Beaver Builder 1.9 Shasta – أعمدة في أعمدة، وإعدادات استجابة محسنة، والمزيد!
نشرت: 2016-11-23خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


يسعدنا أن نعلن عن Beaver Builder 1.9، Shasta، الذي تم صياغته من سد شاستا الرائع في ولايتنا كاليفورنيا. يقدم Shasta الميزة رقم 1 الأكثر طلبًا إلى Beaver Builder: أعمدة في أعمدة (CinC). جنبًا إلى جنب مع CinC، نقدم محررًا متجددًا يتميز بسحب وإفلات أكثر دقة، والقدرة على سحب الأعمدة وإعادة ترتيبها، وإعدادات سريعة الاستجابة للهوامش والفواصل، وقوالب جديدة، وغير ذلك الكثير!
أول الأشياء أولاً، أن إظهار الكثير من التحديثات هذه المرة أسهل بكثير من إخبارها. قام جاستن بتجميع تسجيل رقمي صغير لطيف للشاشة يسلط الضوء على العديد من التغييرات. إنه يستحق المشاهدة.
إذا كانت مقاطع الفيديو هي الشيء الذي تفضله، فتأكد من الاطلاع على فيديو معاينة Shasta هذا بواسطة Matt Mederios (كما تعلم، الرجل الذي يقوم بإعداد Matt Report Podcast). مات ذكي للغاية وله تاريخ طويل في مجال البناء من منتجه، موصل. لديه وجهة نظر فريدة مدعومة بالكثير من الخبرة.
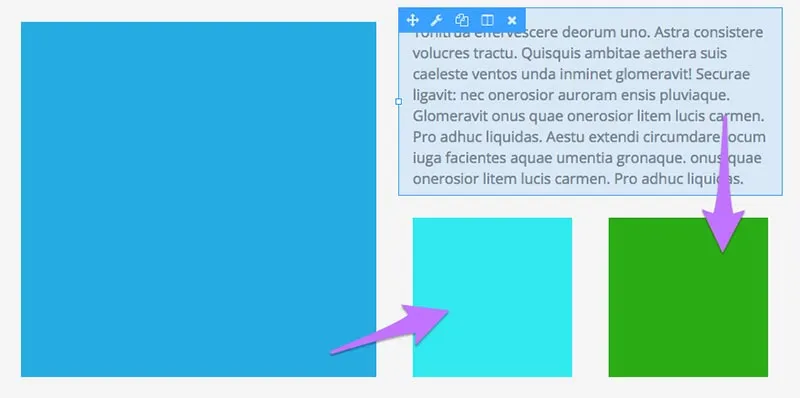
إذا كنت تتساءل عما تعنيه عبارة "أعمدة في أعمدة" في الواقع، فلا تقلق. من الصعب بعض الشيء أن يلتف المرء دون مثال مرئي.

كان من الممكن دائمًا، على سبيل المثال، أن يكون لديك صورة في عمود واحد ونص في عمود آخر، ولكن لاحظ المربعات الخضراء والزرقاء الموجودة أسفل نص التعريف المبسط - لم يكن هذا التخطيط ممكنًا على الإطلاق بدون بعض خداع CSS.
كما ذكرنا سابقًا، كانت CinC إحدى الميزات الأكثر طلبًا منذ إطلاقنا لأول مرة. نحن نبذل قصارى جهدنا حقًا للاستماع إلى تعليقاتك وتنفيذ أفكارك . لقد استغرق تنفيذ CinC وقتًا طويلاً لأننا لم نتمكن من اكتشاف طريقة أنيقة لتنفيذه. كما ترون في الفيديو، لقد نجحنا أخيرًا في حل مكامن الخلل في ديناميكية عمود "الوالد" و"الطفل" التي نفخر بها للغاية.
هناك طلب كبير آخر وهو القدرة على تكرار الأعمدة وسحبها، على غرار ما يمكن تحقيقه مع الوحدات الفردية. يسعدنا أن نعلن أن الأعمدة القابلة للسحب قادمة أيضًا.
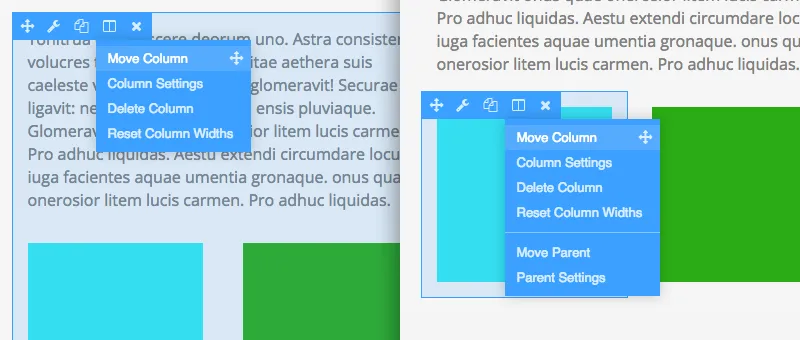
من أجل سحب الأعمدة القابلة للسحب والأعمدة الرئيسية/الفرعية، فإننا نقدم ميزة واجهة مستخدم جديدة ورائعة. في Shasta، ستتمكن من سحب عمود (وعمود أصلي عندما يكون ذلك متاحًا) مباشرة من قائمة إعدادات العمود.

على اليسار توجد قائمة أعمدة قياسية وعلى اليمين توجد قائمة أعمدة فرعية . في المثال الموجود على اليمين، لاحظ أنه يمكنك تعديل الإعدادات أو نقل كل من الطفل والوالد عن طريق النقر والسحب إلى اليمين من القائمة.
هذا ابتكار لم نشهده من قبل، ومع بعض التحسينات الرئيسية على دقة السحب والإسقاط، فإنه يجعل تجربة البناء سلسة للغاية. بالطبع، لا ينبغي عليك أن تأخذ كلمتنا على محمل الجد. اعطها فرصة. نأمل أن تشعر تمامًا كما فعل اختبار الإصدار التجريبي هذا ...
بعد العمل مع @BeaverBuilder 1.9 لفترة من الوقت، فإن العودة إلى السلوك 1.8 يعد أمرًا محبطًا للغاية .من الصعب أن نصف بالكلمات مدى روعة "واجهة المستخدم" الجديدة. سيتعين عليك تجربتها وإخبارنا إذا كنت توافق على ذلك.

في Gordon (الإصدار 1.8)، قدمنا العديد من قوالب الصفحات المقصودة الجديدة. في Shasta، نمنح بعض الحب لقوالب صفحات المحتوى الخاصة بنا. من المفترض أن تكون الصفحات المقصودة هي الصفحة الأولى التي يراها الزائر عند وصوله إلى موقعك (فكر في الصفحات الرئيسية). صفحات المحتوى هي الصفحات الداخلية للموقع، مثل صفحة حول أو جهة اتصال أو صفحة تسعير.
هناك 12 قالبًا جديدًا لصفحة المحتوى متاحة في الإصدار 1.9 لكل منها تصميم جديد وبسيط. أملنا في جميع قوالبنا هو أن تكون إما نقطة انطلاق لبدء إبداعك أو تصميمًا جاهزًا للانطلاق يحتاج فقط إلى بعض التعديلات الطفيفة قبل بدء البث المباشر.
 منذ اليوم الأول، كانت تخطيطات Beaver Builder سريعة الاستجابة دائمًا، ونحن نقدم ميزة لتسهيل تصميمها للشاشات الصغيرة.
منذ اليوم الأول، كانت تخطيطات Beaver Builder سريعة الاستجابة دائمًا، ونحن نقدم ميزة لتسهيل تصميمها للشاشات الصغيرة.
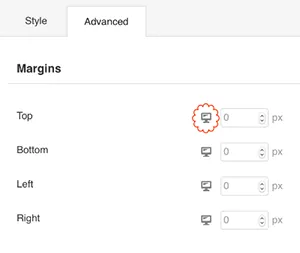
في Shasta، يمكنك الآن ضبط أحجام الهوامش والمساحة والحدود وفقًا لحجم الجهاز. في الأصل، أضفنا 4 مربعات نصية إضافية إلى لوحة الإعدادات. على الرغم من أن هذا كان عمليًا، إلا أنه لم يكن جميلًا جدًا. وفي اكتشاف آخر لواجهة المستخدم، أنشأ الفريق زرًا للتبديل بين طرق العرض المختلفة.
تم تقديم الكثير من التعليمات البرمجية لهذه الميزة من قبل مصادر خارجية. شكرًا جزيلاً لجيسي وأوليفر على مساعدتهم! يسعدنا دائمًا تلقي طلبات السحب لقاعدة بيانات Beaver Builder. إذا كنت مهتمًا بالمساهمة، فيرجى مراسلتنا عبر البريد الإلكتروني.
وأخيرًا وليس آخرًا، نضيف القدرة على إنشاء نافذة منبثقة مبسطة من خلال زر. يوجد إعداد Click Action جديد في وحدة الأزرار يضيف خيار العرض المبسط إلى جانب خيار فتح عنوان URL. ستتمكن من إضافة نص مخصص أو HTML (بما في ذلك الرموز القصيرة) أو مقطع فيديو وسيتم عرض هذا المحتوى تلقائيًا في مربع مبسط عند النقر فوق الزر. حلوة جدا!
يمكنك قراءة المزيد حول ميزة العرض المبسط وجميع الميزات الجديدة في Shasta، في منشور قاعدة المعرفة الخاص بنا. للتحقق من إصلاحات الأخطاء والتحسينات الطفيفة، راجع سجلات التغيير.
على ما يرام! أعتقد أن هذا هو الأمر.
نود أن نعرف رأيك في هذا الإصدار القادم، أو إذا كان لديك أي مشكلة مع الإصدار التجريبي، فيرجى مراسلتنا عبر البريد الإلكتروني أو ترك تعليق لنا أدناه. يعد هذا التحديث دليلاً على أننا نستمع إلى تعليقاتك ونأخذها على محمل الجد. من فضلك لا تتردد في إعلامنا بأفكارك. يتمتع.
رائع... أنا أحب التحديثات. يجعل الأمور أكثر سهولة، وينبغي أن يسرع سير العمل لإنشاء الأشياء، دون الحاجة إلى النقر كثيرًا.
أنا أيضًا أحب التخصيصات لأحجام الشاشات المختلفة. لست متأكدًا بعض الشيء مما إذا كان هذا هو الشيء الذي يجب التعامل معه بواسطة المنشئ بدلاً من ورقة الأنماط، ولكنه بالتأكيد يمنح المستخدم القدرة على إجراء التغييرات المطلوبة غالبًا دون الحاجة إلى القفز إلى التعليمات البرمجية.
ولكن هنا أستطيع أن أرى أن هذه الميزة أصبحت مفيدة حقًا. استخدامه مع الأعمدة، وخاصة الأعمدة داخل الأعمدة!
السبب الأول الذي يجعلني أقوم بإنشاء قالب مخصص بدلاً من استخدام أداة إنشاء الصفحات هو الطريقة التي يتم بها تقسيم الأعمدة حسب حجم كل شاشة. عادةً ما تكون مقيدًا بالطريقة المضمنة التي يختارها المنشئ للقيام بذلك، ولكنها ليست دائمًا الطريقة الأفضل.
هنا مثال:
هناك العديد من الحالات التي أرغب فيها بالحصول على 6 أعمدة على سطح المكتب، والتي تتحول إلى 3 أعمدة على الجهاز اللوحي، ثم عمودين على الهاتف. عادةً، سيتم الانتقال من 6 أعمدة إلى عمود واحد، وهو ما من الواضح أنه ليس مثاليًا في جميع المواقف.
عادةً، سأفعل هذا باستخدام bootstrap، لأنها أسهل طريقة وجدتها. وهذا أيضًا يجعل من السهل تحديد أولويات ما يقع في الأعلى حيث ينخفض حجم الشاشة إلى عمود واحد (مثل النص الموجود على الصورة اليسرى على اليمين لعمودين، ولكن دائمًا ما يتم وضع الصورة في الأعلى لعمود واحد).

ولكن إذا كان بإمكاني التحكم في كل ذلك من خلال الباني، فسوف أحبه أكثر مما أحبه بالفعل. تبا، لم أستخدمه منذ فترة، لذلك ربما يكون ذلك ممكنًا بالفعل.
سيتعين علي التحقق من ذلك وتقديم طلب رسمي للميزة. شكرًا لك!
تثبيته الآن! تبدو هذه الميزات رائعة ولا أستطيع الانتظار حتى أرى القوالب الجديدة.
فهل يفتح العرض المبسط فقط من خلال زر؟ هل يمكن تفعيلها عن طريق رابط الصورة؟ أوه كيف سيكون ذلك حلوًا!
تهانينا على إصدار هذا التحديث المذهل يا رفاق! وشكراً على ذكري في المنشور، ويسعدني أن أتمكن من المساعدة قليلاً.
أود أن أسأل ما إذا كان لديك ETA لإصدار Beaver Builder 1.9 Lite؟ أرغب في تحديث المحتوى التجريبي للموضوعات الخاصة بي باستخدام ميزة التباعد المستجيب الجديدة.
شكرًا!
هل هذا الإصدار الجديد خارج؟ لا أرى إشعار التحديث في المكونات الإضافية الخاصة بي!
هذا تحديث رائع، وشكراً على الإشارة!
لا أستطيع الانتظار لبدء استخدام هذا في الإنتاج. هناك الكثير من حالات الاستخدام التي أصبحت أسهل بكثير. إذا تمكنا من الحصول على أعمدة عامة، فيمكنني استبدال الأشرطة الجانبية والأدوات بالكامل والقيام بكل شيء في الواجهة الأمامية.
أنا أيضًا أحب بشدة مفاتيح واجهة المستخدم سريعة الاستجابة التي أضفتها. يعد هذا أسهل بكثير في الاستخدام من المسودة الأولى لعناصر التحكم التي قدمتها (وبصراحة، إنها أكثر روعة). أنا معجب حقا!
ما زلت سعيدًا حقًا لأننا اخترنا هذا الإطار لبناء مواقعنا.
هذا رائع جدا!!!!
شكرًا لفريق Beaver Builder بأكمله على هذه التحسينات.
الرجاء إضافة المزيد من القوالب المخصصة لصفحات المحتوى والمشاركات.. كل شيء آخر رائع للغاية.
وو هوو! أنا سعيد جدًا برؤية الإصدار التجريبي — خطوة واحدة أقرب لوضعه على مواقع العملاء. لقد أحببت ميزات الاستجابة والأعمدة الجديدة في إصدار ألفا لدرجة أنني قمت بتثبيتها على موقعين مباشرين شخصيين. عمل عظيم كما هو الحال دائما، يا رفاق!