ما الجديد في بيفر بيلدر 2.7؟
نشرت: 2023-04-20خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


تحديث Beaver Builder 2.7 موجود بالفعل! لذا، ربما تتساءل عن الميزات الجديدة المتوقعة من أداة إنشاء الصفحات لدينا.
سيقدم Beaver Builder 2.7 واجهة تحرير سريعة الاستجابة وواجهة مستخدم للرؤية وتعديلات التعليمات البرمجية لكل عقدة. ستتمكن أيضًا من تحديد أنواع منشورات متعددة ودمج ACF Blocks Pro.
في هذه التدوينة، سنقدم تحديث Beaver Builder 2.7 الجديد. ثم سنعرض لك بعض ميزاته الجديدة. دعونا نبدأ!
جدول المحتويات:
في Beaver Builder، قمنا بإنشاء مكون إضافي سهل الاستخدام لإنشاء الصفحات يجعل من السهل إنشاء صفحات WordPress وتخصيصها. بغض النظر عن مجموعة مهاراتك، يمكنك تصميم موقع الويب الخاص بك بسرعة باستخدام محررنا المرئي بالسحب والإفلات، وقوالب الصفحات المصممة مسبقًا، والإعدادات العامة، وغير ذلك الكثير:

يعد Beaver Builder بالفعل أداة قيمة لكل من المبتدئين ومطوري الويب. ومع ذلك، فإننا نعمل باستمرار على تحديث برامجنا بإدخال التحسينات وإصلاحات الأخطاء.
في Beaver Builder 2.6، أضفنا تحسينات على قابلية الاستخدام للواجهة الأمامية والخلفية لمحررنا المرئي. قدم هذا التحديث كتلًا قابلة لإعادة الاستخدام وقوالب صفحات صغيرة ومعاينة خطوط Google. بالإضافة إلى ذلك، يمكنك استيراد وتصدير الإعدادات العامة وإضافة قيم نقاط توقف جديدة.
عندما كنت تعتقد أن Beaver Builder لا يمكن أن يتحسن، أطلقنا تحديثًا جديدًا! يقدم Beaver Builder 2.7 محررًا سريع الاستجابة لمعاينة طرق عرض الأجهزة المحمولة. لقد استبدلنا أيضًا القائمة المنسدلة لنقاط التوقف بأيقونات أكثر سهولة في الاستخدام.
عند التحديث إلى الإصدار 2.7، ستتمكن من تخصيص إعدادات التعليمات البرمجية لصفوف أو أعمدة أو وحدات محددة. نتيح أيضًا إمكانية تحديد أنواع منشورات متعددة. وأخيرًا، يتكامل Beaver Builder 2.7 بشكل كامل مع ACF Blocks، مما يتيح لك الوصول إلى تجربة تحرير المحتوى المتقدمة.
نظرًا لأن هذا هو التحديث الأول لعام 2023، فلنتعمق قليلاً في Beaver Builder 2.7. بهذه الطريقة، ستتعرف على جميع ميزاته الرئيسية وإصلاحات الأخطاء قبل تثبيت الإصدار الجديد.
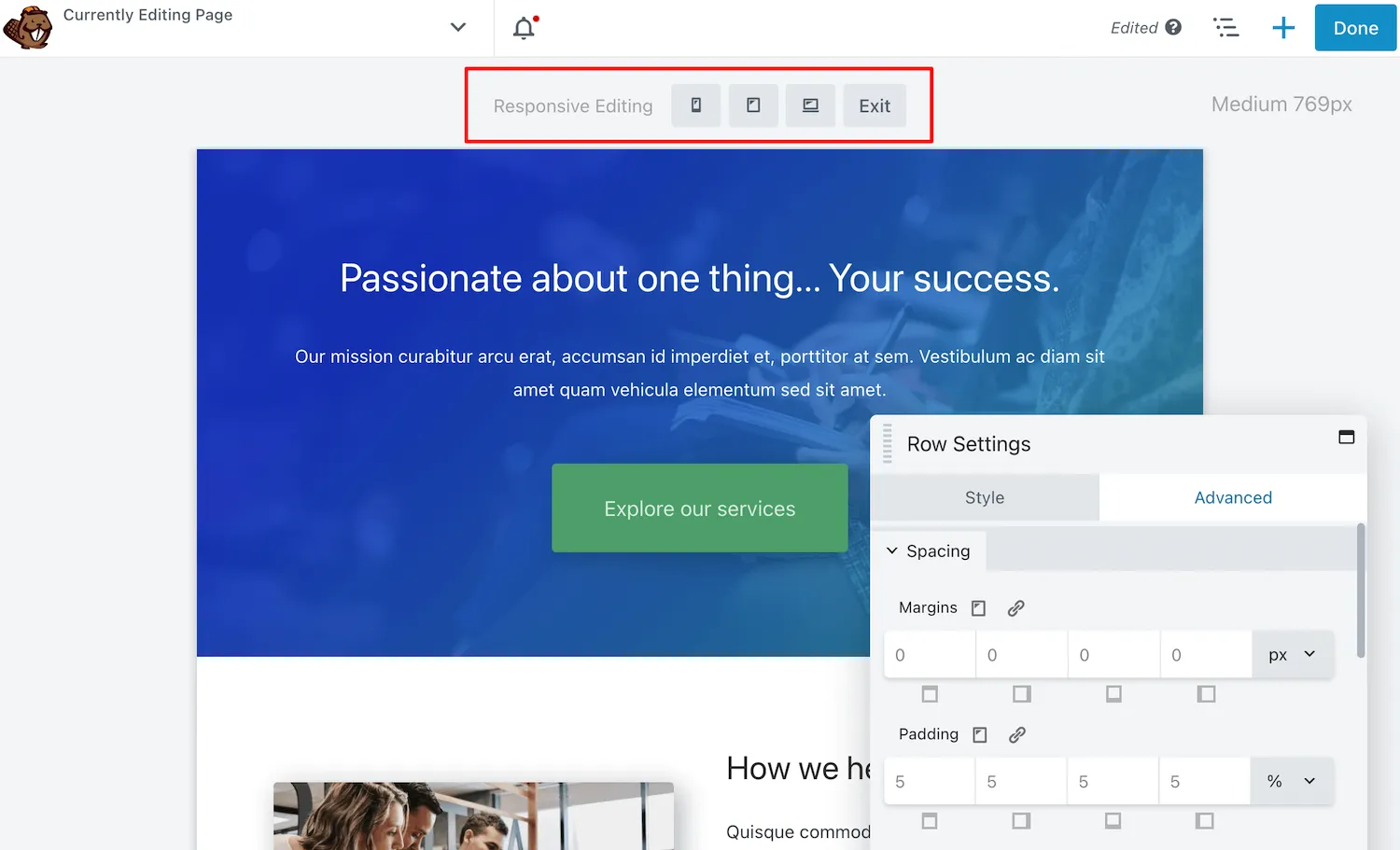
في الإصدارات السابقة من Beaver Builder، كان بإمكانك استخدام وضع التحرير سريع الاستجابة لتغيير حجم الصفحات ليناسب الشاشات المختلفة، بالإضافة إلى عرض تصميماتك وتحريرها على الأجهزة المحمولة والأجهزة اللوحية. يتضمن Beaver Builder 2.7 الميزات الجديدة التالية لجعل تصميماتك أكثر دقة على جميع أحجام الأجهزة:

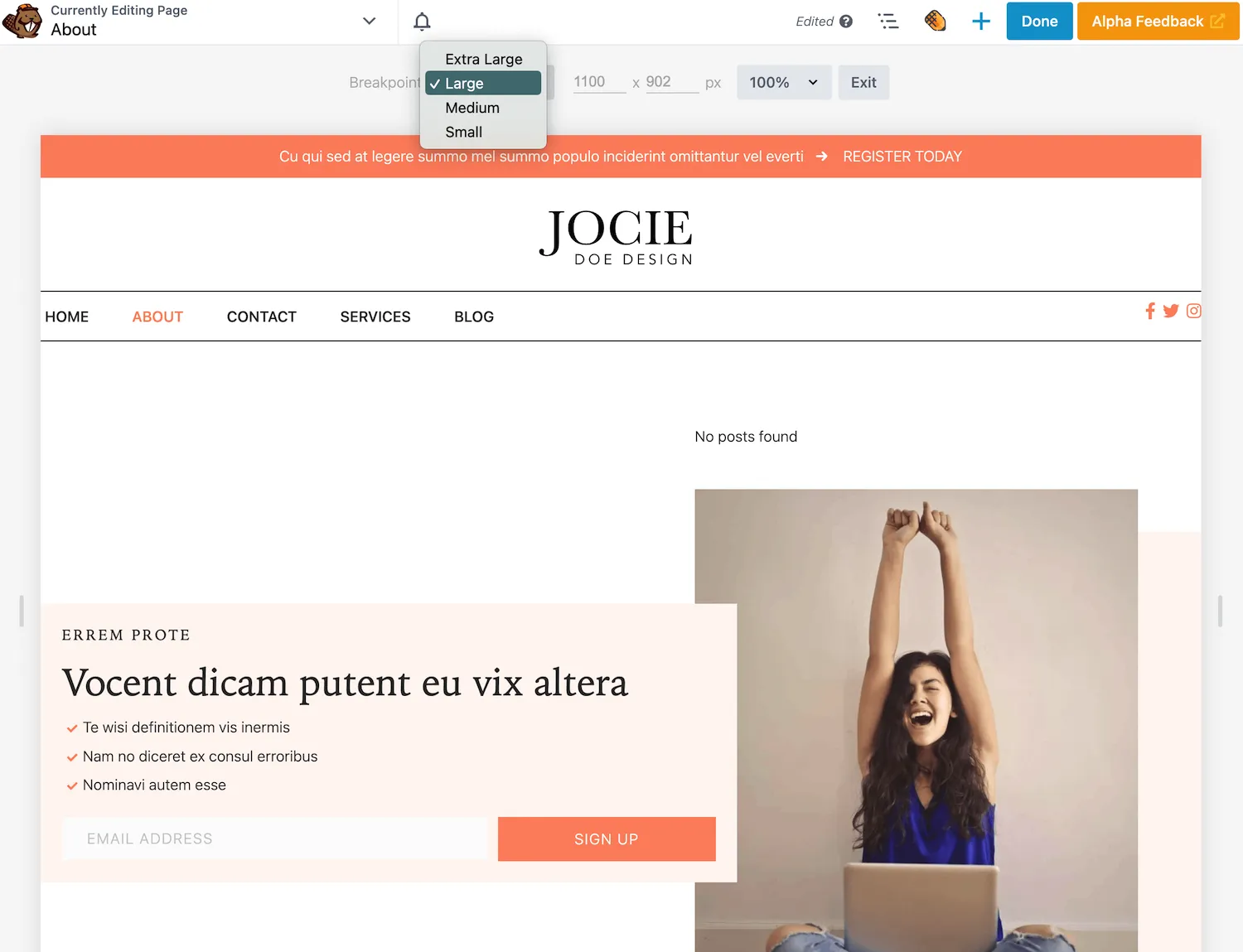
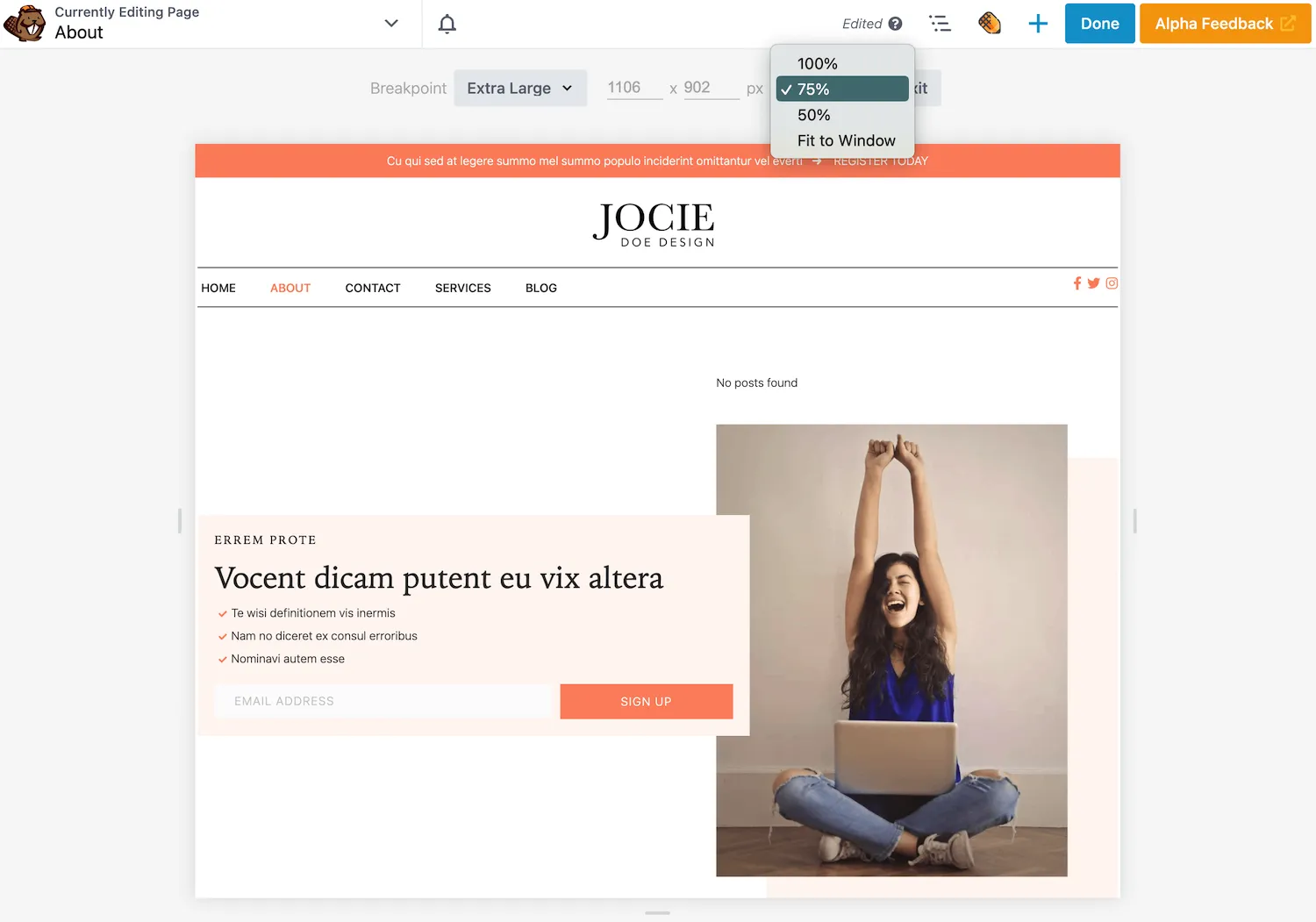
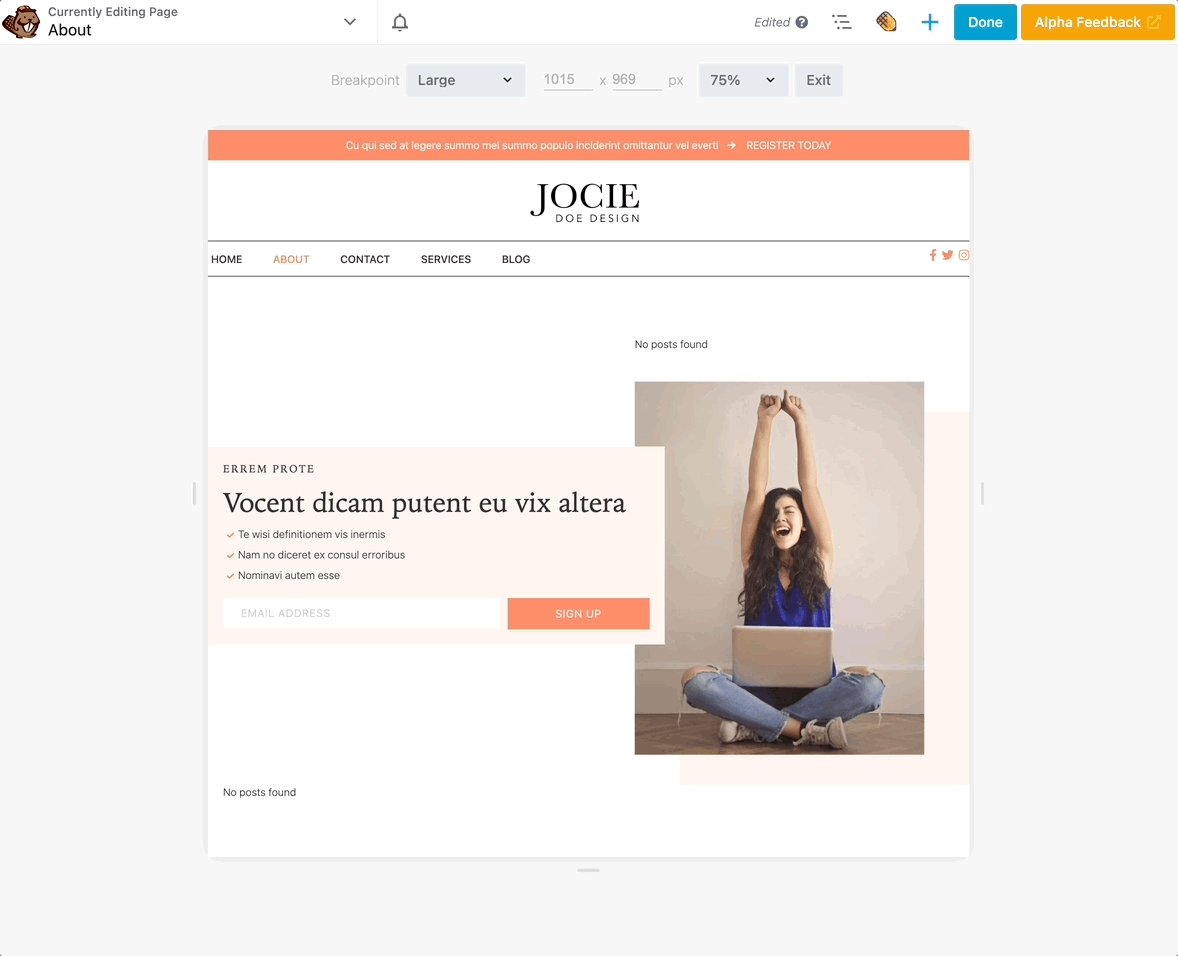
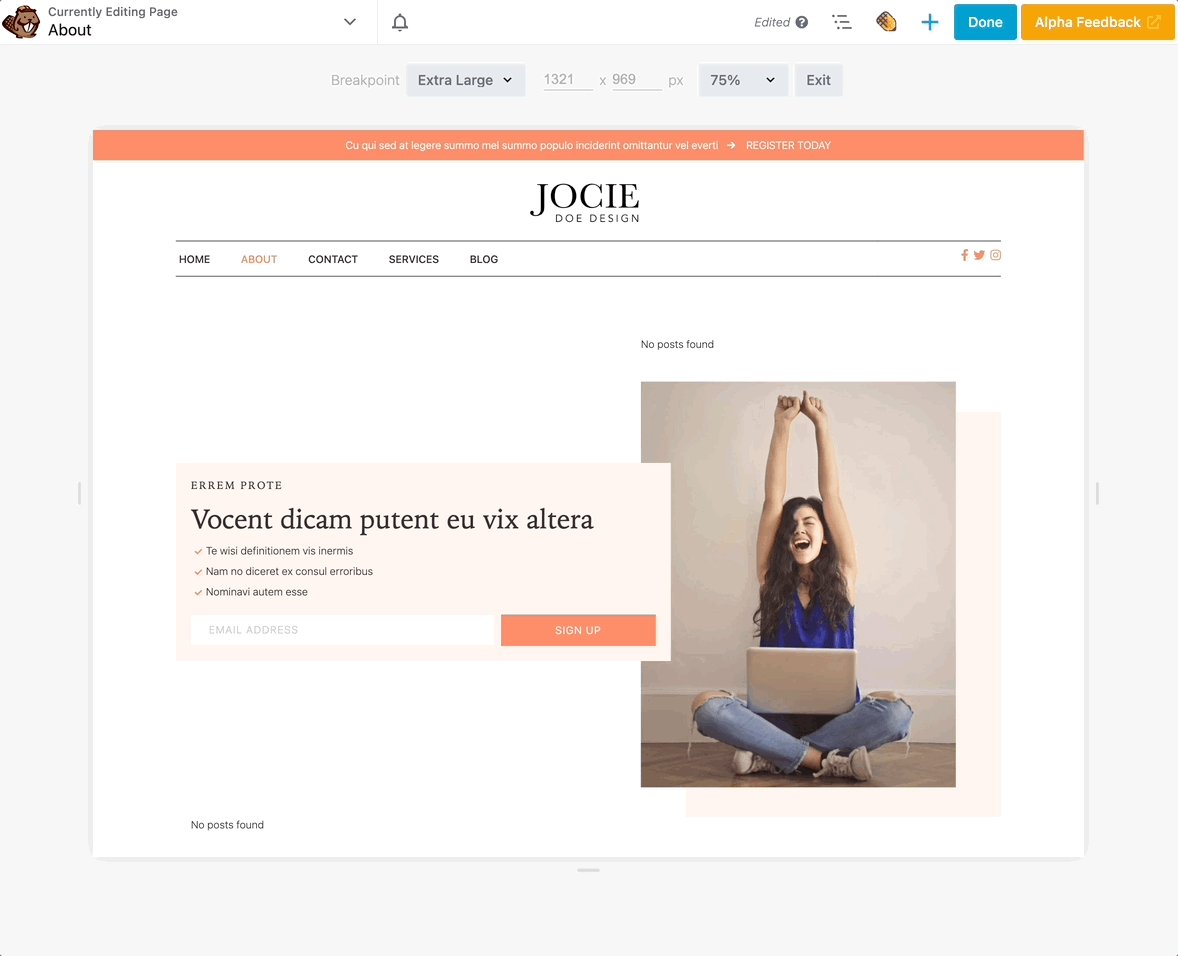
من خلال الترقية إلى Beaver Builder 2.7، سيكون لديك إمكانية الوصول إلى خيارات التحرير سريعة الاستجابة المتقدمة. أولاً، يمكنك عرض الصفحة بأربعة أحجام مختلفة: كبير جدًا، وكبير، ومتوسط، وصغير:

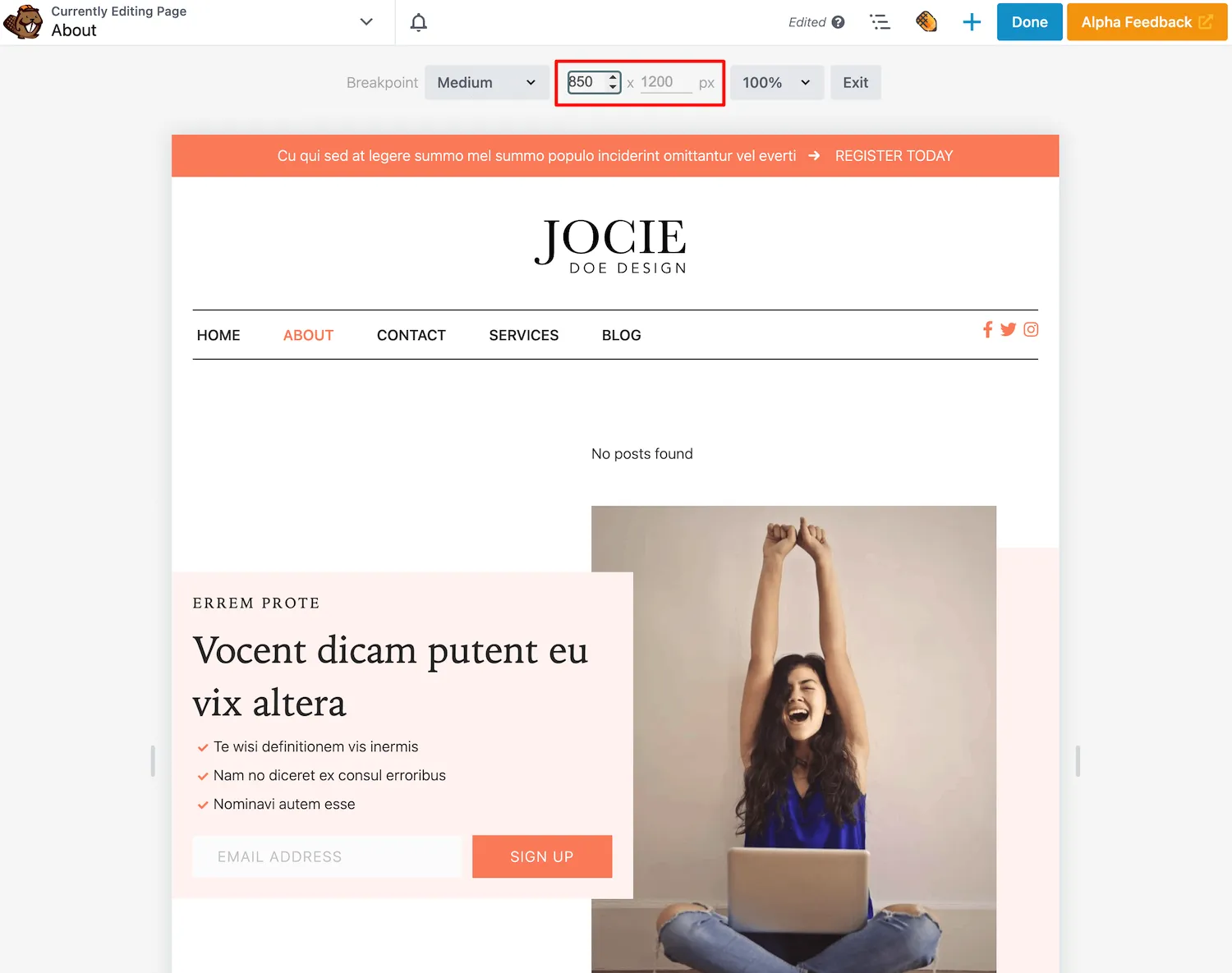
بالإضافة إلى ذلك، يمكّنك المحرر سريع الاستجابة من تعيين ارتفاع وعرض مخصصين. ما عليك سوى إدخال مجموعة محددة من وحدات البكسل، وسيتم تحديث شاشة التحرير تلقائيًا:

بعد ذلك، هناك قائمة منسدلة لتغيير التكبير/التصغير. سيسمح لك هذا الإعداد بعرض شاشة التحرير بنسبة 100% أو 75% أو 50%. وبدلاً من ذلك، يمكنك اختيار Fit to Window :

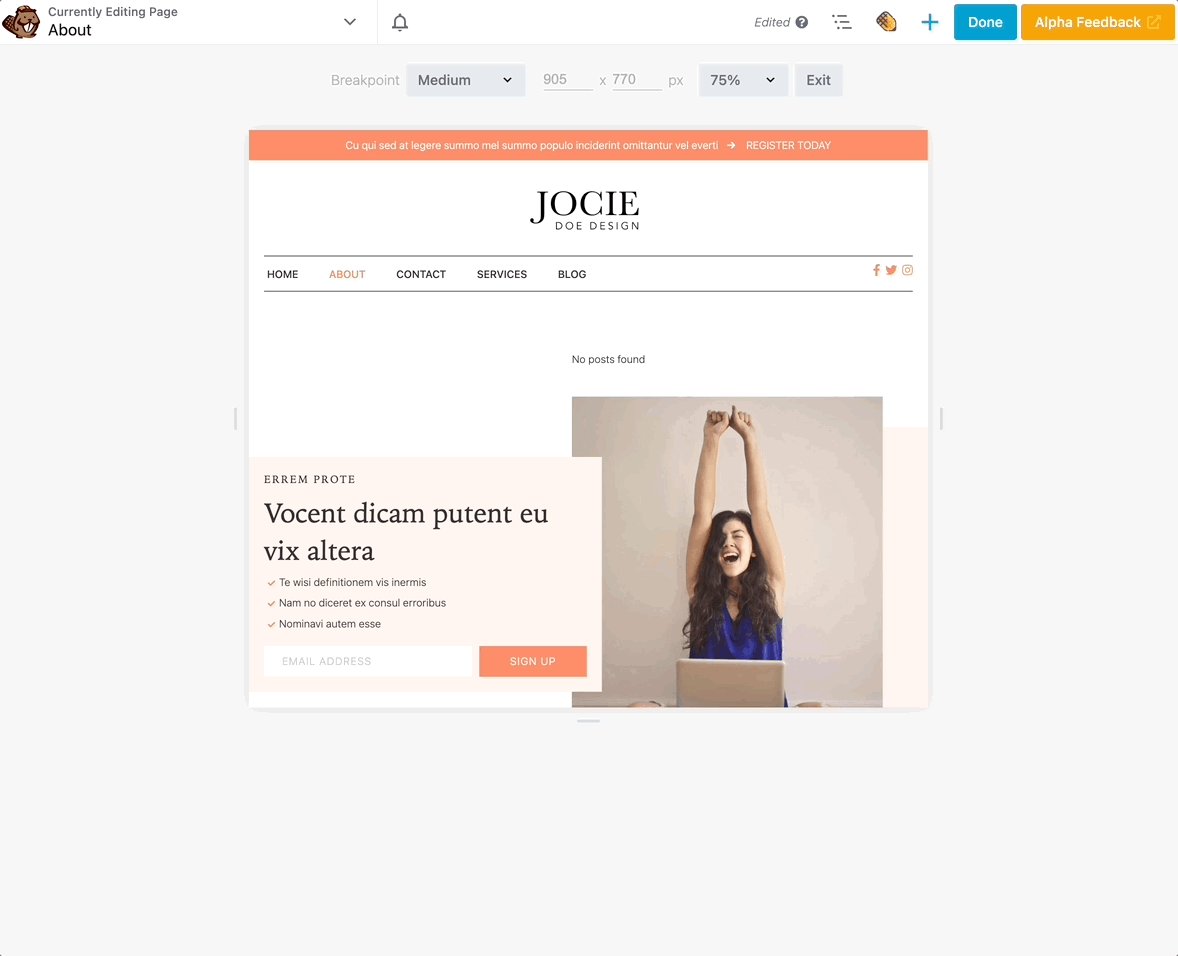
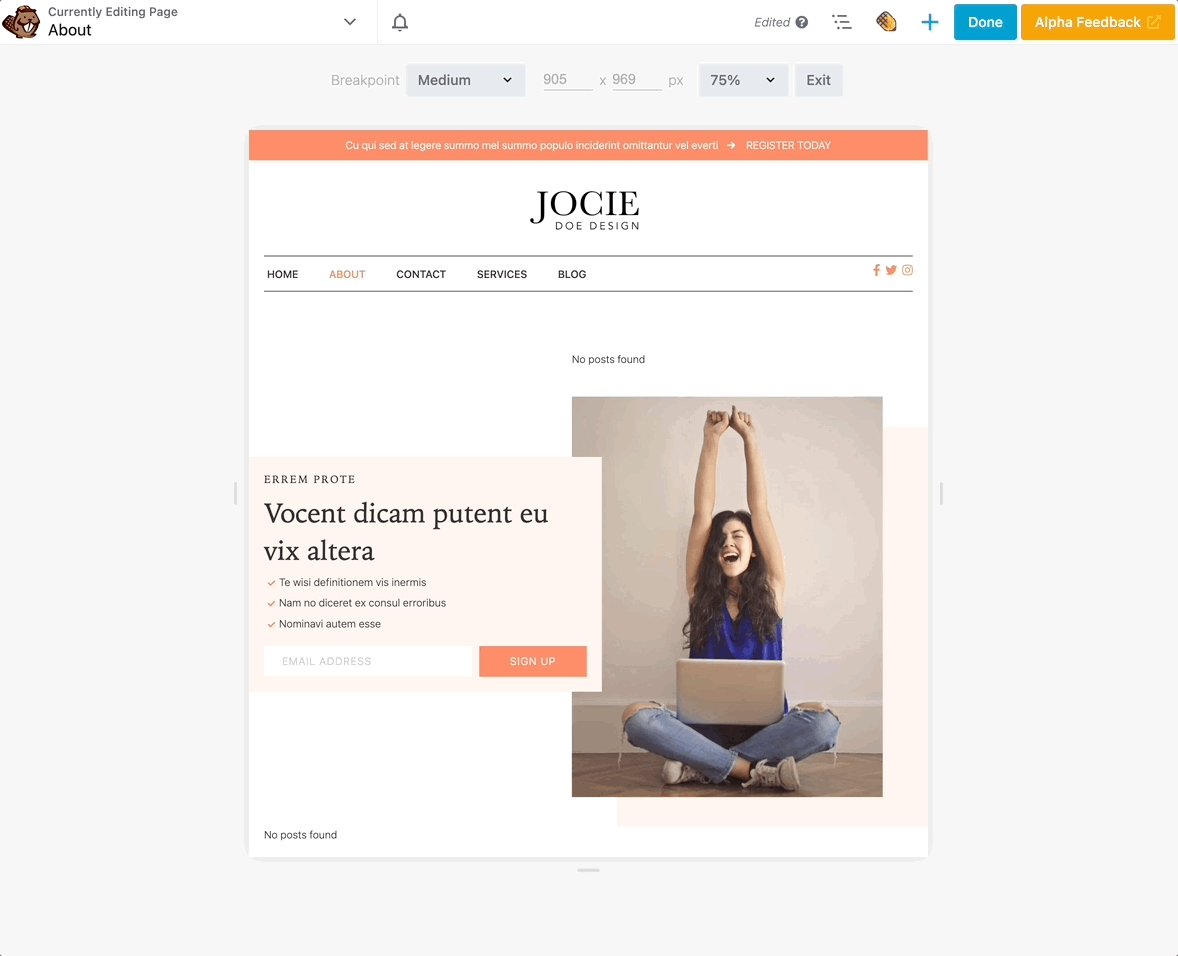
ولتخصيص المحرر بشكل أكبر، أضفنا أسهمًا لتغيير الحجم في أسفل الشاشة وجوانبها. يمكن أن توفر هذه العناصر مرونة أكبر أثناء تصميم الصفحة:

يعمل Beaver Builder الآن على تسهيل استيعاب أحجام الأجهزة المختلفة. باستخدام ميزات التحرير الجديدة لدينا، يمكنك التأكد من أن كل صفحة في موقع WordPress الخاص بك سريعة الاستجابة ومتوافقة مع الجوّال!

يدعم Beaver Builder بالفعل نقاط التوقف المخصصة لأحجام الشاشات المختلفة. وهذا يعني أنه يمكنك ضبط عرض البكسل الذي يغير سلوك الاستجابة من الأجهزة الكبيرة إلى المتوسطة إلى الصغيرة.
عند تحديد نقاط التوقف، من المهم أن تضع هذه القيم الافتراضية في الاعتبار:
| كبير | واسطة | صغير | |
| قيمة نقطة التوقف الافتراضية لعرض المتصفح | غير محدد | 992 بكسل | 768 بكسل |
| نطاق عرض المتصفح | 993 بكسل وأعلى | 769-992 بكسل | 768 بكسل وأقل |
على سبيل المثال، تحتوي معظم أجهزة iPad على اتجاه أفقي يبلغ 1024 × 768 بكسل، بينما يكون الاتجاه الرأسي 768 × 1024 بكسل. في هذه الحالة، يناسب الاتجاه الأفقي جهازًا كبيرًا، كما أن القيمة الرأسية تناسب جهازًا صغيرًا.
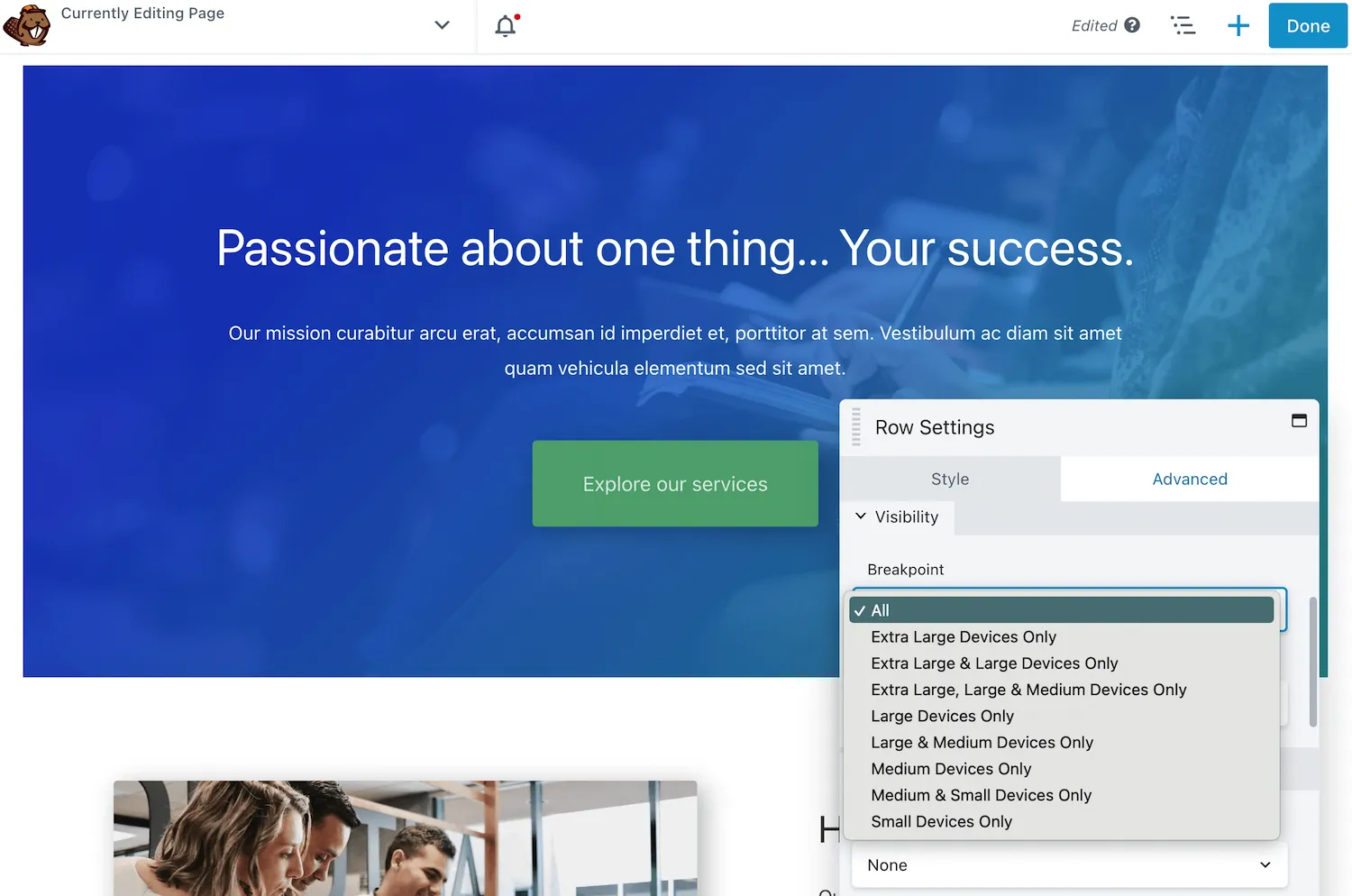
في Beaver Builder، توجد إعدادات نقطة التوقف هذه ضمن "الرؤية" في علامة التبويب "خيارات متقدمة" . باستخدام إصدار سابق من أداة إنشاء الصفحات لدينا، ستشاهد خيارات مثل الأجهزة الكبيرة والمتوسطة فقط أو الأجهزة الصغيرة فقط :

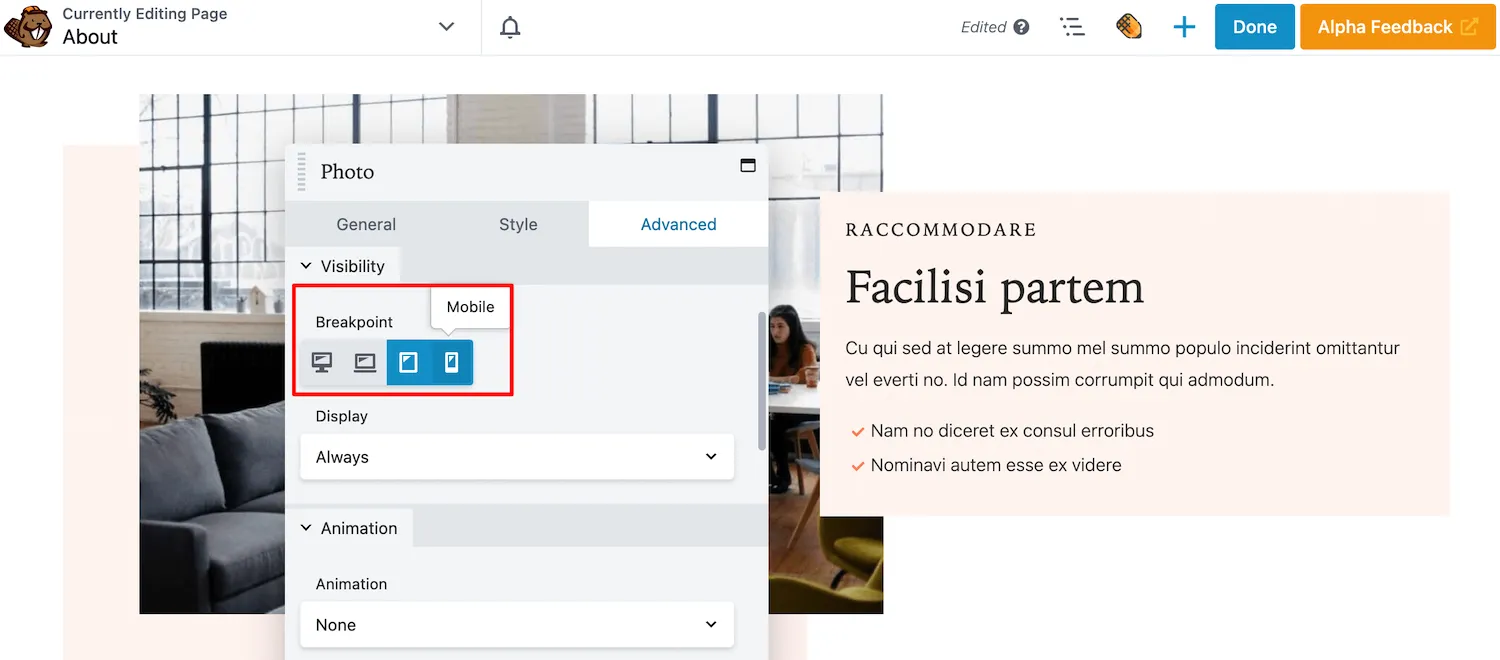
يقوم Beaver Builder 2.7 بتحديث هذا الإعداد بأيقونات سهلة الاستخدام. بدلاً من الاختيار من قائمة منسدلة كبيرة، يمكنك ببساطة تحديد أو إلغاء تحديد رموز معينة لحجم الجهاز:

يسهل هذا التغيير البسيط تخصيص الصفوف أو الأعمدة أو الوحدات النمطية التي يتم عرضها على شاشات مختلفة. باستخدام Beaver Builder 2.7، يمكنك تخصيص رؤية تخطيطاتك بسرعة وسهولة!
لقد ناقشنا حتى الآن كيفية قيام Beaver Builder 2.7 بتحديث بعض الإعدادات الموجودة مسبقًا لجعل الواجهة أكثر سهولة في الاستخدام. ومع ذلك، فإننا نقدم أيضًا بعض خيارات التحرير الجديدة تمامًا!
على سبيل المثال، يمكنك الآن تحرير التعليمات البرمجية لعقد محددة. يتضمن كل صف وعمود ووحدة محرر CSS وJavaScript في علامة التبويب خيارات متقدمة .
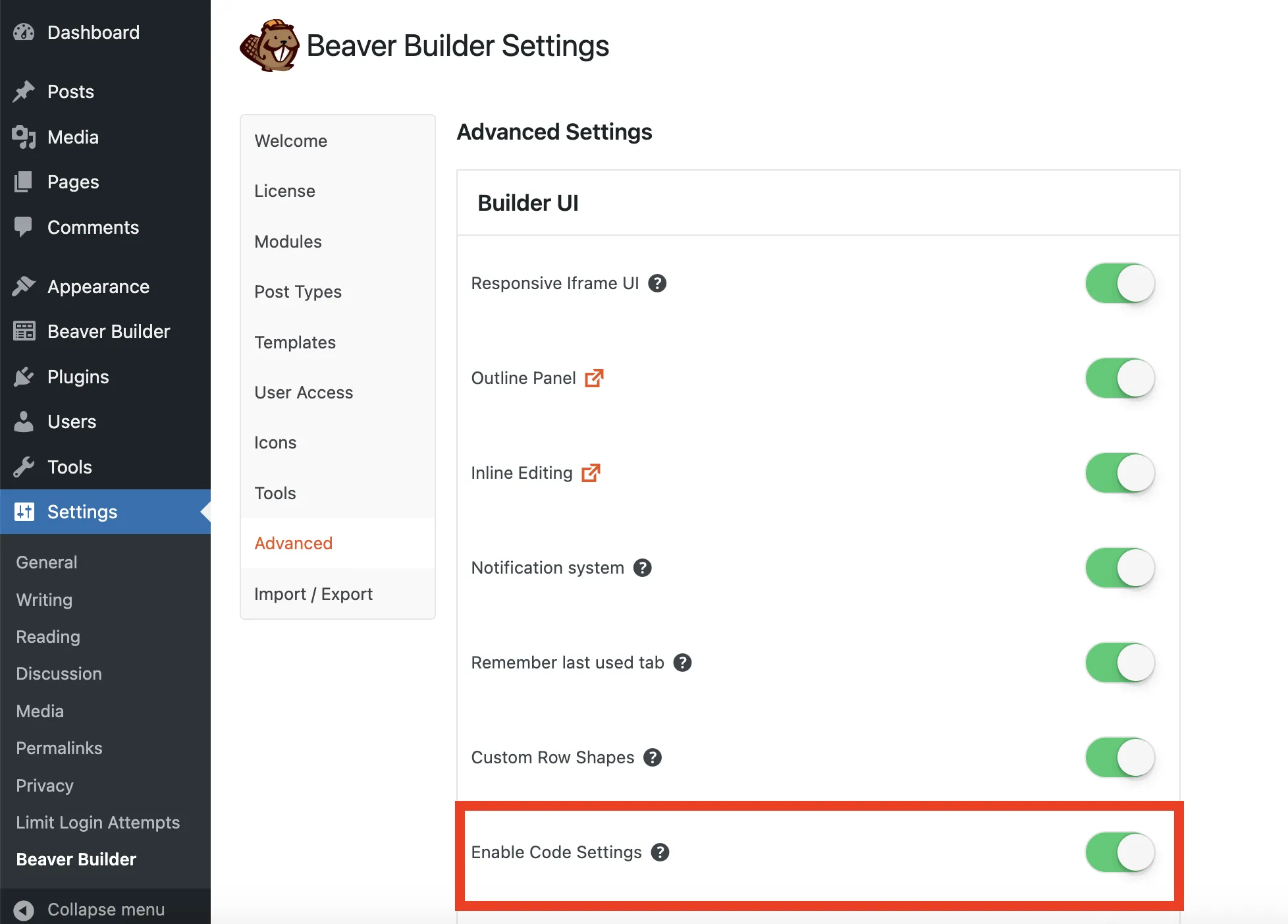
حتى بعد التحديث إلى الإصدار 2.7، ستحتاج إلى تمكين CSS وJavaScript لكل عقدة. نظرًا لأن هذا الإعداد معطل افتراضيًا، انتقل إلى الإعدادات > Beaver Builder > Advanced . ثم قم بالتبديل إلى تمكين إعدادات الرمز :

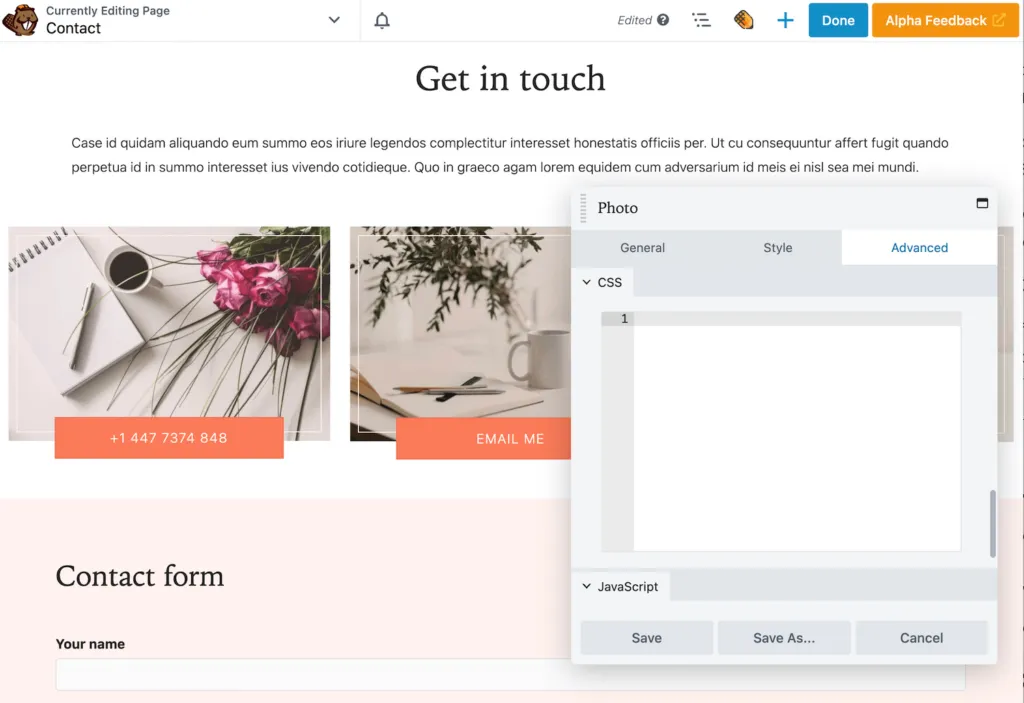
بعد ذلك، افتح الإعدادات الخاصة بالوحدة أو الصف أو العمود المحدد الذي تريد تحريره. انقر فوق علامة التبويب خيارات متقدمة وانتقل إلى الأسفل. هنا سترى محرري CSS وJavaScript الجديدين:

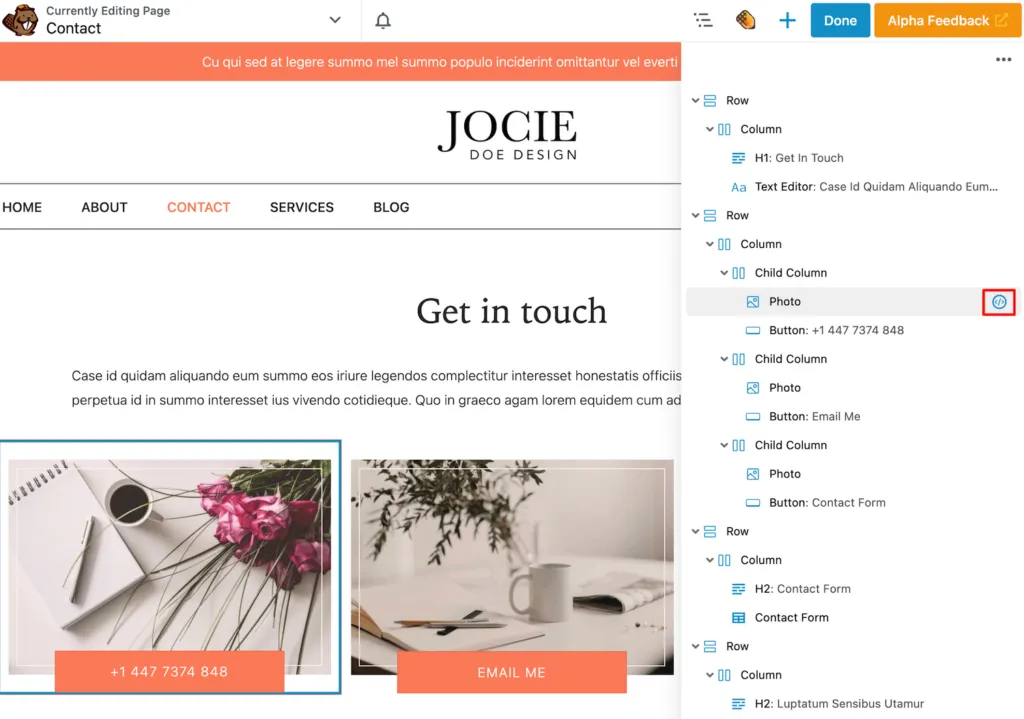
يمكنك إضافة CSS وJavaScript مخصصين مباشرةً إلى صفوف أو أعمدة أو وحدات فردية باستخدام هذه الميزة. بعد ذلك سترى أيقونة رمز مرفقة بالعقدة في لوحة المخطط التفصيلي:

ستمنحك هذه الميزة مزيدًا من التحكم في مظهر موقعك ووظائفه. أثناء قيامك بإضافة CSS وJavaScript لكل عقدة، ضع في اعتبارك أنه سيتم تحديد نطاق جميع التعليمات البرمجية إلى العقدة التي تعمل عليها.
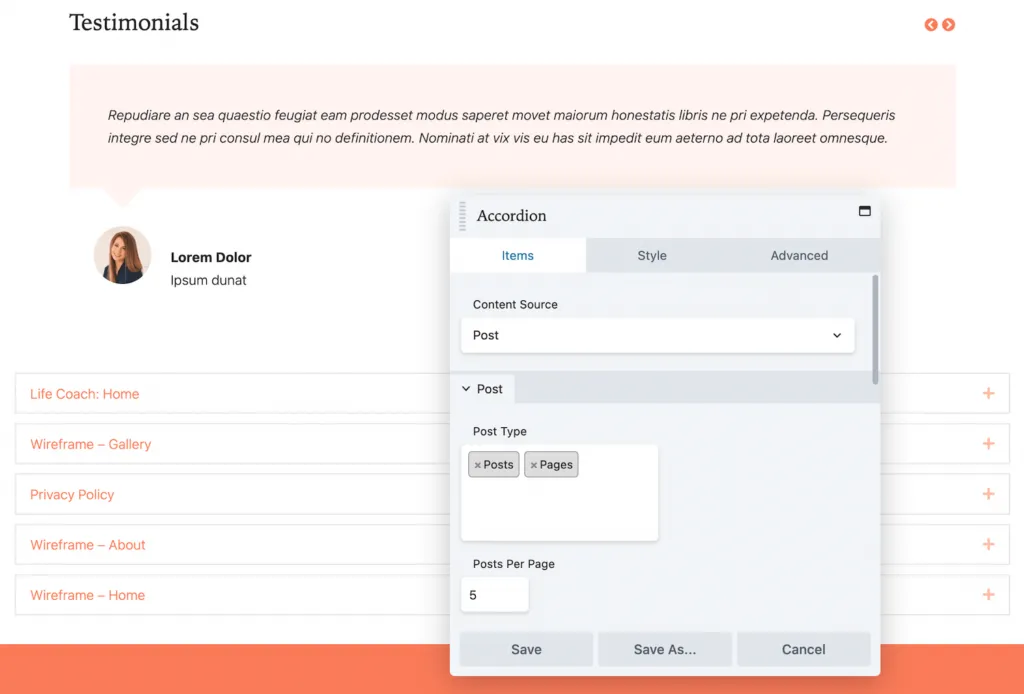
في Beaver Builder 2.7، قمنا أيضًا بتحسين وحدة الأكورديون. في الأساس، يعرض الأكورديون قائمة بالعناصر ذات الأقسام القابلة للتوسيع. في السابق، كان من الممكن أن تتضمن هذه الوحدة منشوراتك أو صفحاتك، ولكن ليس كليهما في نفس الوقت:

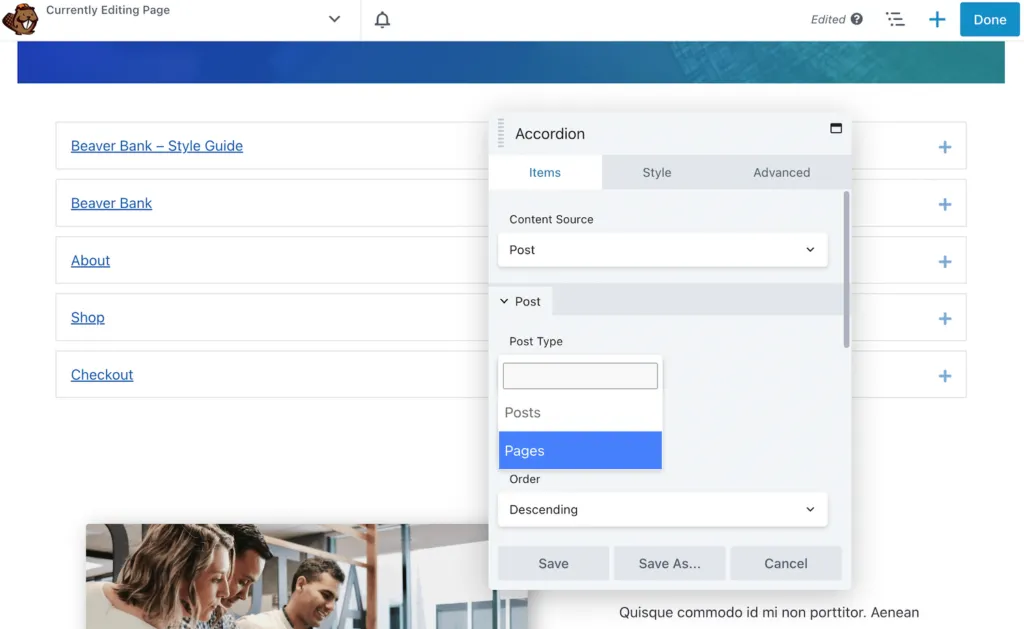
مع Beaver Builder 2.7، تدعم وحدة Accordion الجديدة الاختيار المتعدد لأنواع المنشورات. بعد إدراج الوحدة، اختر نشر كمصدر للمحتوى . بعد ذلك، يمكنك تحديد كل من المنشورات والصفحات كنوع المنشور :

لعرض المحتوى المناسب، تأكد من تصفية النتائج باستخدام الفئات والعلامات. كما هو الحال مع الإصدار الأقدم من Beaver Builder، لا يزال بإمكانك تخصيص ترتيب العناصر المعروضة وعددها.
إذا كنت تريد البدء في استخدام الكتل المخصصة في كل من Block Editor وBeaver Builder، فلدينا الحل! يتكامل تحديثنا 2.7 بشكل كامل مع كتل ACF:

تمكنك كتل ACF من إنشاء أنواع كتل مخصصة. بمجرد تسجيل كتلة جديدة، ستكون متاحة لإدراجها في منشور WordPress أو صفحة Beaver Builder. سيؤدي هذا إلى الحفاظ على اتساق تصميم الويب الخاص بك في جميع أنحاء موقع الويب الخاص بك.
للبدء، ستحتاج إلى تسجيل كتلة في كتل ACF. في ملف block.json ، أضف تفاصيل حول الكتلة المخصصة الخاصة بك:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }بعد ذلك، افتح ملف PHP الخاص بموضوعك. بعد ذلك، يمكنك تكوين الإخراج لمحتوى الكتلة:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>ستحتاج الآن إلى تحميل الكتلة باستخدام الوظائف. سيؤدي ذلك إلى إتاحة الكتلة المخصصة في ACF:
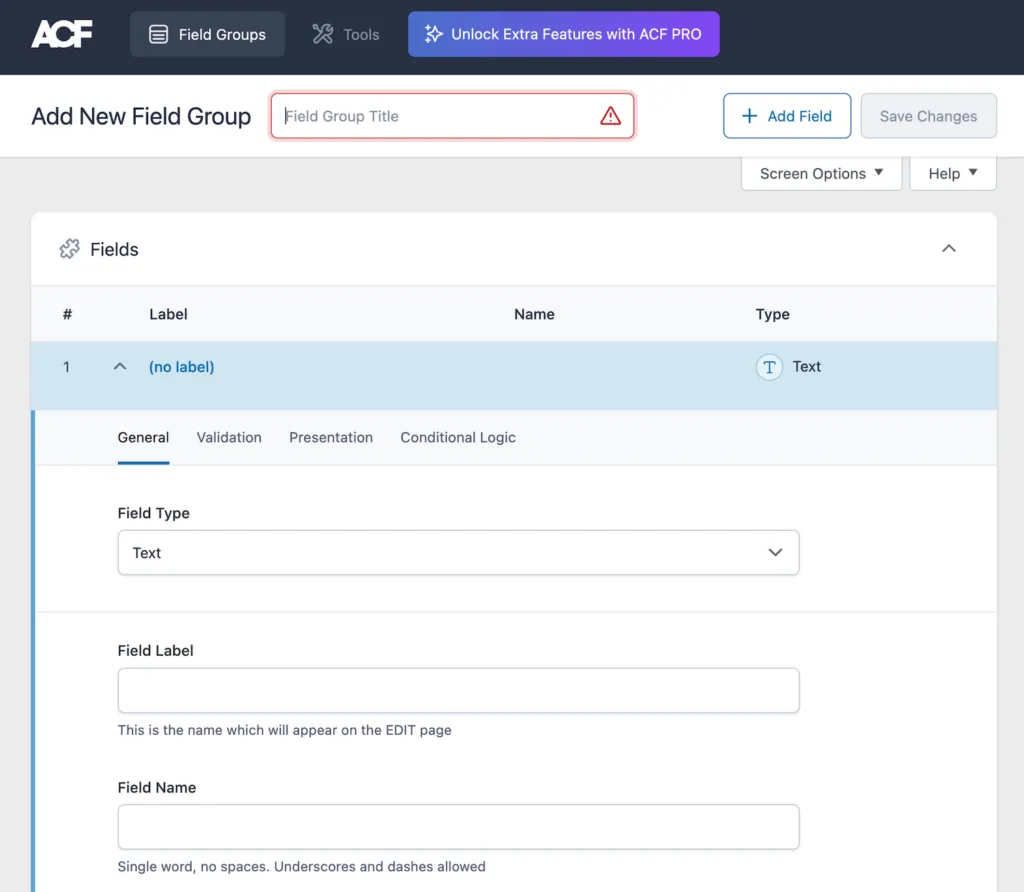
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );أخيرًا، انتقل إلى Custom Fields في WordPress وأضف مجموعة حقول جديدة. يمكنك استخدام أي من حقول ACF، ولكن تأكد من تحديد "حظر" كموقع:

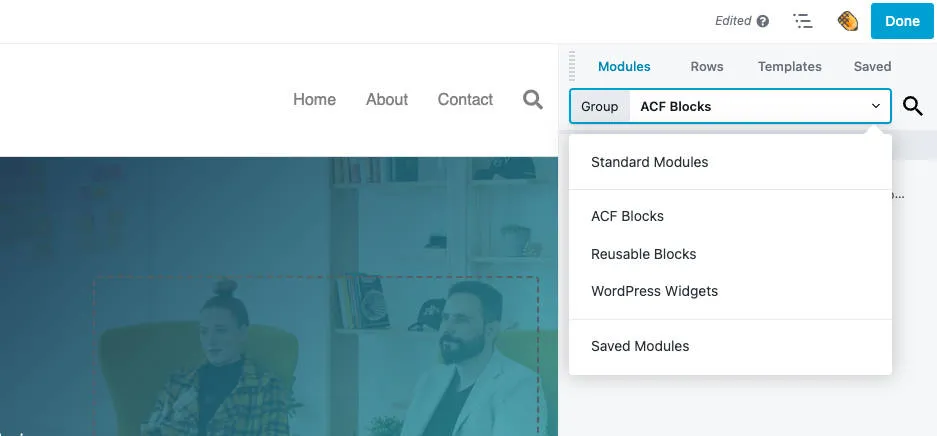
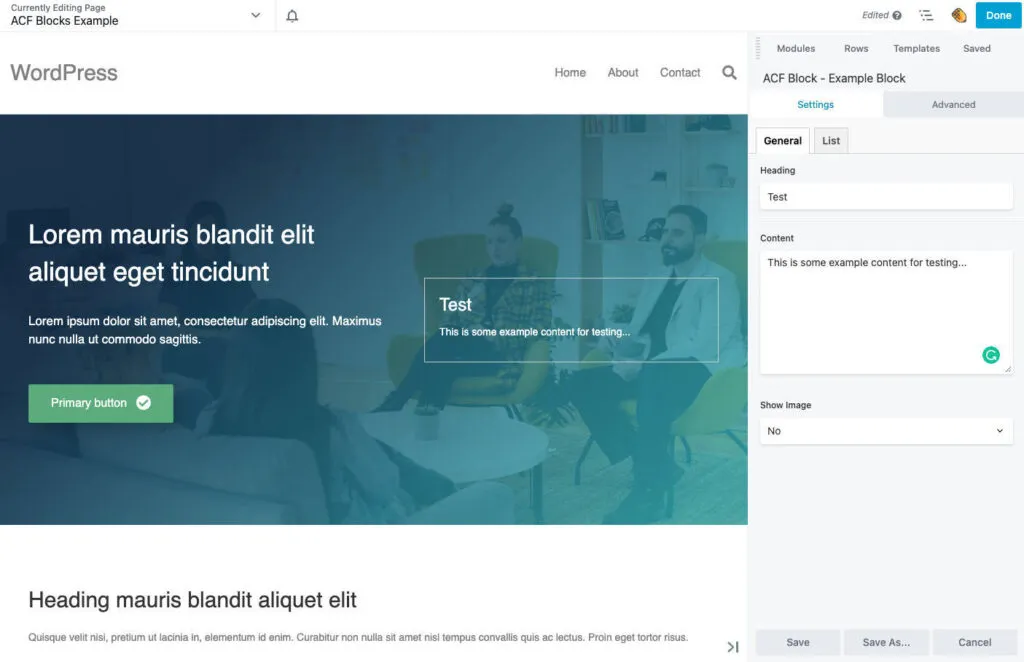
بمجرد إنشاء الكتلة المخصصة الخاصة بك، يمكنك البدء في استخدامها! في Beaver Builder، قم بتجميع الوحدات المتاحة حسب كتل ACF:

ثم قم ببساطة بإدخال الكتلة الخاصة بك. تمامًا مثل وحدة Beaver Builder، ستتمكن من سحبها وإسقاطها على الصفحات وتخصيص إعداداتها:

باستخدام هذا التكامل، يمكنك إنشاء كتل قابلة لإعادة الاستخدام تعمل في محرر WordPress الأصلي وBeaver Builder. يمكّنك هذا من توحيد محتوى التصميم في منشوراتك وصفحاتك.
من خلال الترقية إلى Beaver Builder 2.7، ستتمكن من الوصول إلى إصدار أكثر استجابة ومرونة من أداة إنشاء الصفحات الخاصة بنا. يمكنك الآن تخصيص الصفحات للأجهزة المحمولة وإضافة تعليمات برمجية لعقد محددة وغير ذلك الكثير.
للمراجعة، إليك ما يمكنك توقعه من Beaver Builder 2.7:
Beaver Builder 2.7 هو أحدث إصدار من البرنامج الإضافي الخاص بنا. وهو يدعم التكامل مع ACF Blocks Pro، والاختيار المتعدد لأنواع المنشورات، وCSS وJavaScript لكل عقدة. ستجد أيضًا تحسينات تحرير سريعة الاستجابة تجعل Beaver Builder أكثر دقة وأسهل في الاستخدام.
Beaver Builder هو منشئ صفحات يمكنه تخصيص موقع WordPress الخاص بك بشكل مرئي. يتضمن البرنامج الإضافي الخاص بنا وحدات محتوى السحب والإفلات، وقوالب الصفحات المصممة مسبقًا، والعلامات البيضاء، والإعدادات المتقدمة. هذه الميزات تجعلها أداة مرنة لكل من المبتدئين والمطورين!