كيفية إنشاء النوافذ المنبثقة Beaver Builder (طريقتان)
نشرت: 2022-10-07حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


قد يكون دفع زوار موقعك على الويب لاتخاذ إجراءات أمرًا صعبًا في بعض الأحيان. بينما قد يكون لديك أزرار قوية للحث على اتخاذ إجراء (CTA) أو أزرار بارزة ، سيتجاهل بعض المستخدمين هذه العناصر ويركزون على ما أتوا من أجله في الأصل. لحسن الحظ ، يمكن أن تكون النوافذ المنبثقة طريقة فعالة لزيادة التحويلات على موقع WordPress الخاص بك.
في هذا المنشور ، سنناقش فوائد استخدام النوافذ المنبثقة. ثم سنوضح لك كيفية إنشائها في Beaver Builder. أخيرًا ، سنلقي نظرة على بعض أفضل الممارسات لاستخدام النوافذ المنبثقة. هيا بنا نبدأ!
جدول المحتويات:
يمكن أن تكون النوافذ المنبثقة فعالة ، ولكنها قد تزعج زوارك أيضًا وتدفعهم بعيدًا. إذا كنت ترغب في إنشاء نوافذ منبثقة قوية على موقع الويب الخاص بك ، فهناك بعض أفضل الممارسات التي يجب وضعها في الاعتبار.
أولاً ، سترغب في تجنب استخدام النوافذ المنبثقة للإدخال. هذه هي النوافذ التي تظهر بمجرد وصول الزائر إلى صفحتك. يمكن أن تكون متطفلة وقد تدفع المستخدمين إلى مغادرة موقعك.
بالإضافة إلى ذلك ، قد ترغب في تجنب استخدام نفس الرسالة للجميع. يمكن أن يساعدك تخصيص النوافذ المنبثقة في توليد المزيد من التحويلات.
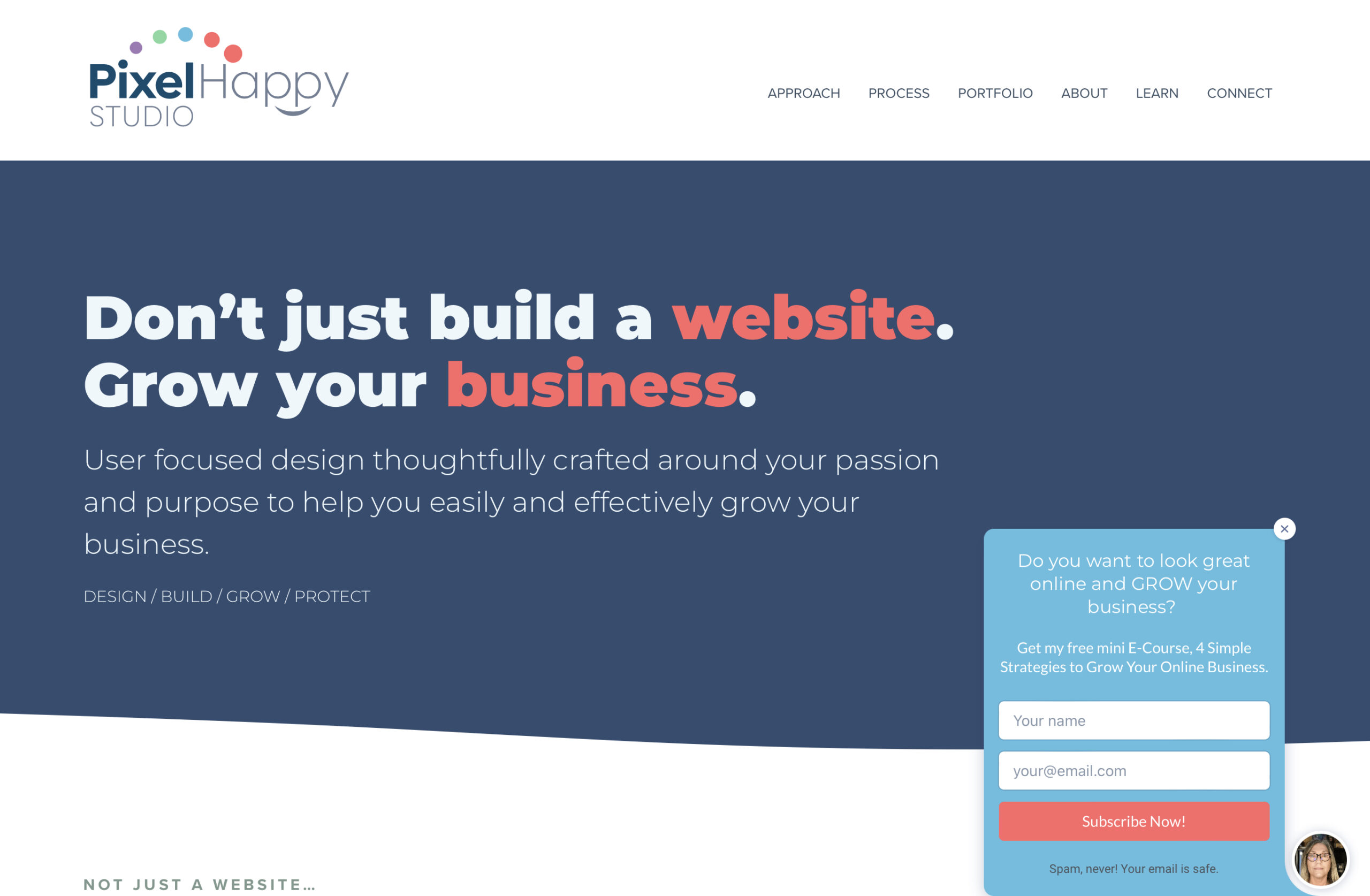
يمكنك القيام بذلك عن طريق تقسيم زوار موقعك إلى شرائح بناءً على مواقعهم واهتماماتهم وعوامل أخرى. بهذه الطريقة ، يمكنك أن تعرض عليهم الرسائل الأكثر صلة بالموضوع:

ستحتاج أيضًا إلى الاحتفاظ بالنوافذ المنبثقة الخاصة بك على العلامة التجارية. يجب أن تتناسب مع الشكل والمظهر العام لموقعك على الويب. يمكن أن يؤدي استخدام النوافذ المنبثقة التي لا تتوافق مع علامتك التجارية المرئية إلى جعل موقعك يبدو غير احترافي.

علاوة على ذلك ، من المهم تحديث المحتوى الخاص بك باستمرار. يمكن للزوار مغادرة موقعك دون إجراء تحويل إذا كانت النافذة المنبثقة تحتوي على عروض منتهية الصلاحية أو معلومات قديمة.
أخيرًا ، تذكر أن الأقل هو الأكثر. يمكن أن يكون عرض النوافذ المنبثقة المتعددة أمرًا مربكًا بعض الشيء للزائرين. ستحتاج أيضًا إلى التأكد من أن كل نافذة منبثقة لها تركيز واحد. محاولة إنجاز الكثير من الأشياء من خلال نافذة منبثقة واحدة لن يؤدي إلا إلى إرباك زوارك.
يمكن أن يكون إنشاء النوافذ المنبثقة طريقة قوية للترويج للمحتوى الخاص بك وإشراك العملاء وزيادة معدلات التحويل. يمكن استخدامها لمجموعة متنوعة من الأغراض ، مثل:
إذا كنت تحاول كسب المزيد من المشتركين ، فيمكنك إنشاء نافذة منبثقة باستخدام نموذج الاشتراك. قد ترغب أيضًا في إبراز فوائد الانضمام إلى قائمة البريد الإلكتروني الخاصة بك (على سبيل المثال ، العروض العادية أو المجانية) لزيادة التحويلات.
قد يكون من الصعب تجاهل النوافذ المنبثقة. إذا كنت ترغب في الترويج لمنتج أو عرض معين ، فيمكنهم مساعدتك في تحقيق المزيد من المبيعات على موقعك.
الآن ، دعنا نلقي نظرة على طريقتين لإنشاء نوافذ منبثقة عالية التحويل لموقعك.
الطريقة الأولى لعرض النوافذ المنبثقة على موقع Beaver Builder الخاص بك هي استخدام أداة مثل Popup Maker. بمجرد التنشيط ، سيمنحك هذا المكون الإضافي خيار إنشاء أول نافذة منبثقة:

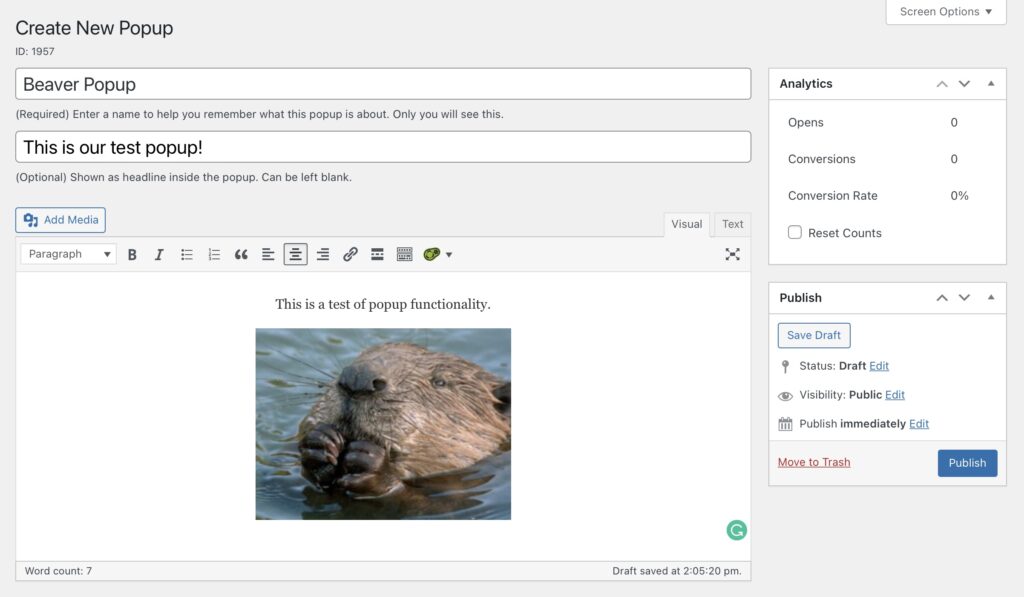
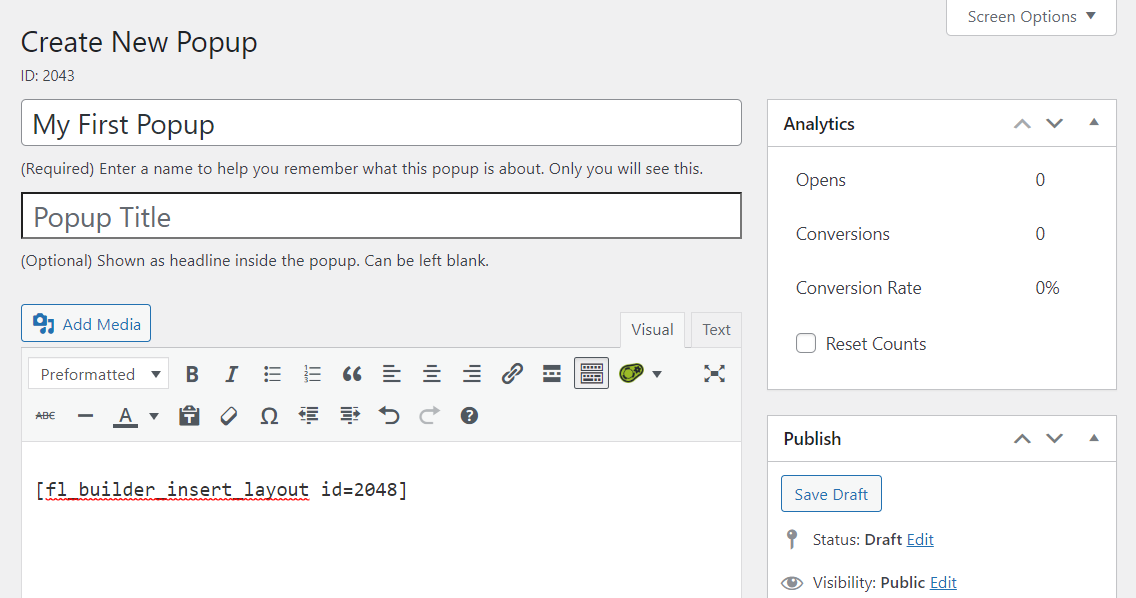
يمكنك البدء بإدخال اسم للنافذة المنبثقة الخاصة بك. ثم يمكنك إنشاء المحتوى:

بالإضافة إلى ذلك ، يمكنك إدراج وحدة أو مخطط Beaver Builder محفوظ برمز قصير. على سبيل المثال ، يمكنك إنشاء تصميم منبثق في المنشئ ، ثم إضافته هنا.
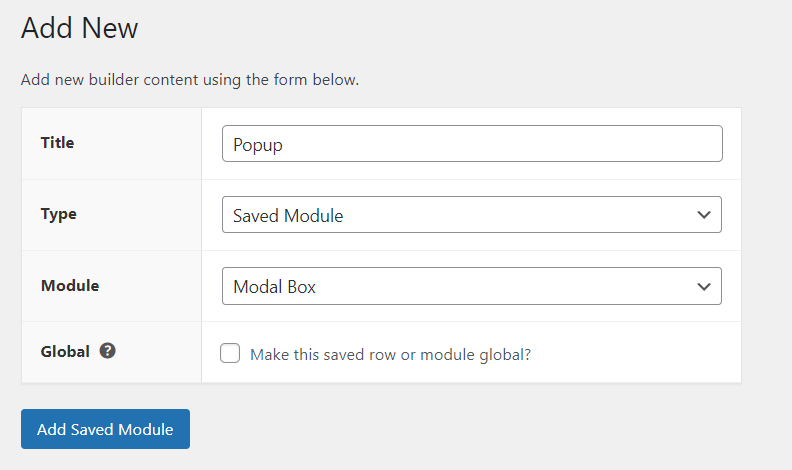
يمكنك استخدام الرموز المختصرة لـ Beaver Builder للصفوف والأعمدة والتخطيطات والمشاركات المحفوظة. انتقل إلى Beaver Builder> Saved Modules وحدد Add New . قم بتسمية الوحدة النمطية الخاصة بك ، ثم اختر الوحدة النمطية المحفوظة ضمن النوع والمربع النموذجي ضمن الوحدة النمطية :

بعد ذلك ، انقر فوق Add Saved Module وحدد Launch Beaver Builder لإنشاء النافذة المنبثقة:

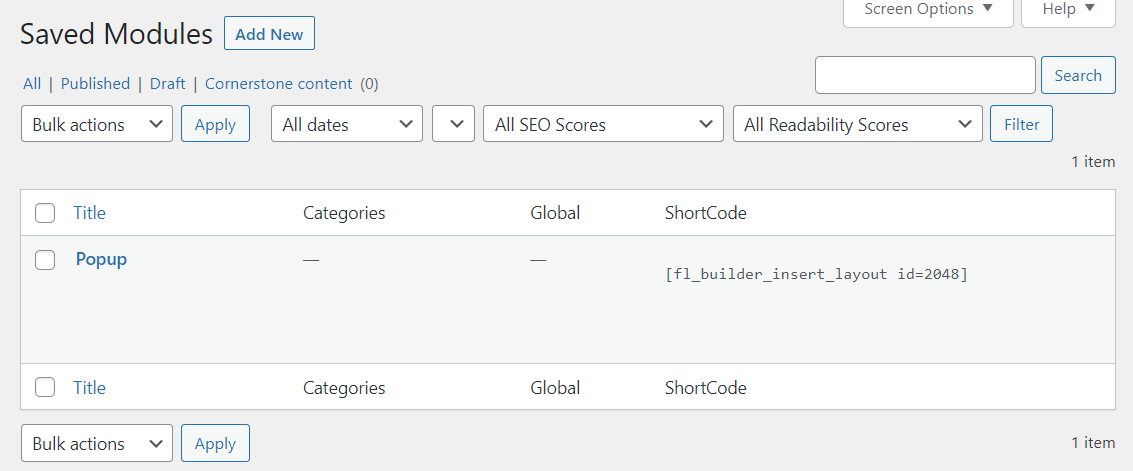
عندما تكون جاهزًا ، انقر فوق تم ونشر . ثم ارجع إلى Beaver Builder> Saved Module وحدد موقع النافذة المنبثقة. هنا ، سترى رمزًا قصيرًا لوحدتك:

يمكنك الآن العودة إلى النافذة المنبثقة في Popup Maker ، ونسخ / لصق هذا الرمز القصير:

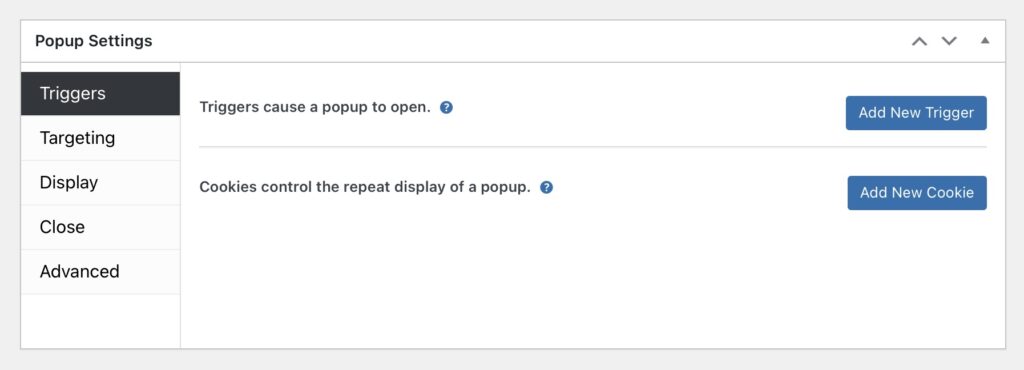
إذا قمت بالتمرير لأسفل إلى الإعدادات المنبثقة ، فيمكنك ضبط مشغلات النافذة المنبثقة الخاصة بك:

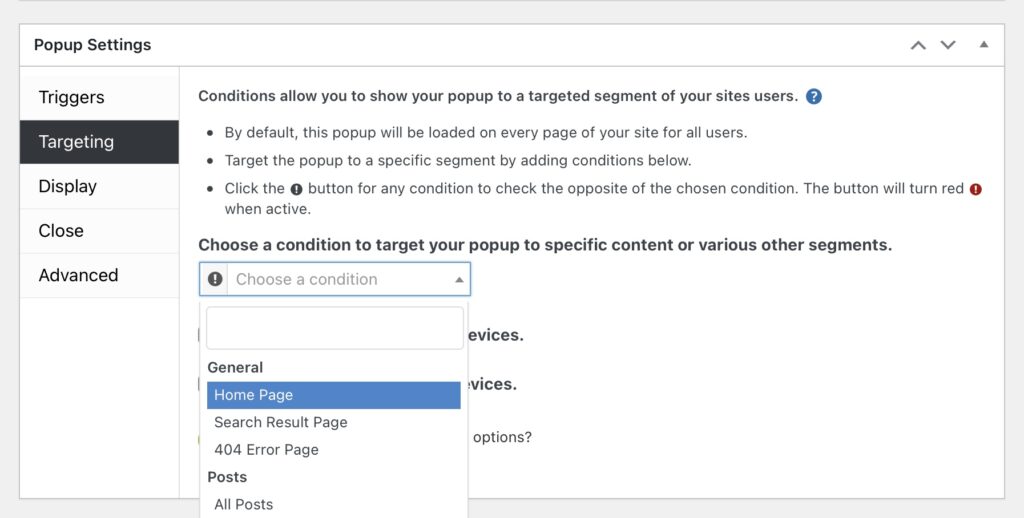
في قسم الاستهداف ، لديك خيار إظهار النافذة المنبثقة لمستخدمين معينين ، بناءً على شرط محدد:

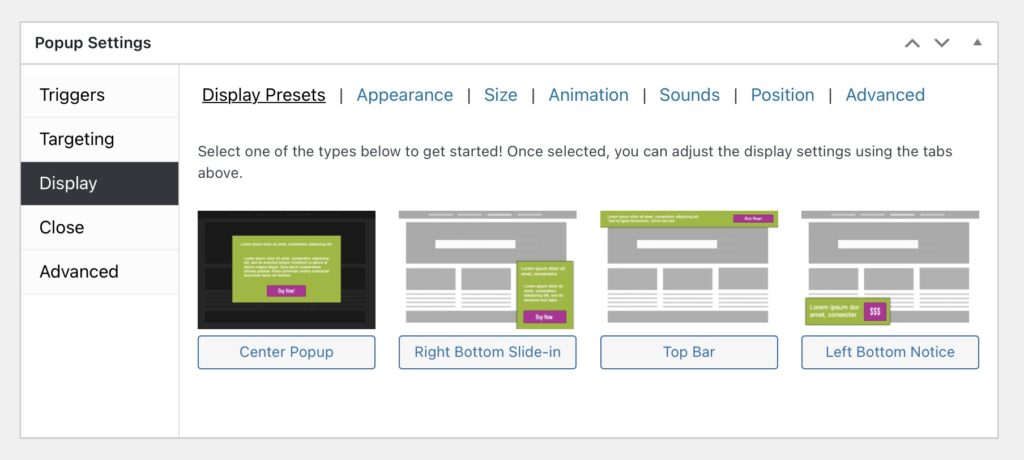
في قسم العرض ، يمكنك تحديد نوع النافذة المنبثقة وتعديل مظهرها وتغيير الحجم والمزيد:

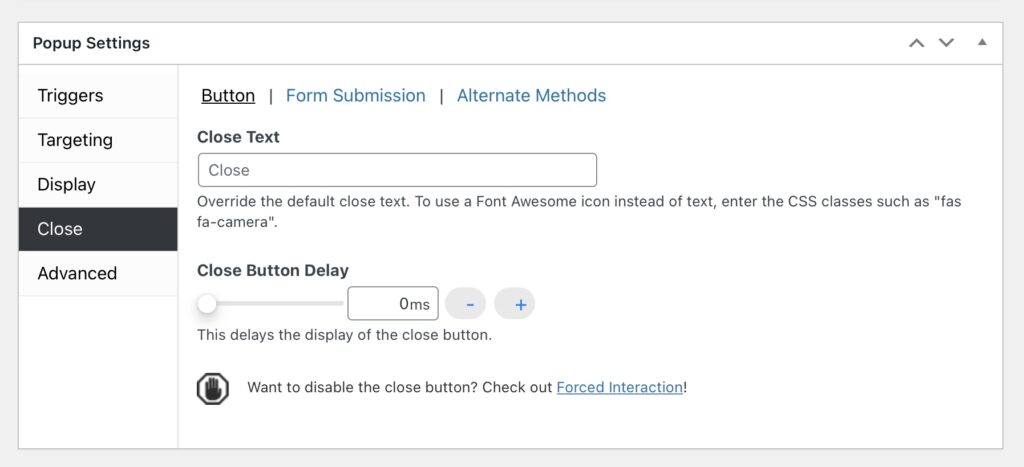
إذا انتقلت إلى علامة التبويب " إغلاق " ، فستجد بعض الإعدادات لزر الإغلاق:

بمجرد أن تكون سعيدًا بالتغييرات التي أجريتها ، انقر فوق نشر !
يأتي المكون الإضافي Beaver Builder الخاص بنا مع مجموعة متنوعة من الوحدات للاختيار من بينها. لمزيد من الخيارات ، مع ذلك ، يمكنك التحقق من امتداد مثل PowerPack Addon. يضيف العديد من الميزات الجديدة إلى المنشئ ، بما في ذلك وحدة منبثقة. يمكنك الاختيار من بين العديد من القوالب المصممة مسبقًا أو إنشاء نافذة منبثقة من البداية.
لبدء استخدام الطريقة الثانية ، ستحتاج إلى تثبيت وتنشيط Beaver Builder و PowerPack Addon على موقعك. ثم افتح صفحة في WordPress ، وحدد خيار Launch Beaver Builder .
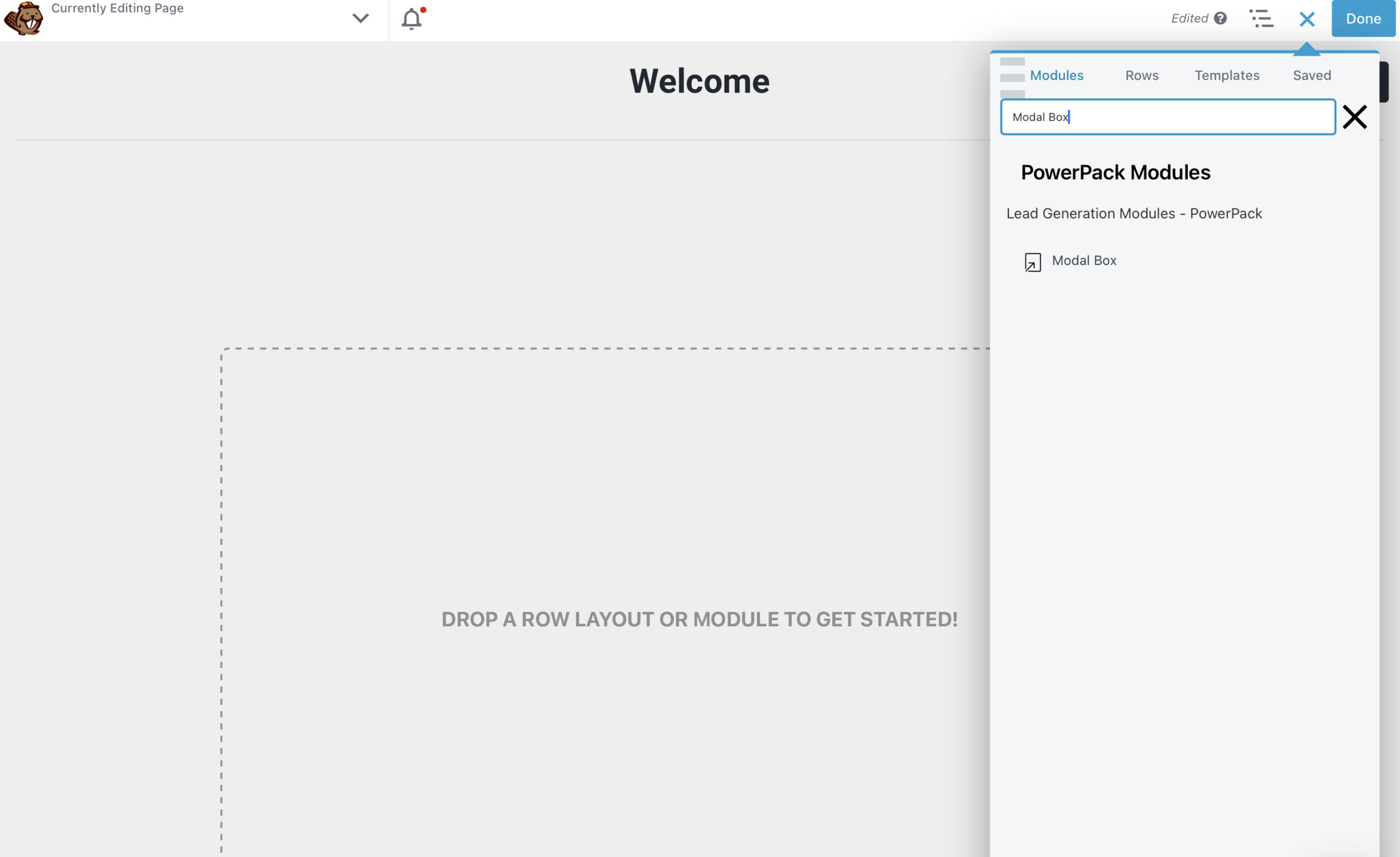
انقر فوق الزر + في الزاوية العلوية اليمنى من شاشتك. في علامة التبويب الوحدات النمطية ، حدد وحدات PowerPack النمطية وابحث عن Modal Box :

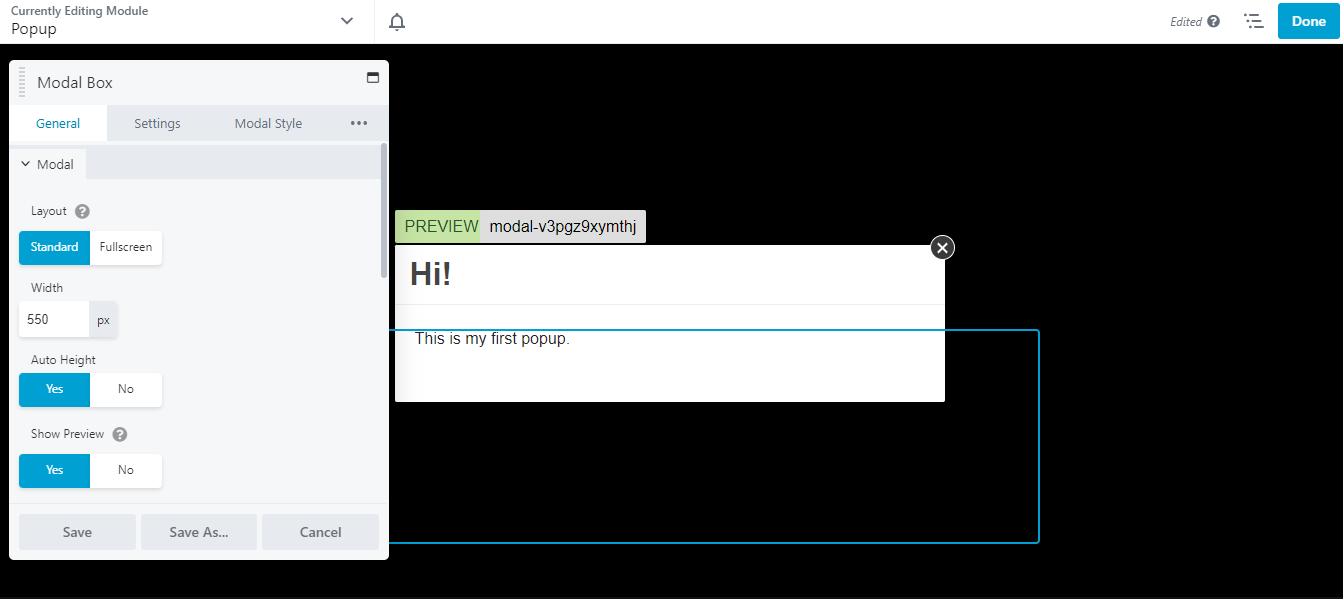
قم بسحب وإسقاط Modal Box في الصفحة ، وانتقل إلى لوحة الإعدادات على اليسار:

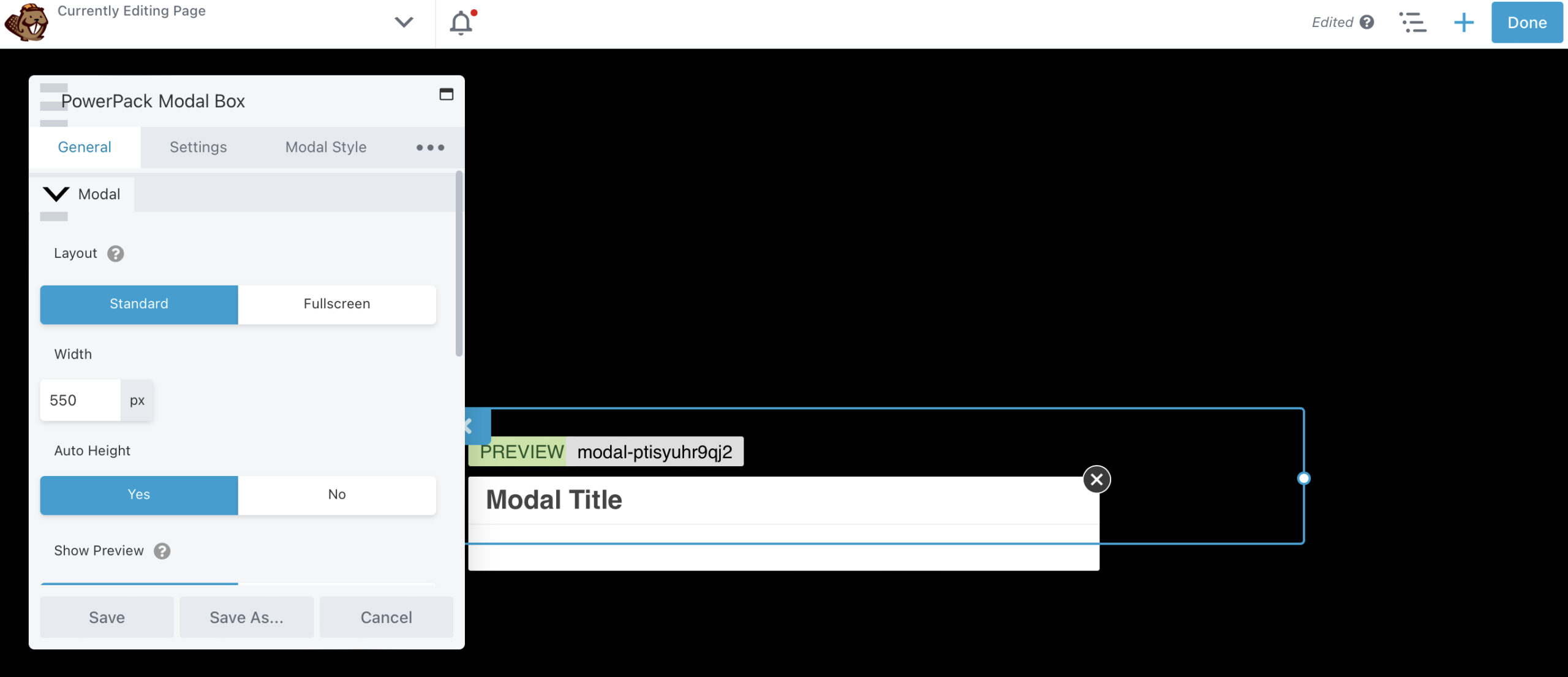
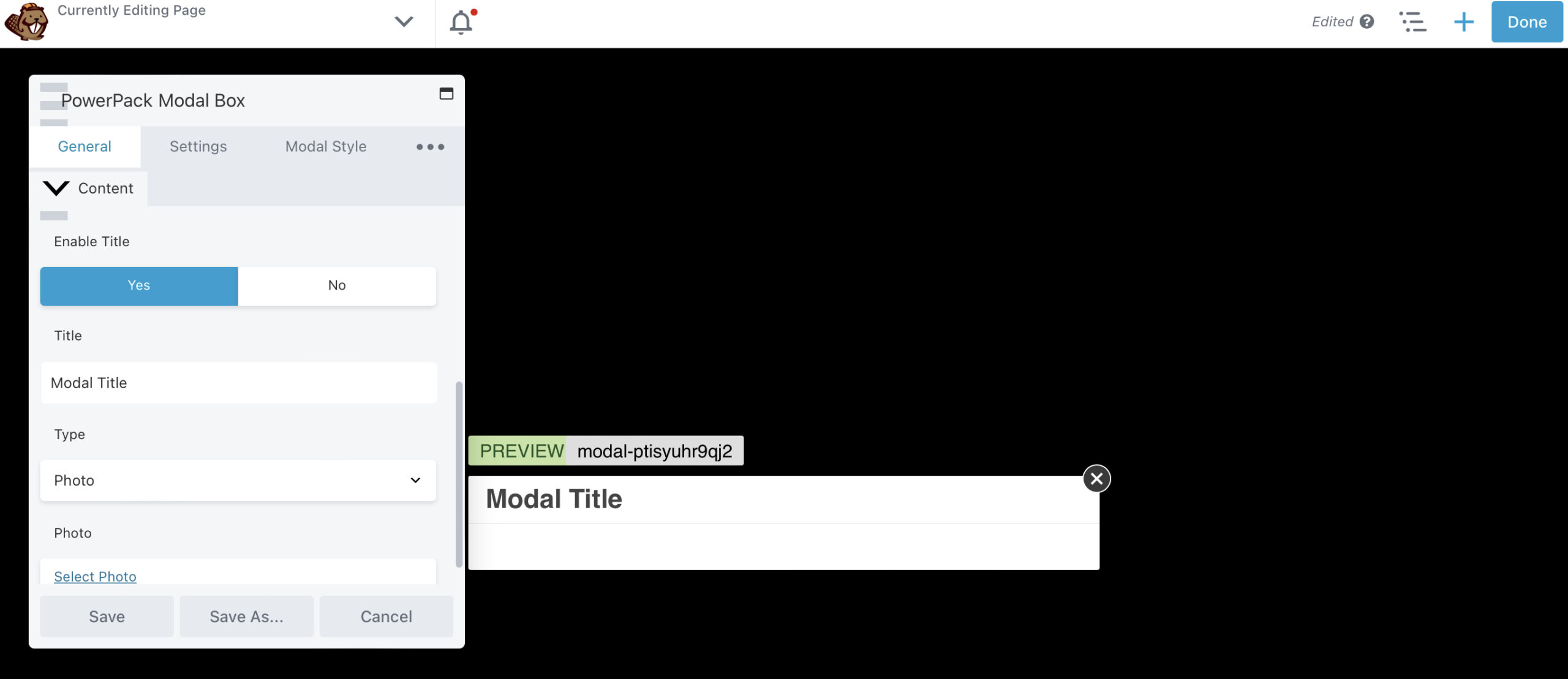
في علامة التبويب " عام " ، يمكنك تغيير عرض النافذة المنبثقة وارتفاعها. إذا قمت بالتمرير لأسفل إلى قسم المحتوى ، فيمكنك تحديد نوع المحتوى الذي تريد عرضه:

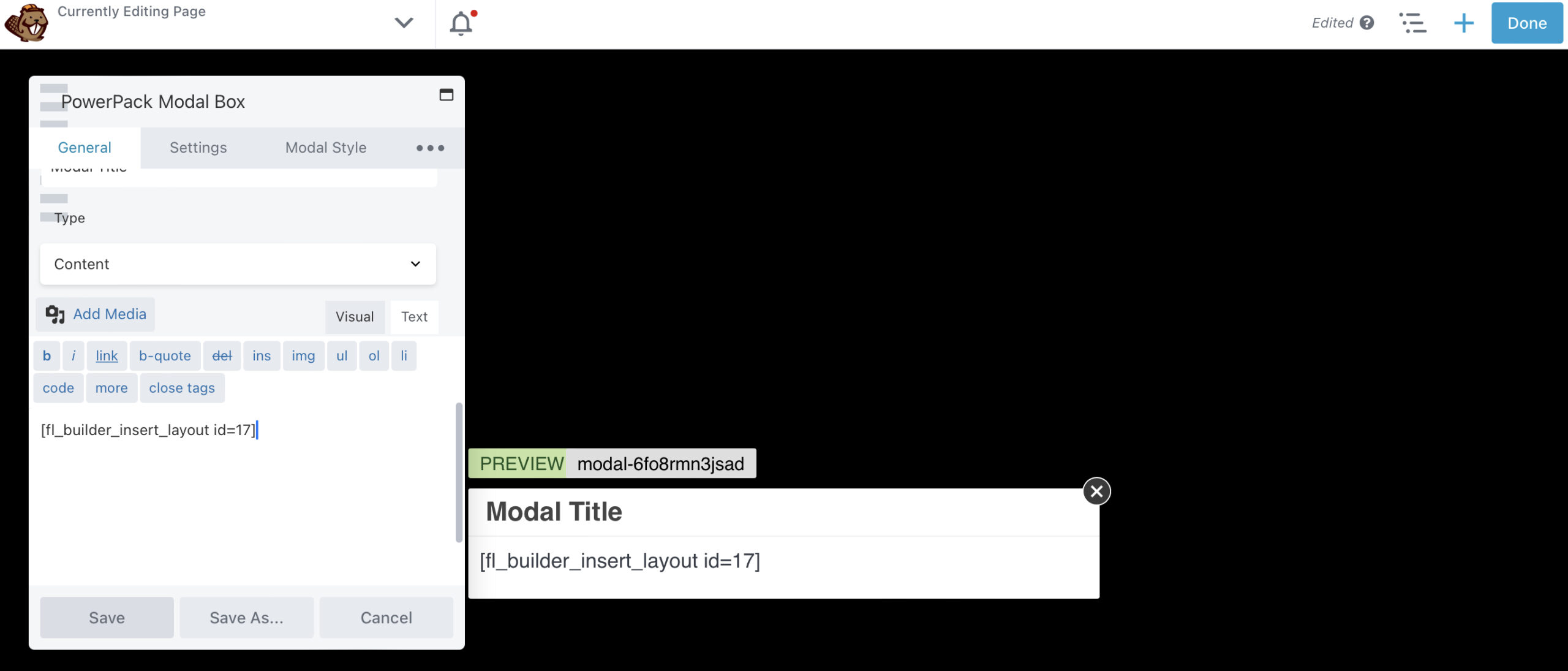
في هذا البرنامج التعليمي ، سننشئ نموذج اشتراك. ما عليك سوى تغيير النوع إلى المحتوى وإدخال الرمز المختصر للنموذج الخاص بك. بدلاً من ذلك ، يمكنك إضافة وحدة نموذج الاشتراك إلى النافذة المنبثقة الخاصة بك:

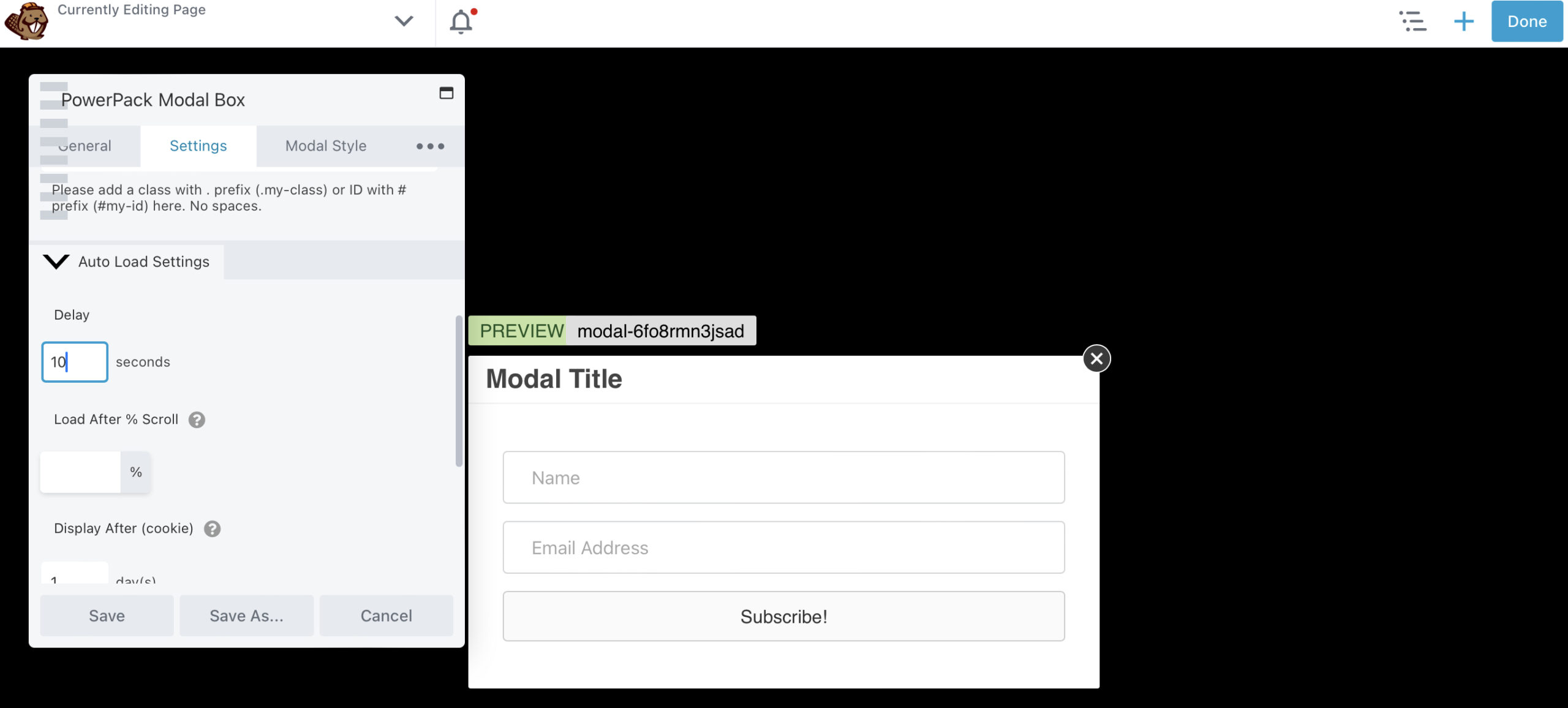
في علامة التبويب " الإعدادات " ، يمكنك تعيين بعض الشروط للنافذة المنبثقة. على سبيل المثال ، يمكنك جعله يظهر على الصفحة بعد 10 ثوانٍ:

يمكنك أيضًا تشغيله عند نية الخروج ، أو عندما يقوم المستخدم بالتمرير لأسفل بنسبة 50 بالمائة من الصفحة.
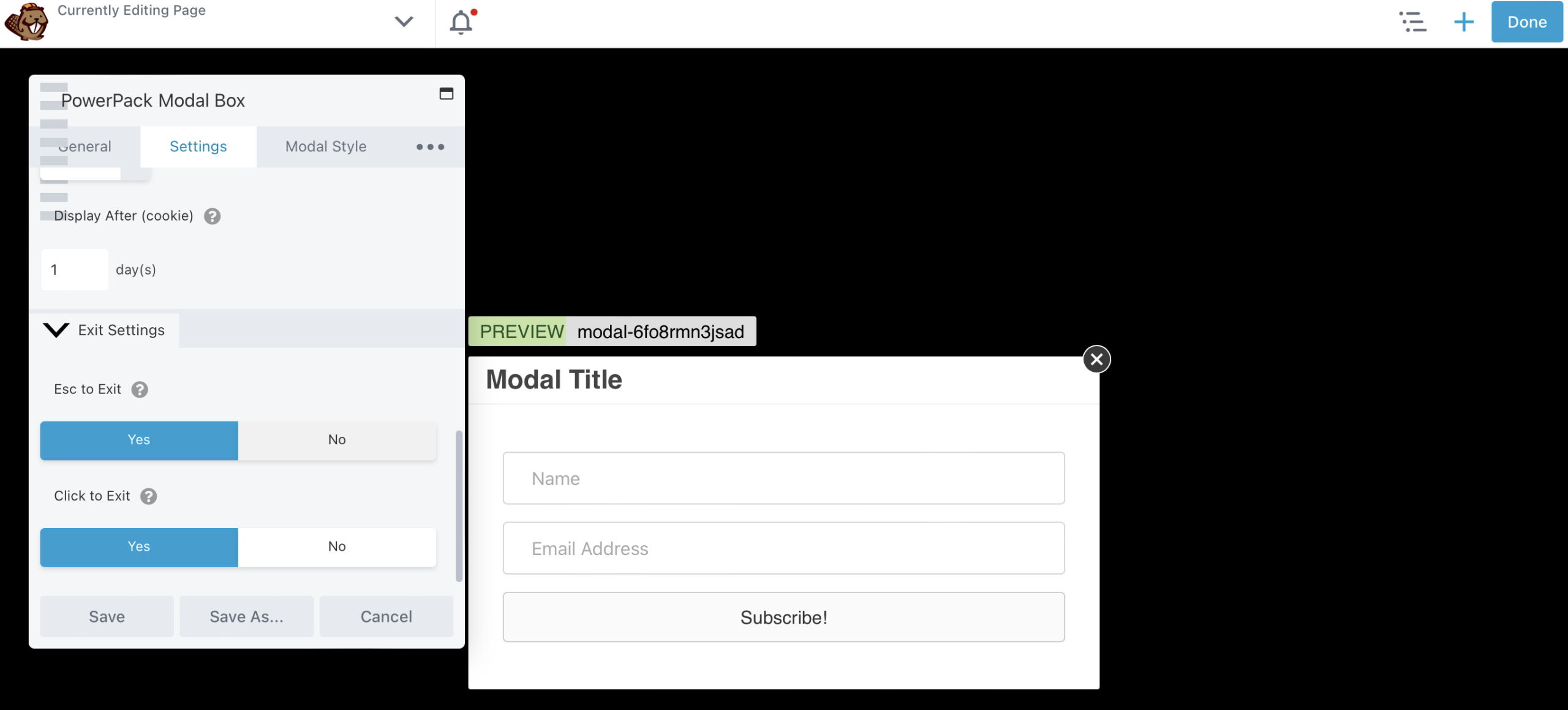
ضمن Exit Settings (إعدادات الخروج) ، يمكنك تمكين المستخدم من إغلاق النافذة المنبثقة بزر أو بالضغط على Escape على لوحة المفاتيح الخاصة به:

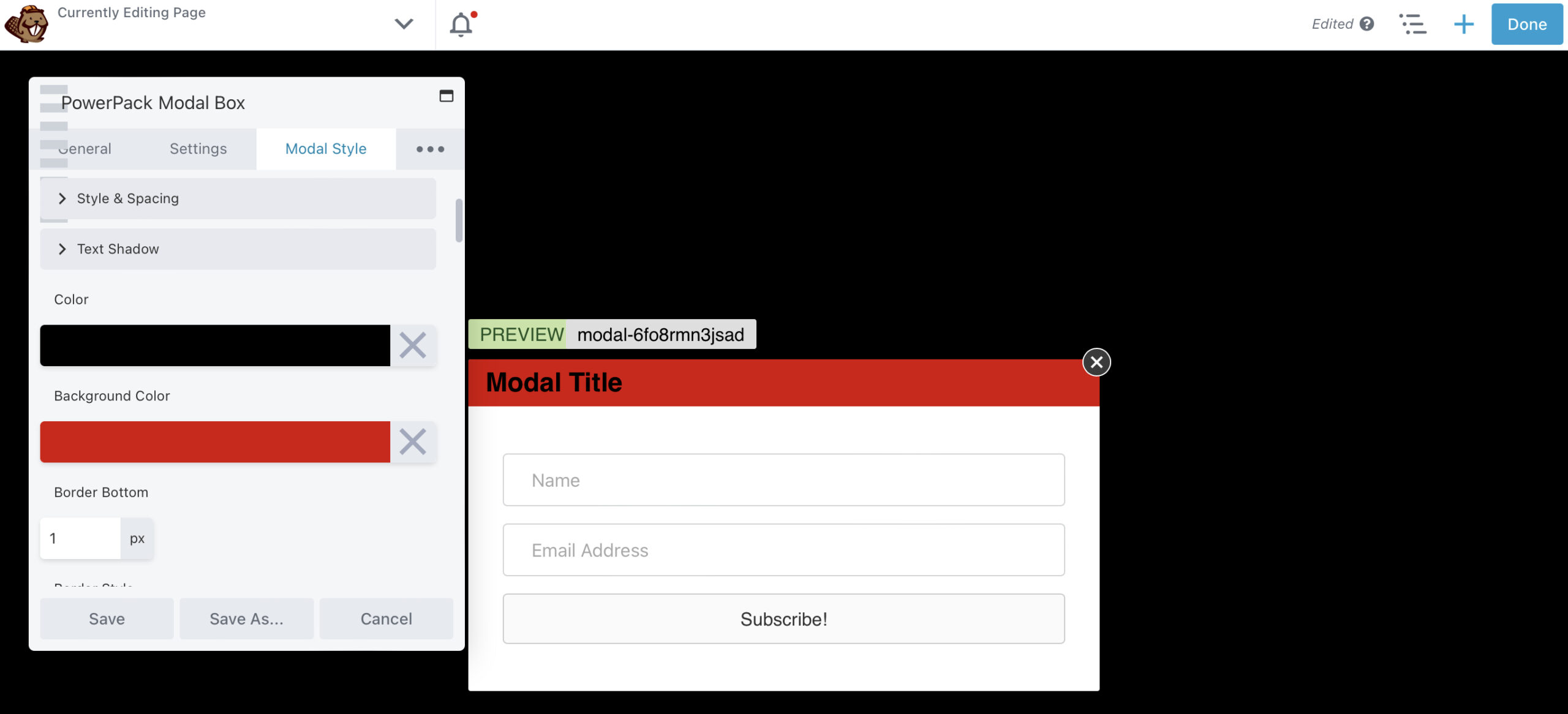
في علامة التبويب Modal Style ، يمكنك تغيير مظهر المحتوى الخاص بك ، بما في ذلك لون الخلفية:

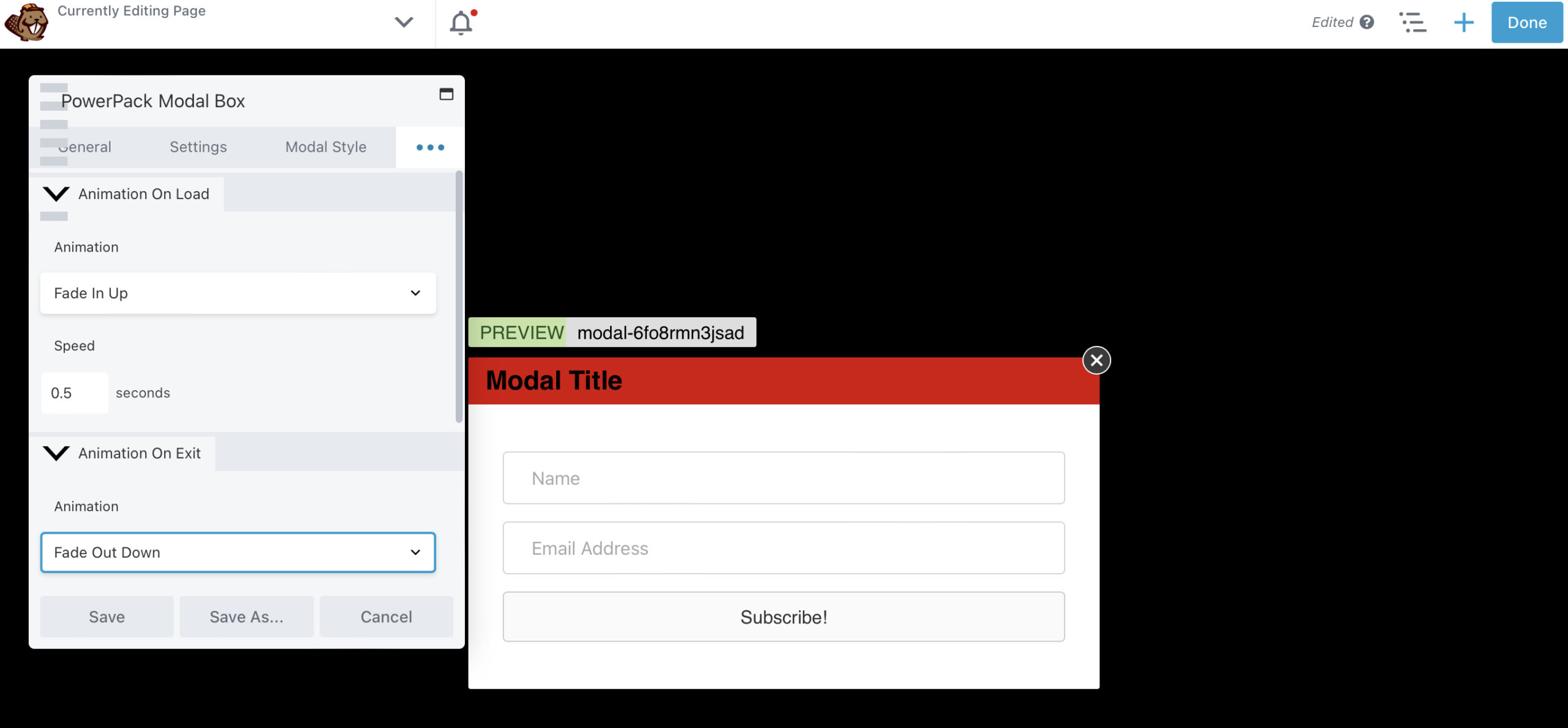
يمكنك أيضًا تخصيص زر الإغلاق لجعله أكثر وضوحًا. إذا قمت بالنقر فوق علامات الحذف الثلاثة ، يمكنك إضافة رسوم متحركة إلى النافذة المنبثقة. على سبيل المثال ، قد تجعله يتلاشى داخل وخارج الصفحة:

عندما تكون جاهزًا ، اضغط على حفظ ، ثم حدد تم > نشر . هذا كل شيء: لقد أنشأت أول نافذة منبثقة لك باستخدام Beaver Builder!
إذا كنت تكافح من أجل التفاعل مع زوارك وحملهم على التصرف ، فقد تكون النوافذ المنبثقة هي الحل. قد يكون من الصعب على المستخدمين تجاهل النافذة المنبثقة ، وإذا تم تقديمها بشكل صحيح ، يمكن أن تحقق نتائج إيجابية.
في هذه المقالة ، نظرنا في طريقتين لإنشاء النوافذ المنبثقة Beaver Builder:
لتشغيل Modal Box عبر عنوان URL عند استخدام Beaver Builder ووحدة Modal Popup Box الموجودة في المكون الإضافي PowerPack Add-on ، ما عليك سوى الانتقال إلى Modal Box Settings> Settings> Trigger> Trigger Method> Other ، وانسخ فئة CSS من مجال. ثم قم بإلحاق فئة CSS بعنوان URL الحالي. على سبيل المثال: https://www.mysite.com/#[pasted CSS class]
هناك خيار لإيقاف العملاء المحتملين من رؤية النوافذ المنبثقة. يمكنك القيام بذلك عبر إعدادات ملفات تعريف الارتباط في المكون الإضافي Popup Maker WordPress. من خلال تطبيق خيارات متنوعة للتحكم في ملفات تعريف الارتباط للنوافذ المنبثقة بعد قيام الزائر بإجراء ما ، يمكنك منعه من رؤية النافذة المنبثقة الأصلية مرة أخرى.