Beaver Builder 2.8: وحدة الصندوق والأنماط العالمية والمزيد!
نشرت: 2024-02-09خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


لقد أصبح الإطلاق المرتقب لـ Beaver Builder 2.8، والمعروف أيضًا باسم "Alpine"، متاحًا الآن!
يجلب Beaver Builder 2.8 قوة flexbox وشبكة CSS إلى Box Module الجديدة، إلى جانب تقديم وظيفة Global Styles. بالإضافة إلى ذلك، يتضمن هذا الإصدار تحسينات ملحوظة، بما في ذلك وحدة North Commerce والتكامل مع Popup Maker، مع تحسينات طفيفة على الوحدات الرئيسية مثل القائمة، وPost Carousel، وPost Slider، وPhoto.
سنقدم في هذه التدوينة تحديث Beaver Builder 2.8 الجديد. وبعد ذلك، سنعرض لك بعضًا من أفضل الميزات الجديدة.
جدول المحتويات:
في Beaver Builder، نواصل تحديث البرنامج الإضافي لإنشاء الصفحات سهل الاستخدام، مما يؤدي إلى تبسيط عملية إنشاء مواقع WordPress وتخصيصها. بغض النظر عن مستوى مهاراتك، فإن المحرر المرئي بالسحب والإفلات، وقوالب الصفحات المصممة مسبقًا، والإعدادات العامة، والمزيد يمكّنك من إنشاء مشاريع موقع الويب الخاص بك بسرعة:

في Beaver Builder 2.7، أضفنا محررًا سريع الاستجابة لمعاينة طرق عرض الأجهزة المحمولة. لقد استبدلنا أيضًا القائمة المنسدلة لنقاط التوقف بأيقونات أكثر سهولة في الاستخدام.
يوفر التحديث 2.7 القدرة على تخصيص إعدادات التعليمات البرمجية لصفوف أو أعمدة أو وحدات محددة. لقد جعلنا من الممكن أيضًا تحديد أنواع منشورات متعددة. وأخيرًا، تم دمج Beaver Builder 2.7 بالكامل مع ACF Blocks، مما يتيح لك الوصول إلى تجربة تحرير المحتوى المتقدمة.
عند التحديث إلى Beaver Builder 2.8، ستطلق العنان لقوة flexbox وشبكة CSS والطبقات داخل وحدة Box الجديدة الخاصة بنا. نحن أيضًا نجعل من الممكن تطبيق الأنماط العالمية، وإضافة محتوى North Commerce بدون رموز قصيرة، والتكامل بشكل كامل مع PopUp Maker، مما يمنحك تجربة تحرير أسهل.
Beaver Builder 2.8 هو أول تحديث لنا لعام 2024 ويحتوي على عدد لا بأس به من الميزات القوية بداخله. دعنا نستكشف بعض الإضافات الجديدة التي ستجعل هذا التحديث يغير قواعد اللعبة.
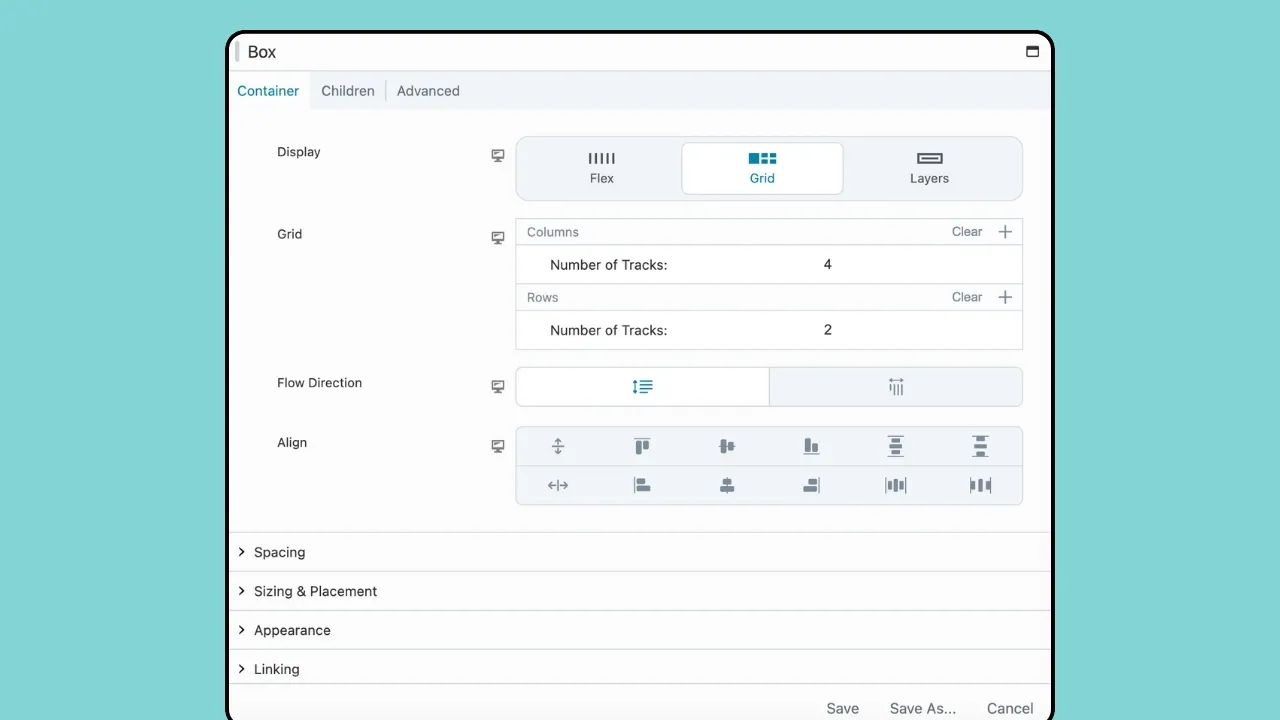
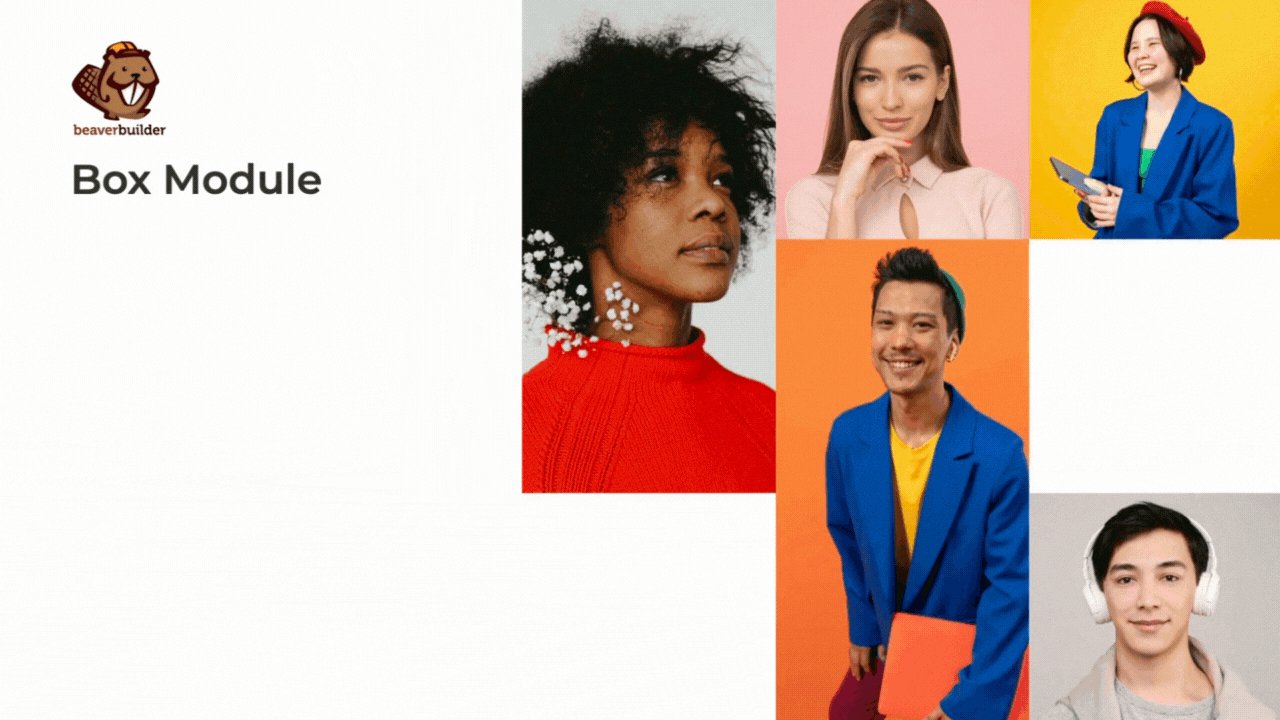
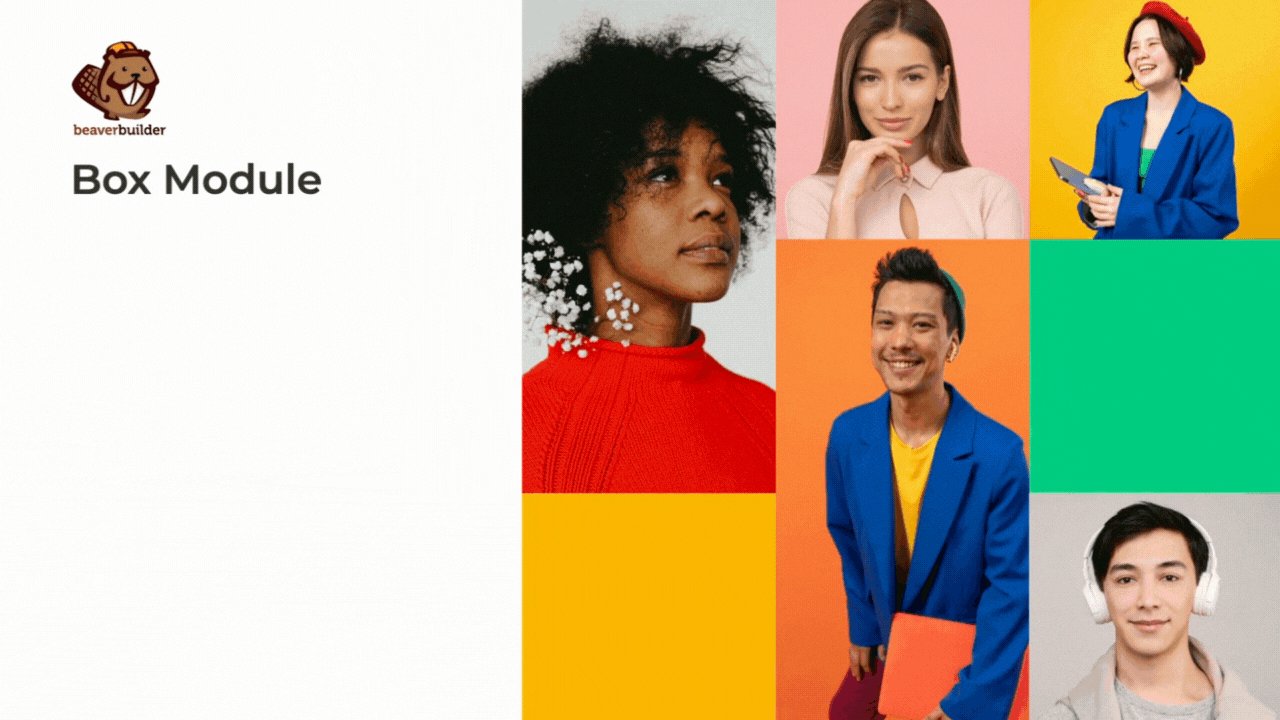
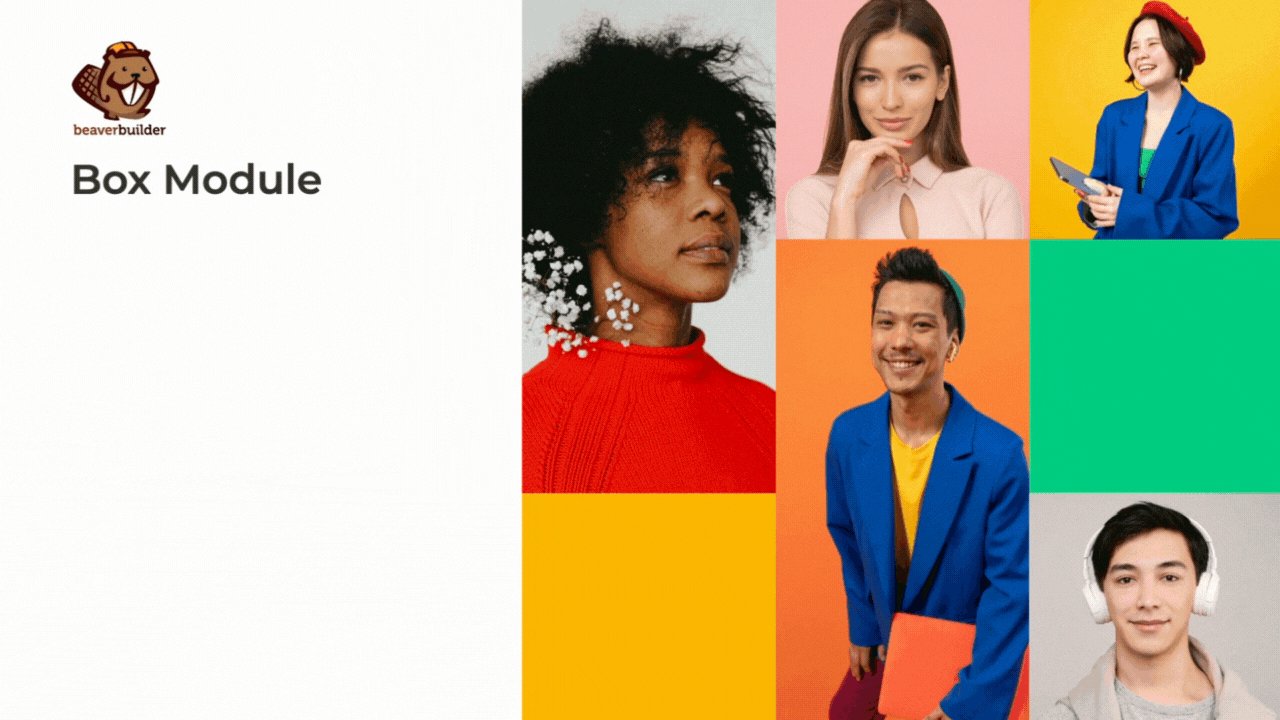
من خلال التحديث إلى Beaver Builder 2.8، سيتمكن جميع مستخدمي أداة إنشاء الصفحات لدينا، بما في ذلك الإصدار Lite، من الوصول إلى خيارات Flex و Grid و Layers المتقدمة داخل Box Module:

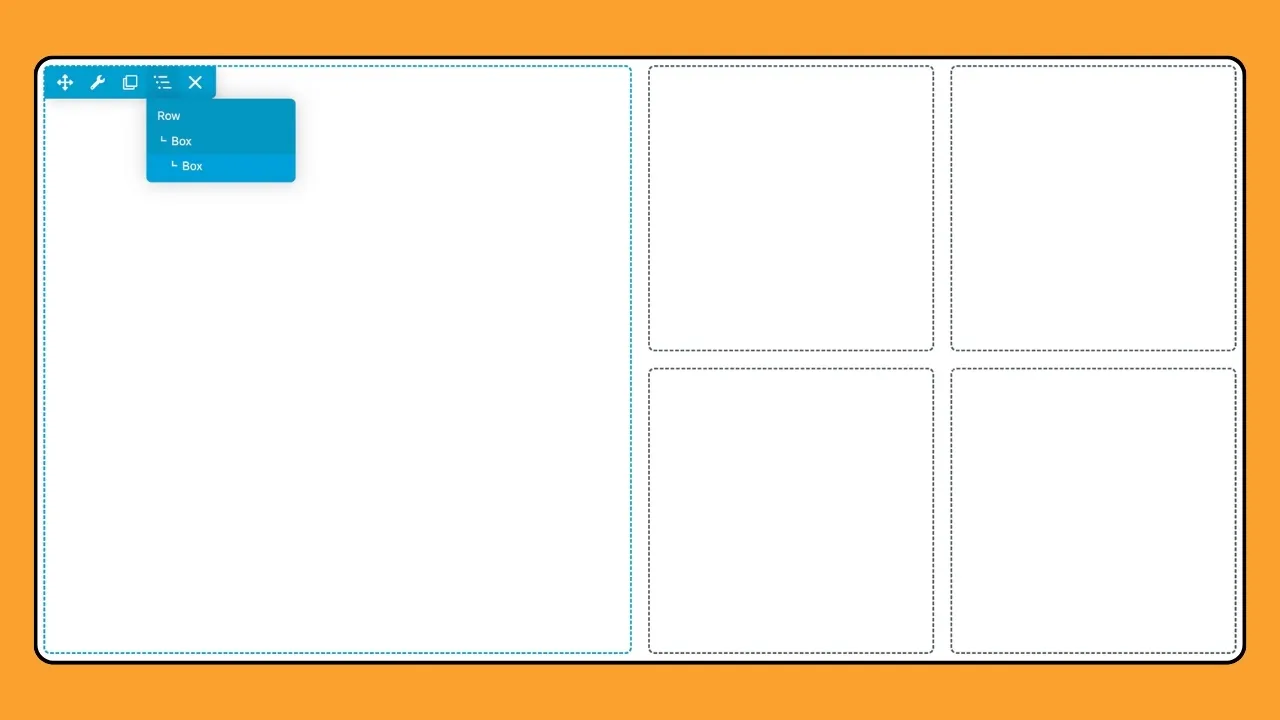
تعمل وحدة Box بشكل يشبه إلى حد كبير الصف أو العمود، حيث تعمل كحاوية. يستخدم إما شبكة flexbox أو CSS، مما يسمح لك بإنشاء تخطيطات معقدة وسلسة ومرنة. يمكنك تداخل الصناديق وتكديسها وتنظيمها في الاتجاهين الأفقي والرأسي، وكذلك في الشبكة.

يعد كل من Flexbox وCSS Grid نموذجين تخطيطيين في CSS، لكنهما يخدمان أغراضًا مختلفة ولهما خصائص مميزة:
في كثير من الحالات، يمكن لنماذج التخطيط هذه أن تكمل بعضها البعض. على سبيل المثال، يمكن للمرء استخدام flexbox ضمن عناصر الشبكة الفردية للتعامل مع بنيتها الداخلية، والجمع بين نقاط القوة في كلا النموذجين لحلول تخطيط شاملة مثل هذا:

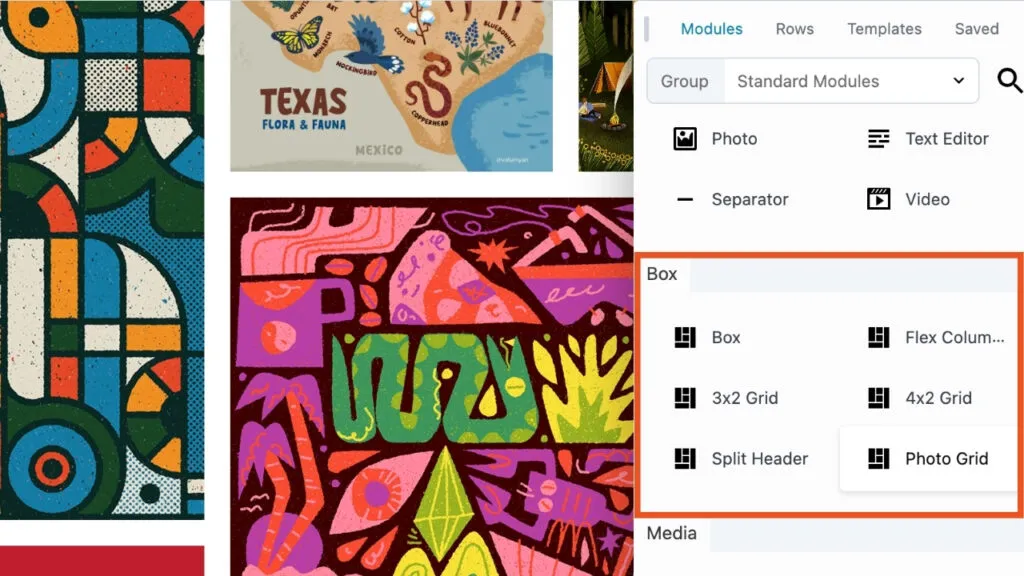
لإضافة Box Module عند التحرير باستخدام Beaver Builder، انقر فوق رمز الزائد (+) الموجود على الشريط العلوي لفتح لوحة المحتوى . انقر فوق علامة التبويب "الوحدات" للوصول إلى جميع الوحدات القياسية وانتقل لأسفل إلى قسم "المربع":

إلى جانب وحدة Box نفسها، ستلاحظ أننا أضفنا العديد من الإعدادات المسبقة التي تسهل البدء:
بينما نهدف إلى جعل وحدة Box سهلة الاستخدام قدر الإمكان، فإننا نوصي بشدة بالحصول على فهم جيد لـ Flexbox وCSS Grid. باستخدام وحدة الصندوق الجديدة الخاصة بنا، يمكنك الارتقاء بتصميمات الويب الخاصة بك إلى أبعد من ذلك!

يدعم Beaver Builder بالفعل الإعدادات العامة التي تسمح لك بتكوين القيم الافتراضية لخيارات مثل الحد الأقصى لعرض الصف والهامش/المساحة المتروكة ونقاط التوقف والتعليمات البرمجية المخصصة (CSS وJavaScript) والتي يتم تطبيقها بعد ذلك عالميًا على موقعك. بالإضافة إلى ذلك، يمكنك تجاوز غالبية هذه الإعدادات على أساس كل صف وعمود ووحدة عبر إعداداتها.
توفر لك ميزة Global Styles الجديدة، المتوفرة حصريًا في الإصدار المتميز من أداة إنشاء الصفحات في Beaver Builder، القدرة على تحديد تفضيلات التصميم لكل من العناصر والألوان عبر Beaver Builder:
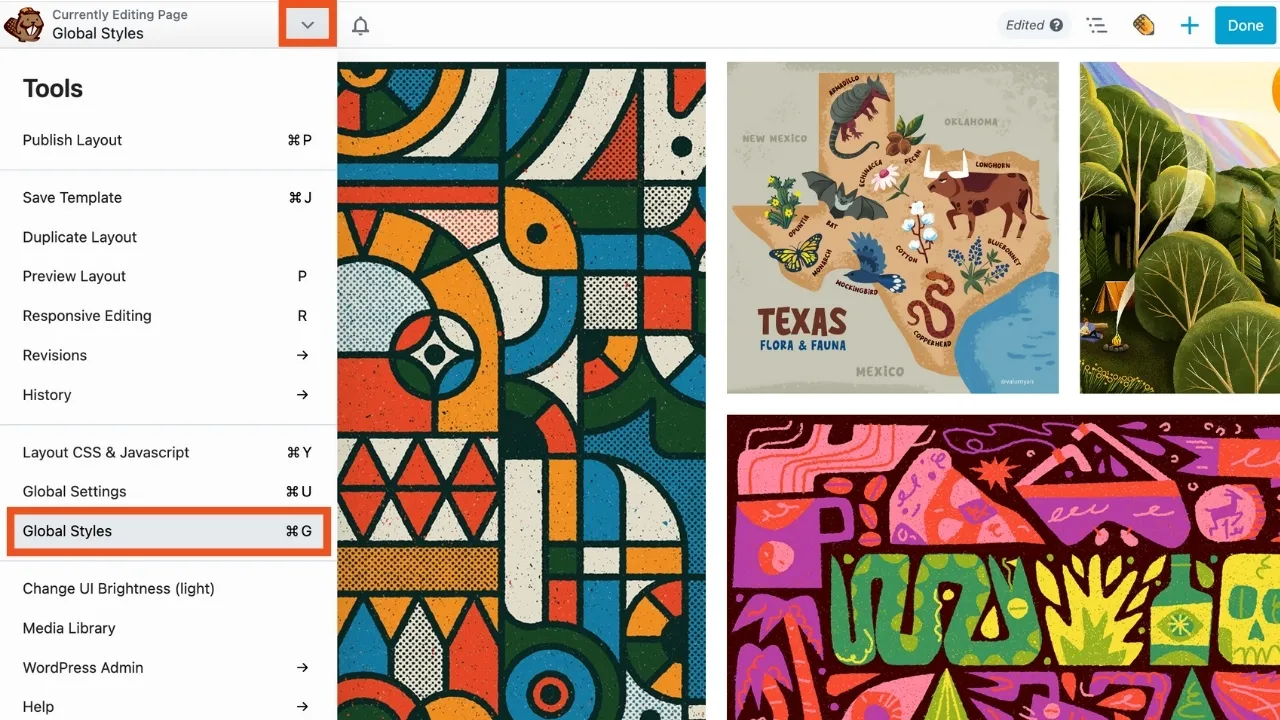
للوصول إلى الأنماط العامة، افتح قائمة الأدوات بالنقر فوق السهم الموجود في الشريط العلوي في الزاوية العلوية اليسرى من شاشة التحرير، ثم حدد "الأنماط العامة" كما هو موضح:

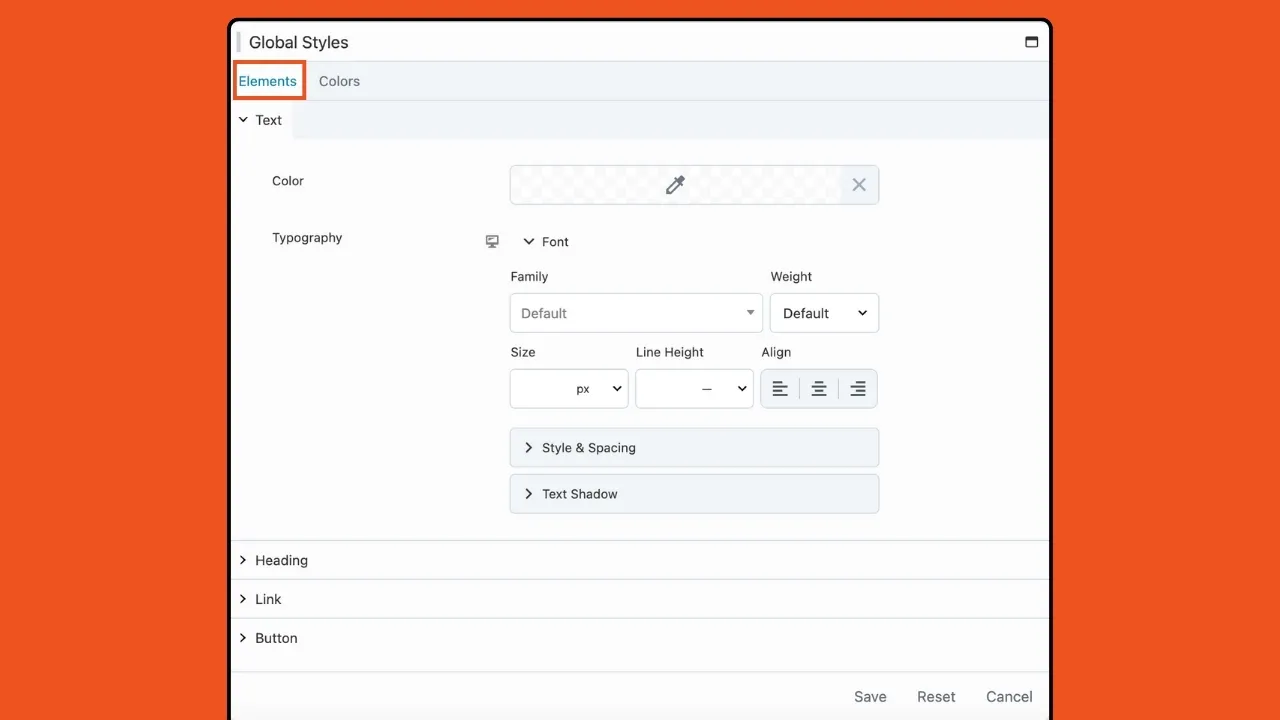
تتيح لك علامة التبويب "العناصر" تحديد التصميم العام لعناصر مثل النص والعناوين والروابط والأزرار:

جميع الوحدات الموجودة على موقع الويب الخاص بك والتي تفتقر إلى خيارات التصميم التي تم تكوينها مسبقًا ترث التصميم العام. يمكنك تجاوز خيارات التصميم هذه على أساس كل حالة على حدة باستخدام خيارات تصميم الوحدة النمطية.
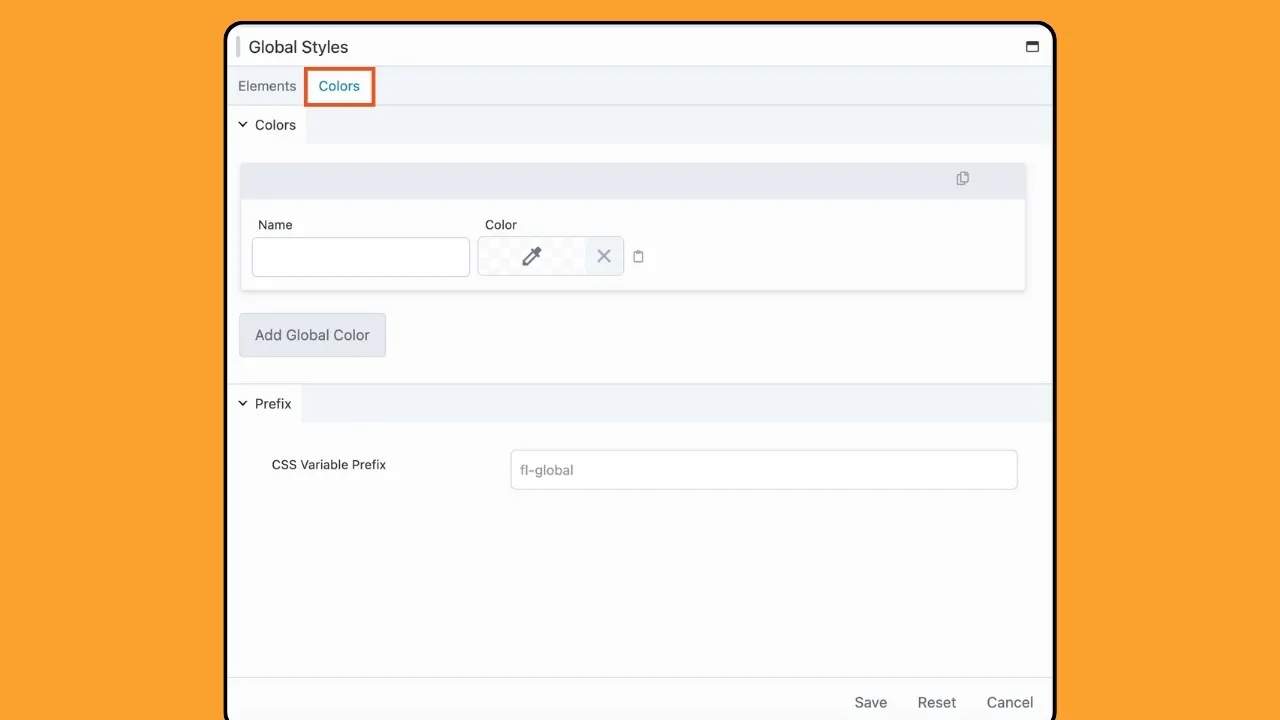
تسمح لك علامة التبويب "الألوان" بإنشاء لوحة ألوان عامة متاحة في جميع أنحاء موقع الويب الخاص بك بالكامل:

يمكنك الوصول بسهولة إلى هذه الألوان ضمن تخطيطات Beaver Builder الخاصة بك من خلال أداة منتقي الألوان. علاوة على ذلك، يتم تحويل الألوان التي تقوم بإنشائها إلى متغيرات CSS، مما يتيح دمجها في CSS المخصص.
باستخدام هذا التحديث، يمكنك بسهولة تخصيص عناصر وألوان موقع الويب الخاص بك على نطاق عالمي. تظل هذه الأنماط العامة متاحة في جميع أنحاء موقع الويب الخاص بك بالكامل، مما يعزز سير عمل أداة إنشاء الصفحات لديك.
لقد ناقشنا حتى الآن كيف يقدم Beaver Builder 2.8 ميزتين جديدتين، وهما Box Module والأنماط العامة، لجعل بناء التخطيطات المعقدة أكثر سهولة في الاستخدام.
يقدم Beaver Builder 2.8 أيضًا وحدة نمطية لـ North Commerce، وهو مكون إضافي للتجارة الإلكترونية لـ WordPress يساعد المستخدمين على إنشاء متاجر عبر الإنترنت عالية التحويل بسرعة وسهولة:

على سبيل المثال، يمكنك الآن عرض نتائج رموز North Commerce القصيرة دون الحاجة إلى إدخال أو استخدام أي رموز قصيرة. بدلاً من ذلك، يمكنك استخدام وحدة North Commerce الجديدة، المشابهة لوحدة WooCommerce الخاصة بنا، لعرض المحتوى الخاص بك بسهولة.
ستمنحك هذه الوحدة الجديدة مزيدًا من التحكم وتسريع سير عملك عند العمل مع NorthCommerce.
في Beaver Builder 2.8، قدمنا أيضًا تكاملًا مع Popup Maker، وهو مكون إضافي مصمم لمواقع WordPress التي تمكن المستخدمين من إنشاء النوافذ المنبثقة وإدارتها:

بشكل أساسي، أنت الآن قادر على استخدام أداة إنشاء الصفحات الخاصة بنا لتصميم محتوى النوافذ المنبثقة الخاصة بك
سيعرض أيضًا نافذة منبثقة داخل Beaver Builder أثناء التحرير بالإضافة إلى القدرة على تحديد نافذة منبثقة في حقل الرابط لتشغيل نافذة منبثقة عند النقر فوق الرابط.
بمجرد تثبيت وتنشيط المكون الإضافي Popup Maker، سيتم تمكين نوع منشور Popup Maker (النوافذ المنبثقة) تلقائيًا ضمن إعدادات Beaver Builder.
وأخيرًا، يتضمن Beaver Builder 2.8 الإضافات البسيطة التالية:
يؤدي التحديث إلى Beaver Builder 2.8 إلى فتح تجربة إنشاء صفحات أكثر قوة وقابلية للتخصيص. تقدم وحدة Box خيارات تخطيط متقدمة مع Flexbox وCSS Grid، بينما تعمل Global Styles على تبسيط إدارة الألوان.
للتلخيص، إليك ما يمكنك التطلع إليه في Beaver Builder 2.8:
قم بالترقية إلى Beaver Builder 2.8 اليوم للاستفادة من هذه الميزات الجديدة والمثيرة. كما هو الحال دائمًا، فريق الدعم لدينا موجود لمساعدتك إذا كانت لديك أي أسئلة أو كنت بحاجة إلى المساعدة.
اعتبارًا من فبراير 2024، أصبح Beaver Builder 2.8 هو أحدث إصدار من مكوننا الإضافي. وهو يدعم التكامل مع المكونات الإضافية NorthCommerce وPopup Maker. ستجد أيضًا وحدة Box جديدة تمامًا تتيح لك إنشاء تخطيطات بسهولة باستخدام flexbox وشبكة CSS والطبقات.
Beaver Builder عبارة عن مجموعة من منتجات تصميم الويب الخاصة بـ WordPress والتي تتكون من Framework Theme وPage Builder Plugin وTheme Builder التي تمكن المستخدمين من إنشاء مواقع الويب وتخصيصها بسهولة من خلال وظيفة السحب والإفلات. أنشئ مواقع ويب مذهلة واحترافية دون الحاجة إلى خبرة في البرمجة.
هل تتطلب الترقية من BB 2.7.4.4 إلى 2.8 استخدام وحدة Box/Grid الجديدة للمحتوى الحالي؟
أخبار رائعة! لقد كنت أتطلع إلى طريقة أكثر سهولة لتصميم الزجاجات عبر صفحات BB.