كيفية استخدام وحدات Beaver Builder WooCommerce (أفضل 5 خيارات)
نشرت: 2022-10-21حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


إذا كنت تريد أن ينجح موقع التجارة الإلكترونية الخاص بك ، فمن الضروري تخصيص كل جانب من جوانب تصميمه لتحقيق أقصى قدر من التأثير. يجعل الجمع بين WooCommerce و Beaver Builder والوظيفة الإضافية Beaver Themer من السهل نقل متجرك عبر الإنترنت إلى المستوى التالي.
في هذه المقالة ، سنناقش كيفية دمج أدوات Beaver Builder مع WooCommerce. بالإضافة إلى ذلك ، سنقدم بعضًا من أكثر وحدات Beaver Builder WooCommerce إفادة وكيف يمكنك استخدامها على موقع الويب الخاص بك. هيا بنا نبدأ!
جدول المحتويات:
يتمثل أحد تحديات بناء مواقع التجارة الإلكترونية في أنها تميل إلى التوسع. حتى المتجر الصغير عبر الإنترنت يحتاج إلى أقسام متجر وصفحات منتجات فردية وشاشة تسجيل خروج ونماذج اتصال والمزيد. يمكن أن تستغرق كل هذه العناصر وقتًا طويلاً لتجميعها ، خاصةً إذا كنت لا تستخدم الأدوات المناسبة.
WooCommerce هو جوهر معظم مواقع التجارة الإلكترونية في WordPress. يمكّنك هذا المكون الإضافي من تحويل أي موقع ويب WordPress إلى متجر كامل عبر الإنترنت. ومع ذلك ، فإن WooCommerce تدور حول إضافة وظائف ، مما يترك جانب التصميم متروكًا لك.
من خلال إضافة Beaver Builder إلى مجموعة الأدوات الخاصة بك ، يمكنك الوصول إلى أداة إنشاء الصفحات التي تتكامل مع WooCommerce مباشرة خارج الصندوق. يمكّنك المكون الإضافي الخاص بنا من تخصيص تصميم موقعك بأي طريقة تريدها ، بحيث يبدو متجرك ويعمل كما تريد تمامًا.
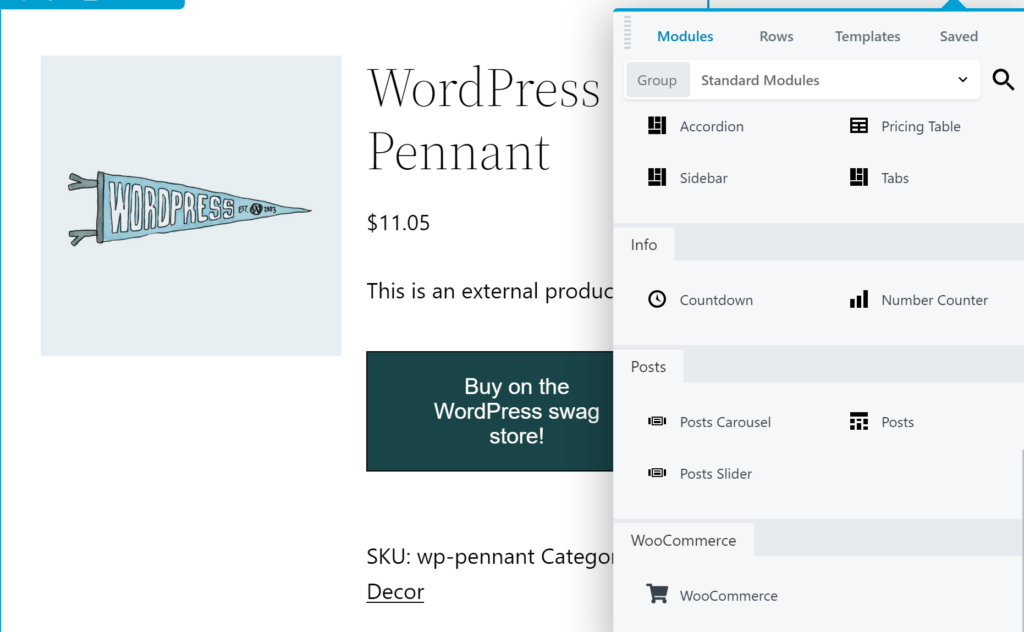
بالإضافة إلى ذلك ، إذا كان لديك كل من الوظيفة الإضافية Beaver Themer و WooCommerce مثبتة ، يمكنك الوصول إلى وحدات WooCommerce المتقدمة التي يمكنك استخدامها لتخصيص تصميم متجرك:

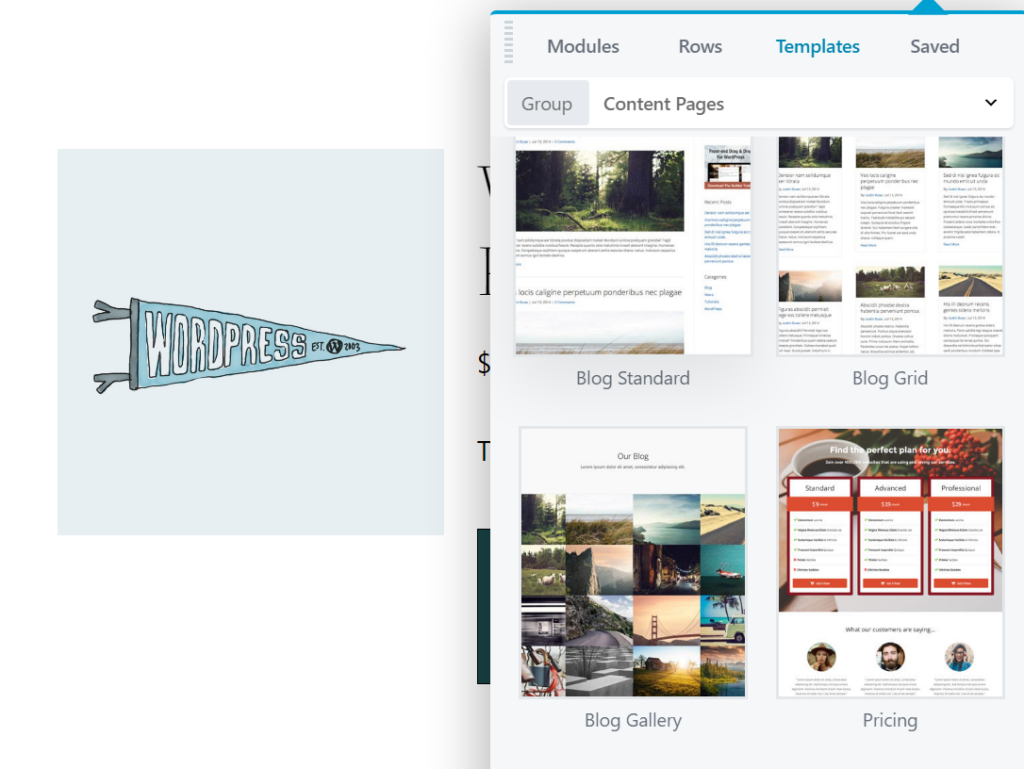
إلى جانب الوحدات النمطية ، يمكّنك Beaver Builder أيضًا من استخدام القوالب. هذه تصميمات مسبقة الصنع يمكنك استخدامها لجميع أنواع صفحات WooCommerce. ستجد خيارات للصفحات المقصودة وأقسام العروض الخاصة وجداول الأسعار والأسئلة الشائعة وغير ذلك الكثير:

على الرغم من أن صفحات المتجر والمنتج هي جوهر أي متجر عبر الإنترنت ، إلا أنك ستحتاج أيضًا إلى أنواع أخرى من المحتوى. تحتوي معظم متاجر التجارة الإلكترونية الناجحة أيضًا على صفحات من نحن ومنشورات مدونة وما إلى ذلك. باستخدام Beaver Builder ، يمكنك إعداد كل هذه الصفحات وتشغيلها بسرعة ، وتخصيصها بسهولة لتناسب أسلوب متجرك.
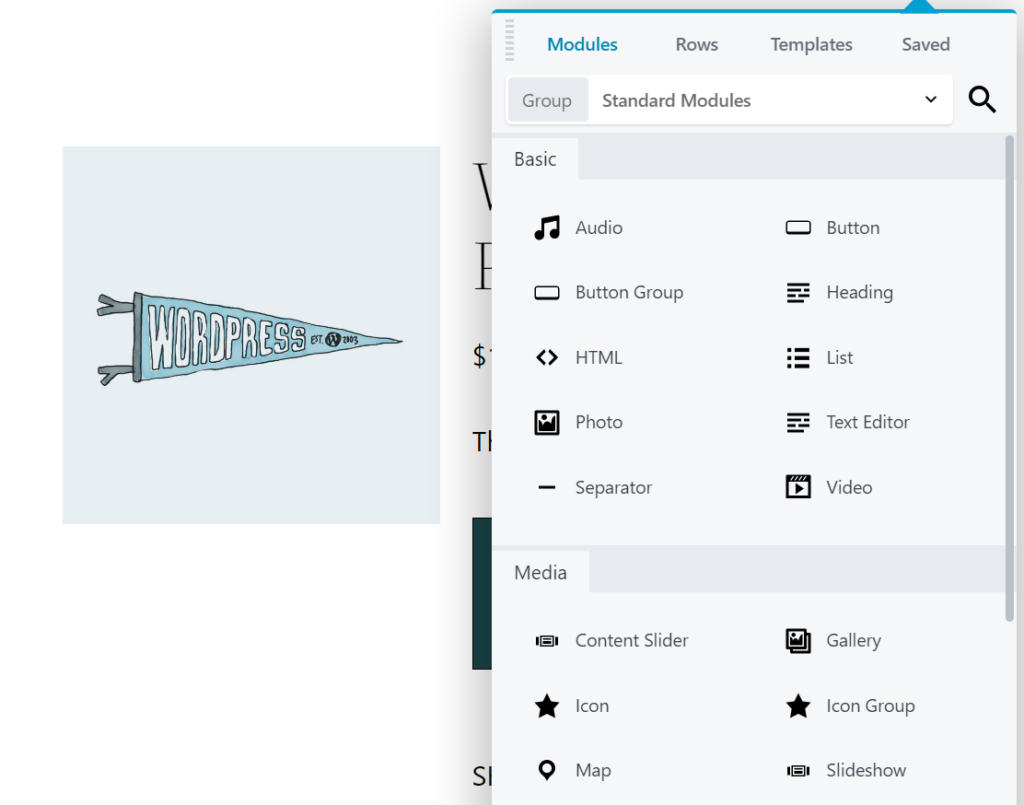
تشبه وحدات Beaver Builder وحدات WordPress في الوظائف. يمكنك اختيار العناصر ووضعها مثل الأزرار والقوائم والعناوين والمعارض والمزيد على أي جزء من موقعك تريده. تتمثل ميزة Beaver Builder في أنه يمكنك الوصول إلى المزيد من الوحدات النمطية مع خيارات التخصيص الموسعة بشكل كبير:


علاوة على ذلك ، إذا قمت بإضافة الوظيفة الإضافية Beaver Themer إلى موقعك ، يمكنك الوصول إلى مجموعة أدوات موسعة لمساعدتك في إنشاء موقع ويب أفضل. ستحصل على تحكم دقيق في كل جانب من جوانب وظائف موقعك ومظهره. على سبيل المثال ، ستتمكن من إنشاء تخطيطات يمكنك تطبيقها على منشورات و / أو صفحات و / أو أنواع منشورات مخصصة عبر موقعك ، مما يجعل إنشاء تصميم متماسك أمرًا سريعًا وسهلاً.
الأهم من ذلك لأغراضنا هنا ، إذا كنت تستخدم Beaver Themer جنبًا إلى جنب مع WooCommerce ، يمكنك استخدام مجموعة من وحدات التجارة الإلكترونية المخصصة. تعمل هذه تمامًا مثل أي وحدة نمطية أخرى من Beaver Builder ، ولكن يمكنك استخدامها لتخصيص التخطيطات بدلاً من الصفحات الفردية.
بهذه الطريقة ، يمكنك إنشاء تصميمات واستخدامها في جميع أنحاء متجرك. على سبيل المثال ، يمكنك إنشاء تخطيط مخصص لصفحات المنتج ، واستخدامه لتمييز كل عنصر في متجرك بأفضل تأثير. مع الوحدات المتنوعة المعروضة ، ستتمكن من تخصيص هذا التصميم ليبدو ويعمل بدقة كما تريد.
في هذه المرحلة ، قد تتساءل عما يمكنك فعله باستخدام وحدات WooCommerce النمطية الخاصة بنا. في هذا القسم ، سنوضح لك كيفية عمل العديد من الخيارات الأكثر فائدة وتنوعًا.
قد ترغب أيضًا في مشاهدة هذا الفيديو التعليمي الذي يشرح كيفية تخصيص صفحة منتج واحد WooCommerce باستخدام Beaver Builder WooCommerce Modules و Beaver Themer:
أولاً ، دعنا نتحدث عن أزرار "إضافة إلى عربة التسوق". هذه العناصر ضرورية لتسهيل شراء المنتجات التي تقدمها. كل منها عبارة عن دعوة رئيسية للعمل (CTA) ، تشجع الزوار على شراء ما يبحثون عنه.
لهذا السبب ، من الجيد تضمين الكثير من أزرار "إضافة إلى عربة التسوق" في متجر WooCommerce. على الرغم من أن المواقع الافتراضية هي البداية ، فقد ترغب في التأكد من وضع هذه الأزرار بشكل متكرر وتمييزها بشكل أكثر بروزًا.
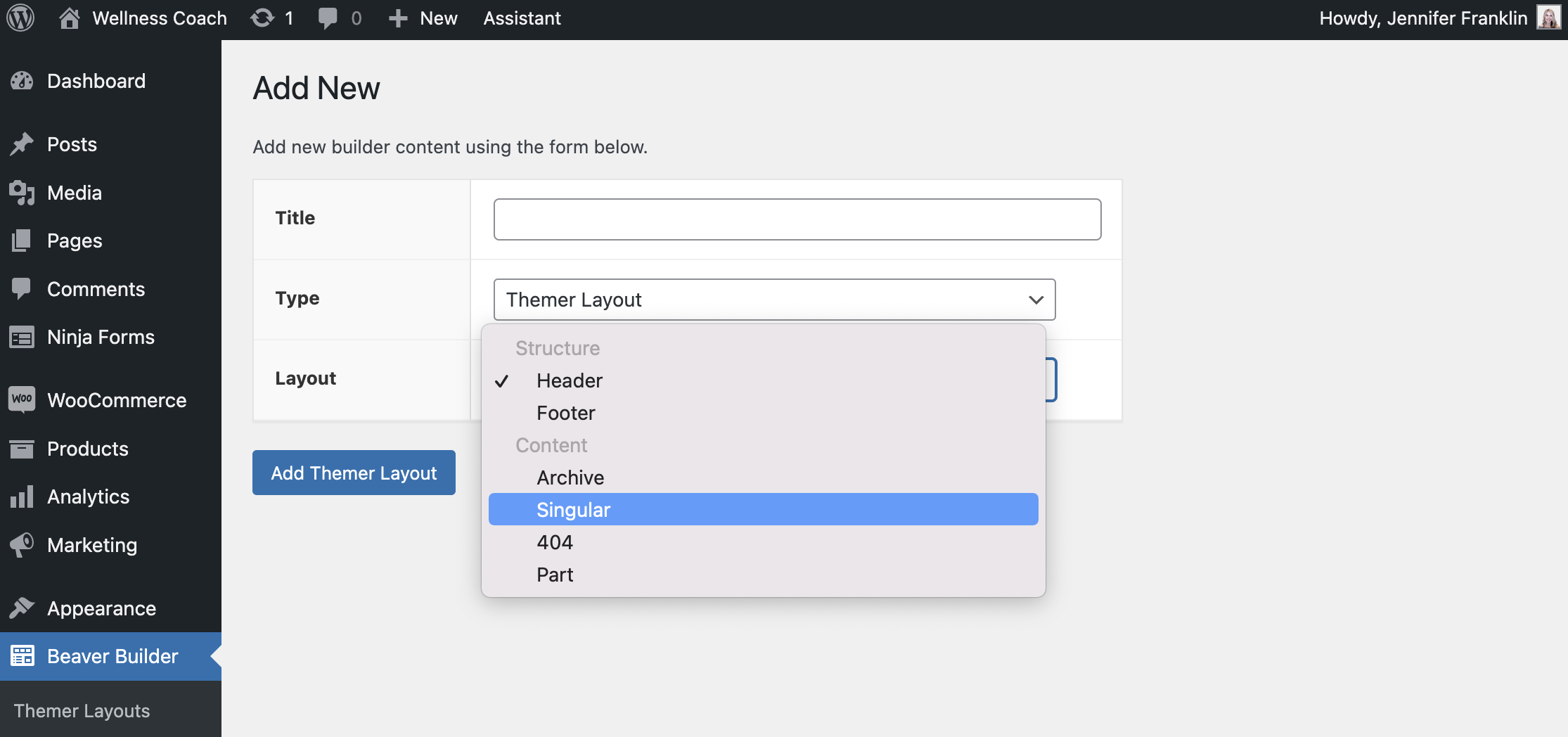
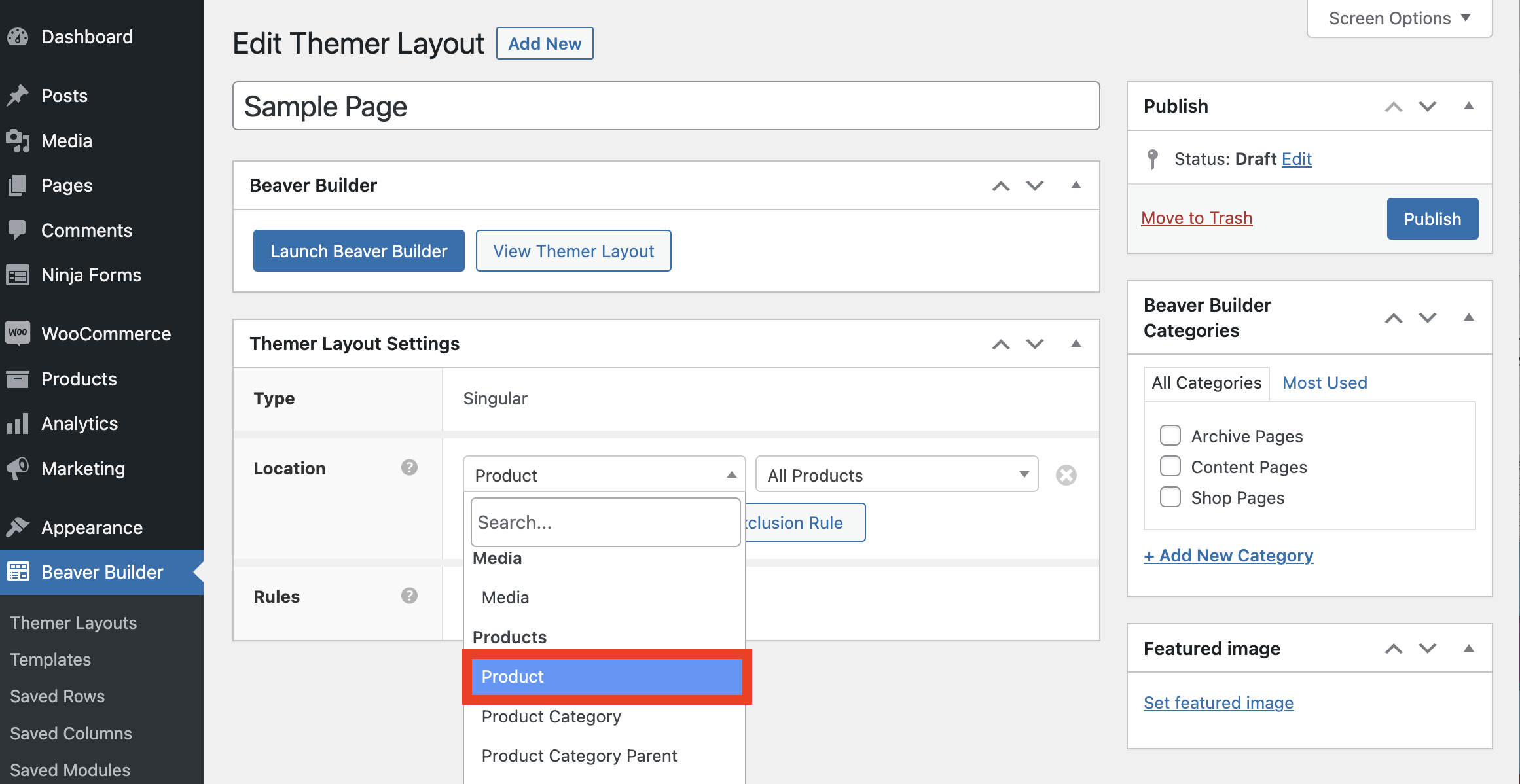
للقيام بذلك ، يمكنك الاستفادة من وحدة مخصصة. ستحتاج أولاً إلى إنشاء أو فتح تخطيط Themer للتحرير. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Beaver Builder> Themer Layouts . انقر فوق إضافة جديد .
من أجل الوصول إلى جميع وحدات WooCommerce النمطية التي سنناقشها ، يجب تعيين نوع التخطيط الخاص بك على "فردي":

بعد ذلك ، يجب أن يكون لديك صفحة منتج واحدة مخصصة كموقع:

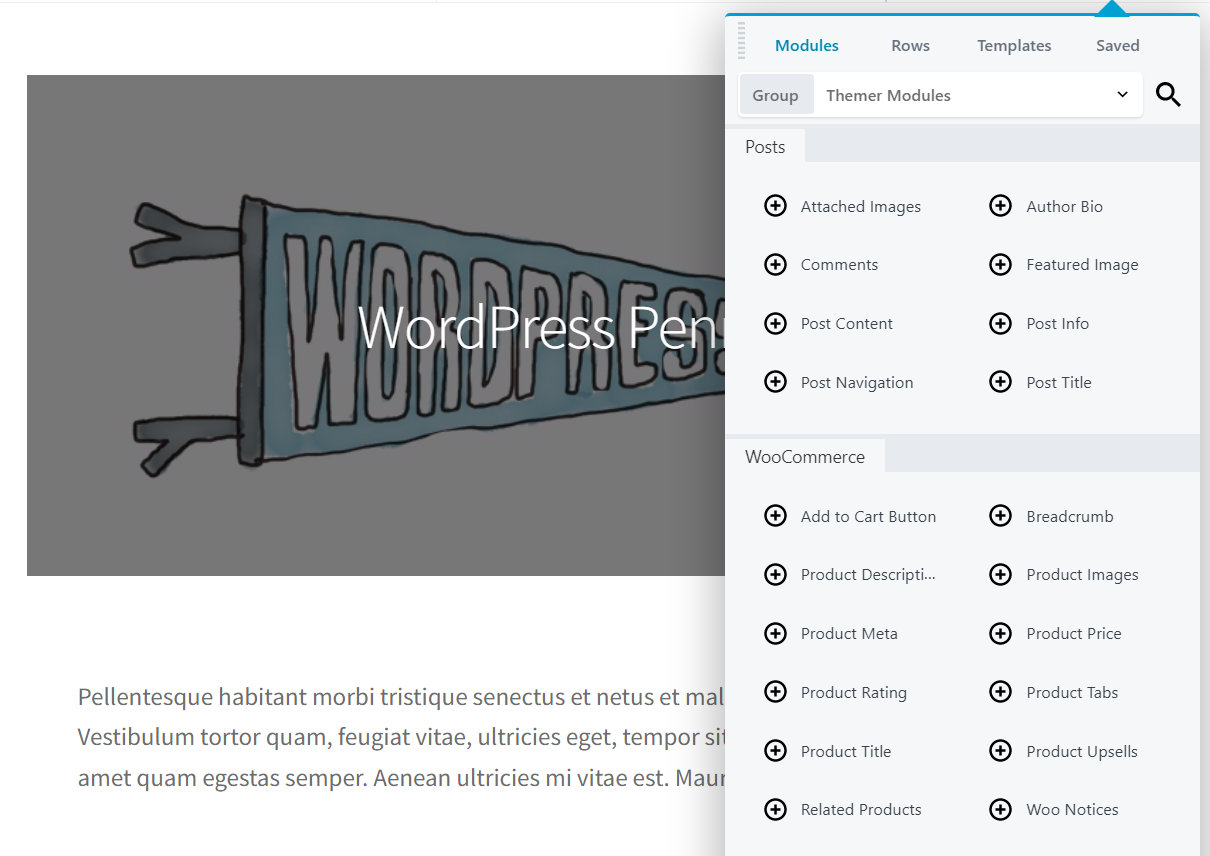
ثم انقر فوق الزر Launch Beaver Builder لفتح المحرر. في الزاوية العلوية اليمنى ، حدد قائمة الوحدات النمطية من لوحة المحتوى. اختر خيار Themer Modules ضمن المجموعة . في قسم WooCommerce ، ستجد وحدة زر إضافة إلى عربة التسوق :

لاستخدام هذا الوحدة النمطية ، قم بسحبه وإفلاته في أي مكان في التخطيط الذي تقوم بتحريره. تعمل هذه العملية تمامًا كما لو كنت تستخدم منشئ الصفحة Beaver Builder لإنشاء صفحة أو منشور عادي. من الجيد وضع هذا العنصر في جزء بارز من التخطيط ، والتأكد من أنه "فوق الجزء المرئي من الصفحة" (مرئي بدون تمرير) ، وترك الكثير من المساحة البيضاء حوله.
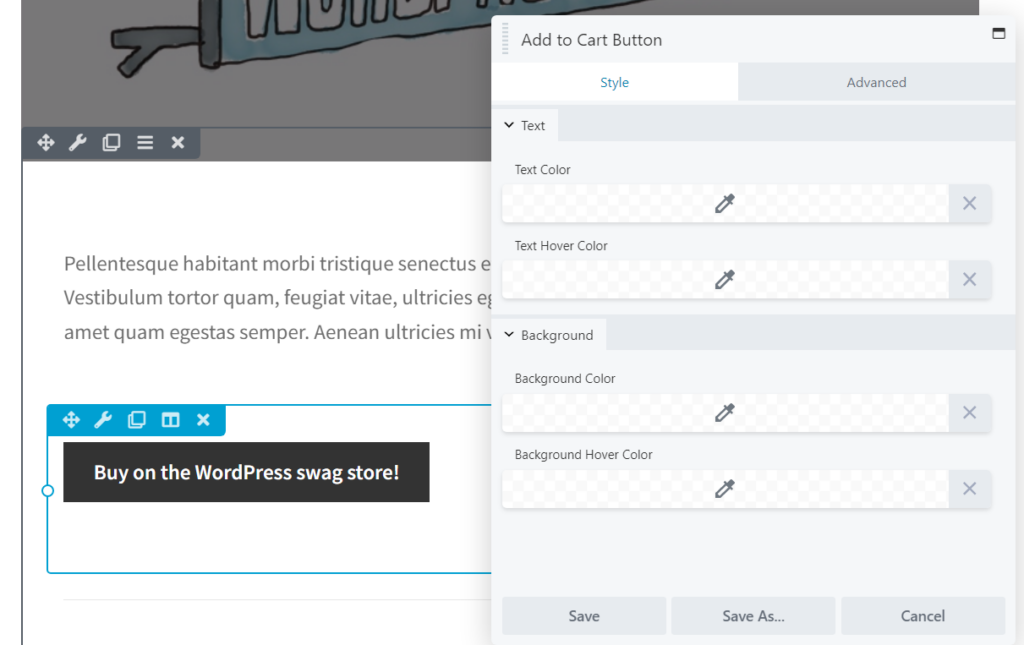
بمجرد إضافة الوحدة ، يمكنك النقر عليها لتعديل نمطها. تتيح لك وحدة زر Add to Cart تغيير ألوان جميع عناصرها ، بما في ذلك النص والخلفية:

هذا أمر حيوي ، لأن الألوان التي تختارها لأزرار "إضافة إلى عربة التسوق" يمكن أن يكون لها تأثير كبير على عدد التحويلات التي تولدها.
بالإضافة إلى ذلك ، يمكنك إجراء اختبارات A / B لتجربة تركيبات ألوان متعددة وتحديد الأكثر فاعلية. قد ترغب أيضًا في اختبار مواضع مختلفة لأزرار "إضافة إلى عربة التسوق".
لا توجد صفحة منتج كاملة بدون وصف العنصر الذي تحاول بيعه. عند إضافة منتجات إلى موقع WooCommerce الخاص بك ، ستحتاج إلى التأكد من تضمين وصف شامل لكل عنصر. يجب أن يكون هذا النص واضحًا وسهل المتابعة ، وأن يسلط الضوء على الفوائد الرئيسية للمنتج ، ويتضمن الكلمات الرئيسية ذات الصلة لأغراض تحسين محرك البحث (SEO).
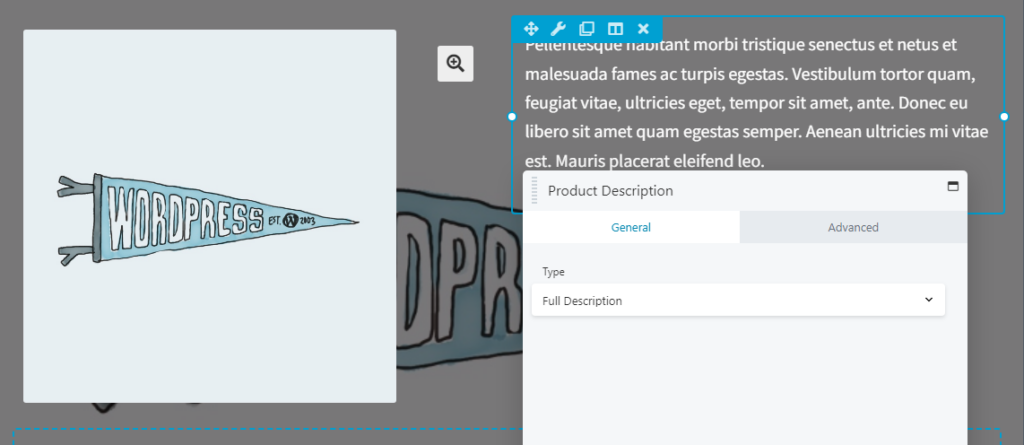
لاختيار مكان ظهور هذا النص ، يمكنك استخدام وحدة وصف المنتج :

لاحظ أنه بمجرد وضعه ، لن تتمكن من تحرير النص مباشرة. بدلاً من ذلك ، يمكنك الاختيار بين تضمين مقتطف من الوصف أو نصه الكامل.
نظرًا لأنك تقوم بإنشاء صفحة منتج ، فستحتاج إلى التأكد من عرض الوصف بالكامل. ومع ذلك ، حتى عندما لا تستخدم المقتطفات ، فمن الجيد التأكد من تحميل أوصاف منتجك مسبقًا. يجب أن تتضمن الجمل القليلة الأولى التفاصيل الأساسية للمنتج ، وتلمح إلى سبب تحسينه لحياة العميل بطريقة ما. بهذه الطريقة ، يمكنك جذب انتباه الزوار وتشجيعهم على القراءة.
إذا كنت ترغب في ذلك ، يمكنك أيضًا تعديل إعدادات رؤية وحدة وصف المنتج وإضافة رسوم متحركة إليها. كما هو الحال مع أي وحدة نمطية ، يمكنك حتى استخدام الإعدادات المتقدمة لإضافة معرفات وفئات CSS مخصصة.
يلعب النص الذي تستخدمه لوصف منتجاتك وفوائدها دورًا مهمًا في كيفية تلقيها جيدًا. لا تقل أهمية صور المنتج ، ولكن يتم التغاضي عنها بسهولة.
إذا كنت تدير متجرًا عبر الإنترنت ، فلن يتمكن العملاء من لمس العناصر التي تقدمها وفحصها. لذلك سترغب في أن تقدم لهم أكبر قدر ممكن من المعلومات المرئية. إذا كان بإمكانك إظهار شكل منتجاتك ، فيجب أن يشعر الزوار بمزيد من الثقة في اغتنام فرصة الحصول عليها.
لهذا السبب ، نادرًا ما تكون صورة منتج واحدة كافية. بدلاً من ذلك ، من الجيد إبراز أكبر عدد ممكن من الصور لكل عنصر. سترغب في تضمين صور عالية الجودة تُظهر المنتج من زوايا متعددة ، وربما حتى توضح كيف يبدو المنتج قيد الاستخدام.
لعرض كل هذه الصور بطريقة مدمجة وسهلة الفهم ، يمكنك استخدام وحدة صور المنتج . يمكّنك هذا العنصر من الاختيار بين أنواع متعددة من المعارض لعرض جميع الصور المرتبطة بمنتج معين.
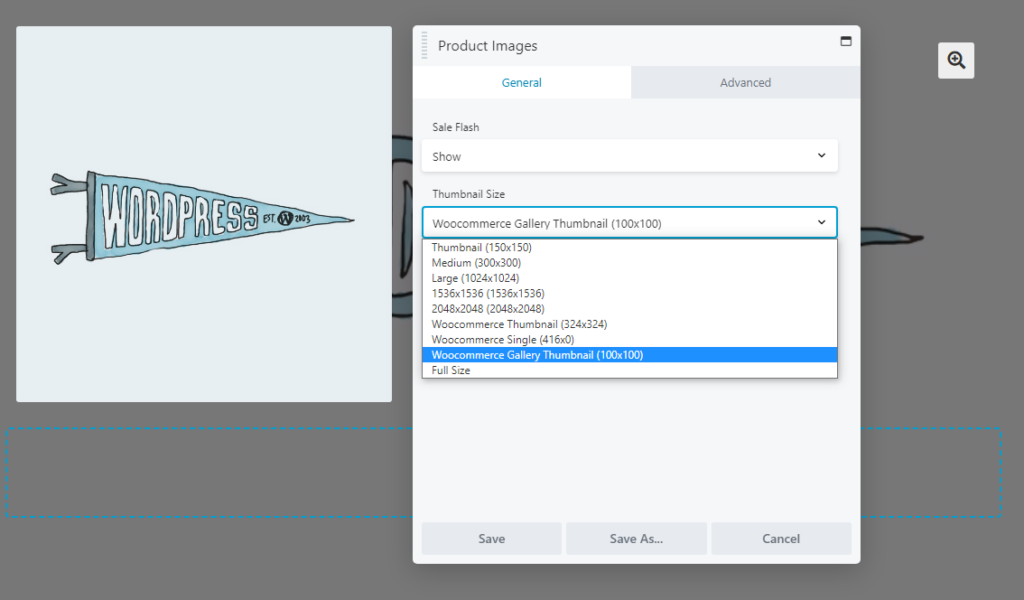
عند وضع الوحدة ، يمكنك اختيار حجم الصورة المصغرة لصورك:

في الواجهة الأمامية ، ستشمل هذه الوحدة أيقونة تكبير ، والتي يمكن للزوار استخدامها لمشاهدة الصور بالحجم الكامل. سيظهر هذا الرمز على يمين معرض صور المنتج.
لذا ، حتى إذا اخترت حجمًا مصغرًا أصغر ، فتأكد من تحميل صور منتجات عالية الجودة وعالية الدقة. بهذه الطريقة ، لا يتعين عليهم شغل مساحة كبيرة على الصفحة افتراضيًا ، ولكن يمكن للعملاء المهتمين رؤية كيف تبدو عناصرك بتفاصيل كثيرة.
لا يرغب العملاء عادة في شراء المنتجات عندما لا يعرفون سعرها. تختار بعض المتاجر تقديم الأسعار عند الاتصال فقط ، ولكن بالنسبة لمعظم مشاريع التجارة الإلكترونية ، سترغب في تضمين أرقام محددة في صفحات المنتج الخاصة بك.
إذا كنت تقدم سلعك بأسعار تنافسية أو تدير الكثير من المبيعات ، فقد ترغب أيضًا في التأكد من إبراز أسعارك بشكل بارز. لتخصيص مكان ظهور هذه المعلومات على صفحات المنتج ، يمكنك استخدام وحدة سعر المنتج .
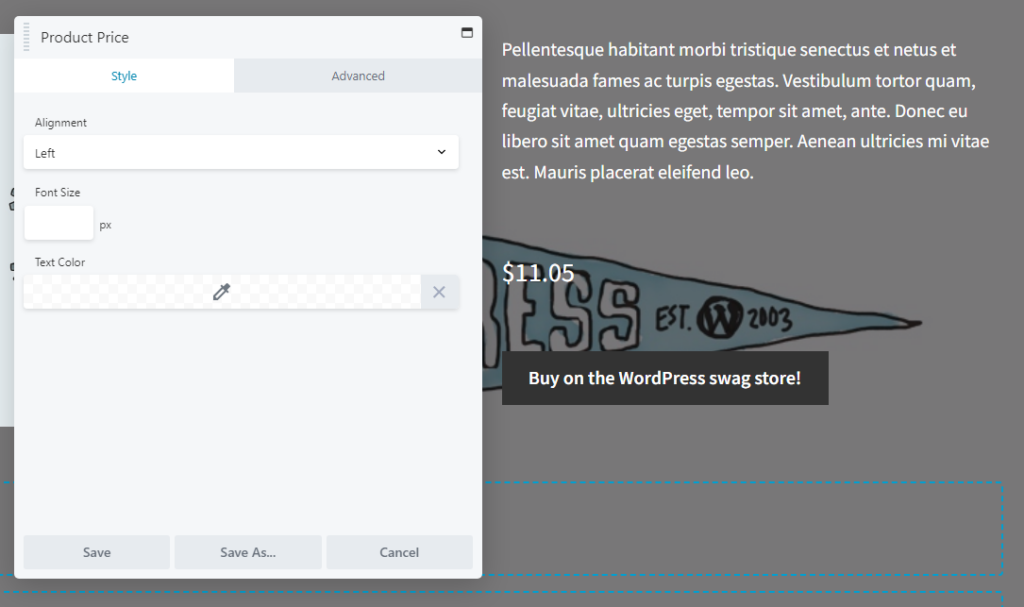
بمجرد وضعه ، ستعرض هذه الوحدة تلقائيًا السعر (أو النطاق السعري) الذي حددته لكل عنصر:

يمكنك أيضًا تعديل محاذاة هذا العنصر وحجم الخط واللون. كقاعدة عامة ، سترغب في ظهور سعر المنتج بشكل مرئي ، بحيث يمكن للمستخدمين اكتشافه دون بذل الكثير من الجهد.
بالنسبة للموضع ، من الأفضل عادةً عرض السعر بالقرب من الزر "إضافة إلى عربة التسوق" أو "الشراء الآن". هذا يجعل من السهل على العملاء عرض المنتج ، والاطلاع على أسعاره ، ثم إضافته على الفور إلى عربات التسوق الخاصة بهم. ومع ذلك ، يعد هذا عنصرًا رئيسيًا آخر حيث قد ترغب في تجربة الوضع واللون عبر عدد قليل من اختبارات A / B.
أخيرًا وليس آخرًا ، لا يلزم تخصيص صفحة منتج لعنصر واحد. بالإضافة إلى المنتج الأساسي ، يمكنك أيضًا عرض العناصر ذات الصلة.
هذه طريقة رائعة لأي متجر لزيادة مبيعاته. تُظهر أقسام المنتجات ذات الصلة للعملاء المنتجات المحتملة الأخرى التي قد تنال إعجابهم ، دون مطالبتهم بالتنقل عبر صفحات الخيارات. يُشار إلى هذه التقنية باسم "البيع العابر" ، وهي تزيد من احتمالات قيام الزائرين بتقديم طلبات أكبر.
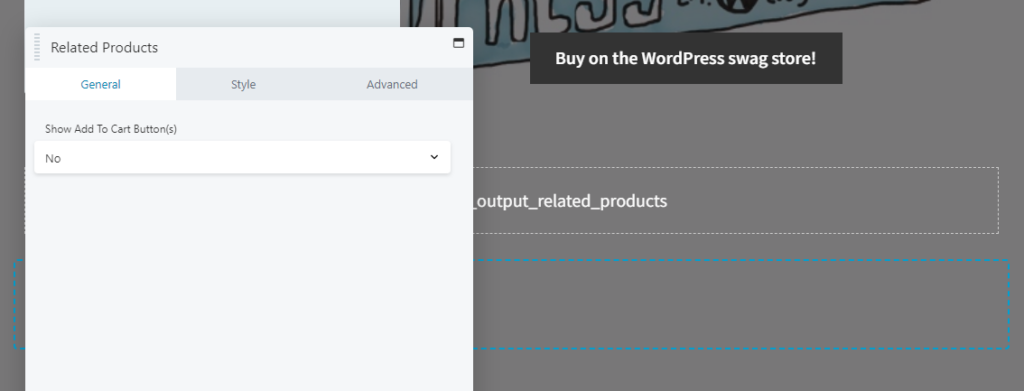
لحسن الحظ ، يمكنك إنجاز المهمة بسهولة باستخدام وحدة المنتجات ذات الصلة :

تحدد هذه الوحدة تلقائيًا ما سيتم عرضه من خلال البحث في متجر WooCommerce عن العناصر التي لها نفس العلامات و / أو الفئات مثل المنتج الأساسي للصفحة. إذا لم يكن هناك أي شيء ذي صلة بالعرض ، فلن تظهر الوحدة ببساطة في الواجهة الأمامية.
من الأفضل وضع هذا العنصر أسفل جميع الوحدات التي تحتوي على معلومات حول المنتج الأساسي للصفحة. لا تريده أن يلفت الانتباه بعيدًا عن CTA الرئيسي. بدلاً من ذلك ، إذا كنت تريد تمييز العناصر ذات الصلة بشكل أكبر ، فيمكنك وضعها في شريط جانبي.
بعد وضع وحدة المنتجات ذات الصلة ، يمكنك تحديد ما إذا كنت تريد عرض أزرار "إضافة إلى عربة التسوق" لكل عنصر مميز. في معظم الحالات ، من المرجح أن يفضل المستخدمون زيارة صفحات المنتجات الفردية قبل إضافة المزيد من العناصر إلى سلات التسوق الخاصة بهم. لذا فإن هذه الأزرار ليست ضرورية ، على الرغم من أنك قد ترغب في تجربة تمكينها لمعرفة ما إذا كان ذلك يزيد التحويلات.
يمكن أن تكون مواقع التجارة الإلكترونية من بين أكثر المشاريع التي تستغرق وقتًا طويلاً في الإنشاء. قد يتضمن أحد المتاجر عبر الإنترنت عددًا من الصفحات المقصودة ، جنبًا إلى جنب مع مئات (أو حتى الآلاف) من صفحات المنتج. يمكن أن يؤدي استخدام أدوات مثل Beaver Builder و WooCommerce إلى جعل تصميم هذا النوع الطموح من مواقع الويب أكثر بساطة.
ستساعدك الوحدات التي ناقشناها أعلاه في إنشاء صفحات منتج وظيفية ومولدة للتحويل. فقط ضع في اعتبارك أن هناك العديد من وحدات WooCommerce المتاحة وفقًا لاحتياجاتك. ستمكنك من إضافة تقييمات المنتج ، والارتفاعات ، والمزيد إلى تخطيطاتك!
ابدأ باستخدام وحدات Beaver Builder WooCommerce النمطية في دورتنا التدريبية عبر الإنترنت: قم ببناء مواقع التجارة الإلكترونية باستخدام Beaver Themer + WooCommerce
يشتمل المكون الإضافي Beaver Builder على وحدة WooCommerce تتيح لك إضافة ميزات التجارة الإلكترونية إلى منشوراتك وصفحاتك. تتطلب باقي وحدات WooCommerce النمطية إضافة Beaver Themer. لمشاهدة المجموعة الكاملة من الخيارات ، ستحتاج إلى تثبيت WooCommerce و Beaver Builder و Beaver Themer على موقعك.
كما هو مذكور أعلاه ، توجه إلى Beaver Builder> Themer Layouts في لوحة معلومات WordPress الخاصة بك. سيمكنك تحديد إضافة جديد من إنشاء تخطيط جديد ، يمكنك بعد ذلك تعديله وتخصيصه. للوصول إلى النطاق الكامل لوحدات WooCommerce النمطية ، حدد تخطيط "فردي" وقم بتعيين صفحة منتج واحدة كموقع.