تأتي إلىBeaverBuilder! https://i.imgur.com/56p7iJW.jpg شارك على Xعلى الرغم من أنها بسيطة نسبيًا، فقد أجرينا بعض التغييرات الصغيرة لتنظيف واجهة المستخدم التي ربما لاحظتها في لقطات الشاشة أعلاه. على وجه التحديد، قمنا بتنظيف أيقونات الإجراءات في تراكبات الصفوف والأعمدة والوحدة عن طريق تقليل حجم الخط قليلاً، وتشديد التباعد، وإسقاط اسم الوحدة.
تم القيام بذلك في محاولة لجعل الأمور تبدو أقل فوضى حيث كان لدينا عدد أقل من أيقونات الإجراءات عندما قمنا بتصميم تلك التراكبات لأول مرة (لم تكن إعدادات التكرارات والأعمدة موجودة). بالإضافة إلى ذلك، تميل جميع الرموز الموجودة في تراكبات الوحدة إلى التجميع والإفلات في السطر الثاني في أعمدة أصغر. على الرغم من أن هذا لا يزال من الممكن أن يحدث على أعمدة أصغر بكثير، إلا أنه يبدو أجمل كثيرًا الآن بعد أن تم إسقاط اسم الوحدة.
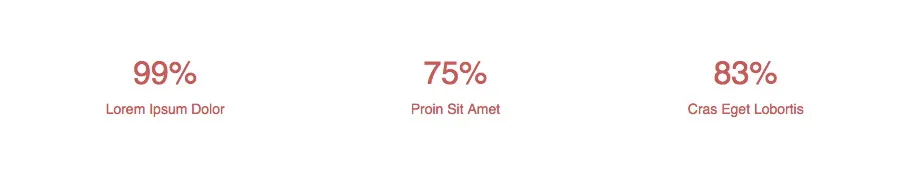
بينما كنا مشغولين بالعمل على تحسينات أداة الإنشاء الأساسية، قررنا أيضًا التسلل إلى وحدة جديدة. هذه الوحدة هي وحدة الأرقام المتحركة وهي رائعة جدًا! ما عليك سوى إدخال رقم ومشاهدته متحركًا من الصفر إلى الرقم الذي أدخلته عند التمرير إلى الوحدة في الصفحة.

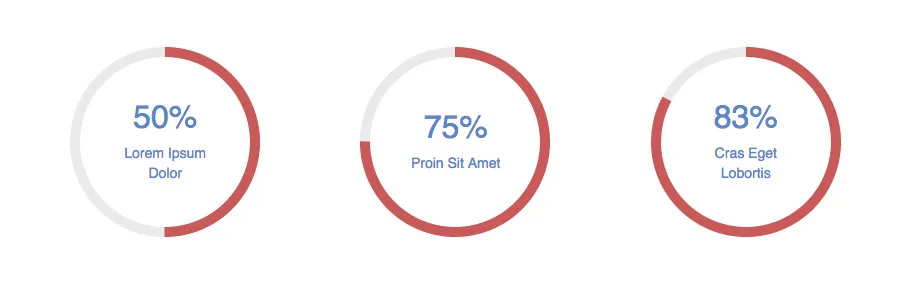
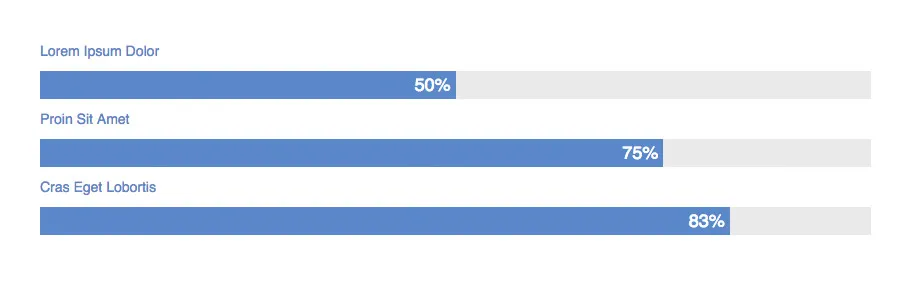
بالإضافة إلى مجموعة متنوعة من إعدادات التصميم والنص، تسمح لك وحدة الأرقام المتحركة بعرض رقم فقط، أو رقم محاط بدائرة متحركة، أو رقم في شريط متحرك.


إذا كنت لا تريد عرض النسب المئوية، فلا مشكلة! يمكنك أيضًا اختيار عرض الأرقام القياسية وإدخال الإجمالي الذي سيتم استخدامه لحساب النسبة المئوية للرسوم المتحركة. على سبيل المثال، القيام بذلك سيسمح لك بإدخال الرقمين 250 و500 مما يؤدي إلى تحريك النص إلى 250 ولكن الدائرة أو الشريط إلى 50%. هذه الميزة في وحدة الأرقام المتحركة تجعل نوع البيانات التي يمكنك تحريكها لا نهاية لها تقريبًا!
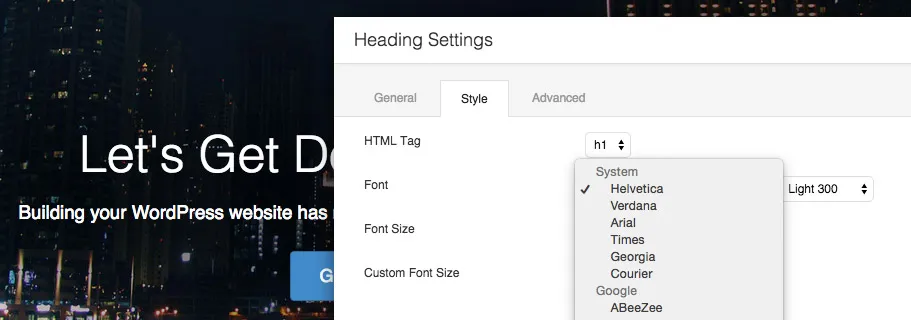
أخيرًا وليس آخرًا في هذا الإصدار، هناك إعداد الخط الجديد. هذا إعداد خاص يمكن للمطورين استخدامه لعرض تحديدات عائلة الخطوط ووزن الخط (كما هو موضح أدناه) في وحداتهم مع دعم مدمج ومعاينة مباشرة لخطوط Google.

على الرغم من أننا نشعر عمومًا أن شيئًا مثل عائلة الخطوط يجب أن يتم تحديده من خلال القالب، فقد أضفنا هذا الإعداد الجديد إلى وحدة العنوان لأنه من المنطقي وجوده هناك لإنشاء عناوين لمرة واحدة. سنقوم بمراقبة التعليقات لمعرفة ما إذا كان من المنطقي إضافة هذا الإعداد إلى وحدات أخرى، ولكن ضع في اعتبارك أنه إذا كنت تقوم بتعيين عائلة الخطوط في وحدات Beaver Builder طوال الوقت، فمن الأفضل أن تقوم بالإعداد في الموضوع بدلا من ذلك.
أريد أن أتوجه بالتحية لفريق دييجو وتايس في فافولا على كل العمل الرائع الذي قاموا به للمساعدة في جعل هذا الإصدار ممكنًا. بينما كنا نضع اللمسات الأخيرة على تحديث قوالب الصف/الوحدة النمطية، فإننا نعمل على تحسين العديد من الميزات التي تراها هنا. هل ذكرت أنهم انخرطوا مؤخرًا؟ من الآمن أن نقول إن هذين الاثنين في حالة نجاح!
إذا لم تكن سمعت، سنكون أنا وروبي في CaboPress الأسبوع المقبل لنتعلم من بعض الأفراد الرائعين في مجتمع WordPress. نحن متحمسون حقًا بشأن الكيفية التي ستساعدنا بها هذه التجربة على النمو كشركة تجارية وتشكيل رؤيتنا لمستقبل Beaver Builder. على هذا النحو، من المحتمل أن تكون فترة الإصدار التجريبي هذه أطول من الأسبوعين النموذجيين اللذين شهدتهما الإصدارات الأخرى. باستثناء أي مشكلات رئيسية، أتوقع إطلاقه في الأسبوع الذي يبدأ في الخامس من أكتوبر.
على الرغم من أننا أكملنا بالفعل الكثير من العناصر في منشورنا الأخير لخارطة الطريق، إلا أنه لا يزال هناك الكثير مما يتعين علينا القيام به! من المحتمل أن أقوم بنشر خريطة طريق أخرى في وقت ما قريبًا، ولكن في هذه الأثناء، إليك ما نعمل عليه حاليًا...
ما هو الجزء المفضل لديك من هذا التحديث؟ من المحتمل أن يكون منتقي الألوان الجديد أو تحسينات الأعمدة. تأكد من إخبارنا بذلك في التعليقات أدناه! وكما هو الحال دائمًا، لا تتردد في إخبارنا إذا كانت لديك أي تعليقات أو إذا واجهت أي مشكلات.
ميزات جديدة رهيبة. العمل دائمًا مع مشروع يحتاج إلى صفوف كاملة الارتفاع.
لدي نفس السؤال مع @Desmond. تريد أن تكون كاملة في الأعلى، ناقص ارتفاع الرأس.
راجع للشغل، شكرا لك على هذه الميزات الجديدة. استمروا في العمل الرائع!
أخبار عظيمة!
لقد أحببت تحسينات الصفوف والأعمدة. الآن لكي تصبح مثاليًا تقريبًا، ما عليك سوى السماح بالأعمدة داخل الأعمدة كما هو مقترح هنا https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
عمل عظيم يا شباب! أنت الصخور!
أنا متحمس حقًا لكوني جزءًا من هذا المجتمع!
يعتبر
رائع، لقد ذهلت للتو مرة أخرى. أعتقد أن المفضل لدي هنا هو ارتفاعات الأعمدة المتساوية. شكرًا لك.
مرحبا جاستن، جيد جدا! هل لديك أي تقدير للوقت الذي ستكون فيه هذه الميزات الجديدة متاحة وآمنة بنسبة 100% لاستخدامها في مواقع الإنتاج؟
هذه الميزات الجديدة رائعة !!!
أصبح عملي أسهل فأسهل مع كل تحديث لـ BB!
إصدار رائع للجميع! عمل عظيم!
شكرًا لك على الرؤية، والاستماع إلى جميع التعليقات الرائعة، والأهم من ذلك كله على جعل BeaverBuilder الحل الأفضل على الإطلاق لبناء المواقع على WordPress.
يجب أن أقول جاستن....في كل مرة تقومون فيها بإصدار تحديث جديد، أشعر بالقشعريرة. يبدو أن استثماري يدفع ثمن نفسه مرارًا وتكرارًا. لقد قمت بالتدريب مع أحد العملاء في ذلك اليوم حول كيفية تحديث موقع الويب الخاص بهم باستخدام Beaver Builder وما يستغرقه عادةً ساعتين عبر Skype يستغرق مني 30 دقيقة. لقد دهشت وكان العميل متحمسًا للغاية. أود فقط أن أقول إنكم يا رفاق تستمعون إلى موسيقى الروك....سوف أقوم بتنزيل الإصدار التجريبي واللعب به.
يحتاج إعداد الخط في الرؤوس إلى الإعداد الافتراضي لاستخدام السمة ثم منح خيار تعيين الخط - فقط اختبرته على موقع مرحلي وتم تغيير العناوين التي تطابقت جميعها مع بقية السمة على الفور إلى هلفتيكا. هذا ليس سلوكًا متوقعًا ولا أعتقد أنه بالنسبة للمستخدمين الحاليين
بخلاف ذلك يبدو وكأنه ميزة مفيدة.
WOWzers يا له من تحديث. الكثير من الأشياء التي قمت باختراقها/كنت أنتظرها! عمل عظيم - أحبه.
أنا. الحب. بيفر بيلدر.
أهلاً،
لست عميلاً بعد ولكني جربت العروض التوضيحية وتابعت مدونتك للحصول على التحديثات، بالإضافة إلى البحث في المراجعات وأدوات الإنشاء الأخرى لاتخاذ قرار مستنير.
يجب أن أقول أنني مقتنع !!!
يبدو أنكم يا رفاق تقومون بتصميم وبناء هذا البرنامج المساعد/منشئ السمات خصيصًا لي.
يبدو كل شيء بديهيًا جدًا ومدروسًا جيدًا.
أنا أحب التجربة البسيطة والنظيفة للغاية.
لا أستطيع أن أؤكد بما فيه الكفاية على "البسيطة".
في نهاية المطاف، معظم المستخدمين النهائيين وأصحاب المواقع/الأعمال ليسوا مطورين ويجب أن يكون سهل الاستخدام قدر الإمكان.
منتج ممتاز !!!
الإحصائيات تبدو رائعة يا عصابة. أعتقد أنني لست بحاجة إلى تحديث الوحدة الخاصة بي بعد الآن. لقد ضخت حقًا حول الأعمدة ومنتقي الألوان أيضًا. هذا وحش التحديث.
[…] للحصول على معلومات حول هذا التحديث، يمكنك العثور على منشور جاستن على مدونة Beaver Builder. […]
تحديث لطيف يا شباب! أحب الأعمدة المتساوية! الحمد لله!
تحسينات رائعة! لقد واجهت أيضًا بعض المشكلات مع منتقي الألوان. كم تبعد ETA؟
أقوم الآن باختبار الإصدار التجريبي ولست متأكدًا من مكان الإبلاغ عن الأخطاء، هنا؟ لا يعمل منتقي الألوان في رحلات السفاري الخاصة بي (الإصدار 8.0.4 (10600.4.10.7)). عندما أنقر على مربع الألوان لتنشيط منتقي الألوان، فإنه يفتح في أقصى الجانب الأيمن لمدة ثانية ثم يختفي. هل أبلغ أي شخص آخر بذلك؟ اسمحوا لي أن أعرف إذا كنت بحاجة إلى تسجيل فيديو للشاشة لتتمكن من معرفة ما إذا كنت لم تفعل ذلك. بخلاف ذلك لم أجد أي مشكلة أخرى. هذا الإصدار مذهل، وأنا سعيد جدًا به!
أيها الناس - أعتذر إذا فاتني ذلك - ولكن هل يسمح تحديث/إعادة كتابة منتقي الألوان الجديد بشفافية ألفا - أحب أحدث إصدار تجريبي - قوي للغاية كما كان دائمًا !!
الآن نحن بحاجة إلى وحدة فيديو جيدة الصنع. سيكون ذلك مفيدًا للغاية.
مرحبًا يا رفاق العظماء!
أنا في انتظار يائس وفارغ الصبر ل1.6.4. بكل المميزات الرائعة والجميلة الجديدة والمحسنة.
لقد حولتني إلى متعصب BB ولا أستطيع التوقف عن حبه.
استمروا في العمل العظيم.
أنت الأفضل!
هذا رائع جوستين. ومن المثير للسخرية أنني كنت أعمل هذا الصباح على CSS مخصص لإنشاء صف كامل الارتفاع بمحتوى محدد تمامًا.
بعض الأسئلة:
هل يحتوي الصف ذو الارتفاع الكامل على خيار احتياطي للمتصفحات القديمة؟ هل يقوم أيضًا بحساب ارتفاعه مع وضع عناصر الصفحة الأخرى في الاعتبار؟ مثال:
.awesome-Master {
الحد الأدنى للارتفاع: 600 بكسل؛
الحد الأدنى للارتفاع: كالك (100vh - 300px)؛
}
على أية حال، تحديث عظيم. لا أزال أعبر أصابعي عن قوالب النشر/الأرشفة. إن القدرة على تعيين ارتفاعات محددة على العناصر الهيكلية (بدلاً من الاضطرار إلى استخدام الحشو/الهوامش) سيكون أمرًا رائعًا أيضًا!
يا رفاق الصخور.