Beaver Builder Vs Elementor - أيهما تختار لموقعك على الويب؟
نشرت: 2020-09-08إذن أنت في مشكلة لاتخاذ قرار بين Beaver Builder و Elementor؟ حسنًا ، لن يلومك أحد. عندما يكون لديك خياران جيدان ، فمن الصعب اختيار الخيار الأفضل.
السبب الأساسي الذي يجعل WordPress أكثر أنظمة إدارة المحتوى شيوعًا حول العالم هو مرونته. ومن ثم ، فإن منشئ صفحات WordPress مثل Beaver Builder أو Elementor يجعل طريقة العمل أسهل. حتى إذا لم تكن لديك معرفة مسبقة في تصميم الويب ، فيمكنهم السماح لك بإنشاء مواقع ويب جميلة من البداية.
كلاهما لهما أوجه تشابه واختلاف تتراوح من الوظائف والإعدادات وسهولة الاستخدام والتسعير. هذه هي الطريقة التي يصبح من الصعب الذهاب إليها إلا إذا كنت تعرفهم جيدًا.
ولكن لا تقلق ، سنعرض لك المقدار الذي يجب أن يقدمه لك منشئ صفحات السحب والإفلات. هذه المقارنة خطوة بخطوة بين Beaver Builder و Elementor ستساعدك بالتأكيد على اتخاذ خيار صحيح. تابع القراءة.
كيفية مقارنة Beaver Builder مقابل Elementor في لمحة

يمكنك صنع طاولة ووضع جميع الإيجابيات والسلبيات جنبًا إلى جنب. ومع ذلك ، في هذه المدونة ، نريدك أن تتعمق أكثر. دعنا نركز على كل مكونات Elementor الرئيسية في المقام الأول ، ثم نفحص Beaver builder باتباع نفس الطريقة.
لذلك ، سنركز على الأهداف التالية -
- أساسيات المكونين الإضافيين
- أهم الميزات
- سهولة الاستخدام في Beaver Builder vs Elementor
- تحسين الطرف الثالث
- التسعير
ضمن هذه النقاط ، سنقوم أيضًا بتضمين بعض العوامل الأخرى التي تحتاجها لإجراء مقارنة كاملة. دعنا نتابع.
مقدمة قصيرة للعنصر

Elementor هو مكون إضافي لمنشئ صفحات WordPress للسحب والإفلات. يمكنك إنشاء وتخصيص صفحات ويب فردية أو متعددة الوظائف باستخدامه. منذ إصداره في عام 2016 ، أصبح Elementor أحد أشهر منشئي الصفحات بين مستخدمي WordPress.
في الوقت الحالي ، يتوفر في أكثر من 50 لغة ، وعمومًا هو المكون الإضافي السادس الأكثر شيوعًا في WordPress. لديها أكثر من 5 ملايين منشأة نشطة تعمل على تشغيل 2.24٪ من أفضل مليون موقع على مستوى العالم.
Elementor هو مكون إضافي مجاني. لذلك ، يمكنك البدء في استخدامه مجانًا. ثم إذا كنت بحاجة إلى المزيد من الميزات أو المزايا ، فهناك Elementor pro لتغيير لعبتك.
ما الذي يجعلها متطلبة للغاية حتى من البداية؟ إنها سهولة الاستخدام والكثير من الخيارات المفيدة التي تجعل تجربة بناء صفحتك ممتعة.
مقدمة موجزة عن بيفر بيلدر

بدأ Beaver Builder رحلته مرة أخرى في عام 2014 ، وكان يُطلق عليه اسم FastLine Page Builder آنذاك. استندت البداية إلى حد كبير على فكرة أداة إنشاء صفحات صديقة للميزانية لمستخدمي WordPress والمطورين على حدٍ سواء.
في البداية ، كانت تقدم خدمات متميزة ، معظم الحالات للوكالات. ولكن مع اكتساب شعبية بسرعة ، بدأ فريق Beaver Builder في تلقي الكثير من الطلبات لبدء إصدار مجاني. لذلك ، أطلقوا نموذج فريميوم.
وفقًا لادعاء الشركة ، فإنهم يقومون بتمكين أكثر من 1000000 موقع في الوقت الحالي.
ومع ذلك ، ستجد عددًا قليلاً من الاختلافات الرئيسية بين beaver builder vs Elementor. لكي تكون أكثر دقة ، سترى تغييرات في التنقل والإعدادات ، بالإضافة إلى اختيار الوحدة أو تكامل الطرف الثالث.
دعنا نتحقق من الواجهة البارزة للعنصر
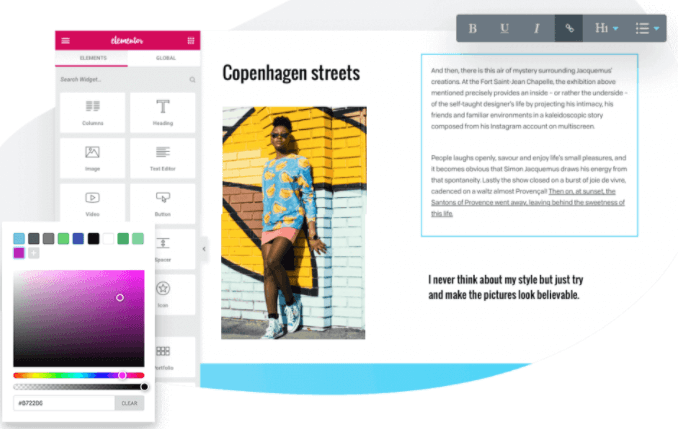
يأتي Elementor مع محرر مباشر إلى جانب محرر قوالب WordPress المعتاد. لذلك عندما تريد إنشاء صفحة جديدة أو تحرير صفحة موجودة ، ما عليك سوى اختيار الخيار "تحرير باستخدام Elementor".
في البداية تتكون الواجهة من جزأين. هم انهم -
- محرر المحتوى: حيث يمكنك سحب العناصر المختلفة وإفلاتها في صفحتك
- النمط: يمكنك هنا ضبط تصميم عناصرنا مثل الحجم واللون والمحاذاة وما إلى ذلك
وبعد ذلك ، هناك Elementor Pro. سيتيح لك إضافة مجموعة واسعة من العناصر المفيدة مثل الأزرار ونموذج الاتصال والأدوات وغيرها الكثير.
وبالتالي ، يمكنك التراجع عن / إعادة الأشياء ، وحذف العناصر وإضافتها حسب رغبتك ، كما يمكنك تتبع محفوظات التحرير الخاصة بك والتحقق من المراجعات.
كل عنصر تضيفه ، يمكنك تعديله على الفور. علاوة على ذلك ، يحتوي على محرر نصوص مضمن يسمح لك بتحرير نص صفحتك وكتابته بمرونة.
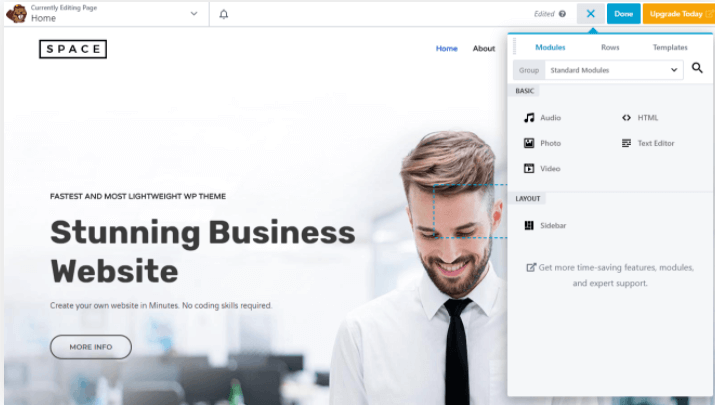
احصل على نظرة عامة سريعة على واجهة مستخدم Beaver Builder
يأتي Beaver Builder أيضًا مع محرر مباشر. إنه يوفر خيار السحب والإفلات وواجهة سهلة الاستخدام. إذا كنت لا تعرف شيئًا عن تحرير أو إنشاء صفحة ، فستساعدك هذه الواجهة على متابعة التحرير.

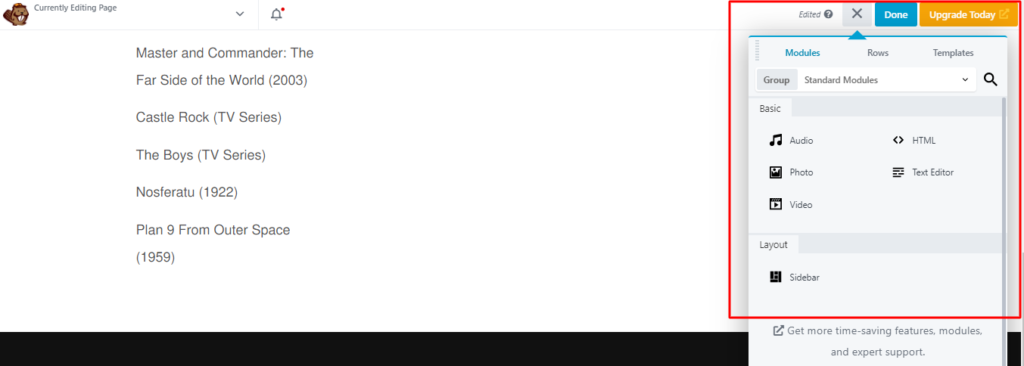
بعد المضي قدمًا في تحرير الصفحة أو إنشائها ، ستجد شريط التحرير على الجانب الأيسر. بخلاف العنصر ، تحتاج إلى إضافة أو تحديد العمود أو الصف الذي تريده للصفحة. ثم اختر وحدة نمطية مثل النص أو HTML أو الصور أو مقاطع الفيديو. إنه نفس الشيء الذي يمكنك استدعاء العناصر في Elementor.
تتكون الواجهة بشكل أساسي من ثلاثة أجزاء.
الوحدات: ستجد هنا عناصر التحرير الأساسية.
الصف: عيّن صفًا واحدًا أو صفًا متعددًا ، أو اسحب العديد من الأعمدة التي تريد إضافتها.
القوالب: يمكنك استخدام عدد قليل من قوالب BB المعدة مسبقًا.
وبالتالي ، تفتقر الواجهة إلى محرر النص المضمّن من قبل. ولكن في الوقت الحالي ، يمكنك تحرير النص المضمّن وحفظه للمعاينة.
Beaver Builder vs Elementor: أهم الميزات والوظائف
أفضل شيء في كل من منشئي الصفحات هؤلاء أنهما يوفران لك تجربة مستخدم قابلة للتخصيص بدرجة عالية. لكنهم حرفيًا ليسوا متماثلين عند مقارنة عملية عملهم وميزاتهم وجهاً لوجه. ومع ذلك ، سترى أدناه تمثيلًا مباشرًا لـ Beaver Builder vs Elementor فيما يتعلق بهذه النقطة.
محرر مباشر

يمنحك محرر السحب والإسقاط المباشر للعناصر وقتًا ممتعًا. كل العناصر في متناول اليد. ولست بحاجة إلى عمل مسودة لرؤية نتائج إضافة عنصر.
علاوة على ذلك ، فإن التحرير العام أسرع وأكثر سلاسة. محرر النص المباشر سريع الاستجابة مثل جميع الأجزاء الأخرى. سير العمل مبسط ويحتوي على وحدة تحكم بحث. ما عليك سوى كتابة جزء معين وسيأخذك إلى تلك الأجزاء على الفور.
أخيرًا وليس آخرًا هو هذا - يمكنك حفظ محفوظات التحرير الخاصة بك ، وتحويل التغييرات عبر مواقع الويب المختلفة الخاصة بك.

محرر Beaver Builder المباشر سلس وسريع أيضًا. إنه أمر بديهي ، ويمكنك الحصول على نتائج فورية للتغييرات التي تجريها.
في حالة استجابة الهاتف المحمول ، لها اليد العليا على Elementor. السبب بسيط ، الإصدار المجاني محدود للغاية للوحدات النمطية. لذلك يكون تأثيره أقل على واجهة هاتفك المحمول.
للحصول على المزيد من الوحدات النمطية في المحرر ، تحتاج إلى شراء خطط متميزة تتيح لك مزايا واسعة النطاق.
قدرات تصميم الصفحة للعنصر
ربما يتمتع Elementor بأكبر ميزة تصل إلى لوحة تصميم من أي أداة إنشاء صفحات WordPress أخرى في الوقت الحالي. في هذا الصدد هم لا يهزمون. غالبًا ما يقدمون أدوات تصميم جديدة ومثيرة من جعبتهم.
بعض حلول التصميم الفريدة من Elementor هي -
تأثيرات الحركة: يعد إنشاء تأثيرات التمرير والماوس خطوة بعيدًا عنك.
الوضع المخصص: انقر فوق عنصر وقم بتمريره في أي مكان في بشرتك لتعيين الموضع المطلوب في أي وقت من الأوقات.
مرشحات CSS وأنماط المزج: يمكنك تخصيص إعدادات الصورة واللعب بها أو مزج الألوان أو الصور باستخدام هذه الميزة.
Shape Divider: Shape Divider هي أداة تصميم إبداعية تتيح لك إعادة تشكيل خلفيات صفحاتك. يأتي مع 26 طبقة مختلفة.
علاوة على ذلك ، تدعمك لوحات تصميم Elementor لتخصيص صفحات الويب الخاصة بك باستخدام حل مضمّن "كل شيء في مكان واحد". ومع ذلك ، لإطلاق العنان لقوتها الكاملة ، ستحتاج إلى خطة متميزة.
لذلك ، يحتوي Elementor أيضًا على خطوط مخصصة ونوافذ منبثقة تراكب Lightbox وعناصر مضمنة تتيح لك وضع عنصرين أو أكثر جنبًا إلى جنب في عمود واحد.

التصميم مع بيفر بيلدر

تقدم لوحة التصميم تصميمين مختلفين - كبير وصغير. إنه أحد أجزاء استجابة Beaver Builder. باستخدام خطة متميزة ، يمكنك إنشاء لوحة تحكم عبر الأجهزة. سيسمح لك ذلك بمواصلة التخصيص عبر الأجهزة.
في ملاحظة معينة ، عندما تبدأ في تحرير صفحتك باستخدام Beaver Builder ، فإنها ستتبنى الإصدار العالمي من نسختك الحالية افتراضيًا. هذا يختلف عن Elementor ، حيث يميل Elementor إلى تطبيق السمة الخاصة به أثناء تصميم الصفحة.
تتشابه خيارات الخطوط المخصصة أو أسلوب الطباعة أو الهوامش القابلة للتحرير مع Elementor. ما ينقصه التنوع الهائل فيما يتعلق بتصميم الأدوات.
قالب ومكتبة بلوك
يحتوي Elementor على أكثر من 300 مصمم صنعوا قالبًا جميلًا. كما قلنا من قبل ، عندما تبدأ في إنشاء صفحة باستخدام Elementor ، لا تحتاج إلى التفكير كثيرًا في مجموعة التصميمات المتنوعة. يمكنك دائمًا اختيار قالب جديد أو الاستمرار في تعديل القالب الحالي.
يحتوي Beaver Builder أيضًا على مجموعة قوالب وكتل كاملة. يمكنك إنشاء صفحة مقصودة أو صفحة تسعير أو صفحة مقصودة لنموذج تسجيل مخصص مع مجموعة قوالب لا تشوبها شائبة ومتخصصة لمنشئ الصفحة هذا.
لذلك ، يمكنك استخدام سمة Beaver Builder المعدة مسبقًا. هذا الموضوع هو تنهيدة ارتياح للمبتدئين.
خيار بناء الموضوع
حسنًا ، إذا لم تجد نموذجًا مناسبًا في المكتبة أو إذا لم يكن موضوعك الحالي مناسبًا لعملك ، فيمكن أن يتيح لك Elementor إنشاء السمة الخاصة بك باستخدام أداة إنشاء السمات. قم بإنشاء رأس الصفحة وتذييلها ، وصمم صفحات مقصودة مختلفة من البداية ، أو 404 صفحة اتجاهات وبحث ، أو حتى موقع WooCommerce باستخدام Dokan multivendor plugin Integration.
من ناحية أخرى ، ليس لدى Beaver Builder منشئ سمات كامل. ومع ذلك ، يمكنك تخصيص المظهر الحالي الخاص بك باستخدام الوظيفة الإضافية المتخصصة Beaver Themer. إنه يعيد جميع الميزات في متناول يدي إلى المكون الإضافي الأساسي. إنه يعمل تقريبًا كمنشئ موضوع.
دعم WooCommerce
فيما يتعلق بتكامل ودعم WooCommerce ، فإن كلا المكونين الإضافيين متشابهان. يمكنك إنشاء موقع WooCommerce معهم. علاوة على ذلك ، إذا كنت ترغب فقط في تمكين WooCommerce على موقع الويب الخاص بك ، فهذا مفيد في كليهما.
Beaver Builder Vs Elementor: تكامل طرف ثالث
فيما يتعلق بدمج الوظائف الإضافية التابعة لجهات خارجية ، فإن Elementor مفتوح على مصراعيه لأدوات أتمتة البريد الإلكتروني أو المكون الإضافي CRM أو مساعدة الأدوات القوية أو تكامل الوسائط الاجتماعية.
على سبيل المثال ، إذا قمت بدمج مكون إضافي مثل Happy Elementor Addons ، فيمكنه تحويل تجربة Elementor إلى مستوى جديد. سوف تحصل على مزيد من التحسينات لموقعك مثل -
- تأثير عائم
- استيراد قالب
- اخفاء الصورة
- النسخ المباشر واللصق عبر المجال
- الكثير من الأدوات لإنشاء سمة WordPress أكثر سهولة ، وما إلى ذلك
يدعم Beaver Builder Pro أيضًا عمليات الدمج. ومع ذلك ، فهو يقتصر على عمليات تكامل الجهات الخارجية.
سهولة استخدام العنصر
لقد ذكرنا أعلاه أن استخدام Elementor هو تجربة ممتعة. واجهة المستخدم خالية من أي تعقيد. يمكن لأي شخص لديه الحد الأدنى من المعرفة بلوك WordPress استخدام Elementor بسهولة.
Beaver Builder هو أيضًا مكون إضافي بسيط المظهر. بعد تسجيل الدخول إلى موقعك ، ما عليك سوى الانتقال إلى الخيار "إضافة صفحة جديدة" ثم اختيار خيار "Launch Beaver Builder". بعد ذلك ، ما عليك سوى اختيار عمود أو صف ، وسحب وإسقاط الوحدات النمطية المختلفة التي تقدمها الخطة الأساسية أو الاحترافية.
لذلك ، فيما يتعلق بسهولة الاستخدام ، فإن كلا المكونين متشابهان إلى حد ما.
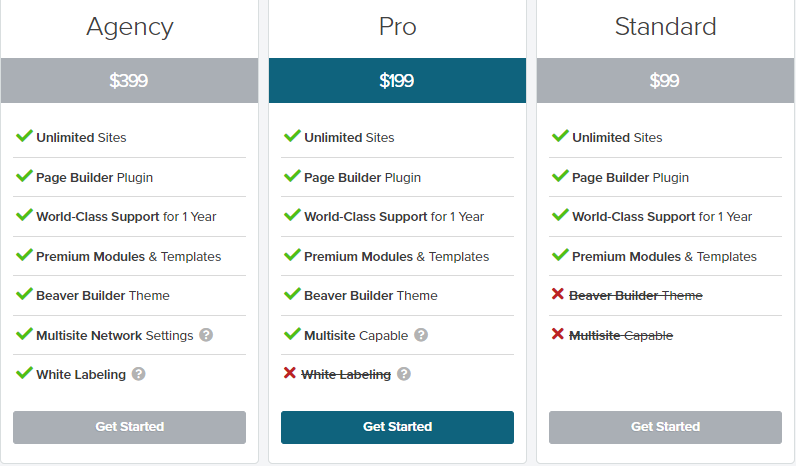
تسعير بيفر بيلدر

إلى جانب البرنامج المساعد Beaver Builder المجاني الذي يمكنك تثبيته بسهولة من WordPress Repository ، فإنه يحتوي على ثلاث خطط احترافية مختلفة - Agency و Pro و Standard. يبدأ السعر السنوي من 99 دولارًا وهو سعر معقول جدًا. بمجرد شراء خطة ، يمكنك استخدامها على عدد غير محدود من المواقع.
علاوة على ذلك ، كلما قمت بالتجديد لسنة جديدة ، ستحصل على خصم إضافي بنسبة 40٪ على السعر الأساسي.
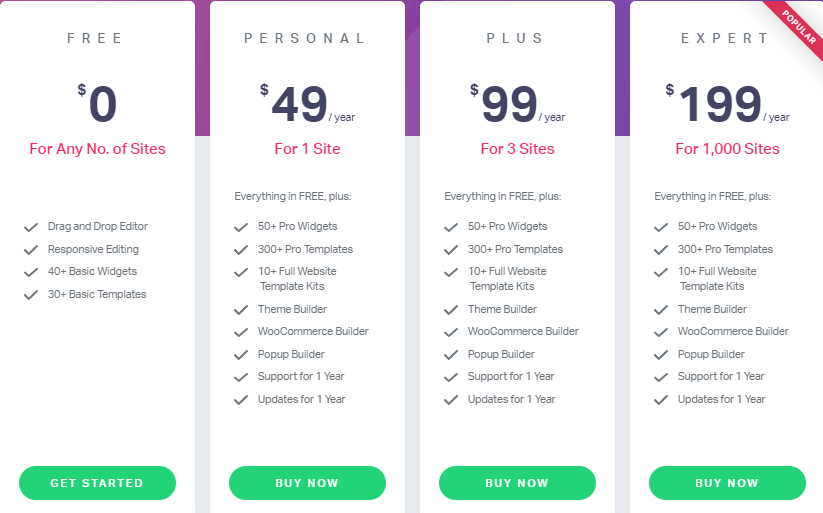
تسعير العنصر

من الإصدار المجاني الأساسي ، يقدم Elementor pro أيضًا ثلاث خطط تسعير - Personal و Plus و Expert. تأتي الخطة الشخصية مقابل 49 دولارًا سنويًا فقط والتي تشمل جميع الميزات والمزايا المتميزة تقريبًا.
رغم أنه لا يدعم مواقع غير محدودة. إنه أمر طبيعي لمنشئ الصفحات الذي لا حدود له وسحري مع ثراء الميزات.
Beaver Builder vs Elementor - ملخص

بعد المقارنة التفصيلية أعلاه ، قمنا بإنشاء الجدول أدناه للحصول على مزيد من المساعدة. إلق نظرة.
| بيفر بيلدر | العنصر | |
| محرر الصفحة | محرر صفحات سريع وسهل | محرر سهل ومباشر للصفحة الأمامية |
| مجموعة القوالب | قالب كامل ومكتبة كتل مع أكثر من 56 قالبًا | توسيع مجموعة القوالب والكتل باستمرار باستخدام أكثر من 300 قالب سريع الاستجابة |
| قدرات التصميم | وحدات فائقة الاستجابة للتصميم المخصص. محدودة في الإصدار المجاني. | مجموعة كبيرة من الحاجيات سريعة الاستجابة. تتضمن الخطة المجانية مجموعة واسعة من الحاجيات. Elementor pro غير محدود في هذا الصدد. |
| دعم WooCommerce | نعم | نعم. |
| تكامل الطرف الثالث | دعم تكامل طرف ثالث محدود | نطاق واسع من دعم التكامل من طرف ثالث |
| الصلة | جيد للوكالات | الأفضل للوكالات والأفراد على حدٍ سواء |
| حماية | تدابير أمنية مستقرة وآمنة | دعم أمني قوي |
| سهولة الاستعمال | تخطيطات سهلة وبسيطة للتحكم والإدارة | تجربة العمل في Elementor بسيطة ومثيرة |
| التسعير | قيمة لأموالك. السعر معقول. ومع ذلك ، إذا كنت ترغب في تحسين المزيد من الميزات ، فأنت بحاجة إلى إضافة قدر كبير. | بالنسبة لخطة التسعير الحالية ، مقيمة بالكامل. تعتبر الميزات أكثر فيما يتعلق ببناء النوافذ المنبثقة أو التأثير العائم أو الرسوم المتحركة. |
| الدعم | دعم العملاء سريع الاستجابة وسريع. | دعم عملاء موثوق. وإن كان أقل سرعة. |
الأفكار النهائية - اتخاذ القرار

يمكنك أن ترى ذلك الآن بعد كل هذه المقارنات التفصيلية. إذا كنت تريد أداة إنشاء صفحات تتسم بالبساطة ولا تحتاج إلى مجموعة كبيرة من ميزات التخصيص ، فإن Beaver Builder يعد خيارًا جيدًا.
من ناحية أخرى ، عندما تريد استكشاف المزيد من الفرص مع توافق التصميم الفخم وسهولة الاستخدام وتجربة التحرير المرحة ، يمكنك بالتأكيد الذهاب إلى Elementor.
لذلك ، الأمر متروك لك. احصل على فرصة لمراجعة مقارنة Beaver Builder و Elementor عدة مرات لاتخاذ القرار الصحيح لموقعك على الويب.
إذا كان لديك أي أسئلة بخصوص هذا الموضوع ، فلا تتردد في طرحها في قسم التعليقات.

