كيفية إنشاء روابط مرساة من Beaver Builder (في 3 خطوات)
نشرت: 2022-09-23حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


قد يكون من الصعب التنقل في المنشورات والصفحات التي تحتوي على قدر كبير من المحتوى. في هذه الأيام ، أصبحت فترات اهتمام القراء أقصر ، مما يعرض المحتوى المنشور لخطر تجاوزه. لحسن الحظ ، يمكن أن تساعدك الروابط الثابتة في الحفاظ على تفاعل الزوار. يتيح لك Beaver Builder إرسال القراء إلى أقسام محددة على الصفحة حتى يتمكنوا من العثور على ما يبحثون عنه بسهولة أكبر.
في هذا المنشور ، سنناقش ماهية روابط الإرساء والدور الذي تلعبه في تحسين الموقع. بعد ذلك ، سنوضح لك كيفية إنشائها وإضافتها في Beaver Builder. هيا بنا إلى العمل!
جدول المحتويات
ارتباط الارتساء هو ارتباط داخل الصفحة يوجه المستخدمين إلى قسم آخر في تلك الصفحة. غالبًا ما تكون في شكل جدول محتويات أعلى المنشور.

يمكن أن يكون هذا مفيدًا بشكل خاص في المنشورات الطويلة أو الصفحات ذات العناوين المتعددة. لن يحتاج القراء إلى البحث في صفحتك عن المعلومات التي يبحثون عنها - يمكنهم ببساطة النقر فوق ارتباط للانتقال مباشرة إلى هذا القسم.
يمكنك أيضًا العثور على روابط الارتساء كأزرار ترسلك إلى أسفل الصفحة أو العودة إلى الأعلى. بالإضافة إلى ذلك ، يمكن أن تكون روابط الإرساء عنصرًا يأخذ الزوار إلى أي جزء آخر من الصفحة:
كما ترى ، يمكن لهذه العناصر أن ترسل الزائرين على الفور إلى أقسام معينة من الصفحة أو المنشور. لذلك ، يمكنهم المساعدة في تحسين تجربة المستخدم وتشجيع المستخدمين على قضاء وقت أطول في موقعك.
هناك العديد من الأشياء التي يمكنك القيام بها لتحسين موقعك. غالبًا ما يكون ضمان أوقات التحميل السريع وضغط الصور من التكتيكات التي يتم الانتقال إليها عندما يتعلق الأمر بتحسين موقع الويب الخاص بك.
ومع ذلك ، فإن روابط الارتساء لها دور تلعبه في هذا الأمر. بالنسبة للمبتدئين ، يمكنهم المساعدة في تقليل معدلات الارتداد عن طريق جعل موقعك أكثر سهولة في الاستخدام.
إلى جانب تحسين تجربة المستخدم ، يمكن للروابط الثابتة أيضًا تعزيز مُحسّنات محرّكات البحث لديك. في حين أنه ليس بالضرورة أن يكون لها تأثير مباشر على تصنيفاتك ، إلا أنها توفر نوع الوضوح الذي تبحث عنه محركات البحث عند الزحف إلى صفحة وفهرستها.
عندما تزحف محركات البحث مثل Google إلى موقع ويب ، فإنها تبحث عن سهولة القراءة. يمكن للكلمات الرئيسية التي تستخدمها لروابط الارتساء أن تساعد Google في فهم نوع المحتوى الذي تحتويه صفحتك. هذا يمكن أن يساعد في رفع تصنيفاتك.
تجعل روابط الارتساء صفحتك أكثر قابلية للتنقل. قد يدفع موقع الويب المزدحم أو المربك أو الذي يزيد طوله عن المتوسط المستخدمين إلى مغادرة الصفحة. ومع ذلك ، يمكن أن يعمل ارتباط الارتساء كنوع من خريطة الموقع التي توجه المستخدمين إلى المعلومات التي يبحثون عنها ، مما قد يبقيهم على صفحتك لفترة أطول. هذه علامة جيدة لمحركات البحث ويمكن أن تساعد في تعزيز تصنيفاتك بشكل أكبر.
الآن بعد أن عرفت ما هي روابط الارتساء وكيف يمكن أن تفيد موقع WordPress الخاص بك ، فقد حان الوقت لنرى كيف يمكنك وضع هذه الميزة موضع التنفيذ. لاحظ أننا سنستخدم منشئ الصفحة Beaver Builder لهذا البرنامج التعليمي.
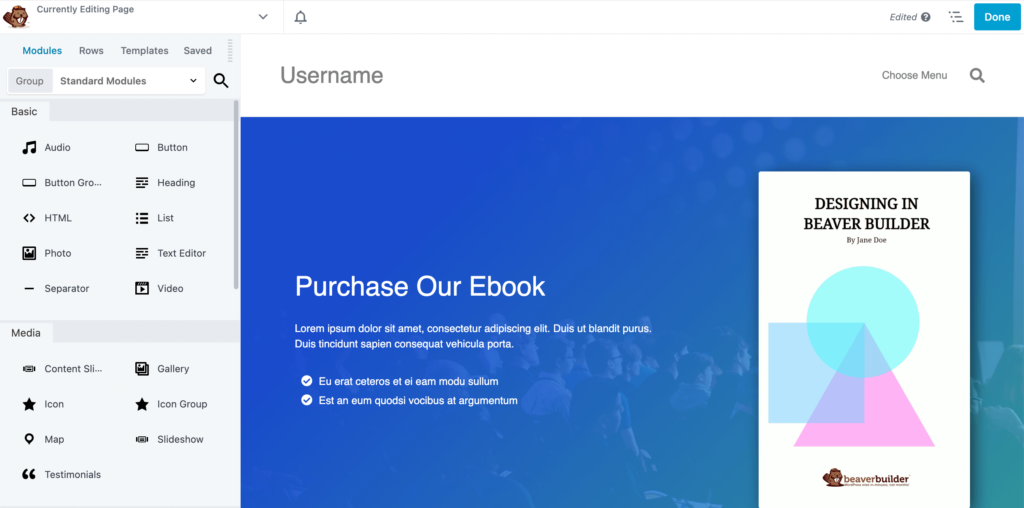
أولاً ، ستحتاج إلى اختيار أو إنشاء صفحة حيث تريد وضع رابط الارتساء الخاص بك وفتحه في محرر Beaver Builder:

بعد ذلك ، اختر العنصر المستهدف. ستكون هذه هي الوجهة التي تريد الارتباط بها.
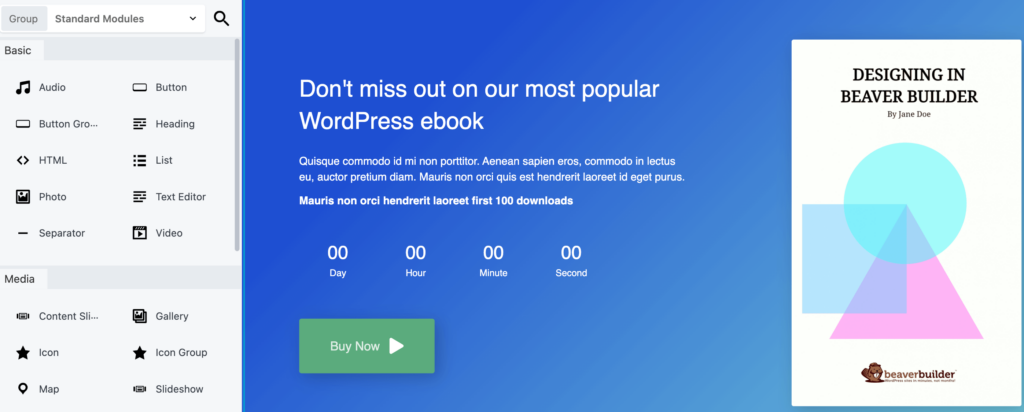
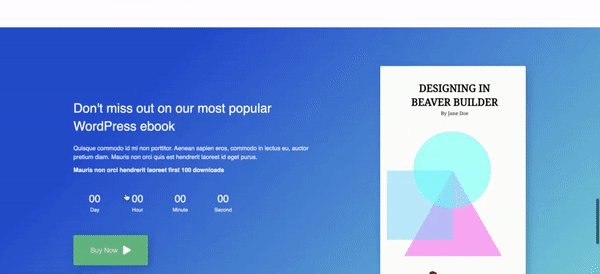
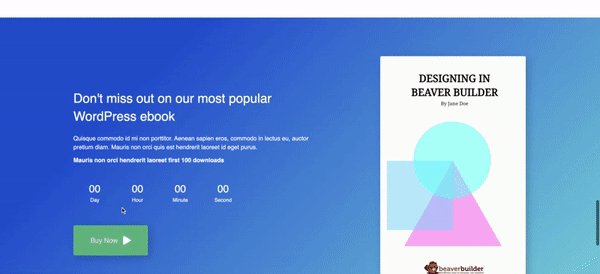
في مثالنا ، العنصر الهدف هو قسم الصف الذي يحتوي على النص لا تفوت فرصة الاطلاع على أكثر كتب WordPress الإلكترونية شيوعًا ، والموجودة في أسفل الصفحة:

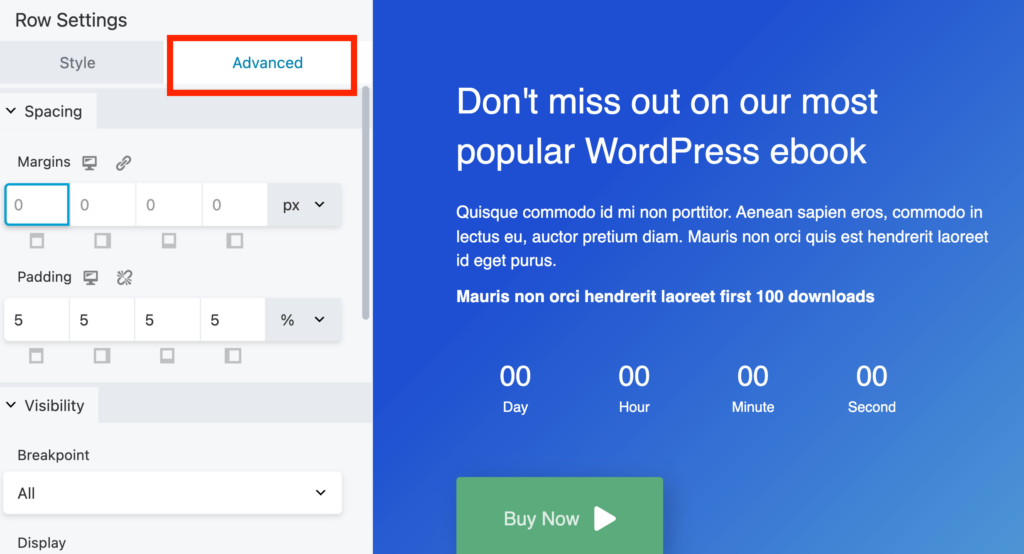
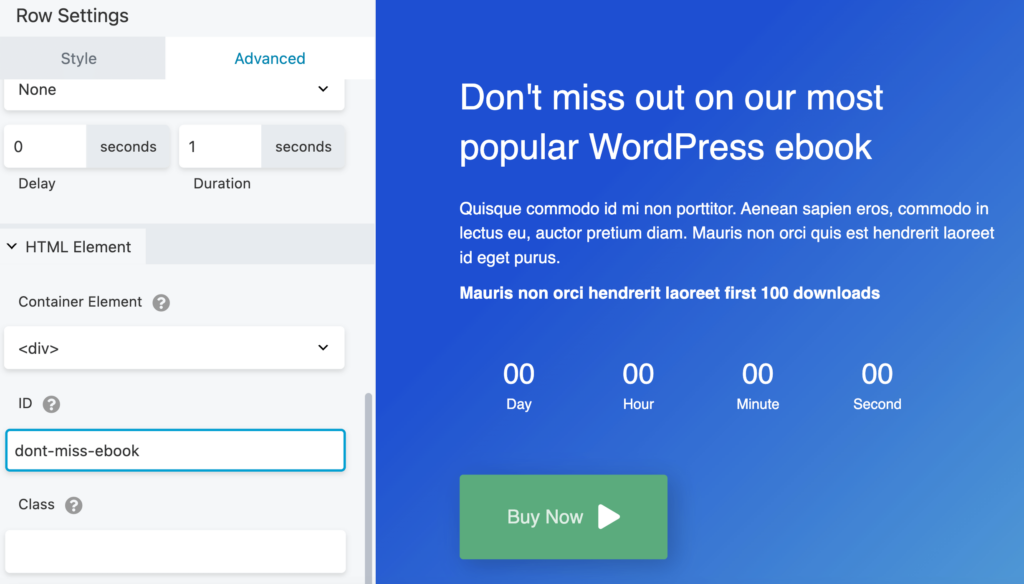
انقر فوق أي عنصر اخترته كوجهة. في هذا المثال ، اخترنا الصف كوجهة مستهدفة. في النافذة المنبثقة لإعدادات الصفوف ، حدد علامة التبويب خيارات متقدمة :

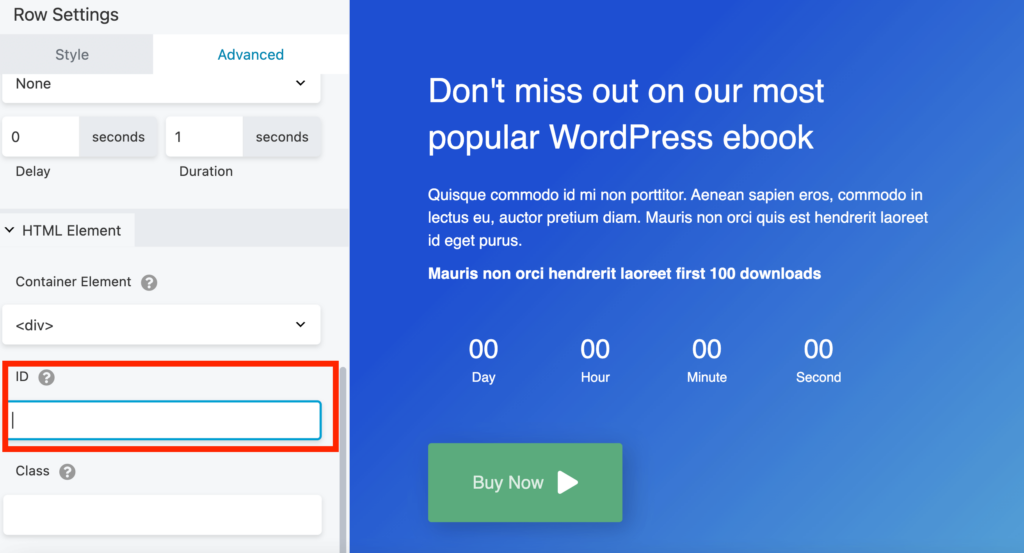
بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى HTML Element وابحث عن قسم ID :

هنا ، ستحتاج إلى إضافة قيمة فريدة إلى العنصر. يمكن أن يكون هذا وصفًا موجزًا للعنصر المستهدف ، باستخدام الشرطات لفصل كل كلمة:

عندما تكون جاهزًا ، انقر فوق حفظ .
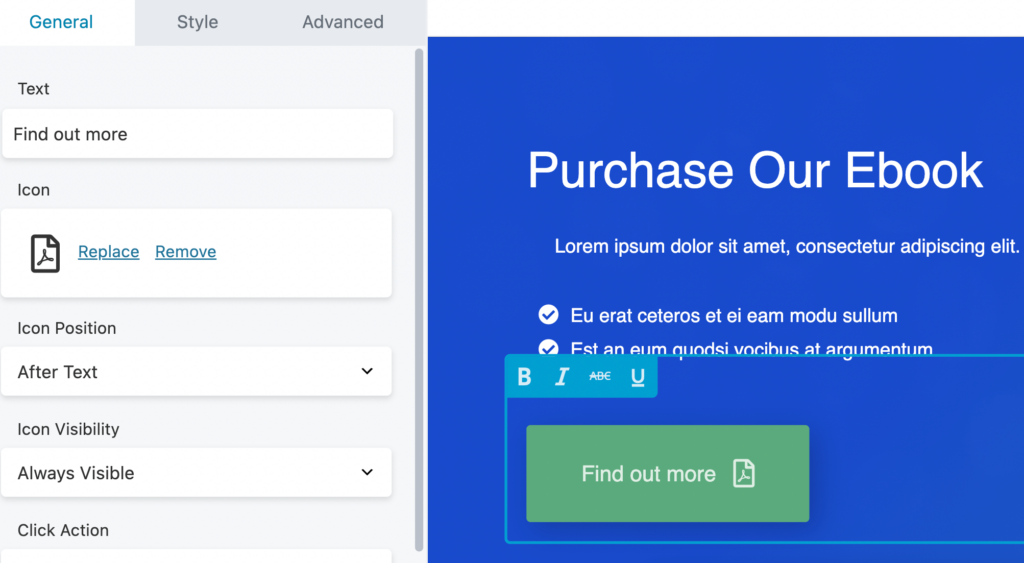
الآن ، حان الوقت لاختيار عنصر الارتباط. هذا ما سينقر عليه المستخدم للانتقال إلى قسم معين في الصفحة.
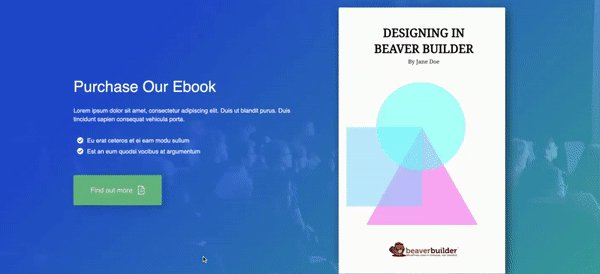
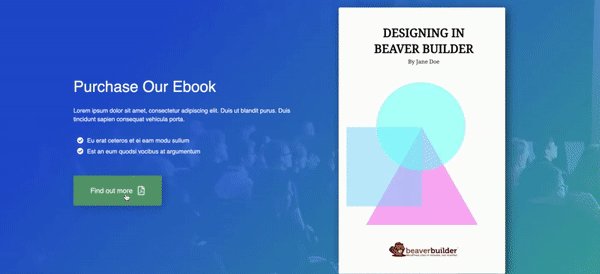
اختر النص الذي تريد ربطه بالعنصر الهدف. سنستخدم زر " اكتشف المزيد " أعلى الصفحة:

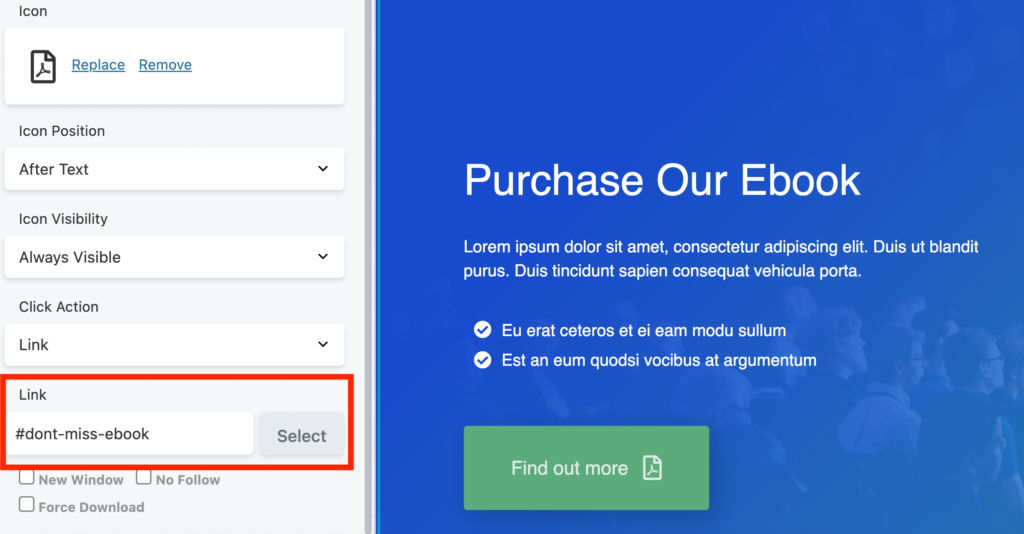
بعد ذلك ، انتقل إلى مربع التحرير. ضمن علامة التبويب " عام " ، سترى حقلاً يسمى ارتباط. هنا ، ستحتاج إلى إدخال نفس المعرف الفريد وإضافة علامة تصنيف أمامه. في مثالنا ، سيكون # dont-miss-ebook:

تذكر أن تحفظ تغييراتك عند الانتهاء.
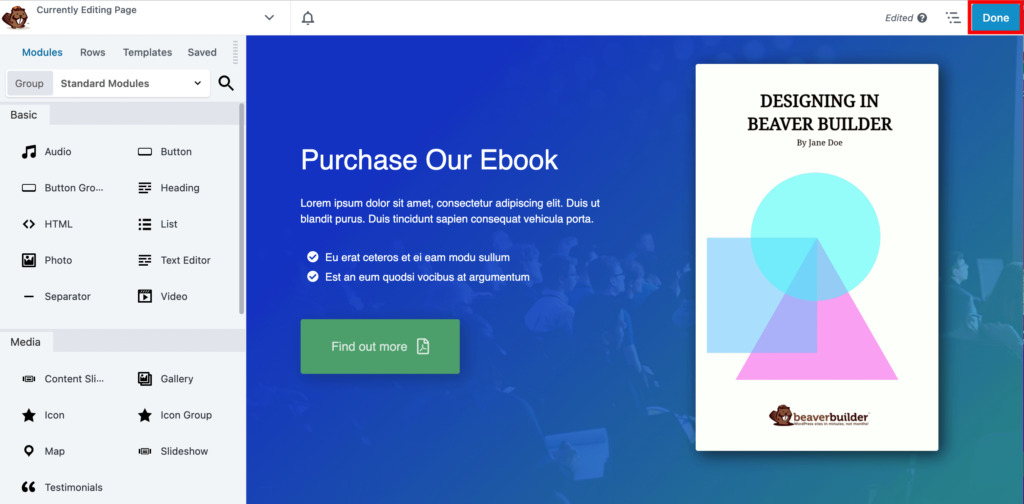
هذا كل شيء - لقد قمت للتو بإنشاء رابط مرساة. تابع وانقر على تم ونشر في الزاوية اليمنى العليا من الصفحة:

الآن ، يمكنك المضي قدمًا واختبار رابط الإرساء الخاص بك:

يمكنك إعداد روابط الربط بأي عناصر تريدها على موقع WordPress الخاص بك. سيساعد هذا زوار موقعك على التنقل بسهولة في صفحتك.
لا يرغب القراء دائمًا في التنقل عبر الصفحات المعقدة أو المنشورات الطويلة. توفر روابط الإرساء حلاً من خلال توجيه زوار الموقع مباشرة إلى المحتوى الذي يبحثون عنه. باستخدام Beaver Builder ، ستتمكن من إنشاء روابط ربط لجداول المحتوى والمقالات الطويلة والمزيد.
للتلخيص ، إليك كيفية إنشاء روابط ربط Beaver Builder في ثلاث خطوات بسيطة:
هل تبحث عن المزيد من الميزات لتحسين صفحتك؟ يمكن أن يساعدك المكون الإضافي Beaver Builder في إنشاء صفحة مخصصة في دقائق باستخدام محرر السحب والإفلات.
يمكن أن يساعدك Beaver Builder في إنشاء موقع ويب مُحسّن لـ SEO ، بما في ذلك المواقع المستجيبة. هذا يعني أن صفحتك ستتكيف مع الشاشات المختلفة ، سواء كان ذلك جهاز سطح مكتب أو جهاز محمول. لن يؤدي ذلك إلى إبطاء صفحتك أيضًا ، مما يبشر بالخير لترتيبك في محركات البحث.
هناك الكثير من العناصر المضمنة في منشئ الصفحة Beaver Builder والتي يمكنها تحسين تجربة زوار موقعك. إلى جانب الوحدات القياسية مثل الصور والأزرار والصوت ، يأتي Beaver Builder أيضًا مع عناصر متقدمة مثل المعارض ونماذج الاشتراك التي يمكنك إضافتها بسهولة إلى صفحاتك. يمكّنك هذا من إنشاء تجربة فريدة للمستخدمين.
يمكّنك Beaver Builder من تخصيص كل جانب من جوانب موقع WordPress الخاص بك تقريبًا. ستحصل على خطوط مخصصة وعشرات من عناصر الوحدة والقوالب المعدة مسبقًا ، والتي يمكنك تحريرها جميعًا باستخدام منشئ صفحات السحب والإفلات البديهي. يسمح لك المكون الإضافي Beaver Themer بإنشاء تخطيطات يمكنك تطبيقها في أي مكان على الصفحة بما في ذلك الرأس والتذييل والشريط الجانبي وصفحات 404.
قد يعجبك هذا الفيديو أيضًا ، كيفية إضافة ارتباطات القائمة إلى أقسام الصفحة باستخدام سمة Beaver Builder: