ما الجديد في Beaver Builder 2.6؟
نشرت: 2022-08-31حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


يتوفر تحديث Beaver Builder 2.6 هنا ، حيث يجلب معه بعض الميزات الجديدة المفيدة وتحسين الواجهة الأمامية. في هذه المقالة ، سنغطي أبرز الميزات الجديدة في تحديث Beaver Builder 2.6 ونوضح لك كيفية استخدامها على موقعك. لنلقي نظرة!
جدول المحتويات
مقدمة إلى Beaver Builder 2.6
استنتاج
أضافت تحديثات Beaver Builder السابقة 2.4 و 2.5 الكثير من القوالب والوحدات النمطية الجديدة إلى المزيج. ما يركز عليه الإصدار 2.6 هو تحسين ما هو موجود بالفعل. أحد هذه التغييرات هو القدرة على الاستفادة الكاملة من الكتل القابلة لإعادة الاستخدام ، ولكن هناك عددًا من التعديلات الأخرى على الواجهة الأمامية والخلفية التي يجب أن تعرفها.
تتضمن بعض التحسينات الملحوظة في جودة الحياة والتي يسهل تقديرها في هذا التحديث إضافة نقطة توقف جهاز كبيرة جدًا ومعاينات خط Google. سترى أيضًا شريط بحث جديدًا في علامة التبويب المحفوظة والقدرة على استيراد وتصدير وإعادة تعيين إعدادات Beaver Builder العامة.
بالإضافة إلى ذلك ، هناك بعض التحسينات الخلفية التي ستجعل موقعك أفضل تلقائيًا ، مثل تحسين قاعدة البيانات وتعديلات واجهة المستخدم. هناك أيضًا عدد قليل من الإصلاحات الطفيفة ، كما تتوقع في أي تحديث رئيسي.
على الرغم من وجود قائمة طويلة من الترقيات والإصلاحات المضمنة في الإصدار 2.6 من Beaver Builder ، فإليك أهم التحسينات التي يمكنك التطلع إليها:
كانت الكتل القابلة لإعادة الاستخدام موجودة منذ فترة قصيرة الآن في WordPress ، ولكن في تحديث Beaver Builder 2.6 ، يمكن الآن استخدامها وتحديثها تلقائيًا. بمعنى آخر ، عند تحديث كتلة قابلة لإعادة الاستخدام في WordPress ، سيتم تحديثها أيضًا في أي تخطيط Beaver Builder حيث يكون موجودًا.
ما هي الكتلة التي يعاد استخدامها؟
تسمح لك الكتل القابلة لإعادة الاستخدام بحفظ عنصر أو مجموعة من العناصر في WordPress Block Editor لاستخدامها في المنشورات أو الصفحات المستقبلية. إذا وجدت نفسك تعيد إنشاء عناصر متشابهة مرارًا وتكرارًا ، أو تريد إضافة عنصر أو مجموعة محتوى سابقة إلى منشور أو صفحة جديدة ، يمكن أن توفر لك هذه الميزة الكثير من العمل.
كيف أقوم بإنشاء قوالب قابلة لإعادة الاستخدام في WordPress؟
لإنشاء كتل قابلة لإعادة الاستخدام في WordPress ، حدد أولاً العنصر أو العناصر التي تريد تحويلها إلى كتلة قابلة لإعادة الاستخدام. انقر فوق المزيد من الخيارات في أقصى الجانب الأيمن من القائمة المنبثقة ، وحدد إضافة إلى الكتل القابلة لإعادة الاستخدام . ثم قم فقط بتسمية العنصر الجديد وحفظه لإضافته إلى مستودع الكتل القابل لإعادة الاستخدام:

كيف أقوم بإضافة كتل قابلة لإعادة الاستخدام إلى منشور في Beaver Builder؟

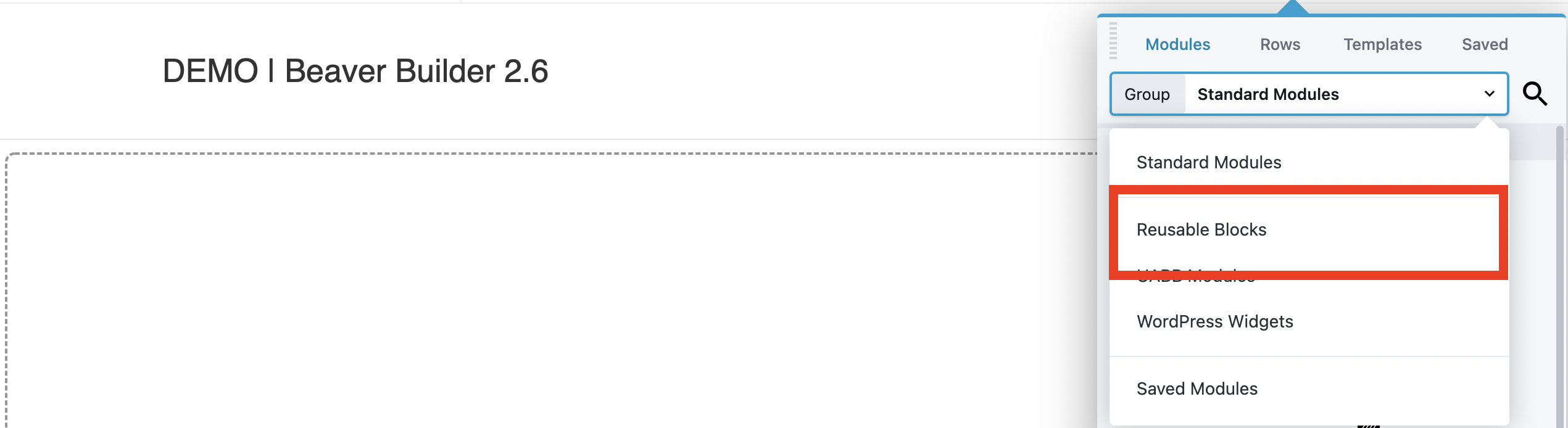
لإضافة كتل قابلة لإعادة الاستخدام إلى منشور في Beaver Builder 2.6 ، ما عليك سوى تحديد الكتل القابلة لإعادة الاستخدام من قسم الوحدات القياسية في لوحة المحتوى . سيعطيك هذا خيارات يمكنك سحبها وإفلاتها في منشورك كما تفعل مع أي عنصر:

لتحرير كتلة قابلة لإعادة الاستخدام ، ببساطة تفاعل معها كما تفعل مع العناصر العادية على الصفحة. لاحظ أن أي تغييرات تقوم بإجرائها ستنعكس أينما كان هذا الحظر القابل لإعادة الاستخدام موجودًا حاليًا على موقعك. إذا كنت ترغب في تغييره للمثيل الحالي فقط ، فحدد التحويل إلى خيار الحظر العادي من القائمة المنبثقة بدلاً من ذلك.
يأتي Beaver Builder مع عدد من قوالب التخطيط المضمنة ، والتي يمكن أن تكون اختصارًا مفيدًا لتصميم صفحات موقع الويب الخاص بك. يضيف Beaver Builder 2.6 قوالب الهبوط المصغرة الجديدة التالية:
لإضافة أحد القوالب المصغرة الجديدة إلى التخطيط الخاص بك ، انتقل إلى لوحة المحتوى > القوالب ، وحدد Micro Pages من القائمة المنسدلة ثم ، يمكنك النقر فوق القالب المفضل لديك إما لاستبدال التخطيط الحالي أو إلحاق تخطيط جديد:

استخدم قالب تخطيط مشابه للتصميم الذي تريده. بعد ذلك ، قم بتغيير أي من الإعدادات الحالية ، وانقل العناصر ، وأضف المحتوى الخاص بك لتخصيص التصميم. أو فقط جرب قوالب تخطيط مختلفة للإلهام أو لمعرفة كيفية إنشاء التصميم.
يضيف تحديث Beaver Builder الأخير أيضًا خيار نقطة توقف إضافية للتخطيطات سريعة الاستجابة في الإعدادات العامة. تقيس نقطة التوقف عدد وحدات البكسل التي يعرضها الجهاز ، وتعين تخطيطات مختلفة بناءً على هذا العرض.
بشكل افتراضي ، هذه هي أعداد البكسل التالية للأجهزة المختلفة:
بمعنى آخر ، يمكنك تعديل كيفية عرض موقعك على شاشة يقل عرضها عن 768 بكسل مقارنة بالشاشة التي يزيد عرضها عن 1200 بكسل. هذا مهم لضمان ظهور مواقع الويب المتجاوبة بشكل جيد بغض النظر عن الأجهزة التي يستخدمها زوارك.
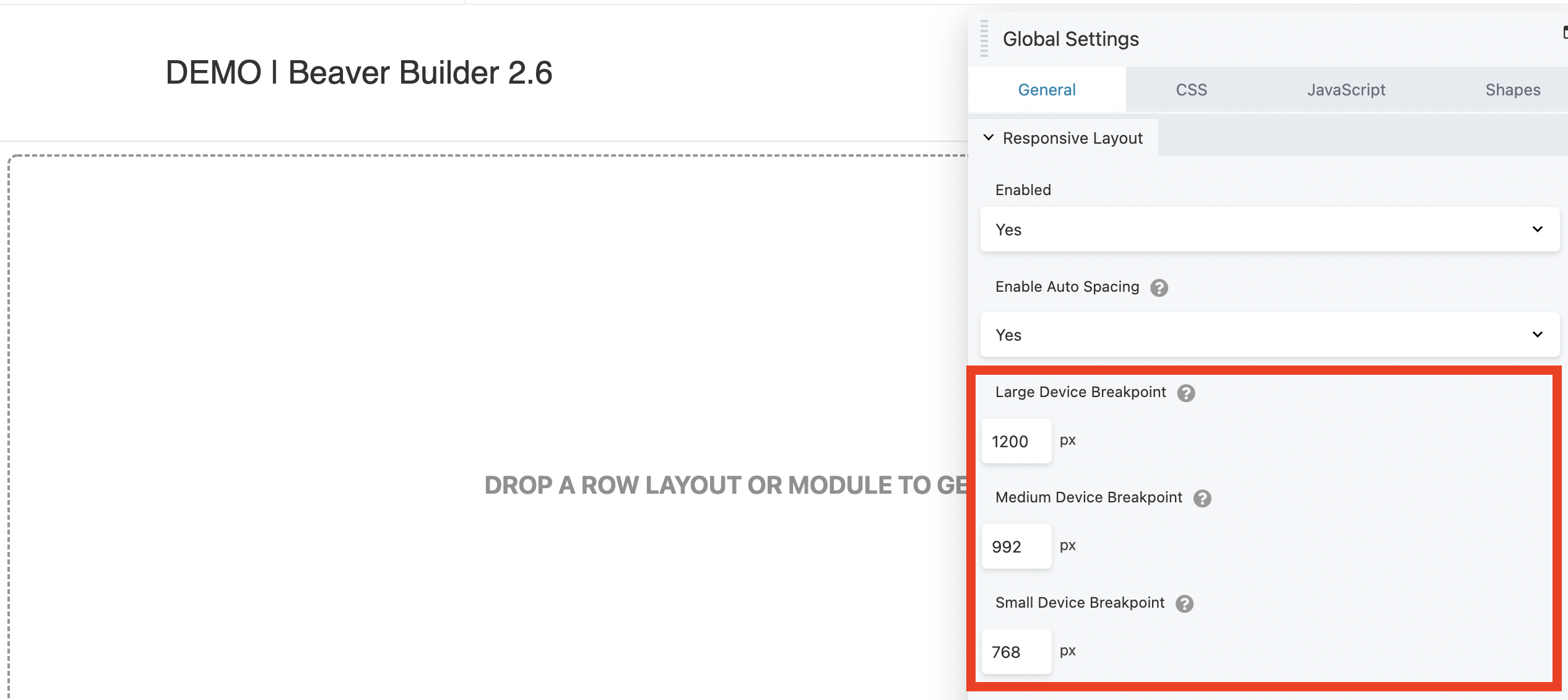
لتغيير الإعدادات المسبقة لنقاط التوقف على موقعك ، انتقل إلى الإعدادات العامة وانتقل لأسفل إلى تخطيط الاستجابة ضمن علامة التبويب عام . ما عليك سوى إدخال عرض البكسل لكل فئة ، والنقر فوق الزر " حفظ " عند الانتهاء:

يمكنك تعيين القيم التي تريد استخدامها لكل نقطة توقف. بالإضافة إلى ذلك ، يمنحك الخيار الكبير الإضافي الجديد مزيدًا من التحكم في كيفية ظهور موقعك على الشاشات عالية الدقة (مثل تلفزيون 4K).
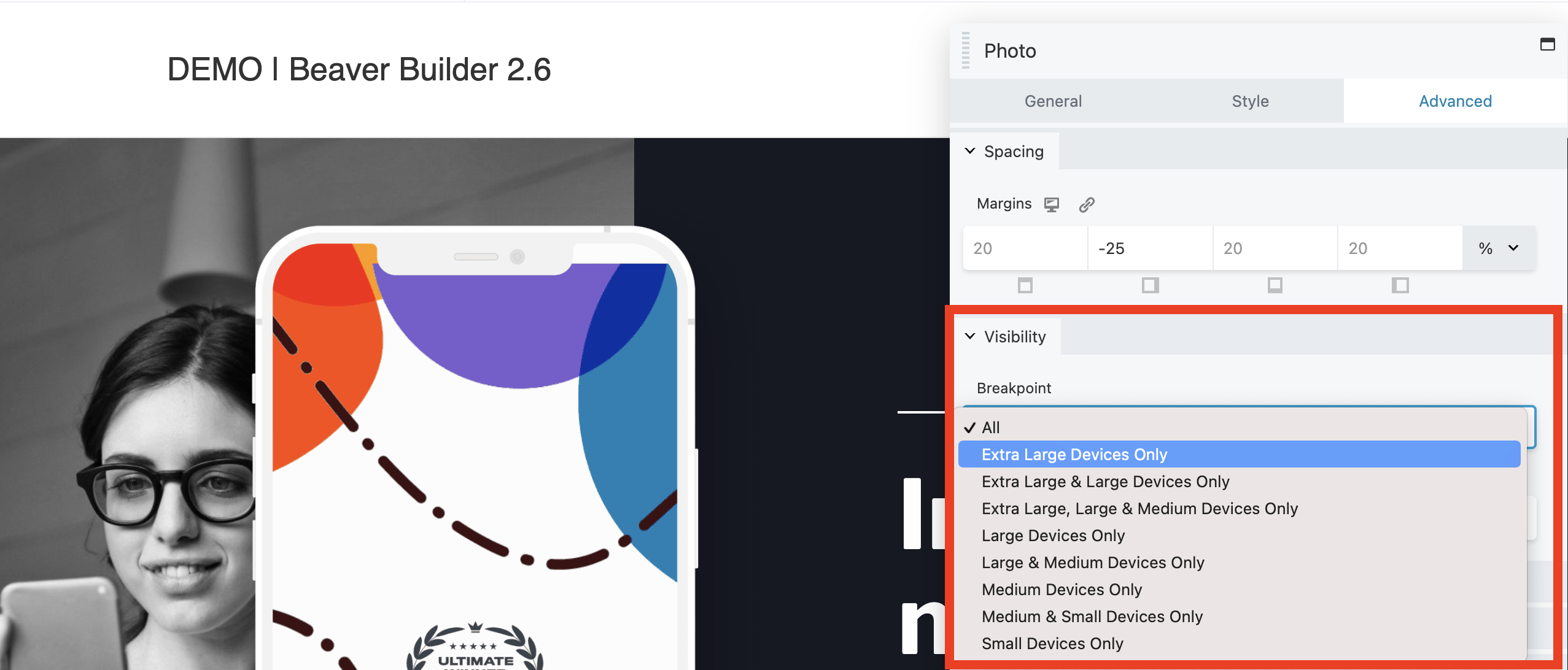
هذا يعني أنه توجد الآن فئة أكبر من نقطة توقف الأجهزة الكبيرة ، والتي تسمى الأجهزة الكبيرة جدًا . يمكنك رؤية هذا التحديد مدرجًا في إعداد Breakpoint في قسم Visibility الموجود ضمن علامة التبويب Advanced للصفوف والأعمدة والوحدات النمطية:

لاحظ أنه عند تحديث المكون الإضافي إلى الإصدار 2.6 ، فإن أي أجهزة تم تعيينها على "كبير فقط" سيتم تحويلها تلقائيًا إلى أجهزة كبيرة جدًا وكبيرة.
يمكنك الآن معاينة خطوط Google من قسم الطباعة لترى كيف ستبدو قبل تنفيذها. يتيح لك هذا الاستعراض السريع واختيار الخط المناسب من نافذة التحديد ، مما يوفر لك الوقت ويساعدك في العثور على الخط المناسب.
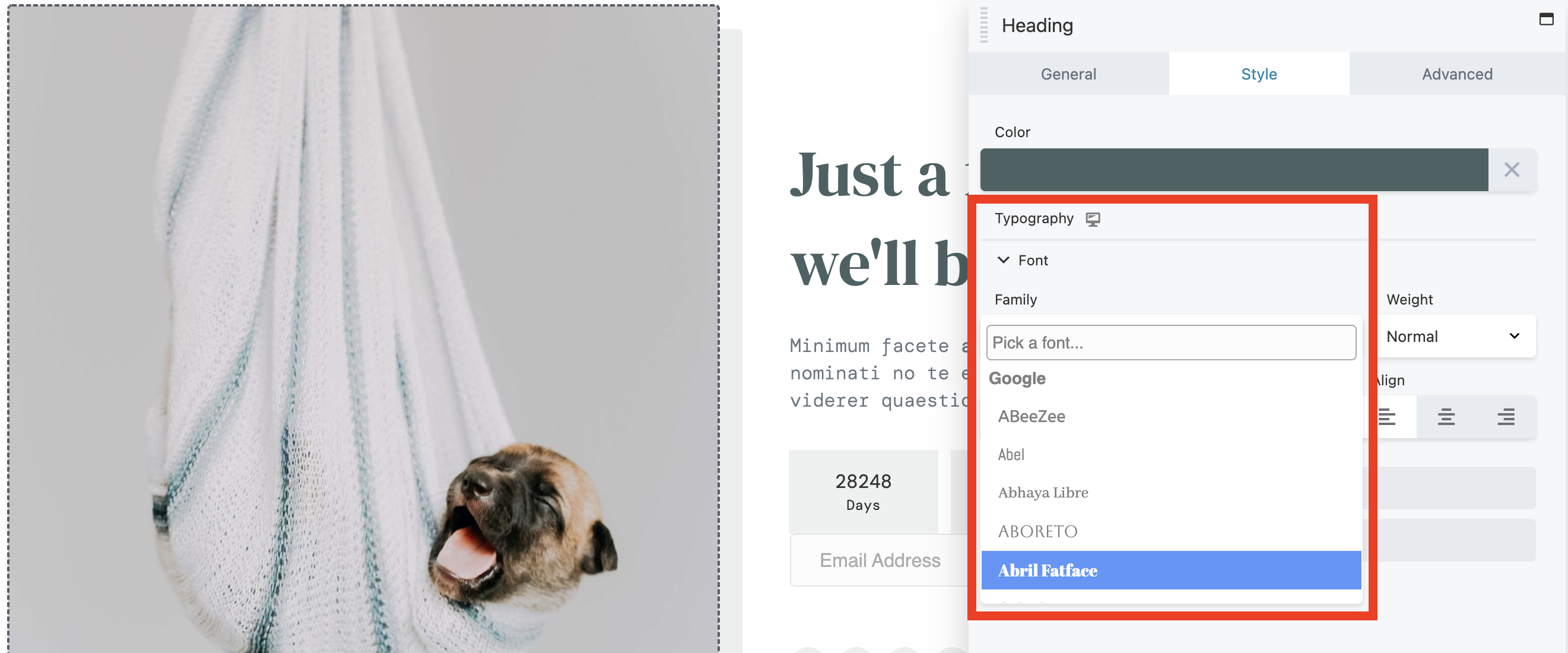
لمعاينة خطوط Google في Beaver Builder 2.6 ، انتقل إلى Typography > Fonts ، ثم انقر فوق مربع القائمة المنسدلة Family . ما عليك سوى التمرير فوق أي خط فردي في قسم Google لمشاهدة معاينة:

في السابق ، كان عليك اختيار خط لكي يدخل حيز التنفيذ حتى تتمكن من رؤية كيف يبدو. تتيح لك هذه الوظيفة الجديدة البحث عن خيارات متعددة للحصول على أفضل خيار ، دون إبطاء.
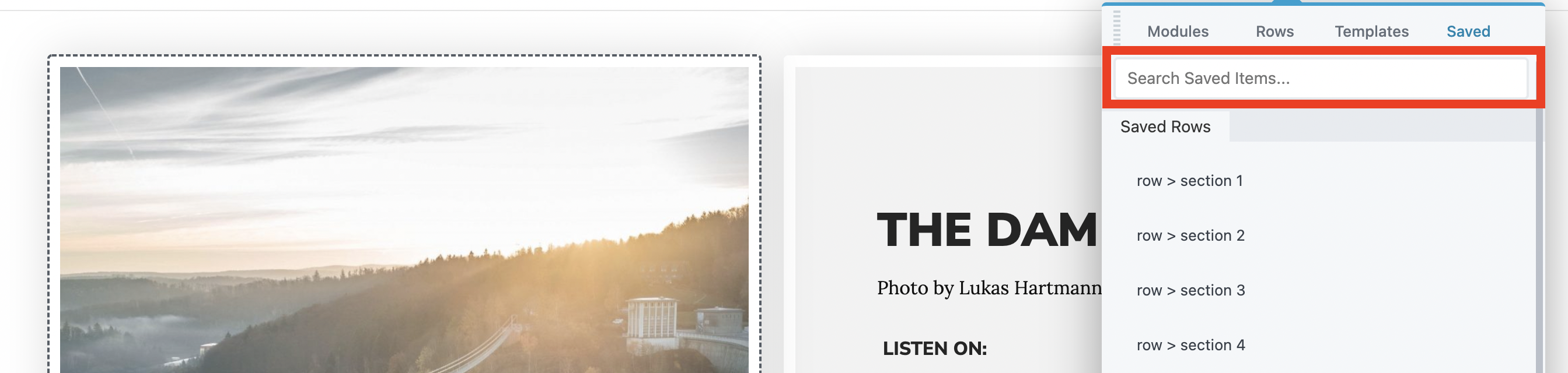
توجد الآن وظيفة بحث في علامة التبويب المحفوظة في لوحة المحتوى . يمكنك استخدامه لتضييق نطاق النتائج عند البحث عن عناصر المحتوى المحفوظة مثل الصفوف والأعمدة والوحدات النمطية. إذا أصبحت علامة التبويب المحفوظة لديك منتفخة بوحدات مفيدة وعناصر شبكة شائعة الاستخدام ، يمكن أن يساعدك البحث السريع في العثور على ما تحتاجه.
لاستخدام ميزة البحث في Beaver Builder 2.6 ، انقر فوق علامة التبويب Saved في الزاوية العلوية اليمنى من لوحة Content . بعد ذلك ، يمكنك استخدام شريط البحث الجديد لتضييق نطاق نتائجك:

بدلاً من التمرير عبر عدد كبير من الخيارات ، يمكنك كتابة كلمة رئيسية مثل "نص" أو "صف" لإحضار النتائج الأكثر صلة التي قمت بتخزينها. يمكن أن يوفر لك هذا الوقت ويساعدك على تحديد موقع العناصر بشكل أسرع في علامة التبويب المحفوظة .
هناك خيار آخر يقدمه تحديث Beaver Builder 2.6 وهو القدرة على استيراد وتصدير وإعادة تعيين إعدادات Beaver Builder العالمية. استخدم هذا لإنشاء نسخة احتياطية من الإعدادات الخاصة بك ، أو نقلها إلى موقع آخر يستخدم أيضًا Beaver Builder. يمكنك أيضًا إعادة تعيين إعداداتك إلى الإعدادات الافتراضية.
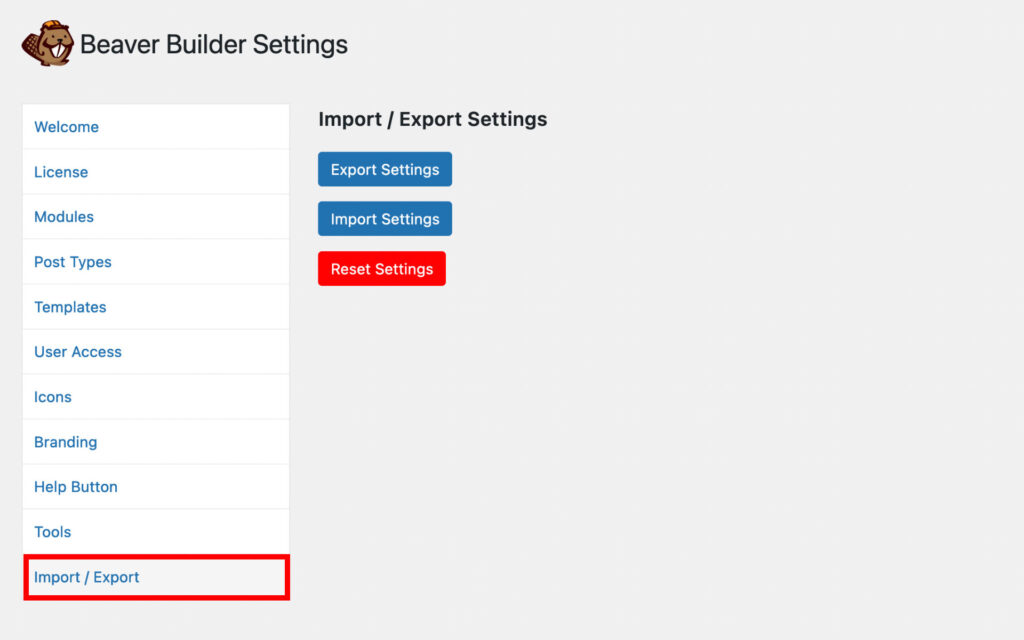
يمكن العثور على خيارات تصدير واستيراد وإعادة تعيين إعدادات Beaver Builder بالانتقال إلى علامة التبويب الإعدادات في لوحة تحكم مسؤول WordPress وتحديد Beaver Builder . في الجزء السفلي من الصفحة ، سترى علامة تبويب جديدة تسمى الاستيراد / التصدير .
في علامة التبويب هذه ، سترى ثلاثة أزرار: إعدادات التصدير ، وإعدادات الاستيراد ، وإعادة تعيين الإعدادات :

الخيار الأول ، إعدادات التصدير ، سينشئ ملفًا يمكنك حفظه كنسخة احتياطية أو استخدامه على موقع آخر. ستسمح لك إعدادات الاستيراد بأخذ ملف تم تصديره وتطبيقه على الموقع الحالي. أخيرًا ، سيؤدي اختيار إعادة تعيين الإعدادات إلى إعادة تعيين إعدادات Beaver Builder العامة إلى إعداداتها الافتراضية. قد يكون هذا مفيدًا إذا كنت تقوم باستكشاف الأخطاء وإصلاحها أو تريد التراجع عن تغيير حديث.
هناك عدد قليل من التحسينات الأمامية الصغيرة التي تعمل على أتمتة العمليات المشتركة ، من أجل توفير الوقت والجهد. دعونا نلقي نظرة موجزة على كل واحد.
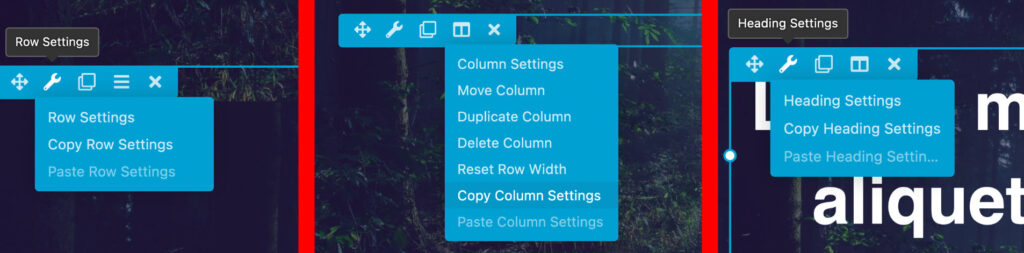
يمكنك الآن نسخ ولصق إعدادات الصف والعمود والوحدة. سيوفر لك هذا الاضطرار إلى إعادة تكوين عناصر متعددة بشكل فردي عند إجراء تعديلات على تخطيط صفحاتك. حتى أن هناك قوائم منسدلة لواجهة المستخدم تتيح لك نسخ هذه الإعدادات ولصقها بسرعة.
ما عليك سوى التمرير فوق رمز الترس لأي صف أو عمود أو وحدة والنقر فوق إعدادات النسخ لنسخ الإعدادات الخاصة بهذا العنصر:

بعد ذلك ، مرر مؤشر الماوس فوق العنصر الذي ترغب في تحديث الإعدادات. انقر فوق رمز الترس وانقر فوق " لصق الإعدادات " لتطبيق التغييرات.
يمكنك تحديد أنواع منشورات متعددة (منشورات ، منشورات دائرية ، شريط تمرير مشاركات) في علامة تبويب المحتوى . هناك عوامل تصفية لكل نوع ، بحيث يمكنك فرز خياراتك حسب الفئة أو البحث عن المنشورات والصفحات ذات الميزات المحددة.
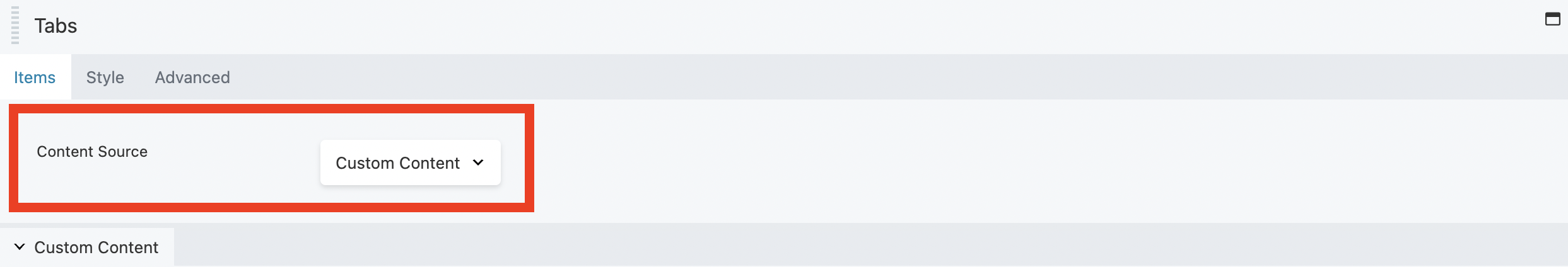
أصبح من الممكن الآن تعبئة العناصر تلقائيًا في علامات الجدولة والوحدات النمطية للأكورديون بأي نوع منشور ، أو استخدام العناصر المحفوظة بداخلها مثل الصفوف والأعمدة والقوالب. يساعدك خيار المحتوى المخصص الجديد في كلتا القائمتين المنسدلتين على تحقيق ذلك:

أخيرًا وليس آخرًا ، يُجري تحديث Beaver Builder هذا بعض التحسينات الملحوظة خلف الكواليس لتحسين أداء ووظائف موقعك. هذه ليست ميزات ستلاحظها على الفور ، ولكن يجب أن تعزز تجربة Beaver Builder الشاملة. وهي تشمل التغييرات التالية:
تضيف إعادة هيكلة UI CSS التناسق إلى الخصائص المخصصة مثل الخطوط والألوان والحجم. تم أيضًا تحسين تراكب واجهة المستخدم ، مما يؤدي إلى تحسين ميزات التمييز في منطقة اللوحة القماشية وإحساس واجهة المستخدم المتراكبة للباني.
تم إصلاح بعض المشكلات المتعلقة بإعدادات رؤية نقطة التوقف الجديدة. هذا يضمن أن أي إعدادات قبل تحديث Beaver Builder 2.6 ستترجم إلى التسلسل الهرمي للإعدادات الجديدة.
ستلاحظ لوحة جديدة في علامة التبويب خيارات متقدمة في إعدادات Beaver Builder تتيح لك تمكين وتعطيل العديد من الخيارات التي كانت تتطلب رمزًا مخصصًا مسبقًا. يمكن أن يساعدك هذا في الانتقال إلى التحديث الجديد بسلاسة ، دون الحاجة إلى تنظيف التعليمات البرمجية القديمة يدويًا لتجنب التعارضات.
تشمل الإعدادات المتقدمة:
الآن ، عند تمكين وضع البيانات الصغيرة في علامة التبويب "الإعدادات المتقدمة" ، لن يتم حفظ الحقول الفارغة / الفارغة في قاعدة البيانات. هذا يعني أن أي عقدة بدون قيمة أو التي تم تعيينها على خالية لا يتم تعقبها. والنتيجة هي انخفاض في بيانات التعريف اللاحقة بنسبة تصل إلى 50٪. تعني أحجام الملفات المنخفضة أوقات تحميل أسرع وأداء أفضل للصفحة ، مما قد يعزز تحسين محركات البحث لديك.
الآن بعد أن عرفت ما يمكن توقعه من Beaver Builder 2.6 ، يمكنك البدء في التخطيط لكيفية تحسين موقعك باستخدام هذه الميزات الجديدة.
للتلخيص ، تتضمن أبرز التحديثات والميزات الجديدة في الإصدار 2.6 من Beaver Builder ما يلي:
للحصول على قائمة كاملة بالتحديثات التي قد ترغب في قراءتها حول هذا الإصدار في قاعدة المعرفة الخاصة بنا.